問題とは何ですか、なぜGoogleアナリティクスは
いくつかのSasSプロジェクトには通常の分析がなかったという事実に直面したため、次のようになりました。
- 各トラフィックセグメントのコンテキストで、ユーザーが目標到達プロセスに沿ってどのように動いているか、たとえば注文をします。
- トラフィックチャネル、広告キャンペーン、簡単な言葉、ユーザーを引き付けるために費やした費用、年間でどれだけの収益を得たかからLTVとCACを読みます。
- リターンインジケーターを数えます。つまり、引き付けられたユーザーが私たちと一緒にいるのか、しばらくしてから離れているのか、チャネルが通常の顧客を増やしているのか、などです。
原則として、Google Analytics、ROIStat、Metric、Amplitudeが使用されましたが、完全に統合された単一のツールはありませんでした。 上記の問題を解決するために、Google Analytics(以降GA)を選択しました。理想からはほど遠いですが、基本的なタスクの解決は非常に現実的であり、それほど高価ではありません。
長所
- 外部データを受け入れることができます。たとえば、POSTリクエストを使用してトランザクションを送信できます。
- データを視覚化システムDataStudio、Power BIに送信する
- 多くの背景情報
- すべてのGoogleサービスと簡単に統合できます。
- 無料
- データを50か月間保存します
短所
- 100万セッションを含む時間枠を選択すると、レポートは10万セッションに基づいてのみ作成されます。50万セッションを超えると、データがサンプリングされるためです。
- データとレポートは、ユーザーではなくCookie(ブラウザー、デバイス)を中心に構築されているため、1人のユーザーが1年間で10種類としてGAに表示され、それらをGA内に貼り付けることはできません(おそらく、松葉杖が多すぎます)。
- 複雑なインターフェースとしての高しきい値。
技術的な実装から、数分で開いて表示できるオンラインレポートまで、各問題の解決策を見てみましょう。
すべての資料を1つの記事にまとめるのは難しいため、この情報がコミュニティで必要であり、問題があるという事実は別として、いくつかの部分に分けます。
すべての段階の実装には、Googleアナリティクスの平均レベルの習熟が必要です。1つの記事の枠組み内では、必要なスキルをすべて網羅することはできませんが、簡単にグーグルです。
じょうごを構築することから始めましょう。
目標到達プロセスが必要な理由
じょうごの最も簡単な例は、家電製品のオンラインストアのじょうごです。
サイトに行きました>バスケットに入れます>バスケットに行きました>デザイン:配送>デザイン:連絡先の詳細>デザイン:支払い方法と支払い
良いレポートとは、アクションが続くレポートです。
- ムルマンスクからの訪問者は、現在の物流会社が高い関税を持っているため、配達段階でのコンバージョン率が低くなっています。代替品を探す必要があります。
- 彼らはそれをバスケットに入れますが、バスケットはデザイナーの考えに従って左側にあるため、作り続けません>バスケットの位置を右側に変更します。
目標到達プロセスの設計とイベントのディスパッチ
出口では、たとえばファンネルのある段階から別の段階への変換と定量的な指標を確認したいと考えています。

目標到達プロセスの段階は一貫性がなく、変動する可能性があります。Avitoのようなサービスの目標到達プロセスを設計するとします。
開かれたコンストラクター>広告の作成> 登録 >料金表の選択>トランザクション
登録 >追加残高>開かれたコンストラクター>広告の作成>関税の適用
この場合、特定のシーケンスに縛られることなく、外出先で手動でファネルを作成できるようにしたいと思います。たとえば、最初に広告を作成してから支払いを行うユーザーを表示したい場合です。
デザイナーを開きました>広告を作成しました>関税を選択しました> 支払い
逆も同様です。最初に、残高を補充してから広告を作成します。
満杯残高 >開かれたコンストラクター>広告の作成>適用された関税
これを行うには、ファネルの各ステージで、Googleアナリティクスにイベントを送信する必要があります。これは、ファネルを作成できるので便利なので、これらのイベントとその送信方法を検討します。
Googleタグマネージャー(以下GTM)を使用することを強くお勧めします。これは、サイトとカウンターの間のレイヤーです。たとえば、イベントを一度セットアップし、GTMを介してアナリティクス、メトリックなどに送信できます。
Googleアナリティクスにイベントを送信する方法
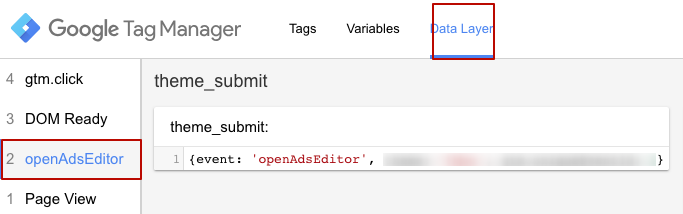
GTMデータレイヤーにイベントを送信する
多くの方法がありますが、最も信頼性が高く正しい方法は、データレイヤーを介して送信することです。 データ層は、サイトとカウンターの間の単なる中継です。
送信するには、次のJavaScript式を開始する必要があります。
window.dataLayer = window.dataLayer || []; dataLayer.push({ 'event': 'name' });
各行をさらに詳しく分析しましょう
window.dataLayer = window.dataLayer || []; -既に作成されているデータレイヤーがあるかどうかを確認し、ない場合は新しいレイヤーを作成します。
dataLayer.push({'event': 'name'}); -適切なタイミングで、イベントの名前をデータレイヤーに追加します。
' name'-実際には、イベントの名前。
合計で、目標到達プロセスの各瞬間にこの式を開始し、イベントの名前を置き換える必要があります。たとえば、ユーザーが広告デザイナーを開いた瞬間にイベントを送信します。
window.dataLayer = window.dataLayer || []; dataLayer.push({ 'event': 'openAdsEditor' });
または、ユーザーが入力してコンストラクターで広告を確認した瞬間。
window.dataLayer = window.dataLayer || []; dataLayer.push({ 'event': 'ad_submit' });
イベントが正しいかどうかをテストしたり、GTM modをデバッグしたりできます。簡単にグーグルで検索できるので、GTM modには入りません。

次に、データレイヤーからイベントを抽出し、GAに送信する必要があります
データレイヤーからイベントを抽出し、Googleアナリティクスに送信します
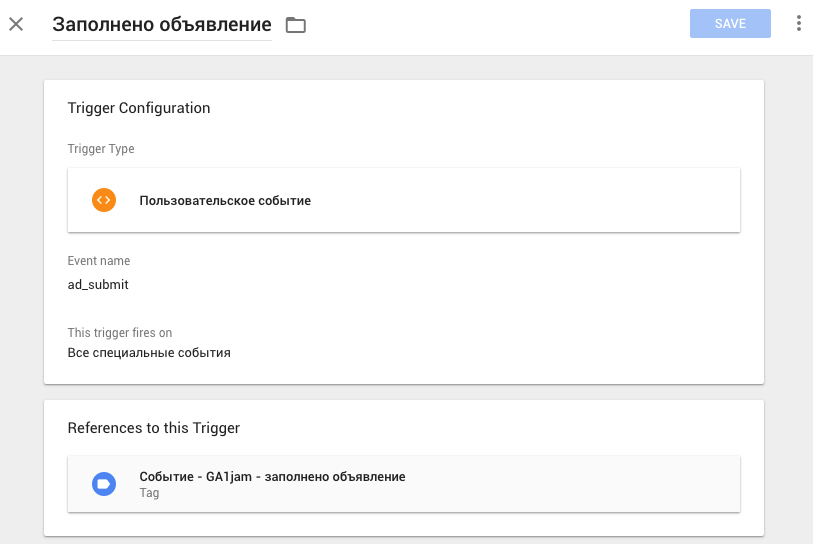
フォームカスタムイベント (カスタムイベント)のGTMでトリガーを作成し、 イベント名フィールド( イベント名 )でad_submitを指定します。これは、サイトでイベントを送信するときに指定した値です。
次に、このトリガーがタグをトリガーし、タグがイベントをGoogleアナリティクスに送信します。

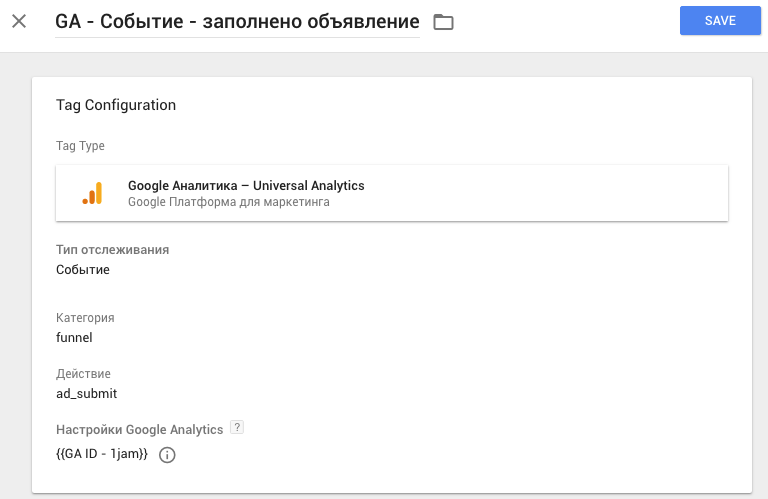
次に、次の値を示すタグを作成します

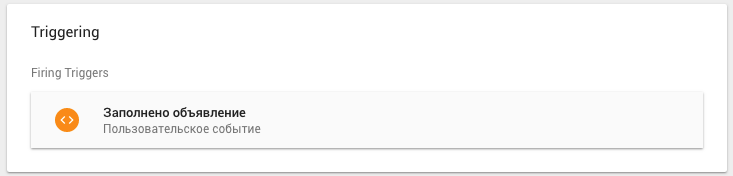
目標到達プロセスのカテゴリとad_submitアクションは任意に指定されます。GAでイベントを識別するのは、それらを介してです。 トリガーとして、以前に作成したトリガーAn 広告が満たされていることを示します。

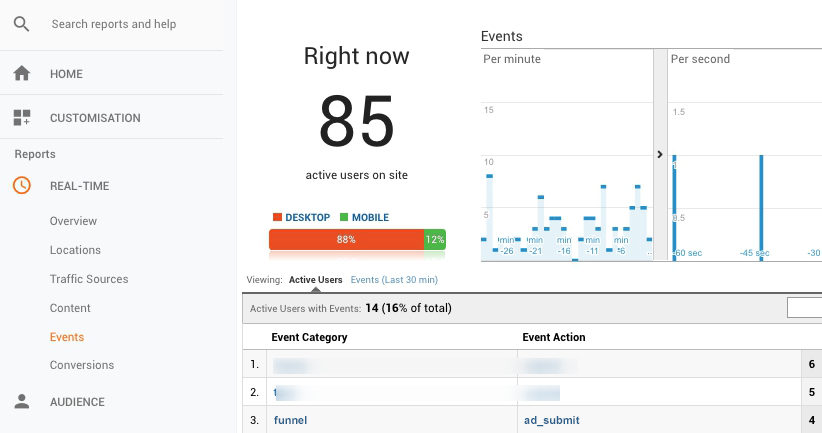
タグを保存した後、実稼働環境に展開し、[ 公開 ]ボタンをクリックしてテストします。広告に記入すると、リアルタイム>イベントというGAレポートにイベントが表示されます。

他のイベント、つまり追跡する目標到達プロセスのステージについても同様のサイクルを実行します。
GAでファンネルを構築する方法
すべてのイベントを送信し、それらからファンネルを構築する必要があるとします。
GAでセグメントを作成します。各セグメントは1つのイベントに相当します。たとえば、 Opened Editorイベントのセグメントはシーケンスの最初になるため、作成します。
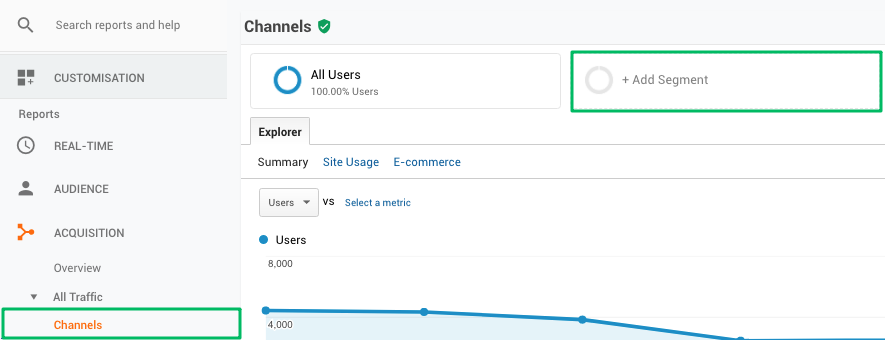
これを行うには、GAなどのレポート( チャネルなど)を選択し、[ +セグメントの追加 ]をクリックします。

次+新しいセグメント (新しいセグメント)およびセグメントのパラメーターの設定

[ シーケンス ]タブで、[ ベントカテゴリに完全に一致するユーザーインタラクションを持つユーザーを含める ]と[ ファンネルに完全一致 ]、[ イベントカテゴリに完全に一致するopenAdsEditor]
簡単に言えば、イベントと対話したユーザーを強調しています。
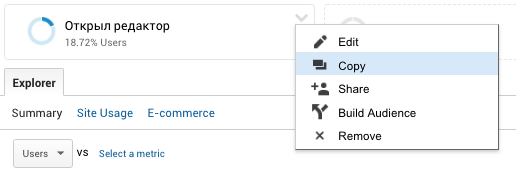
次に、目標到達プロセスの2番目のステージを作成します。このために、最初のセグメントをコピーします。

そして、内部にファンネルの第2ステージのイベントを追加します 。 事前にエディターを開いた広告を入力したユーザーのみを考慮する必要があるため、ステップ1で以前のファンネルイベントを追加し、エディターを開いて、ステップ2で広告を入力しました 。

つまり、目標到達プロセスの第2段階で広告を記入すると、第1段階を通過したユーザーのみがエディターを開きます。
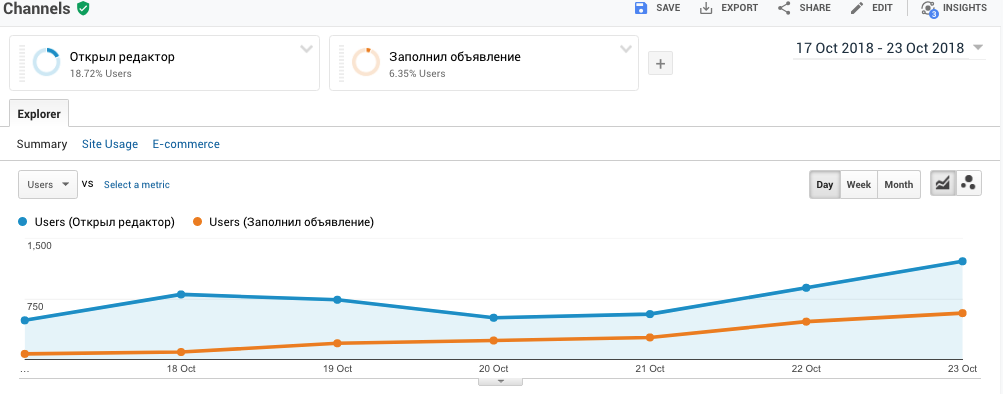
レポートの内容

漏斗は、数日、数週間、または数か月の状況で変化します。

レポートの一般的なインジケータのコンテキストまたはそのパラメータのコンテキスト、この場合はトラフィックチャネルでのファンネル。
イベントの送信をわずかに変更することで、たとえば、選択したアナウンスのトピックを追加して、広告がより悪い位置にあるトピックを見ることができますが、それについては次の記事で詳しく説明します。
すべて、情報は役に立ちましたか? 代替ソリューションは何ですか?