これについては、 Urbicaの CEO、 Andrei Karmatskyと話しました 。 同社は都市データの視覚化を専門としています。 彼女のプロジェクトには、MAPS.MEのマップの再設計、Velobikeの旅行統計のインタラクティブな視覚化、およびMagistral地上輸送システムの起動のための視覚化があります。

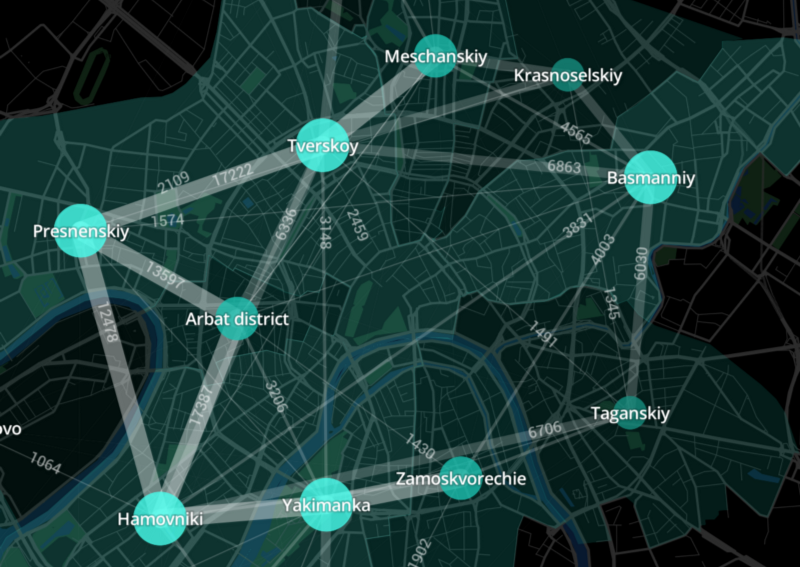
モスクワ中心部のエリア間の自転車交通。 画像ソース- 中規模のUrbikiブログ

そのプロジェクトの多くで、Urbicaは市内の人々の動きを追跡しています。 どのタイプのデータを使用しますか?
独自にデータを収集することはありません。 プロジェクトごとに、顧客データを使用するか、収集を整理します(たとえば、フィールド検証やデータ検証のための街路観察)。
Yandex.Taxiへの旅行を視覚化するために、タクシーの移動に関するデータを使用し、Velobikeの場合、サービスユーザーの移動に関する匿名データを使用し、Mististral陸上輸送ルートネットワークの輸送計画、車両の乗客の移動に関するデータ、モバイルオペレーターのデータ、車両交通の遠隔測定データ(すべてのバス、トロリーバス、路面電車にはGLONASSセンサーが装備されています)。
当然、当社に送信されたデータはすでに集計されており、個人データに関する法律に違反していません。

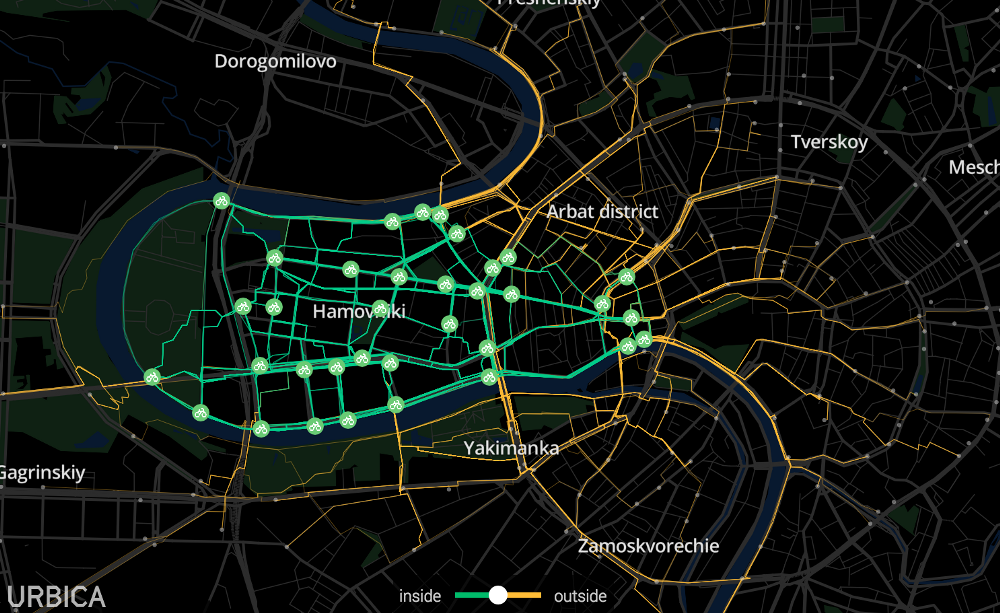
インタラクティブマップはurbica.co/bikesにあります
Velobikeとの私たちの話は、モスクワ都市フォーラムでのスタンドのシーズンの終わりに自転車の動きを視覚化することから始まりました。 これらの視覚化は、オンラインでの「ポスター」特別プロジェクトにも使用されました。
データを視覚化すると、多くの興味深いことがわかりました。市内のさまざまな地域で、さまざまな料金で、一日のさまざまな時間に、レンタル自転車を使用するシナリオがどのように異なるかを明確に示しました。 簡単に言えば、データの視覚化(この時点まで、すべてのサイクリングバイクはExcelで分析されていました)により、市内中心部のレンタルステーションと、たとえばBitsevsky Parkの隣にある自転車との完全に異なるシナリオの違いを確認することが可能になり、その結果、 、さまざまな需要パターン。
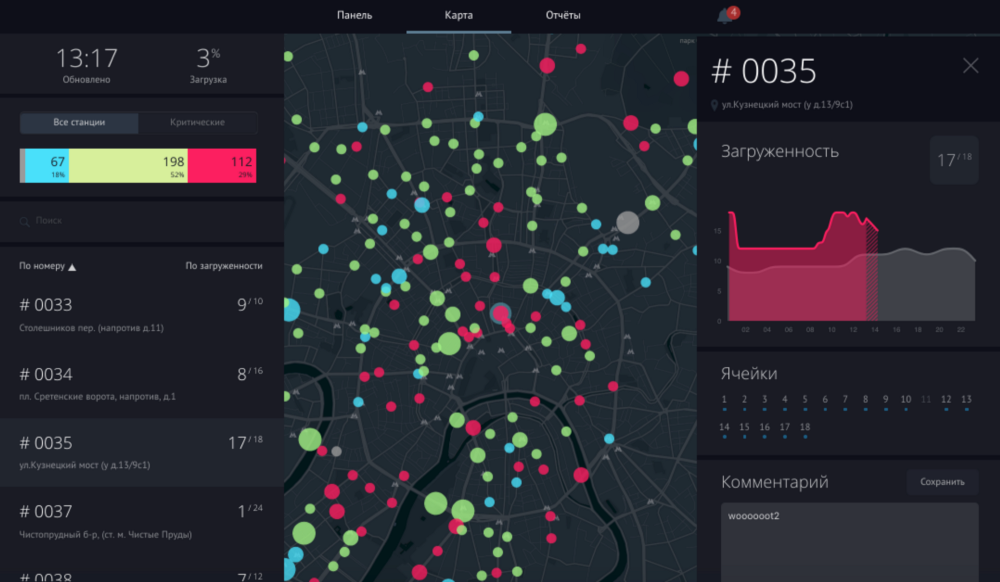
データの興味深い観察結果の中で、分析の助けを借りて解決できる問題が見つかりました。 自転車レンタルステーションでの需要は不均一です。 これは、無料の自転車を見つけたり、すでにレンタルした自転車を駐車するための空きスペースを見つけたりすることなく、駅に来ることができることを意味します。 Velobikeは、450台のステーション間でレンタルシステムのバランスを再調整する小さなトラックでこの問題を解決します。 市のレンタルサービスを改善し、メンテナンスコストを最適化するために、需要予測システムを開発し、このシステムをドライバー派遣プロセスに実装することにしました。
Velobikeディスパッチャーの予測システムはどのように機能しますか? 計算にはどのような方法が使用されますか?
自転車の需要を予測するためのモデルを作成するために、過去のすべてのシーズンのステーション負荷(利用可能な自転車の数)の統計を使用し、人口密度の変化の兆候と曜日と時間の異なる曜日で都市の地区を分類し、地形を考慮しました(出発のバランスに大きく影響します)サイクリストの駅への到着)。 予測モデルはXGBoostメソッドを使用し、1時間先のステーション負荷(潜在需要)の予測値を示します。この時間間隔の間に、ドライバーはステーションに到着して自転車を拾い、または持ち込むことができます。
システムと通信するには、ドライバーはTelegramのチャットボットを使用する必要がありました。 ロックが原因で通信方法を変更する必要がありましたか?
ほとんどの場合、モデルは人の介入を必要としないため、このプロセスにディスパッチャが関与しないように、システムドライバー用のチャットボットをこの夏に導入することを計画しました。 残念ながら、この春の妨害により、チャットボットは導入されませんでした。
同様のアルゴリズムを実行するのに意味がある他の都市データは何ですか? 最も有益なのはどこですか?
この特定のモデルは、自転車のレンタルステーションにしか適用できないようですが、市内にはデータ分析が役立つ多くの興味深いタスクがあります。 たとえば、最適ではない地上輸送ルートを特定し、より効率的なルートネットワークを作成することは興味深いことです。

一般的なディスパッチインターフェイス
UrbicaはAI Conference の出展者の1人です 。
「当社で開発して使用している大量のデータを視覚化するためのツールとテクノロジーを紹介します。 大量の情報を視覚的に分析するタスクを持つ企業にとって興味深いものになるでしょう。」
あなたの仕事の設計要素について話しましょう。 データ視覚化の分野にはどのような傾向がありますか? 明らかに時代遅れに見えるデザインは何ですか?
問題はおそらくデザインではなく、利便性と情報内容に関するものです。 視覚化が必要な分析インターフェースは、主に適用された問題を解決し、大規模なデータセットを使用したインターフェース設計の主な目標は、問題を解決する便利なツールを作成することです。
データの視覚化に携わっているため、元のタスクを忘れて視覚化プロセス自体に夢中になるのは非常に簡単です。 都市データを使用した多くの優れたプロジェクトは、データアートとして認識される必要があります。これは異なるパスであり、視覚化の目標は異なります。
同僚の仕事を評価してください。あなたの地域で最近出てきたクールなプロジェクトは何ですか?
Uber視覚化チームの同僚の仕事が本当に気に入っています。 彼らは独自のデータ視覚化ツールKepler.GLを作成し、すべてのユーザーがアクセスできるようにし、コードをオープンソースで公開しました。

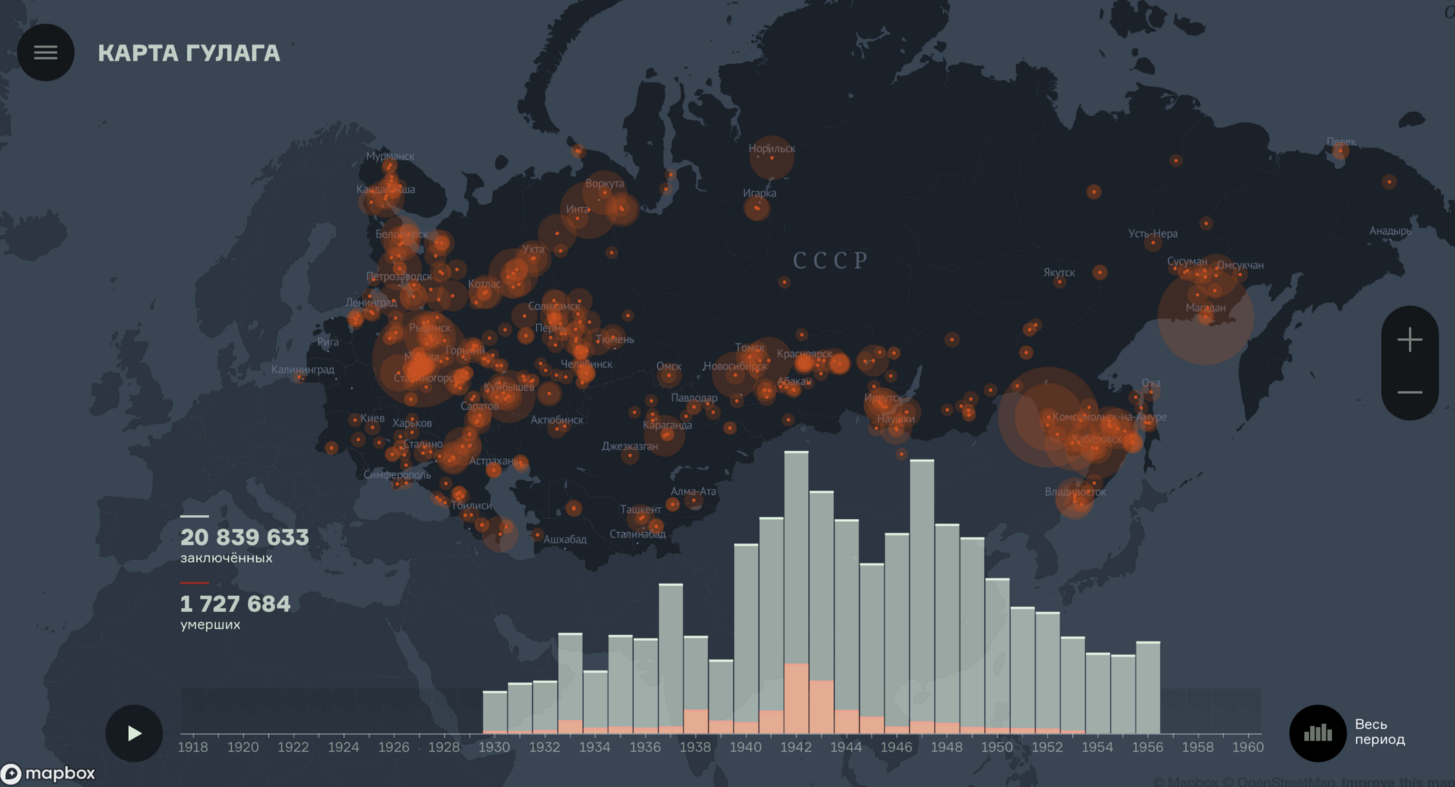
Gulagのインタラクティブマップの作成には2年かかりました。 gulagmap.ruを参照してください
すべてのプロジェクトの中で、テーマ的にも費やした時間によっても、インタラクティブなGulagマップを持つプロジェクトが際立っています。 それに取り組むプロセスの違いは何でしたか?
州立歴史博物館がキャンプのインタラクティブな地図を作成する作業は、私たちにとって非常に重要です。 このカードのエンドユーザーまたは博物館の訪問者(このカードは12月に更新された博覧会で発表されます)はカードを見て、年ごとに変化する囚人の数に関する一時的なスライダーと統計のみを見ます。 これはプロジェクトの最上層です。 このインターフェイスを作成するには、それまで紙にしか存在しなかった大量のデータを収集する必要がありました。 博物館の科学部門と協力して、アーカイブから地図に情報を転送するための特別なデータベースとデータ収集ツールを開発しました。 このプロジェクトは社会的にも重要です-このようにして、私たちの国の歴史に注目を集めることができます。 Gulagのような恐ろしいものについて知る必要がありますが、忘れることはできません。
プロジェクトは最初のバージョンから最終版までどのような変更を受けましたか?
マップインターフェイス自体とスタイルは、おそらくわずかに変更されました。 プロトタイプを作成し、ユーザーインターフェイスを連続して繰り返し開発しました。 しかし、プロジェクトの内部コンテンツは大幅に変更されました。最初のバージョンは、データベースにデータを入力するシステムを意味していませんでした。 プロジェクトの過程で、私たちは博物館で勉強し、カードの「充填」を改善するための新しいニーズと機会を学びました。
このマップ用に独自のコンポーネントReact Map GLを開発しました。 既製のソリューションよりも優れているのはなぜですか?
私たちはMapboxのテクノロジーを積極的に使用しており、地図作成プロジェクトの開発者に最高のツールを提供します。 同時に、フロントエンドでReact.jsを使用します。 React.jsの既存のMapboxマップソリューションを調べたところ、独自のコンポーネントが必要であることがわかりました。
都市集積に関する研究データの視覚化プロジェクトでも同じことが起こりました。既存の既製のソリューションが私たちに合わないことがわかり、 AI Conferenceでデモンストレーションする独自のベクタータイルサーバーを開発しました。
仕事でよく使用するテクノロジーは何ですか?
すでに述べたように、フロントエンド開発ではReact / Redux、バックエンドではNode.js / Rust / Python、データ分析-Pyhton、データストレージおよびジオプロセシング-PostgreSQL / PostGISです。 おそらくここには超エキゾチックなテクノロジーはありません。
あなたの仕事であなたにとって最も重要なことは何ですか? 解決しようとしているグローバルな課題は何ですか?
最も重要なことは、価値を伝え、私たちを取り巻く都市空間であなたの仕事の結果を見ることです:この博物館、自転車レンタル、または公共交通機関。 「Urbiki」を作成する基本的な考え方は変わっていません。複雑なデータ配列を理解しやすく理解しやすくするインターフェイスを作成します。