
これは、JavaScriptの約束の別の紹介として小坂真理子が書いた記事の翻訳です。 彼女は、約束に関するさまざまな記事を読みながら、ノートにイラストのドラフトを作成しました。 さらに詳しく勉強したい場合は、最後に役立つリンクのリストがあります。
最近、MarikoはJavaScriptを使用して外部データへのアクセスを提供する機能を作成する方法の議論に参加しました(非同期であるはずです)。 彼女は次のように言った。「さあ、
fetch()
使ってみましょう...コードで...ええと...」 マリコによると、彼女の脳はbrain迷に陥り、彼女は言った:「正直に、私はあなたが何を意味するのか分からない...」
彼女は何度も約束に基づいてコードを書かなければなりませんでしたが、何らかの理由で頭の中で必要なパズルがつながっていませんでした。 彼女は本質を「入力」しなかったことに気付きました。
この表現を説明するのがどれほど難しいかを説明することすらできません。「約束が戻ってくる」
しかし、これはおそらく「Promis」が何であるか理解していないためです。
-小坂真理子(@kosamari) 2017年1月13日
彼女のtwitterを閲覧すると、トレーニング中に視覚的なイメージを使用していることがわかります。このため、彼女はコードで使用されている概念を物理的な隠phorの形で描いています。 そこで、彼女は二重レベルの抽象化(プログラミング言語と第二言語としての英語)に対処しようとします。 したがって、彼女は今回は絵を描く必要がありました。
例として使用されるコードの抜粋を以下に示します。
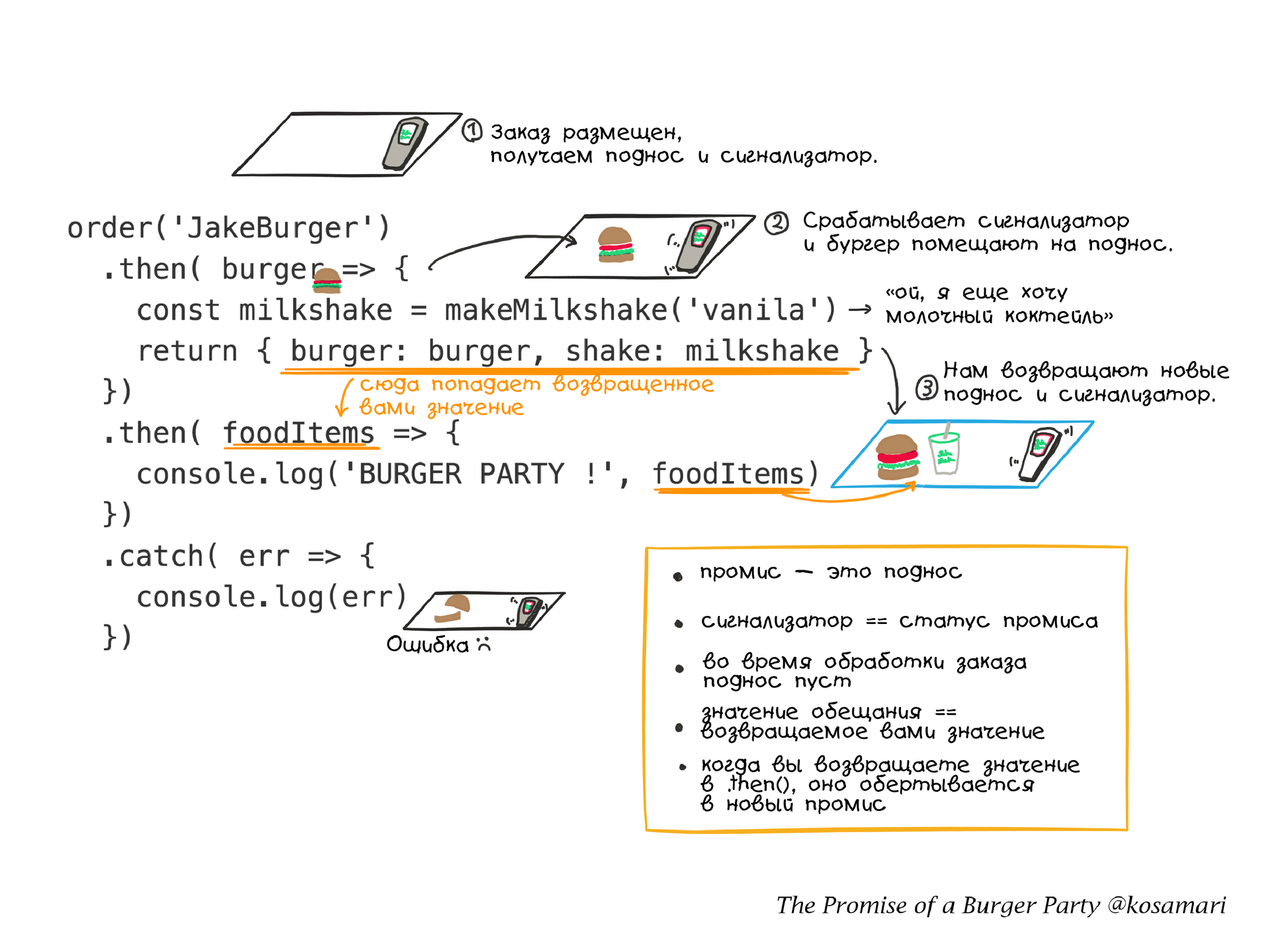
// function cookBurger (type) { ... } // function makeMilkshake (type) { ... } // , function order (type) { return new Promise(function(resolve, reject) { var burger = cookBurger(type) burger.ready = function (err, burger) { if (err) { return reject(Error('Error while cooking')) } return resolve(burger) } }) } order('JakeBurger') .then( burger => { const milkshake = makeMilkshake('vanila') return { burger: burger, shake: milkshake } }) .then( foodItems => { console.log('BURGER PARTY !', foodItems) }) .catch( err => { console.log(err) })
バーガーパーティーをしましょう
ハンバーガーJakeShackがあるPromise Square Parkへようこそ。 彼女のハンバーガーは非常に人気がありますが、注文するためのレジの数は限られているため、カウンターでの顧客の列は常に大きくなっています。 しかし、優秀なシェフはキッチンで働いており、複数の注文を同時に準備できます。
どちらかといえば、プロトタイプはニューヨークのマディソンスクエアパークとシェイクシャックでした。 彼らは非常においしい食べ物であり、キューは常に大きいです。
行動の約束
JakeShackはできるだけ早く注文を受け取るために、信号システムを使用しています。 買い手が注文の代金を支払うと、キャッシャーは支払いと引き換えにトレーとアラーム装置を発行します。

トレイは、準備ができ次第、おいしいハンバーガーがトレイに表示されるというJakeShackからクライアントへの約束であり、信号装置は注文のステータスを示します。 彼が黙っている場合、注文は保留中です。キッチンの料理人は注文の処理に忙しくしています。 画面が赤く点灯し、ビープ音が鳴ると、これは注文が確定(確定)したことを意味します。
「 組み立てられた 」状態に関連する小さなニュアンス。 これは「準備完了」の同義語ではありません。 これは、注文がキッチンで処理され、買い手が次に何をすべきかを決定する必要があることを意味します。 あなた(買い手)はおそらくカウンターの後ろで注文を取りたいと思うでしょうが、あなたが単に去ることも可能です。 決定はあなた次第です。
コードを見てみましょう。
order
機能を呼び出すと、「約束を返します」(信号装置を備えたトレイが提供されます)。 promiseが実行され、コールバック関数が呼び出されると、戻り値(ハンバーガー)がトレイに表示されます。

Promiseハンドラーを追加する
信号装置にラングがあるようです。つまり、カウンターに行って注文する必要があります。 さらに、2つのシナリオが考えられます。

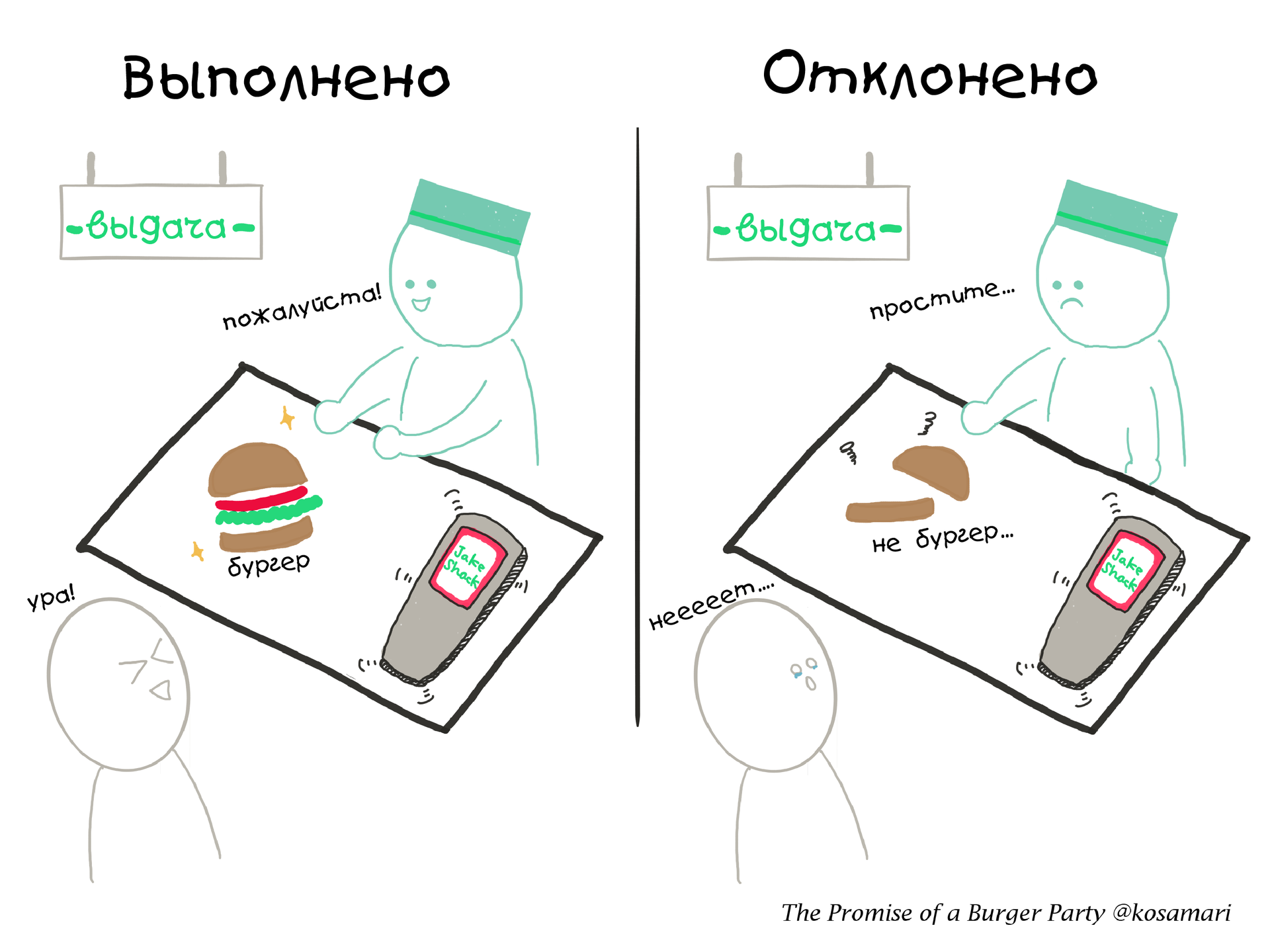
- 注文の準備ができました(約束があります)。 やった! ご注文の準備ができたら、料理人が新鮮でおいしい香りのハンバーガーを手渡します。 約束しました!
- 注文の準備ができていません(約束は拒否されました)。 キッチンでカツレツがなくなったようで、ハンバーガーの約束は完了しませんでした。 払い戻しを受ける!
両方の状況に対応する方法を次に示します。

.then()
は、2番目の引数として別の関数を取ります。これは拒否ハンドラとしても使用できます。 簡単にするために、
.catch()
のみを使用し
.catch()
。 両方のオプションの処理方法について詳しく知りたい場合は、 https : //developers.google.com/web/fundamentals/getting-started/primers/promises#error_handlingの記事をご覧ください 。
Promise Chain(チェーン)
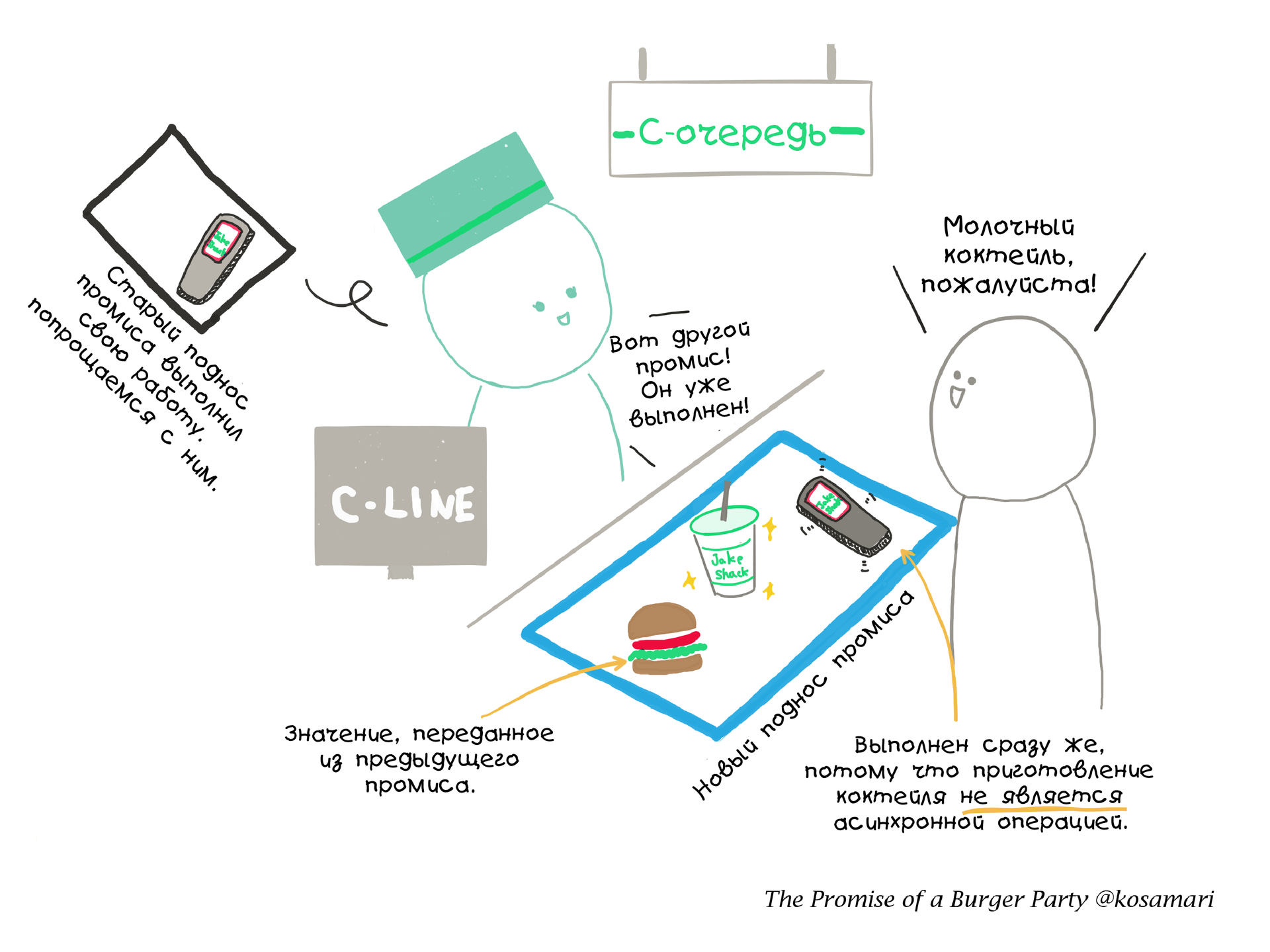
注文の準備はできていたが、ハンバーガーパーティーにはミルクセーキが必要だと決めたとします。 だから、あなたはCライン(飲み物の別のライン、より効率的な注文管理のためにShakeShackで実際に使用されています)にいます。 カクテルを注文すると、レジは別のトレイと別の信号装置を提供します。 ミルクセーキは非常に迅速に準備されるので、レジ係はトレイとともにすぐにそれを発行します。 信号装置が鳴るまで待つ必要はありません(既にこれを行っています!)。

それでは、コードの仕組みを見てみましょう。 一連の約束は、新しい
.then()
をコードに追加するだけです。
.then()
によって返される値は常に約束です。 各
.then()
はトレイとシグナルデバイスを返し、実際の戻り値は引数としてコールバック関数に渡されることを覚えておいてください。

これでハンバーガーとミルクセーキができました。バーガーパーティーの準備ができました。
余分なトリック!
Promiseには、クールなトリックを行うためのメソッドがいくつかあります。
Promise.all()
は、promise(要素)の配列を引数として取るpromiseを作成します。 この約束は、そのすべての要素が満たされたときに実行されます。 友人のために5種類のハンバーガーを注文したが、一度に1つずつハンバーガーを取りに行きたいと思ったとします。 この場合、適切なソリューションは
Promise.all()
です。
Promise.race()
は
Promise.race()
に似てい
Promise.all()
が、同時に、その要素の少なくとも1つが実行または拒否されるとすぐに、約束は実行または拒否されたと見なされます。 この動作により、try and grabスキームをエミュレートできます。 あなたが非常に空腹なら、ハンバーガー、チーズバーガー、ホットドッグを同時に注文できますが、キッチンから最初のものを取ります。 ただし、この場合、たとえばキッチンが閉じられたり、何らかの理由で作業が停止したり、ハンバーガーの約束が最初に拒否されたりすると、約束全体が拒否されます。
約束についても読むことができます: