
HolyJS会議を見越して、Max Stoiber(React.js Vienna Meetupの主催者の1人、反応ボイラープレートの作成者であり、Carte Blancheの作成にも参加した)とSergey Lapin(HolyJSプログラム委員会のメンバー)と話し、州管理ソリューションを選択する方法について話し合いました。
Redux、MobX、Relay、または別のFlux実装? 実践的な推奨事項とベストプラクティス。

マックス・スチューバー
-マックス、こんにちは! 開始するには、簡単に自己紹介をし、自己紹介してください。
-こんにちは! 私の名前はMax Stoiberです。私はThinkmillで働いているオープンソース開発者です。 KeystoneJSのようなあらゆる種類のクールなことを行い、Webおよびモバイルアプリケーションを開発し、ユーザーエクスペリエンスの向上に貢献します。
-かっこいいですね! Reactを発見してからどのくらいの期間、これらすべてを行ってきましたか?また、どのプロジェクトに参加しましたか?
-うーん、私はReactで約2.5年間働いていると思います。 私が始めたとき、Fluxは世界で最もホットなトピックと考えられていました! おそらく、私が参加した最も有名なプロジェクトはKeystoneJS、react-boilerplate、sharingbuttons.ioです。
FluxからReduxへ
-今、読者は誰が自分の前にいるかの印象を持っていると思います。 ご存知のように、今日のメイントピックは「長距離でのReduxのリアクション:大きなプロジェクトで必要ですか?」です。 Fluxの概念について考えていることと、これまでに試した実装から始めましょう。
-フラックスが大好き! データストリームを一方向にするのは楽しいアイデアだと思います。

これにより、アプリケーションの状態での作業が非常に簡単になり、人生が楽になり、以前はそうであったとは信じられなくなります。 Fluxは、あらゆるサイズのアプリケーションに完全に対応し、アプリケーションのさまざまな部分のビジネスロジックに従って、状態の作業を直感的に中断できます。 プロジェクトの一部を「分割」して、チームメンバーに配布する必要がある場合、この概念を過大評価することは困難です。 最初はオリジナルのFluxを使用していましたが、リリース後すぐにreduxに切り替えました。
-一般的なリデュースについてどう思いますか? 定型コードの束を書くことについてどう思いますか?
-私はどこでもreduxを使用し、それを崇拝します。 また、定型的なコードを書くことに全く反対していません。さらに、すべてのロジックが明示的に記述されており、「魔法」が発生しないことが本当に好きです。 Reduxは、Reactアプリケーションの開発に対する私のアプローチを変えました。 現在、実装する機能に応じてファイルをグループ化しています。 一部の機能を変更または補足する必要がある場合、適切なフォルダーを検索するだけで、プロジェクト全体を検索する必要なく、画像全体を一度に見ることができます。
国家との連携について、そして将来について
「州とどのように連携していますか?」 たとえば、back-end'ovから送られてくるデータを正規化し、Map'yにArrayをデプロイしますか、Immutableを使用しますか?
-ああ、あなたのサイトは非常に技術的な聴衆を持っているようです。 はい、あなたはそれを正しく言いました。これらは現時点でのベストプラクティスです。 セレクターのみを追加できます。 reselectを使用して、コンポーネントが状態構造から抽象化し、それらに便利な形式でデータを受信できるようにします。
-OK、Reduxではすべてが多かれ少なかれ明確です。 他の2つのFlux実装、MobXとRelayについて説明しましょう。 また、将来の州管理の決定についてどう思いますか?
-私は大規模プロジェクトでMobXを使用した経験はありませんが、非常に有望に見えます。また、reduxの代替として真剣に考えていることがよくあります。 リレーについて言えば、これは優れたソリューションですが、1つの大きな欠点があります。バックエンドはGraphQL形式である必要があります。 正直なところ、最近の調査では、国家と協力するためのソリューションの市場がすでに発展しており、近い将来状況が大きく変わることはないと私は感じていることを確認しただけです。

魔法が嫌いなら、reduxがあなたの選択です
-「こんにちは、マックス! 新しい大規模なプロジェクトを作成しますが、どの状態管理ライブラリを選択すべきかわからない」
-いい質問です。 バックエンドがGraphQLに対応している場合、ためらうことなくRelay(またはApollo Client)を使用できます。 MobXとreduxを使用すると、選択が少し難しくなります。 あなたが実験したいし、チーム全体が新しいソリューションを学ぶために少し時間を費やすことをいとわないなら、MobXの選択は正当であるように思えます、少なくとも私は最近それについて多くの良いことを聞きました。 「魔法」が気に入らない場合、時間が足りない場合、または本番環境でプロジェクトをすばやく起動したい場合は、reduxを選択します。
「さて、アドバイスありがとう!」 HolyJSカンファレンスで間もなくモスクワに来ることを知っています。 何について話すつもりですか?
- オフラインについてお話します。 このテクノロジーを使用すると、Webアプリケーションをネイティブアプリケーションに近づけることができます。 要するに、ServiceWorkersを使用すると、開発者は自分のアプリケーションが何をすべきか、貧弱なインターネットまたはその不在を判断できます。 これは非常に新しい技術であるため、確立されたソリューションはまだありませんが、sw-precache、sw-toolbox、webpack offline-pluginは有望に見えます。
-マックス、お時間をありがとう! 会議で会いましょう!
-興味深い質問をありがとう、モスクワでお会いしましょう。
@YuryDymovによるインタビュー
セルゲイ・ラパン
-こんにちは! 私の名前はセルゲイ・ラパンです。 私はフリーランサーです。ReactJSのみでプロジェクトを行い、主にReduxを使用しています。 今、私はそれで3番目のプロジェクトをしています。 組み合わせて、 HolyJSとSPBフロントエンドの主催者の1人。
Flux-Reduxを選ぶ理由
-なぜFluxとReduxですか? クライアントアプリケーションの作成にこのアプローチを選択した理由は何ですか?
-このアプローチが適している主な理由は、単方向のデータストリームです。 このアプローチによるシステムの状態は、これらのアクションのシーケンスによって決定されます。 理論的には、これは、Fluxにこのシーケンスを与えると、出力でシステムの望ましい状態を取得することを意味します。 しかし、最も重要なことは、これらのアクションをコンソールに表示するだけで、何が起こっているのかを簡単に理解できることです。 これはデバッグに大きな影響を及ぼします。
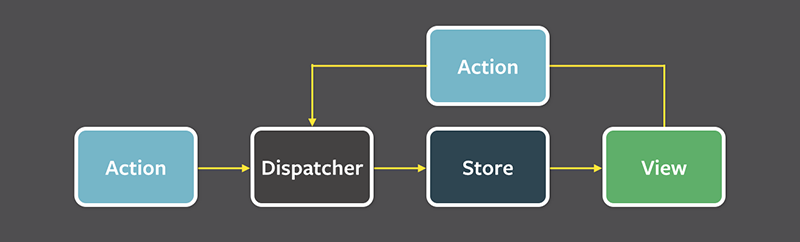
特定のメソッドをプルすることで暗黙的にモデルを変更するため、従来のMVC / MVVPおよび他のシステムではこのイベントログを取得できません。 モデルは他のモデルにも影響を与える可能性がありますが、これはすべてUIの変更のカスケードを引き起こし、依存するものを理解して維持することが非常に困難になります。 したがって、状態を変更する場合は、私たちは自分の手を打ちます。 さて、親切に、アクションを作成し、システム内で唯一のDispatcherを介してそれを渡します。
Reduxは、一連のアクションによって変更された初期状態としてアプリケーションを考えることも提案しています。
Reduxが優れている理由
-いいね。 しかし、その後、Reduxは他のFluxおよびStateコンテナよりも優れていますか?
「ReduxはFluxではないことを理解することが重要です。」 主な違いは、ReduxにはDispatcherとStoreが明示的にないことです。 ボールトは1つの大きなボールトに統合されました。 Reduxには、アクションをディスパッチする(イベントを作成する)機能もあります。 独立したエンティティはほとんどありません。 しかし、最も重要なことは、単方向のデータストリームが残ることです。
Reduxの重要なアイデアの1つは、Reducerです。 状態と直接対話するものはありません。 代わりに、各ピースがコピーされ、すべてのピースが新しい状態オブジェクトに結合されます。 レデューサーは、コピーをルートレデューサーに転送します。ルートレデューサーは、コピーを「接着」して、更新された状態オブジェクトを形成します。 次に、メインレデューサーは、このようにして取得した状態オブジェクトをリポジトリに戻し、リポジトリはそれを新しい「公式」状態にします。
小規模なアプリケーションの場合、状態オブジェクトとその変更のコピーを作成するレデューサーは1つしか使用できません。 アプリケーションが大きい場合、レデューサーのツリー全体が必要になる場合があります。 これは、FluxとReduxのもう1つの違いです。 フラックスストアは必ずしも相互に接続されているわけではなく、フラットな構造になっています。 Reduxレデューサーは階層内にあり、必要な数のレベルを持つことができます。
ReduxとFluxの違いはこれだけではありません。 Reduxの作成者であるDanil Abramovは、Fluxの改善を望んでいましたが、同時にこのアーキテクチャが提供する予測可能性を維持しています。 彼はそれをやった。
-なぜ他のFluxやMobXの実装ではなくReduxを好むのですか?
Reduxはすでに非常に人気があり、主流と言えるかもしれません。優れたドキュメントと巨大なエコシステムを備えています。 これはある意味、LEGOのコンストラクターです。 Reduxには、ミドルウェア、エンハンサー、HighOrderReducersなど、拡張すべき多くのポイントがあります。
たとえば、ミドルウェア。 npmから通常のReduxを使用する場合、データを使用した非同期作業の解決策はありません。 彼にアクションを与え、新しい状態とUIを取得します。1つの「チェック」のためにすべてが同期します。 しかし、それは現実の世界では発生しません。オンラインにアクセスし、データベースから何かを取得する必要があります。これにより、さらに非同期が発生する可能性があります。 ビジネスロジックは、基本的にそのような非同期で構成されます。 ここでミドルウェアは魔法をかけ、コアでのように原則的に一対一で動作します。
非同期で作業するための多くのコミュニティソリューションがあります。
- https://github.com/yelouafi/redux-saga
- https://github.com/clarus/redux-ship
- https://github.com/gaearon/redux-thunk
- https://github.com/acdlite/redux-promise
約束を送りたい-ミドルウェア。 ミドルウェア-何かのロードに時間がかかる場合、アプリケーションのどこでもバーの進行状況を表示したい。 例外を除き、アクションログを使用してユーザーからエラーを送信します-わかりました。
EnhancersとHighOrderReducersを使用した同様のストーリー-中央リポジトリには多くの制御オプションがあります。
Reduxの経験
-あなたはすでにReduxで多くの経験を持っています。 彼にはどんな問題や制限がありますか? プロジェクト開発の過程でどのような困難に遭遇しましたか?
-たとえば、トレーニングコースのプラットフォームであるプロジェクトがありました。 これは、画像、グラフ、グラフなどを操作するためのウィジェットが多数あるReactアプリケーションです。本質的に、これらはミニアプリケーションであり、それぞれが独自のロジック、独自のリリースサイクル、そして最も重要なことには独自の状態を備えています。特に興味深い。
通常、ReduxおよびReactにはパフォーマンスの問題はありませんが、コンポーネントのネストが大きい場合、中央リポジトリを介してすべての変更をスローすると、遅延を感じ始めます。 その結果、これらの状態をReduxとかなり慎重に同期させる必要がありました。 Redux内でのReduxの楽しい実験でした。
そのようなコンセプトがあります-コンテナとプレゼンテーションコンポーネント。 かなり長い間、私は中間状態が悪だと思っていました。 コンポーネントはできるだけきれいに保ち、Reduxに保存する必要があります。 今はそうは思いません
たとえば、フォームの変更を上部に送信する必要があるのはなぜですか? そのような雰囲気だけを温める...中間状態が必要です。 私はクラスの大ファンではないので、 recomposeを使用して、ステートフルコンポーネントでステートレスをラップします。 これにより、既存のコードをクラスに書き換える必要がなくなります。
-新しい開発者はReduxでよく間違いを犯しますか?
-減速機は常に新しいオブジェクトを作成する必要があることを人々は忘れています。 スプレッドが深いマージを行わないことを忘れる一般的な間違い:
const newNested = {...oldState.nested, ...newState.nested }; const finalState = { ...oldState, nested: newNested };
また、多くのロジックがコンテナに縫い付けられることがよくあります。 Action Creatorsに配置することをお勧めします。作成が簡単になり、Reduxから現在の状態を取得できます。
さらに良いことに、状態を正規化します 。
-Reduxで開発するためのベストプラクティスのヒントはありますか?
-まず第一に、他人のプロジェクトを盲目的にコピーしないでください。 定型文を使用して問題を解決できますが、実際に何をしたかを把握する必要があります。 不要なものを捨て、残したものがどのように機能するかを理解します。
Reduxは冗長であるため、2、3行のコードを保存し、どこかで何かを取り出す誘惑があります。 すぐにやらないほうがいい まず、おそらくオープンソースのソリューションがあります。自転車を作成するよりも、それを使用する方が良いでしょう。 第二に、最も頻繁に繰り返されるパターンは時間の経過とともにトレースされます。これは、リファクタリングの主な候補を特定するための良い方法です。
時間が経つにつれて、特定のアプローチを超え、ミドルウェアをスローし、他のミドルウェアを使用できます。 1年後、同じReduxになりますが、プロジェクトを認識できない場合があります。 私にとっては、これが最もクールなことです。プロジェクトの要件に適応する能力です。
ホリジス
-最後に、HolyJS会議について教えてください。 そこで何をしていますか?
-私はプログラム委員会に所属しており、会議のレポートを選択して聞いています。私自身は話をしません。
-答えてくれてありがとう!
インタビューされたレバショーブ
また、 HolyJS会議( 登録 )中に、次のレポートを聞くことができます。