
マイコンピュータの進化
古いバージョンのWindowsのマイコンピュータアイコンを覚えていますか? これは、コンピューター上にあるすべてのもの、つまりすべてのプログラム、すべての作品、作品、ユーザーのすべてのデジタル作品を表す素晴らしい小さなアイコンでした。
後のバージョンのWindowsでは、Microsoftはこのコンピューターアイコンに名前を付け、後でこのコンピューターの名前を変更しました。 これらの変更の理由は何ですか? おそらく、「私の」という代名詞は誤解を招くものだったのでしょうか? それは矛盾していましたか? それともまったくない?

このアイコンの名前の絶え間ない変化は、私に考えさせました:どのような基準で
開発者は「私の」と「あなたの」を選択しますか?
翻訳サポート-Edison ( オンラインゲームサイトとソフトウェアSMPPゲートウェイを開発)。
あなたのものとは何ですか?
明らかに、異なるプログラムやアプリケーションでは、ユーザーに属するすべてのもの、
別の名前。 どこか-「私の」、どこか-「あなたの」。

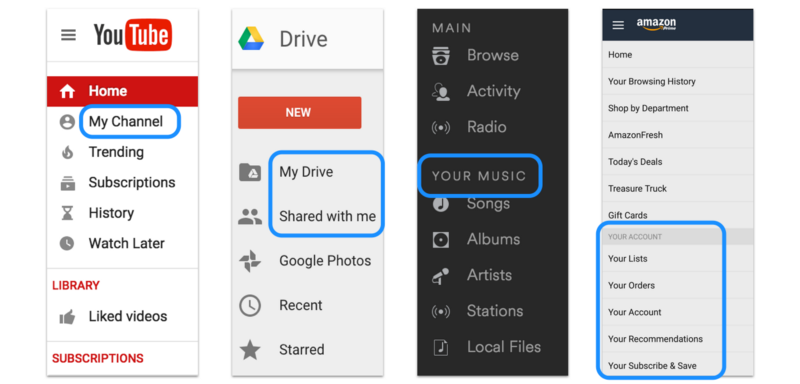
YouTubeとGoogleドライブはコンテンツを「私のもの」と呼び、SpotifyとAmazonはそれを「あなたのもの」と呼びます。
インターフェースを設計するとき、ユーザー側と製品側の視点の違いはどれほど重要ですか? これらの違いはほとんど知覚できないように思えますが、同時に、ユーザーが製品を正しく認識するためには非常に重要です。
「私の」視点
インターフェイスで代名詞「鉱山」を使用することは、製品がユーザーの一部であり、実際にそのユーザーに代わって操作することを意味します。 代名詞「私の」製品のおかげで個人的なように見えます。ユーザーが自分で制御およびカスタマイズできるものです。
上記を考えると、「my」という代名詞は、プライバシー、製品をパーソナライズする能力、または使用中の個別性を強調しています。 おそらくそれが、PCがシングルユーザーモードで使用されていた15年前、マイコンピュータという名前が最も適切な名前だった理由です。 ネットワーク上のファイルはほとんど共有されなかったため、この小さなアイコンはファイルを保存するための信頼できる場所以上のものでした。

私の。 すべてが私のものです。
「あなた」の視点
「your」を使用すると、ユーザーと製品の間で対話が行われ、パーソナルアシスタントとして機能します。 「あなたの音楽はここにあります。 ご注文はこちらです。」 開発者が会話の外観を作成し、タスクを支援することを目的とする場合、開発者が代名詞「yours」を使用することは論理的です。 公共料金の請求や罰金の支払い、予約の作成、フォームへの記入など、多くのプログラムやアプリケーションは、これをすばやく、簡単に、組織化された方法で処理するのに役立ちます。
最近、アプリケーションとプログラムは新しいパーソナライゼーションの段階を経ており、Siri、Alex、Cortanaなどの名前が付けられています。 彼らはメモを取り、牛乳を買うように私たちに思い出させ、耳で私たちの電子メールを読んでくれます。

こんにちは、Siri、私の赤ちゃんのおむつを交換できますか?
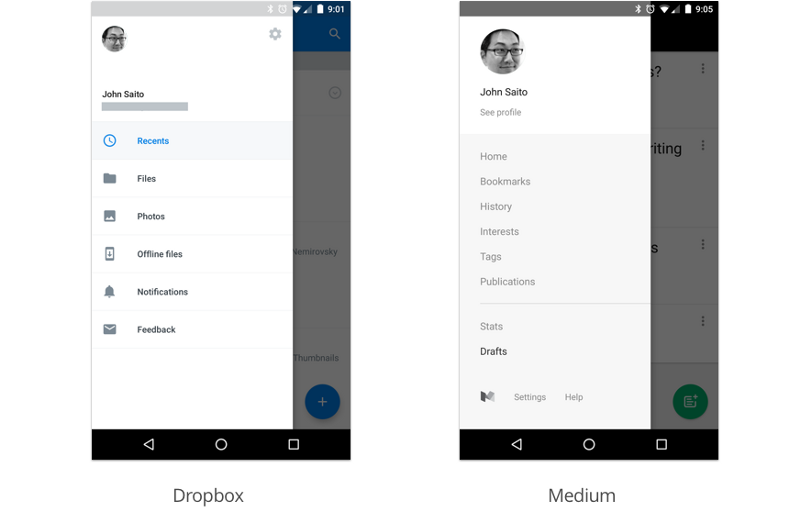
多くのアプリケーションは推奨事項に特化しています。 そのようなアプリケーションの1つ-中-パーソナルアシスタントのようなもので、毎日「手動で」記事やメモを選択します。 この傾向は人気を得るだけで、まもなく多くのアプリケーションが「私の」の代わりに「あなたの」を使用するように思えます。
視点の欠如
設計における最も議論の多い問題と同様に、すべてのタイプの製品に適した普遍的なソリューションはありません。 最近、最も一般的な解決策は、代名詞「your」および「mine」を原則として放棄することです。

「私の」と「あなたの」は言及されていません
おそらく、このトレンドの基盤を築いたのはWindowsでした。
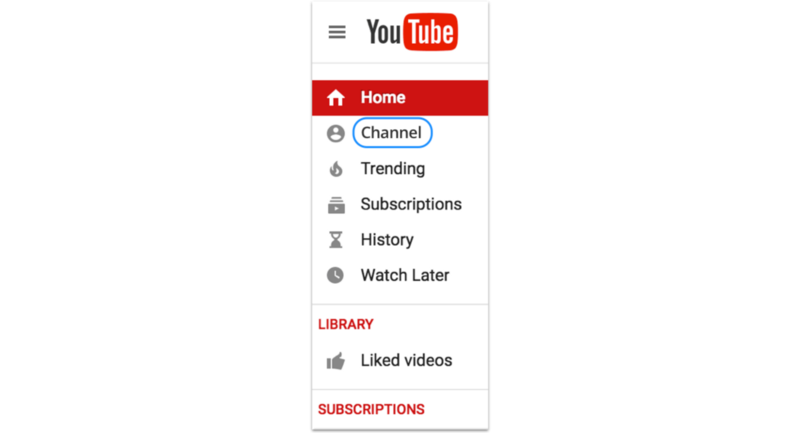
残念ながら、代名詞の使用を拒否することは必ずしも効果的な解決策ではありません。 ユーザーコンテンツを他のすべてのものから明確に分離することが単に必要な場合があります。 たとえば、YouTubeの「チャンネル」とは、ユーザーのチャンネル、ユーザーが登録しているチャンネル、またはユーザーが推奨するチャンネルを意味します。

このコンテキストで単に「チャネル」を使用するのは間違っています(正しくありません)。
そしておそらくそれが、Windowsがコンピューターからこのコンピューターに移動した理由です。 ほとんどの場合、彼らはコンピュータをあまりに曖昧な名前と見なし、問題のコンピュータを示すことで明確にしようとしました。
視点で
この記事では、主にインターフェースで代名詞を使用することについて話しました。 しかし、これは製品のほんの一部です。 ボタン、指示、設定画面などはどうですか?
もちろん、非常に多くのオプションがありますが、私はこの原則を厳守しようとします:
•「I」:代名詞I、mine、mine、mine、mineなどを使用します。 ユーザーが製品と対話するとき、たとえば、ボタンをクリックしたときやチェックボックスを選択したとき。 ただし、絶対に必要な場合にのみ追加する必要があることに注意してください。
•「あなた」:製品が質問したり、与えたりする場合、あなた、あなた、あなた、あなた、あなたなどを使用します
ユーザーへの指示または説明。 プログラムを次のように想像してください
パーソナルアシスタント。

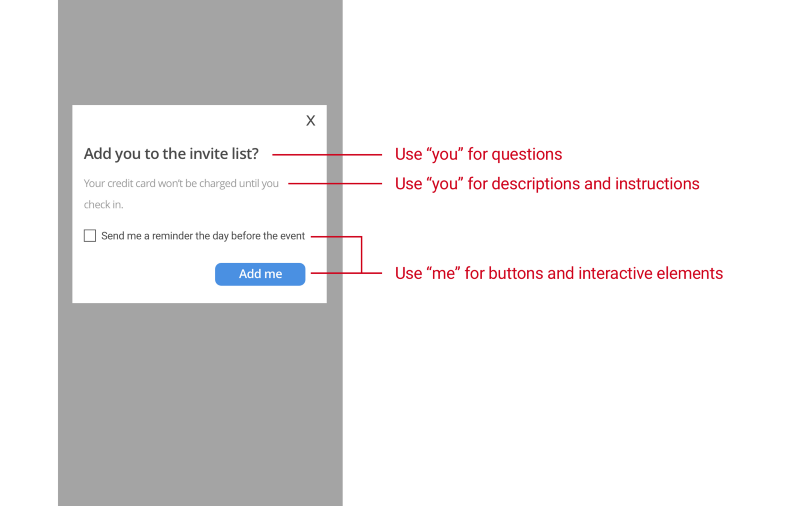
あなたを招待リストに追加しますか?
あなたのクレジットカードはあなたの登録まで引き落とされません。
イベント当日にリマインダーを送ってください。
私を追加してください。
署名:質問に「あなた」を使用します。
説明と指示とともに「あなた」を使用します。
ボタンとインタラクティブな要素にme / meを使用します。
「私たちの」視点
終了する前に、別の共通点に言及する必要があります
視点:私たちの視点。 私はそのインターフェースの製品を意味します
「私たち」、「私たち」、「私たち」などの代名詞が使用されます。

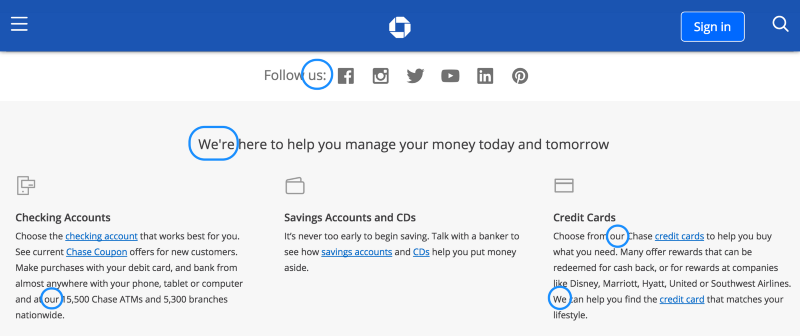
「今日と明日の費用管理をお手伝いします。」チェイス銀行のウェブサイトのページ。
これらの代名詞は、プロセスにサードパーティを導入します。サードパーティは、しばしば製品の背後にいる名前のないままです。 つまり、作業は何らかの機械ではなく、実際の生きている人々によって行われます。
デザイン、クリーニング、料理など、人々が最前線にいるサービスを販売する場合、代名詞「私たち」は完璧です。 「私たちは支援する準備ができています。」 「サービスのリストをご覧ください。」 数え切れないほどのボタンやウィンドウの背後に人がいることをユーザーに知らせてください。製品を使って作業するのはもう少し楽しいでしょう。
一方、Google検索エンジンなど、製品が完全に自動化されている場合、「私たち」はユーザーを誤解させる可能性があります。 Google UIガイドでも、インターフェースで「私たち」という代名詞を避けることを推奨しています。
あなたの視点は何ですか?
この質問を書いたのは、デザイナーがどのようにこの質問をするのかを見たからです。
開発者とプログラマ。 なぜ「私の」がここにあるのですか? なぜあなたのものですか? それにもかかわらず、私はマニュアルまたはパブリックドメインのいずれかでこの主題に関する情報をほとんど見つけませんでした。
インターフェースでパースペクティブを使用する独自の方法がある場合、
それらを共有することを勧めます。

それは私ではなく、あなたです。
続きを読む
iOSアプリのパフォーマンスのオーバークロック