[アドバイスを読む]サイクルの他の19の部分
パート1: エンジン、ランタイムメカニズム、コールスタックの概要
パート2: V8内部とコードの最適化について
パート3: メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: イベントループ、非同期、および非同期/待機を使用してコードを改善する5つの方法
パート5: WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: WebAssemblyの機能と範囲
パート7: Web Workersと5つの使用シナリオ
パート8: サービスワーカー
パート9: Webプッシュ通知
パート10: MutationObserverを使用してDOMの変更を追跡する
パート11: Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート13: CSSとJavaScriptを使用したアニメーション
パート14: JSの仕組み:抽象構文ツリー、解析、およびその最適化
パート15: JSの仕組み:クラスと継承、BabelおよびTypeScriptでのトランスピレーション
パート16: JSの仕組み:ストレージ
パート17: JSの仕組み:Shadow DOMテクノロジーとWebコンポーネント
パート18: JSの仕組み:WebRTCおよびP2P通信メカニズム
パート19: JSの仕組み:カスタム要素
パート2: V8内部とコードの最適化について
パート3: メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: イベントループ、非同期、および非同期/待機を使用してコードを改善する5つの方法
パート5: WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: WebAssemblyの機能と範囲
パート7: Web Workersと5つの使用シナリオ
パート8: サービスワーカー
パート9: Webプッシュ通知
パート10: MutationObserverを使用してDOMの変更を追跡する
パート11: Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート13: CSSとJavaScriptを使用したアニメーション
パート14: JSの仕組み:抽象構文ツリー、解析、およびその最適化
パート15: JSの仕組み:クラスと継承、BabelおよびTypeScriptでのトランスピレーション
パート16: JSの仕組み:ストレージ
パート17: JSの仕組み:Shadow DOMテクノロジーとWebコンポーネント
パート18: JSの仕組み:WebRTCおよびP2P通信メカニズム
パート19: JSの仕組み:カスタム要素
これは、JS開発の機能に特化したシリーズの5番目の資料の翻訳です。 以前の記事では、JavaScriptエコシステムの基本的な要素を検討しました。JavaScriptエコシステムの機能は、サーバーおよびクライアントコードの開発者によって使用されています。 これらの資料では、JSの特定の側面の基本を説明した後、その使用に関する推奨事項を示しています。 この記事の著者は、これらの原則はSessionStackアプリケーションの開発中に適用されると述べています。 ライブラリとフレームワークの現代のユーザーは多くの可能性から選択できるので、どのプロジェクトでも、競争にふさわしく見えるために、それが構築されている技術から可能なすべてを絞り出さなければなりません。

今回は、通信プロトコルについて話し、それらの機能とコンポーネントを比較して議論します。 ここでは、特にWebSocketとHTTP / 2テクノロジーを取り上げ、セキュリティについて話し、さまざまな状況で適切なプロトコルを選択するためのヒントを共有します。
はじめに
現在、豊富な動的ユーザーインターフェイスを備えた複雑なWebアプリケーションは当たり前のことと見なされています。 しかし、インターネットは現在の状態に到達するために長い道のりを歩かなければなりませんでした。
当初、インターネットはそのようなアプリケーションをサポートするように設計されていませんでした。 相互にリンクされたドキュメントの「ウェブ」として、HTMLページのコレクションとして考案されました。 基本的にはすべて、HTTPリクエスト/レスポンスパラダイムを中心に構築されました。 クライアントアプリケーションがページをロードした後、ユーザーがリンクをクリックして次のページに移動するまで何も起こりませんでした。
2005年頃、AJAXテクノロジーが登場し、多くのプログラマーがクライアントとサーバー間の双方向通信の可能性を探り始めました。 ただし、すべてのHTTP通信セッションは引き続きクライアントによって開始され、新しいデータをダウンロードするには、ユーザーの参加またはサーバーへの定期的な呼び出しが必要でした。
双方向HTTP通信
サーバーからクライアントにプロアクティブにデータを送信できる技術は、かなり前から存在していました。 その中にはPushとCometがあります。
サーバーが独自にデータをクライアントに送信するという錯覚を作成するために最も一般的に使用される手法の1つは、「ロングポーリング」と呼ばれます。 このテクノロジーを使用して、クライアントはサーバーへのHTTP接続を開き、応答が送信されるまでサーバーを開いたままにします。 その結果、サーバーにクライアントのデータがある場合、サーバーに送信されます。
長いポーリングテクノロジーを実装する非常に単純なコードの例を次に示します。
(function poll(){ setTimeout(function(){ $.ajax({ url: 'https://api.example.com/endpoint', success: function(data) { // - `data` // ... // poll(); }, dataType: 'json' }); }, 10000); })();
この構造は、初めて自動的に起動された後に自分自身を呼び出す関数です。 サーバーへの非同期Ajax呼び出しごとに10秒の間隔を設定し、サーバーの応答を処理した後、関数呼び出しのスケジューリングを再度実行します。
この状況で使用される別の手法は、 FlashまたはHXR複合リクエストと、いわゆるhtmlfilesです。
これらすべてのテクノロジーには、1つの同じ問題があります。HTTPの使用により作成されるシステムへの追加の負荷。これは、高い応答速度が必要なアプリケーションの作業を整理するのに不適切です。 たとえば、これはマルチプレイヤーブラウザの「シューティングゲーム」や、アクションがリアルタイムで実行される他のオンラインゲームのようなものです。
WebSocketテクノロジーの概要
WebSocket仕様は、Webブラウザとサーバー間のソケットベースの接続を確立するためのAPIを定義しています。 簡単に言えば、これはクライアントとサーバー間の永続的な接続であり、これを使用してクライアントとサーバーはいつでも相互にデータを送信できます。

クライアントは、いわゆるWebSocketハンドシェイクを実行して接続を確立します。 このプロセスは、クライアントが通常のHTTP要求をサーバーに送信することから始まります。 この要求には、クライアントがWebSocket接続を確立することをサーバーに指示する
Upgrade
ヘッダーが含まれます。
このような接続のインストールがクライアント側からどのように見えるか見てみましょう。
// WebSocket-. var socket = new WebSocket('ws://websocket.example.com');
WebSocket接続に使用されるURLは、
ws
スキームを使用します。 さらに、安全なWebSocket接続を編成するための
wss
スキームがあります。これはHTTPSと同等です。
この場合、
websocket.example.com
サーバーとのWebSocket接続を開くプロセスの開始が
websocket.example.com
ます。
元のリクエストのヘッダーの簡単な例を次に示します。
GET ws://websocket.example.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.example.com Upgrade: websocket
サーバーがWebSocketプロトコルをサポートしている場合は、サーバーに切り替えて
Upgrade
応答ヘッダーで報告することに同意します。 Node.jsを使用したこのメカニズムの実装を見てみましょう。
// WebSocket //https://github.com/theturtle32/WebSocket-Node var WebSocketServer = require('websocket').server; var http = require('http'); var server = http.createServer(function(request, response) { // HTTP-. }); server.listen(1337, function() { }); // wsServer = new WebSocketServer({ httpServer: server }); // WebSocket- wsServer.on('request', function(request) { var connection = request.accept(null, request.origin); // - , // . connection.on('message', function(message) { // WebSocket }); connection.on('close', function(connection) { // }); });
接続が確立されると、サーバーの応答にはWebSocketプロトコルへの移行に関する情報が含まれます。
HTTP/1.1 101 Switching Protocols Date: Wed, 25 Oct 2017 10:07:34 GMT Connection: Upgrade Upgrade: WebSocket
その後、クライアントのWebSocketインスタンスで
open
イベントが発生します。
var socket = new WebSocket('ws://websocket.example.com'); // WebSocket-. socket.onopen = function(event) { console.log('WebSocket is connected.'); };
ハンドシェイクフェーズの完了後、元のHTTP接続は、同じ基本的なTCP / IP接続を使用するWebSocket接続に置き換えられます。 この時点で、クライアントとサーバーの両方がデータの送信を開始できます。
WebSocketを使用することにより、従来のHTTPリクエストの使用による不必要な負荷にシステムをさらすことなく、任意の量のデータを送信できます。 データはメッセージの形式でWebSocket接続を介して送信され、各メッセージは送信されるデータを含む1つ以上のフレームで構成されます(ペイロード)。 クライアントに到達したときに元のメッセージの正しいアセンブリを確保するために、各フレームには、ペイロードに関する4〜12バイトのデータを含むプレフィックスがあります。 フレームベースのメッセージングシステムを使用すると、通信チャネルを介して送信されるサービスデータの数を減らすことができ、情報送信の遅延が大幅に削減されます。
すべてのフレームが受信され、元のメッセージペイロードが再構築された後にのみ、クライアントに新しいメッセージが通知されることに注意してください。
さまざまなWebSocketプロトコルURL
前述のように、WebSocketは新しいURLスキームを使用します。 実際、それらの2つがあります:
ws://
および
wss://
。
URLを作成するとき、特定のルールが使用されます。 WebSocket URLの機能は、アンカー(
#sample_anchor
)をサポートしないことです。
それ以外の場合、WebSocket URLにはHTTP URLと同じルールが適用されます。 wsアドレスを使用する場合、接続は暗号化されず、デフォルトではポート80が使用されますwssを使用する場合、TLS暗号化が必要であり、ポート443が使用されます。
フレームプロトコル
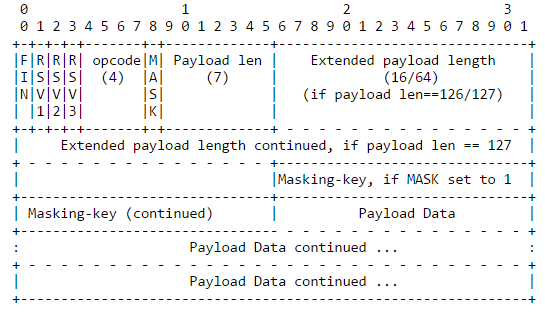
WebSocketフレームを操作するためのプロトコルを詳しく見てください。 以下は、対応するRFCからフレーム構造について学ぶことができるものです。

標準化されたRFCであるWebSocketのバージョンについて話すと、各パッケージの先頭に小さなヘッダーがあると言えます。 しかし、それは非常に困難です。 コンポーネントの説明は次のとおりです。
-
fin
(1ビット):このフレームがメッセージの送信を完了する最後のフレームであるかどうかを示します。 ほとんどの場合、メッセージを送信するには1つのフレームで十分であり、このビットは常に設定されています。 実験により、Firefoxはメッセージサイズが32 Kbを超えると2番目のフレームを作成することを示しています。
-
rsv1
、rsv2
、rsv3
(それぞれ1ビット目):これらのフィールドは、拡張に合意がない場合にのみ0に設定する必要があります。これにより、非ゼロ値の意味が決まります。 これらのフィールドのいずれかにゼロ以外の値が設定され、この値の意味について合意に達していない場合、受信者は接続を無効にする必要があります。
-
opcode
(4ビット):フレームのコンテンツはここでエンコードされます。 現在、次の値が使用されます。
-
0x00
:このフレームには、送信されたメッセージの次の部分が含まれます。
-
0x01
:このフレームにはテキストデータが含まれます。
-
0x02
:バイナリデータはこのフレームにあります。
-
0x08
:このフレームは接続を終了します。
-
0x09
:これはpingフレームです。
-
0x0a
:これはピンポンフレームです。
-
ご覧のとおり、ここには十分な未使用の値があります。 これらは将来のために予約されています。
-
mask
(1ビット):フレームがマスクされていることを示します。 現在の状況では、クライアントからサーバーへのすべてのメッセージをマスクする必要があります。そうしないと、仕様で切断が必要になります。
-
payload_len
(7ビット):ペイロードの長さ。 WebSocketフレームは、ペイロードサイズを指定するための以下のメソッドをサポートしています。 値0〜125は、ペイロードの長さを示します。 126は、次の2バイトの平均サイズを意味します。 127は、次の8バイトにサイズ情報が含まれることを意味します。 その結果、ペイロードの長さは約7ビット、16、または64で記述できます。
-
masking-key
(32ビット):クライアントからサーバーに送信されるすべてのフレームは、フレームに含まれる32ビット値を使用してマスクされます。
-
payload
:おそらく偽装されたフレームで送信されるデータ。 それらの長さは、payload_len
設定に対応しています。
WebSocketプロトコルがスレッドではなくフレームに基づいているのはなぜですか? この質問に対する答えがわかっている場合は、コメントで共有できます。 また、HackerNewsのこのトピックに関する興味深い議論があります。
フレーム内のデータ
すでに述べたように、データは多くのフレームに分割できます。 データ転送が開始される最初のフレームの
opcode
フィールドには、送信されるデータのタイプが設定されます。 JavaScriptでは、WebSocket仕様の作業開始時にバイナリデータのサポートがなかったと言うことができるため、これが必要です。 コード
0x01
はUTF-8エンコードデータを示し、コード
0x02
バイナリデータに使用されます。 多くの場合、WebSocketパケットでは、JSONデータが送信されます。通常、JSONデータはテキストのように
opcode
フィールドを設定します。 バイナリデータを転送する場合、それらはWebブラウザ固有のBlobエンティティの形式で表示されます。
WebSocketプロトコルを介してデータを送信するためのAPIは非常に簡単です。
var socket = new WebSocket('ws://websocket.example.com'); socket.onopen = function(event) { socket.send('Some message'); // . };
クライアント側でWebSocketがデータを受信すると、
message
イベントが発生
message
ます。 このイベントには、メッセージコンテンツの操作に使用できる
data
プロパティがあります。
// , . socket.onmessage = function(event) { var message = event.data; console.log(message); };
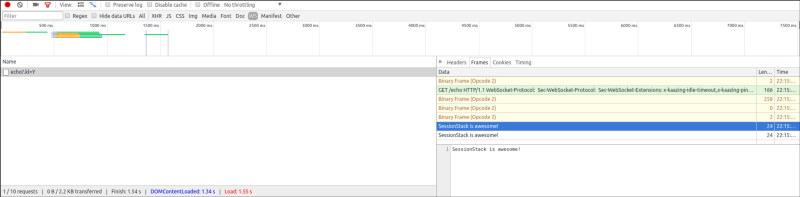
Chrome開発者ツールの[ネットワーク]タブを使用して、WebSocket接続のフレーム内の内容を確認できます。

データの断片化
有用なデータは、いくつかの別々のフレームに分割できます。 受信側は、
fin
ヘッダーフィールドが設定されたフレームが到着するまで、フレームをバッファリングすると想定されています。 その結果、たとえば、Hello Worldメッセージは11フレームで送信でき、各フレームは1バイトのペイロードと6バイトのヘッダーデータを伝送します。 制御パケットの断片化は禁止されています。 ただし、この仕様では、 交互の制御フレームを処理できます。 これは、TCPパケットがランダムな順序で到着する場合に必要です。
一般的に、フレームを結合するロジックは次のようになります。
- 最初のフレームを受け入れます。
-
opcode
フィールドの値を覚えておいてください。
- 他のフレームを受け入れ、
fin
ビットが設定されたフレームが受信されるまで、フレームのペイロードを結合します。
- 最初のフレームを除くすべてのフレームの
opcode
フィールドがゼロに設定されていることを確認します。
断片化の主な目的は、データが送信された時点でサイズが不明なメッセージの送信を許可することです。
断片化のおかげで、サーバーは適切なサイズのバッファーを選択し、バッファーがいっぱいになったらネットワークにデータを送信できます。 断片化の2番目の使用例は、メッセージが論理通信チャネル全体を占有することが望ましくない場合の多重化です。 その結果、多重化の目的で、チャネル共有をより適切に編成するために、メッセージをより小さなフラグメントに分割できる必要があります。
ハートビートメッセージについて
ハンドシェイク後はいつでも、クライアントまたはサーバーのいずれかが、相手側にpingメッセージを送信することを決定できます。 このようなメッセージを受信すると、受信者はできるだけ早くポンメッセージを送信する必要があります。 これらはハートビートメッセージです。 クライアントがまだサーバーに接続されているかどうかを確認するために使用できます。
pingおよびpongメッセージは単なる制御フレームです。 pingメッセージの場合、
opcode
フィールドは
0x9
に設定され、pongメッセージの場合は
0xA
設定されます。 pingメッセージを受信すると、pingメッセージと同じペイロードを含むpongメッセージを応答で送信する必要があります(このようなメッセージの場合、最大ペイロード長は125です)。 また、最初にpingメッセージを送信しなくても、pongメッセージを受信できます。 そのようなメッセージは単純に無視できます。
同様のメッセージングスキームは非常に便利です。 アイドル接続を停止するサービス(ロードバランサーなど)があります。
さらに、一方の当事者は、追加の努力なしでは、もう一方の側が作業を完了したことを知ることができません。 次回データを送信するときのみ、何かがうまくいかなかったことがわかります。
エラー処理
error
イベントにサブスクライブすることにより、WebSocket接続での作業中にエラーを処理でき
error
。 次のようになります。
var socket = new WebSocket('ws://websocket.example.com'); // . socket.onerror = function(error) { console.log('WebSocket Error: ' + error); };
接続を閉じる
接続を閉じるには、クライアントまたはサーバーのいずれかが
opcode
フィールドを
0x8
設定して制御フレームを送信する必要があります。 そのようなフレームを受信すると、反対側は応答としてフレームを送信して接続を閉じます。 次に、最初の側が接続を閉じます。 したがって、接続を閉じた後に取得したデータは破棄されます。
クライアントでWebSocket接続を閉じる操作を開始する方法は次のとおりです。
// , . if (socket.readyState === WebSocket.OPEN) { socket.close(); }
さらに、接続が閉じられた後にクリーンアップするために、
close
イベントにサブスクライブできます。
// . socket.onclose = function(event) { console.log('Disconnected from WebSocket.'); };
必要に応じて、サーバーは処理するために
close
イベントをリッスンする必要があります。
connection.on('close', function(reasonCode, description) { // . });
WebSocketとHTTP / 2テクノロジーの比較
HTTP / 2は多くの機能を提供しますが、このテクノロジーは既存のプッシュテクノロジーとストリーミングメディアを完全に置き換えることはできません。
HTTP / 2について最初に知っておくべき重要なことは、HTTPが持つすべてのものに代わるものではないということです。 要求タイプ、ステータスコード、およびほとんどのヘッダーは、HTTPを使用する場合と同じままです。 HTTP / 2の革新は、ネットワークを介したデータ伝送の効率を高めることです。
HTTP / 2とWebSocketを比較すると、多くの類似点がわかります。
| インジケータ
| HTTP / 2
| Webソケット
|
| ヘッダー圧縮
| はい(HPACK)
| いや
|
| バイナリデータ転送
| はい
| はい(バイナリまたはテキスト)
|
| 多重化
| はい
| はい
|
| 優先順位付け
| はい
| いや
|
| 圧縮
| はい
| はい
|
| 方向
| クライアント/サーバーおよびサーバープッシュ
| 双方向データ転送
|
| 全二重
| はい
| はい
|
既に述べたように、HTTP / 2にはサーバープッシュテクノロジーが導入されており、サーバーは独自のイニシアチブでクライアントキャッシュにデータを送信できます。 ただし、このテクノロジーを使用する場合、データをアプリケーションに直接送信することはできません。 サーバーが独自のイニシアチブで送信したデータはブラウザーで処理されますが、たとえば、サーバーからのデータの受信をアプリケーションに通知してこのイベントに応答するAPIがありません。
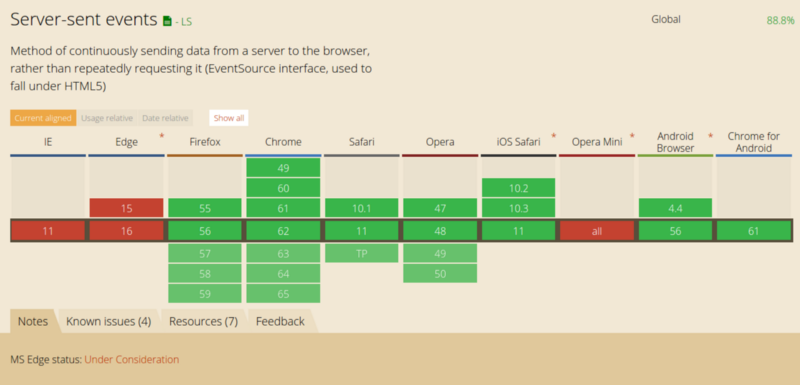
このような状況で、サーバー送信イベント(SSE)テクノロジーが非常に役立ちます。 SSEは、サーバーがクライアントとサーバーの接続を確立した後、非同期でデータをクライアントに送信できるようにするメカニズムです。
接続後、サーバーは、たとえば次のデータを転送する準備ができたときに、その裁量でデータを送信できます。 このメカニズムは、一方向のパブリッシャー-サブスクライバーモデルとして想像できます。 さらに、このテクノロジー内には、
EventSource
と呼ばれる標準JavaScriptクライアントAPIがあり、HTML5 W3C標準の一部として最新のブラウザーに実装されています。 EventSource APIをサポートしていないブラウザーには、ポリフィルがあることに注意してください。
SSEテクノロジーはHTTPに基づいているため、HTTP / 2とうまく組み合わされます。 いくつかのHTTP / 2機能と組み合わせて、追加の視点を開くことができます。 つまり、HTTP / 2は多重化チャネルに基づいた効率的なトランスポート層を提供し、SSEはサーバーからデータを送信するためのAPIを提供します。
データの多重化とストリーミングの機能を完全に理解するために、IETFの定義を見てみましょう。 「ストリーム」は、HTTP / 2接続の一部としてクライアントとサーバー間で送信される独立した双方向のフレームシーケンスです。 その主な特徴の1つは、1つのHTTP / 2接続に同時に開いている複数のストリームを含めることができること、さらに、エンドポイントが複数のストリームからの交互フレームを処理できることです。

SSEテクノロジーはHTTPに基づいています。 つまり、HTTP / 2を使用すると、複数のSSEストリームが1つのTCP接続でデータを送信できるだけでなく、SSEストリームのいくつかのセット(サーバー主導でクライアントにデータを送信)と複数のSSEストリームの組み合わせでも同じことができますクライアント要求(サーバーに送信)。
HTTP / 2とSSEのおかげで、HTTPの機能のみに基づいて双方向接続を整理できる可能性があり、クライアントアプリケーションのサーバーからのデータを処理できるシンプルなAPIがあります。 不十分な双方向機能は、SSEとWebSocketを比較するときに大きな欠点となることがよくありました。 HTTP / 2のおかげで、この欠陥はもはや存在しません。 これにより、WebSocketテクノロジーを使用せずに、HTTP機能のみを使用して、アプリケーションのサーバー部分とクライアント部分の間でデータを交換するシステムを構築する可能性が開かれます。
WebSocketとHTTP / 2。 何を選択しますか?
HTTP / 2 + SSEバンドルは非常に広く使用されていますが、WebSocketテクノロジーは、主に開発が進んでいるという事実と、非常に特定のケースではHTTP / 2、より少ない追加システム負荷で(たとえば、ヘッダーに関して)双方向データ交換を提供するために作成されたため。
クライアントとサーバー間で大量のメッセージを送信する必要があるオンラインゲームを作成するとします。 この場合、WebSocketはHTTP / 2とSSEの組み合わせよりもはるかに優れています。
一般に、クライアントとサーバー間の通信の組織で、リアルタイムのデータ交換に近づく、非常に低レベルのレイテンシが必要な場合には、WebSocketの使用をお勧めします。 このアプローチでは、アプリケーションのサーバー部分の構築方法を再考する必要があり、また、ここではイベントキューなどの他のテクノロジーに注意を払う必要があるかもしれないという事実を覚えておいてください。
たとえば、ユーザーにリアルタイムのニュースや市場データを表示する必要がある場合、またはチャットアプリケーションを作成している場合、HTTP / 2 + SSEバンドルを使用すると、効果的な双方向通信チャネルが得られ、同時に世界のテクノロジーを使用する利点が得られますHTTP , WebSocket , -, HTTP- , HTTP . , . - (, , ) , HTTP. , , , HTTP-.
, . , WebSocket:

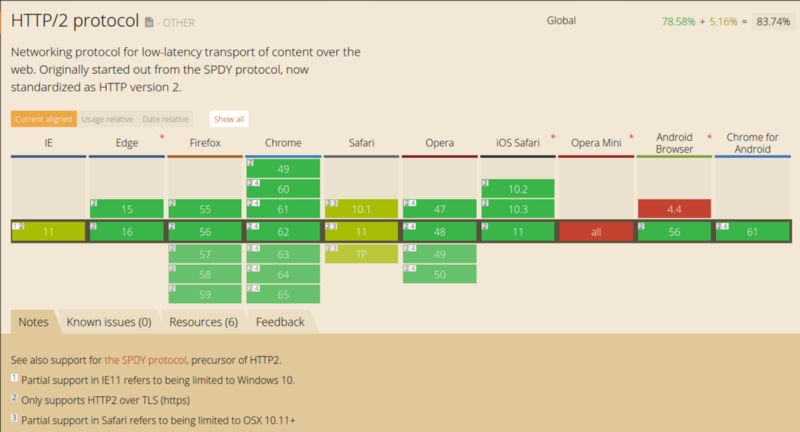
. , HTTP/2 :

HTTP/2 :
- HTTP/2 TLS (, , ).
- IE 11, Windows 10.
- OSX 10.11+ Safari.
- HTTP/2 , ALPN ( ).
SSE, , :

IE/Edge. (, Opera Mini SSE, WebSocket, , , .) , IE/Edge .
まとめ
, WebSockets HTTP/2+SSE , , , . - ? , . , , . , , , SessionStack, , , WebSockets, HTTP.
SessionStack -, DOM, , , JS-, , , , , . -. . SessionStack HTTP, ( ). WebSocket , . , SessionStack, -, WebSocket, , WebSocket , HTTP.
SessionStack. , , , , , , WebSocket.
親愛なる読者! WebSocket HTTP/2+SSE? — , , , , .