
2017年に、MacOS用のKiteコンポジターがリリースされました。これは、デザイナーと開発者の間の仲介者になることができます。 主なアイデアは、アニメーションとプロトタイピングをすばやく作成し、iOSプラットフォーム用の後続のコード生成を行うことです。 プログラムの構造については説明しませんが、このトピックに関する詳細な資料は既にあります。 この記事の目的は実験です。 デザイナーはプログラムを使用してアニメーションを作成しようとし、開発者はコードを確認してフィードバックを行います。
このプログラムは、アニメーションの2つの問題を解決するのに役立ちます。
1つ目は、成功したケースの作成に費用がかかることです。 アプリケーションアニメーションは非常に急速に開発されています。ドリブルとベハンには、例と新しいタイプのインタラクションを含む美しいgifが散らばっています。 ただし、アニメーションの成功を誇れるアプリケーションは多くありません。 顧客は通常、機能と有能な対話ロジックに焦点を合わせます。 この点で、アニメーションやその他の機能などの追加の変更に対する資金は削減または遅延されます。
2番目の障壁はコミュニケーションです。 実践では、デザイナーが単語、ジェスチャー、音、間投詞を使用し、まれにgifを使用して最終結果を記述することを示しています。 次に、開発者は、アイデアを実装するために利用可能なすべてのツールを選択して整理しようとします。 Gifは少し時間を節約しますが、それでもアニメーションの正確なパラメーターとプロパティの決定には役立ちません。 繰り返されるエネルギー集約型のプロセスは、多くの場合、カスタムアニメーションの拒否につながります。
アニメーションスクリプト
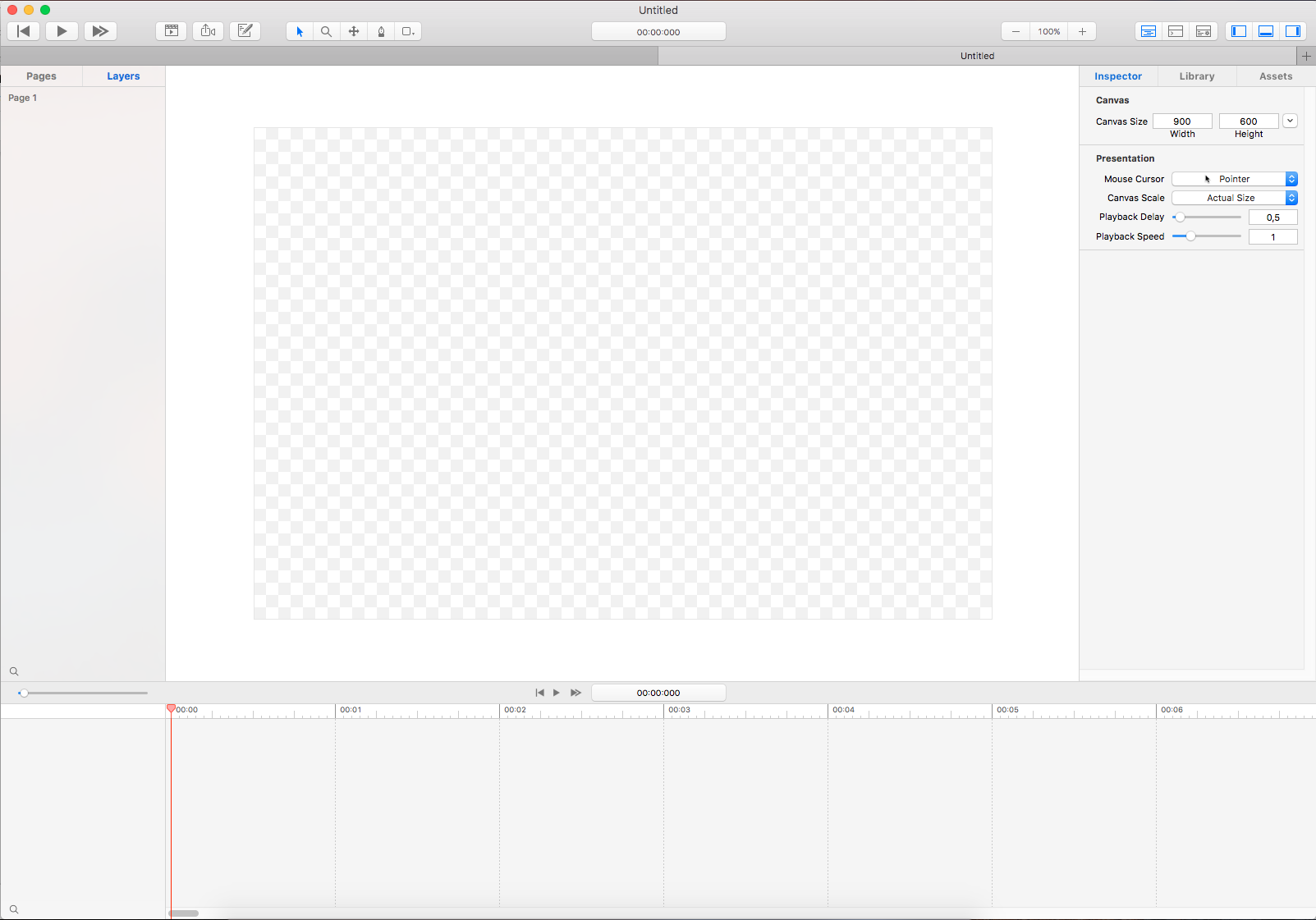
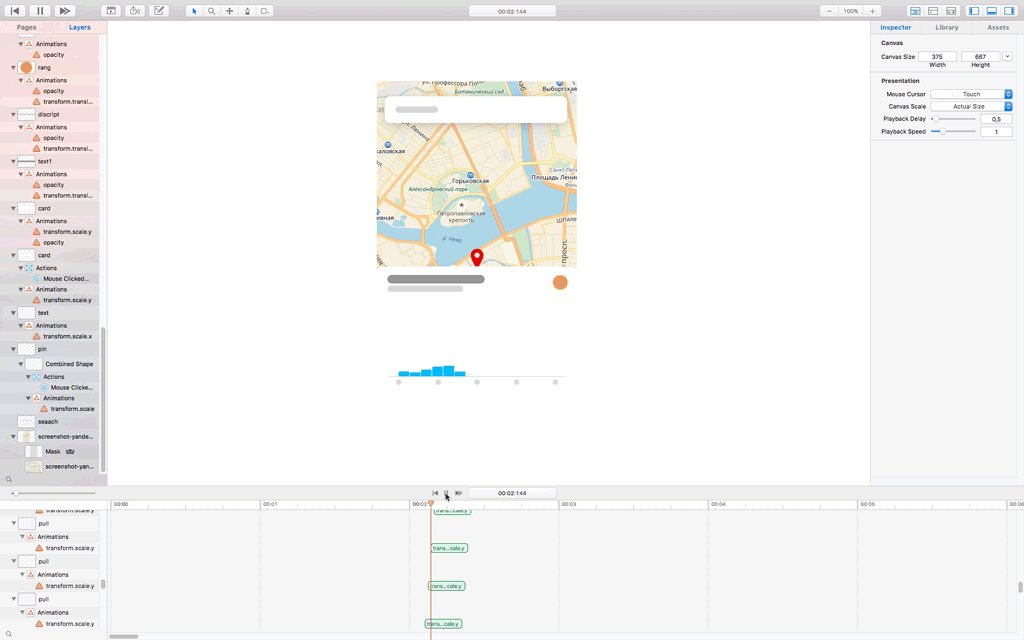
プログラムのインターフェイスは、Adobe AfterEffectsをやや連想させます。 適用された効果が表示されるタイムライン、レイヤー、設定、効果の種類を含むウィンドウがあります。 標準のデバイスサイズに変更できる作業分野があります。

プログラムインターフェース
プログラムの機能を詳細に研究する目標はないため、超自然的なアニメーションは計画していません。 インターフェイスとのユーザーインタラクションの簡単なシナリオをゼロから再作成してみましょう。 シナリオは次のとおりです。
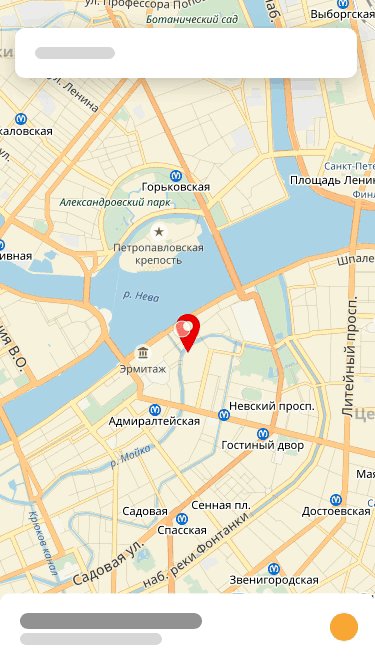
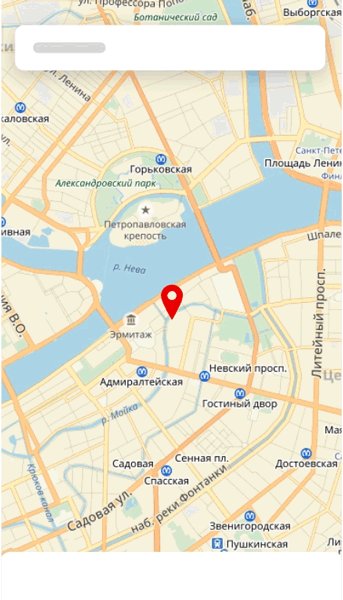
- 地図上のユーザーが場所の名前を入力します
- ピンが地図に表示されます
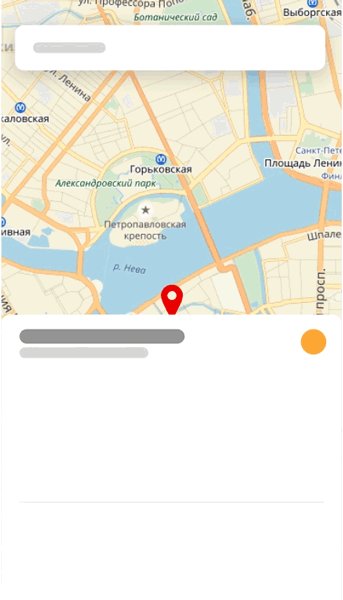
- (アクション)をクリックします
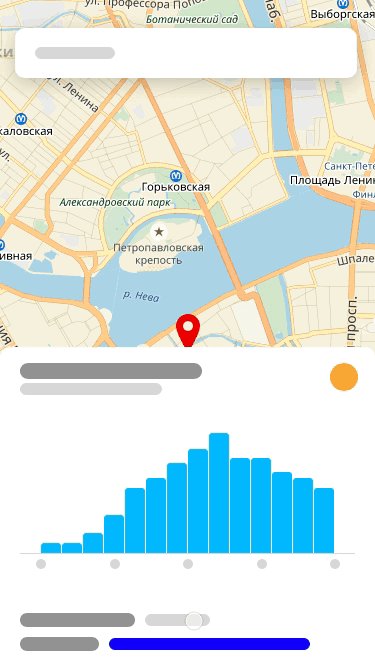
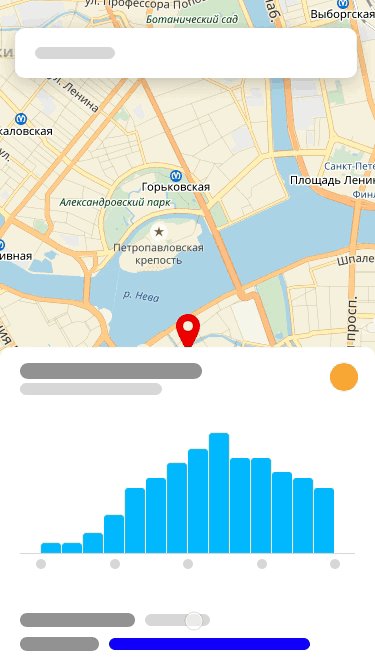
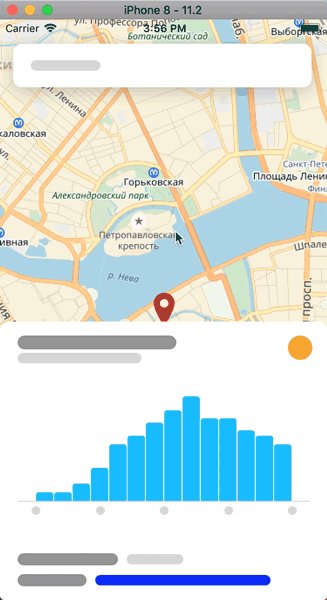
- 場所に関する簡単な情報が表示されます
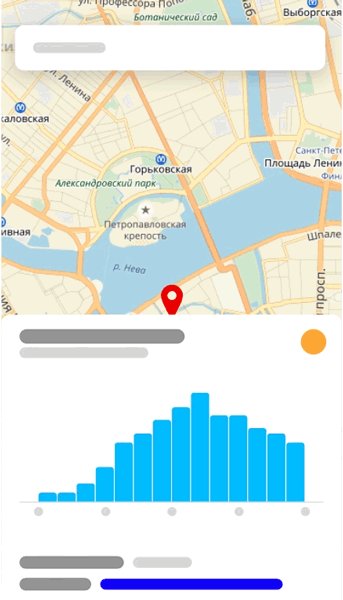
- ユーザーは、場所に関するすべての情報が表示されるカード(アクション)を開きます。
デザインのインポート
ファイルを閉じずにSketchでデザインを作成し、Kiteコンポジターを開き、プログラムメニューから[インポート-スケッチから]を選択します。 プラグインやアドオンをインストールする必要はありません。すべてが自動的に転送されます。 Kiteコンポジターにインポートする前に、レイアウトと同じパラメーターでアートボードを作成します。 この場合、iPhoneの標準サイズは375x667です。
インポートはあまり成功しませんでした。 Kiteコンポジターは、一部のレイヤー(大きなプレートの下の影)を表示できず、一部のレイヤーは奇妙に表示されました(ピンからの影が移動し、影自体の編集領域のあるフレームがそのまま残りました)。

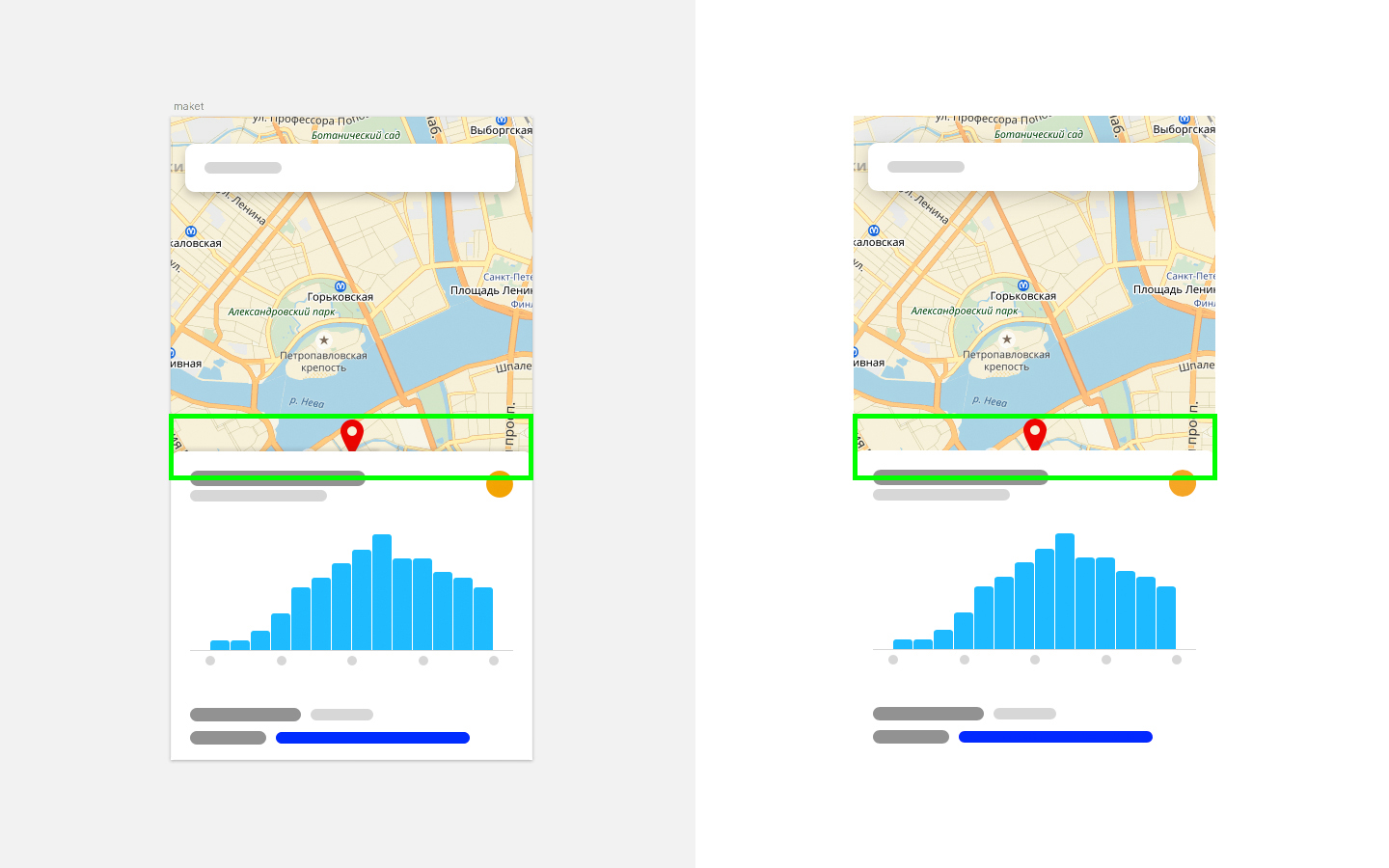
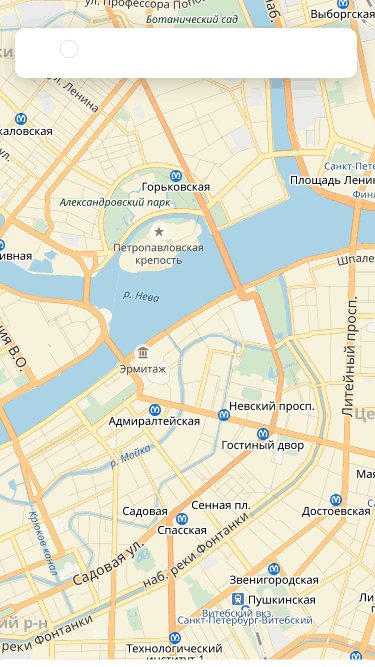
スケッチレイアウトで表示(左)-影がありますが、カイトコンポジター(右)-影は転送されませんでした

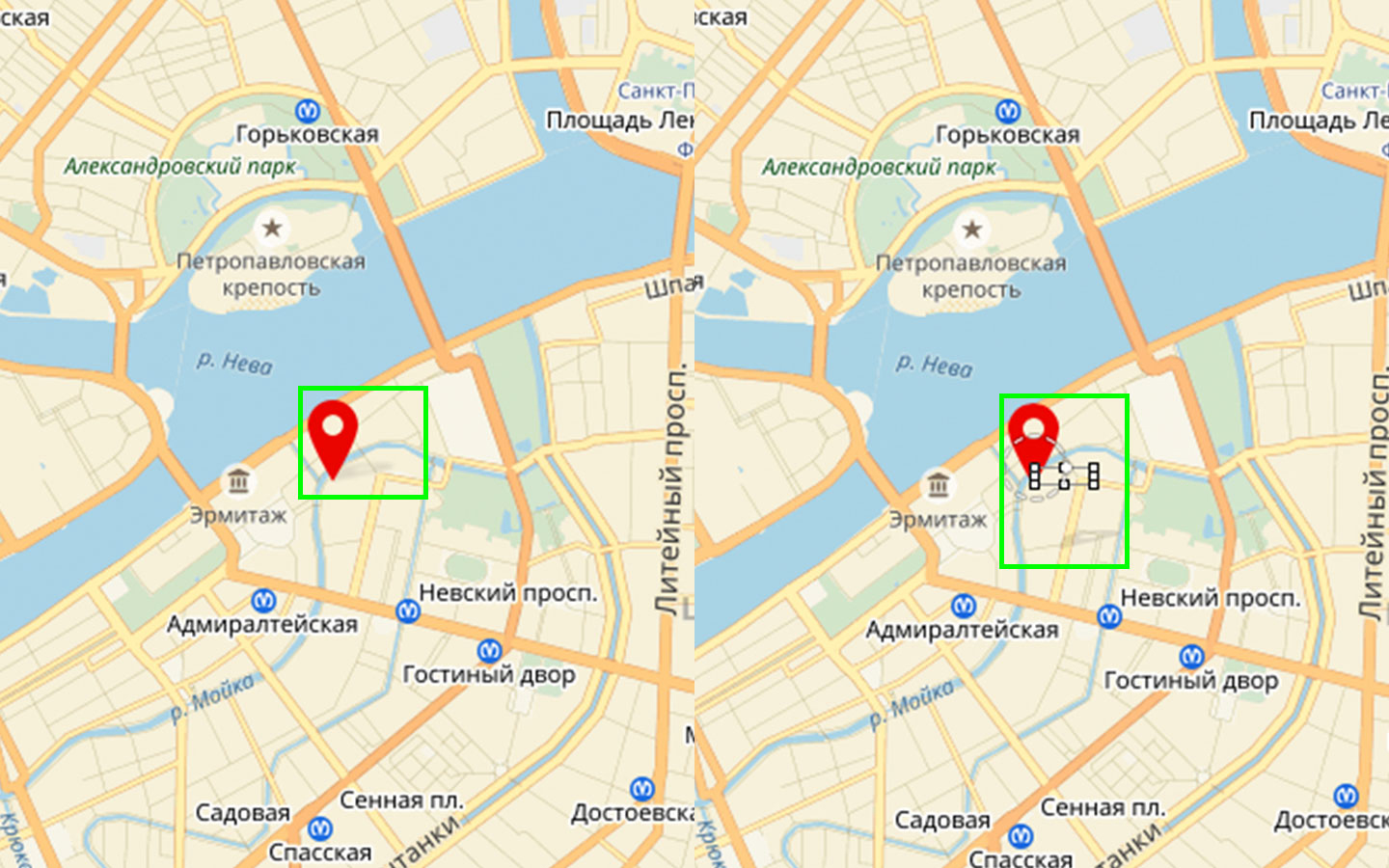
スケッチ(左)-影はカイトコンポジターに配置されています(右)-影は外に出ており、編集フレームはそのままです。
その過程で、SketchからKiteコンポジターにインポートする別の試みが行われましたが、結果は同じままでした。
先に進みます。 アニメーションの可能性に精通したとき、私が最初にやりたかったのは、形状を変形することでした。 たとえば、三角形を正方形に、またはその逆に変換します。 残念ながら、これは失敗しました。 利用可能な形状の唯一の変換は、円から正方形へ、またはその逆です。

線のアニメーションもあり、それによってヘビのようなものを作ることができました。

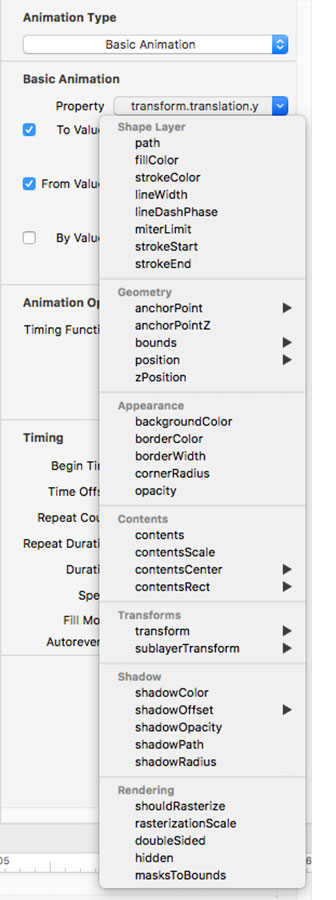
シンプルで馴染みのあるタイプのアニメーションを見てみましょう:opacity、transform.scale、transform.translation。

主なアニメーションのリスト
すべてのレイヤーを非表示にして、操作しやすくし、アニメーションの順序が混乱しないようにします。 次に、各レイヤーを開き、目的の効果を追加して、次のレイヤーに進みます。
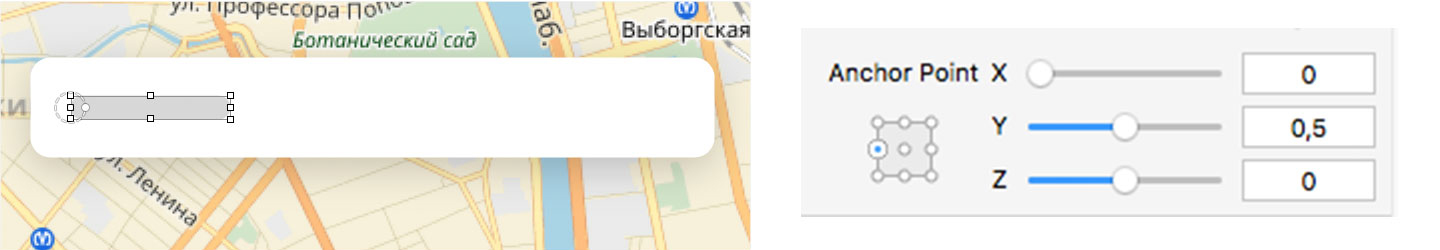
アンカーポイントには特に注意を払う必要があります。 アニメーションの開始位置を制御できます。

ここにも落とし穴が見つかりました。 transform.scale.x関数を使用すると、丸い角が変形することがわかりました。 場所によってはそれほど目立たない場合もありますが、他の場所では深刻な障害となり、レイアウトの完成につながり、作業の速度に影響します。

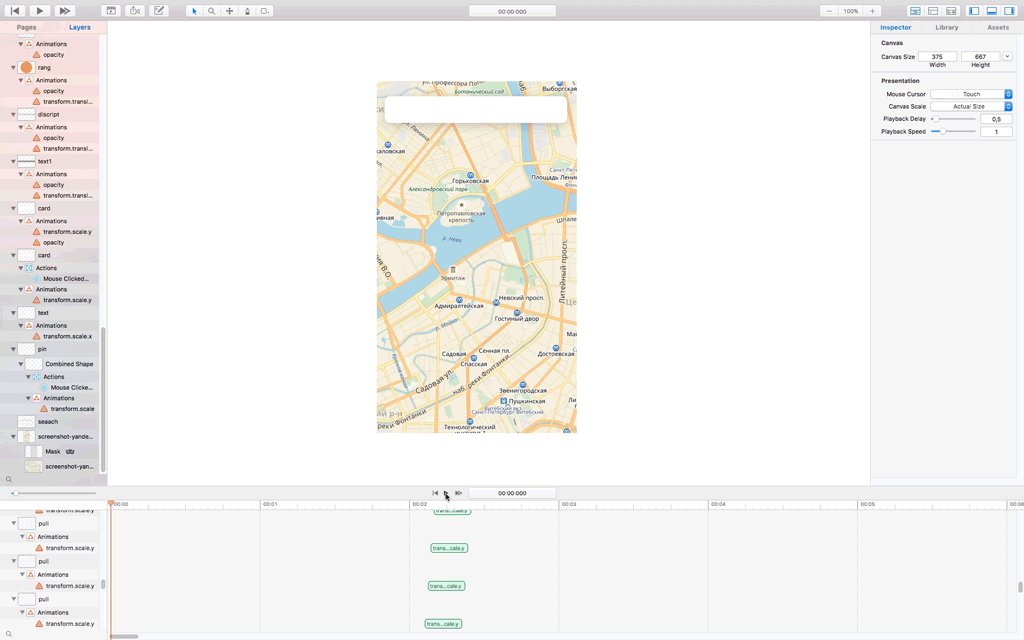
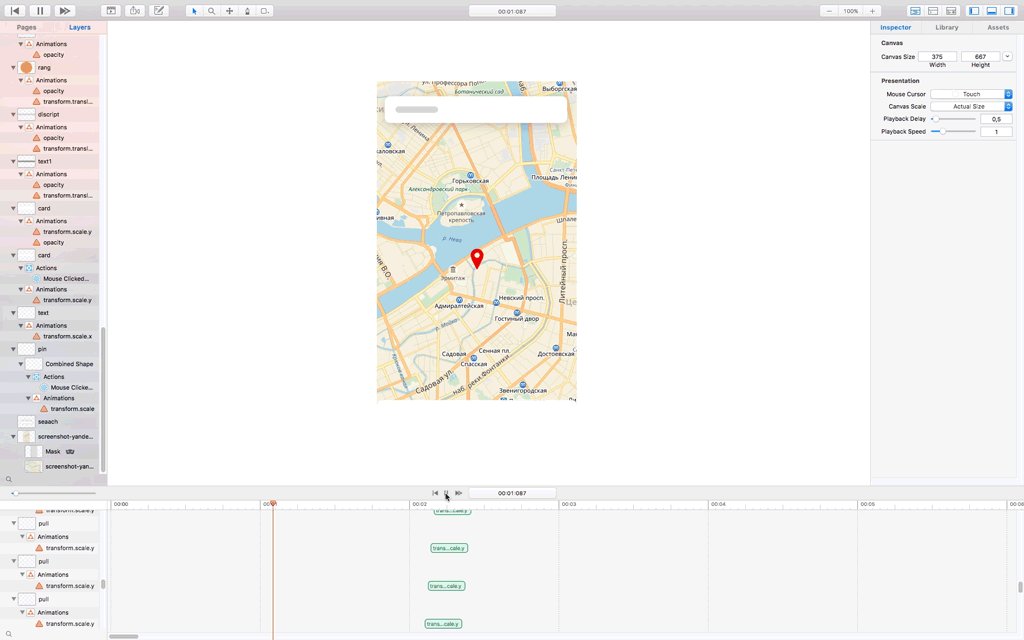
タイムラインを使用して、アニメーションのシーケンスと継続時間を指定します。 このトラックを使用すると、シナリオに従ってすべてのエフェクトを最初から最後まで再生できます。

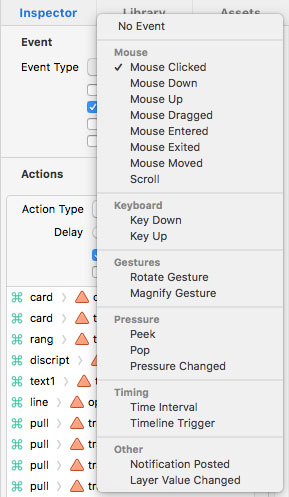
アプリケーションのプロトタイプをレスポンシブにするには、アクションを追加します。 計画されたアニメーションをトリガーするのはアクションです。 便宜上、マウスでクリックするという単純なジェスチャーを使用します。

アクションの種類
アクション領域にアニメーションを追加する場合、その順序に注意を払う必要があります。 アニメーション全体をスローし、タイムラインに従って開始することを期待するだけでは機能しないことが判明しました。 タイムライン上でアニメーションを配信するという考え全体は、その意味を失います。 ここで、[アクション]ウィンドウに注文を入れて、時間をかける必要があります。

アニメーション再生の種類が追加されたウィンドウアクション
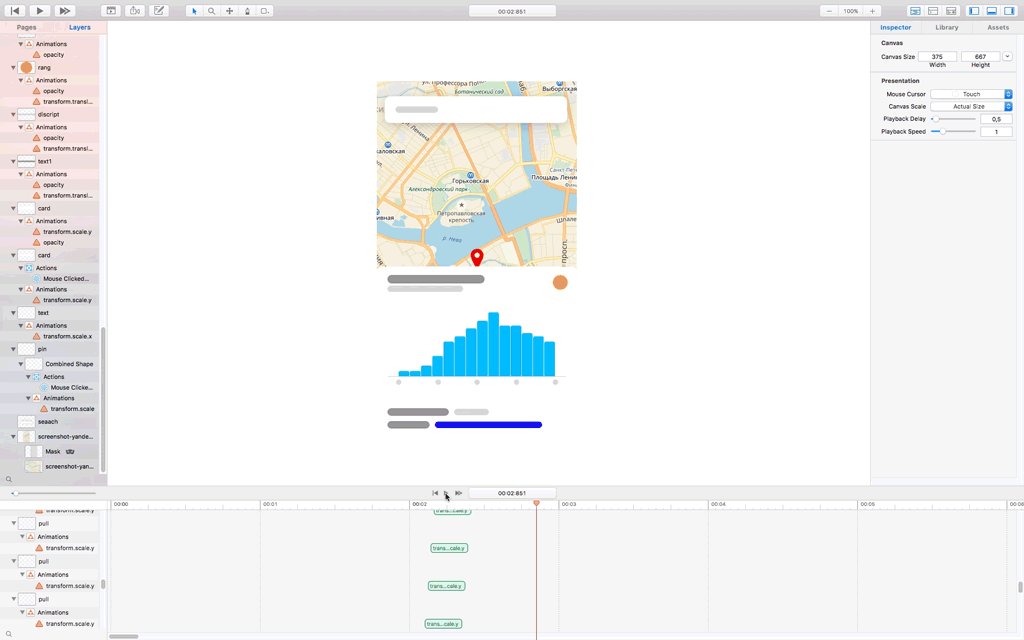
作業の結果を表示するには、デモンストレーションモードを使用します。 すべての要素のアニメーションとアクションがどのように表示されるかを示しています。 期待に応えられませんでした。 プログラムには新しい奇妙な点があります。 アニメーションの順序は調整しましたが、再生は期待通りではありません。 すべての要素は、シーケンスなしで同時に表示されます。

アクションに追加して操作した後にアニメーションを表示する
遅延機能(遅延)を有効にすると、デモモードでのアクションの動作は遅くなりますが、タイムラインに従ってアニメーションが順番に再生されます。

このアプリケーションでは、遅延は必要ありませんので、コードで必要に応じてすべてが表示されることを期待して遅延をオフにします。 コミットされたアクションとその表示の不一致は、イライラさせられます。 あなたはそれを理解していないか、スキーが行かないようです。 一部の効果はチュートリアルとまったく同じように作成されましたが、結果は完全に異なっていました。
Facebook Kiteコンポジターコミュニティでは、デモモードでの作業の結果を披露する人はほとんどいないことがわかります。 すべての参加者はワークスペースモードでビデオを撮影します。タイムラインの再生をオンにするだけです。
もう一度、すべてのアニメーションと効果を確認し、コードで起こったことと比較するためにgifを記録します。 コードを生成し、分析のために開発者に渡します。
コードテスト
コードは取得されますが、微妙な違いがあります。
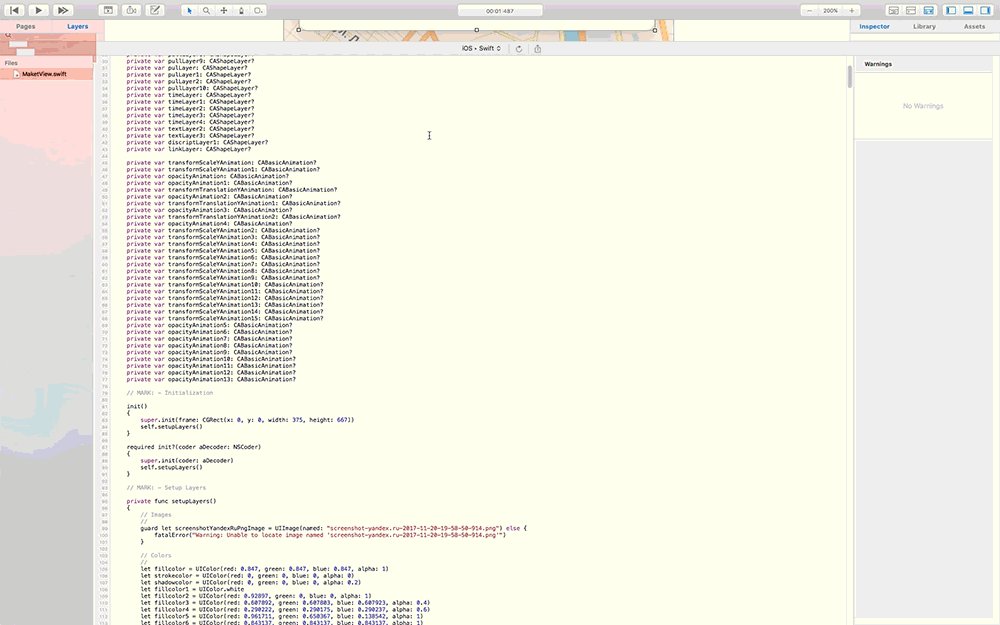
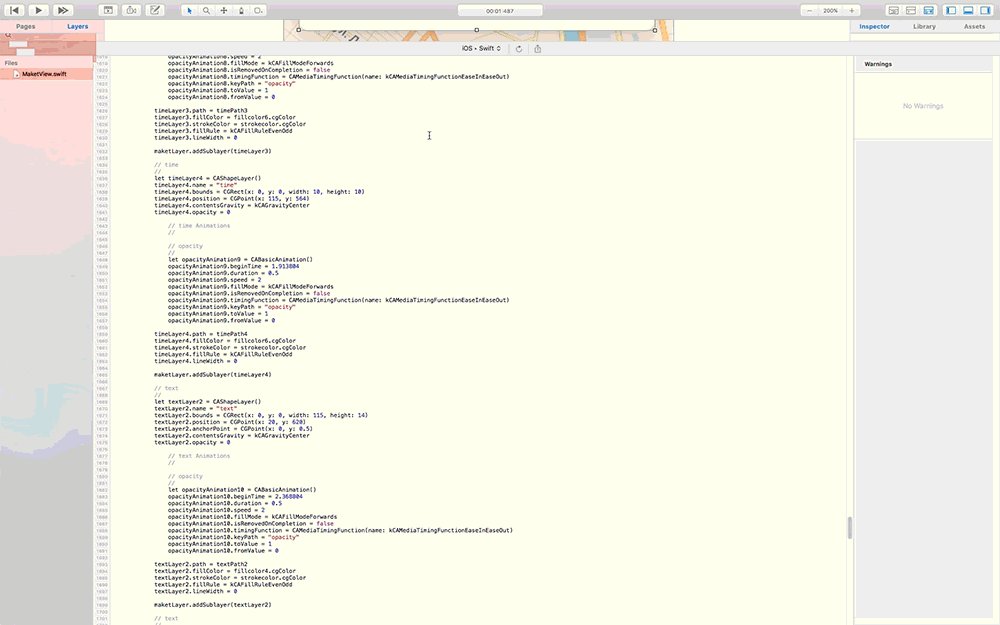
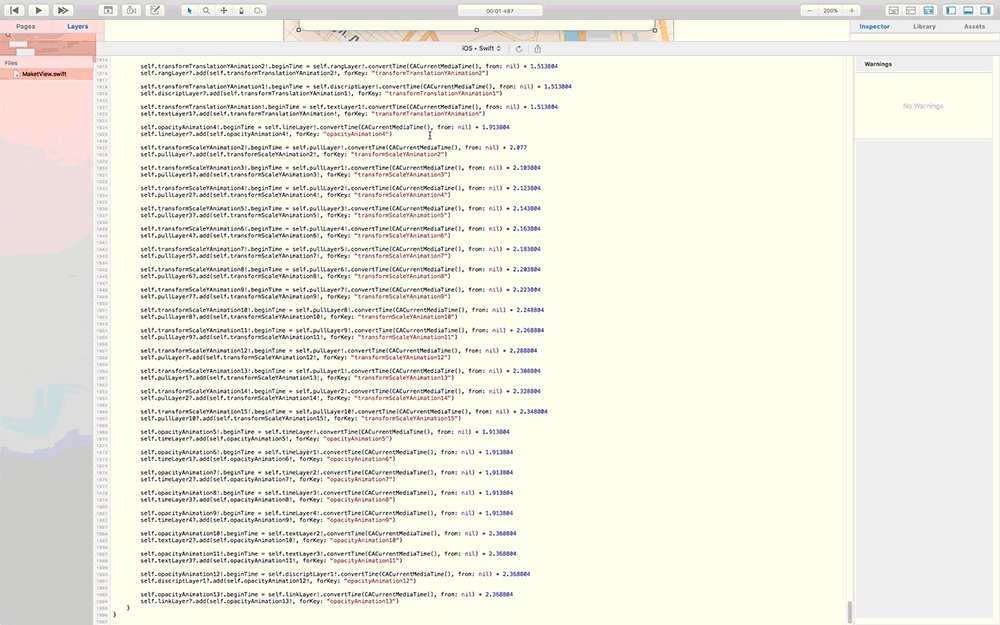
コードの複製
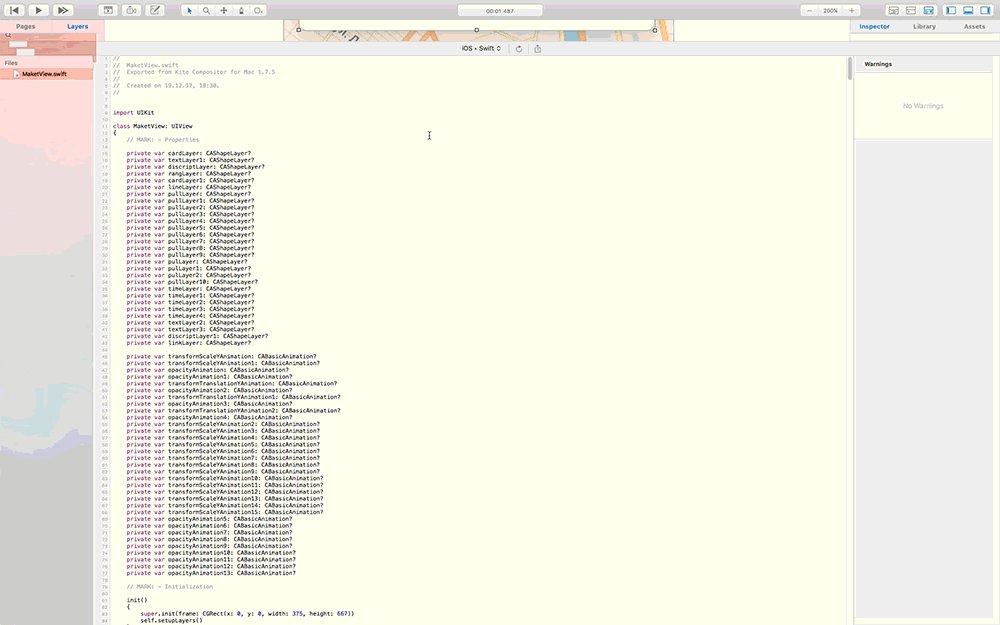
コードが起動される前でも注意を引く最初のことは、その構造です。 一方で、単純に見えます。各アクションは別々の行で記述されます。 すべての値がすぐに表示されます:要素の位置、色、影のパラメーター、アニメーション。 一方、私の目の前に重複したコードのシートがあり、最終的に1996行になりました。 理想的には、今後の開発で使用できるように、機能を使用して書き直し、重複を減らす必要があります。 そして、これには再び時間がかかります。

コードシート
非適応性
コードの再生中に、エラーと不適合が検出されました。

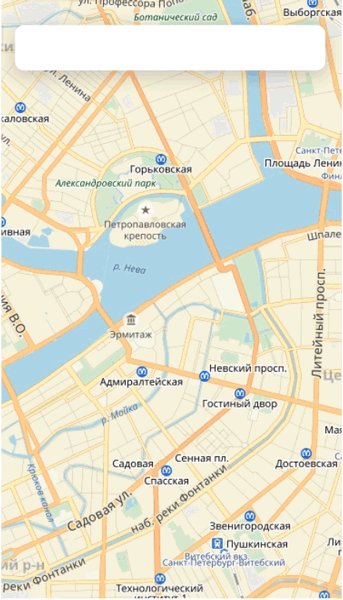
アプリでの予定されたプレイ

そして、Xcodeがどのようにそれを組み立てたか
上記では、アクティブなアクションの特定の領域、つまりピンと小さなカードについて書きました。 アセンブリでは、これらの領域が消え、どこでもクリックできるようになりました。 これは良くありません。
Kiteコンポジターコードはすべてのインターフェイス要素に静的な寸法を設定するため、適応性に問題が生じます。 当初、デザイナーは1x(375x667px)レイアウトで作業します。Kiteコンポジターは、コード生成用のアニメーションを作成するプロセスで、異なるサイズのデバイスへの適応性の可能性を考慮していません。 Sketchからのインポート中に、すべての形状がベクトルのままであることさえ条件になりました。
適応性がないと、アニメーションを作成するときに、デザイナーが解像度ごとに個別のファイルを作成する必要があります。 または、開発者が追加の条件を規定すると、プロセスが少し複雑になり、速度が低下します。 Autolayoutのコードを書き換えることはできますが、完全に異なるコードになり、古いものはほとんど残りません。
いくつかのチュートリアル
人気のもう一つの重要な要因は、チュートリアルの可用性です。 無料のトレーニングに利用できるもののうち、チャネルは1つだけです。 Amos Gyamfiは、Kite コンポジターでこのアニメーションまたはそのアニメーションを作成する方法について説明します。 唯一のマイナス点:彼のビデオの中には、他のオブジェクトだけで同じテクニックとアニメーションの効果を繰り返すものもあります。 しかし、そのようなビデオはほとんどありません。 トレーニング用のリソースもありますが、文字通り無料のものがいくつかあり、料金を支払う必要があります。
Kite compositorの公式Webサイトに、トレーニングに関するセクションが最近登場しました。これは本当に良いことです。 おそらく近い将来、状況は良くなるかもしれません。
全体的に許容範囲
カイトコンポジターは、アニメーション、シャドウ、および色のパラメーターをコードに処理できます。 したがって、少なくともいくつかが、設計者と開発者の間のブリッジが確立されます。 プログラマーは、何ミリ秒までのすべての必要な値を正確に見ることができ、何を、どこで、なぜ推測することはできません。 生成されたコードはSwiftで作成されます。 これにより、Xcodeに問題なくコードを送信し、そこでプロジェクトを作成して実行できます。
カイトコンポジターアニメーションは使用できますが、ユーザーが積極的に参加する必要がない静的アニメーションでのみ使用できます。 たとえば、スプラッシュスクリーン。 はい、ジェスチャーには重大な制限があります-最大タップまたはスクロール。 複雑なものがあると、コード全体が書き直されます。
もっと探しましょう
プログラムは私たちのタスクに対処しませんでした。 競合するプログラムと比較して、エラー、バグ、および機能の数が不足していることに注意してください。 カイトコンポジターはそれほど使いやすいものではなく、インターフェイスは明らかではありません。 しかし、これはおそらく、エフェクトを作成するための単一のプログラムではありません。
デザイナーとプログラマーの仕事を組み合わせるというアイデアは非常に有望です。 私たちは彼女を信じています。 したがって、アニメーションをコードに変換するのに最適なプログラムを見つけようとします。 ニュースをフォローしてください。