最終的な目標は次のようになります。

問題文:
- 速くて美しいものにする
- できれば既製のものを使用する
なぜWebGLなのか? 描画を少なくするために-3Dでは、多くのことが単純に行われますが、美しく見えます。
メインページ
メインページには、いくつかのDOM要素しかありません。
- 競技場が表示されるキャンバス
- メニュー用のいくつかのdiv
美をもたらす
3Dシーンを出力するには、 three.jsを使用します。 これは、優れたドキュメント、例、および多くのビルド済みモジュールを備えたライブラリです。 翻訳された資料があります、例えばここに
シーンの背景
これは、用語three.jsを使用するSkyBoxです。 キューブを追加し、キューブの下の6面の空のテクスチャをグーグルしてロードします。
var urls = [ './images/skybox_left.jpg', //-x './images/skybox_right.jpg', //+x './images/skybox_down.jpg', //+y './images/skybox_top.jpg', //-y './images/skybox_forward.jpg', //-z './images/skybox_back.jpg' //+z ]; var cubemap = THREE.ImageUtils.loadTextureCube(urls); cubemap.format = THREE.RGBFormat; var shader = THREE.ShaderLib['cube']; shader.uniforms['tCube'].value = cubemap; var SkyBoxMaterial = new THREE.ShaderMaterial({ fragmentShader : shader.fragmentShader, vertexShader : shader.vertexShader, uniforms : shader.uniforms, depthWrite : false, side : THREE.BackSide }); var skybox = new THREE.Mesh(new THREE.BoxGeometry(300, 300, 300), SkyBoxMaterial); scene.add(skybox);
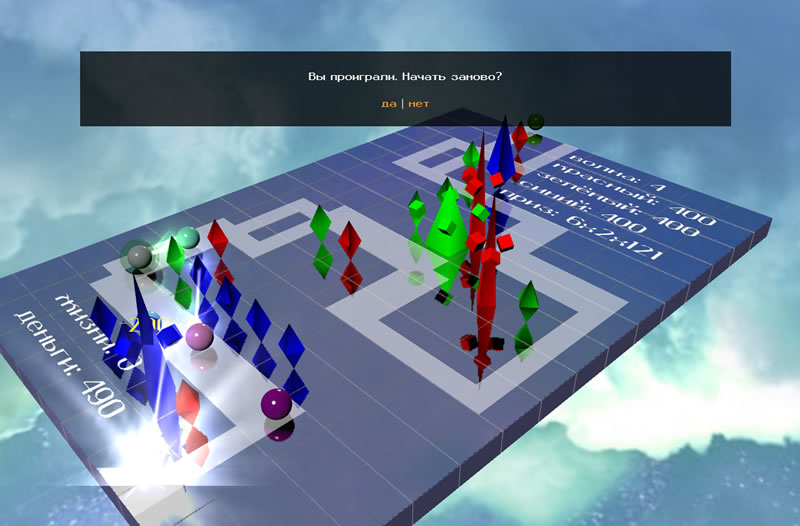
競技場
フィールドとして、X軸とZ軸に沿って引き伸ばされた通常の立方体を使用します。
その他のオブジェクト
レーザービームとフラッシュ- ここから 、フォント- ここから 、メニューアイコン-Flaticons 。
ボールを光沢のあるものにすることが望ましい(約500〜600の光沢特性を持つ材料)場合、結晶はレーザーで照らされ、くすんだままになることがあります。
運営管理
マウスを処理するには、標準のthree.jsライブラリの一部であるOrbitControlsを使用できます。 わずか1行で接続します
trackballControls = new THREE.OrbitControls(camera, renderer.domElement);
また、追加の構成は必要ありません。
音
バックグラウンドサウンドについては、Soundcloudの無料ミックスから作品をカットし、HTMLコードで接続できます
<audio id="audiopl" autoplaynope="true" loop="true" > <source src="./sounds/deejokeethedeepline_-_synth_x_pop_rip.mp3" type="audio/mpeg" >
銃声と爆発の音で、それはもう少し複雑です、彼らはのように演奏する必要があります
function playSound(buffer) { var source = webAudioContext.createBufferSource(); source.buffer = buffer; source.connect(webAudioContext.destination); source.start(0); }
サウンド自体は、 FreesoundなどのWaveアーカイブの1つで簡単にピックアップできます。
状態ストレージ
設定などのローカルストレージには、window.localStorage.getItem(name)およびwindow.localStorage.setItem(name、textvalue)を使用できます。 この例では、サウンドの調整に使用されます。
ゲームプレイ動画
ブラウザで実行してみてください
http://molgav.nn.ru/crystallit22old/
ソースコードはそこにあります。
電話では、おもちゃが起動しますが、追加の最適化が必要です。
脅威。 誰がレベル20に到達しますか?