
(注:1. Spineは、さまざまなゲームツールキットをサポートする2次元の骨格アニメーションを作成するための独自のクロスプラットフォームパッケージです。
2.注意、投稿には約38 MBの gif'okがあり、それらはすべて猫の下に隠れています。)
スプライトのスムーズな切り替えまたは回転を作成する方法は?
Spineまたは他のアニメーション補間ツールを使用して、スムーズで自然な切り替えと回転のスプライトを作成することは、多くの場合、難しい作業です。 アニメーションの順序を混乱させ、最終結果をひきつらせたり不器用にしたりする可能性があります。
通常、次のアプローチを使用します。たとえば、変形を使用して回転または切り替えの瞬間をマスクします。たとえば、アセットが回転またはスプライトが切り替えられたときに、キーフレーム(スプライトスケールを増減)の間にアニメーションに弾性効果を追加します。
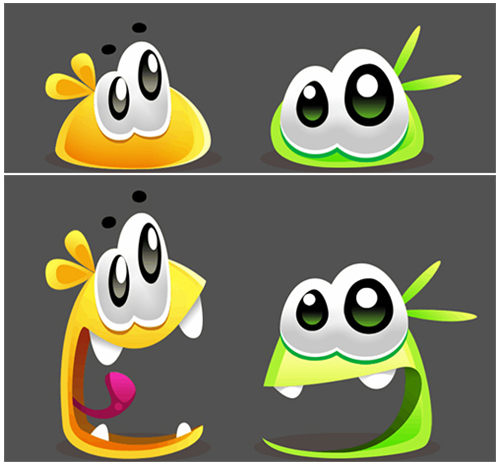
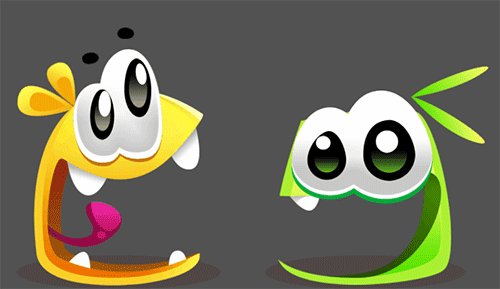
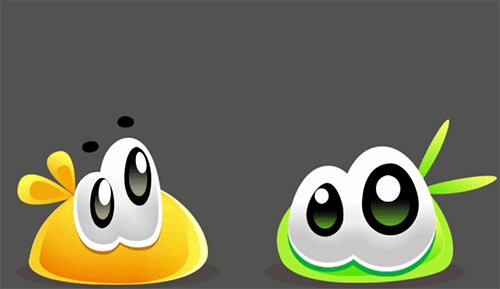
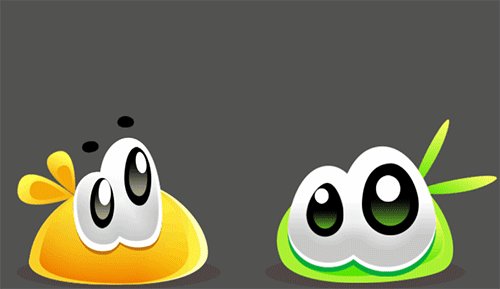
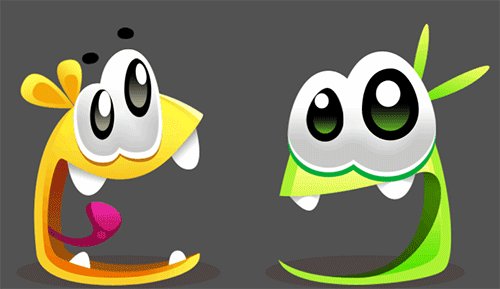
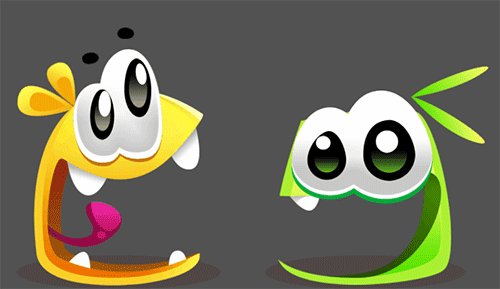
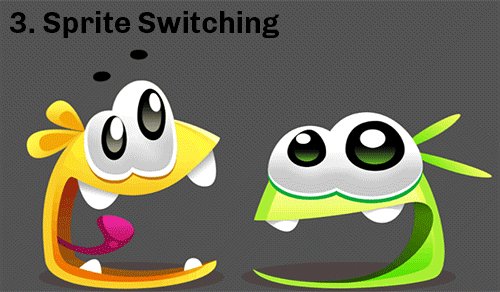
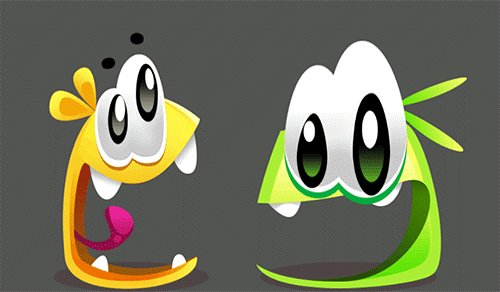
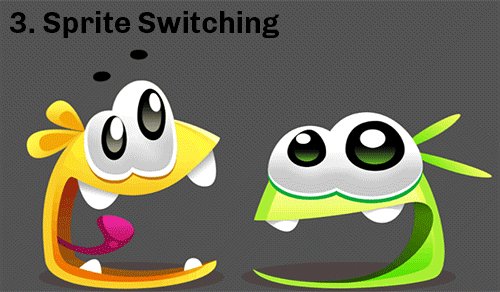
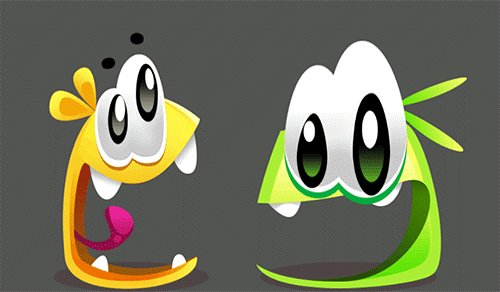
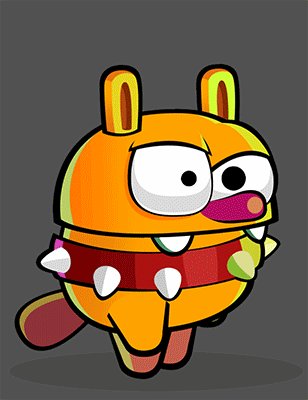
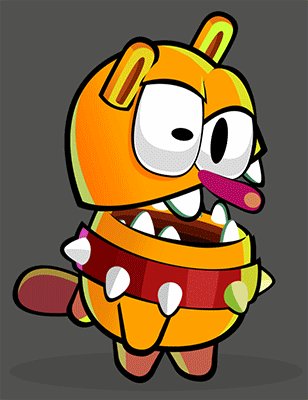
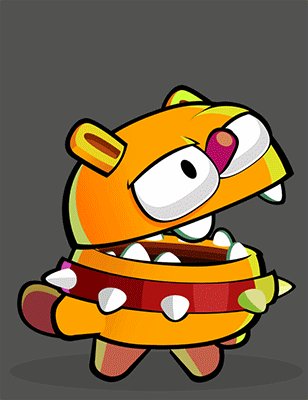
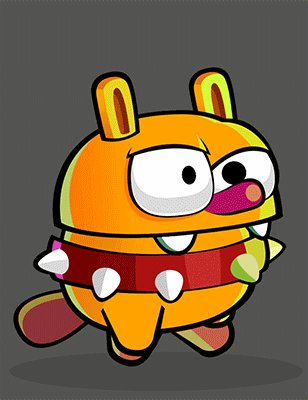
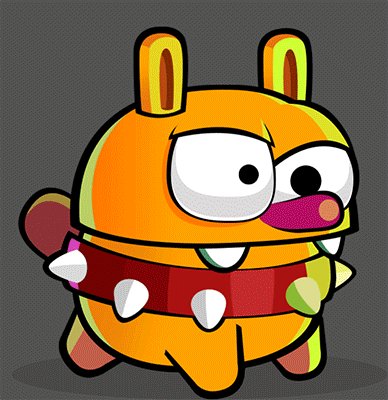
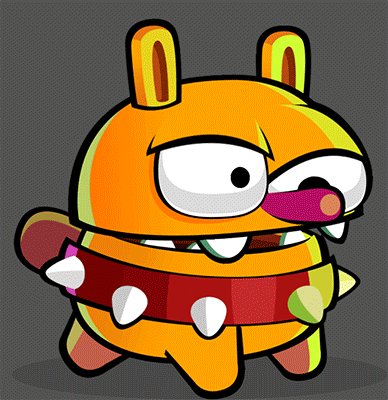
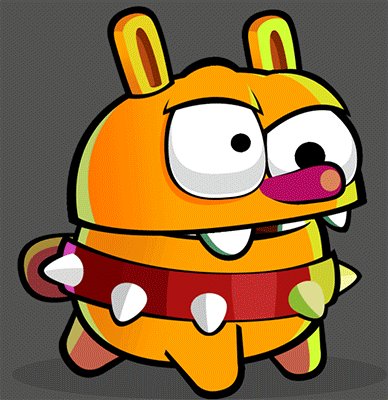
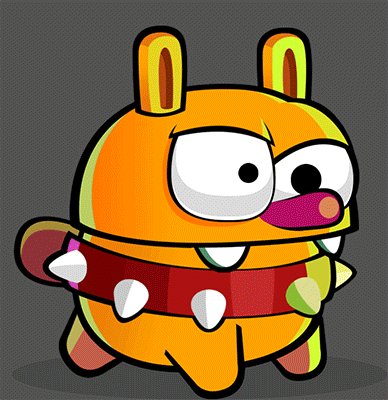
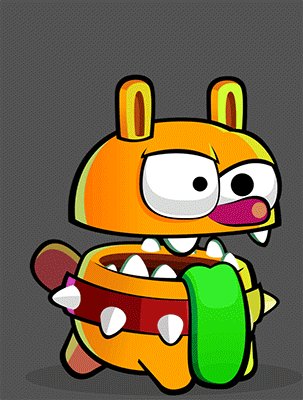
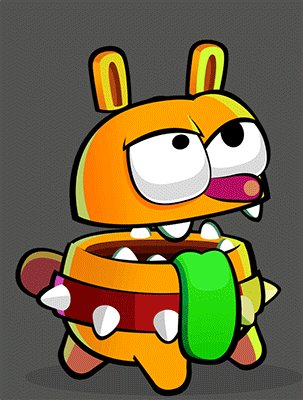
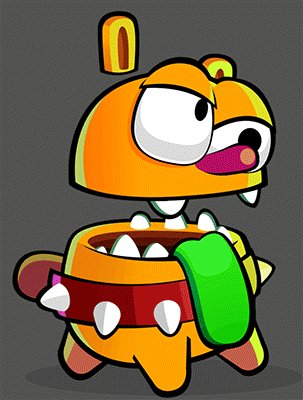
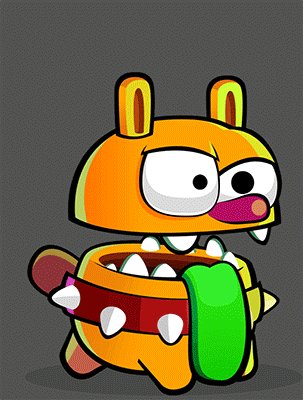
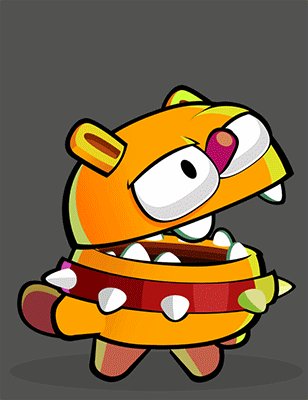
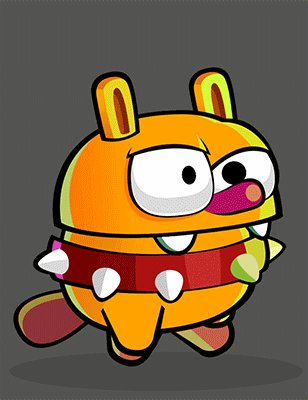
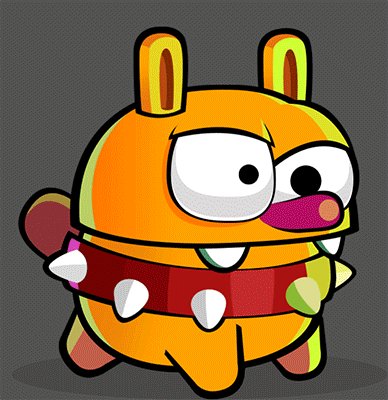
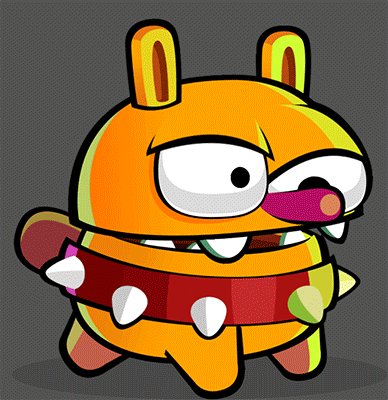
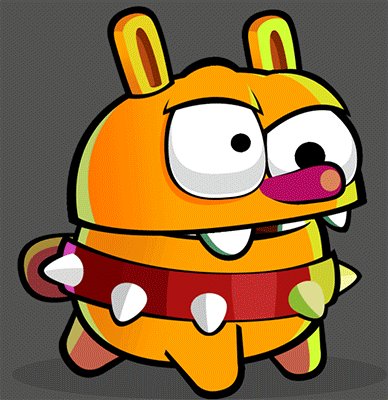
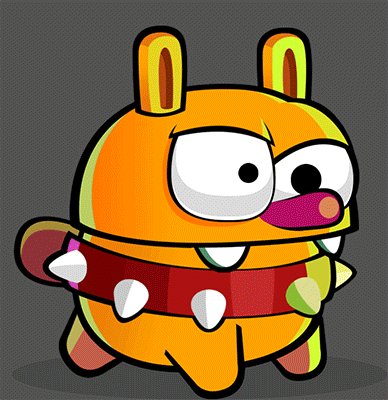
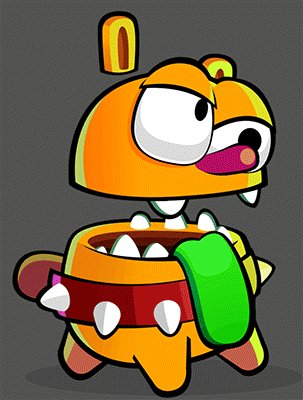
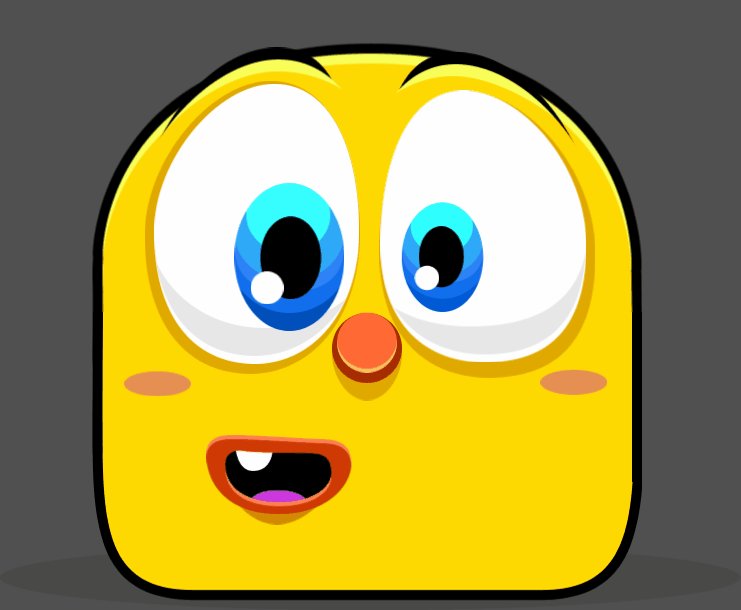
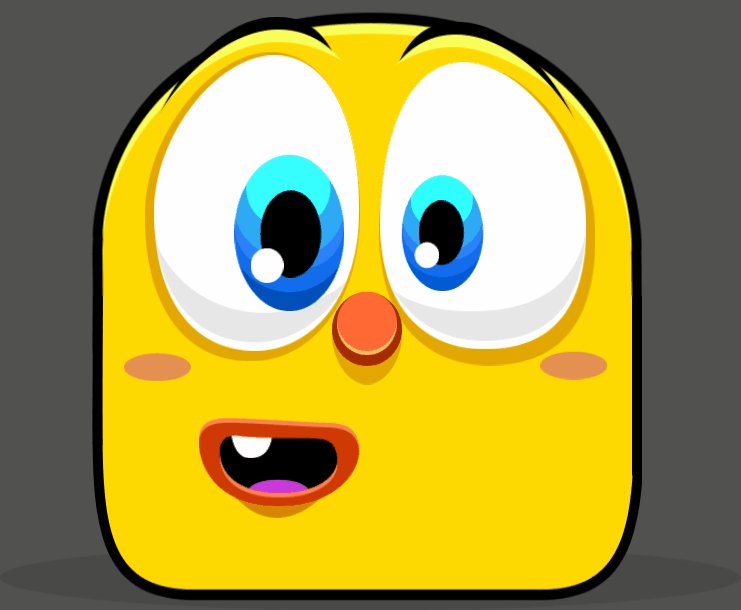
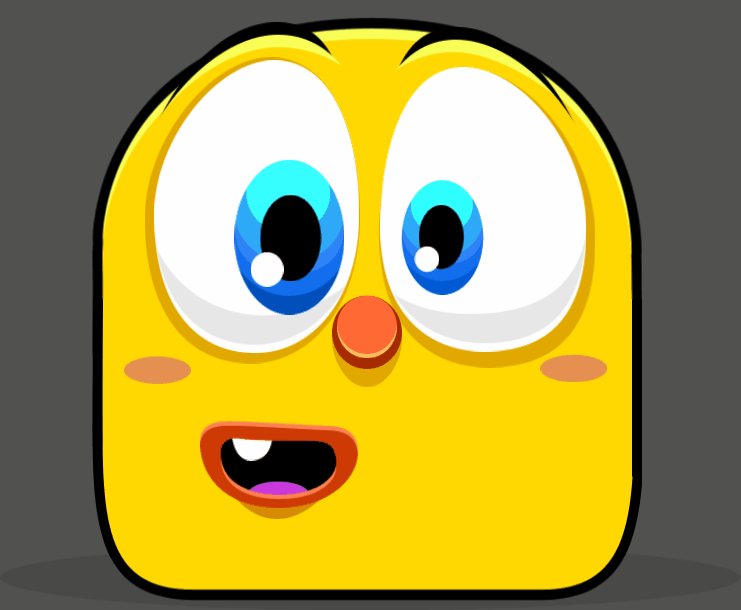
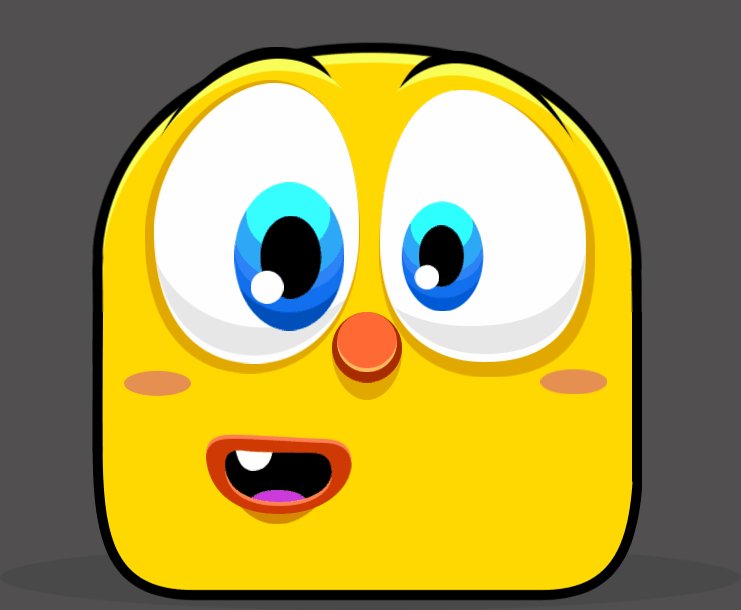
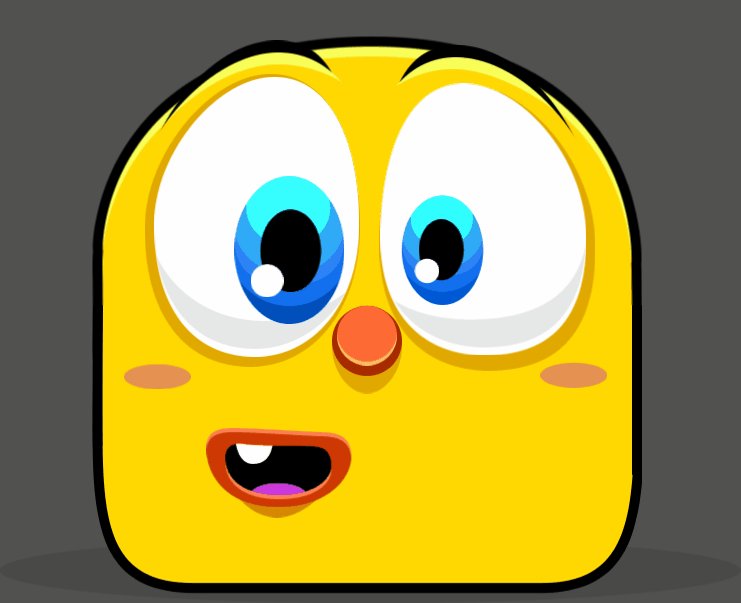
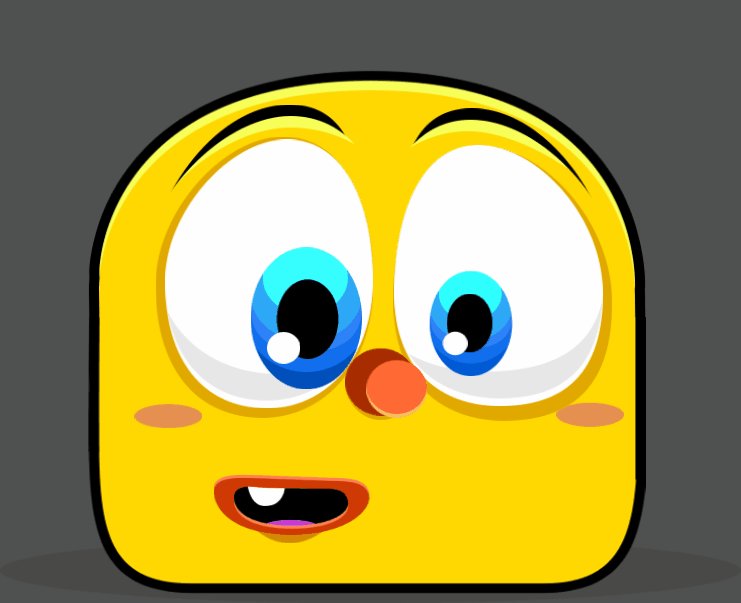
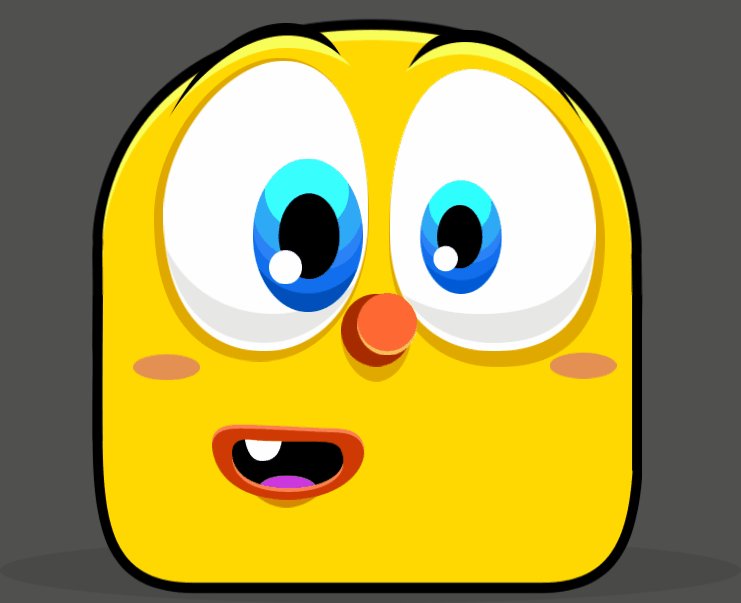
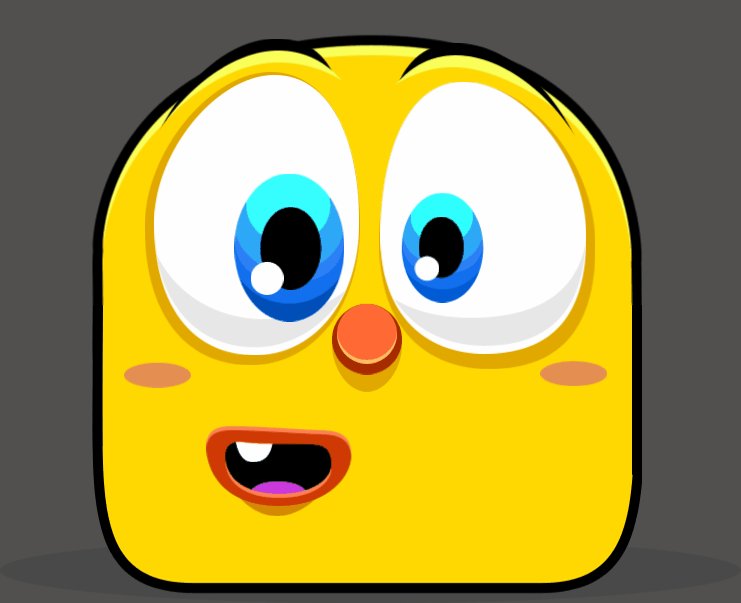
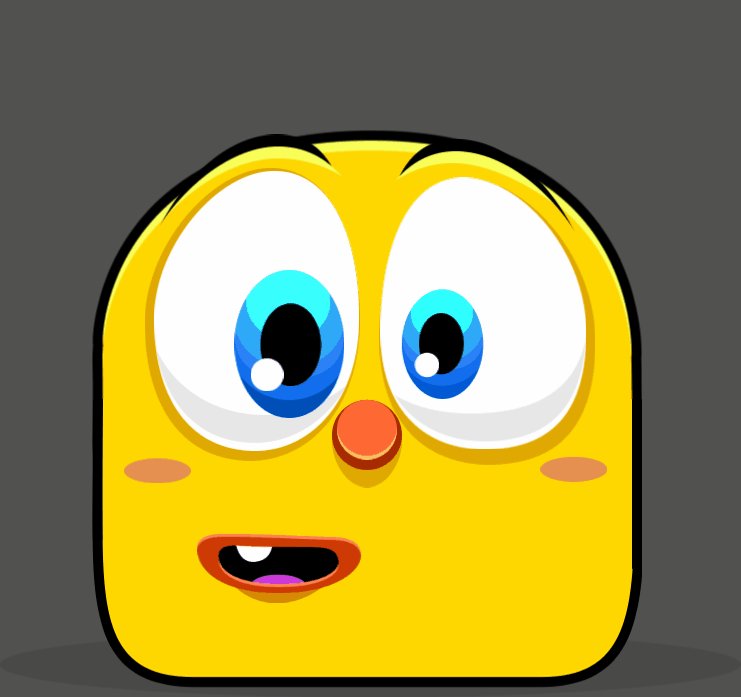
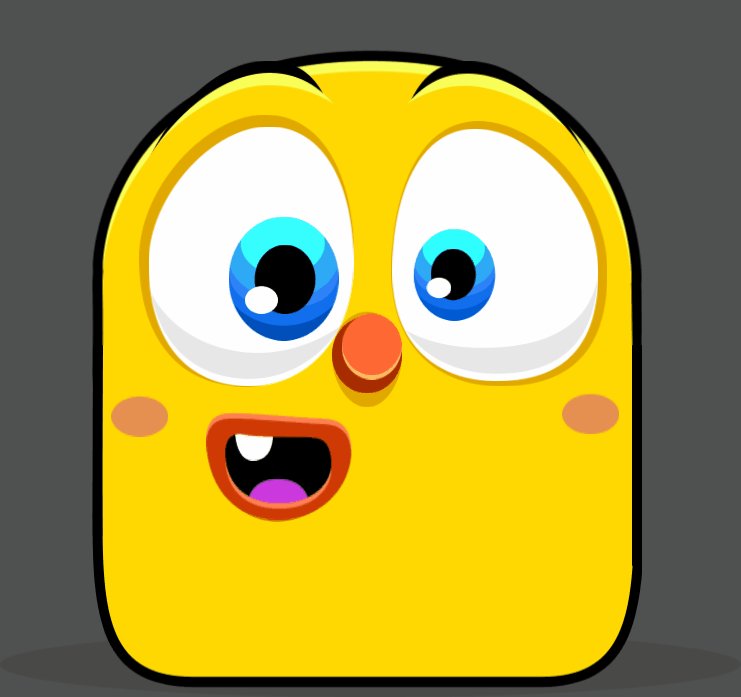
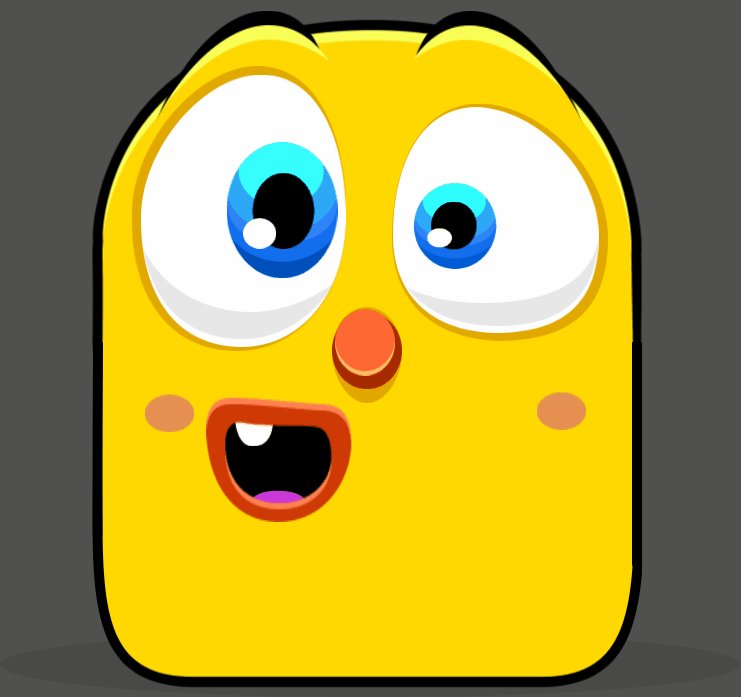
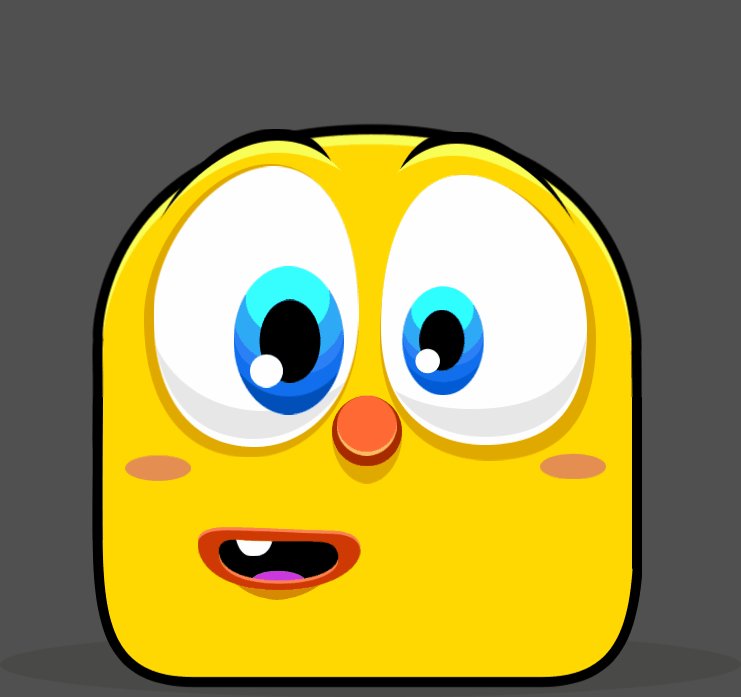
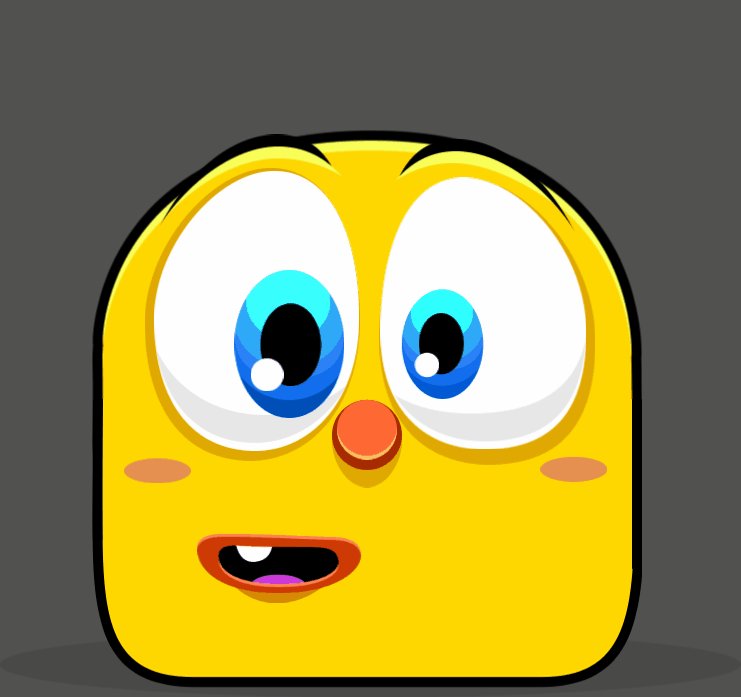
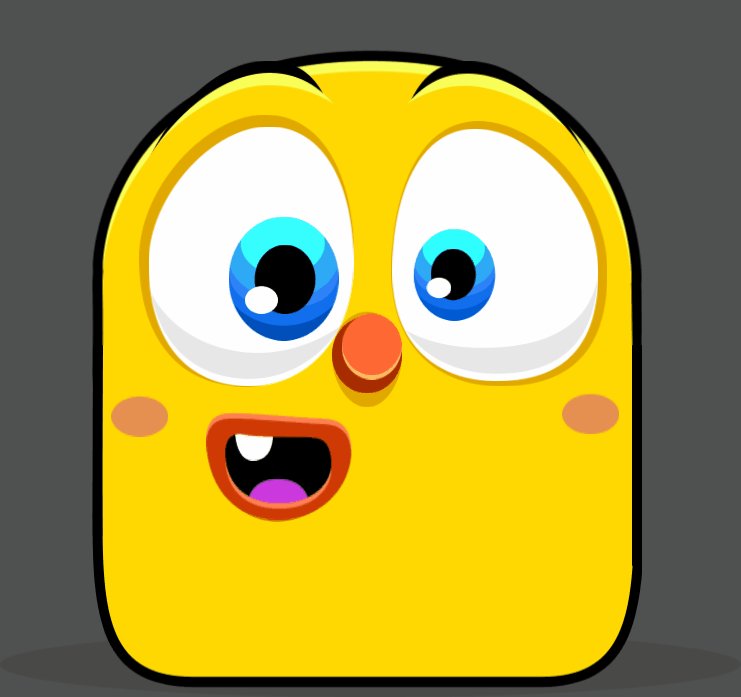
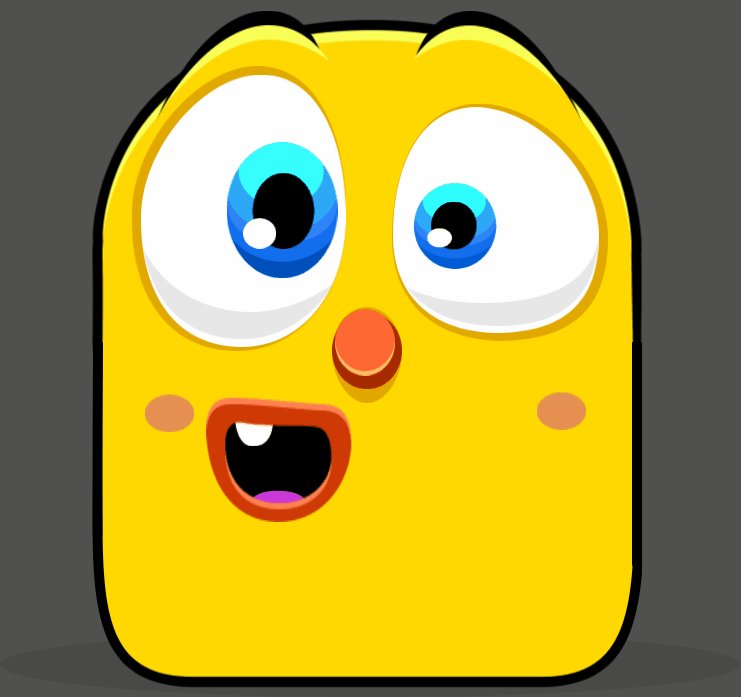
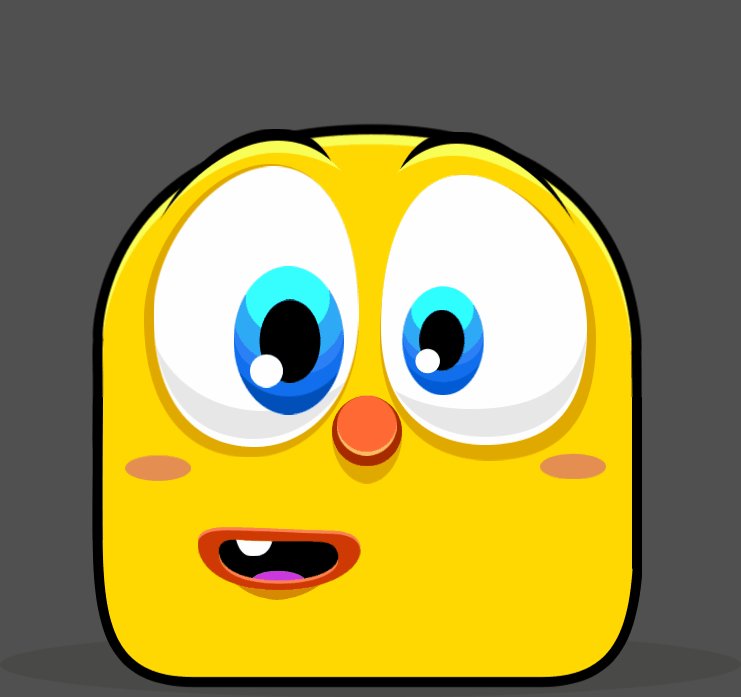
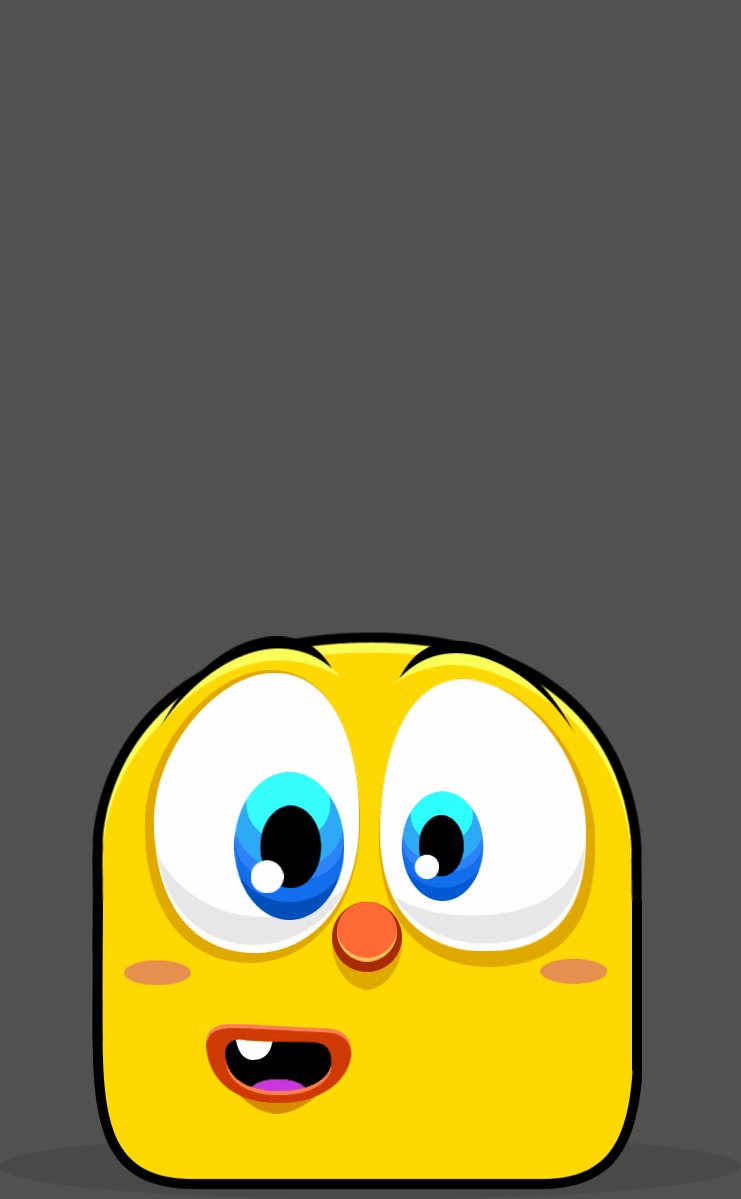
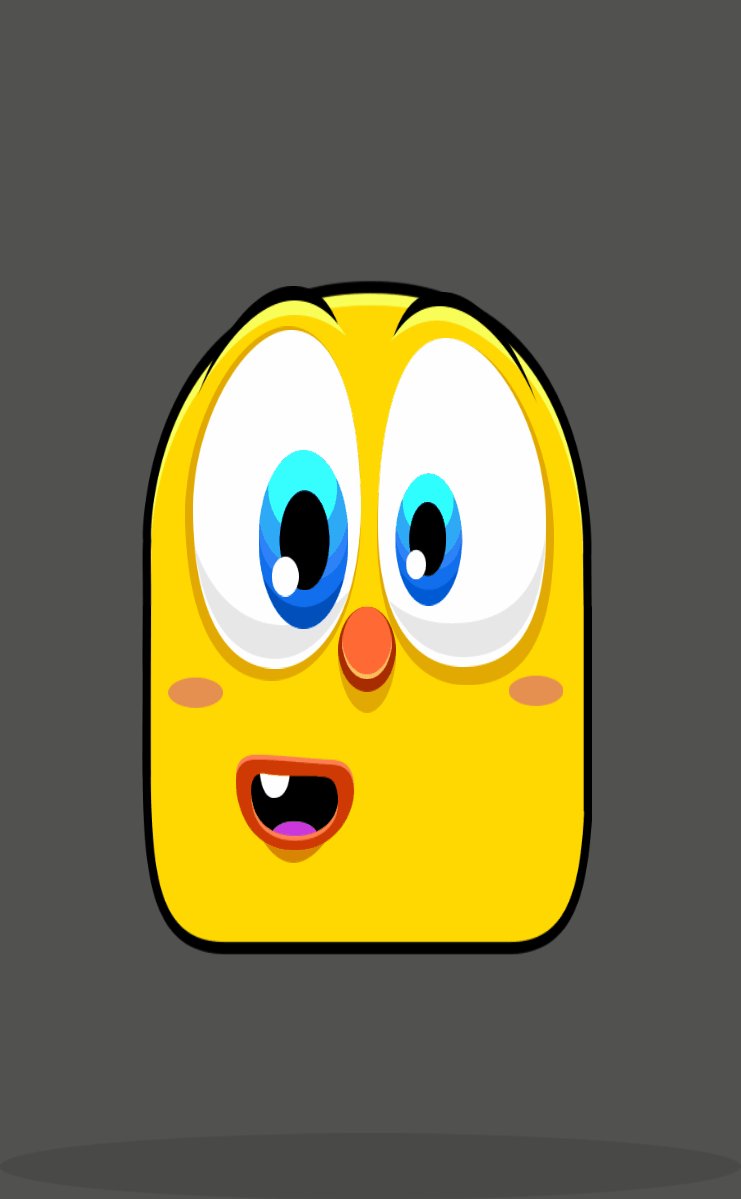
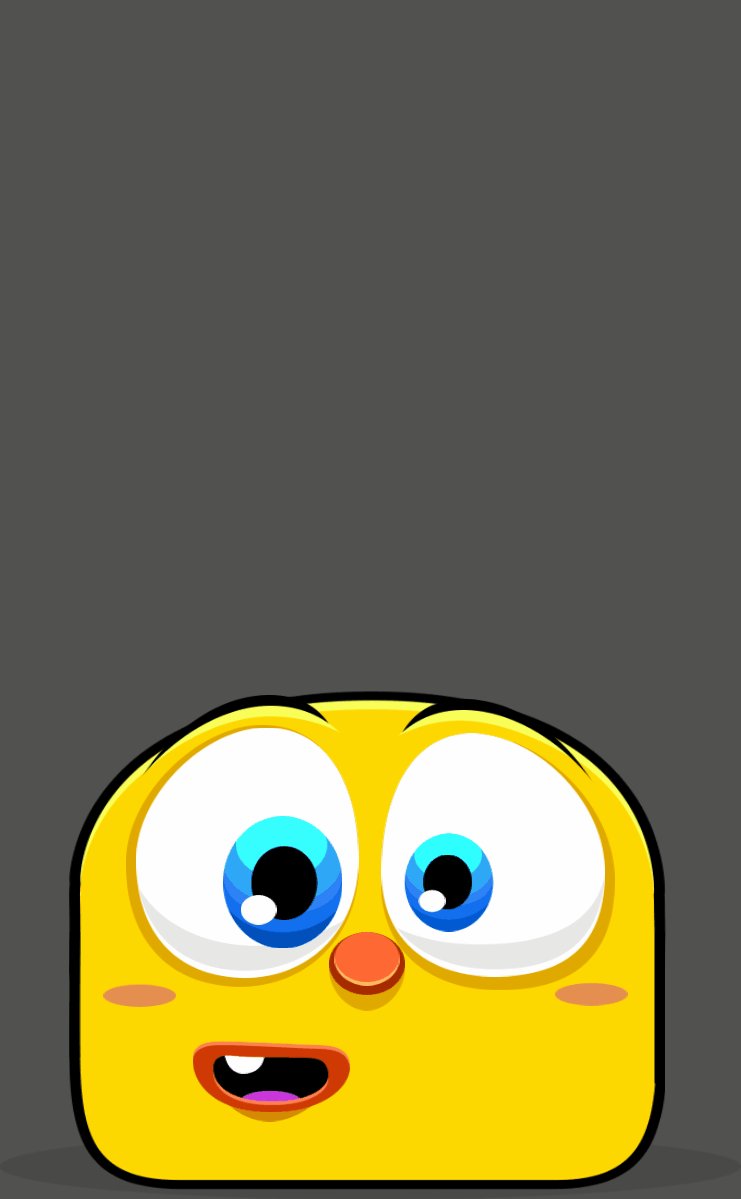
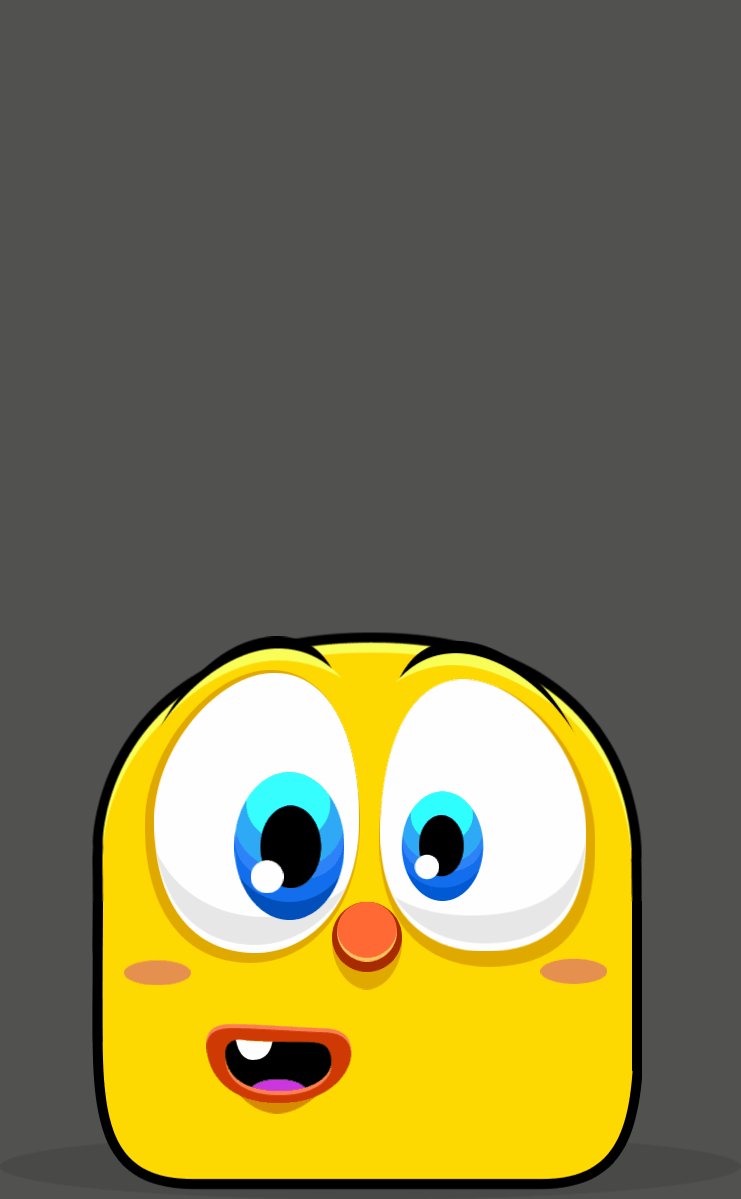
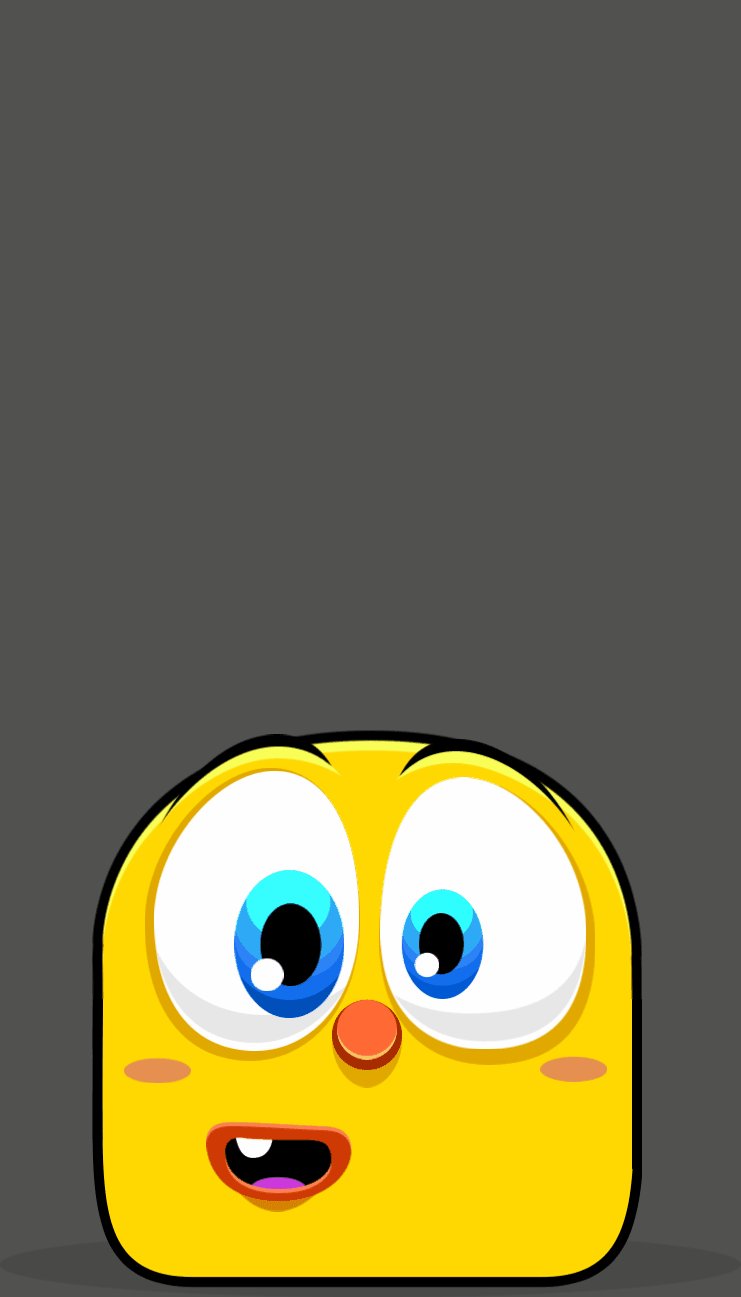
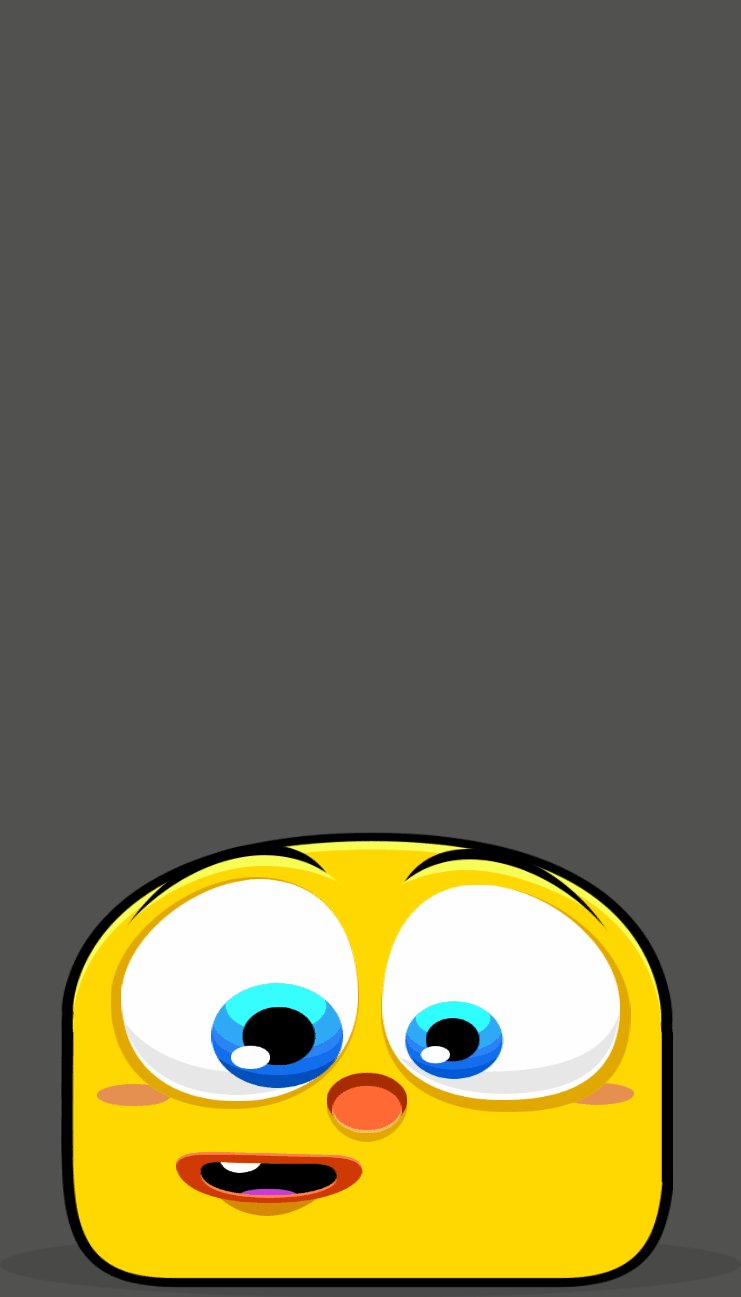
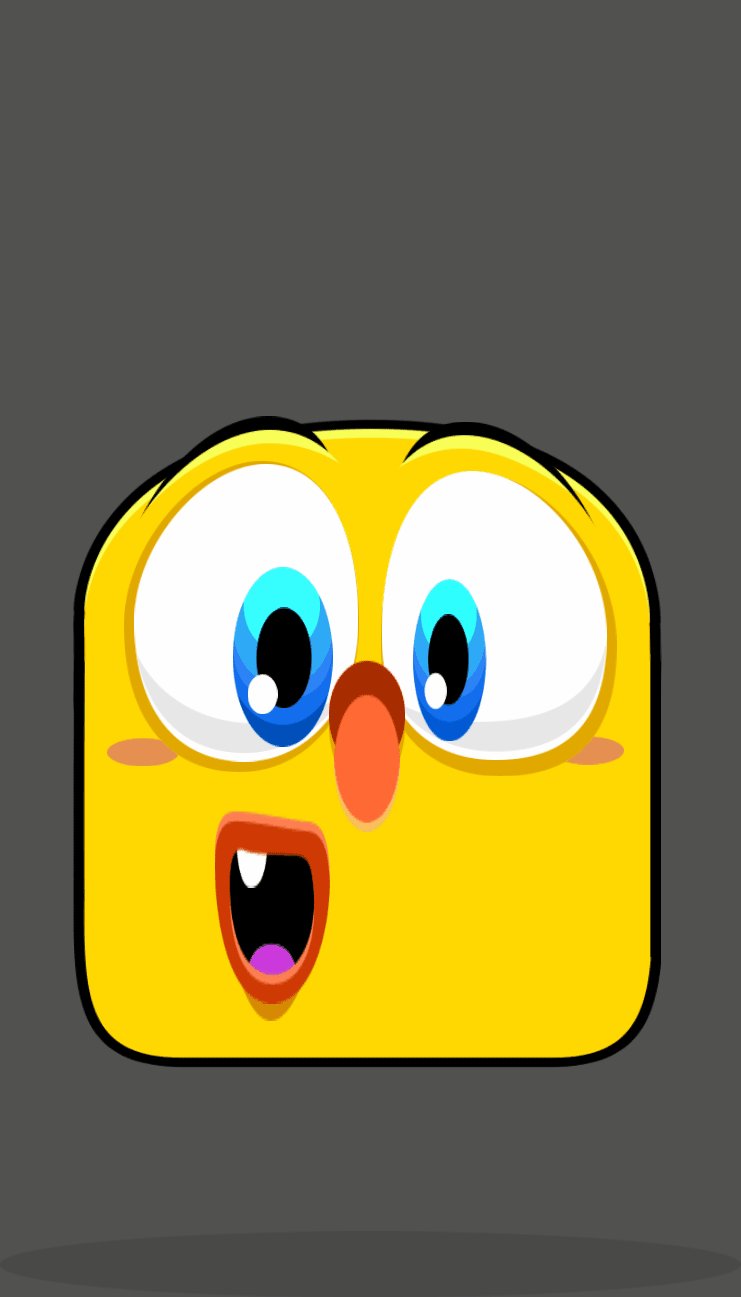
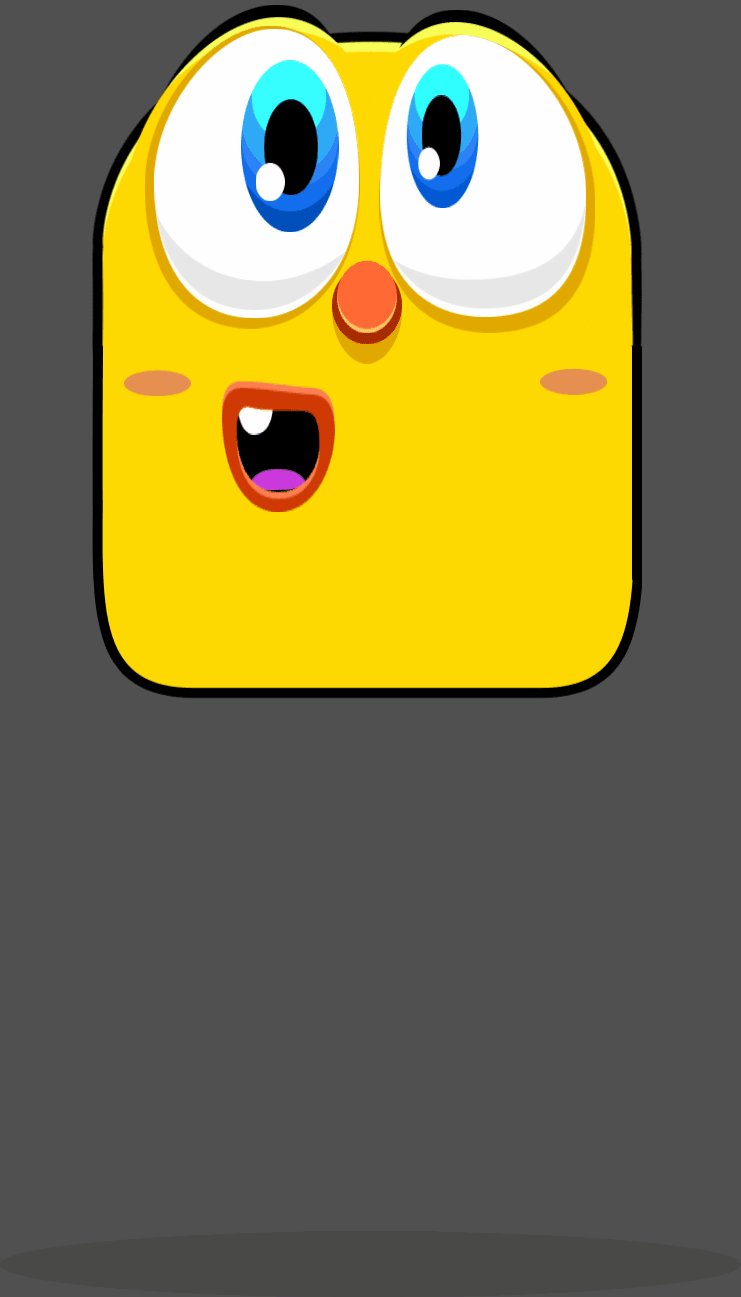
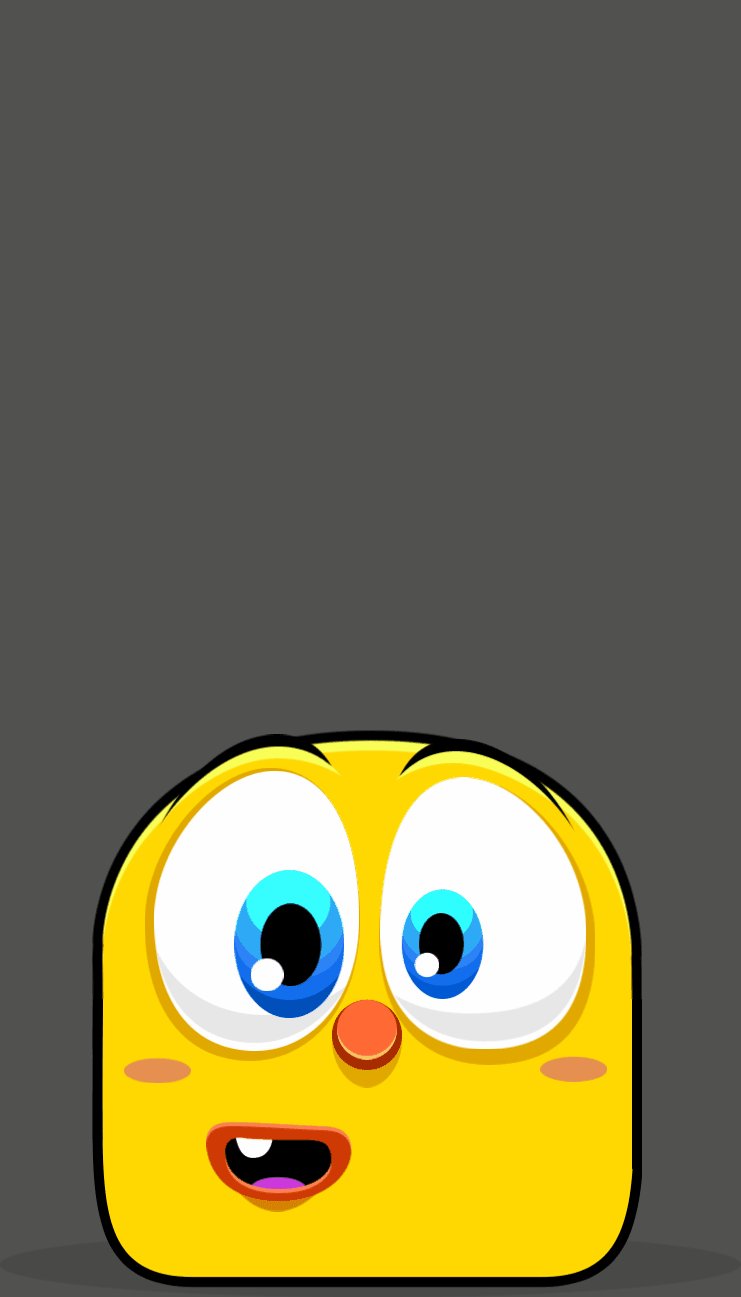
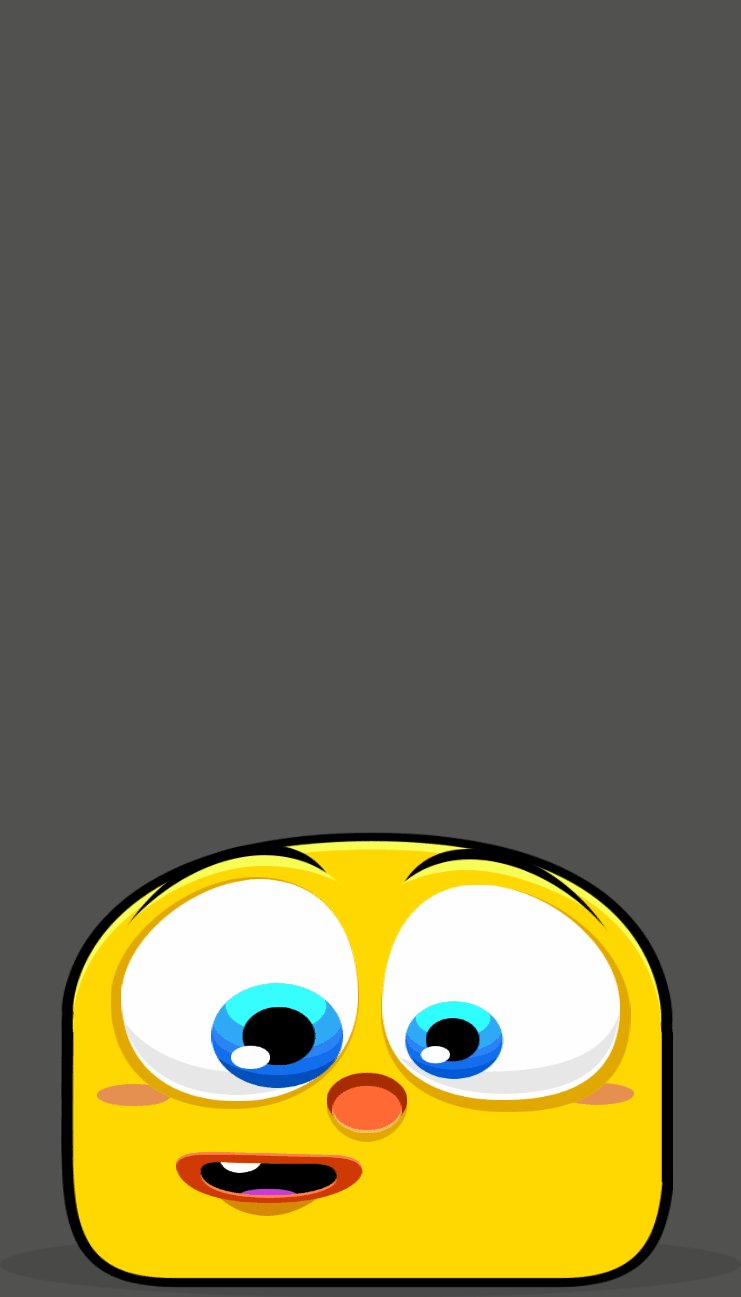
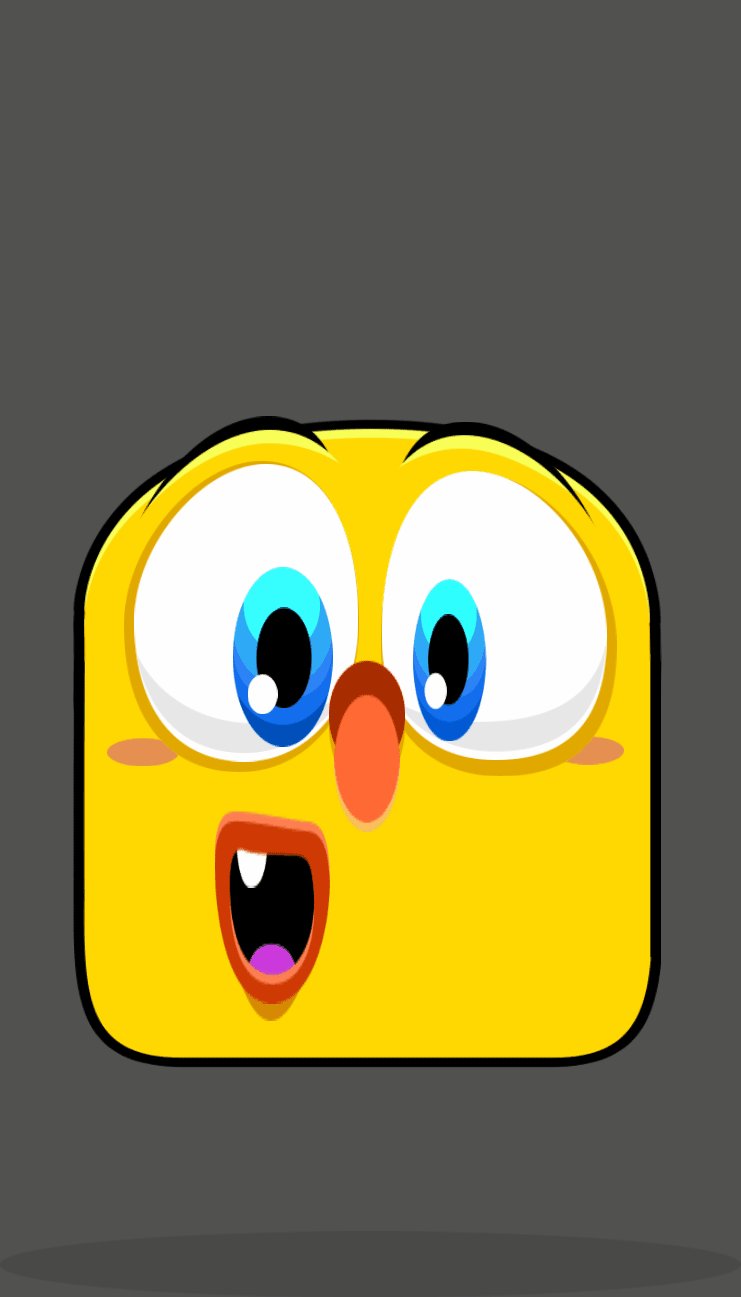
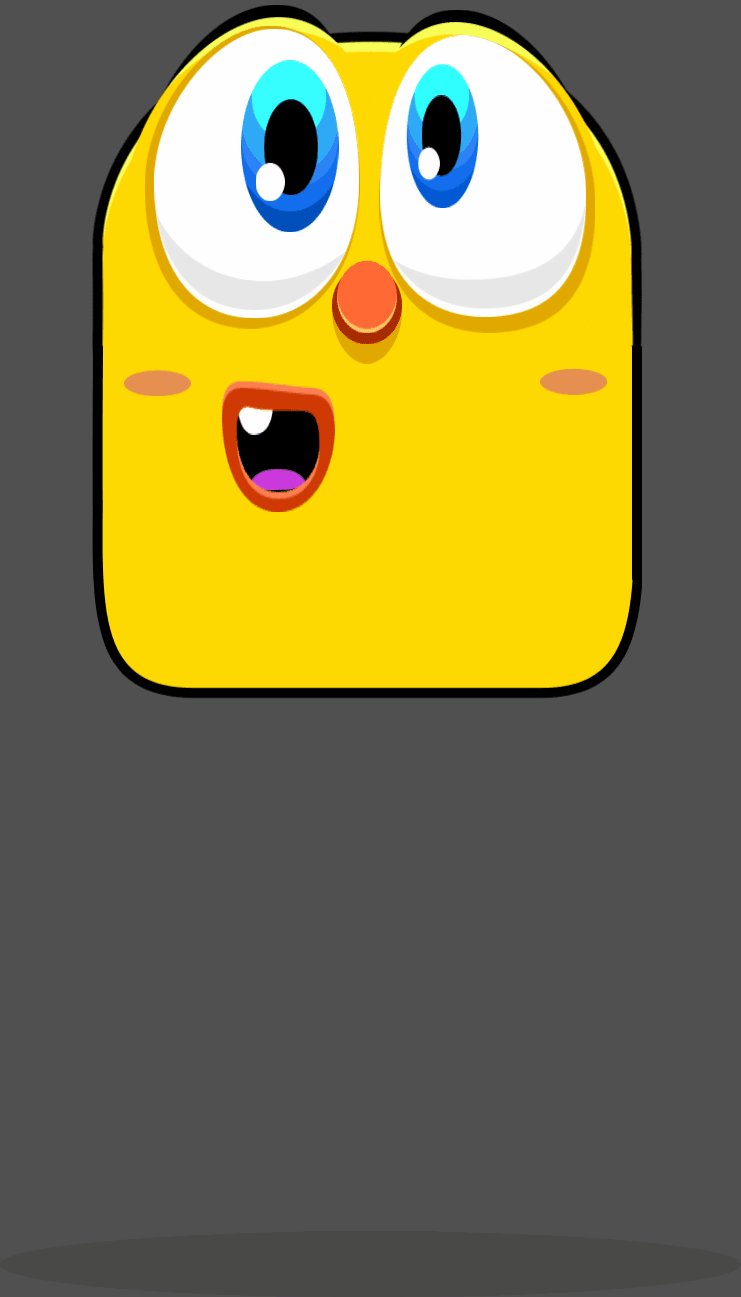
たとえば、次の図は、口を閉じた(または口をまったく開いていない)キャラクターの初期状態と、口を開いた状態の最終状態を示しています。 プレイヤーが選択したときに食べ物を待っているキャラクターのレスポンシブなアニメーションを作成したいと思います。 しかし同時に、彼らのコミカルな外観と愚かなスタイルは維持されなければなりません。
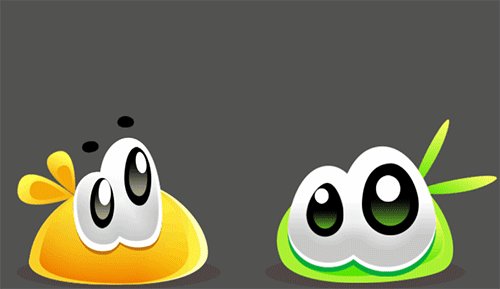
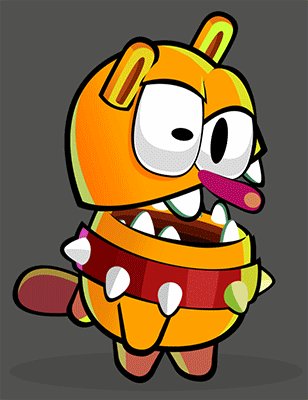
1. 2つのスプライト画像:口を閉じた状態と開いた状態。 これらは、アニメーションの重要なフェーズです 。

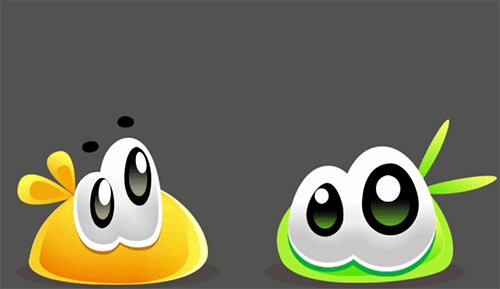
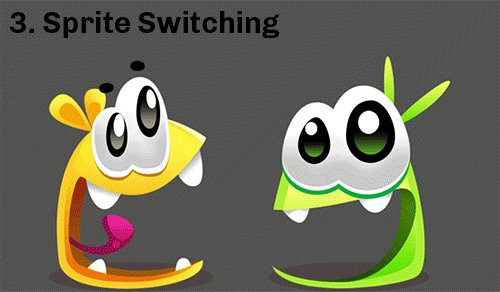
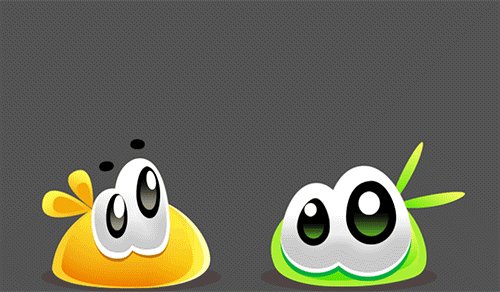
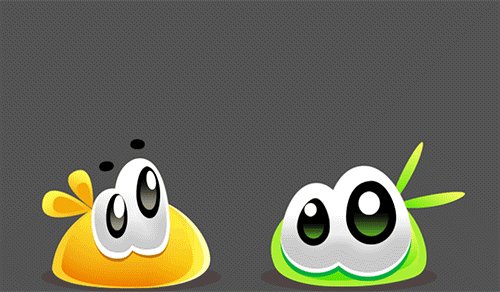
2.単純な切り替え:最初はより単純な方法を使用しようとしました。スプライトを切り替えてフォロースルー効果を追加しましたが、全体の動きに対する目と髪の反応にもかかわらず、結果は少しシャープで、アニメーション全体とは無関係に見えました。
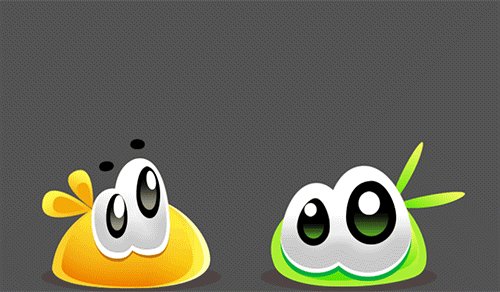
それから、アニメーションを可能な限り滑らかでソフトにし、キャラクターのマテリアルをシミュレートし、スプライトの切り替えの剛性をソフトにするために、弾性トランジションを追加することにしました。
非表示のテキスト 

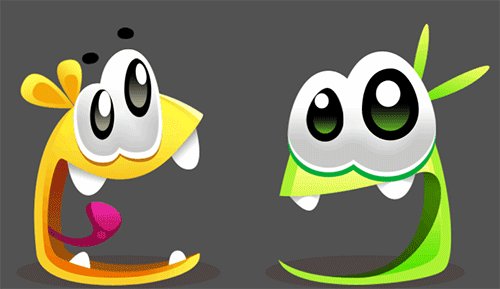
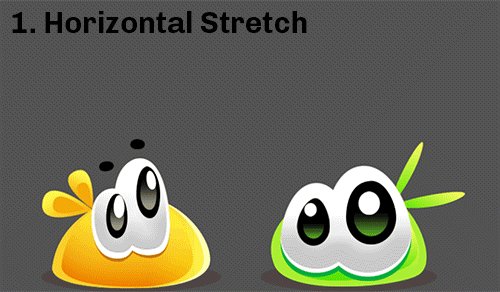
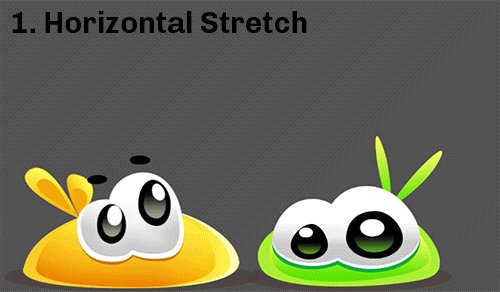
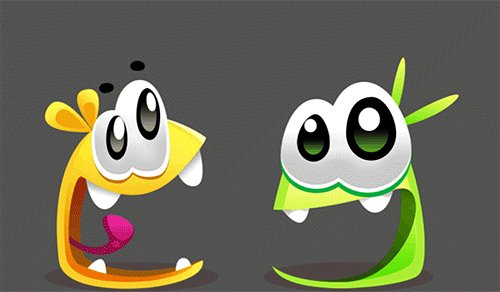
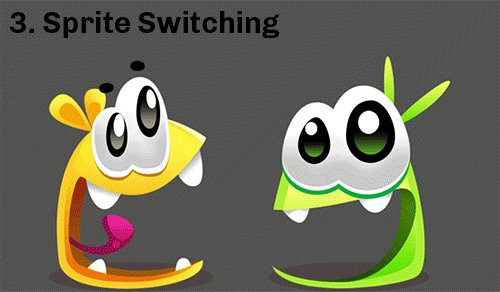
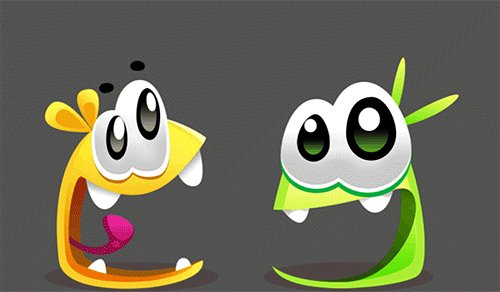
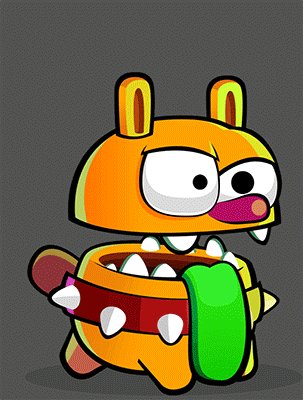
3.結果:下の図では、スプライトの間に弾力性の効果を少し追加して、スプライトをより柔軟で自然に見せています。
非表示のテキスト 
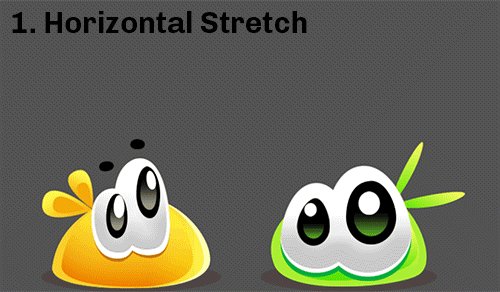
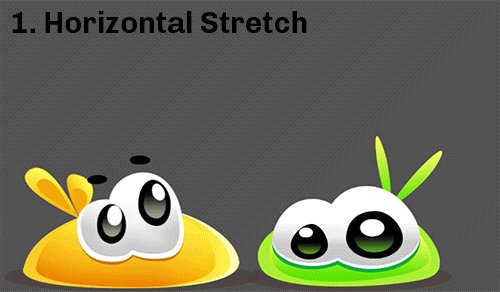
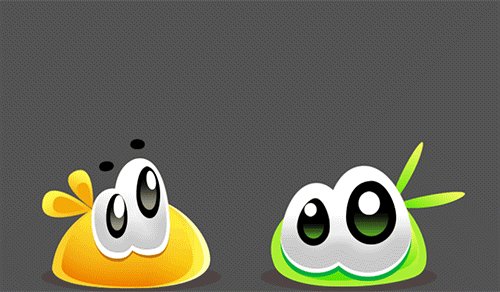
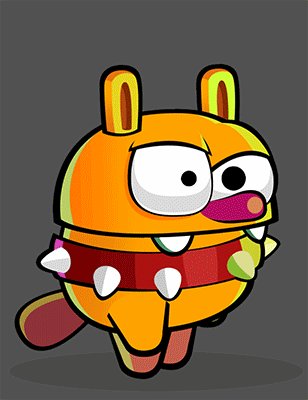
1.水平ストレッチ。 2.垂直拡張。 3.スプライトを切り替えます。


1.水平ストレッチ。 2.垂直拡張。 3.スプライトを切り替えます。

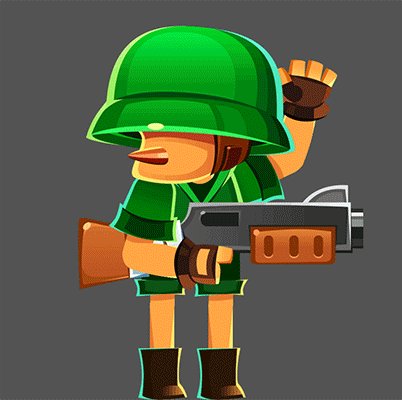
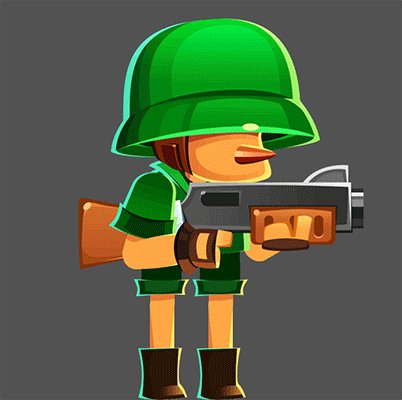
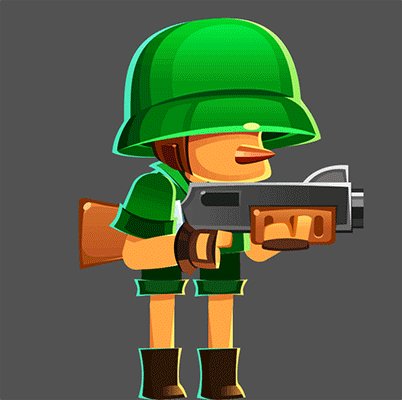
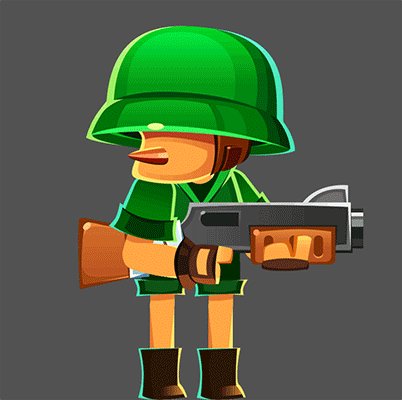
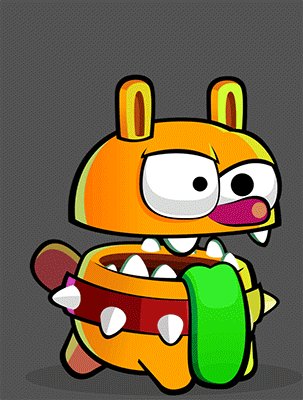
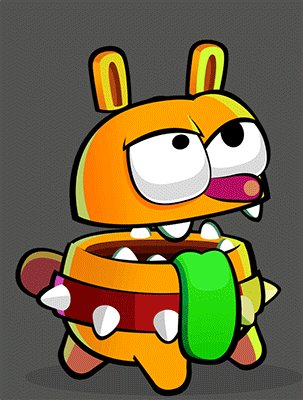
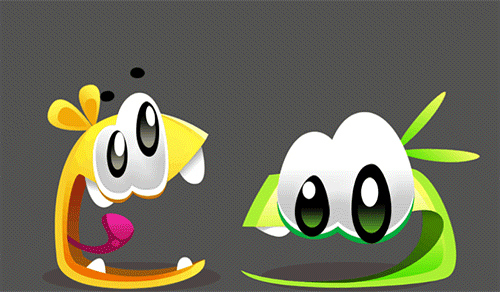
4.単純な回転:キャラクターを回転させると、キャラクターアニメーションの繰り返しの滑らかさと魅力を簡単に失います。 以下の例では、回転は急激に実行され、遷移はありません。 この場合、キャラクターの性格とコミカルな外観は失われます。
非表示のテキスト 

5.結果:次に、ゲームの一般的なスタイルに従って、上記と同じ弾力性の原則を適用して、ターンをよりスムーズで楽しいものにしました。
非表示のテキスト 

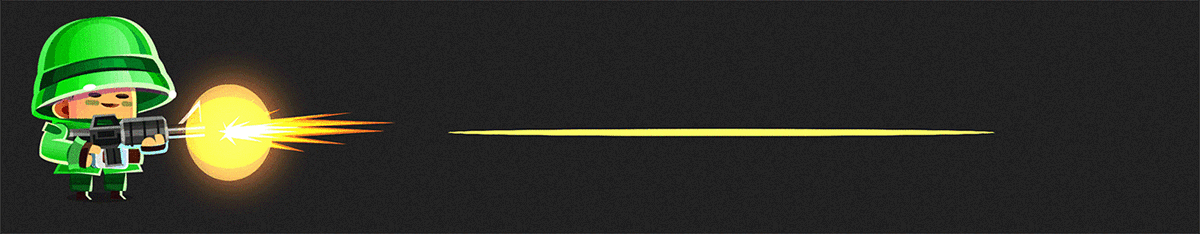
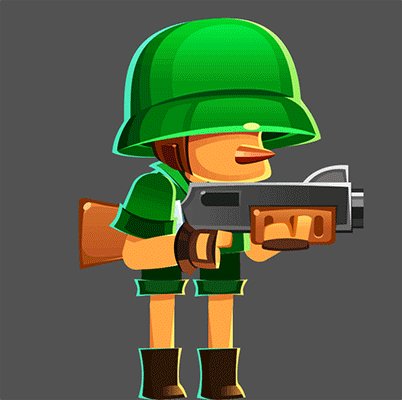
6.潤滑:もう1つの良いヒントは、脊椎のスミア効果をシミュレートすることです。 新しいスプライトを作成する必要はありません。
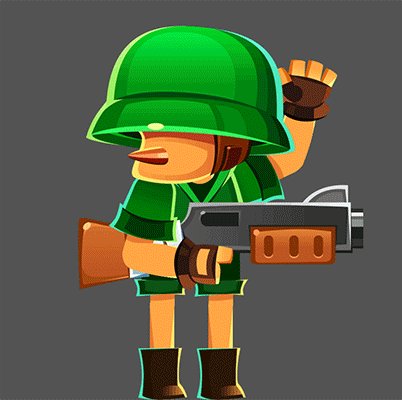
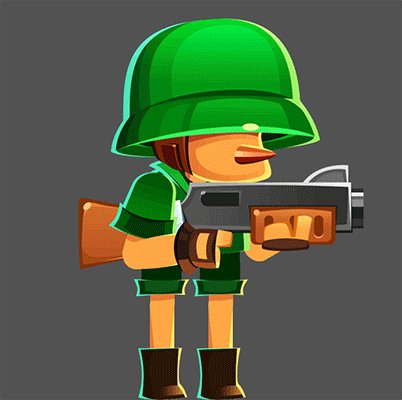
私のキャラクターは頭を回してチームに命令を出す必要がありますが、他のキャラクターのスキンをいくつか使用して、スケルトンとボーンを再利用できます。 プレイヤーは、必要な組み合わせ(ヘルメット、肌の色、装備などのバリエーション)を作成できます。 ブラーを生成するために可能なすべての頭部の組み合わせを作成し始めた場合、私は多くの時間を費やし、多くのオプションの画像を作成します。
そのため、たとえば、ヘルメットや鼻の動きなど、回転時に頭の主な骨を変形させて詳細を追加することで、脊椎を潤滑することにしました。
非表示のテキスト 

これは、骨の変形のみで作成された塗抹標本フレームです。

あなたができるすべてを変形させてください!
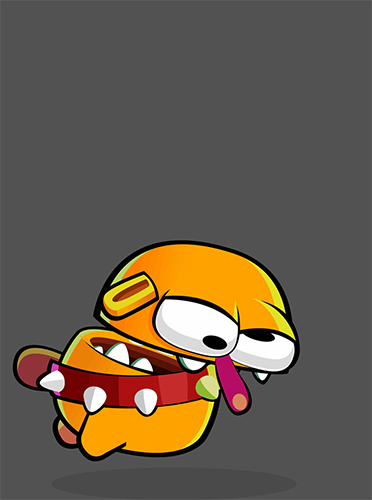
特定のスタイルを作成し、オブジェクトを面白くするために、私は常に固執する2つの側面があります。これは誇張と変形です。 多くの場合、キャラクターの個性、プレーヤーの視覚的インパクト、興味を示すために、可能な限り動きを誇張する必要があります。
誇張は時々奇妙なキーフレームを作成しますが、表現力豊かなアニメーションを提供します。 以下は、最終的なアニメーションの例です。 これらの側面を使用しているため、非常に動的に見えます。
7.プレイヤーの目を楽しませ、キャラクターに彼を引き付ける、変形と誇張を伴うアニメーション。
非表示のテキスト 





8.これらの奇妙だが驚くようなキーフレームを見てください!



動きを追加!
アニメーションの線形効果を柔らかくして、最終結果を改善し、オブジェクトを「再活性化」してください。
私の意見では、これを達成するための1つの方法は、主な動きに沿ってキャラクターの個々の部分に独立した動作を作成することです。 同時に、それらはアニメーション全体の主要な動きに対応する必要があります。
9.キャラクターの各要素に命を吹き込みます。 オーバーラップおよびスルーモーションを追加します。
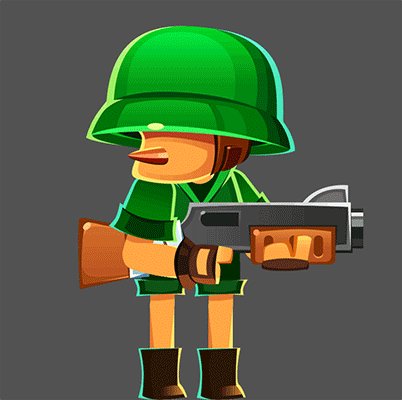
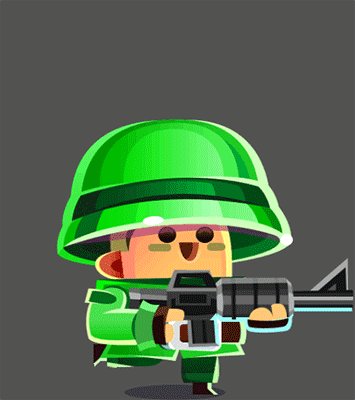
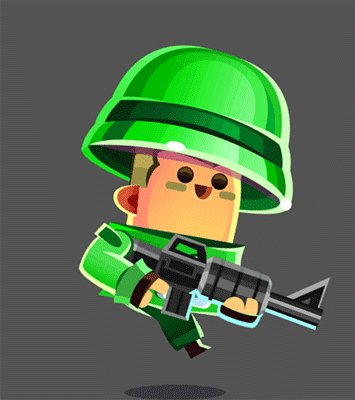
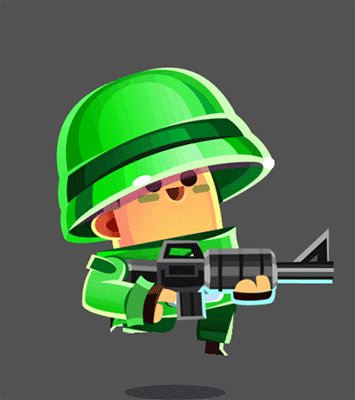
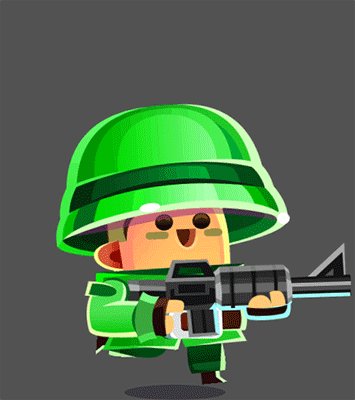
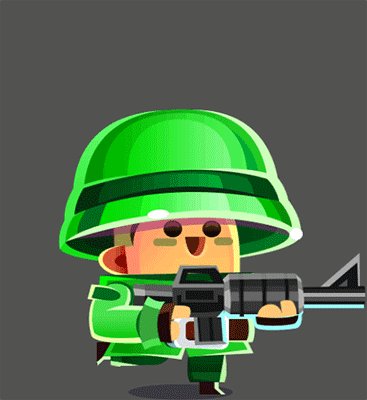
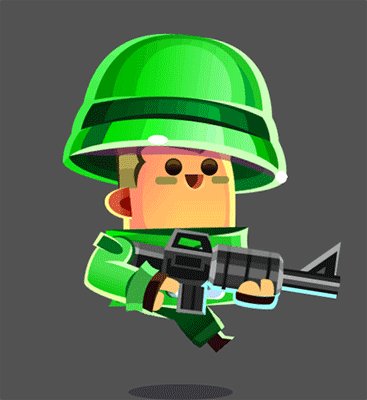
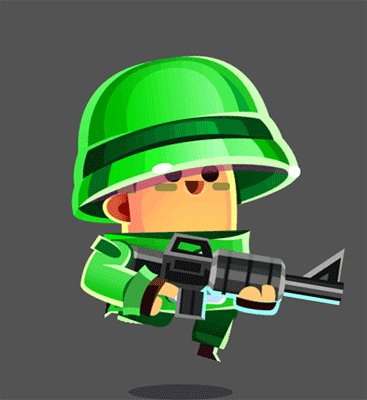
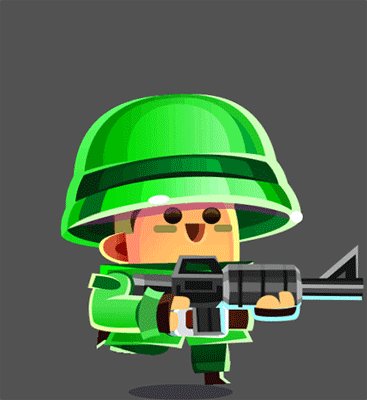
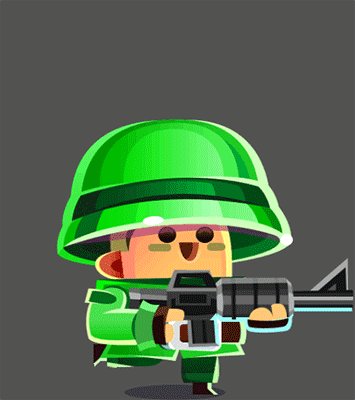
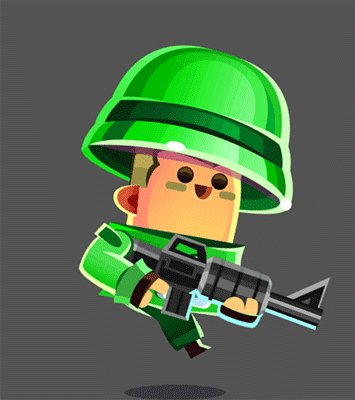
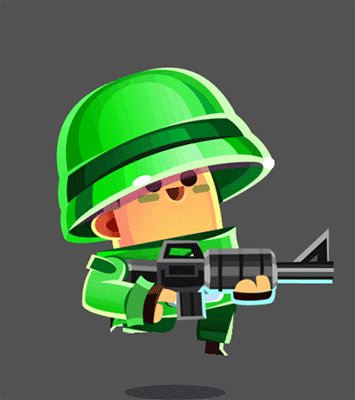
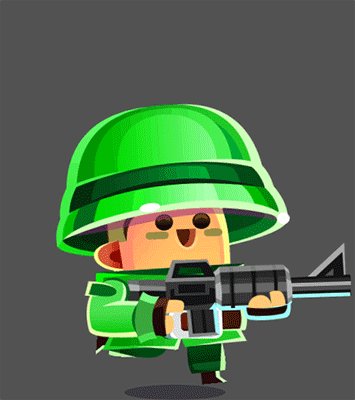
私のキャラクターの主な要素の1つはヘルメットであるため、アニメーションの独立した要素のように見せたいと思いました。
- 最初の例では、頭の動き(前後)に合わせて動かしたかったのですが、まだ少し動きがありました。
- 2番目の例では、ヘルメットは頭の動き(上下)に追従しますが、独立した回転を維持しています。
- 3番目の例(私のお気に入り)では、ヘルメットは完全かつ独立した動きをしています。 頭は前後に動きますが、ヘルメットは主な動きとは反対方向に小さな動きで動きます。 彼は兵士の頭に掛かっているようです。
- また、武器を保持する手の二次的な動作があります。ランの一般的な動きにもかかわらず、武器の動きはわずかに遅くなります。
非表示のテキスト 





10.私が常に達成しようとしているもう1つの側面は、オブジェクトの最も非線形な外観です。 キャラクターを作成するとき、私は彼の動き、行動、体重、性格などについて考えるのが好きです。 これにより、エクスポートを計画し、ジョイントとボーンの正しい階層を持つスケルトンを作成できます。
以下の文字は非常に単純です。 1つまたは2つのボーンを持つ単純な図と考えることができます。 すべての部分が一緒に移動し、アニメーションが約1時間作成されます。 しかし、これはかなり重要なキャラクターであり、彼は「ゲーム」の主役であり、子供たちが彼を家に連れて帰りたいと思うほど彼をとても面白くしたかったです。
待機アニメーションの3つの例があります。
- 複数のボーンを持つシンプルなモーションアニメーション。 特別なことは何もありません、それは呼吸の通常の期待のように見えます。
非表示のテキスト
- それから、私はそれをもっと生き生きと壮観にしようとしました。
非表示のテキスト

11.待機アニメーションを作成するとき、私は通常、円の動きで作業し、キャラクターの形状を考慮に入れて、キャラクターをより平たくせず、より立体的にします。 この結果を達成するためのいくつかの重要な要素があります。たとえば、鼻の回転や目の動きをシミュレートして上下に動かし、頭頂部を開きます。
鼻は、nose_backとnose_frontの2つの画像に分かれています。

待機アニメーションの別の例。 ここでは、多くの変形と誇張を使用して、キャラクターを面白くて無謀にしています。 すべてが独立して動きます(頬の変形、口を開ける、動きのある眉毛、円形の効果を伴う鼻、体を伸ばす)。
非表示のテキスト 

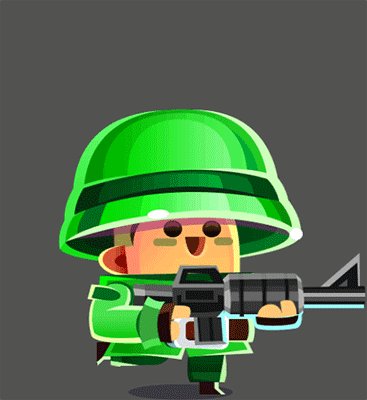
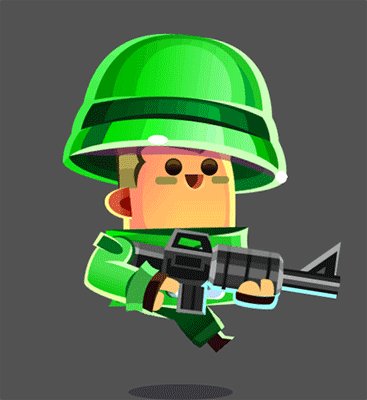
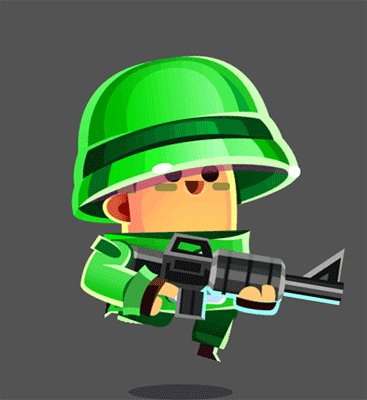
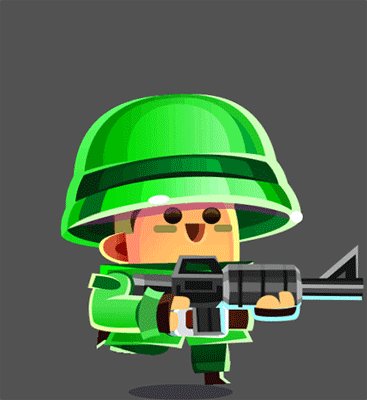
このキャラクターのジャンプアニメーションにおける通常の活発な動きの別の例。
非表示のテキスト 

左側には通常のジャンプがあり、キャラクターのメインボーンを動かして変形させるだけです。 このアニメーションはあまり魅力的ではなく、すべてが非常にシャープで平らに見えます。
適切なアニメーションは多くの詳細を追加することで改善されます。キャラクターの顔はメインの動きとともにスローモーションで動き、上下にジャンプするときに回転の感覚を作り出します。 オーバーラップと上下にジャンプするときに鼻をぼかす効果と、キャラクターが地面にぶつかったときの一般的なエンドツーエンドの反応が適用され、重量を与え、地面にその効果をマークします。
非表示のテキスト 



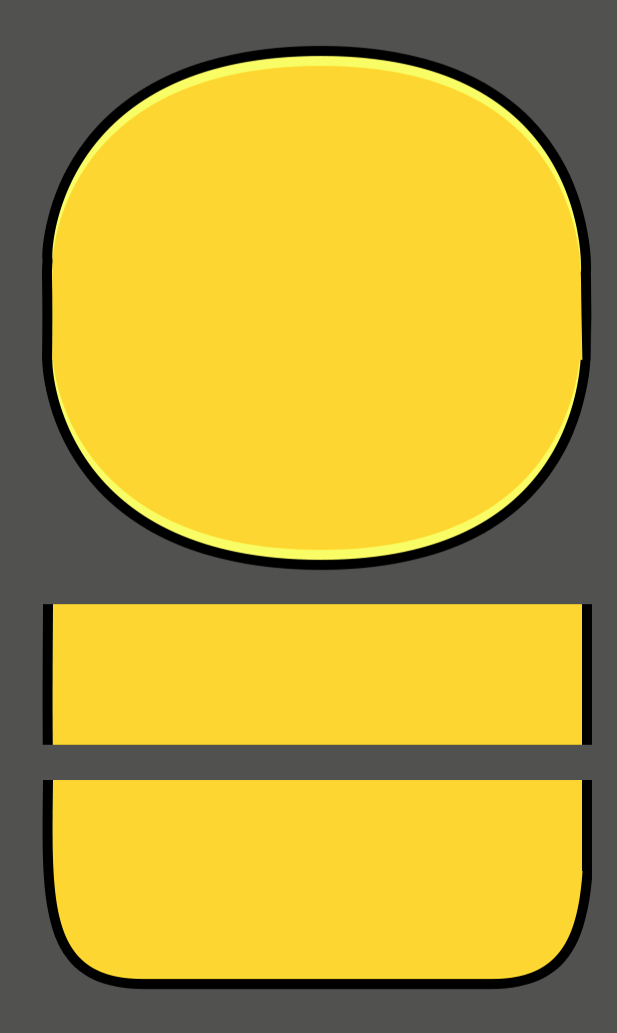
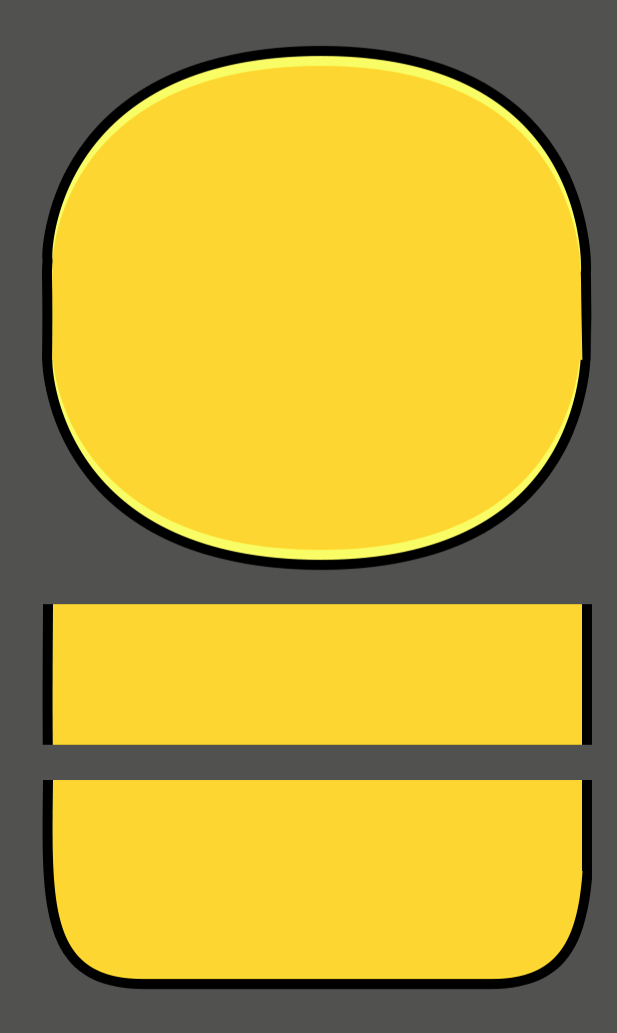
このキャラクターには、身体を「無限に」伸ばすための特別な機能が必要でしたが、ゲームエンジンはメッシュをサポートしていないため、実装する方法が必要でした。 キャラクターは、上、中、下の3つの部分に分けられました。 下部は固定され、中央は完全に拡張可能で、上部は顔の共通要素を含んでいます。
非表示のテキスト 



記事を読んでくれてありがとう。 楽しんでいただけましたでしょうか! ご質問がある場合や、2Dアニメーションとスパインについてお話したい場合は、お書きください。