 この記事では、Office 365用のWebアプリケーションの開発について紹介します。
この記事では、Office 365用のWebアプリケーションの開発について紹介します。
-企業のAzureにアプリケーションを登録する
-ユーザー認証
-Office 365サービスからデータを取得する
主な目標: Microsoft AppSource Marketplaceで販売できるOffice 365アプリケーションの作成方法を学ぶこと。
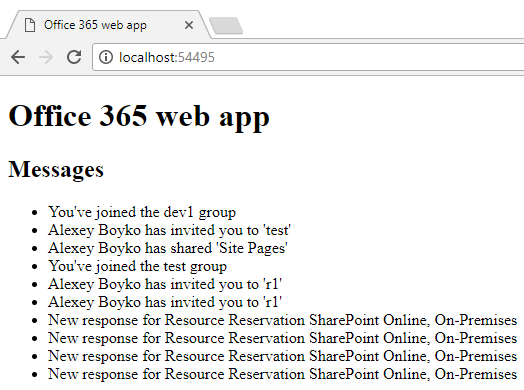
たとえば、文字のリストを表示するJavaScriptで最小限の単一ページWebアプリケーションを作成してみましょう。 Angularなし、TypeScript、コレクターなし、コマンドラインなし、サーバーコードなし。
すぐに動作するコードを取得したい場合-GitHubの例
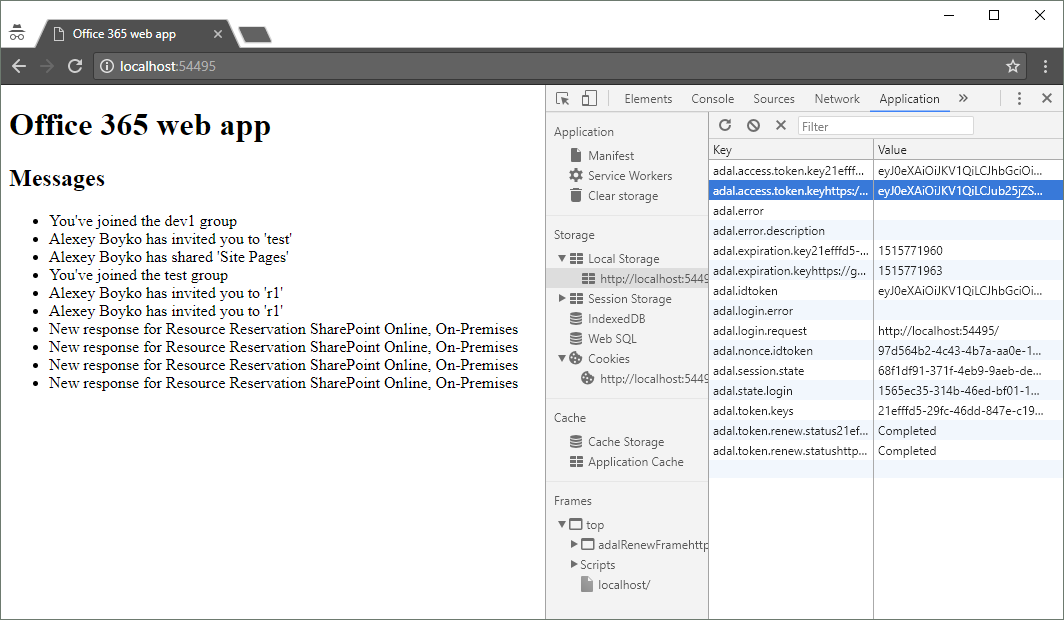
結果は次のようになります。

必要になります
-Office 365のサブスクリプション
-ローカルWebサーバー(Visual StudioのIIS Expressなど)
Office 365アプリの用語
Office 365アプリケーションには多くの情報があります。どこから始めればよいのかわかりません。 したがって、ここにグーグルのいくつかのキーワードと用語があります。
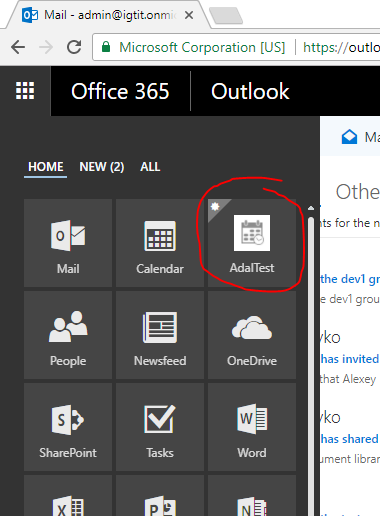
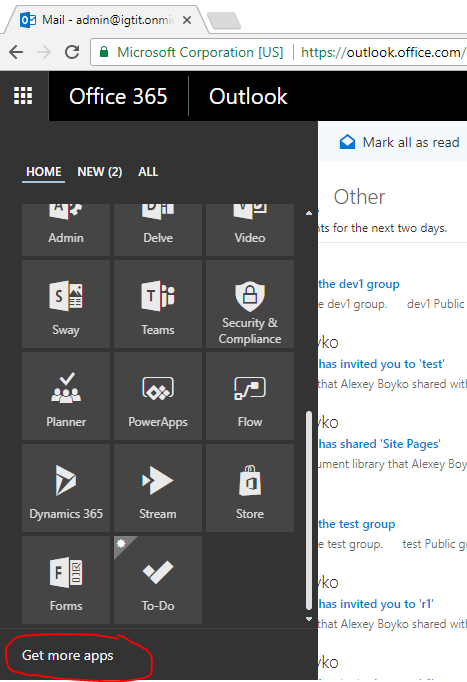
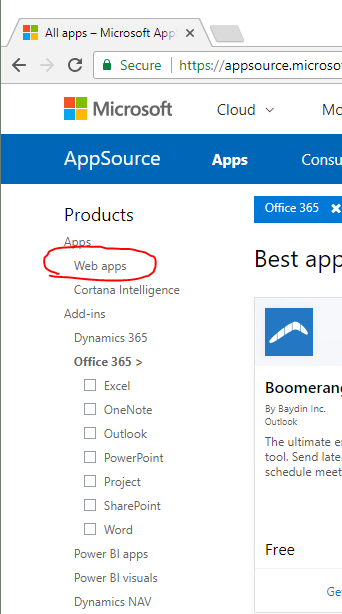
Office 365アプリランチャー -下の画像に示されています。 [その他のアプリを取得]をクリックすると、 ストアが表示されます。

このストアで公開できるアプリケーションを作成します。
Office 365アプリケーションの中で、以下を強調できます。
-Office 365アドイン
-Office 365 Webアプリ、別名Azure AD Webアプリ
Office 365アドインは、Office 365サービスUIに統合されたアドオンで、たとえば、レター、SharePoint Webパーツ、Excelのボタンを表示する際の情報を含む追加のパネルにすることができます。 アドオンは、Webバージョン(Outlook Web Accessなど)だけでなく、デスクトップアプリケーション(Outlook)でも機能することに注意してください。
Office 365 Webアプリは
-自立型Webアプリケーション
-ドメインで開きます
-ホスティングで
-Web API( Microsoft Graph APIなどだけでなく、以下を参照)を使用してOffice 365サービス(Outlook、SharePointなど)と通信します
すなわち 独立した独立したサイトであり、Office 365のユーザーのデータを受信/変更することでOffice 365と接続されています。このサイトがOffice 365 APIにアクセスするには、Office 365(Azure AD)に登録する必要があります。 アプリケーションへのリンクは、アプリランチャーに配置できます。
管理者は、手動で登録するか、ストアからアプリケーションをインストールすることにより登録できます。 登録すると、APIの一部に対するアプリケーションの権利(メールへのアクセスなど)が示されます。 ストアのこのセクションには、Office 365 Webアプリが表示されます。

この記事では、Office 365 Webアプリを作成し、手動で登録します。
マルチテナント、単一組織(シングルテナント)Webアプリ -マルチテナントは、複数の組織が連携できるアプリケーションです。 単一の組織-1つの会社のために開発されたアプリケーション。 もちろん、店舗にはマルチテナントのみが適しています。
AzureでWebアプリを登録する
Office 365 Webアプリ(サイト)でOffice 365 APIを使用するには、登録する必要があります。 手動登録プロセスを以下に示します。
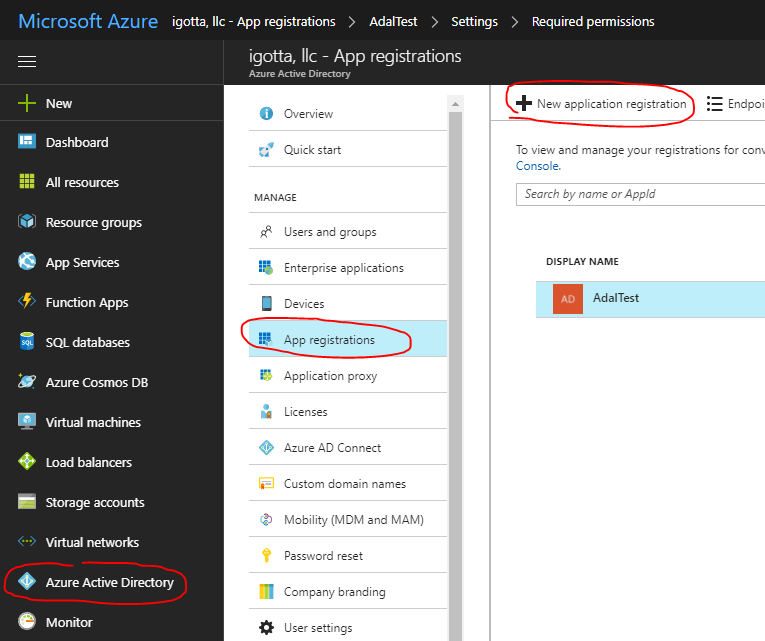
Azure管理パネルに移動します。

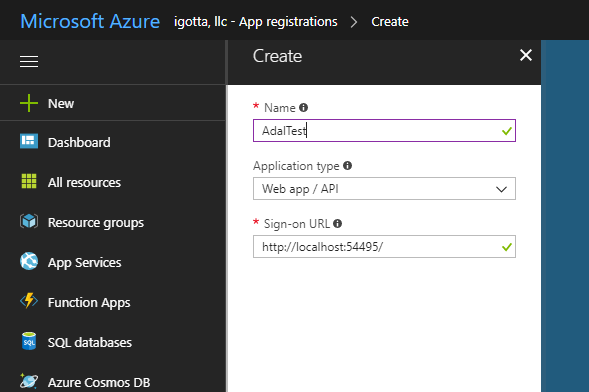
[サインオンURL]フィールドで、サイトURLを指定します。この場合、テストアプリケーションはlocalhostでホストされます。

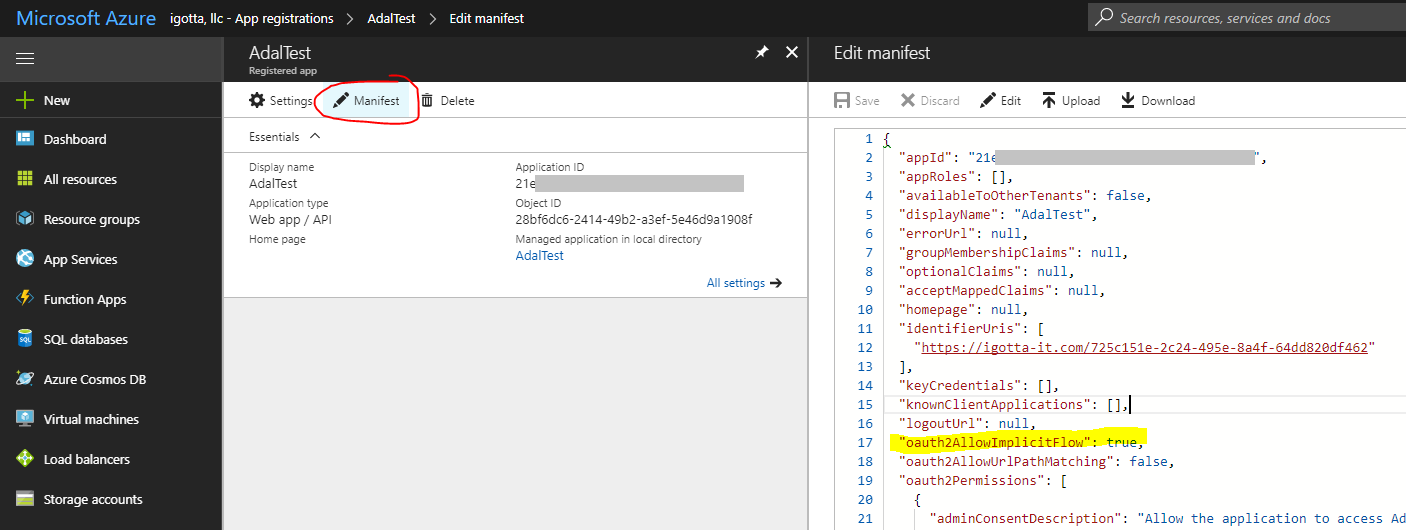
アプリケーションマニフェストで、パラメーター「oauth2AllowImplicitFlow」を設定する必要があります:true。

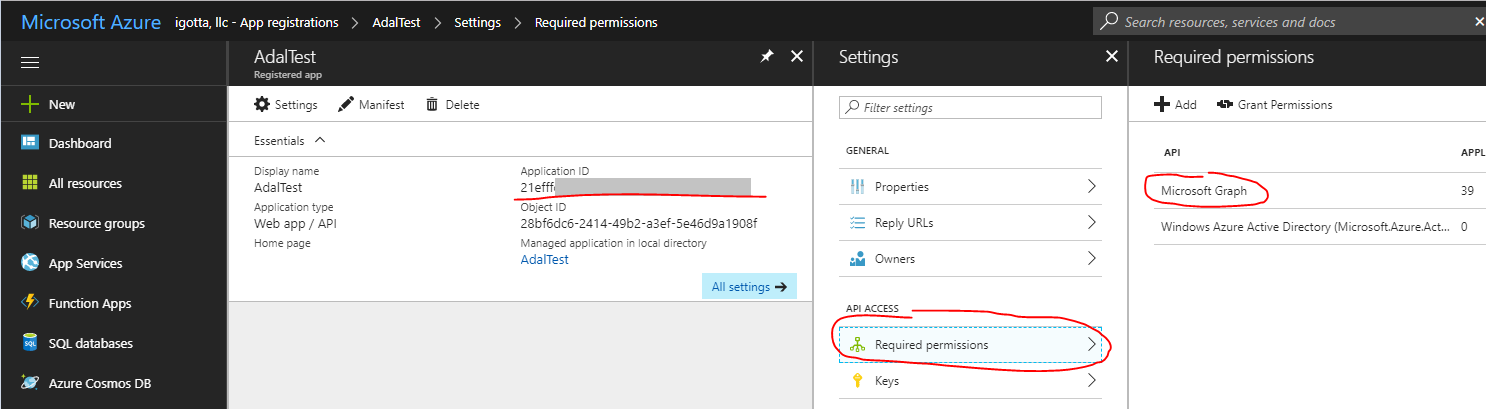
登録後、アプリケーションはアプリケーションIDを受け取ります。後で必要になります。 Microsoft Graphに権利を与えることを忘れないでください。

認可、Microsoft Graph API
Office 365は、さまざまなWeb APIを提供します。 Microsoft Graph APIは、最新のAPIであり、すべてのOffice 365サービスを使用できますMicrosoft Graphを使用する必要がある場合は、必要に応じて、より専門的なAPIに頼ります。
Microsoft Graph APIは別のトピックです。ここでは、便利であり、簡単なRESTリクエストを作成できることだけを説明します。
APIへの各リクエストにはシークレットトークンが含まれている必要があります。これにより、Microsoft Graph APIはどのユーザーからリクエストが来たか、どのアクションを実行できるかを理解します。
トークンは「Azure AD Authorization Endpoint」を発行します。 トークンの寿命は限られています。
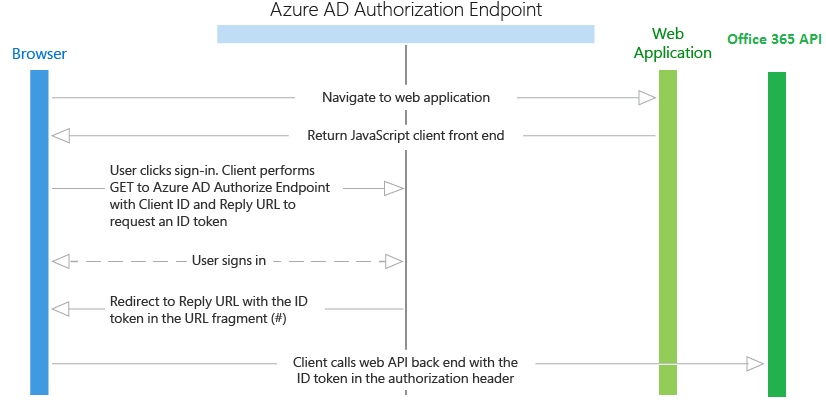
私たちの場合、サーバーコードなしの単一ページのWebアプリケーションは、次のようにトークンを取得します。
1.ユーザーがサイトを開きます(http:// localhost:54495 /があります)
2. JavaScriptはユーザーをMicrosoft認証ページに送信し(「Azure AD認証エンドポイント」と呼びます)、アプリケーションIDを送信します(前述のアプリケーションIDを参照)
3.「Azure AD Authorization Endpoint」はトークンを生成し、#がトークンを示した後、ユーザーをURLのサイトにリダイレクトします。
4. JavaScriptサイトはトークンを保存します(たとえば、ローカルストレージに)。 トークンを渡すことで、Office 365 APIにリクエストを送信できるようになりました。

このプロセスについては、記事「 Azure ADの認証シナリオ」で詳しく説明しています。
このアプリケーションにはサーバーコードは含まれていません。 ブラウザスキームに注意してください。一度だけWebアプリケーションを呼び出してHTMLおよびJSコードを取得します。残りのリクエストは、ブラウザがOffice 365 APIに対して行うものです。
ただし、独自のASP.NET MVCアプリケーションを作成できます。これは、Office 365 APIと同様に、同じトークンをチェックします。 ブラウザではなく、サーバー上でOffice 365 APIを使用します。 HTTPヘッダーを手動で解析する必要はありません-マイクロソフトがすべてを処理しました。 このようなアプリケーションの例は、「 Azure ADをAngularJSシングルページアプリに統合する 」です。
アダルJS
上記では、理解するために、トークンを取得して使用するプロセスを調べました。 JavaScript(ADAL JS)のActive Directory認証ライブラリ(ADAL)がすべてを実現します。 ページに接続するだけです。 ADAL JSの使用例:
// create config and get AuthenticationContext window.config = { tenant: "igtit.onmicrosoft.com", clientId: "21XXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX", postLogoutRedirectUri: window.location.origin, endpoints: { graphApiUri: "https://graph.microsoft.com", }, cacheLocation: "localStorage" }; var authContext = new AuthenticationContext(config); var isCallback = authContext.isCallback(window.location.hash); authContext.handleWindowCallback(); if (isCallback && !authContext.getLoginError()) { window.location = authContext._getItem(authContext.CONSTANTS.STORAGE.LOGIN_REQUEST); } // check if user need to login var user = authContext.getCachedUser(); var token = authContext.getCachedToken(config.clientId); if (!user || !token) { authContext.login(); } // use token authContext.acquireToken(config.endpoints.graphApiUri, function (error, token) { if (error || !token) { // TODO: for some error call authContext.login() console.log("ADAL error: " + error); return; } // TODO: USE token here, request graph Api });
この例では、トークンはローカルストレージに保存されます。

Graph APIのリクエストでは、トークンを転送する必要があります
var url = config.endpoints.graphApiUri + "/v1.0/me/messages"; $.ajax({ type: "GET", url: url, headers: { "Authorization": "Bearer " + token } }).done(function (response) { // messages var items = response.value; console.log(items); }).fail(function () { console.log("Error"); });
githubの完全な例。
参照資料
Office 365アプリランチャーにアプリを表示する
Azure ADの認証シナリオ
マルチテナントAzure Active Directoryを使用したADAL.js
JavaScript用のActive Directory認証ライブラリ(ADAL)
ADAL JSでOffice 365ユーザーを認証する
Microsoft Graph API