
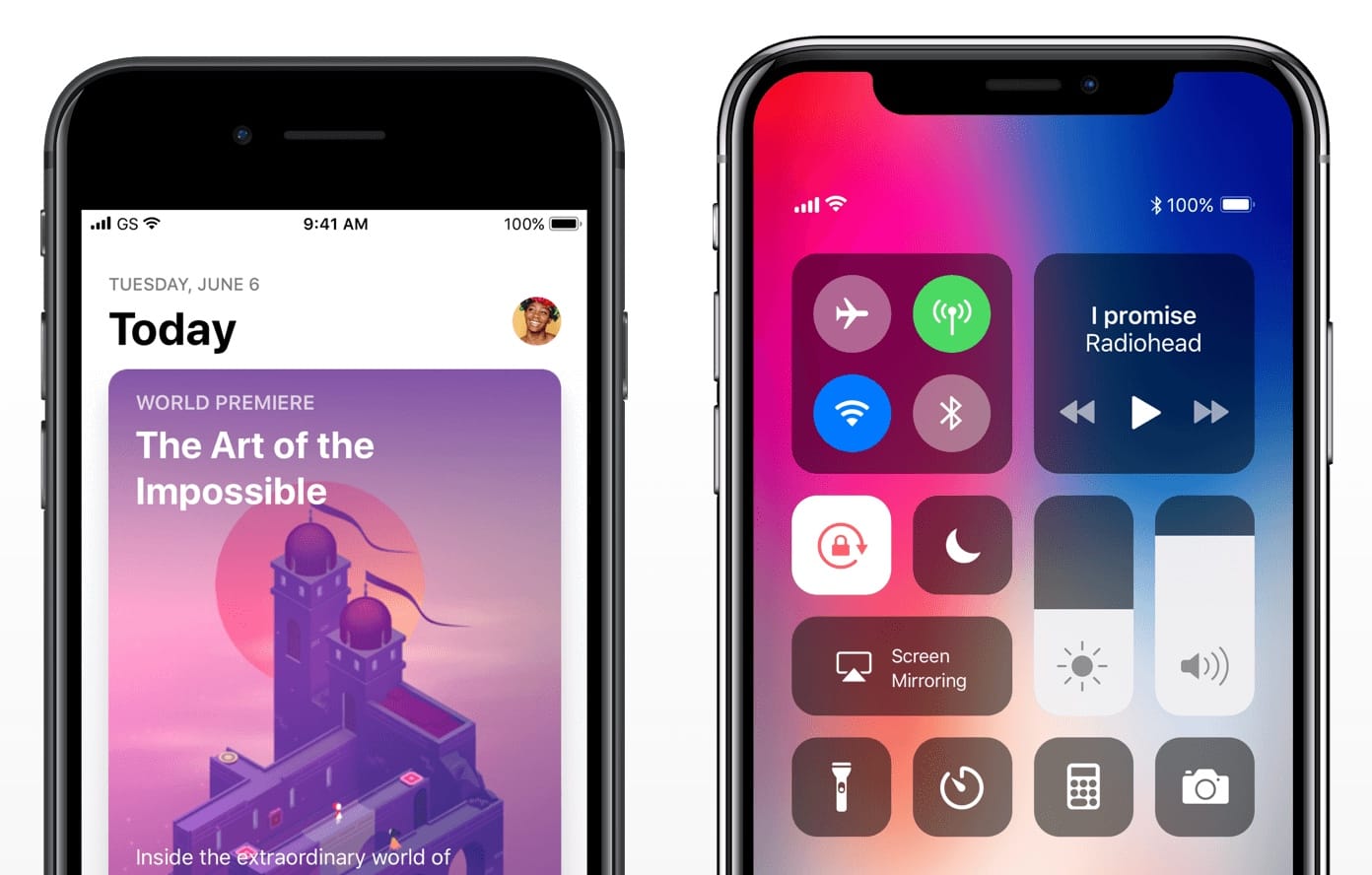
iOS 11とともに、新しいiPhone Xが登場しました。これは、実際には境界のない最大の画面サイズのiPhoneです。 5.8インチのOLEDスクリーンは、iPhone 8 Plusの5.5インチのスクリーンよりもさらに大きく、ケース自体のサイズはiPhone 8とほぼ同じです。デザイナーにとっては、レイアウトの自由度が増します。
大画面
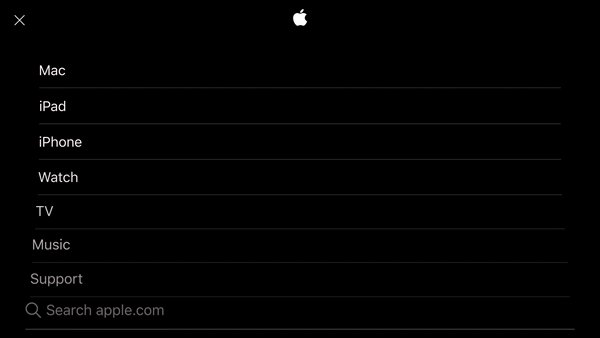
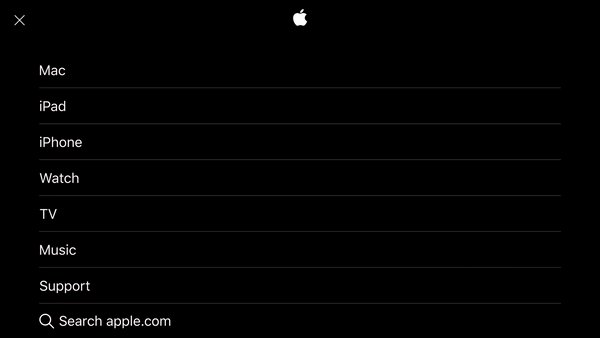
追加の145 ptにより、別の一連のコンテンツ用のスペースが確保されます。 または、以前はそこに収まらなかったメニューを画面に配置することもできます。 これらの技術革新は、解像度が異なるにもかかわらず同じ比率であるため、iPhone 8と8 Plusの両方に適用されます。

コンテンツのためのより多くのスペース
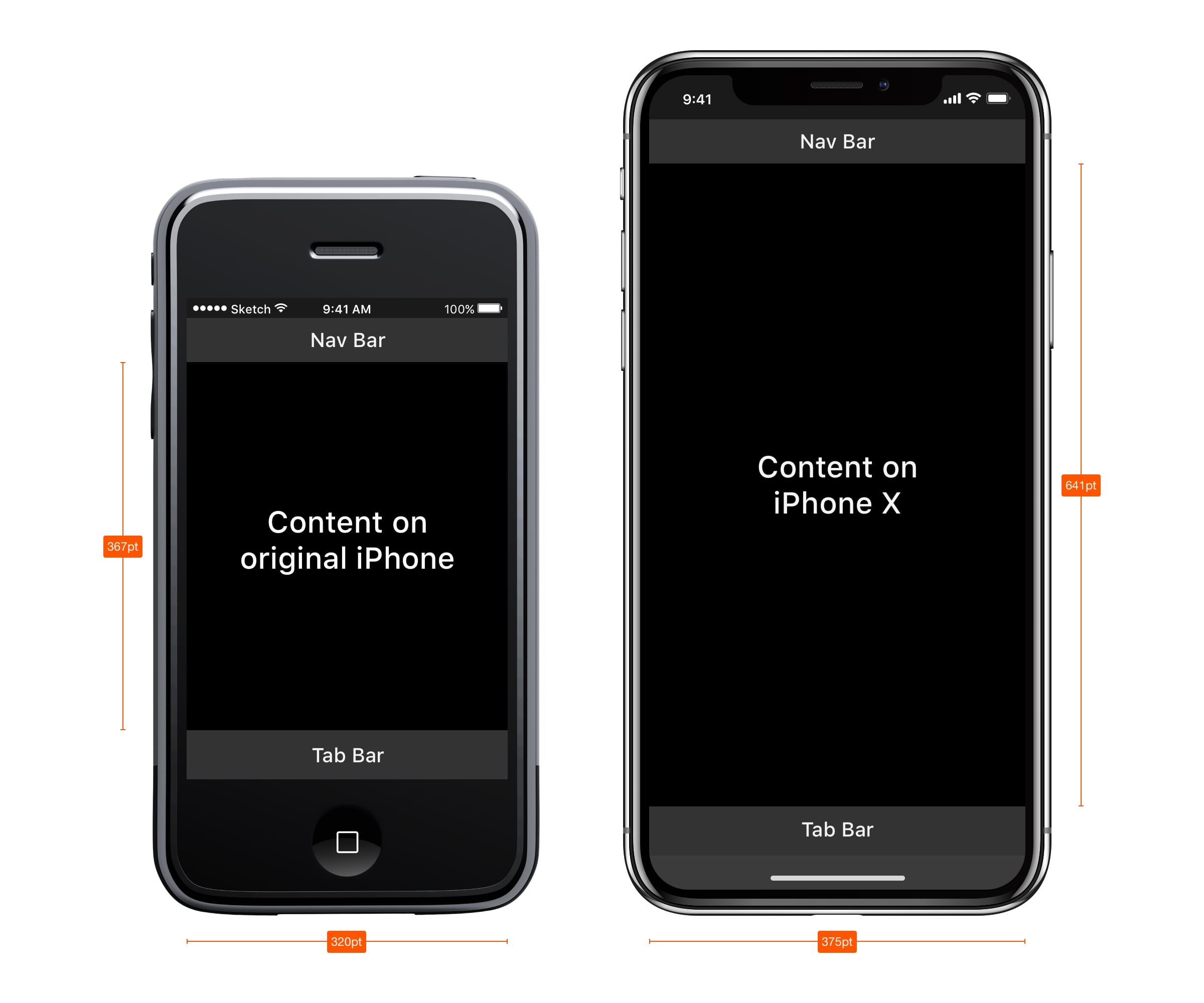
最初のiPhoneと比較して、画面の高さは332 pt増加しました。これは7ナビゲーションバーです。 コンテンツ用のスペースがますます増え、ハンバーガーメニューの必要性がますます少なくなっています。
最初のiPhoneとiPhone Xを比較すると、コンテンツ用のスペースがほぼ2倍になっていることがわかります。 一般的に、これは最新のアプリケーションが常にすべてのコンポーネントを含むべきであることを意味します:ステータスバー、ナビゲーション、タブバー、ホームボタンインジケーター。 これらの要素を無視すると、ユーザーエクスペリエンスが損なわれ、アプリケーションがApple標準と互換性がなくなるというリスクが生じます。

発掘
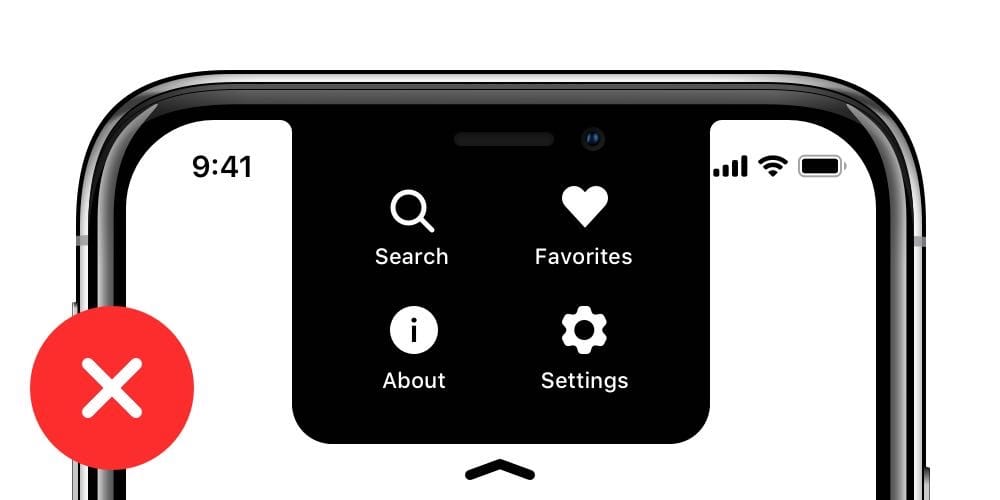
おそらく、新しいデザインで最も物議をかもしているのは、画面の上位10%です。 ノッチとしてよく知られているタッチセンサーは、新しい画面が領域全体を占有するのを防ぐ要素です。 技術的には、Face ID、カメラ、スピーカーをそこに配置しなければ不可能になりました。
設計に関しては、これは近年Appleが行った最大の妥協です。 しかし、他の電話メーカーが大画面の問題をどのように解決するかを見ると、妥協がないわけではないことがわかります。
Appleは、黒いステータスバーの後ろにノッチを隠さないことをお勧めします。 彼らは、その重要性にもかかわらず、ノッチがバーと追加コンテンツのステータスに貴重なスペースを提供するという事実でこれを主張しています。
コンテンツの論理的な継続であり、視覚的に画面を大きくします。 壁紙、マップ、色などの背景要素は、画面の角やノッチでわずかに覆われていても問題はありません。 このスペースを非表示にすると、画面が小さく表示され、アプリケーションはAppleの基準を満たしません。 このビデオの説明。

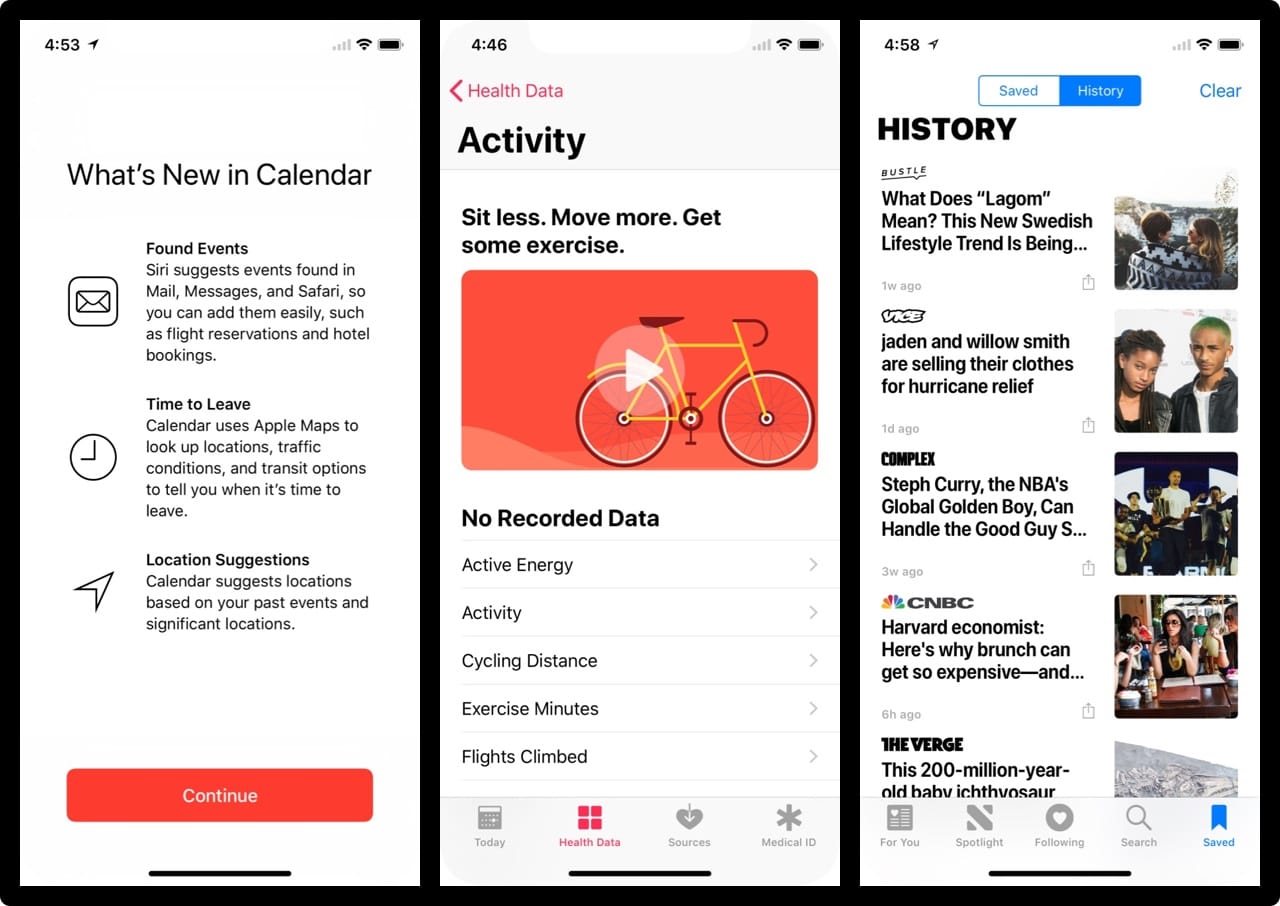
巨大な見出し
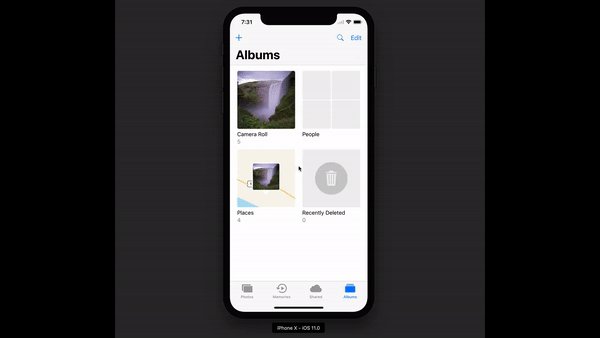
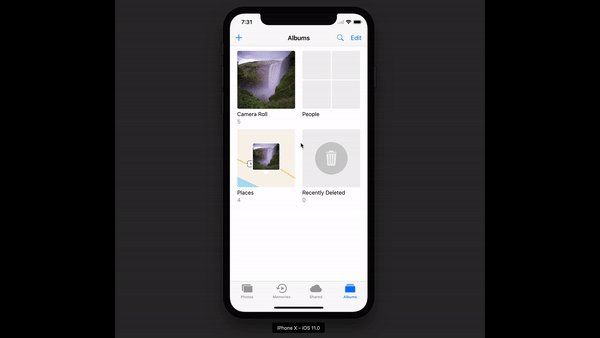
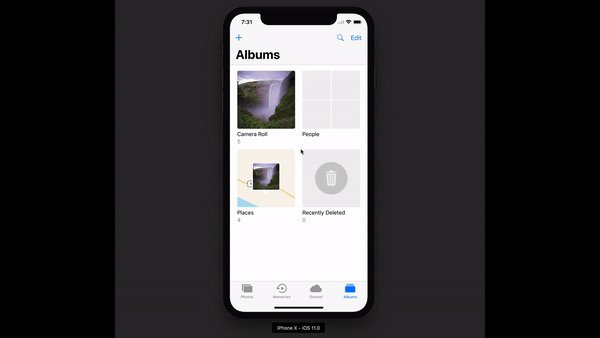
iOS 11では、ヘッダーは通常、太字スタイルで34 pt黒です。 興味深いことに、画面を下にスクロールすると、見出しがナビゲーションバーに移動し、この貴重なスペースが返されます。
画面が横向きの場合、バーのタイトルは小さくなります。 このことから、設計者は、まず、この追加スペースを賢く使用する必要があり、次に、このスペースは横向きではなく縦向きにすることができるため、デザインを適応させる必要があると結論付けることができます。

素晴らしいステータスバー
ステータスバーの高さが、20ポイントから44ポイントに2倍以上増加しました。 通知は、左上隅から簡単にプルダウンできます。 コントロールポイントを呼び出すには、画面の右上隅から画面をスワイプします。 画面を下からスイープしてホーム画面に移動しますが、これは移動が迅速に行われた場合のみです。

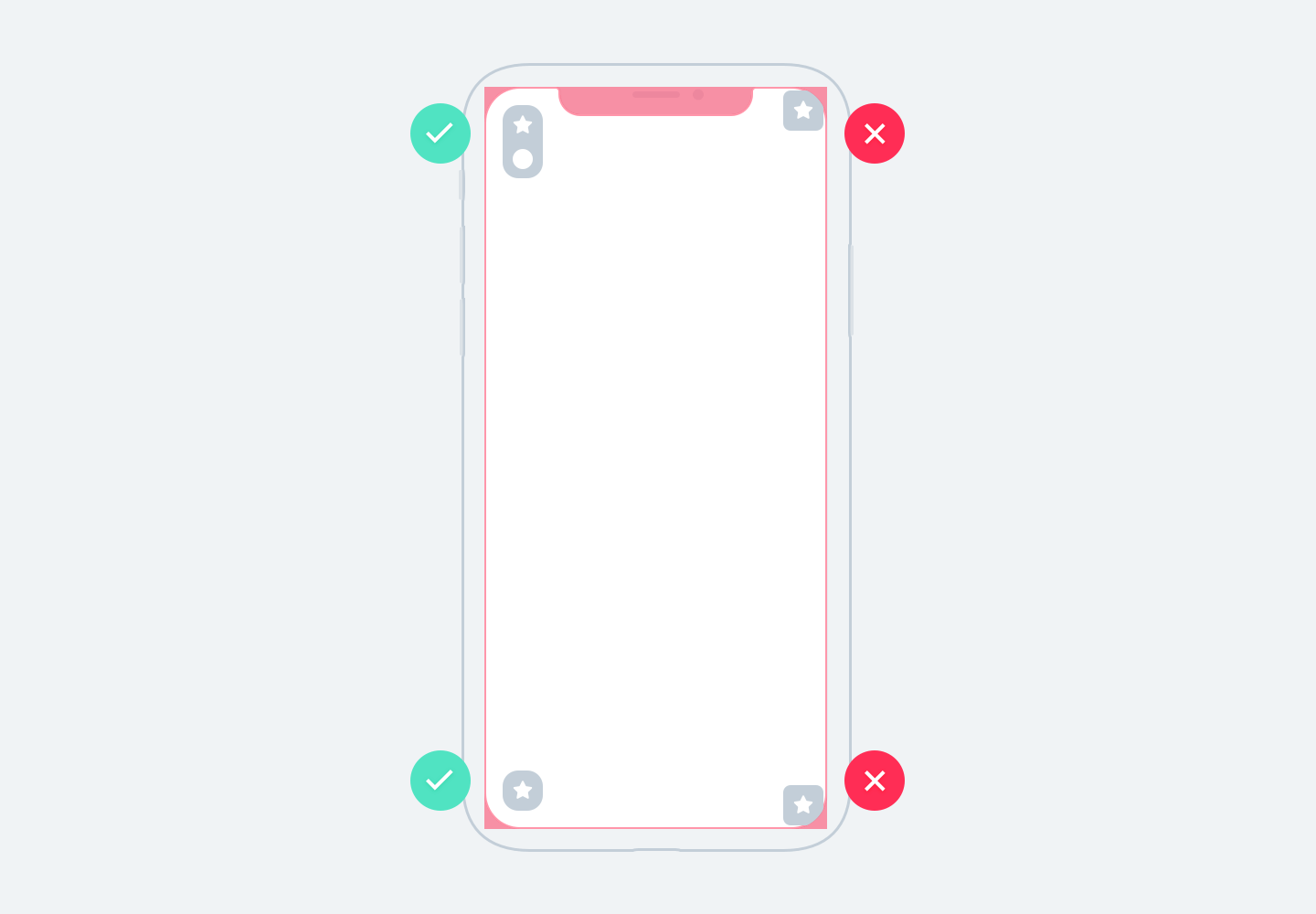
セキュアコンテンツゾーン
iPhone Xのデザインを作成するときは、画面の丸い角とノッチがコンテンツをトリミングする可能性があることを考慮する必要があります。 これを常に覚えておく必要があります。 画面の安全な領域を使用して、ノッチがコンテンツをトリミングしないように要素を配置できます。 一般に、すべての背景画像はこのガイドに依存せずに配置できますが、テキスト、画像、ボタンなどの要素はこれらのゾーンを考慮して配置する必要があります。

横向きモードのiPhone X
画面の横向きでは、コンテンツのスペースを最大化するためにステータスバーが非表示になります。 ナビゲーションバーは32 pt、タブバーは30 pt、ホームボタンのインジケーターは23 ptに縮小されます。 ほとんどのユーザーがiPhone Xでランドスケープモードに切り替えることはめったにありませんが、このモードが必要なシナリオはまだたくさんあります。
たとえば、横向きの写真、フルスクリーンビデオを表示したり、大きなテキストのある記事を読んだりすることができます。 表示が完了すると、特にデバイスが横向きで便利にサポートされている場合、ユーザーは直感的に画面の縦向きに戻ります。
アプリケーションがすでにiPadに適合している場合、iPhoneの横向きに適合させてみませんか? ほとんどのアプリケーションは適応性を考慮して設計されているため、最小限の労力で大きなメリットが得られます。

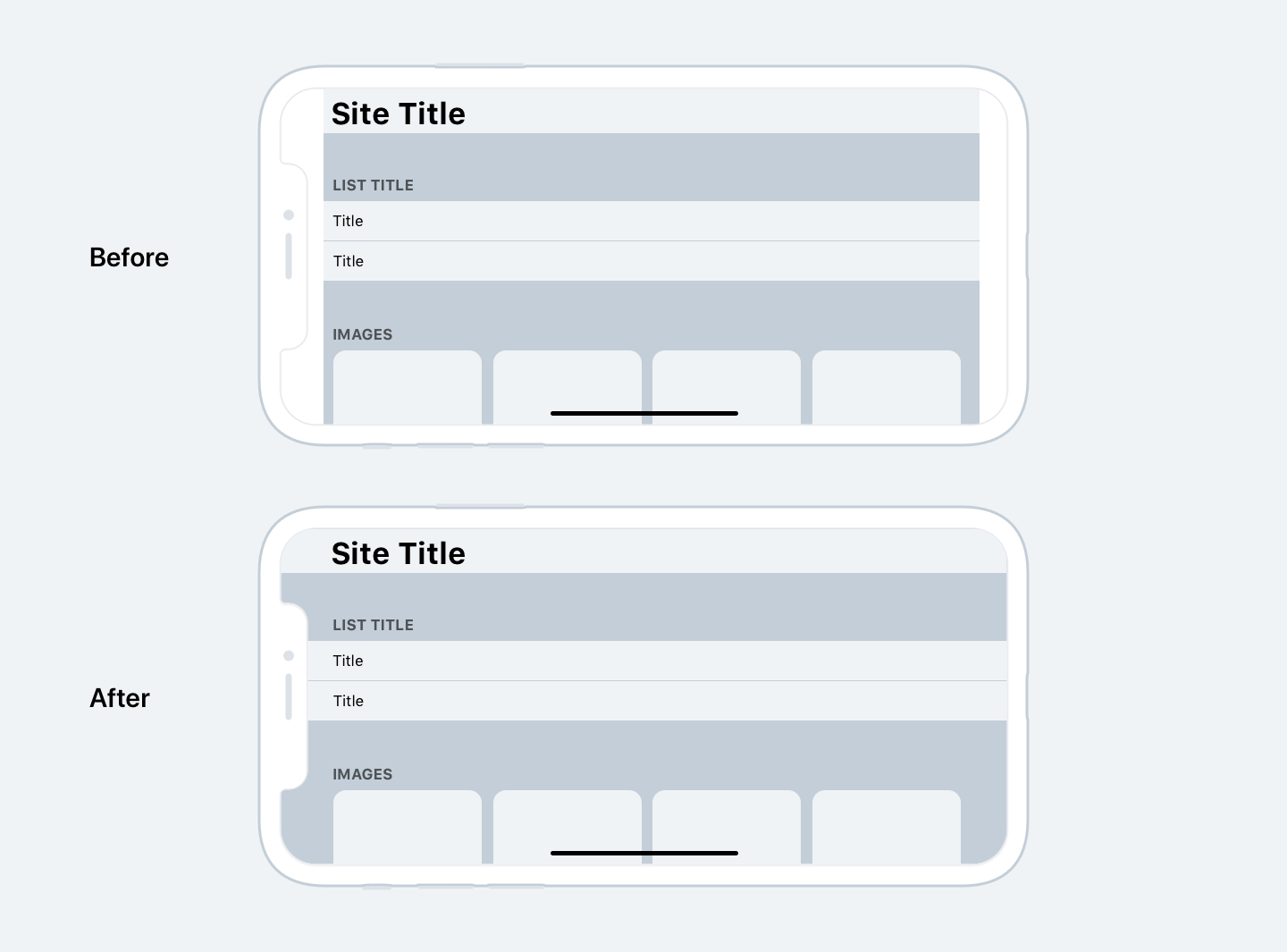
横向きモードのウェブサイト
あなたが製品デザイナーである場合、ほとんどの場合、Webで作業しています。 iPhone Xで横向きモードで表示すると、サイトの画面の左右に多くの空きスペースができます。 これは、コンテンツのトリミングを回避するためにセーフゾーンが自動的に表示され、事態がさらに悪化するためです。 これを回避するために、Appleはサイトを横向きでiPhone Xに適合させるためのガイドを開発しました。 一般に、コンテンツ自体がセーフゾーン内にある間に、背景全体を画面全体に表示するように拡張できます。

画面の丸い角
iPhone X画面の角が丸いため、コンテンツがクリップされる場合があります。ステータスバーまたはホームボタンのインジケータを非表示にしなければ、このような問題は発生しません。 ただし、カメラなどのフルスクリーンアプリケーションの場合は、画面の隅でインデントすることが重要です。 コーナーフィレットは16 ptの半径で設定されます。ボタンで使用する場合も同じフィレット半径を推奨します。

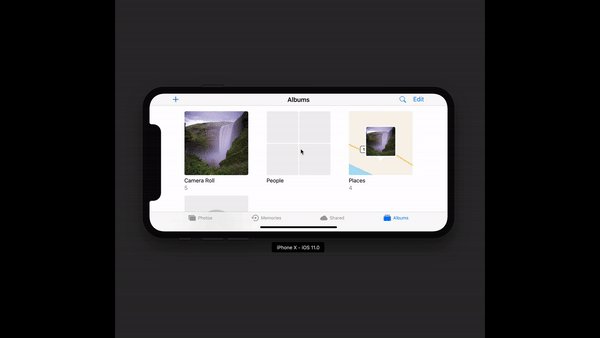
iOSシミュレーターでアプリを表示する
iPhone Xはまだリリースされていません。 ほとんどの場合、販売開始後、デバイスはすぐに売り切れになり、ほとんどの人が利用できなくなります。 設計をテストするための適切なデバイスが手元にないため、iOSシミュレータのみを使用できます。 Xcodeをインストールすると、アプリケーションまたはWebサイトを表示できます。

ハンバーガーメニューは不要になりました
過去10年間、デザイナーは最初のiPhoneの小さな画面ですべてのピクセルを求めて戦わなければなりませんでした。 多くの人がタブバーを完全に省略することにしました。これは、垂直方向のスペースが多すぎるためです。 少しの創造性を使用して、それらの一部は左に移動するボタンを思い付きました。 それは有名なハンバーガーメニューの誕生でした。 最初は楽しくて新鮮でしたが、使いやすさの点では本当に悪夢でした。 ボタンの下に隠れている画面に到達するためのクリックが増えます。 その結果、多くの人がより多くのコンテンツがあるかもしれないことを忘れるので、セカンダリタブの使用は減少しました。
大画面のスマートフォンの出現により、ユーザーが片手で使用することがより困難になりました。
Appleは、ホームボタンをダブルタップしてナビゲーションバーを下げる機能も実装しましたが、アプリケーションのユーザーインターフェイス全体も下に移動しました。 これは、ユーザーが親指を使用してナビゲーションにアクセスできるようにするために行われました。 次に、この関数はダブルタプメニュー呼び出しに変換されました。 ハンバーガーメニューは通常、画面の左上隅にあり、そこに到達するのは非常に困難でした。 そして今、画面がはるかに大きくなったとき、コンテンツのための場所を争う必要はもうありません。 タブバーは、ハンバーガーメニューに十分なスペースがあるため、ハンバーガーメニューを置き換える最も明白な方法です。 iPhone Xはこの傾向を確認しています。 アプリケーションに複数のセクションがある場合、タブバーを使用しない理由はありません。 iOS 11では、タブバーは横向きでさらに少ないスペースを取ります。
ハンバーガーメニューはウェブ上で非常に一般的であり、おそらくこれがモバイルウェブエクスペリエンスがネイティブエクスペリエンスに追いついていない理由の1つです。
React Nativeでさえネイティブコントロールを使用します。これはWebテクノロジーの素晴らしいトレンドです。 ただし、iOS、特にiPhone Xでは、Tabバーを使用する必要があります。

レスポンシブレイアウトとマルチタスク
今、対処しなければならない画面の解像度の数が絶えず増加しているとき、レイアウトを適応させることが非常に重要です。 SketchのConstraintsやXcodeのAuto Layoutなどのツールを使用して、画面が柔軟で、必要に応じて追加のメニューを表示できるように画面を設計する必要があります。
スタックビュー
Xcodeには、 Stack Viewsもあります。これは、変更に対するレイアウトの応答性を高める優れたアプリです。 一部の要素とグループは互いに動的に接続でき、コンテンツが所定の位置に収まったときにインデントを編集するだけで済みます。 その後、自動レイアウトで作業を完了できます。 Appleは、最初にスタックビューを使用し、次に自動レイアウトを使用することをお勧めします。

ドットとピクセル
開発者はドットを使用するため、ピクセルとの違いを理解することが非常に重要です。 最初のiPhoneが導入されたとき、これらの2つのユニットは1ピクセルに等しい1ポイントでした。 次に、網膜スクリーンが表示されると、1ポイントが2ピクセルに等しくなり始めました。 したがって、ポイントは最初のiPhoneの測定値であり、ピクセルは新しいモデルの測定単位であり、画面品質はその密度に直接依存すると言えます(iPhone 4、5、6、7、8 = @ 2x、iPhone 8さらに、iPhone X = @ 3x)。 ポイントとピクセルの違いをよりよく理解するために、 ビデオを見ることをお勧めします。

iPhoneの画面解像度
iPhone 5ラインアップには5つの主要な解像度があります:320 x 480 pt(iPhone 4)、320 x 568 pt(iPhone 5)、375 x 667 pt(iPhone 8)、414 x 736 pt(iPhone 8 Plus)、375 x 812 pt( iPhone X)。 レイアウトは拡大縮小されませんが、解像度に応じて拡大します。 たとえば、ナビゲーションバーの幅は調整されますが、同じ高さは維持されます。 内部の要素は変更されません。 iPhone 8 Plusは、ランドスケープモードでiPadのように動作する唯一の携帯電話です。 つまり、ナビゲーションが左側に表示され、タブバーが置き換えられる場合があります。

アプリケーションアイコン
アプリケーションアイコンは、アプリケーションのスタイル設定に使用されます。 これは、ユーザーがアプリケーションの使用を開始したときに最初に目にするものです。 ホーム画面、App Store、Spotlight、および設定に表示されます。
アイコンのサイズ
@ 1x解像度はiPhoneでサポートされなくなったため、アイコンを作成する必要はありません。
アプリケーションアイコンの解像度は、@ 2xと@ 3xの2つのみになりました。 アイコンには、アプリケーションアイコン、スポットライトアイコン、設定用アイコンの3種類があります。 iPadの場合、@ 1xおよび@ 2xが使用されます。

スーパー楕円
iOS 7以降、アイコンの丸い角は楕円の形に置き換えられました。 よく見ると、角が滑らかに丸められていることがわかります。 したがって、マスクアイコンをエクスポートしないでください。エッジの周囲に黒い領域ができる可能性があります。 正方形の形状をエクスポートすることをお勧めします。

アイコングリッド
Appleは一部のアイコンで黄金比ルールを使用しています。 これは良い割合の保証ですが、厳密な規則ではありません。 Appleでさえ常にそれにこだわるわけではありません。

色
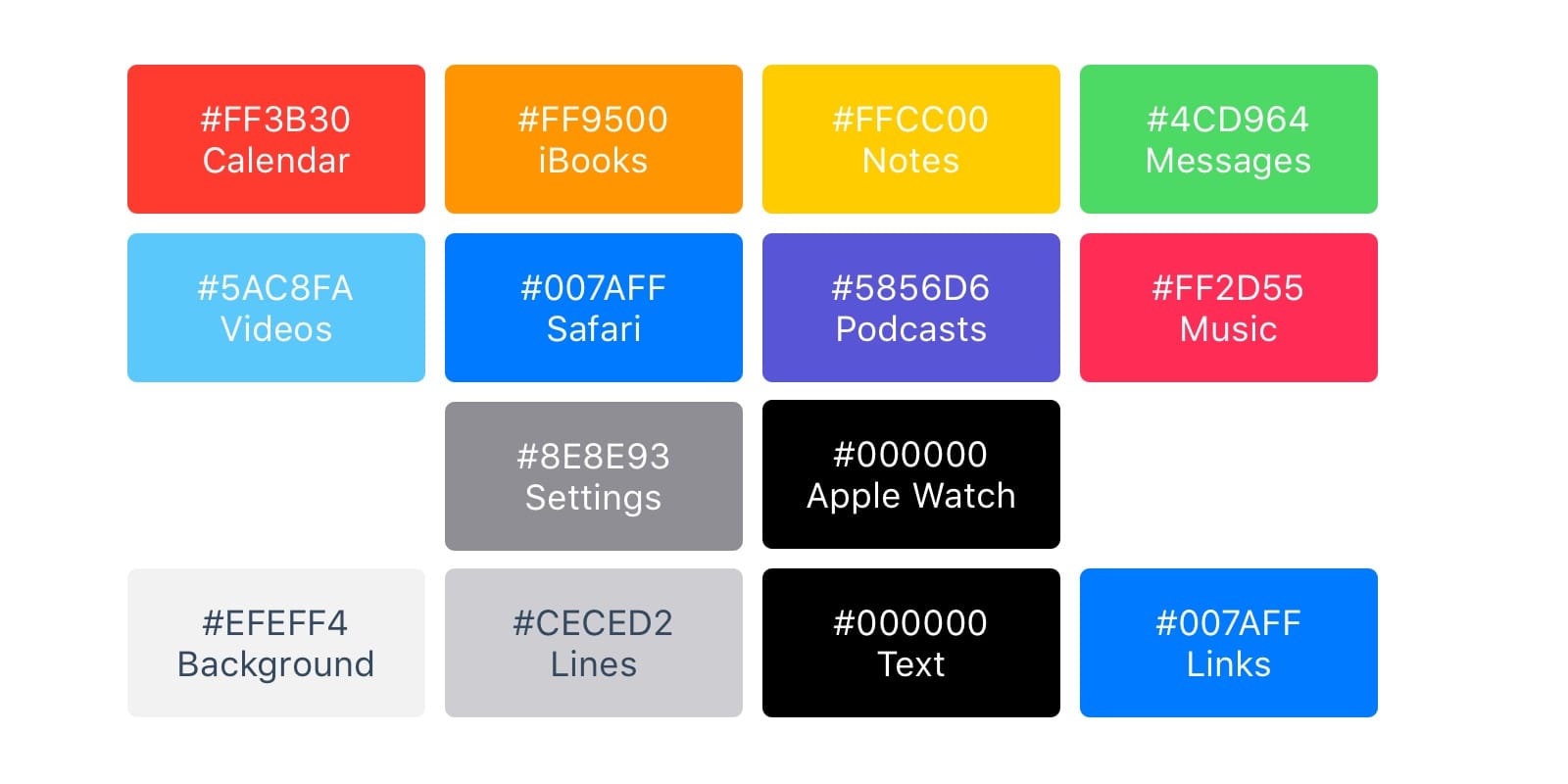
iOSは、鮮やかな色を使用してアイコンを際立たせます。 このような色は、白と黒の両方の背景でうまく機能します。 明るい色を使用することはめったになく、アクションの呼び出しとして、最小限の負荷の背景でのみ使用する必要があることに注意してください。 およそ、デザイン全体の10〜20%だけがカラーであるか、コンテンツと競合しすぎます。
iOSは、通常、中間色を使用して背景またはメニュー領域を表示します。 黒いテキストと白い背景を対比させるのが、快適な読書に最適なツールです。 最後に、パステルブルーを使用してボタンを強調表示します。

システムフォント
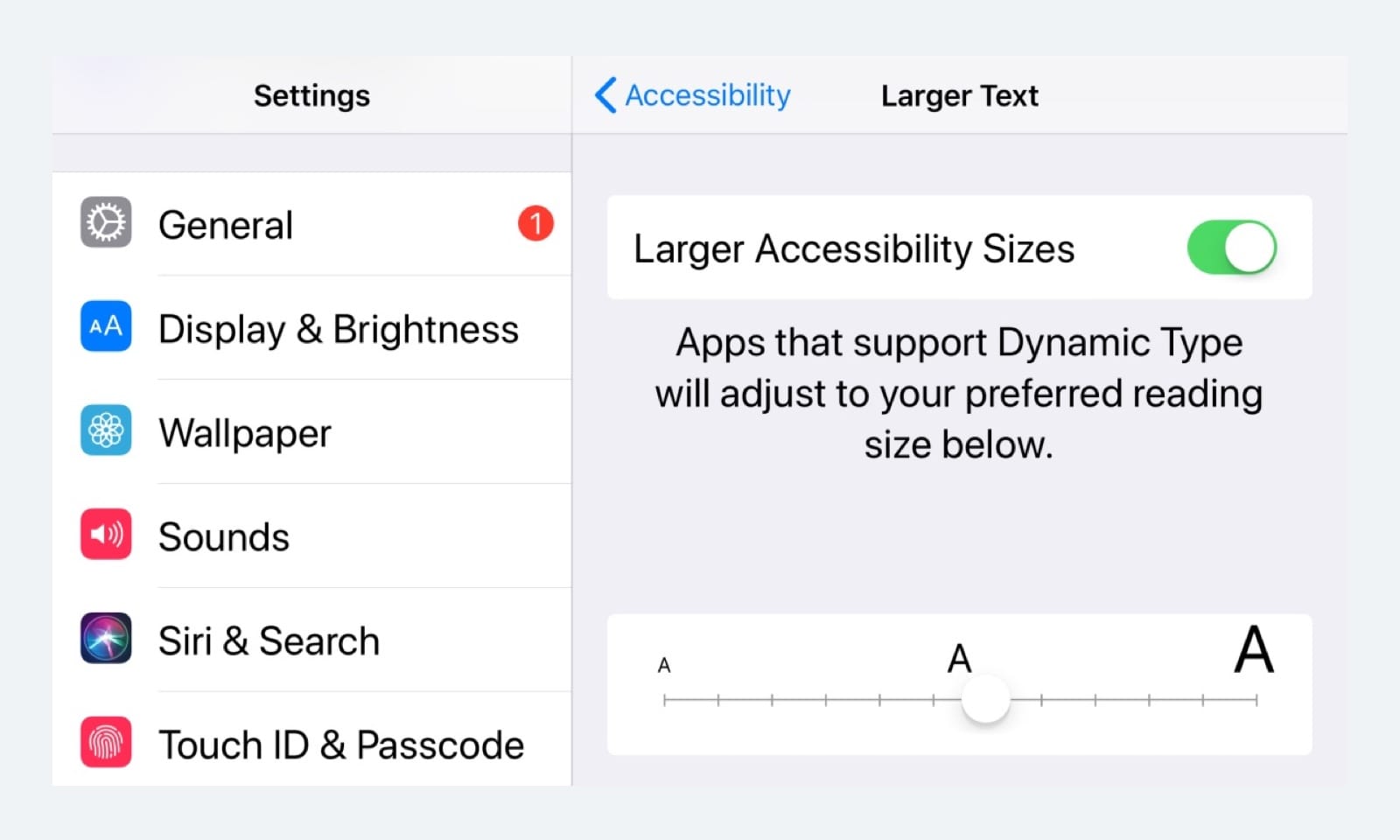
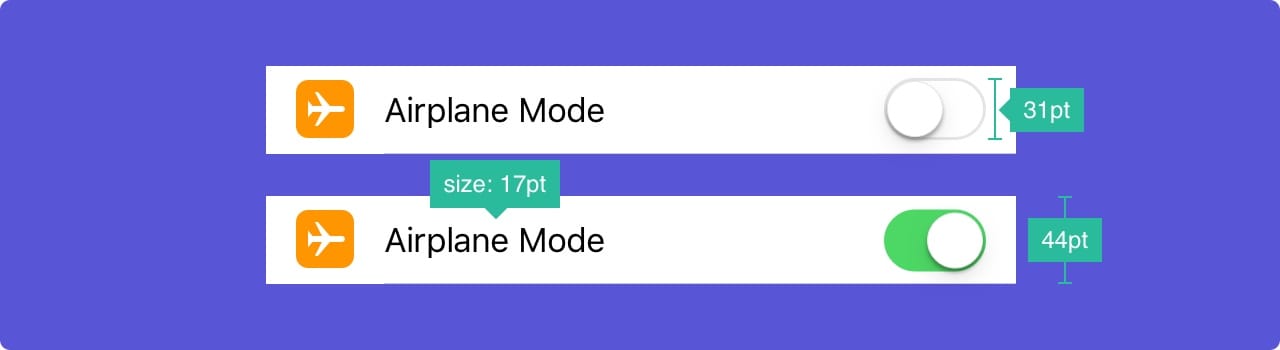
システムフォントは、20 pt未満のフォントサイズではSF Pro Text、20 pt以上のフォントサイズではSF Pro Displayと呼ばれるようになりました。 システムフォントを使用する場合、ユーザーの好みに応じてフォントをカスタマイズできる動的フォント(動的タイプ)にアクセスできることに注意することが重要です。

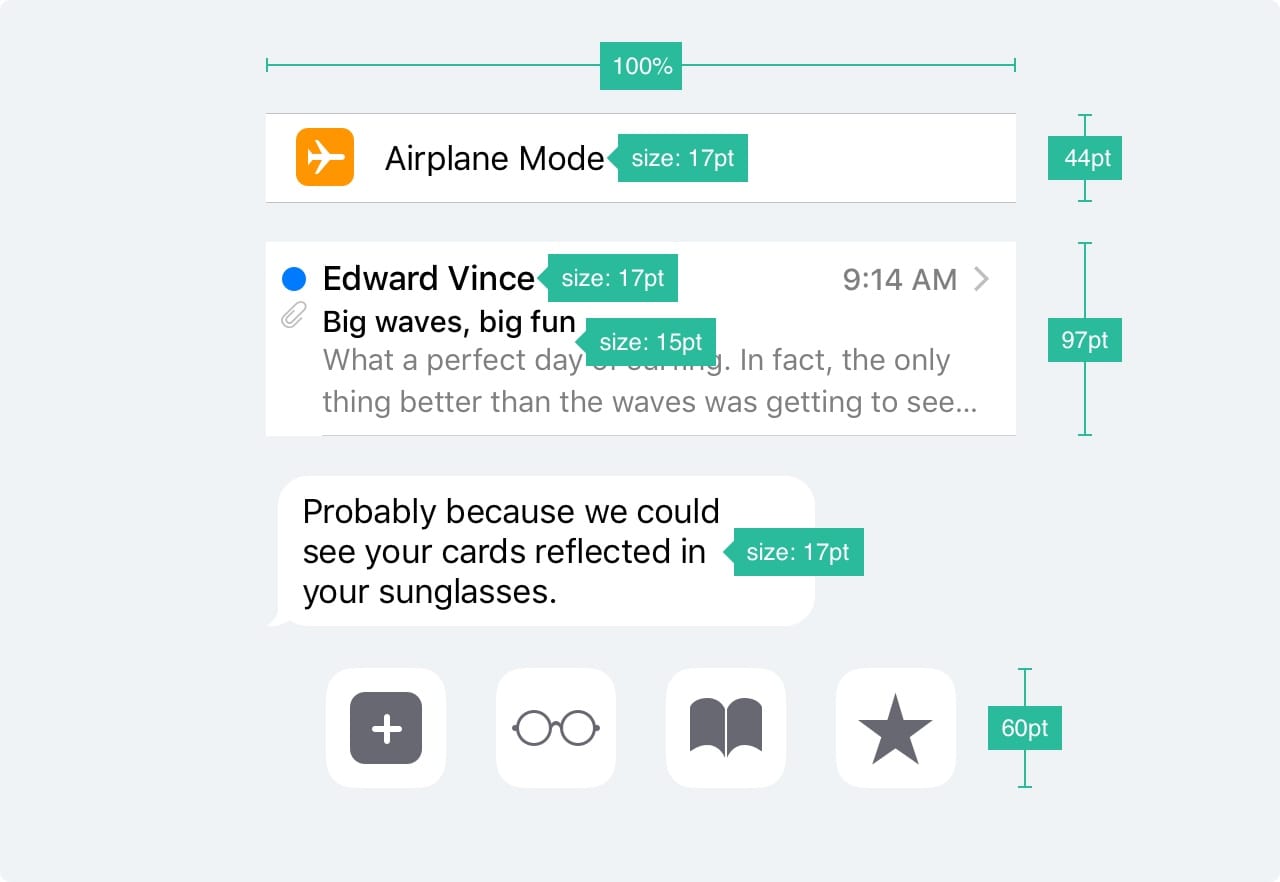
ボタンとフォントサイズ
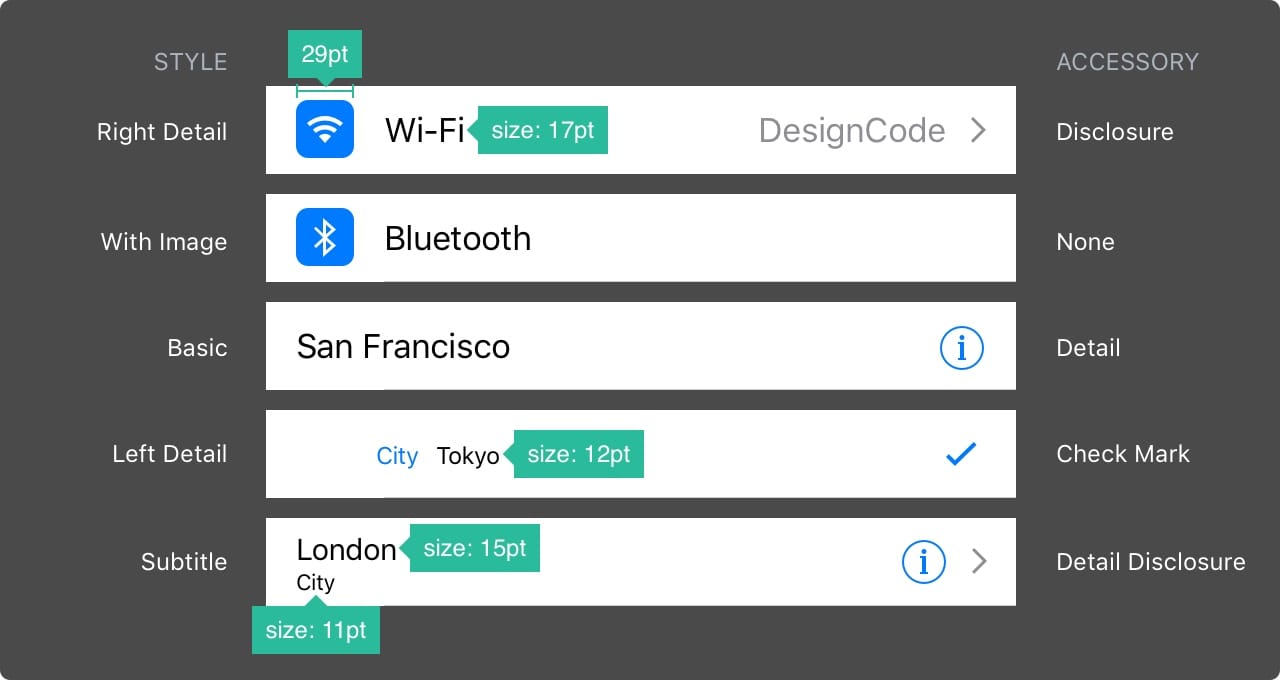
主なルール:ボタンには44pt、小さなテキストには12pt、コンテンツには17pt、見出しには20pt +。

要素間の距離と位置
主なルールは、画面の端から要素間で8ptインデントすることです。 これにより、十分な空気が作成され、ページ上のコンテンツの認識が容易になり、テキストが読みやすくなります。 また、UI要素とテキストは共通のベースラインに配置する必要があります。

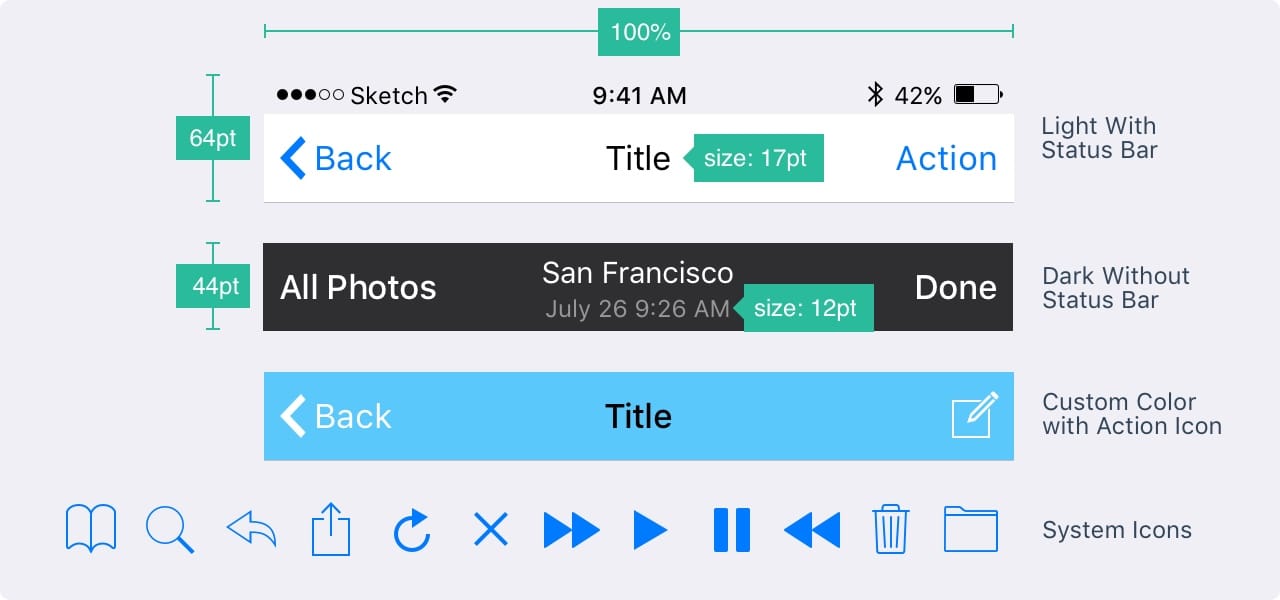
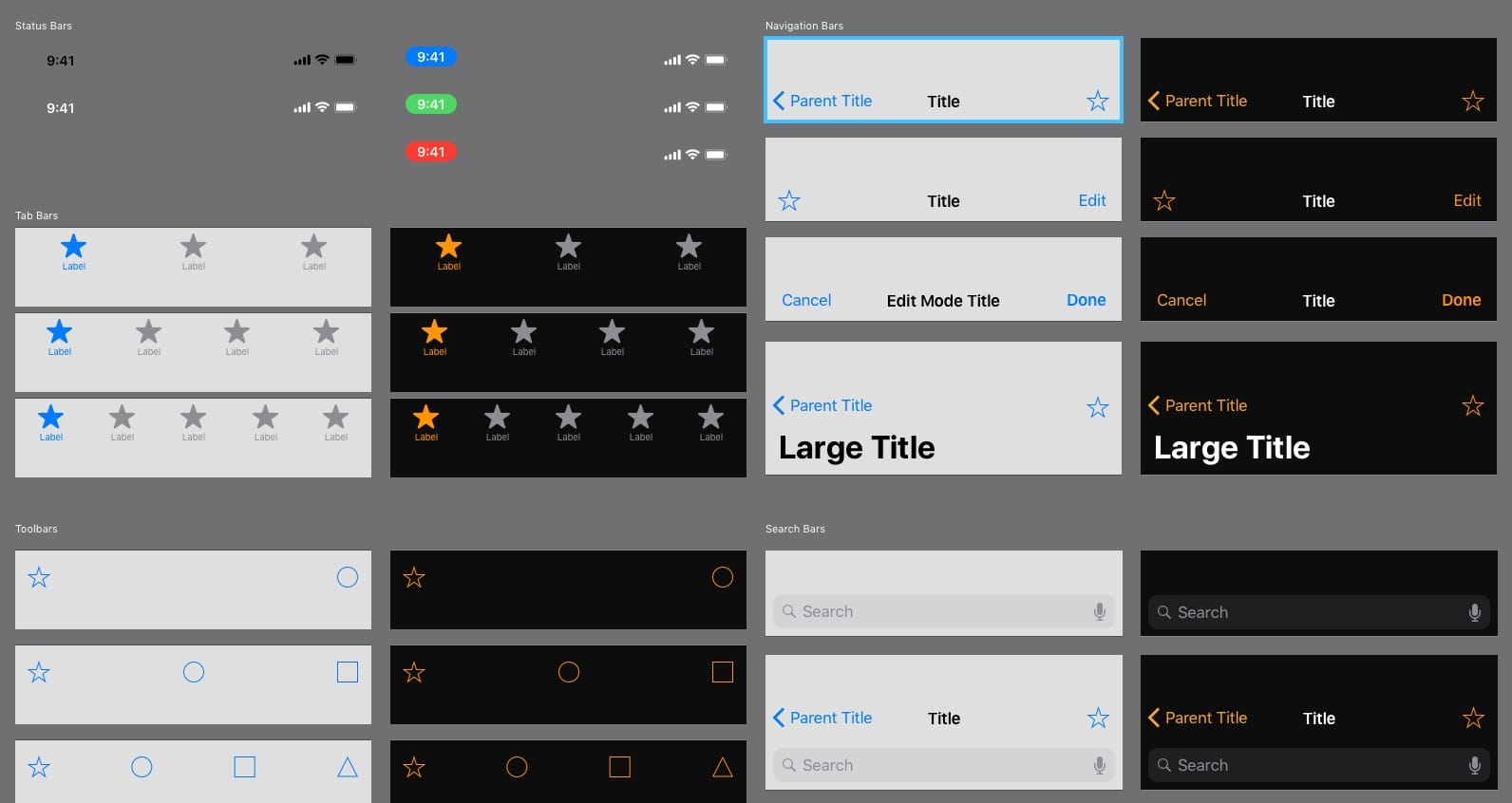
ステータスバー
これを実行できる画面にステータスバーを含めることをお勧めします。 ユーザーは、充電レベル、ネットワーク信号、時間などの重要な情報を表示する際に、これに依存しています。 テキストとアイコンは白でも黒でもかまいませんが、背景は任意の色にすることも、ナビゲーションバーと統合することもできます。

ナビゲーションバー
ナビゲーションバーを使用すると、画面情報にすばやくアクセスできます。 バーの左部分は「戻る」、「プロファイル」、「メニュー」のボタンを配置するために使用でき、右部分は「追加」、「変更」、「完了」のアクションのボタンに使用できます。 システムアイコンの1つを使用する場合、それらのアセットを作成する必要がないことが重要です。
ステータスバーと同様に、背景は任意の色に設定でき、通常はテキストが常に読み取られるように微妙なぼかしがあります。 ナビゲーションバーとステータスバーを一緒に作成すると、両方の背景が結合されます。

検索する
ページに多くのコンテンツがある場合、コンテンツを検索する機能を追加する必要があります。

ツールバー
ツールバーは、アクティブなボタンを配置し、画面のステータスを表示する追加の場所として使用されます。

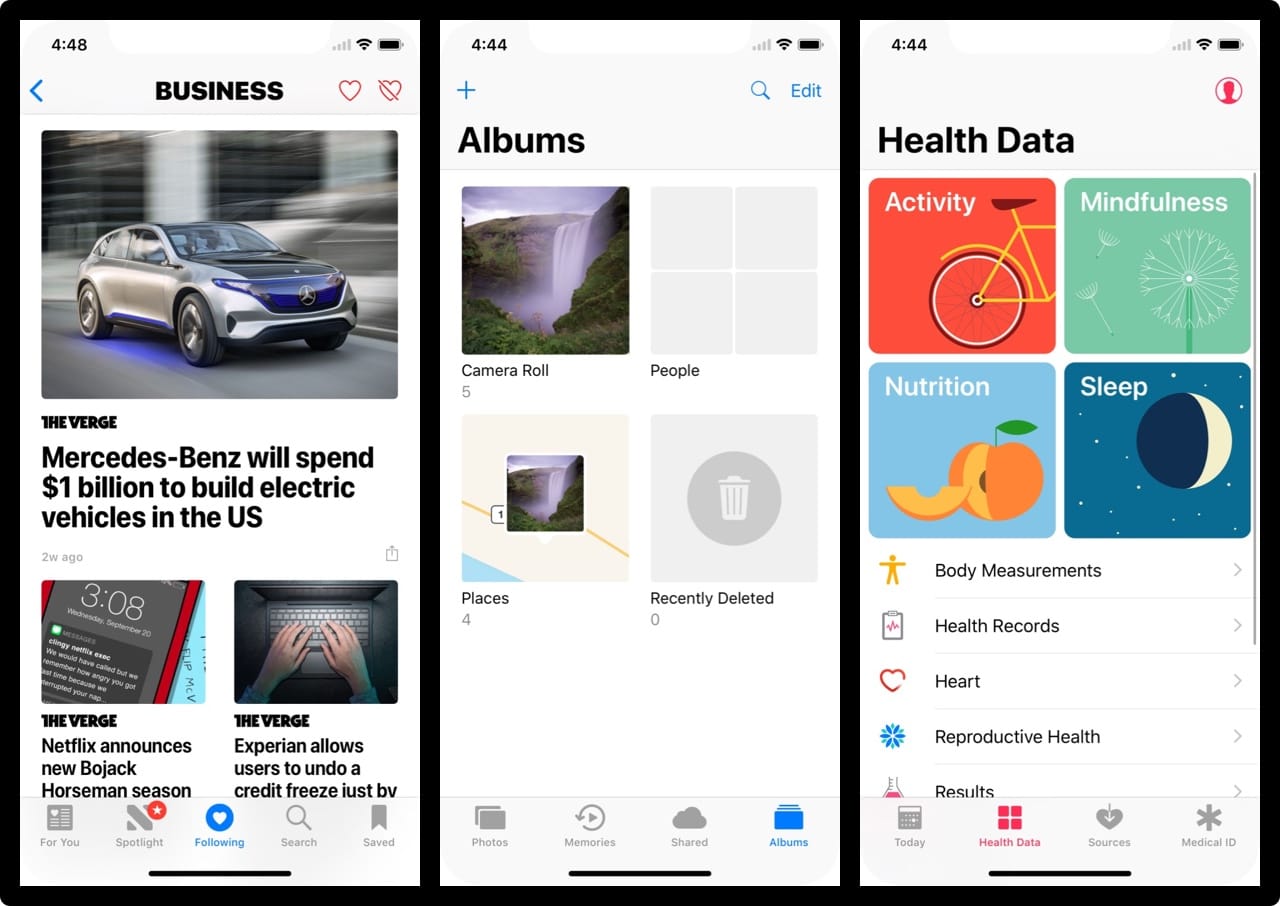
タブバー
タブバーは、画面間のメインナビゲーションです。 いくつかのアイテムしかない場合は、ハンバーガーメニューを避けます。 メニューはすぐに表示され、このメニューの項目のクリック数が増加します。これは、明らかな方が常に優れているためです。 さらに、メニューアイコンにテキストを追加することをお勧めします。これは、特に標準ではない場合、ほとんどのユーザーが文字を認識できないためです。

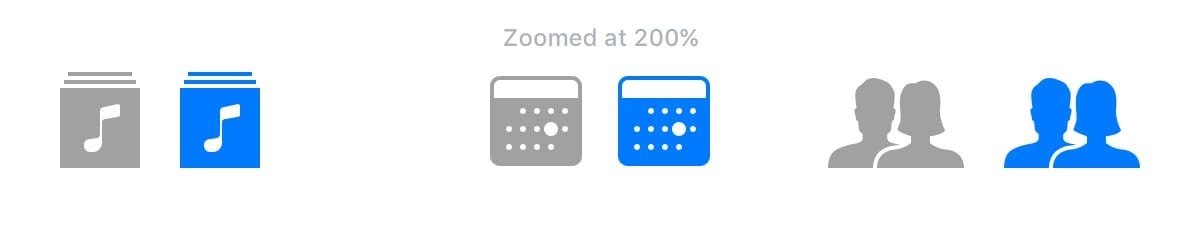
州
メニュー項目がアクティブでない場合、アイコンはグレー表示されるはずです。 たとえば、写真のように-彼らはあまり注目を集めていません。

テーブルビュー
表形式ビューは、コンテンツのスクロールに最も一般的に使用されるビューです。 多くのアプリケーションはテーブル表示形式を使用します。 このビューは標準であり、最小要素までカスタマイズ可能です。

基本スタイル
基本レベルでは、事前定義されたスタイルと機能のセットを使用できます。

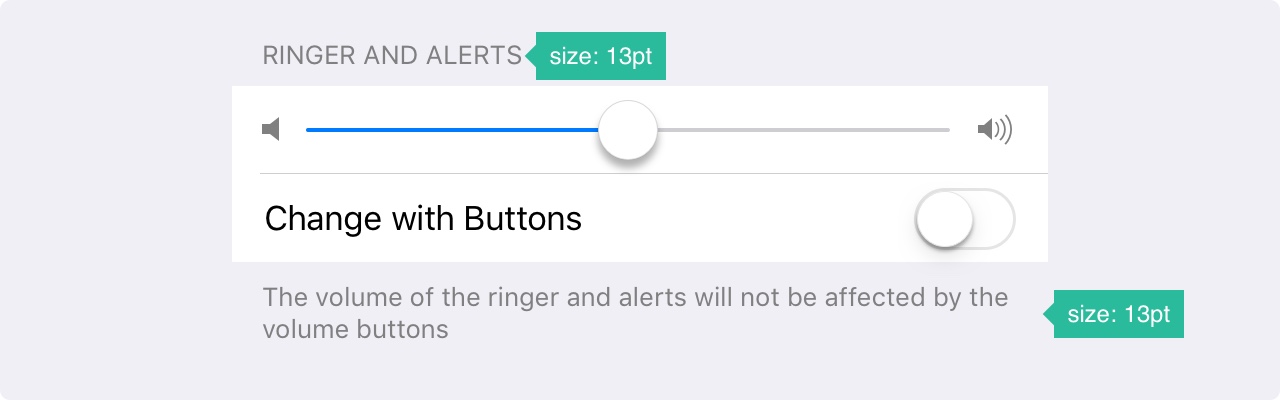
セクション
要素は、上の見出しと下の説明でグループ化できます。

コレクションビュー
コンテンツを行と列ごとにタブレットの形で配置する必要がある場合は、コレクションビューを使用できます。 彼は夢のレイアウトを作成するのに役立ちます。

コレクションビューのレイアウトオプション
複数のコレクションがある場合は、コレクションビューの組み合わせを作成できます。 可能性は無限です。

モーダルウィンドウ
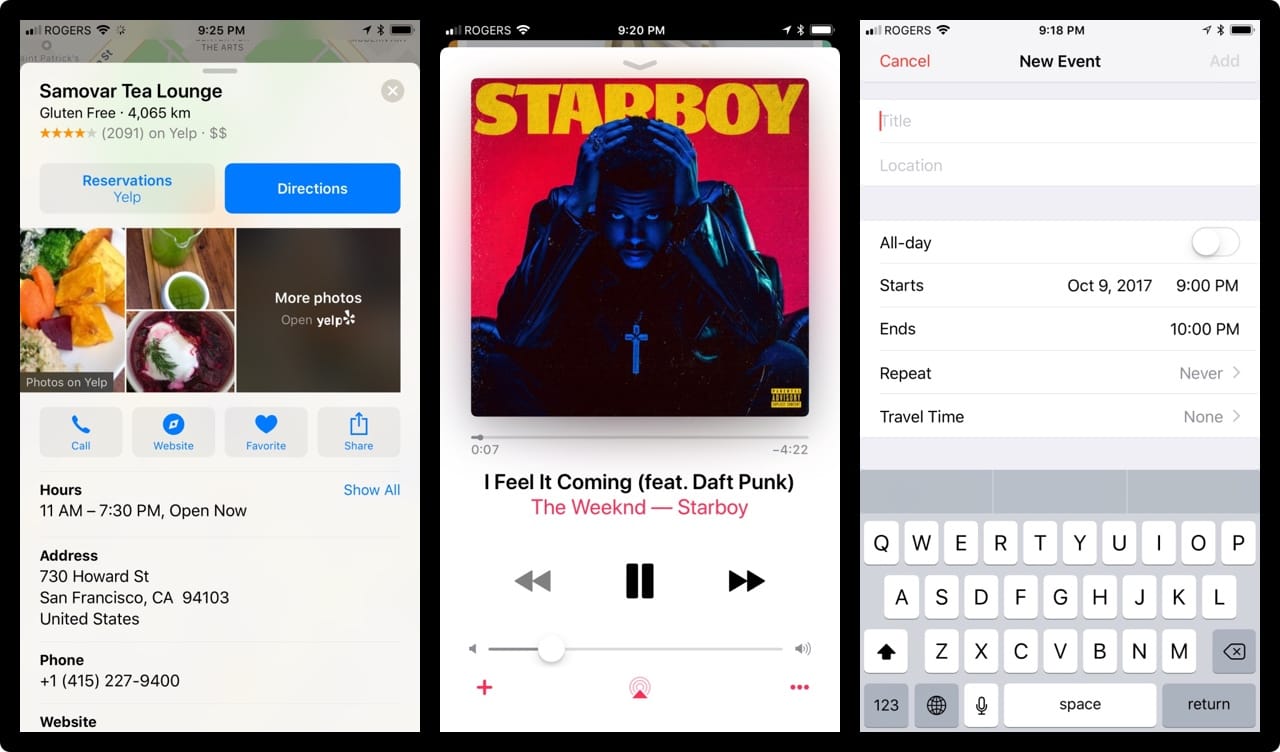
警告ダイアログボックスは、重要な情報を伝えるために使用され、ユーザーがすぐに対処する必要があります。 このタイプのダイアログには、簡潔で簡潔な情報が含まれている必要があり、アクションは明白である必要があります。

モーダルアクティビティウィンドウ
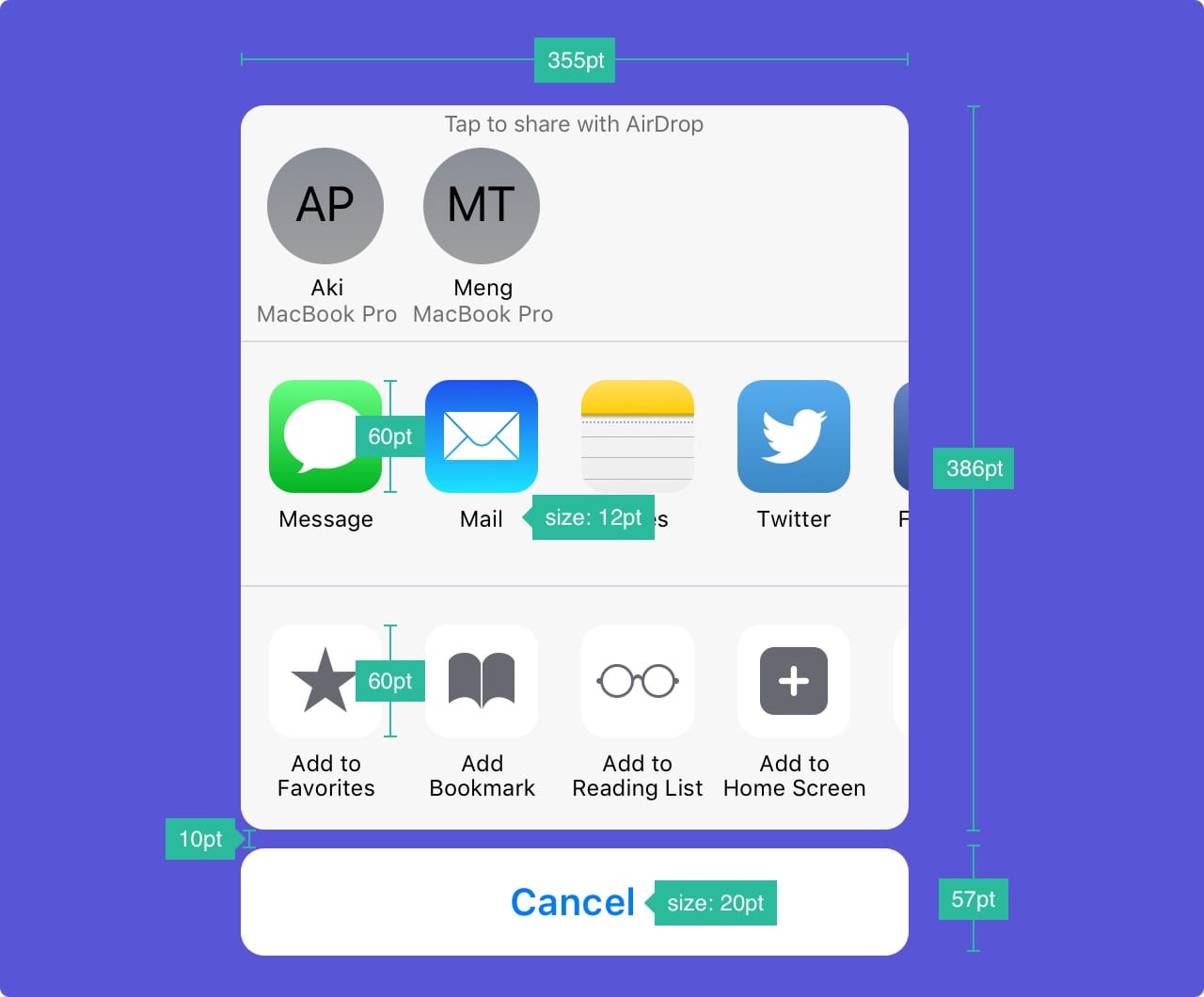
アクティビティダイアログボックスでは、Airdrop、さまざまなアプリケーション(メール、Facebook、Twitterなど)を介してコンテンツ(テキスト、画像、リンク)を交換したり、お気に入り、ブックマークなどに追加したりできます。ウィンドウの外観を構成することはできませんが、機能することはできます。

全画面モーダルウィンドウ
たくさんの情報がある場合は、フルスクリーンでモーダルウィンドウを使用できます。 このようなウィンドウは通常、アニメーションの助けを借りて開閉します(移動、表示、非表示、裏返し、スクロールできます)。 他のモーダルウィンドウと同様に、これらも非常に短くて容量が大きく、非表示にする必要があります。

キーボード
キーボードは、テキストフィールドに情報を入力するために使用されます。 リンク、メール、電話番号、絵文字など、さまざまな種類の情報を入力するために簡単にカスタマイズできます。 明るいテーマまたは暗いテーマ、および確認ボタンの碑文を選択することができます(デフォルトは英語の「入力」または「戻る」です)。

ピッカー
選択肢が多い場合は、ピッカーを使用できます。 特に、3つのフィールド(日付、月、年)を一度に入力する必要がある場合に便利です。

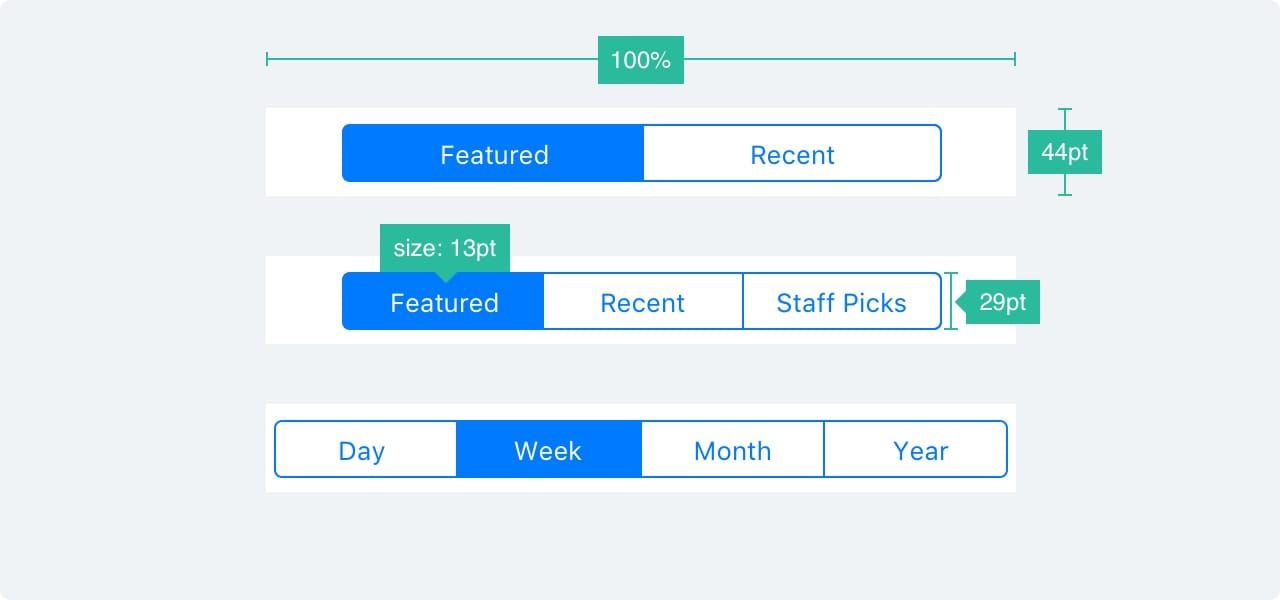
セグメント化された制御
Tab Barを使用してメインセクションを切り替える場合、このコントロールはセクションを切り替えるためのものです。

スライダー
スライダーは、あまり正確ではありませんが、サウンドや明るさなどのクイック設定に非常に便利なインタラクティブなコントロールです。

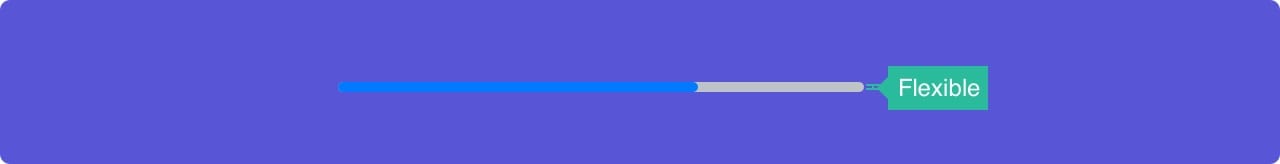
プログレスバー
進行状況バー要素には、アクションの進行状況が表示されます。 たとえば、Webページをロードするとき。 要素の高さを調整できます。

スイッチ
機能をすばやくオンおよびオフにするために使用します。 オン/オフ以外のコンテキストには適していません。

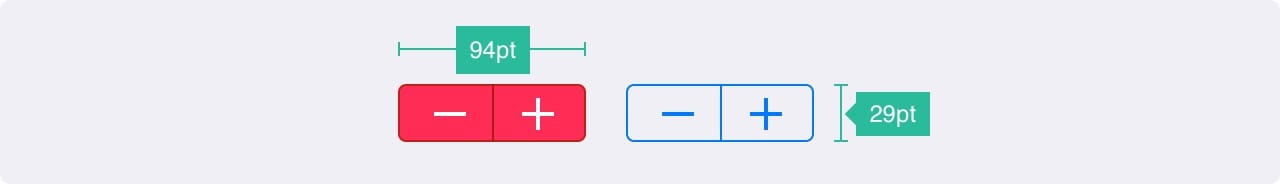
ステッパー
ステッパーは低速ですが、より正確にはスライダーです。 ユーザーは値を1ずつ増減できます。 境界線と塗りつぶしはカスタマイズ可能です。

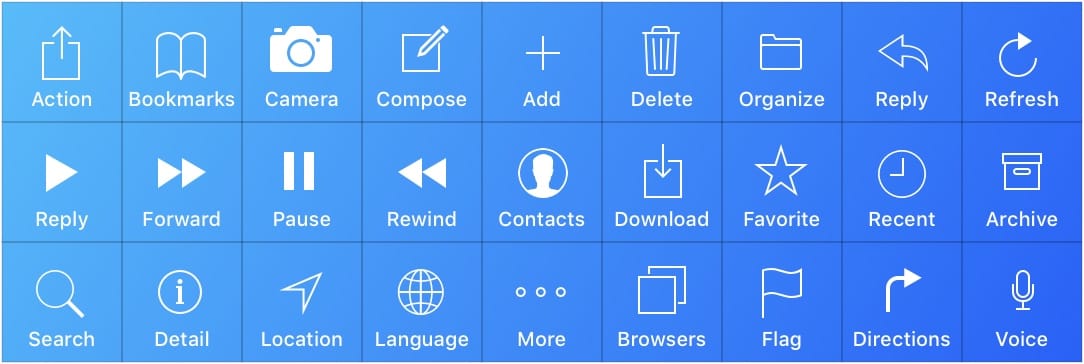
IOSアイコン
標準プラットフォームアイコン。 これらは一般的にiOSで使用され、ユーザーによく理解されています。 これらのアイコンを他の目的に使用するとユーザーが混乱する可能性があるため、iOSでの使用方法を知ることは非常に重要です。
アイコンを作成するときは、使い慣れたキャラクターを使用することが重要です。 さらに、10pt以上の小さなテキストで補足することをお勧めします。

推奨リソース
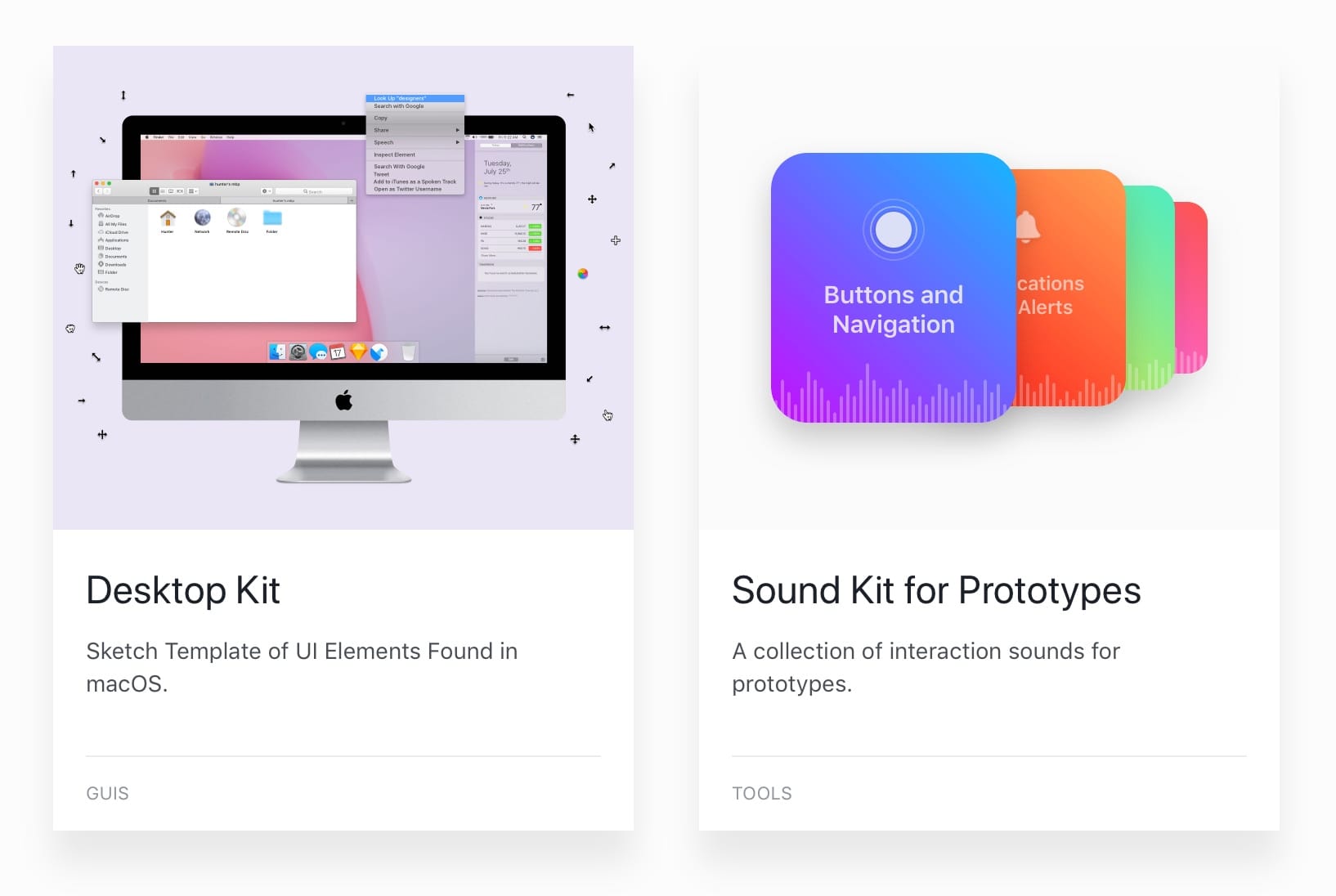
これらのテンプレートは、学習に役立つだけではありません。 これらを使用して、ニーズに合わせてカスタマイズできます。
Apple iOS 11 GUIキット
iOS用のデザインを作成する場合、ステータス、ナビゲーション、タブバーなどの標準要素を使用する必要があります。

GREAT SIMPLE STUDIO IOS 11 GUIキット
.

260 , . .

iOS, SoundKit, .

iPhone X. , , iPhone X.

, , iOS. , Apple. .
IOS IVO MYNTTINEN
iOS , .
UX/UI ,