LinuxのさまざまなIDE( Eclipse 、 Anjuta )にPVS-Studioを埋め込むことに関する一連の記事が登場した後、Eclipse for macOSで開発されたプロジェクトをテストするためにPVS-Studioを起動したいという要望がありました。 しかし、PVS-Studio開発者はまだmacOSのバージョンをリリースする予定はありません。 さて、今のところこのギャップを埋めてください。
与えられた:
- macOS Sierra
- Eclipse Luna + GNU ARM Eclipseプラグイン
- GNU ARM組み込みツールチェーン
チャレンジ:
実際にはいくつかの解決策があります。
- 仮想マシンでEclipseを実行する
- 別のLinuxマシンでコードを確認する
- ドッカーを使用する
私はDocker、tkに立ち寄った。 仮想マシンは多くのリソースを消費するため、理論的には、たとえばNFS + SSHバンドルを使用して別のコンピューターでチェックを整理することは可能ですが、動作が遅すぎるのではないかと思います。
Dockerにも短所がありました。 むしろ、1つの大胆な-私はDockerについて何も知りませんでした。 Habréには紹介記事があります。 彼らの助けを借りて、アイデアを実装するのに1日半かかりました。
クイックスタートには数分しかかかりません。 スクリプトとEclipceを構成する必要があります。
スクリプト
5つのファイルが必要です。
#!/bin/sh echo "Fetching last timurey/docker-pvs image" /usr/local/bin/docker pull timurey/docker-pvs:latest echo "Testing" /usr/local/bin/docker run -i timurey/docker-pvs echo "Ready to run"
#!/bin/bash debug() { if [ "$debug" == "1" ]; then d=$1 echo $d fi } usage() { echo "usage: eclipse-pvs [[-w <path> -n <name> [-d]]| -h]" echo "where args:" echo " -w(--workspace) <path> set path to workspace directory" echo " -n(--projectname) <name> project name in eclipse" echo " -c(--config) <config> config descriptor (Debug or Release)" echo " -d(--debug) some debuging info" echo " -h(--help) show this message" } clean () { debug "Clean" make -f makefile clean exit } analyze() { debug "running command:" debug "/usr/local/bin/docker run --security-opt seccomp:\"""$workspace/docker-pvs/strace.json""\" -v \"""$workspace""\":/root/workspace -i timurey/docker-pvs /root/workspace/docker-pvs/client.sh -n \"""$projectname""\" -c \"""$config""\"" /usr/local/bin/docker run --security-opt seccomp:"$workspace/docker-pvs/strace.json" -v "$workspace":/root/workspace -i timurey/docker-pvs /root/workspace/docker-pvs/client.sh -n "$projectname" -c "$config" exit } while [ "$1" != "" ]; do case $1 in -w | --workspace ) shift workspace=$1 ;; -c | --config ) shift config=$1 ;; -n | --projectname ) shift projectname=$1 ;; -d | --debug ) debug=1 ;; -h | --help ) usage exit ;; clean ) clean exit esac shift done if [ "$workspace" != "" ]; then if [ "$projectname" != "" ]; then if [ "$config" != "" ]; then debug "workspace path: \"$workspace\"" debug "project name: \"$projectname\"" debug "config description: \"$config\"" analyze else echo "config description is not defined" >&2 exit fi else echo "project name path is not defined" >&2 exit fi else echo "workspace is not defined" >&2 exit fi
#!/bin/bash while [ "$1" != "" ]; do case $1 in -n | --projectname ) shift projectname=$1 ;; -c | --config ) shift config=$1 ;; esac shift done if [ "$projectname" != "" ]; then TEMPLOG=$(tempfile) cd "/root/workspace/$projectname/$config" # `strace`, : pvs-studio-analyzer trace -- make -f makefile all 2>&1 | sed '/strace: umovestr:/d' - pvs-studio-analyzer analyze --compiler arm-none-eabi-gcc -o "$TEMPLOG" --cfg /root/workspace/docker-pvs/pvs-studio.cfg # , : RC=$(plog-converter -t errorfile "$TEMPLOG" | sed '/The documentation for all/d' -) rm -f "$TEMPLOG" echo "$RC" fi
{ "defaultAction": "SCMP_ACT_ALLOW", "syscalls": [ { "name": "strace", "action": "SCMP_ACT_ERRNO" } ] }
exclude-path = /usr/arm-none-eabi/include platform = linux64 preprocessor = gcc analysis-mode = 4 sourcetree-root = /root/workspace
Eclipseは、プロジェクトが保存されているワークスペースディレクトリを使用します。 その中にdocker-pvsディレクトリを作成し、上記のすべてのファイルをそこに配置します。 実行可能なスクリプトを作成します。
$ chmod +x run_once.sh eclipse-pvs.sh client.sh
日食
コンパイル時にアナライザーを実行します。 1つのバージョンのコンパイラーをコンテナーとEclipseで使用することが望ましいです。 イメージにはバージョン5-2016-q3(2016-09-19から)が含まれているため、launchpad.netからmacOSバージョン5-2016-q3(2016-09-28から)をダウンロードしてインストールします。
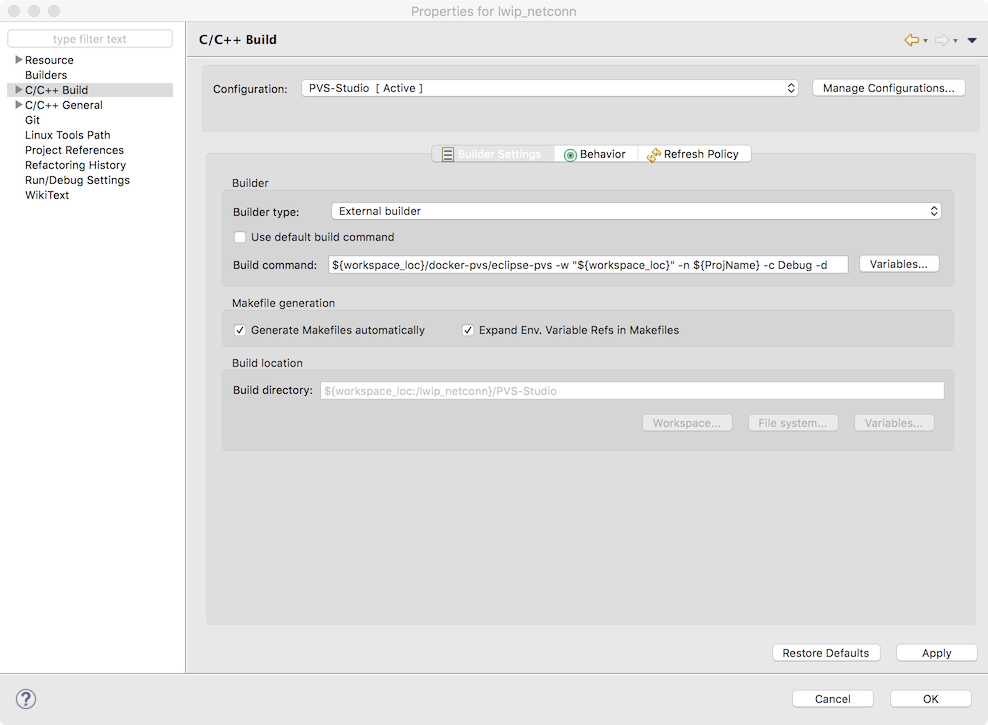
プロジェクトのプロパティで、デバッグに基づいて新しい構成を作成します
次に、新しい構成のオプションで:
1. 「デフォルトのビルドコマンドを使用」のチェックを外します
2. Buildコマンドで、次のコマンドを入力します。
${workspace_loc}/docker-pvs/eclipse-pvs.sh -w "${workspace_loc}" -n ${ProjName} -c Debug -d
3. Makefileの自動生成を祝う
プロジェクトのプロパティを閉じ、新しく作成された構成をアクティブにし、
どのように機能しますか?
チーム
${workspace_loc}/docker-pvs/eclipse-pvs -w "${workspace_loc}" -n ${ProjName} -c Debug -d
スクリプトを実行し、次のパラメーターをスクリプトに渡します。
- -wワークスペースへのフルパス
- -nプロジェクト名
- 内部に構築する-cディレクトリ
- -dデバッグスクリプトメッセージを出力します
eclipse-pvs.sh
スクリプトeclipse-pvs.sh
、必要なパラメーターを確認した後、ドッカーを起動します
/usr/local/bin/docker run --security-opt seccomp:"$workspace/docker-pvs/strace.json" -v "$workspace":/root/workspace -i timurey/docker-pvs /root/workspace/docker-pvs/client.sh -n "$projectname" -c "$config"
さらにいくつかのオプションがあります。
- --security-opt seccomp:コンテナ内のstrace関数の呼び出しを許可します(セキュリティ上の理由で無効になっています)。 strace.jsonファイルへのフルパスが置き換えられます
- -v macOSからワークスペースディレクトリをコンテナ内の/ root / workspaceにマウントします(必要なclient.shとpvs-studio.cfgがあります)
- -i hub.docker.comからダウンロードしたtimurey / docker-pvsイメージを使用します
- /root/workspace/docker-pvs/client.shは、コンテナ内でpvs-studio起動スクリプトを実行します。
自分で画像を組み立てたい人のために:
FROM ubuntu:14.04 RUN apt-get update && apt-get install -y strace software-properties-common cmake wget \ && add-apt-repository ppa:team-gcc-arm-embedded/ppa \ && apt-get update && apt-get install -y gcc-arm-embedded RUN wget http://files.viva64.com/pvs-studio-6.11.20138.1-amd64.deb RUN dpkg -i pvs-studio-6.11.20138.1-amd64.deb RUN rm pvs-studio-6.11.20138.1-amd64.deb RUN echo Asia/Yekaterinburg >/etc/timezone && ln -sf /usr/share/zoneinfo/Asia/Yekaterinburg /etc/localtime && dpkg-reconfigure -f noninteractive tzdata
結論の代わりに
Web開発者だけがDockerを使用しているようです。 しかし、これはそうではありません。 Dockerは、マイクロコントローラーを含むC / C ++の開発にも使用できます。