
0.テクセル密度とは何ですか。
まず第一に、 テクセルとは何ですか 。 テクセル(2つの単語「TEXture」と「ELement」の略語-テクスチャと要素)-テクスチャ要素、「ドット」。 また、テクスチャはテクセルの配列です。 テクセルは、画像内の色付きのドットにすることができます。 しかし、テクスチャは画像(色付きドットの2次元配列)だけでなく、さまざまなタイプと寸法の他のデータ配列でもあるため、テクスチャ要素としてのテクセルはより一般的な概念です。
テクセル密度(テクセル、テクセル(コンテキストでは省略) )は、シーン内の3Dモデルの寸法に対するテクスチャのサイズ(ピクセル単位)の比率である値です。 テクセル密度は、一般的な意味で、テクスチャの密度、「品質」を特徴づけます。 技術的なタスクのように見えます:256px / m、128px / inchなど。 したがって、テクセリングは、サイズに基づいてモデルに与えるテクスチャの量を決定します。 テクセル密度が高いと、テクスチャのディテールが多くなり、テクスチャの密度が低くなります。
1.適用テクセル密度。
最も重要なのは、環境を操作するときのテクセレーションの操作です。 これは、隠れたテクスチャ、テクスチャアトラスが環境内でより頻繁に使用され、環境オブジェクトにめったに割り当てられないマップ(小道具の場合を除く)によるものです。 たとえば、キャラクターの場合、絶対テレックス選択はそれほど重要ではありません。 基本的に、すべてのキャラクターの物理的寸法は似ています。 キャラクターの参照に関しては、2セットのテクスチャ、2048 * 2048のボディ、1024 * 1024のヘッドを使用します。アーティストのタスクは、UVスキャンを正しく実行して最大テクセルを絞ることです。 環境要素については、通常、絶対テクセル(たとえば、256px / m)が示されます。 それらのサイズは大きく異なります(家の壁、車、道路、郵便受け)。
2.相対的および絶対的なテクスリング
分割は条件付きですが、これに焦点を当てるのは有益だと思います。 ゲーム/シーン全体では、相対的なテクスリング(1つのモデルの制限内)と絶対的なテクスリングがあります。
相対的なテクスリングは、次の要件を満たす必要があります。
モデル全体で単一のテクセル密度 (小さなUVパーツでのテクセルのわずかな増加が許可されます)このルールにはいくつかの例外があります:重要な詳細はスキャン(およびテクスチャ)でより多くのスペースを占有する必要があります。たとえば、キャラクターの顔はより高いテクセル密度を持つ必要があります。 見えない、または見えにくい部分のテクセルは小さくする必要があります(たとえば、車の底、キャラクターの靴の底)。
ユニークなモデルで可能な限り最高のテクセレーション。 これは上記の一般的な品質要件です。

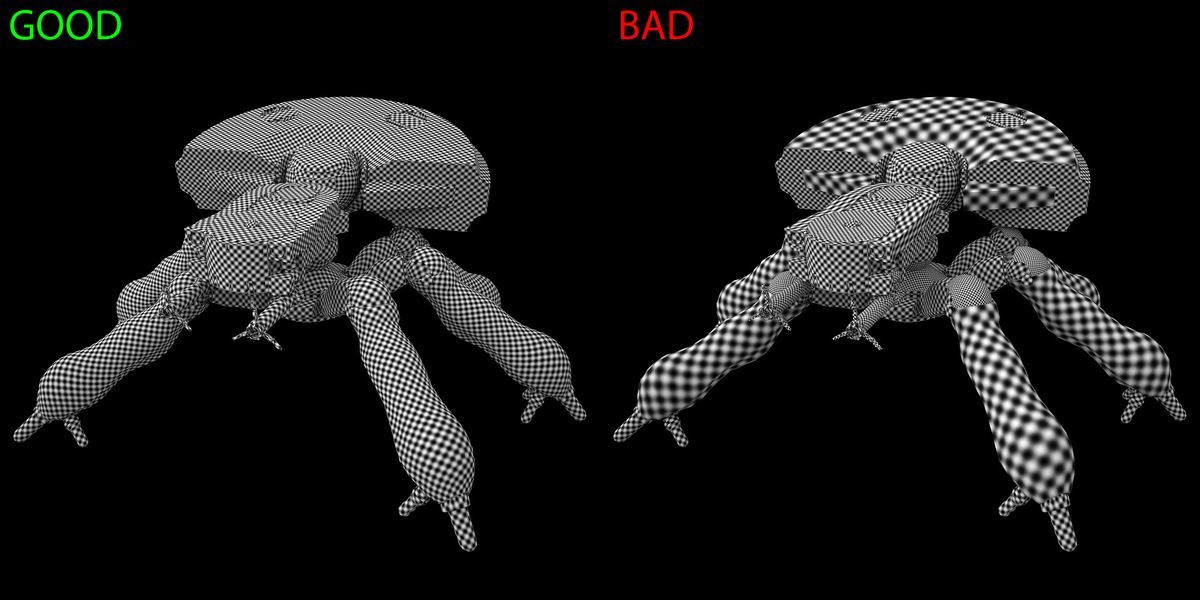
良いテクセルと悪いテクセルの例(出典: quixel.se/tutorial/uv-mapping-for-the-suite )

例外の例。 顔と服のテクスチャのシャープネスの違いに注意してください-これは正しいです、なぜなら プレイヤーの注意は衣服よりも顔に焦点を合わせています。 (情報源:Fallout 4)
3.テクセル密度の計算方法
テクセルは非常に簡単に計算されます。ジオメトリのサイズとテクスチャの解像度を知ってから、テクスチャの解像度をジオメトリのサイズで除算する必要があります。

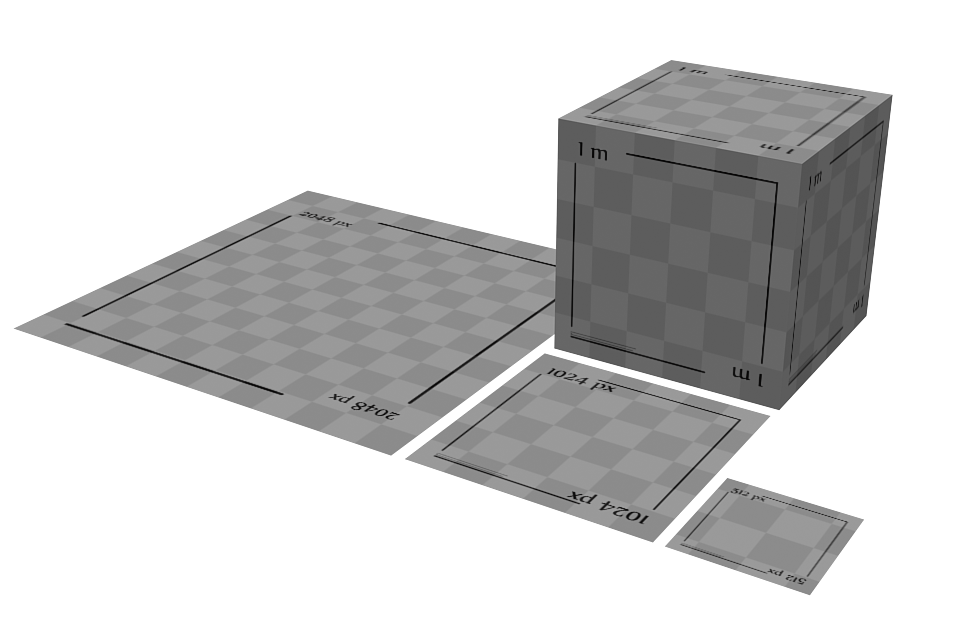
イラストを見てください。 ここでは、1m * 1mの寸法と異なるサイズの平面を持つ立方体が描かれています。 1024 * 1024ピクセルのテクスチャがそれぞれすべてのオブジェクトに適用され、左から右へ次のオブジェクトのテクセル密度があります:512px / m、1024px / m、2048px / m。 1つのテクスチャのみが使用されますが、オブジェクトのサイズは異なるため、異なるテクセル密度が得られます。
また、3Dアーティストはテクセル密度をカウントするためにさまざまなスクリプトとツールを使用します。 上記の計算方法(つまり、特別な参照テクスチャを作成し、正方形に合うように手動で調整する)に加えて、目的のテクセル密度を測定および設定するためのスクリプトがいくつかあります。
3ds Max
高度なUVノーマライザー
Textools
マヤ
ナイトシェードUV
UVデラックス
ブレンダー
UPD:テクセル密度チェッカー:
mrven.ru/2017/03/update-my-blender-add-on-texel-density-checker-1-0-1
4.資産を同じ密度にするにはどうすればよいですか?
1.タイルを使用したUV編集

左から右:UVスキャンは2倍になり、変更されずに2倍になります。 したがって、この図では、すべてのオブジェクトのテクセル密度は1024px / mです。
2.テクスチャのサイズを変更する

大きなオブジェクトの場合は大きなテクスチャが使用され、小さなオブジェクトの場合は小さなテクスチャが使用されました。
3.オブジェクトのサイズを変更します。 はい、このようにしてテクセル密度に影響を与えることは可能ですが、テクセル密度には十分なテクスチャ密度がないため、実際には車を半分以下にすることはできませんか?
5.テクセル密度の使用方法、結論、役立つヒント
1.適切なサイズから始めます。
エンジンのエディターで、基準縮尺と単位を設定する必要があります。 これは、開発の最初に行い、最後まで順守する必要があります。
2.ドキュメントで、アセットの重要性を判断し、それに応じてアセットのテクスチャの品質を判断します。 最初の計画の資産(たとえば、武器、FPSの手、TPSのキャラクター、VRアプリケーションの目の近く)、ゲームプレイに重要なアイテム(たとえば、フォールアウト4のアーマー、ワークベンチ、壁のHL2応急処置キットなど)、環境オブジェクト、背景アイテム。 参照テクスチャを使用してエンジンで直接テストを実行し、どのように見えるかを把握しても問題はありません。 アセットのタイプごとに、独自のテクセル密度を使用できます。
3.これらの値を引き続き追跡し、タスクを設定するときにTORでそれらを示します。
同様の計画のオブジェクトの1つのテクセル密度と1つの重要性に従うと、アートゲームをよりシームレスにすることが可能になります。 また、このアプローチを使用する場合、リソースを無理に費やす可能性は低くなります(ドライバーのシミュレーターでは、たとえば鉄道線路の松葉杖で1024 * 1024のテクスチャを使用します)。
4.ドラフトを書いている間、 Leonardo Iezziが優れたテクセル密度のレッスンを行いました 。 このトピックが興味深い場合は、Leonardoの記事を必ず確認してください。