
みなさんこんにちは! 先週、ロシア語を話すDartコミュニティ(別名Dartup)の第2回年次会議を開催し、イベントに参加した人々から非常に有益で有益なフィードバックを受け取りました。 今年は約130人でした。 まだ見たくない方は、エントリーへのリンクをご覧ください。 すべての参加者、主催者、パートナーへのmitapに感謝します。
傍観者や会議専用の電報チャンネルの多くのゲストから、言語の専門知識が豊富なため、ダートアカデミー、ウェビナー、初心者向けの簡単なガイドについても考えていない理由が尋ねられました。 そのようなプロセスを開始するには、あなたからの衝動が必要でした。 わかった。 したがって、この言語に興味があり、その言語を理解しようとする人のために、一連の記事を始めます。 そして、もしあなたがこの情報が好きで役に立つと思うなら、会社として私たちはこれにより多くの時間を費やすことができるでしょう。
基本計画から始めましょう。
- Dartの詳細情報はどこで入手できますか?
- 方法と場所
- 開発環境のセットアップ
- Hello Worldを起動する
Dartの詳細情報はどこで入手できますか?
奇妙なことに、上 https://www.dartlang.org 構文と言語機能に関するミニコースもあります。 また、DartはJavaのようにエコシステム全体であるため、標準ライブラリも学習する必要があります。このためのライブラリツアーがあります。 また、読んだ後に言語の機能に真剣に興味がある場合は、 Effective Dartガイドに注意を払ってください。このガイドに記載されているヒントは、コードを非常に効率的にするのに役立ちます。 テキストではなくドライAPIを好む人のために、ここに素晴らしいリンクがあります。
JavaScriptと同様に、DartはECMA-408によって標準化されています。このドキュメントでは、言語のすべてのニュアンスが十分に詳細に説明されています。
応用分野
Dartは普遍的な言語です。 これを使用して、コマンドラインユーティリティ、サーバーアプリケーションを作成し、Web開発に従事し、モバイルプラットフォーム用のアプリケーションを作成することもできます。 以下でこれについてさらに詳しく説明します。
CLI
CLI、ダーツのすべてのチューニングは言語自体で書かれています。 つまり、 pub 、 analyser 、 dartdoc 、dartfmt、 dart2js-すべてがDart自体を使用して作成されたため、リンクのソースを確認できます。 マニュアルがあるという事実を考えると、ユーティリティは書くのに十分簡単です。
本番環境のバックエンドで実行されているダースで書かれたアプリケーションがあり、データベースを使用し、ソケットで積極的に動作します。 また、CLIユーティリティを使用して、アセンブリまたはコード生成を促進します。 DartVM での開発の詳細については、 こちらをご覧ください 。
DartVMの非常に優れた機能の1つは、DartVM自体の一部でありObservatoryと呼ばれるデバッガーとプロファイラーの起動です。 Googleによると、デバッガーは実行可能コードのパフォーマンスに実質的に影響を与えず、このツールを使用して実行可能ソースを置き換えることはできませんが、状態を変更できます。
Web
ここではすべてが非常に簡単です-js-interopを介してjs-worldのライブラリにさまざまなバインディングを使用できます。 はい、ラッパーを作成する必要がありますが、DartとJSは異なる世界です。そのため、コードの入力と保守に費用がかかります。
フレームワークなしできれいなダーツに書き込むか、 AngularDart宇宙船を使用できます。 Wrikeでは、メイン製品のプロッドでAngularDartを使用しています(現在、15Mbのクライアントを縮小形式で使用するクリーンなDartアプリケーションが記述されています)。そのため、タイムテスト済みで戦闘条件に対応できていると言えます。 また、バージョン管理に煩わされることなく、TSバージョンとDartバージョンの間のパスはバージョン2.0から分岐しました(ここでも、TypeScriptとDartのAngularバージョンは一致しません!)、これらは類似のAPIを持つ異なる世界です。
ネイティブreduxとover_reactもあります 。
Android / iOS
Dartは、両方のモバイルプラットフォーム( Flutter)に統一された開発アプローチを提供しています。 これはアルファですが、非常に迅速かつ安定して動作します。 同社では、プロトタイプを作成し始めたばかりなので、優れた専門知識を誇ることはできません。 しかし、予備的な見積もりによれば、フラッターはビジネスロジックを統合し、開発を簡素化するのに役立ちます。
リリースモードでのAndroidアプリケーションの最小サイズは、約5MB +自分で作成したものすべてです。 Googleは、フラッターとともに、モバイル開発用のツールを促進しているため、非常にシンプルです。 特に、モバイルデバイスの開発を素晴らしいものにするHot Reloadの機能に注目したいと思います。
言語を試す方法と場所
オンライン

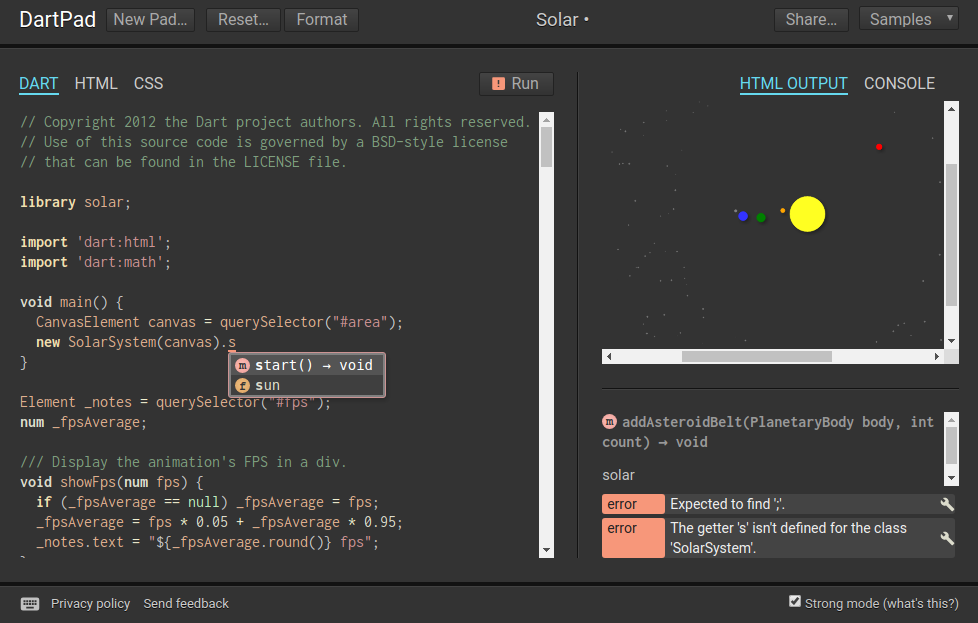
何もインストールせず、言語を「感じ」たいだけの場合は、 DartPadにアクセスする必要があります。DartPadでは、コードをいじったり 、 サンプルをダウンロードできます 外部パッケージの接続には制限がありますが、最初は標準ライブラリで十分でした。 同時に、ハイライト、アシスタント、およびコンパイラエラー出力を備えた本格的なエディターを使用できます。
オフライン
- IntelliJ IDEA / WebStormなど
- ビジュアルスタジオコード
- ヴィム
- emacs
→ 詳細な手順 。
それぞれがdartanalyzerサーバーを使用するため、ほとんどすべてのエディターで同じ機能サポートを利用できます。
開発環境のセットアップ
Dartをサポートするお気に入りのエディターを配置する必要があります。
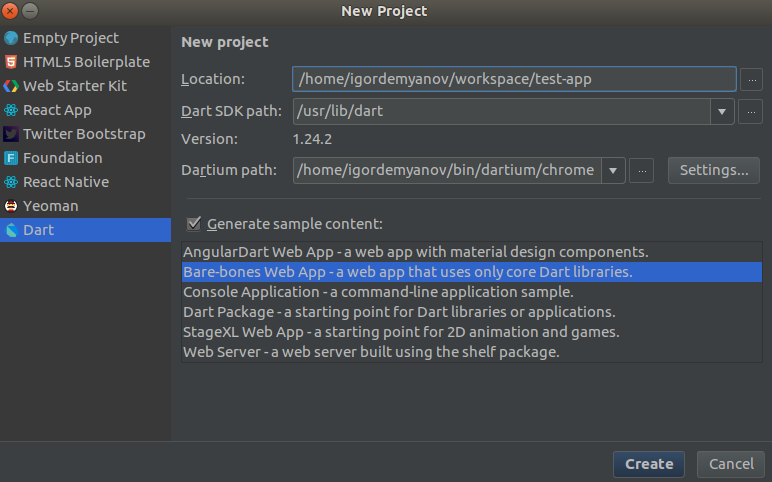
次に、プロジェクトを作成します。
- コンソールから
- エディターを通して
どのパスでもstagehandパッケージを使用します。ここでは、誰もが独自のオプションを選択します。 たとえば、フレームワークを使用しない「Bare-bones Web App」テンプレートを使用します。すべてが純粋なDartで記述され、ツリーハウスを操作するために標準ライブラリ「 dart:html 」を使用します。

プロジェクトテンプレートを作成したら、すべての依存パッケージをダウンロードする必要があります。 これは、1つの簡単なコマンドで実行されます。
pub upgrade
コマンドを実行した後、2つのファイルを作成します
.packagesはパッケージリンクファイルです。
.pubscpec.lockは、pubが解決した特定のバージョンのパッケージを含むファイルです。
Dart pubの世界では、パッケージマネージャーとして機能します。利用可能なパッケージはすべてこちらで確認できます。 また、pubはパッケージを公開できます。また、まもなくpubを離れる可能性がさらに2つあります。これは、プロジェクトのアセンブリと、Webで記述した場合にブラウザでプロジェクトを起動するhttpサーバーの起動です。
プロジェクトを実行します:
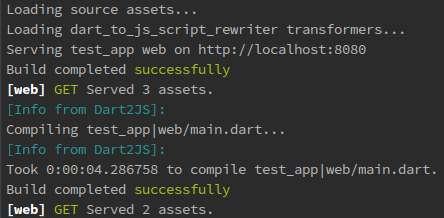
pub serve
コンソール:

パブのすべての「ジェスチャー」が完了すると、ブラウザでこの例を開くことができるアドレスが画面に表示されます。 ここで、localhostを開くと問題が発生します:8080 pubが内部で何かを再び開始する-これはdart2jsです。 実行可能コードのサイズに応じて、これにはもう少し時間がかかります。 そして、ここで主な理由になります。その理由は、Googleがパブからサーブ機能を削除し、 build_runnerとBazelに基づいたより高速なソリューションを促進するためですが、それらについては次の記事で説明します。
それまでの間、プロジェクトをDDCモードで実行できます。これにより、アセンブリが「増分」かつ高速になります。
pub serve --web-compiler=dartdevc
コンソール:

毎回コンソールでコンパイラの選択を記述しないようにするには、pubspec.yamlファイルの最後に次の行をコメント解除するか追加するだけで十分です。
web: compiler: debug: dartdevc
その後、pub serveコマンドを呼び出すと、正しいコンパイラーが自動的に選択されます。
本番用のバンドルを作成する必要がある場合は、
pub build
そして、ビルドフォルダーでアプリケーションを実行するために必要なすべてを取得します。
これについて詳しく見てみましょう。 コメントで質問し、このシリーズの今後の記事のトピックに関する提案を書いてください。 喜んでお答えします。