
Visual Studio 2017の標準のAsp.Net Core MVCテンプレートを使用して、新しいプロジェクトを作成し、4番目のBootsrtrapに転送して、そこにVue.jsモジュラーアプリケーションを埋め込みます。
Vue.jsとTypeScriptを使用してVS2017でWebアプリケーションを作成するための、シンプルで目に見える、簡単な準備ができます。 コーディングとデバッグのほとんどを実行でき、アプリケーションをすばやく再構築できる使い慣れた開発環境により、作業が非常に快適になります。
標準のTypeScriptおよびVS2017コンパイラのみがアプリケーションのJavaScriptコードの生成に参加し、グリッチが発生した場合に容疑者の輪を大幅に狭めます。 また、これは時間と神経の節約にもなります。
この資料は、VS2017に対処でき、プログレッシブJavaScriptフレームワークVue.jsに精通しているユーザー向けに設計されています。
内容
はじめに
TryVueMvcプロジェクト
-開始ブランクの作成
-NPMパッケージをインストールする
-バンドリングとミニフィケーションのセットアップ
-TypeScriptコンパイラーの設定
-AppHelloの作成とビルド
-_Layout.cshtmlの修正
-修正Index.cshtml
-コマンドラインからビルドしてバンドルする
おわりに
はじめに
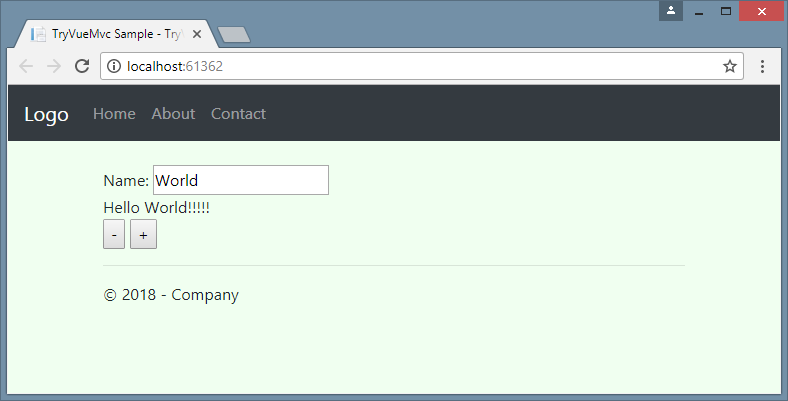
このチュートリアルの期待される結果は、Asp.Net Core MVCアプリケーションのページの1つに実装されたVue.jsコンポーネントです。このコンポーネントでは、Bootstrap4が適応型アプリケーションインターフェイス(さまざまな画面サイズのデバイスへの適応)を提供します。
アプリケーションのメインjs-bundleのアセンブリは、TypeScriptコンパイラーによって実行されます。 外部サプライヤーのライブラリを含む残りのバンドルのアセンブリは、Bundler&Minifierによって行われます。 途中で、Bundler&Minifierは必要なものをすべて縮小します。 HTMLページは、ビューのRazorレンダラーを使用して、Asp.NetCore MVCアプリケーションによってサーバー上に生成されます。 アプリケーションのjsスクリプトをダウンロードして実行するには、SystemJSを使用します(RequireJSに簡単に置き換えられます)。
途中で、コマンドラインからdotnet bulild
、 dotnet bulild
dotnet bundle
介してアプリケーションのアセンブリとバンドルを構成します。
ご覧のように、純粋な形で「3つに分けて考える」ことは不可能です。プロセスの各参加者は、自分の会社を引きずろうとします。 少なくとも一時的に発生した最も成功したことは、多くのものを運んでいたWebpackを取り除くことです。
このチュートリアルでは、退屈なAppHelloアプリケーションを作成しましょう。 将来的には、独自のものに置き換えられます。 これを行うには、tsファイル、htmlテンプレート、cssファイルを置き換えるだけで十分です。

TryVueMvcプロジェクト
この記事では、 githubがTryVueMvcプロジェクトでVS2017ソリューションをホストしました。 他のプロジェクトはこの決定に追加される予定です-それらに注意を払ってはいけません。
開始ブランクを作成する
最初に、アプリケーションのスターターブランクを作成します。 出発点として、MVCテンプレート(model-view-controller)を使用するASP.NET Core Web Applicationプロジェクトを使用します。

wwwroot /の内容をクリアする必要があり、favicon.icoのみが残ります。 この記事の執筆時点では、標準のAsp.Net Core MVCアプリケーションテンプレートがBootstrap3に付属していたため、使用されるライブラリはwwwroot /ディレクトリにあります。 私たちはそれらを必要としません、なぜなら node_modulesにブートストラップをインストールし、必要なものをwwwroot /に転送します。
NPMパッケージをインストールする
NPM(Node.jsパッケージマネージャー)の構成を定義します。 これを行うには、package.jsonという名前でプロジェクトにNPM構成ファイルを追加します。
Vue、SystemJS、およびBootstrap4パッケージが必要です。 後者には、jQueryとPopper.jsが必要です。
{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "jquery": "^3.3.1", "popper.js": "^1.12.9", "bootstrap": "^4.0.0", "vue": "^2.5.13", "systemjs": "^0.21.0" } }
通常、新しいNPMパッケージは、package.jsonの変更後に自動的にインストールされます。 それ以外の場合は、コマンドを強制してパッケージを復元します。
バンドリングとミニフィケーションの構成
作成されたアプリケーションでは、CDN(コンテンツ配信ネットワークまたはコンテンツ配信ネットワーク)の使用を拒否し、外部サプライヤーのライブラリをバンドルで使用し、それらを縮小してwwwroot / dist /に配置します。
外部ライブラリは、vendor1とvendor2(別名vue)の2つの部分に分かれています。 app-bandle.jsのビルドはTypeScriptによって行われるため、ここでは縮小のみ可能です。
| バンドルファイル | ソース | ミンフィ |
|---|---|---|
| vendor1.js
+ vendor1.min.js | node_modules / jquery / dist / jquery.js、
node_modules / popper.js / dist / umd / popper.js、 node_modules / bootstrap / dist / js / bootstrap.js、 node_modules / systemjs / dist / system.src.js | 本当 |
| vendor1.css | node_modules /ブートストラップ/ dist / css / bootstrap.css | 偽 |
| vendor1.min.css | node_modules / bootstrap / dist / css / bootstrap.min.css | 偽 |
| vendor2.js
+ vendor2.min.js | node_modules / vue / dist / vue.js | 本当 |
| app-bandle.min.js | wwwroot / dist / app-bandle.js | 本当 |
| app-templates.html | ClientApp / ** / *。Html | 偽 |
| main.css
+ main.min.css | ClientApp / ** / *。Css | 本当 |
空のClientAppフォルダーを作成します。 これはbundleconfig.jsonで指定されます(そうでない場合は乱用されます)。 bundleconfig.jsonファイルは既にプロジェクトに存在している必要があり、正しく構成するためにのみ残ります。
[ { "outputFileName": "wwwroot/dist/vendor1.js", "inputFiles": [ "node_modules/jquery/dist/jquery.js", "node_modules/popper.js/dist/umd/popper.js", "node_modules/bootstrap/dist/js/bootstrap.js", "node_modules/systemjs/dist/system.src.js" ], "minify": { "enabled": true, "renameLocals": true }, "sourceMap": true }, { "outputFileName": "wwwroot/dist/vendor1.css", "inputFiles": [ "node_modules/bootstrap/dist/css/bootstrap.css" ], "minify": { "enabled": false } }, { "outputFileName": "wwwroot/dist/vendor1.min.css", "inputFiles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "minify": { "enabled": false } }, { "outputFileName": "wwwroot/dist/vendor2.js", "inputFiles": [ "node_modules/vue/dist/vue.js" ], "minify": { "enabled": true, "renameLocals": true }, "sourceMap": true }, { "outputFileName": "wwwroot/dist/main.css", "inputFiles": [ "ClientApp/**/*.css" ], "minify": { "enabled": true } }, { "outputFileName": "wwwroot/dist/app-bandle.min.js", "inputFiles": [ "wwwroot/dist/app-bandle.js" ], "minify": { "enabled": true, "renameLocals": true } }, { "outputFileName": "wwwroot/dist/app-templates.html", "inputFiles": [ "ClientApp/**/*.html" ], "minify": { "enabled": false, "renameLocals": false } } ]
bundleconfig.jsonへの変更を保存すると、vendor1およびvendor2のバンドルがwwwroot / distディレクトリに表示されます。 必要なソースファイルを作成すると、アプリケーションのバンドルが表示されます。
TypeScriptコンパイラのセットアップ
VS2017プロジェクトのプロパティには、「TypeScriptアセンブリ」タブがあります。このタブでは、便利なインターフェイスを使用して、コンパイラの必要なプロパティのほとんどを設定できます。 ただし、コンパイラのプロパティの一部は、とにかく、TryVueMvc.csprojファイルで手動で定義および編集する必要があります。 ご希望の方は、このメソッドを使用してTypeScriptコンパイラを構成できます。
Webpackまたは他のビルドシステムを並行して使用する場合は、tsconfig.jsonを使用することをお勧めします。 このファイルを追加し、指定されたサンプルに従って構成します。
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "module": "system", "outFile": "wwwroot/dist/app-bandle.js", "moduleResolution": "node", "esModuleInterop": true }, "include": [ "./ClientApp/**/*.ts" ] }
AppHelloのビルドとビルド
この例では、CSSファイルが個々のコンポーネントのプロパティではなく、アプリケーション全体に対して一元的に決定される場合、プロジェクト編成オプションを使用します。
共有cssファイル用のClientApp / cssフォルダーを作成します。 コンポーネントのtsファイルとhtmlテンプレート用にClientApp / componentsフォルダーを作成します。 ClientAppディレクトリで、アプリケーションへのエントリポイントとして使用されるindex.tsファイルを作成します。 AppHelloクライアントアプリケーションの残りのファイルを追加します。
// ClientApp/index.ts import Vue from "vue"; import AppHelloComponent from "./components/AppHello"; let v = new Vue({ el: "#app-root", template: '<AppHelloComponent />', //render: h => h(AppHelloComponent), components: { AppHelloComponent } });
// ClientApp/components/AppHello.ts import Vue from "vue"; import HelloComponent from "./Hello"; export default Vue.extend({ template:'#app-hello-template', data() { return { name: "World" } }, components: { HelloComponent } });
<!-- ClientApp/components/AppHello.html --> <template id="app-hello-template"> <div> Name: <input v-model="name" type="text" /> <hello-component :name="name" :initial-enthusiasm="5" /> </div> </template>
// ClientApp/components/Hello.ts import Vue from "vue"; export default Vue.extend({ template:'#hello-template', props: ['name', 'initialEnthusiasm'], data() { return { enthusiasm: this.initialEnthusiasm } }, methods: { increment() { this.enthusiasm++; }, decrement() { if (this.enthusiasm > 1) { this.enthusiasm--; } }, }, computed: { exclamationMarks(): string { return Array(this.enthusiasm + 1).join('!'); } } });
<!-- ClientApp/components/Hello.html --> <template id="hello-template"> <div> <div class="greeting">Hello {{name}}{{exclamationMarks}}</div> <button @click="decrement">-</button> <button @click="increment">+</button> </div> </template>
/* ClientApp/css/site.css */ body { margin: 5rem; background-color: honeydew; }
プロジェクトとUpdateBundleがビルドされると、使用可能なファイルがwwwroot / distディレクトリに表示されます:app-bandle.js、app-templates.html、main.css。
修正_Layout.cshtml
3ではなくBoostrap 4を使用するには、Views / Shared / _Layout.cshtmlファイルの内容を少し調整する必要があります。 サンプルとして、製品の公式 WebサイトのBootstrap StarterTemplateテンプレートを使用します。 _Layout.cshtmlとこのテンプレートを交差させた結果は、ネタバレの下に表示されます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - TryVueMvc</title> <environment include="Development"> <link rel="stylesheet" href="~/dist/vendor1.css" /> <link rel="stylesheet" href="~/dist/main.css" asp-append-version="true" /> </environment> <environment exclude="Development"> <link rel="stylesheet" href="~/dist/vendor1.min.css" /> <link rel="stylesheet" href="~/dist/main.min.css" asp-append-version="true" /> </environment> </head> <body> <nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">Logo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsDefault" aria-controls="navbarsDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarsDefault"> <ul class="navbar-nav mr-auto"> <li class="nav-item"><a class="nav-link" asp-area="" asp-controller="Home" asp-action="Index">Home</a></li> <li class="nav-item"><a class="nav-link" asp-area="" asp-controller="Home" asp-action="About">About</a></li> <li class="nav-item"><a class="nav-link" asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li> </ul> </div> </nav> <main role="main" class="container"> @RenderBody() <hr /> <footer> <p>© 2018 - Company</p> </footer> </main> <environment include="Development"> <script src="~/dist/vendor1.js"></script> </environment> <environment exclude="Development"> <script src="~/dist/vendor1.min.js"></script> </environment> @RenderSection("Scripts", required: false) </body> </html>
Asp.Net Core MVCは、Razorエンジンを使用してhtmlビューを生成します。 途中で、環境設定(ASPNETCORE_ENVIRONMENTプロパティ)を介して縮小バンドルに切り替える機能を実装したことに注意してください。 必要なバンドルへのリンクの条件付き生成の例を以下に示します。
... <environment include="Development"> <link rel="stylesheet" href="~/dist/vendor1.css" /> <link rel="stylesheet" href="~/dist/main.css" asp-append-version="true" /> </environment> <environment exclude="Development"> <link rel="stylesheet" href="~/dist/vendor1.min.css" /> <link rel="stylesheet" href="~/dist/main.min.css" asp-append-version="true" /> </environment> ...
修正Index.cshtml
この例では、Webアプリケーションのバリアントを使用します。これは、最初はVue.jsなしで実行できます。 _Layout.cshtmlには、メインアプリケーションバンドルとVue.jsライブラリのロードがないことに注意してください。 Vue.jsコンポーネントは、Index.cshtmlページでのみ使用されます。 Vue.jsコンポーネントを開始ページから移動すると、アプリケーションの開始時間を大幅に短縮できます。
@* Views/Home/Index.cshtml *@ @using Microsoft.AspNetCore.Hosting @inject IHostingEnvironment hostingEnv @{ var vueUrl = hostingEnv.IsDevelopment() ? "dist/vendor2.js" : "dist/vendor2.min.js"; var mainUrl = hostingEnv.IsDevelopment() ? "dist/app-bandle.js" : "dist/app-bandle.min.js"; ViewData["Title"] = "TryVueMvc Sample"; } <section id="app-templates"></section> <div id="app-root">loading..</div> @section Scripts{ <script> System.config({ map: { //"vue": "dist/vendor2.js" "vue": "@vueUrl" } }); $.get("dist/app-templates.html").done(function (data) { $('#app-templates').append(data); SystemJS.import('@mainUrl').then(function (m) { SystemJS.import('index'); }); }); </script> } }
テキストViews / Home / Index.cshtmlは、Asp.Net Coreで作業している人にとって理解できるはずです。 念のため、詳細に説明します。
DI(Dependency Injection)メカニズムを使用して、環境のプロパティを取得し、使用するバンドルを決定します。
@using Microsoft.AspNetCore.Hosting @inject IHostingEnvironment hostingEnv @{ var vueUrl = hostingEnv.IsDevelopment() ? "dist/vendor2.js" : "dist/vendor2.min.js"; var mainUrl = hostingEnv.IsDevelopment() ? "dist/app-bandle.js" : "dist/app-bandle.min.js"; ViewData["Title"] = "TryVueMvc Sample"; } ...
VueテンプレートとVue.jsアプリケーションの実装ポイントを使用して、バンドルの挿入ポイントを決定します。
<section id="app-templates"></section> <div id="app-root">loading..</div>
vueテンプレートを含むバンドルをダウンロードし、#app-templatesセクションに貼り付けます。 次に、System.jsをロードします。これにより、必要なものがすべてロードされ、アプリケーションのjsスクリプトが開始されます。
... <script> System.config({ map: { //"vue": "dist/vendor2.js" "vue": "@vueUrl" } }); $.get("dist/app-templates.html").done(function (data) { $('#app-templates').append(data); SystemJS.import('@mainUrl').then(function (m) { SystemJS.import('index'); }); }); </script> ...
アプリケーションは完全に準備ができており、VS2017の標準的な方法で実行できます。
コマンドラインからビルドしてバンドルする
コマンドラインからアプリケーションを再構築する必要がない場合は、この項目をスキップできます。 VS2017の機能の一部を考慮しない場合、おそらくそれをスキップする必要があります-VS2017環境に再構築の不具合があります。
最初から作成されたプロジェクトの場合、 dotnet build
はDLLのみをコンパイルし、TypeScriptコンパイラは呼び出されません。 当然、dotnetチームはBundler&Minifier拡張機能についてまったくdotnet
ません。
したがって、いくつかのNuGetパッケージをインストールする必要があります: "Microsoft.TypeScript.MSBuild"、 "BundlerMinifier.Core"。 次に、これらの製品の公式ドキュメントに必要なTryVueMvc.csprojファイルを変更します。
<!-- TryVueMvc.csproj --> <Project Sdk="Microsoft.NET.Sdk.Web"> ... <ItemGroup> <DotNetCliToolReference Include="BundlerMinifier.Core" Version="2.6.362" /> </ItemGroup> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" /> </Project>
これで、VS2017環境だけでなく、TryVueMvcプロジェクトディレクトリのコマンドラインからもアプリケーションをビルドして起動できます。
npm install dotnet build dotnet bundle dotnet run
おわりに
Vue.jsは、非常に習得しやすいフレームワークとして位置付けられています。 競合他社の学習曲線は非常に急勾配であると主張されています。 私の意見では、これは確かにそうです。
場合を除き、Asp.Net CoreとVS2017を使用してTypeScriptでVue.jsアプリケーションを作成するのは困難です。 使用されている製品と技術のこの組み合わせについて、インターネット上に実際に役立つ例や記事は多くありません。
このチュートリアルが、Vue.js + Asp.Net Core MVC + TypeScriptアプリケーションを作成する際の開始障壁を下げるのに役立つことを願っています。
継続のお知らせ
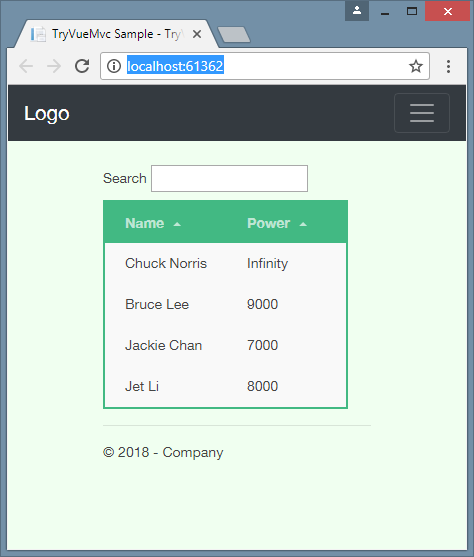
公式のVue.jsのグリッドコンポーネントの例に基づいて作成されたAppHelloをAppGridに置き換える別のチュートリアルを公開する予定です。 途中で、アプリケーションに置き換えるときに何をスローする必要があるかがわかります。

可能であれば、TypeScriptを使用する場合(デコレータとvue-class-componentなし)の厳密なタイピング問題に対するソリューションのバージョンを説明しようとします。
謝辞
- タイトル絵と碑文のアイデアはここからです 。
- ここからタイトル写真の写真。
- 部分的に使用されたのは、 公式の Bootstrap WebサイトのBootstrap StarterTemplateテンプレートでした。
参照資料
- AppHelloをゼロから作成する方法の詳細: Vue.js + Asp.NETCore + Typepack application without Webpack 。
- このチュートリアルの私の例はgithubにあります。
アップデート06/05/2019:
現時点では、 githubのサンプルのソースコードは記事のソースコードと若干異なります。 変更は、使用されているコンポーネントのバージョンの更新(Asp.NETCore 2.2への切り替えなど)によって引き起こされます。