
みなさんこんにちは!
Googleフォームは、フィードバックを収集するためのフォームを作成するためのデザイナーツールです。 シンプルなインターフェース、テーブル内のデータ収集、サイトとの統合。 最小限の時間費用で必要な場合。 一般的に、使用していない場合はお勧めします。
残念ながら、制限があります:
- Googleアナリティクスカウンターをフォームに個別に追加することはできません。 技術的にも、フォームはGoogleドメインでホストされるため、ユーザーIDは依然として異なります。
- サイトとの統合は、iframeを介してのみ可能です。 これらは大きな制限です-iframe内のイベントを追跡することはできません。
したがって、痛みが現れます:
- マーケティング担当者の魂は、それぞれのコンバージョン数「フォーム送信」を含むトラフィックソースに関するレポートを必要とします。
- しかし、どのチャネルアプリケーションが変換されるかを理解せずに、フォームにトラフィックを注ぐ他の方法はありますか?
問題を解決します
これは、すべての病気に対する単一の薬ではなく、GoogleフォームとGoogleアナリティクスを統合するための実用的なケース、つまりテクノロジーを探索するための指示であるとすぐに言わなければなりません。
アルゴリズム:
- 新しいフォームを作成する
- データが事前に入力されたフォームを公開するためのリンクを取得します
- 調査結果を収集するテーブルを作成する
- Googleアナリティクスと同期するスクリプトを追加します
- フォームをサイトに接続します
- Googleアナリティクスで目標を設定する
フォームのカスタマイズ
フォーム作成
Googleドライブを開き、ニーズに合わせて新しいフォームを作成します。
「 アプリケーション番号 」フィールドを追加します。このフィールドに、値cid-Googleアナリティクスのクライアントの一意の識別子(クライアントID)が自動的に追加されます。

事前に入力されたフィールドを含む出版物へのリンクを取得します
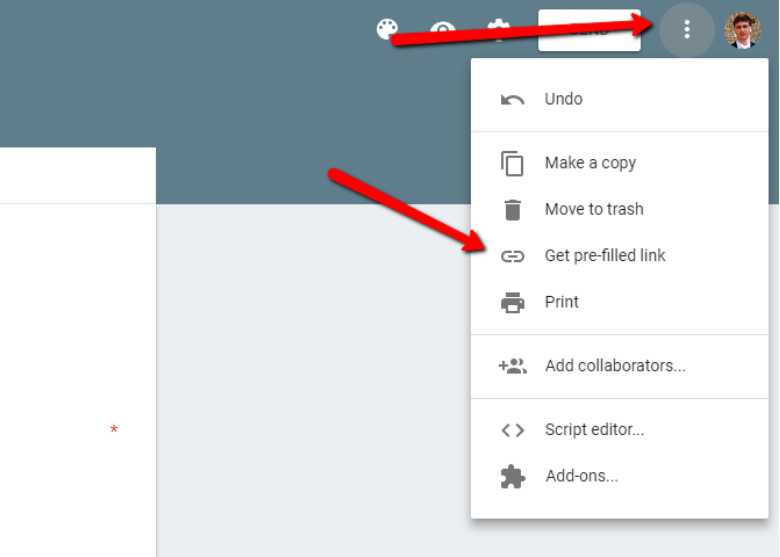
メニューを開き、[ 事前入力済みのリンクを取得 ]を選択します。

フォームに新しいタブが開き、リンクを使用して事前入力するフィールドに入力する必要があります。 フィールド「 Your application number 」に値test1を書き込み、「 送信 」をクリックします。
このサービスは、次のようなフォームへのリンクを提供します。
docs.google.com/forms/d/e/1FAIpQLSdh9ZudNKvUYPfY9paH48fUGAW-bx-Rdg7vK0HyOXZVXr4H4Q/viewform?usp=pp_url&entry.1658302485=test1
entry.1658302485リンクのパラメーターに注意してください。 つまり、これらのパラメーターを使用して、フォームが開かれたときにフォームに自動的に表示される値を設定できます。
注意! これらのフィールドには、他のentry.XXXXXXXX識別子があります 。
素晴らしい、リンクを維持してください。
結果を保存するためのテーブルを作成する
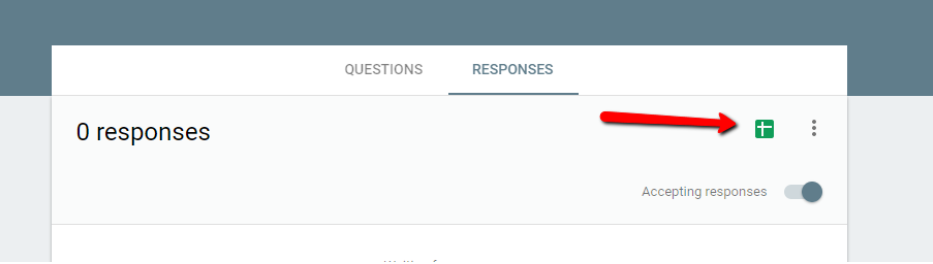
フォーム編集ページでタブを開き、「回答」セクションに移動して、「表」アイコンをクリックします。 「新規作成」項目を選択し、任意のテーブル名を書きます。

したがって、フォームに入力するとき、結果はこの表に分類されます。
Google Analyticsと同期するスクリプトを追加する
フォームが正常に完了したことをGoogleアナリティクスに通知するには、 Measurement Protocolを使用する必要があります。 つまり、イベントをGAに送信し、既にGAでこのイベントのターゲットトラッキングを設定する必要があります。
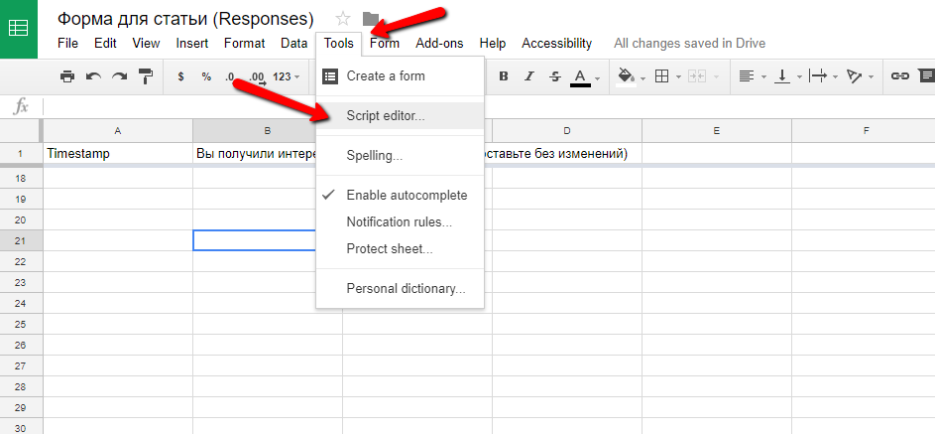
フォームの応答を含むテーブルで、メニュー-ツール-スクリプトエディターを開きます。

挿入機能:
function sendToGa(e) { var timestamp = new Date().getTime(); var counter_id = "UA-100347089-2"; /* ID Google Analytics */ var mesurement_url = "https://www.google-analytics.com/collect?v=1&tid="+ counter_id +"&cid="+ e.values[2].replace('_','.') +"&t=event&ec=google_form&ea=submit&z="+timestamp; var response = UrlFetchApp.fetch(mesurement_url); Logger.log(e); }
保存- フロッピーディスクアイコンまたはCTRL + S
フォームに入力した後、毎回この関数が機能する必要があります。
[ トリガー ]アイコンをクリックします。

関数を選択し、スプレッドシートから->送信時に設定します。
[保存]をクリックして、ユーザーに代わってスクリプトの実行を許可します(アクセス許可に関するダイアログを含むウィンドウが表示されます)。
サイトに追加する
JSを使用してiFrame経由でフォームを接続します。
Google ClientID(cid)は、Google Analytics Trackerから取得できます。 つまり、スクリプトをGAカウンターの下に配置する必要があります(タグマネージャーを使用してGAを接続した場合、GAタグの後にタグを実行する順序を構成する必要があります)。
スクリプト(コメントに注意を払う):
ga(function(tracker) { /* cid Gogle Analytics . _, - - . */ cid = tracker.get('clientId').replace('.','_'); /* */ /* iframe */ form_f = document.createElement('iframe'); form_f.style = 'border:0px;width:100%;'; form_f.id = 'my_google_form'; form_f.scrolling = 'no' /* src cid : 1) . 2) entry.1658302485 (. ) */ form_f.src = 'https://docs.google.com/forms/d/e/1FAIpQLSdh9ZudNKvUYPfY9paH48fUGAW-bx-Rdg7vK0HyOXZVXr4H4Q/viewform?usp=pp_url&entry.1658302485='+ cid; /* iframe div c id="form_div" */ document.getElementById('form_div').appendChild(form_f); });
次に、サイトのページで、Googleフォームを含むiFrameを追加するブロックを追加する必要があります。
<div id="form_div"></div>
したがって、iframeがロードされ、そこにユーザーのcidがプルされます。
作業フォームの例: l.englishdom.com/test-form
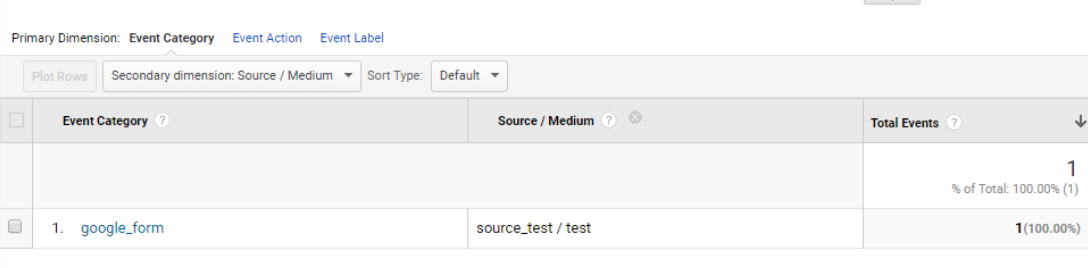
フォームを送信すると、イベントがGoogleアナリティクスに送信されます(カテゴリ:google_form、アクション:submit)。

このイベントのコンバージョントラッキングを設定できます。
したがって、実装後しばらくして、訪問者がどの情報源からフォームへの入力に変換されるかがわかります。
頑張って
リーダーボーナス
オンライン講座
オンラインコースを使用して3か月間の英語学習を無料でご利用いただけます。 これを行うには、2017年12月31日までリンクをたどるだけです。
Skype経由で個別に
ITプロフェッショナル向け英語コースの個別レッスンでお会いできることを嬉しく思います。
無料の入門レッスンを受講して、知識レベルに関する包括的なフィードバックを得てから、好みの教師とトレーニングプログラムを選択してください。