列のすべての記事は、リンク#xamarincolumnで 、またはカットの下の資料の最後で見つけて読むことができます。


OAuthの動作についてはすでにご存じのことを前提としていますが、そうでない場合は、 Habréに関するこの良い記事をお勧めします 。 つまり、OAuthを承認すると、ユーザーは最終的なURLに移動するまで、あるWebページから別のWebページにリダイレクトされます(通常2〜3ステップ)。 この最終的な遷移は、WebViewレベルでアプリケーション(自分でロジックを記述した場合)で捕捉され、必要なデータ(トークンとその有効期間)がURLで直接指定されます。
OAuthユーザー認証を提供する人気のあるサービスの小さなリスト:Odnoklassniki、Mail.ru、Dropbox、Foursquare、GitHub、Instagram、LinkedIn、Microsoft、Slack、SoundCloud、Visual Studio Online、Trello。
Xamarin.Auth
XamarinでOAuthを使用するために、1年以上開発されており、必要なすべてのメカニズムを備えたシンプルで便利なXamarin.Authライブラリに注目します。
- 認証ページを使用したブラウザーの表示
- フロー管理と承認プロセスのリダイレクト
- 適切なデータを取得する
- ユーザー情報を取得するなど、追加のサービスリクエストのメカニズムを提供する
Xamarin.Authは、ユーザー資格情報を安全なストレージに保存する機能もサポートしています。 一般に、必要な機能を備えた成熟した高品質のコンポーネント。
Xamarinコンポーネントのバージョンは古く、更新されていないため、NugetからXamarin.Authをインストールすることをお勧めします。

FacebookとVKontakteのSDKを使用した認証について以前に説明したことを思い出してください。 この例では、すべての承認ロジックをプラットフォームプロジェクトに組み込み、PCLにはインターフェイスのみを残しました。 OAuthについては、Xamarin.Auth自体でのPCLサポートにもかかわらず、同じ方法で進みます。
Xamarin.Authに加えて、ブルーノベルナルドのXamarin.Forms.OAuthライブラリもお勧めします。 古典的なXamarinを使用している場合でも、このプロジェクトのソースコードでは、さまざまなサービスの多くの既成の構成を見つけることができます。
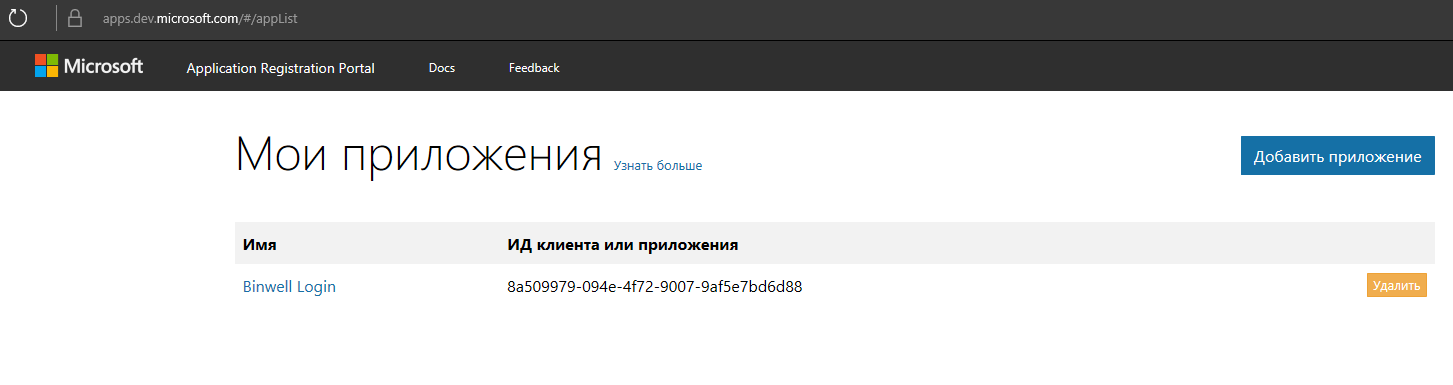
OAuthの仕組みの例として、Microsoftを使用した承認を有効にします。 まず、Webサイトhttps://apps.dev.microsoft.comでアプリケーションを作成し、そこにクライアントID(クライアントまたはアプリケーションID)を取得します。

PCLで認証を接続します
PCLレベルでは、すべてが通常通りです。プラットフォームサービス用の単純なIOAuthServiceインターフェイスを作成し、プロジェクトに新しい依存関係を追加しません。
public interface IOAuthService { Task<LoginResult> Login(); void Logout(); }
もちろん、承認ページ内でDependencyService.Get<IOAuthService>().Login()
およびDependencyService.Get<IOAuthService>().Logout()
への呼び出しを追加する必要があります。
複数のOAuthサービスのサポートを追加しても問題はありません。 これを行うには、 providerName
引数( string
、 int
またはenum
型)をLogin()
およびLogout()
メソッドに追加し、その値に応じてサービスプロバイダーを選択します。
プラットフォームの実装
前述したように、Xamarin.AuthライブラリをNugetから各プラットフォームプロジェクト(この場合はiOSとAndroid)に追加する必要があります。 次に、各プラットフォームのIOAuthService
実装を記述し、 Dependency
として登録します。
次に、必要なパラメーターを使用してOAuth2Authenticator
クラスのインスタンスを作成するだけです。
var auth = new OAuth2Authenticator ( clientId: "_CLIENT_ID", scope: "wl.basic, wl.emails, wl.photos", authorizeUrl: new Uri("https://login.live.com/oauth20_authorize.srf"), redirectUrl: new Uri("https://login.live.com/oauth20_desktop.srf"), clientSecret: null, accessTokenUrl: new Uri("https://login.live.com/oauth20_token.srf") ) { AllowCancel = true };
それでは、認証完了ハンドラーを切断しましょう。
auth.Completed += AuthOnCompleted;
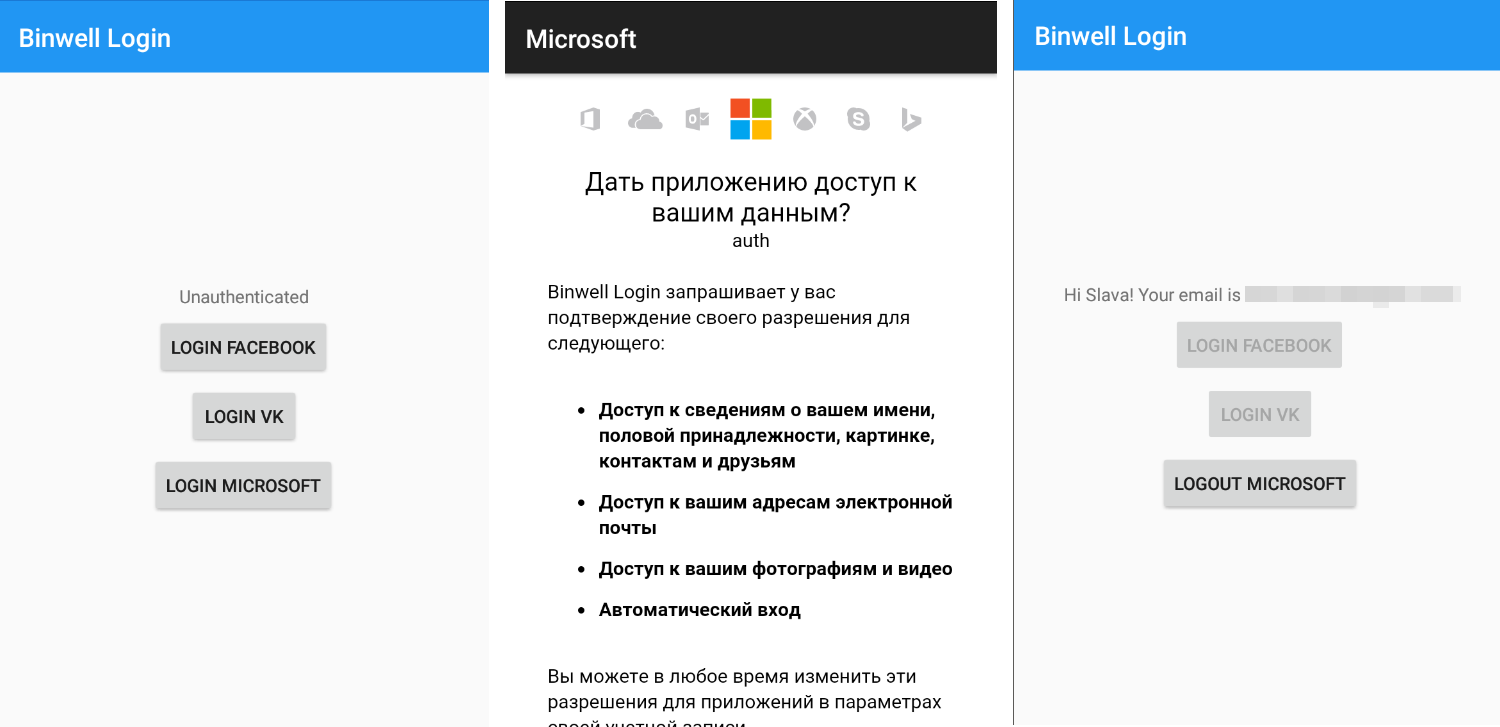
すべて、 auth.GetUI()
メソッドを通じて取得した、承認用の組み込みWebブラウザーを使用してモーダルウィンドウを表示できます。 iOSでは、次のようなことができます。
UIApplication.SharedApplication.KeyWindow.RootViewController.PresentViewController(auth.GetUI(), true, null);
Androidでは、Xamarin.Formsを使用する場合、コードは次のようになります。
Forms.Context.StartActivity(auth.GetUI(Forms.Context));
認証に成功すると、 AuthOnCompleted()
メソッドがAuthOnCompleted()
れます。iOSの場合は、ブラウザーでモーダルウィンドウを非表示にする必要があります(Androidで非表示になります)。
UIApplication.SharedApplication.KeyWindow.RootViewController.DismissViewController(true, null);
これで、必要なデータを取得できます( expires_in
とその有効期間(秒expires_in
) expires_in
)
var token = authCompletedArgs.Account.Properties["access_token"]; var expireIn = Convert.ToInt32(authCompletedArgs.Account.Properties["expires_in"]); var expireAt = DateTimeOffset.Now.AddSeconds(expireIn);
そして最後のステップは私たちのために残っていました-メールやアバターへのリンクなど、ユーザープロファイルから高度な情報を取得します。 このため、Xamarin.Authには特別なクラスOAuth2Request
があり、これを使用してこのような要求を行うのに便利です。
var request = new OAuth2Request("GET", new Uri("https://apis.live.net/v5.0/me"), null, account); var response = await request.GetResponseAsync();
これで、ユーザーデータを含むJSONを受け取り、アプリケーションに保存して表示できます。
if (response.StatusCode == HttpStatusCode.OK) { var userJson = response.GetResponseText(); var jobject = JObject.Parse(userJson); result.LoginState = LoginState.Success; result.Email = jobject["emails"]?["preferred"].ToString(); result.FirstName = jobject["first_name"]?.ToString(); result.LastName = jobject["last_name"]?.ToString(); result.ImageUrl = jobject["picture"]?["data"]?["url"]?.ToString(); var userId = jobject["id"]?.ToString(); result.UserId = userId; result.ImageUrl = $"https://apis.live.net/v5.0/{userId}/picture"; }
ご覧のとおり、複雑なことは何もありません。 問題は、承認プロセスのURLを正しく登録することです。 まあ、 expires_in
フィールドには秒単位の時間が含まれていることを思い出してexpires_in
(これはよくある質問をexpires_in
ます)。

実際のプロジェクトでは、エラーハンドラーをauth.Error
イベントに割り当てることをお勧めします。 auth.Error
ば、問題が解決策なしに残されることはありません。
おわりに
本日、ユーザーを認証し、外部サービスを通じてユーザーに関する基本的な情報を取得するための一般的なすべての方法のレビューを完了しました。 説明したメカニズムは、Xamarin.Formsと従来のXamarin iOS / Androidの両方に適しています。 すべての例を含むプロジェクトの完全なソースコードは、リポジトリにあります。
https://bitbucket.org/binwell/login
記事へのコメントで質問して、連絡を取り合いましょう!
著者について
著者の他の記事:
- モバイルアプリケーションのテストに最適な7つのデバイスファーム
- 自動化されていない、または実際のプロジェクトのXamarinについて自動化する
- XamarinアプリケーションのOAuth認証
- Microsoft devopsパイプラインを使用したモバイルソフトウェアの展開
- 人の役目を果たすDevOps
- Xamarinアプリケーション用の便利なREST
- Microsoft AzureとXamarin.Formsに基づいたMVP(最小限の実行可能な製品)の迅速な作成
- Xamarin.Formsのクッキング:環境のセットアップと最初のステップ
- Xamarin.Formsパフォーマンスの改善
- Xamarin.Formsで画面状態を操作する
- Xamarin.Forms用のFacebook SDKの接続
- Xamarin.FormsのVK SDKを接続します