
しかし、明るい明日が来るためには、今日、それに伴う実際的な問題を解決する必要があります。 そこで、人々のためのサイトを作る技術に取りかかりました。 いいえ、複雑で負荷の高いシステムを作成する専門家向けではありません。 そして、「3000の名刺サイト」を持っている人のために-少なくともAIは、前払い後1ヶ月間消えないからです。
美しさは次のとおりです。ニューラルネットワークとアルゴリズム設計を備えたWebサイトビルダーの立ち上げ**は50年ではなく、わずか数年です。 これが今日感じられる未来です。
適用されたタスクがあるため、最初の2つの章では、実際に誰がどのようにそれを使用するかを検討し、ソリューションの技術的な側面に進みます。
人々はサイトを望んでいませんが、利益を
1年前、シンプルなuKitサイトビルダーを立ち上げました。 そのユーザーは多くの場合、単純なシステムであってもページを組み立てる方法を実際に理解しておらず、場合によっては時間がないことさえあります。 彼らは車の修理、アパートの修理、散髪、テコンドーの子供たちへの指導、ボルシチやペストリーなどを食べさせます。
彼らは顧客を求めています。 オフライン企業はオンラインで顧客を見つけています。 Webサイト、ソーシャルネットワーク、広告サービス、またはその他のプラットフォームは必要ありません。 それらを見つけて向きを変える必要があります。
彼らはもっとシンプルにしたい。 すばやく、美しく、仕事に。 実際、人々は依然として「コンテキスト-調整」、「サイト-作成」などの魔法のボタンが必要です。
しかし、世界には「美しくする」魔法のボタンが必要ですか?
世界は非常に異なっています。 アルゴリズム設計がMail.ru Groupにまったく適合しない理由は明らかです*** -これは「上級ユーザー」の世界です。
条件付きベーカリーを開いた通常のインターネットユーザーにとって、アルゴリズム設計がどのように有益であるかは明らかです。 彼は多くの場合、彼がサイトに何を望んでいるかを完全に知りません。 より正確には、私の頭の中にアイデアがあります。 しかし、メンタルイメージをWebページに転送することはすでに困難です。 もちろん、この問題はフリーランサーの手によって部分的に解決されています。

しかし、同じデザイナーが人気を失うことはありません。それは、人々がすべてを自分でやりたい(これはめったにない)ためであり、プログラミングスキルがなくても(温かいが、主なことではない) デザイナーが保存することを選択します。 そして、あなたのお金と神経を同じフリーランサーに与えないでください。
今日それはすべて一緒になりました。 技術があります。 顧客には需要があります。 最後に、クライアントのサイトを「詳細のみを修正する」状態にするためのテクノロジーをトレーニングできるデータの配列があります。
宇宙にいるのは私たちだけではなく、そのような開発の現状もありません
過去数年にわたり、少なくとも2つの「世界初のAIシステムが発表され、職業(「私は料理人」)の知識と配色の好み(「赤と青は黒と白よりも優れている」)に基づいてサイトを収集しています。
2年前、The Gridのビデオがリリースされました-実際のところ、これまでのところ、ビデオ以外は見ていません。
この春、彼らの開発はウェブサイト構築のより有名なプレイヤーによって開かれました-Wix:
Wixのテクノロジーはテストできますが、これまでのところ、 Facebookページから、開発者の相談によってアルゴリズムが単純に調整されるサイトへのコンバーターとほとんど変わりません。
むしろ、スマートテクノロジー、つまりスマートウィザードです。 これらはエキスパートシステムとして作成されましたが、独自の経験を蓄積することはなく、プログラマーに対して完全に決定論的かつ透過的に動作します。 比較と用語の調整のために、オンラインサービスでのAIの意味を次に示します。

Prismaなどが収集される同じエンジン
AIは、ニューラルネットワーク、または学習と合成の別のメカニズムがあるときに開始されます。 両方のチームが示していることから、「AI」と呼ばれる可能性のあるニューラルネットワークまたは同様のテクノロジーがどこでどのように使用されているかはまだ明確ではありません。
現在の仕組み:調整済みアルゴリズム
確かに、ビデオを読んだり見たりしたとき、あなたはこの写真を思い出しました:

おおよその翻訳(念のため)
マシン、ウェブサイトを作成してください。 アダプティブ。 大きな写真付き。 お気に入りのフォントを使用します。 「目覚め」をさせるクールなメニュー。 そして、サイトが迅速にロードされるようにします。
ありがとう、あなたの男。
PSそして、バグなしで:)
ありがとう、あなたの男。
PSそして、バグなしで:)
しかし。 おもしろいことではありますが、ほとんどより便利なタスクは「ゼロからのサイト」ではなく、既存の古いサイトから新しい最新のテンプレートに情報をインポートすることです。 これが最初にやったことです。
ユーザーが「古いサイトから新しいサイトを作成する」サービスを利用する理由はたくさんあります。 たとえば、古いサイトは古いプラットフォームで作成されているか、まったく使用されていないため、所有者はレイアウトの品質、設計、変換、複雑なCMSまたは適応性の欠如に不満を抱いています。
「競合他社よりも悪くないこと」と「人々が考えること」の動機は、小さな起業家にとって非常に強力な進歩の原動力です。 以下に例を示します。 男は彼のダイニングルームのこのサイトに住んでいた。

そして、彼らがメディアで彼について書いたとき、彼は私たちの「 サイトのためのUber 」サービスの変更を緊急に命じました。同じフリーランサーが3Kと10日間人のサイトを集め、私たちは締め切りと結果を保証します。

ここで、機械の力によって同様の変換を達成したいと思います。
結局のところ、ビルダー、自動車整備士、またはケータリングアウトレットの所有者が新しいサイトについて考えると、「高価」、「どのように、何のために」、「できない」、「できない」、「信頼できない」、 「時間がない」、「これらのすべての地獄の輪! 何のために?」
さらに、高い確率で(特にビジネスが成功した場合)彼は十分な量の情報を蓄積しており、それに基づいてサイトに1つ以上のオプションを提供できます。 そして将来的に-およびその他のコンテンツ。

技術的には、可能なプレゼンテーションから、コンストラクターの構造要素(ウィジェット)に最適な形式に情報を転送する必要があります。 簡単に言えば、画像が表示される場合は「画像」ウィジェットとして設計し、大きなテキストブロックが表示される場合は「テキスト」ウィジェットなどを使用します。

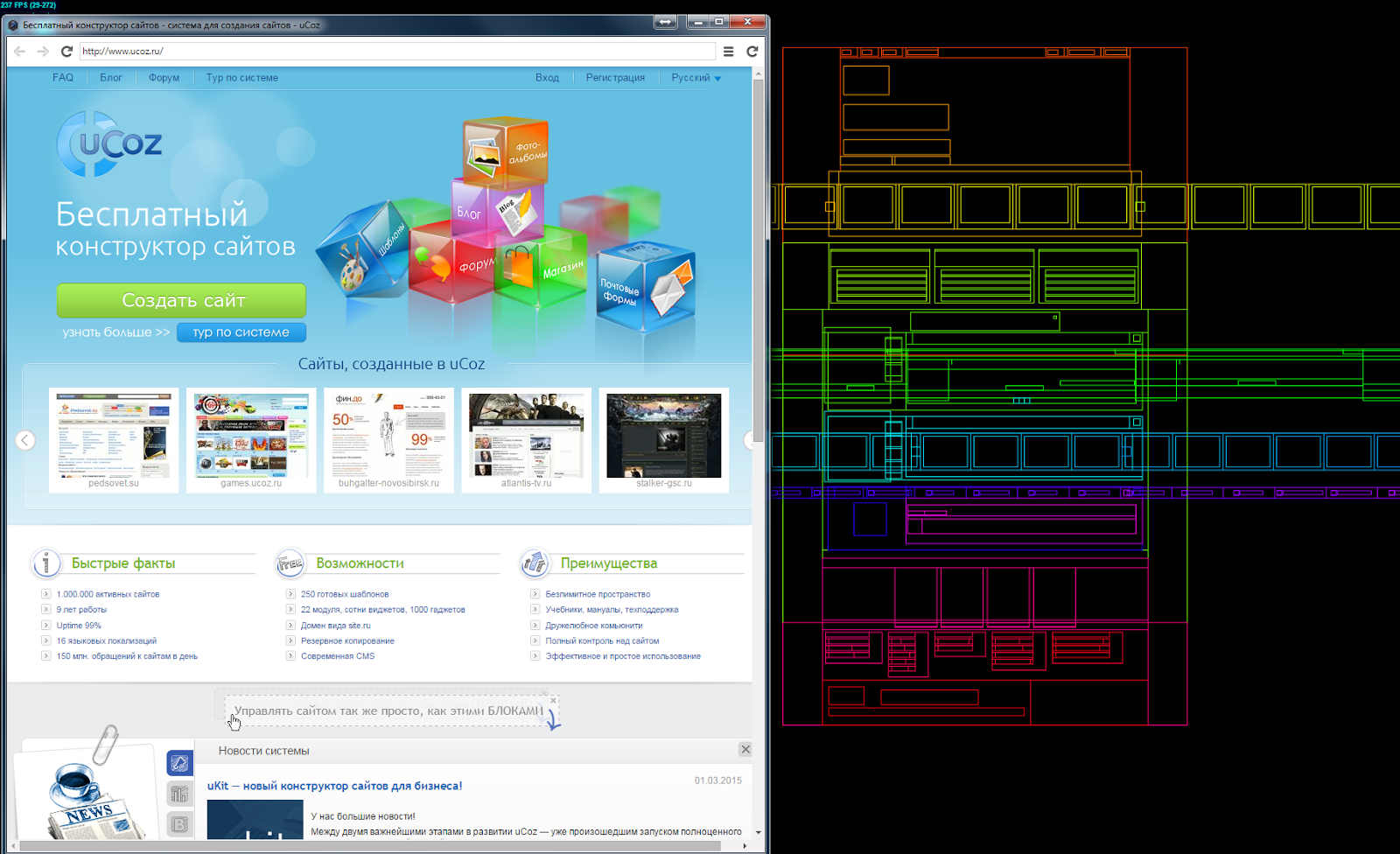
大まかに言うと、 どのサイトも、テキスト、グラフィック、場合によっては特殊な(マップ、ビデオなど)情報を含む空間内の囲まれ部分的に交差する長方形のリストとして表すことができます。

Webアーカイブを使用した実験の例。詳細は投稿の最後の部分で確認できます
次に 、実行するコードを考慮に入れて、同時にユーザーの目(ブラウザー)を通してサイトを見て、その構造( DOMツリー)を理解する必要があります。 つまり、「構成する方法」と「外観」という側面を分離します。 そして最も重要なこと-「どんな種類のセマンティック負荷がかかるか」。
結果は何ですか。 各ページに固有のコンテンツを強調表示し、最新の設計要件に従って再構成できます。 繰り返し可能な要素を認識し、メニューを形成できます。 目的のテーマと色とフォントの組み合わせのテンプレートを選択します。 連絡先情報(勤務スケジュール、組織の住所)を目立つ場所に置き、電話をクリックできるようにします。
それは明らかですね。 しかし、それほど単純ではありません
サービスの最初のバージョンを作成した後に発生したいくつかの問題を以下に示します。 私たちは再び宇宙で一人ではないと思います。
左メニューとサイドバー
2000年代に名刺サイトを開発した人は誰でも、少なくとも一度はサイドメニュー付きのサイトを作成しようとしたことがあります。 また、特定のページへのアクセスがサイドバーからのみであるサイトを見つけることもできます。
今日では、モバイルユーザーのために、最上部で水平または折りたたみ(「ハンバーガー」)メニューのみを作成しています。 古いサイトにサイドバーがある場合に、情報を失わない方法の問題に直面しました。

解決策。 単純なケースでは、ページ数とウィジェット要素に対して異なるソリューションを提供できます。たとえば、古いサイトのようにサイドのニュースウィジェットではなく、別のメニュー項目「ニュース」を作成します。
より複雑な状況(理想的には)では、ページと個々のコンテンツ要素をよりスマートな構造に「スマートに」再配置する必要があります。 これを行うには、少なくともコンテンツを再配置するためのヒューリスティックシステムのコアを構成するアルゴリズムを使用する必要があります。 同じ手順で、リンクの値を維持できます。
参照整合性の確保
システムでは、すべてがルールに従う必要があります。個々の詳細であっても、結果が元のものより悪くならないようにする必要があります。 そうしないと、システムで実験することにしたユーザーが拒否されます。 これは、視覚コンポーネントだけに適用されません。
ソーシャルボタンを作成したとき、サイトの履歴全体で再投稿の数を数えることを学びました。そのため、あるボタンを別のボタンに変更しても、サイト所有者は再投稿カウンターをリセットすることを恐れませんでした。 ここで、SEO設定でも同じことをしなければなりませんでした。
ソリューションは2つの部分に分かれています。 UKitには、ページごとにタイトル、キーワードなどのメタデータを転送できる検索エンジンプロモーションモジュールがあります。

2番目の部分は、内部Webサイトの最適化に関する質問です。 認識と並行して、ページリンクグラフを相互にインポートします。 状況は、インポートされたサイトのすべてのページではなく一部のページに一般情報が含まれている場合にシステムに登録されます。これらのブロックの関連性に基づいて、ページの関係を判断できます。
近い将来を見てみましょう:ニューラルネットワークでどのように機能するか
私たちが始めようとしている段階について話しましょう。
機械学習
学習モデルとハイブリッド評価システムを作成し、トレーニングサイトの基盤を形成します。 これらは、uKozと「People」の古いページと、uKitの新しいページになります。 もう1つの機能-Web.Archiveからの選択。ここでは、年ごとにサイトの変更を確認できます。 ニューラルネットワークが学習するのはこの点です。
まず、先生は人になります。 その後、ニューラルネットワークは「良いサイトとは何か」を表現しようと試み、システムを自分自身で実験させます。ある時点で、再設計のA / Bテストを行い、実際の人々に見せます。
データマイニング
多くの場合、サイトにはソーシャルネットワーク、ビデオホスティングなどへのリンクが含まれています。 そして、これは実験のための追加のフィールドを提供します-古いサイトのコンテンツが小さいか貧弱な場合、外部ソースから不足している情報を取得しようとすることができます。
理論的には、データマイニングの最新の機能により、複数のソースからオブジェクトに関する情報を収集し、サイト内で知的にグループ化することができます。 つまり、Instagram、コンピューターのハードドライブ上のフォルダー、Youtubeチャンネルなど、コンテンツのマルチインポートシステムでサービスを提供できます。

既存の較正済みのプロトタイプ例の1つ
ソーシャルメディアのいくつかのソースからサイトを収集するシステムもまだ初期段階にあります 。それらについては、 ここで部分的に説明します 。 ただし、それらでAIを使用する話はまだありません。
よろしくお願いします!
ご質問にお答えし、自分自身を収集するサイトについて議論させていただきます。
======
* CTO uKit AIはpavel_kudinovです。 Habréのプロファイルでは、ニューラルネットワークに関連する彼のサイドプロジェクトを見ることができます。 コメントで質問してください。 ( 上 )
**アルゴリズム設計のトピックに関する推奨リンクとビデオ( top ):
- ジェネレーティブデザインなどに関するuKit AIブログ
- 記事「アルゴリズム設計ツール」
- ショートビデオデモ:Rene 'システムがサイトのボタンを選択します
*** hub.ru Blog.ruグループでのアルゴリズム設計の公開 ( top )