
この投稿では、Flexboxを使用して適応水平メニューを実装する1つの方法を示したいと思います。 メニューを実装するこの方法は、 Warface Hub Webサイトで使用されますが、構造が少し異なり、口histが多くなります。
約1年前、私はある会社に行きました。その会社では、「最初に、CSSを使用してすべてを実行し、次にJavaScriptを追加するだけです」という素晴らしいフレーズを言われました。 アドバイスは良いようで、私はそれに従いました。 しかし、たまたま、私は苦しみました。 さて、すべてがそのようなアプローチで行われる必要があるわけではないということが私に戻ってきました。
そして、もっと重要なことです。 私は勉強し始めました。
目標
- Flexboxプロパティで基本的なスキルを習得します。
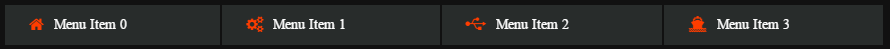
- 水平適応メニューを開発します。
- 結果としてプロジェクトに適用する決定。
ツールとドキュメント
ツールボックスを使用できます
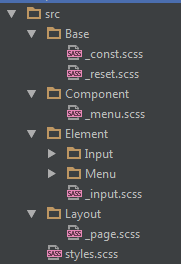
構造

メニューのスタイル構造を整理するために、 ここで説明する概念を使用しました 。 この概念の著者は、すべてのスタイルの説明をいくつかの部分に分割することを提案しています。
- レイアウト -ページ上のコンポーネントと要素の位置を説明します。
- コンポーネント - コンポーネントに含まれる要素の表示と動作を説明します。
- element-単一の要素の表示と動作を説明します;
したがって、概念の私の理解は、この構造に私を導いた:
- ベース -定数の説明、ベーススタイル( normalize.cssの場合 )
- コンポーネント -アプリケーションのコンポーネントの説明。 私たちの場合、「メニュー」コンポーネント
- 要素 -ボタン、リンクなどの要素のスタイルの説明
- レイアウト -ページ上のブロックの場所の説明
- style.scss-このファイルでは、すべてをまとめます
CSSおよびHTML入力およびラベルタグ
HTMLマークアップの描画を開始する前に、役に立つCSSセレクターの動作を思い出させて表示したいと思います。
<label for="input-0" class="label"> 1</label> <input type="radio" name="input-trigger" id="input-0" class="input" /> <label for="input-1" class="label"> 1</label> <input type="radio" name="input-trigger" id="input-1" class="input" />
この例では、ラベルをクリックすると、選択した入力が得られることに気付くかもしれません。 これについて特別なことは何もありません( ドキュメントを参照)が、最も興味深いことはCSSセレクター側から起こります。
.input:checked { border-color: red; }
このCSSセレクターは、入力が選択されている場合にのみ処理されます(参照:チェック済み )
CSSセレクターで注意する必要のある2番目のポイントは、次の要素の選択です( 隣接する兄弟セレクターおよび一般的な兄弟セレクターを参照)。 つまり、現在の要素の次の要素を選択できます。
.input:checked + .label { color: red; }
この例では、次の動作があります。入力クラスを持つ要素が選択されると、ラベルクラスを持つ次の要素が、説明されているスタイルに従って変更されます。
これで、これらすべてを組み合わせることができます。
単一アイテムのメニュー構造
<input type="radio" name="menu-item-trigger" id="menu-close" class="input input-hidden"> <nav class="menu"> <input type="radio" name="menu-item-trigger" id="menu-item-0" class="input input-hidden" /> <div class="menu-item menu-item-trigger"> <label for="menu-close" class="menu-item-close"> </label> <label for="menu-item-0" class="menu-item-label"> <i class="fa fa-home"></i> <span class="menu-item-label-text">Menu Item 0</span> </label> <div class="menu-sub"> <li class="menu-item menu-item-sub"> <a href="#" class="menu-item-label"> <span class="menu-item-label-text">Sub Item Menu 0</span> </a> </li> <li class="menu-item menu-item-sub"> <a href="#" class="menu-item-label"> <span class="menu-item-label-text">Sub Item Menu 1 - With long label</span> </a> </li> <li class="menu-item menu-item-sub"> <a href="#" class="menu-item-label"> <span class="menu-item-label-text">Sub Item Menu 2 - Withtooolongwordslikeingerman</span> </a> </li> </div> </div> </nav>
この例では、いくつかの入力要素とラベル要素を追加して、次の動作を取得します。
- name = menu-item-triggerの各要素は、最初のものを除き、状態にあります:オンにすると、label.menu-item-closeおよびdiv.menu-subの後続要素の可視性と位置が変更され、要素label.menu-item-closeが完全になります。 label.menu-item-label要素とオーバーラップし、div.menu-subがlabel.menu-item-label要素の下に表示されました。 つまり、サブメニューを開き、メインメニューをクリックしたときの動作を変更します。
- 最初の要素名= menu-item-triggerは、前の段落で適用されたすべての変更をキャンセルする、つまりサブメニューを閉じるためにのみ使用されます。
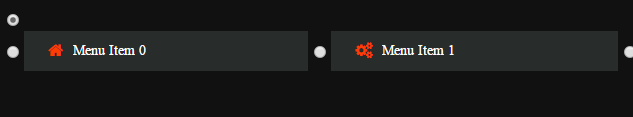
メニュー項目が選択されていません:

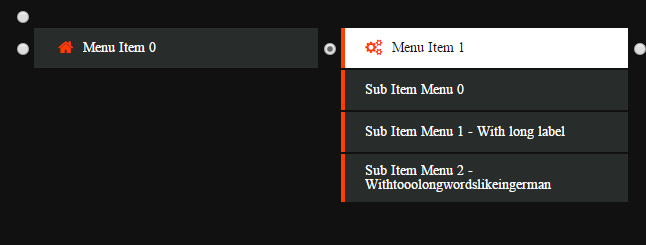
選択された1つのメニュー項目:

このような操作の後、入力要素を非表示にするだけです。
フレックスボックス
次に、このメニューがさまざまな解像度とさまざまなブラウザで適切に表示されるようにスタイルを追加する必要があります。 現時点では、リソースへの訪問者が最も使用するブラウザをサポートすることに注力しています。 結果は、Chrome、Firefox、IE Edge、IE 11、および最新バージョンのモバイルバージョンの小さなリストです。
プレフィックス( postcss )を追加し、特定のブラウザーのスタイルを個別に記述することにより、サポートが提供されます。
Flexboxの適応性は非常に簡単です。 コンテナを説明するだけで十分ですが、場合によっては内部のコンテンツに関する問題を解決する必要があります。 例:
- 「ナレッジベース」やドイツ語の翻訳「Wissensdatenbank」などの長い単語を含むメニュー項目。 この場合、テキストにラッピング要素が追加され、およそ次のスタイルが適用されます。
.label-text { // @link: http://htmlbook.ru/css/text-overflow overflow: hidden; text-overflow: ellipsis; width: 100%; display: inline-block; }
- 幅を伸ばす必要があるが、幅を設定するときの写真:100%; 親ブロックからクロールします。 ここで、ボックスのサイズ設定が役立ちます。 このアイテムの場合;
- 子要素が可能な長さ全体を占めていないか、均等に分散されていないという事実にも問題がある可能性があります。 ここではおそらくflex:1 1 autoが役立ちます。
この例では、要素のコンテナは次のように説明されています。
.menu { display: flex; align-items: center; flex-wrap: wrap; }
コンテナ内の各要素に対して、可能なすべてのスペースを埋め、コンテンツをその中のコンテンツを中央に垂直に揃えるようにスタイルを設定する必要があります。
.menu-item { flex: 1 1 auto; display: flex; flex-direction: column; align-items: stretch; }

メニューのより美しい表示は、 メディアクエリと要素のより正確なサイズと位置を使用して実現できます。
まとめ
この例を実装した後、私は戦闘プロジェクトの一環としてそれを完成させました。現在は同様の適応メニューを使用しています。 CSSを支持してJavascriptを削除することの長所と短所も明らかになりました。
長所:
- JavaScriptのロードを待機しません。 ほとんどの場合、メニューはサイトのヘッダーにあるため、これらのスタイルはcore.cssに配置できます。core.cssは、ページが読み込まれたときにユーザーに表示される要素の基本スタイルを記述します。
- JavaScriptでひどいことが起こり、メニュースクリプトが初期化されていない場合でも、メニューは機能します。
短所:
- CSSセレクターの制限された機能。たとえば、子を変更するときに親を変更することはできません。
- iOSでは、パフォーマンスの低下が見られました。 意志変更のプロパティを理解し、添付しなければなりませんでした。
- フォーカスを失ってからN秒後にメニューの下に隠す方法はありません(実装機能)。
- メニューのHTMLマークアップを理解することは困難です。
- IEのTear Eye Flexboxサポート
便利なリンク
- PCSS-コンポーネントCSSの構築の概念の説明。
- フレックスボックスのガイド(EN) -フレックスボックスのプロパティについては、ここで詳しく説明しています。
- Flexbox(RUS)のガイド -ここでは、ロシア語のFlexboxのプロパティについて詳しく説明しています。
- ミスター Froggy -Flexboxスキルの習得に役立ちます
- デモ
- Githubプロジェクト