
はい、今日、新しい「使いやすさに関する定期的な記事」で誰も驚かせるのは難しいです。そこでは、同じ明白な結論が100回目になります。ユーザーを愛しますが、テスト結果以外の議論はありません。ジョブズから...
しかし、長年にわたって研究と分析を行ってきた実際の開業医からのそれほど多くの啓示はなく、自分の間違いを認めることをためらいません。 アントワーヌ・ヴァロットは、彼のプロとしてのキャリアの中で何度も率直に台無しにしたことをheすることをheしませんが、間違い、受け入れられ、その後の深い分析が専門家として成長し発展することを可能にしました。 そして今、私たちは他人の過ちから無料で学ぶユニークな機会を手にしています。
そしてまず、デザインに関する4つの共通の真実:
1.色は関係ありません。 いや
ユーザーはあなたの色分けを理解していません。 緑はあなたにとって「ポジティブ」を意味するかもしれませんが、画面の反対側の誰かにとっては、「読めないテキスト」や「ガチョウの糞」、「石油オリガルヒから地球を救おう」を意味します。
各人はそれぞれの色を独自の方法で見ており、彼の人生のごく初期の数年間、彼は両親が認識するように教えた特定の性質を持つすべてのものに必要な言葉のラベル「緑」を正確に付ける方法を学んでいます。
人々はある色を愛し、他の色を嫌います。これは完全に予測不可能です。 色で遊ぶ-あなたは決して勝つことはできません。
色は数学用語ではなく、明確な声明ではなく、単なる不合理な認識です。 文脈と感情がなければ、すべての色分けはそれ自体が少しも意味をなさない。
人々があなたの色の選択すべてをどのように評価するかの実例はここにあります:
任意の色:-ああ、これには色があります。
別の色:-何もない、このことは他のものとは違う。
グレー:-どうやら、これは壊れています。
赤:-デザイナーは私たちすべてを嫌っていて、私たちを怒らせたいと思っています。
2.場所-最も重要なこと
古代から、世界貿易ルートの交差点にある個々の都市または州の成功した場所は、彼らにとって幸せで快適な生活へのチケットになりました。 そして今、その品質を決定するのは、インターフェース内の要素の配置です。 ユーザーはアイコン、ラベル、ボタンの色について気にすることはありません。少なくとも毎日毎日、外観とフィレットの品質を完全に無痛に変更できます(特別な効果はありません)。
しかし、場所の変更、最も重要なブロックの移動、要素の消失(非表示)は、最も許されない間違いです。 人々は、自然な位置記憶を使用して、サイトまたはアプリケーションの使用方法を覚えています。 主要なインターフェース要素の動き、習慣的な位置の変化は、すべて「人間の記憶」と呼ばれる人間の最も洗練された形の拷問として認識されています。
フィルター処理されていない純粋な燃えている憎しみを知りたい場合は、既に機能しているインターフェイスで要素の移動を開始します。
3.誰も読まない
最も可能性が高いのは、この段落がまだ非常に明確で明白であるためです。 はい、あなたはこの論文を何千回も聞き、スライドを見て、ウェビナーを聞いたことがあり、この些細なことを噛むためにあなたの人生の貴重な数秒を失いたくありません。
「気違いキャプテンは明らかです。私も第一人者です。コーヒーを注ぐほうがいいでしょう」-そうではありませんか?

それが本当なら、なぜ私たちは常に説明テキストを書くのでしょうか? インターフェイスで長い段落を書くことができるのはなぜですか? ヒント、ユーザーガイド、およびよく寄せられる質問が、ユーザビリティの問題に対する適切なソリューションであると考えるのはなぜですか?
4.ナビゲーションが悪いインターフェースを意味する
ずいぶん前に、私は個人的にすでにHabréで同様の記事を書いています 。私の西洋人の同僚のブログで私の考えの子音の確認を見るのは非常に楽しいです。
そのため、ナビゲーションや美しいメニューを決して誇りにしないでください。 アプリケーションにナビゲーションを作成するという重大な必要性がある場合、すでに障害への道を進んでいます。 ガイドは迷路でのみ提供されます。
最初のタスクは、ユーザーが目標を達成できるようにすることです。 最も自然な方法-地図を確認せずに、太陽とコンパスから位置を特定し、通行人に道を尋ねることなく、野外での吹雪を待たずに-困難で危険な旅行の終わりに彼に起因するものすべてをすぐに手に入れるすべての画面とポップアップで使用できます。
インターフェイスの操作、アプリケーションのダウンロード、フォームへの入力、結果の検索は、実際のユーザーの本当の目標になることはありません。
正しく仕事をすれば、どのインターフェイスでもすべての必要な操作を、明確で思慮深いアルゴリズムに従って、自動的に画面を切り替えて、シーケンシャルかつシームレスに実行します。 そして何よりも、人が最初の画面で(理想的には、まったく画面なしで)目標を達成できる場合。
しかし、次のメニューを見て、私はあなたが単一の不可解なユーザースクリプトを作成できなかったことを明確に理解し、すべての作業を行うためだけに定期的に「ストリーム」からそれを引き出すことを好みました。

理想的には、デザインはユーザーのためにすべての選択を行う必要があります。 これが品質を決定するものです。
ここで、設計プロセス自体に関する3つの実用的な啓示を示します。
世界のすべてのものが等しく重要であるわけではありません。 最初にやるべきこと、できる限りやるべきこと、完全に無視できることがあります。
重要なアクションの階層を立てる方法は次のとおりです。
5.コンテンツは良いが、インターフェースは悪い
インターフェイス自体のコンテンツは解決策です。 コンテンツのデザイン、感情の強さ、ナレーションのリズムを事前に決定していない場合は、ナンセンスを開発するだけです。
Lorem Ipsumでワイヤーフレームを作成するたびに、将来のユーザーをin辱し、クライアントの信頼を悪用します。 内部に絵のない木製のフレームを作成し、誰かがあなたの努力を称賛してくれることを期待していますか? それらはキンドリングに投げられ、正しく行われます。
100%の準備ができたコンテンツがないと、プロトタイプも1%の準備ができていません。 ちなみに、最初のロシアの「UX Textbook」は、同じ問題に全章を捧げました 。
6.先延ばしはあなたを複雑さから解放します
現在設計しているものが何であれ、サイトマップとナビゲーションを最後に行います。 すべてのベスト-それらをまったくしないでください。 これは冗談ではありません。
ユーザーの主なニーズをシームレスかつ不可解に解決するセンター画面にすぐにアクセスしてください。 このセクション\ページでプロジェクトのすべての時間、すべての努力、および予算全体を費やすことをお勧めしますが、200%で、人々の期待と願望を完全に満たすようにしてください。 そこにあるすべての詳細をループし、このキーページの各ピクセルの存在理由と意味を説明します。
その後、締め切りがほぼ終わり、上司が残りの250のすべてのセカンダリページと画面(別名、ニュース、会社概要、連絡先、登録など)をユーザーに要求し始めます。 不要だからといって、このすべてのゴミを処理しなかったことを説明します。「最高のインターフェイスはインターフェイスがまったくないことです」-無駄です。
誇りに思って、ユーザーの主な問題を解決し、大量の仮想ゴミを見ないようにしました。 天国の修道士ウィリアム・オッカムは、私たち全員のために、無用で無用な存在の軍隊を生み出さないように祈るでしょう。
7.ユーザーテストで赤ちゃんを殺す
いいえ、もちろん、普通の人でインターフェイスをテストするのは良いことです。これは議論の余地のない、よく知られた事実です。 あなた自身がどれほど驚くほど賢くても、ユーザーインターフェースがどれほど独創的であっても、プロセスの初期段階での10分間のユーザーテストは、さらなる屈辱的な失敗からあなたを救うことが保証されています。
インターフェイステストルールは1つの段落で構成されます。これを行わない場合、あなたはバカです。
ただし、このようなテストは、責任と不必要な努力から解放されません。 それでも、あなたは賢明で微妙に敏感で、すべての詳細を解決し、独立してクレイジーで曲がりくねった設計プロセスの道を進む必要があります。 特に、以前はユーザーに知られていなかった革新的なプロジェクトに関しては、あなたはまだ天才である必要があります。 また、人々の中には、愚かで、近視眼的で、うぬぼれた、怠zyで、ただの愚かな人が定期的にいることを覚えておく必要があります。 そして、これに気付いて、あなたは他のすべての人の生活を助け、最適化することにあなたの人生全体を捧げ続けるでしょう。
要するに、まったく新しいアイデアをテストするのは面倒です。 これを行う場合、あなたはばかです。
あなたが素晴らしい新しいアイデアを持っているとき、それはかろうじて実行可能で壊れやすい胎児としてその人生を始めます。 彼女は、自分の足で立ち、普通のユーザーの不注意な取り扱いに耐えることができる完全に形成されたソリューションになるために、育成と穏やかなケアが必要です。
そして、ここでは、疑いを持たないユーザーに関する新しいアイデアの初期テストは、新鮮な子羊の略奪的なオオカミによるテストのように見えます。 わずかに予測可能な結果。
したがって、インターフェースをチェックせずに実稼働に移行させないでください。ただし、アイデアが完全に形成され準備が整ったときにのみチェックしてください。
今すぐ質問するのは論理的です:「-さて、インターフェイスの準備ができたのはどのようにしてわかりますか?」
アントワーヌ・ヴァロットは、最初の重要な欠点、たとえば元の目標と目的をあなたが提案した解決策と一致させるという内部問題などを自分自身で確認するのに十分な時間をかけて作業した場合にのみ、と考えています。
視覚的にどのように見えるかはそれほど重要ではありませんが、最も無能なユーザーであっても、ソリューションが目的の目標を本当に達成できることを確認する必要があります。 この安定した感覚の後、ユーザーテストにソリューションを送信する価値があります-あなたの自信を強化するためにのみ(または実際のケースの95%で9に破壊する)。
そして最後に、コーダーに関する2つの真実
時々、あなたのコーダーがあなたのインターフェースを歪める方法はすでにあなたの能力から外れていると考えるかもしれません。 そうかもしれませんが、このプロセスは引き続き制御できます。 フロントエンドソリューションが理解できない、または開発チームにとって複雑すぎる場合、エンドユーザーはどうなりますか?
開発者は基本的に最初の監査人です。 もちろん、コーダーはごくごく普通の人ではありません。 普通の普通の人はスムージーを飲まないし、コンソールのゲームを考慮しません-深刻で難しい仕事のために。 ただし、例外なくすべてを処理する必要があります。 そして、あなたの同僚を助ける方法に関するいくつかの実用的な秘密があります:
8.コーダーは最も恐ろしい例から学ぶ
ミドルハンドのデベロッパーは、適切に設計されたアプリやサイトを調査して、最適な機能やソリューションについて学ぶことはめったにありません。 いいえ、彼らはトレーニングを開始しますが、デモやチュートリアルでは、複雑なプログラミングの概念を、とてつもない、とんでもない例で説明しようとしています。 ただし、設計者の空室のテストタスクでは、世界から同じ絶対的な隔離が見られます。
人々は常に最悪で最も抽象的な例から学びます。

最初に、デザイナーはキャラクターの形で地球に住んだことのない架空の人々を作成し、それらのばかげた問題とニーズを作成し、次に開発者(過度にシンプルで設計が不十分な愚かなスクリプトを通じて職業の基本を学んだ)は、いくつかの説得力のないフレームワークに基づいてアプリケーションを構築します。 そして、それはすべて現実の世界についてのケーキになります。
これらのトレーニング例の実際の経済的メリットについては誰も考えません。次のテスト設計ソリューションの「正確さ」を評価するためにテストを実施する人はいません。 架空の世界、架空の人々、存在しない問題。 それがすべてがとても悪い理由です。
それで、あなたはあなたの仕様をもう少し具体的にすべきでしょうか?
9.プログラマーは不条理と自動化が大好きです。
プログラマーは、普通の人が考えることのないことを心配する必要があります。 何も考えずに、Axureのパネルから将来のページの中央に「姓」フィールドをドラッグするだけです。 ただし、エンコーダにはこれに関連する100個のアラームが既にあります。
人に姓がない場合はどうなりますか?
彼らの姓が数学的な方程式として表現されている場合はどうなりますか?
姓が255文字を超える場合はどうなりますか?
姓にタブ、複数の段落、不可解なスペース、絵文字、括弧、コンマ、一重引用符、二重引用符が含まれている場合はどうなりますか?
姓が変数値であり、このフィールドに入力されている場合でも、時間とともに変化する場合はどうすればよいですか?
普通の人にとって、これらの質問はすべてばかげています。 しかし、エンコーダーを使用することは理にかなっています。 ですから、単純なユーザーとして考える方法を学ぶために-まず、あなたと同じ部屋に座っているプログラマーのように推論する方法を学び、彼の恐怖を予測することを学びます。
そして何よりも、あらゆるものの自動化への渇望で彼を喜ばせてください。 ベッド自体を雑草にします-これにより、開発チーム全体からたくさんの尊敬と社会的ボーナスが得られます。

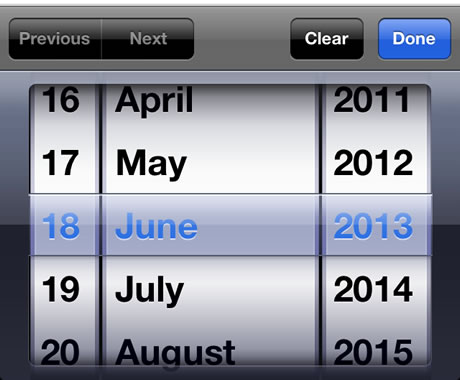
たとえば、無限スクロールで生年を選択するばかげた選択フィールドの代わりに、時代の知識についてユーザーに簡単な質問をします。 たとえば、「Konstantin Ustinovich Chernenko」は誰ですか。
子供がとてもクールで、15歳で自分が一体何者なのかを本当に知っているなら、サイトのおっぱいのタイプは間違いなく彼を悪化させません。

これらは単純なアドバイスであり、その理解には長年の努力が必要でした。
すべて大きくガタガタし、乗り心地をお楽しみください。