
以前の出版物で 、設計システムを作成する必要性を理解する方法、およびその実装から得られる利益について話しました。 そして、もちろん、作成と実装のプロセスは、一見したほど単純ではありません。 私たちは解決しなければならないいくつかの深刻な問題に直面しました。 この記事では、作成プロセスと問題について説明します。
UIキットとビルドの問題
デザインハングアウトまたはデザインに近いハングアウトに参加している人は、UIキット(以下「キット」と呼びます)の概念に既に精通しています。 知らない人のために、これはページを構築するために設計された同じスタイルのインターフェース要素のセットです。 通常、これらはSketchまたはPhotoshopファイルであり、コンポーネントが棚にレイアウトされて配置され、既成のレイアウトが得られます。 しかし、私たちはまさにそのクジラに興味を持っています。クジラはデザイナーだけでなく、開発者、管理者、技術者によっても使用されています。 それは食料品会社の本格的な作業ツールと呼ぶことができます。
私たちのケースでは、いくつかのクジラを入手しました:1つのベースといくつかの食料品。 基本キットでは、すべての製品に共通のコンポーネント、または少なくとも2つの製品で使用されるコンポーネントのいずれかを入力します。 特定の製品に固有のコンポーネントは、食品キットに分類されます。
以下に、基本クジラの最初のバージョンのアセンブリの一部として解決しなければならなかった問題をリストします。
- コンポーネント。 たくさんありました。 繰り返した2700個のコンポーネントは古くて不必要で、一部は既存のものから派生しました。 一部は同じように見えましたが、動作が異なりました。
- グリッドとレイアウト。 クジラに組み立てられた最初のエンドツーエンドコンポーネントを実装するために変更を加える必要がありました-銀行の個人口座(以下ボードと呼びます)のサイドナビゲーション。 これは、サイトのすべてのページが完全に影響を受けることを意味し、何も壊してはなりません。
2700個のコンポーネント、カール!
基本キットでどの特定のコンポーネントを実行すべきかという疑問が生じました。 ボタン、ナビゲーション、基本的なコントロールは疑いの余地はありません。 他に何?
私たちは、Tinkoff.ruプラットフォームで最も頻繁に使用されるコンポーネントを追加する道を歩みました。 開発チームは、すべてのコンポーネントのリストと参照数の統計をアップロードするのを手伝いました。

コンポーネントの頻繁な言及は、クライアントの最も一般的なシナリオで使用されることを意味しないため、これは十分ではありませんでした。 私たちは反対側から行かなければならず、あまり自動化されていない方法を取りました。製品で最も訪問されたページを取り、手で再利用できる最も重要なコンポーネントを書き出しました。 これは、Tinkoff.ruの外部ページとインターネットバンクの内部ページの両方に関係していました。
製品の典型的な使用パターンに関係するコンポーネントから始めます。
結果はすぐに来ました:
- これら2つの方法で、基本クジラを70%カバーしました。
- 基本コンポーネントの数が70に削減されました。
- 一部のコンポーネントの機能が拡張され、異なる製品に参加できるようになりました。
- 設計と開発の間で同期されたコンポーネント名
- 各コンポーネントの構造と依存関係を決定しました。 たとえば、アカウントセレクターは入力に基づいて構築されます。
- これで、コンポーネントを繰り返し変更できます。
グリッドとレイアウト
Tinkoff.ruでは、個人アカウントに個別のゾーンはありません。ログインして、サイトの製品ページでサーフィンを続けることができます。 許可されたゾーンのセクションはメインメニューに表示され、ボードでは、クライアントはカード、アカウント、その他の製品にアクセスできます。
当時存在していたレイアウトは、技術的に困難で重くなりました。 彼には耳のパーセンテージがあり、彼の個人アカウントを入力すると、コンテンツは動的に狭くなり、右側に残っている暗いボードのスペースを空けました(そう、ボードは暗く右側にありました)。 その結果、コンテンツエリアのこれらすべての動的な変更のレンダリングが前面にあったため、個人アカウントの入り口で速度が低下しました。 さらに、一部のページでは、どこかで適合しないバグが検出されました。 しかし、そのような状況はほとんどありませんでした。
何が行われた:
- 耳の割合の拒否および最小限の許可のためのコンテンツ領域の最小インデントの修正。
- 外部サイトおよび個人アカウントのコンテンツ領域の修正とわずかな増加。
- ボードから別のページへの承認プロセスの削除。
- コンテンツがボードとともに存在する個人アカウントを基本として、新しいレイアウト動作を構築します。
コンテンツが動的に狭まることはなく、単に右にシフトするだけで、ボードのどの状態がアクティブ、最小化、最大化されているかは関係ないため、行われた作業により生産性が向上しました。 新しい動作、修正、およびコンテンツ領域のわずかな増加により、ページのテストが簡素化され、どこかが適合しなかったという小さなバグから救われました。
バージョン管理と同期
基本的なクジラの作成の初期段階で、開発者がコードを操作して経験を生かし、デザイナーキッチンでそれを実装したいことに気付きました。 私たちがクジラに持っているものは彼らと一緒にいるはずです。 矛盾はないはずです。 クジラの関連性を維持するために、単一のスペースを作成する必要がありました。
ツール
長い間、開発者はこれでうまくやっています。 バージョン管理システム(Git、Github、SVN、Mercurial)なしでは、主要なプロジェクトはできません。 設計に関しては、ここでツールが登場し始めており、そのうちの1つがAbstractです。 その利点:
- 1つのプロジェクトで一緒に作業する能力。
- アクセス制御;
- ブランチの作成。
- バージョン管理と変更履歴。
- 設計レイアウトの各変更の保存と説明。
- 直感的なインターフェース。
- プロセスの透明性。
- 仕事の高速。

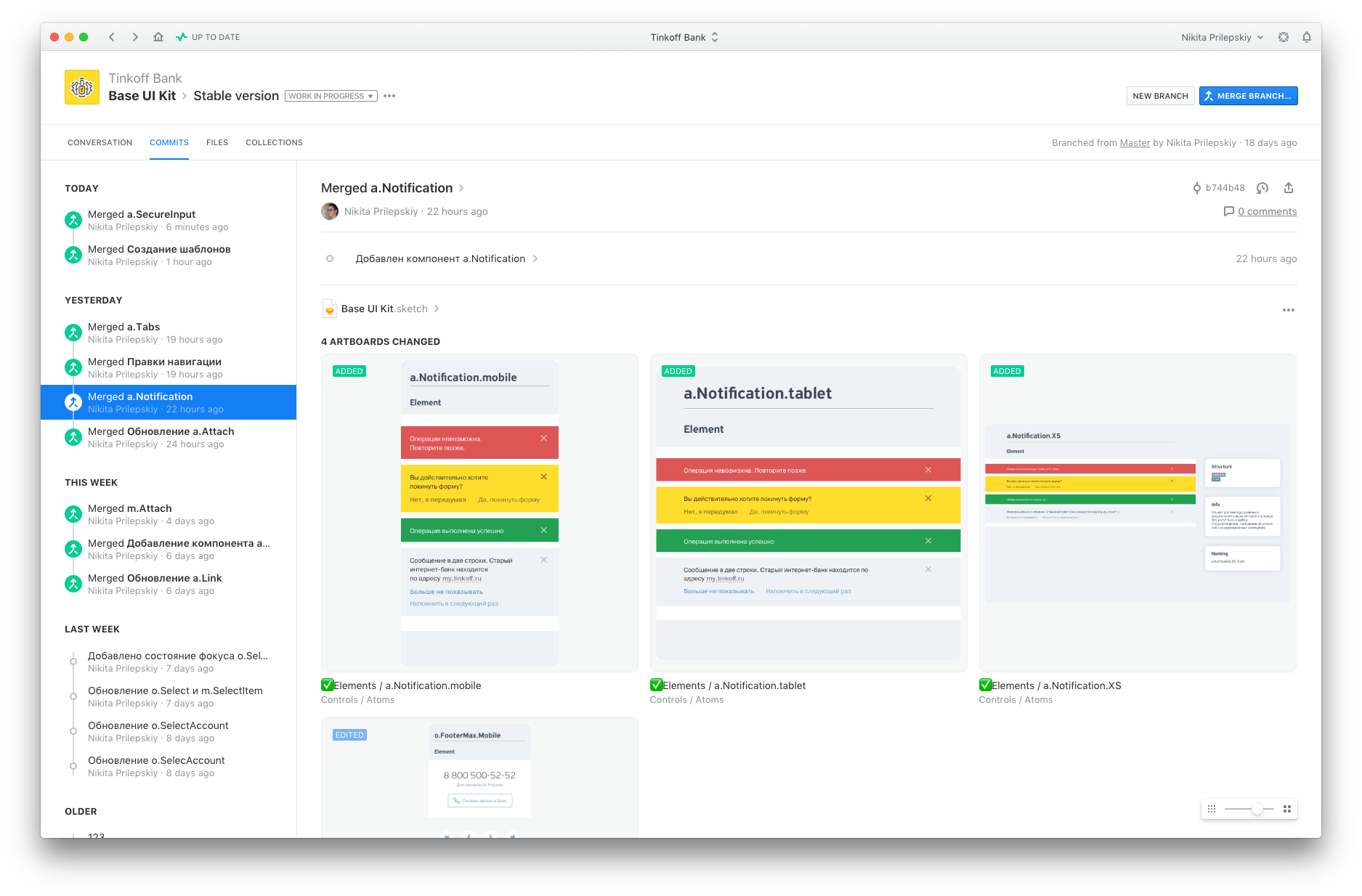
基本クジラのバージョン管理には、Abstractを積極的に使用しています。 これを使用すると、変更の履歴を監視および保存できるだけでなく、必要なときに任意のコンポーネントの任意のバージョンにアクセスできます。 アブストラクトは絶対にすべてを記録します。
任意のバージョン。 任意のコンポーネント。 いつでも。
アプローチ
設計と開発の観点から、1つのアプローチ-コンポーネントのセマンティックバージョニング(semver)を使用します。 これは、バージョンがピリオドで区切られた3桁の整数として表されることを意味します(2.4.1など)。 最初の数字はメジャーバージョン、2番目はマイナーバージョン、3番目はパッチです。
デザインのバージョンを変更します。
- パッチバージョンは、コンポーネントの設計レイアウトの軽微なエラーを修正したものです。
- マイナーバージョン-コンポーネントの他の状態に影響しない新しい状態が追加されます。
- メジャーバージョン-コンポーネントに対するグローバルな機能およびスタイルの変更。
開発者向けのバージョン変更:
- パッチバージョン-コンポーネントの動作に影響を与えないバグ修正と変更。
- マイナーバージョン-新しいコンポーネント状態の追加。
- メジャーバージョンは、コンポーネントを破損する可能性のある変更です。 たとえば、外観とサイズが変更されました。
各コンポーネントは、このアプローチによってバージョン管理されます。

同期する
重要なタスクの1つは、設計チームのコンポーネントが開発者が使用するコンポーネントに完全に準拠することです。 設計者と開発者が各コンポーネントをバージョン管理しているという事実を考えると、3つのレベルのどれで同期が可能かを理解する必要がありました。
設計と開発で発生する可能性のあるバグは大きく異なるため、パッチバージョンに従ってコンポーネントを比較しても意味がありません。 ただし、コンポーネントレイアウトに新しい状態が表示される場合は、生きているアナログに表示されるのは当然です。 この点について開発者と話し合ったので、マイナーバージョンから始めてコンポーネントを同期し、パッチバージョンが異なる可能性があるというルールを作成しました。
このような単純な操作の結果:
- 設計者および開発者による任意のバージョンのコンポーネントへのアクセス。
- コンポーネントの完全なコンプライアンス。
- コンポーネントの使用場所とバージョンを理解します。
ショーケース
React Storybookを使用してコンポーネントを表示および使用しますが、元の形式では、開発者以外のすべての人にとっては不便です。 そして、設計システムに関するすべての情報を1か所で収集し、誰でも利用できるようにしたいと考えました。
- インターフェイスを構築するための一般的な原則。
- すべての製品のコンポーネント。
- それらのドキュメントと仕様。
- デザイナーと開発者向けのリソース。
このツールは、設計者、開発者、管理者、技術者など、絶対にすべてのチームメンバーに役立ちます。
- これは、設計システムの原理とすべてのコンポーネントを熟知し、それらがすべてどのように機能し、1つの全体に組み立てられるかを理解するのに最適な方法です。
- それは、特定の製品がどのくらいのボリュームで、どのコンポーネントで構成されているかを理解します。
- 変更または機能の開発時に、より正確に評価できます。
- コンポーネントがどのように配置されているのか、データがどこから来て、何が起こるのかという質問に答えます。

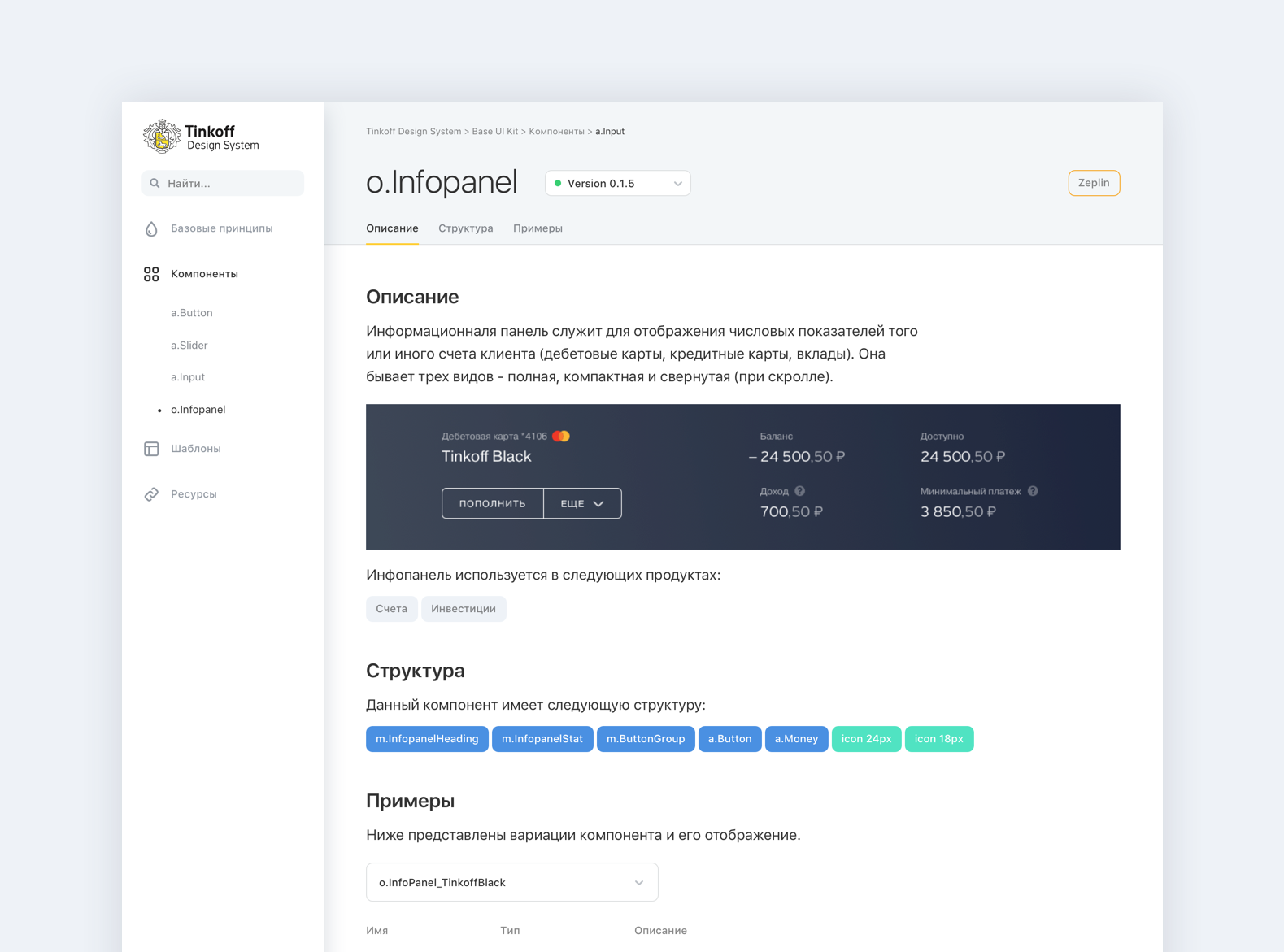
設計システム用に独自のショーケースの開発を開始し、次の機能を提供しました。
- すべての製品のUIキット。 ショーケースのメインページは、既存のすべての製品クジラのブリーダーです。
- インターフェース構築の基本原則。 各クジラには独自のセクションがあり、色、タイポグラフィ、コンポーネント、テンプレートが表示されます。
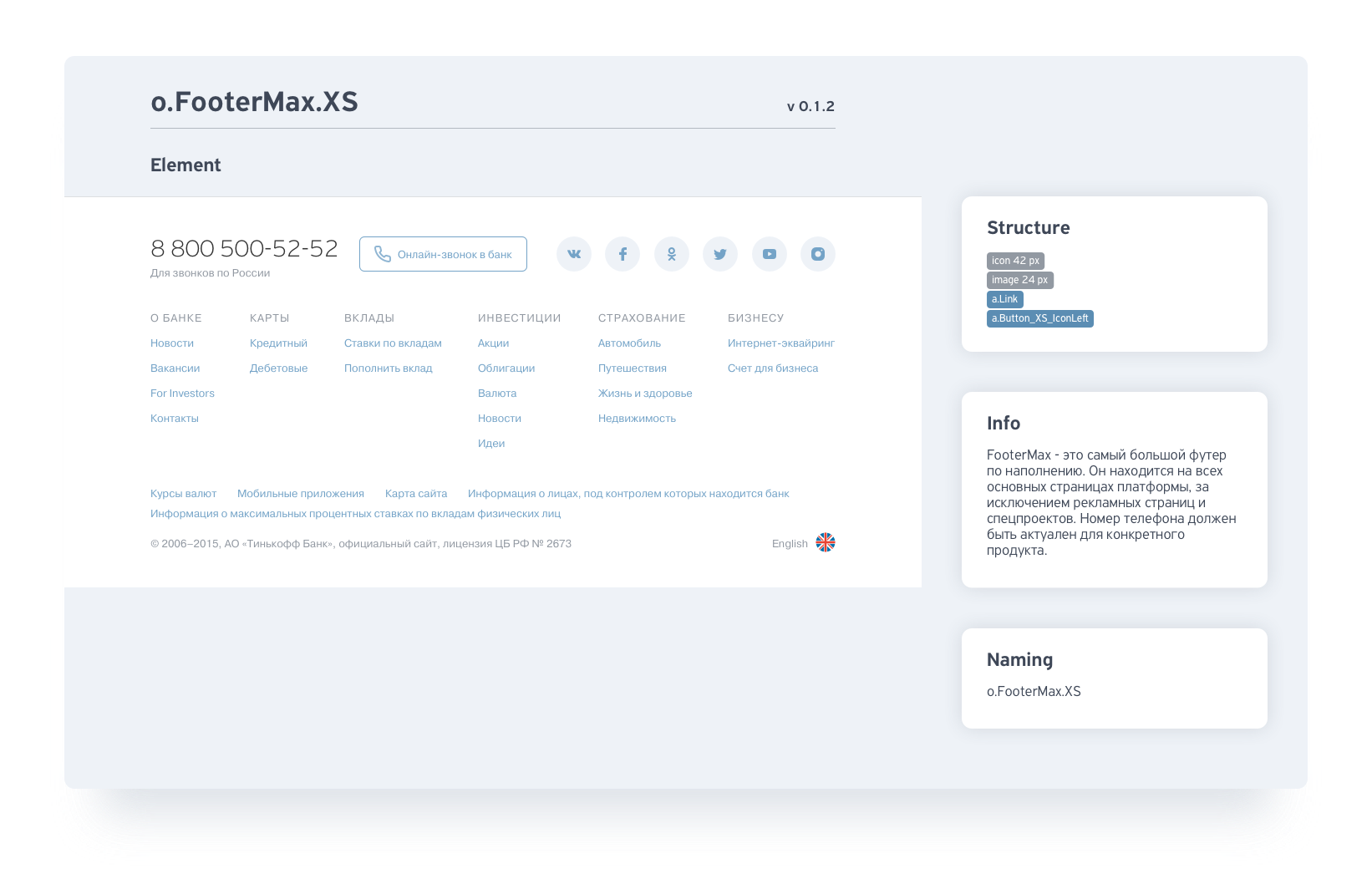
- 構造と依存関係。 各製品がどの製品で使用されているかを確認できます。また、分子または生物の場合は、その構造を確認できます。
- バージョン。 各コンポーネントについて、ウィンドウに表示された瞬間からバージョンを確認できます。 現在のバージョンと開発中のバージョンを確認できます。
- ドキュメントと仕様。 各コンポーネントは、設計と開発の観点から詳細に説明されています。 Zeplinには現在のレイアウトへのリンクがあります。
- 行動。 コンポーネントが異なる解像度でどのように動作するかを確認できます。
- コードを使用します。 各コンポーネントには、変更可能なすべての必要なパラメーターが含まれています。 それらはすぐにコードのスニペットに表示され、その内容をコピーして自分に貼り付けることができます。
あとがき
設計システムの作成と実装は複雑ですが、多数の異なる製品を持つ大企業にとって必要なプロセスです。 そして、私たちが直面しなければならなかったすべての落とし穴について話をしようとします。 以下の記事は、規制、ビジネス、および設計プロセスに専念します。