チャットボットはかなり興味深いトピックであり、オタク愛好家にとっても、顧客とのやり取りを最も便利な方法で整理したい企業にとっても興味深いトピックです。
本日は、会話型API.AIインターフェースを作成するプラットフォームを使用してTelegramボットを作成する簡単な例を説明します。これは、ユーザーを歓迎し、天気に関する質問に答えます。 ほとんどの場合、私はこれらの指示に従いましたが、実際には、天気に制限されず、インターフェースを実装することはできません
自動サポートまたは販売用。
ステップ1:インフラストラクチャを準備します。
この場合、TelegramボットとAPI.AIのみを使用します。両方のサービスは無料で提供されます。アカウントのみを作成できます。
Telegramボットを作成する
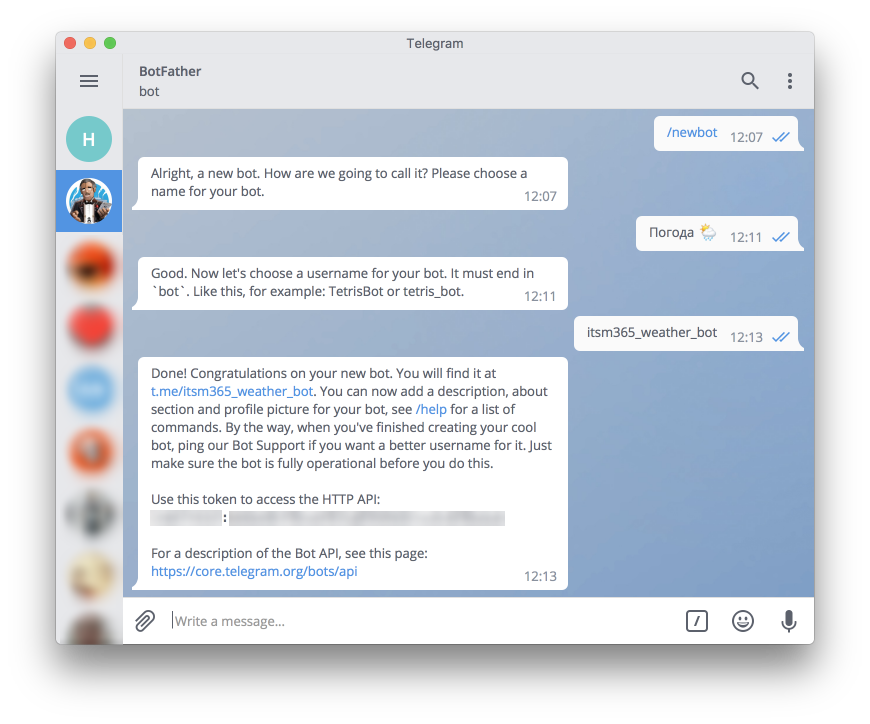
ボットを作成するには、@ BotFatherを記述するだけです(これは他のボットを作成および構成できるボットです)。
- / newbotコマンドを送信します-新しいボットが必要であることを@BotFatherに伝えます
- @BotFatherは、新しいボットに名前を付けるように要求します。 この名前は私たちのものに見えます
将来のユーザーです。そのため、名前は明確でシンプルなものにする必要があります。 - 最後のステップは、ボットのユーザー名を指定することです。最後に、
「ボット」と書く。 - 名前が使用されない場合、確認メッセージとアクセストークンが取得されます。
わかりやすくするために、以下にすべてのアクションのスクリーンショットを示します。

理論のビット
API.AIエージェントを作成するときが来ました。API.AIエージェントは、本質的にはプロジェクトまたはコンテナーです(呼び出したい方です)。 エージェントには、コンテキスト、エンティティ、および応答の設定が含まれています。
- 「意図」は、 ユーザーが言ったことと
私たちのプログラムがすべきこと - エンティティは、パラメータ値を抽出するためのツールです
自然言語プログラム(私が言ったことや書いたこと
ユーザー) - 「回答 」はプログラムの最終結果であり、
ユーザーをメッセージに送ります
現在のダイアログから十分な情報をユーザーに答えるために、この場合、 コンテキストで静的な応答を構成できます。 実際には、具体的な答えを得るには、外部サービスまたは独自のビジネスロジックが必要になる場合があります。たとえば、明日の天気情報を取得するには、対応するサービスの外部APIを呼び出す必要があります。 後で外部システムから情報を受信するように指示しますが、最初にベースを準備します。
API.AIでプロジェクトを作成する
API.AIに登録するには、Googleアカウントが必要です(Gmailにメールを入力するだけです)。 今に行きます https://api.ai/ 、「無料でサインアップ」ボタンをクリックし、ログインするアカウントを選択します。
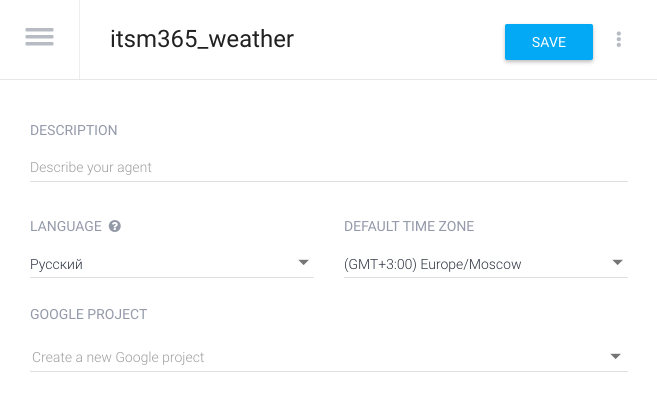
次に、エージェント自体の作成に進みます。 「エージェントの作成」をクリックして、少なくとも名前、言語、タイムゾーンを指定します。

ステップ2:エージェントを構成します。
コンテキストは、ユーザーの言うこととエージェントが行うべきこととの関係を反映しています。 私たちの場合、天気予報の場合を考えてみましょう:

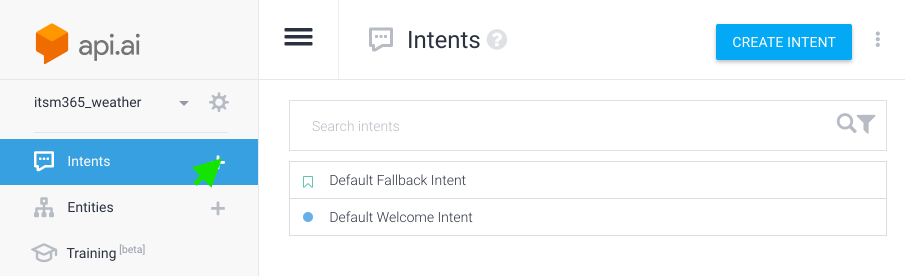
- [コンテキスト]セクション(インテント)をクリックします。 エージェントは、グリーティングとエラーの「コンテキスト」をすでに設定しています。今のところは変更しません。
- 「コンテキスト」の名前を示します-いずれか、主なことは、それがあなたとあなたの同僚に明確であることです。
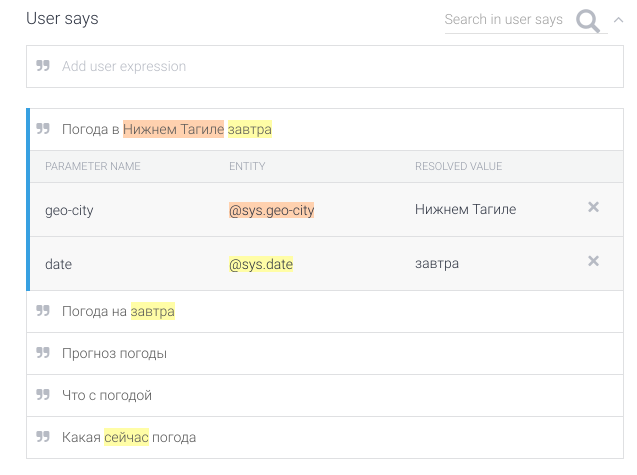
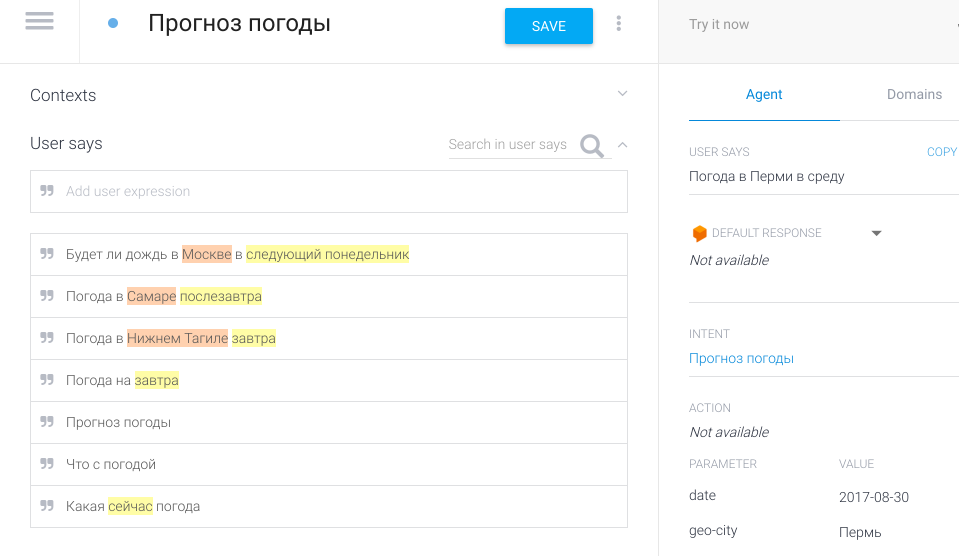
- 「ユーザーの発言」セクションで、ユーザーが持つ可能性のある質問の例を提供します。 天気について話しているので、人は時間と場所に関して質問することができます-これを考慮します。 設定で提供するサンプルが多いほど、エージェントはより正確に機能します。 スクリーンショットにいくつか例を挙げました。

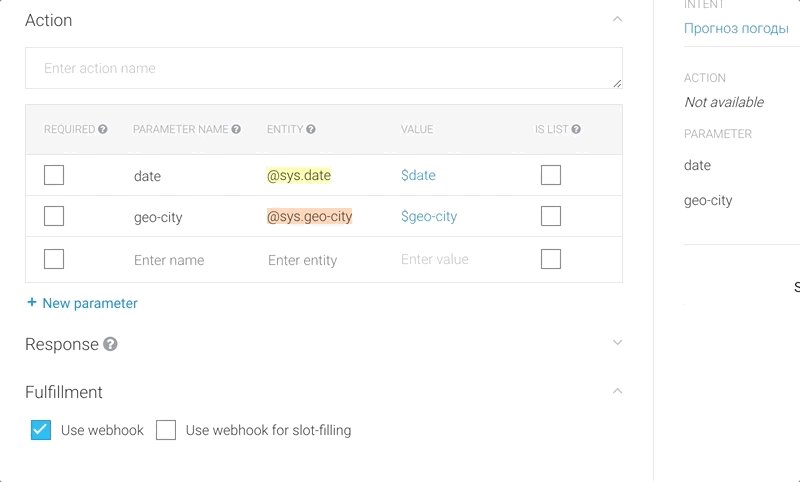
最後の例では、「tomorrow」と「Nizhny Tagil」という単語が異なる色で強調表示されています。このように、単語はエンティティ (この場合はシステムエンティティ)に関連付けられています。 これらのパラメーターを使用して、エージェントは、天気を調べるために必要な都市と日付を「理解」します。
サンプルをさらに追加して、「保存」(保存)をクリックします。
テスト中!
「水曜日のパーマ天気」など、簡単な質問に関するエージェントの作業を確認しましょう。

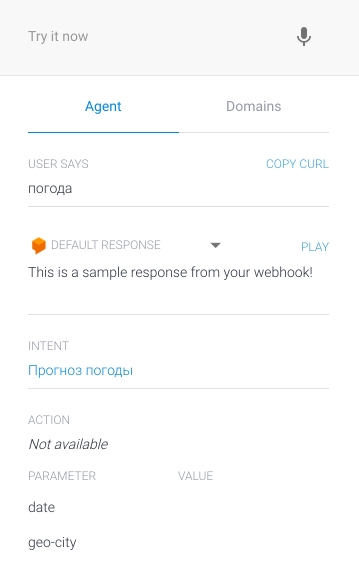
この間ずっと、画面の右上に「Try it now」というテキストが表示されました。このフィールドに書き込むか、天気に関する簡単な質問を言って「Enter」を押します。
まだ自動応答を設定していませんが、エージェントはすでにいくつかのパラメーターを決定することを学習しています! INTENTセクションでは、エージェントの「意見」によると、ユーザーは天気(当社が設定した「コンテキスト」)、PARAMETER、対応する変数の都市の日付と名前に関心があることが反映されています。
自動返信を追加
エージェントをもっとおしゃべりにしましょう! 外部ソースから天気情報を取得する方法を学ぶまで、答えとして簡単なフレーズを追加します。
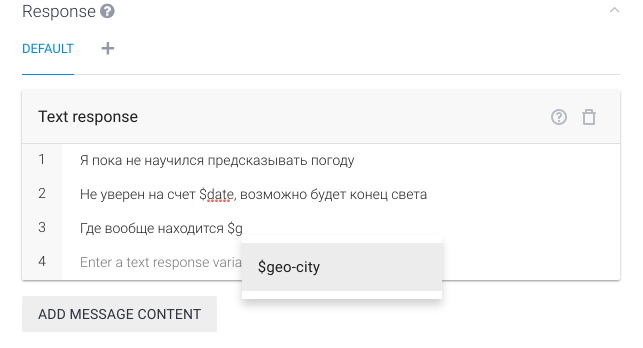
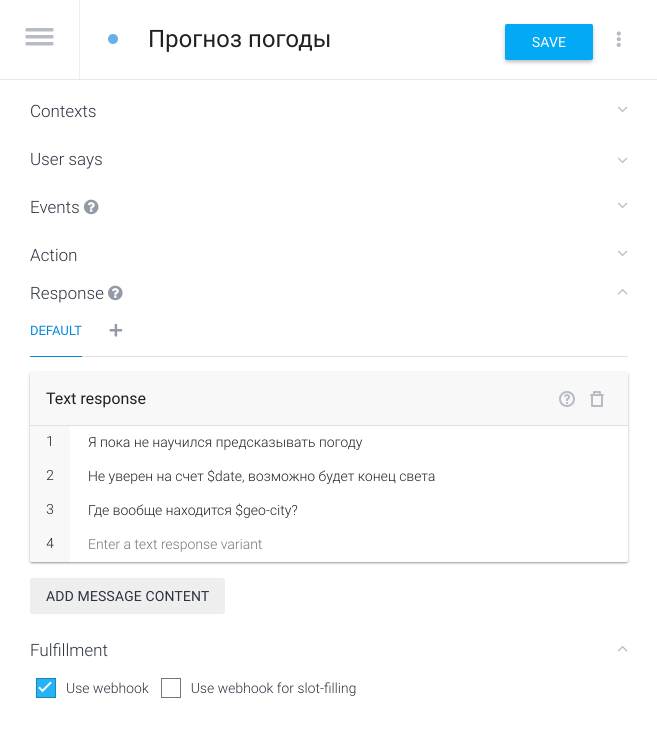
「応答」セクションに移動し、「ユーザーレプリカ」に記入したのと同じ方法で簡単な回答を入力します。

ご覧のとおり-回答では、識別されたエンティティへのリンクを使用して、$の入力を開始できます-インターフェイスは、特定の変数を選択するように求めます。
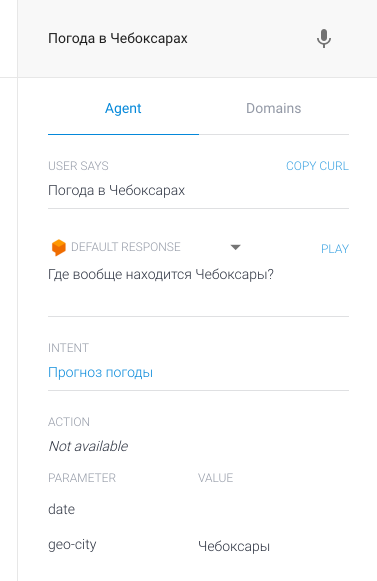
応答を作成するとき、エージェントは特定のエンティティの数を考慮し、データが不十分な回答を使用しません。 たとえば、都市を指定しない質問の場合、エージェントは2行目の回答を使用します。
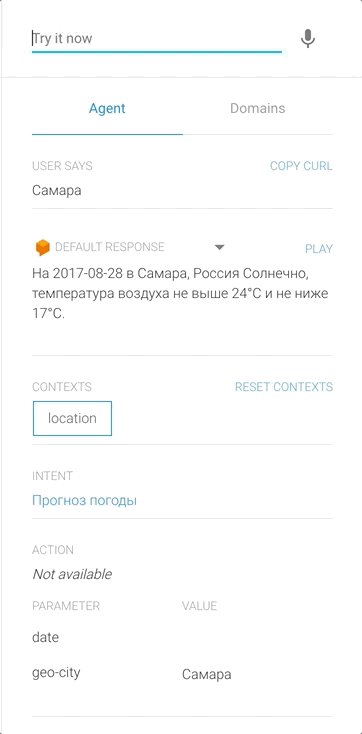
設定を保存して、もう一度テストします。

今、私たちにも答えがあります!
ステップ3:外部サービスを追加します。
当社のエージェントは、ユーザーがどのような場合に天気、日付、都市を知りたいかをすでに「理解」しています。 これで、適切なサービスからこのデータを取得してエージェントに転送することができます。 これを行うには、JSでいくつかのスクリプトを記述し、それらをクラウドサービス(この場合はGoogle Cloud Project)に配置する必要があります。
開始JSファイルを作成する
開始するには、プロジェクトの名前でディレクトリを作成して移動します。
LinuxまたはMac OS X:
mkdir〜/ [PROJECT_NAME]
cd〜/ [PROJECT_NAME]
Windows:
mkdir%HOMEPATH%[PROJECT_NAME]
cd%HOMEPATH%[PROJECT_NAME]
次に、次のコンテンツを含むindex.jsファイルを作成します。
/* * HTTP Cloud Function. * * @param {Object} req Cloud Function request context. * @param {Object} res Cloud Function response context. */ exports.itsm365Weather = function itsm365Weather (req, res) { response = "This is a sample response from your webhook!" //Default response from the webhook to show it's working res.setHeader('Content-Type', 'application/json'); //Requires application/json MIME type res.send(JSON.stringify({ "speech": response, "displayText": response //"speech" is the spoken version of the response, "displayText" is the visual version }));
Google Cloud Projectをセットアップする
- 「あなたの前に」
開始」 1〜5ポイント コンソールで実行して、クラウドに機能をデプロイします。
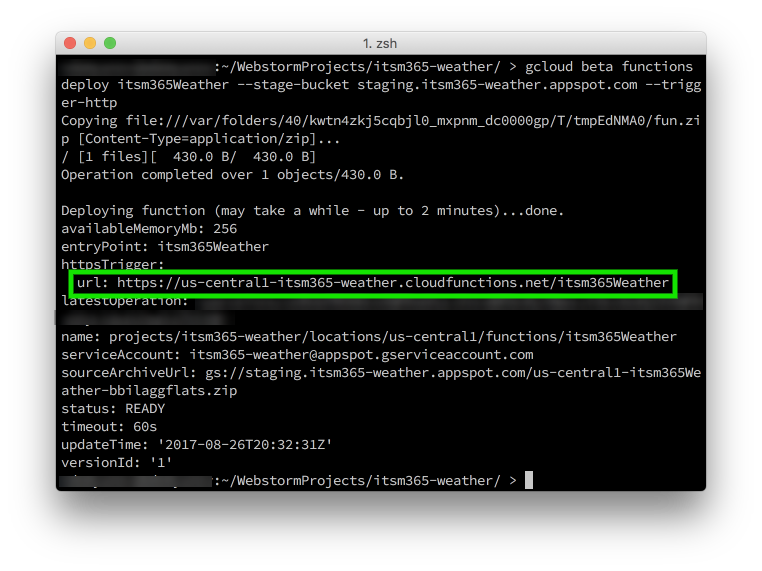
gcloudベータ機能はitsm365Weatherをデプロイします--stage-bucket [BUCKET_NAME] --trigger-http
ここで、itsm365Weatherは関数の名前であり、[BUCKET_NAME]はストアの名前です
プロジェクトのデータ。
操作が完了すると、httpトリガーURLの結果が表示されます。

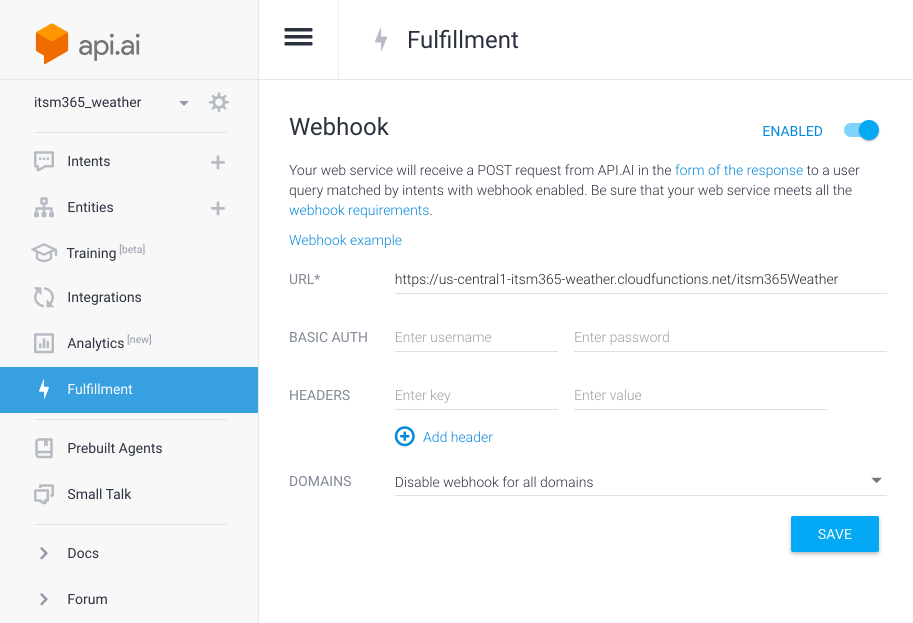
API.AIでWebhookを有効にする

- 適切なエージェントにいることを確認し、左側のドロップダウンメニューで[ フルフィルメント ]をクリックします。
- 画面の右上でWebhookを有効にします。
- 前の手順で取得したURLを入力します。
- 変更を保存します。
「コンテキスト」設定で新しい関数の実行を接続します

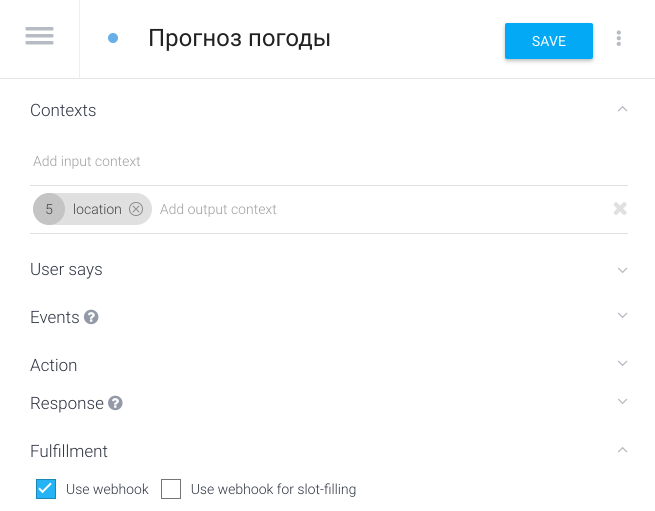
- 天気予報の「コンテキスト」の設定に移動します
- ページの下部にあるフルフィルメントブロックを展開します。
- 「Webhookを使用する」をチェックしてください
- 設定を保存し、結果を確認します。

天気に合わせてAPIを構成する
簡単にするために、WWOサービス(World Weather Online)を使用します。このサービスでは、 APIキーを取得する必要があります (FacebookまたはGithubで登録するだけです)。
天気情報のAPIキーを忘れずに入力して、開始JSファイルコードを更新します。
// Copyright 2017, Google, Inc. // Licensed under the Apache License, Version 2.0 (the 'License'); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an 'AS IS' BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. 'use strict'; const http = require('http'); const host = 'api.worldweatheronline.com'; const wwoApiKey = '98cfb8e40ecc47c4a2f205209172608'; exports.itsm365Weather = (req, res) => { // Get the city and date from the request let city = req.body.result.parameters['geo-city']; // city is a required param // Get the date for the weather forecast (if present) let date = ''; if (req.body.result.parameters['date']) { date = req.body.result.parameters['date']; console.log('Date: ' + date); } // Call the weather API callWeatherApi(city, date).then((output) => { // Return the results of the weather API to API.AI res.setHeader('Content-Type', 'application/json'); res.send(JSON.stringify({ 'speech': output, 'displayText': output })); }).catch((error) => { // If there is an error let the user know res.setHeader('Content-Type', 'application/json'); res.send(JSON.stringify({ 'speech': error, 'displayText': error })); }); }; function callWeatherApi (city, date) { return new Promise((resolve, reject) => { // Create the path for the HTTP request to get the weather let path = '/premium/v1/weather.ashx?format=json&num_of_days=1' + '&q=' + encodeURIComponent(city) + '&key=' + wwoApiKey + '&date=' + date + '&lang=ru'; console.log('API Request: ' + host + path); // Make the HTTP request to get the weather http.get({host: host, path: path}, (res) => { let body = ''; // var to store the response chunks res.on('data', (d) => { body += d; }); // store each response chunk res.on('end', () => { // After all the data has been received parse the JSON for desired data let response = JSON.parse(body); let forecast = response['data']['weather'][0]; let location = response['data']['request'][0]; let conditions = response['data']['current_condition'][0]; let currentConditions = conditions['lang_ru'][0]['value']; // Create response let output = ` ${forecast['date']} ${location['query']} ${currentConditions}, ${forecast['mintempC']}°C ${forecast['maxtempC']}°C.`; // Resolve the promise with the output text console.log(output); resolve(output); }); res.on('error', (error) => { reject(error); }); }); }); }
クラウドプロジェクトで機能を再デプロイします。
ステップ4:ダイアログブランチを構成する
ユーザーとの対話では、最初のメッセージで外部サービスですぐに応答を準備するために必要なすべての情報をユーザーが提供するかどうかはわかりません。 この例では、予測を取得するには、サービスに日付と都市が必要です。 日付がわからない場合、ユーザーが「今日」を意味していると想定できますが、ユーザーについてのみ市について知ることができます。
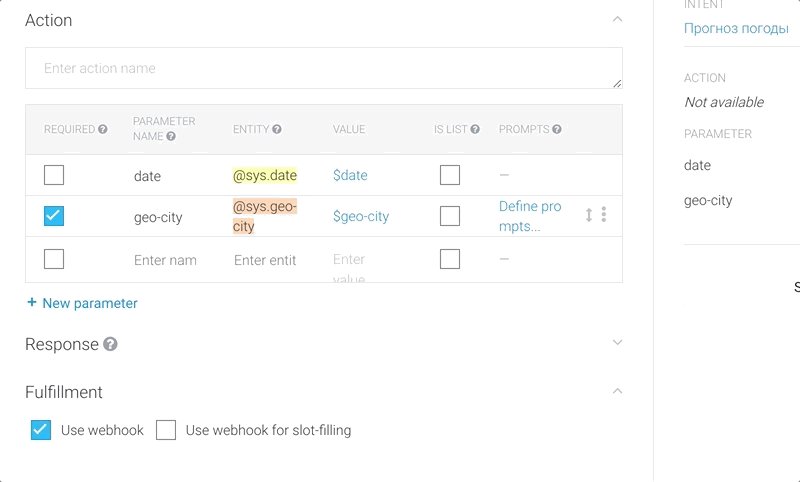
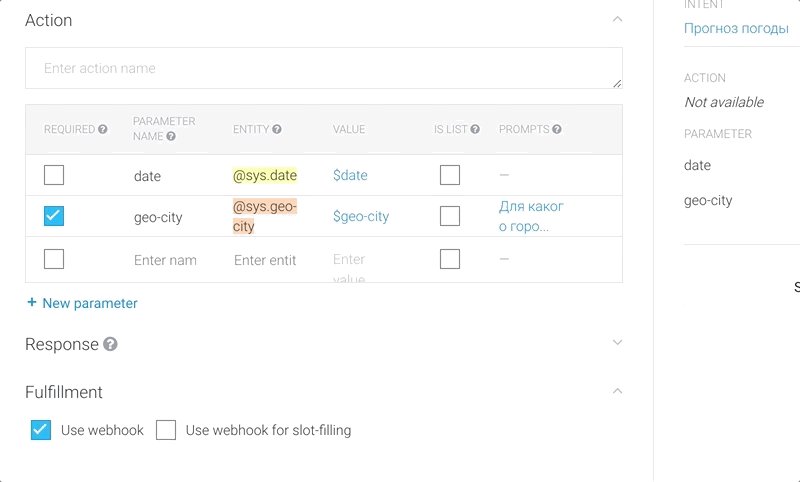
「場所」を必須パラメーターにする

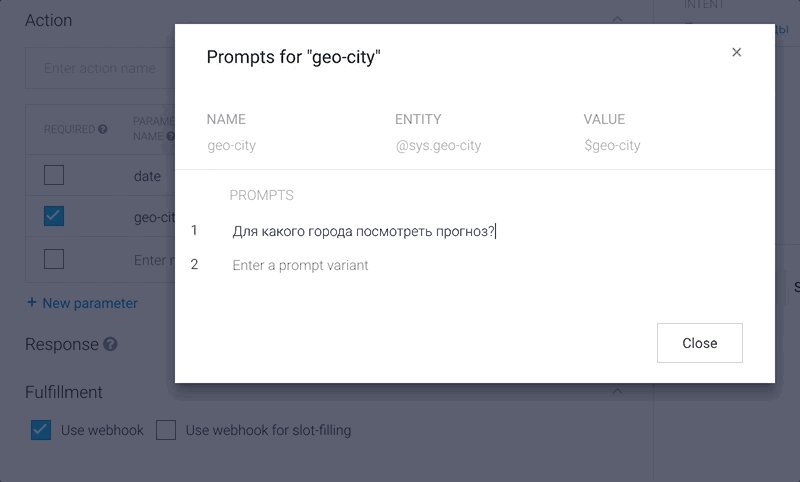
「天気予報」コンテキスト設定を開き、必要な地理都市パラメータを指定します。 次に、「プロンプト」列のリンクで明確な質問を構成します。
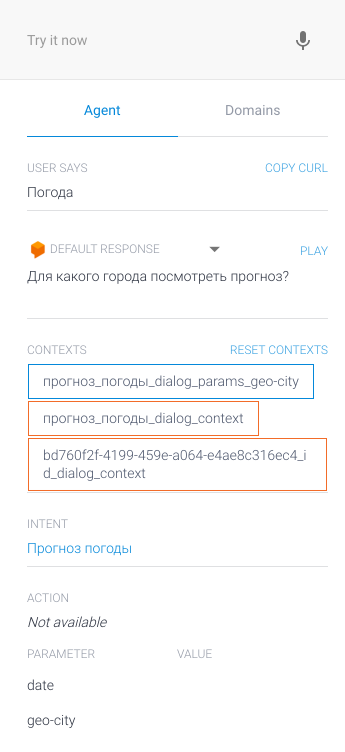
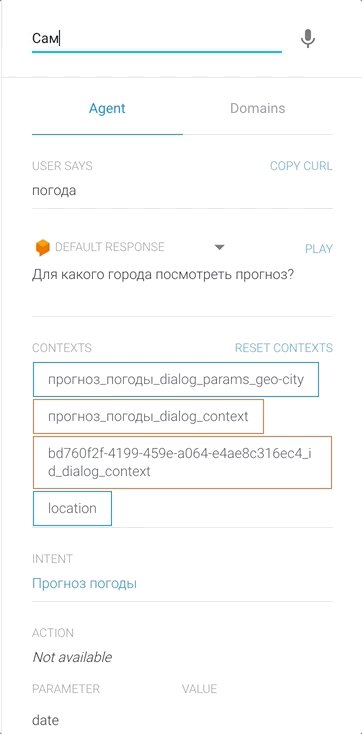
設定を保存し、単純な「天気」の質問をしてエージェントの動作を確認します。

エージェントは明確な質問を私たちに尋ね、コンソールは現在のパラメータを表示します
状況。
その場所の絞り込み条件を作成する
ユーザー操作の前の段階で取得したデータを使用するには、適切な改良を構成する必要があります。

「天気予報」コンテキスト設定の「出力コンテキストの追加」フィールドに、返された絞り込み「場所」の名前を入力し、設定を保存します。
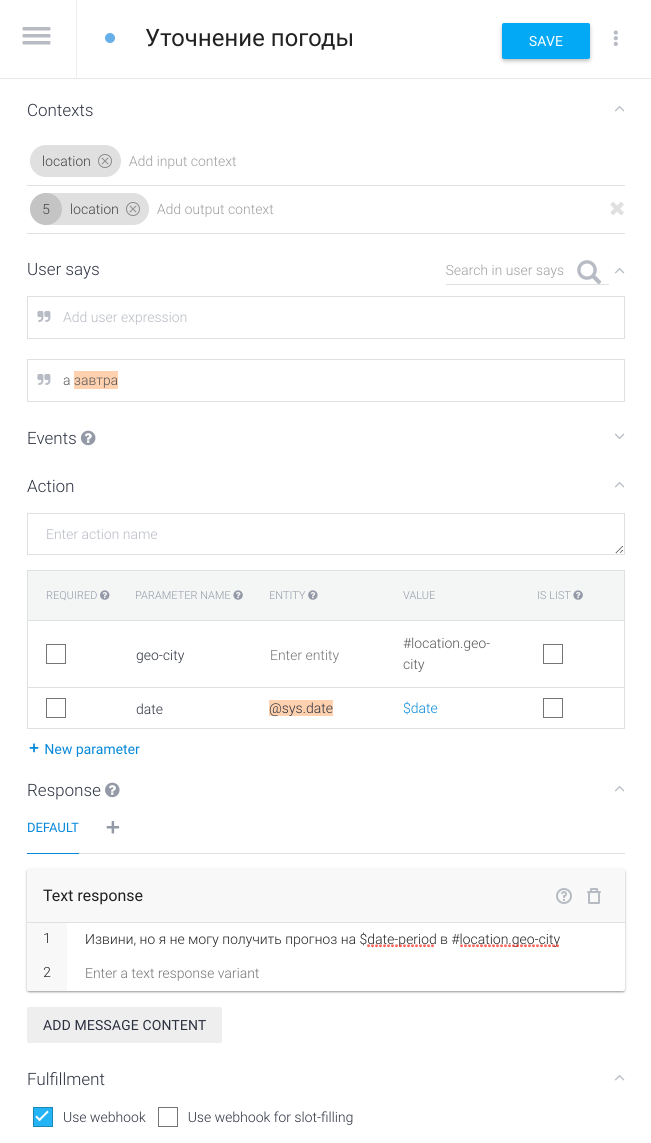
明確にするために新しいコンテキストを作成します
同じ場所について複数の質問をすることができますが、ユーザーに彼が何の都市かを尋ねないでおくと便利です。 明確な質問を処理するために使用できる、返品説明を既に設定しました。

- [インテント ]セクションで新しいコンテキストを作成するか、行のアイコンをクリックします
左側のプルダウンメニューの目的 。 - 新しいコンテキストに「Weather Clarification」という名前を付けます(または他のわかりやすい名前)。
- インバウンドおよびアウトバウンドの更新を「場所」として設定する
- ユーザーのレプリカを追加します。たとえば、「明日はどうですか」
- 次の値を持つエンティティパラメータを追加します。
- パラメーター名:
ジオシティ
- 値: #location.geo-city - ユーザーの応答を「 応答 」セクションに追加します。
-「申し訳ありませんが、#location.geo-cityで$ date-periodの予測を取得できません」 - フルフィルメントメニューでwebhookの使用を有効にします。
- 設定を保存し、コンソールでテストします。

ステップ5:不測の事態に対応する
エージェントの主要なバックボーンの準備ができました。今ではロボットを作るのがいいです
ユーザーを歓迎し、予期せぬ質問に何を答えるべきかを知っていました。
予期しない状況にデフォルトの回答を設定する
ユーザーが予期しない質問(この場合は天気に関するものではない)を要求すると、エージェントは予期しない状況を処理するためのコンテキストを有効にします( デフォルトのフォールバックインテント ):

このコンテキストの設定に移動し、必要に応じて、回答オプションをカスタマイズします。
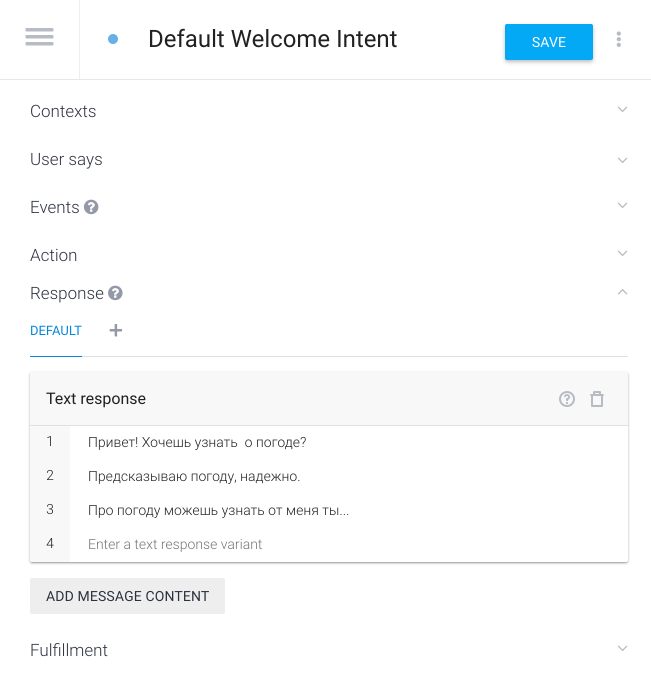
ようこそコンテキストをカスタマイズする
関連コンテンツでも同様の方法で挨拶を設定できます-
デフォルトのウェルカムインテント

ステップ6:ボットを起動する
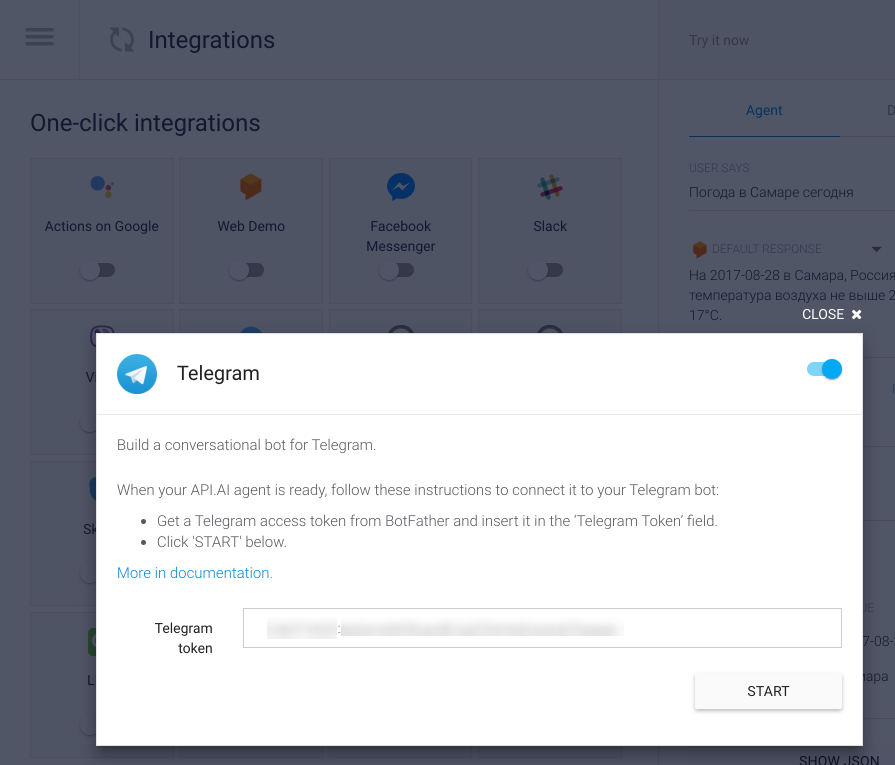
Telegramボットをエージェントに接続する
「統合」設定に移動し、セクションでボットを有効にします
「ワンクリック統合」:

@botFatherから受け取ったトークンを「Telegram token」フィールドにコピーし、
[開始]をクリックします。
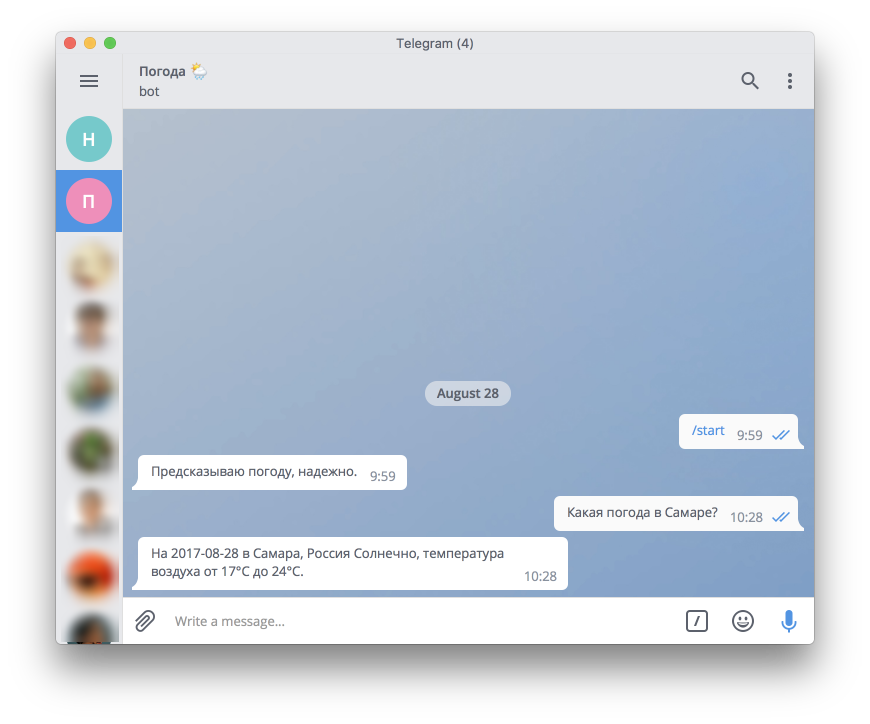
ボットを確認する
ボットにアクセスして、何かを書いてみてください。私の場合は
@ itsm365_weather_bot (無料の天気予報アカウントを使用したため、1日に500件のリクエストを行うと、ボットはカボチャになります)。

おわりに
API.AIは、インスタントメッセンジャー、ソーシャルネットワークとのチャットチャットでインタラクティブなインターフェイスを構築するために既に使用できます。 このツールはサービスと簡単に統合できるため、これはユーザーとのコミュニケーションを自動化するための便利なツールです。
PSこれは私の最初の投稿です、建設的なフィードバックに感謝します!