来年末までに 、登録されている世界中の電子メール受信ボックスの数は43億を超えると予想されます。 好むと好まざるとにかかわらず、私たちは人々が電子メールの使用を好む世界に住んでいます。 それは速く、便利で、そして最も重要なこと-効果的です。
McKinsey&Companyが発見したように、新しい顧客を引き付けるために、電子メールはfacebookやtwitterよりも40倍も効果的です。これは、電子メールマーケティングの成功に関する奇妙な事実の1つにすぎません。
あなたの会社またはスタートアップがこの成功を利用したい場合、優れた執筆デザインが重要になります。 ユーザーの注意を奪うほどの競争があるため、優れたデザインはすぐに注意を引き付けて、読まなくてもバスケットに送られるリスクを回避する必要があります。
顧客を引き付け、ニュースレターを作成して大衆に届けます。 これがプロのやり方です-この記事があなた自身の傑出したレターデザインであなたを鼓舞することを願っています!
01.色を試す
写真の色の拒否と、このスタイリッシュな都市 (「スタイリッシュな都市」)の例の色合いは驚くほど印象的です。 落ち着いた色とピンクと黒の組み合わせが、モダンで洗練されたデザインを生み出しています。 レイアウトは魅力的でユニークに見えます。ニュースレターとファッション雑誌の両方に似ていますが、以前と同様に、中心にあり、画像の上にあるテキストに焦点が当てられています。

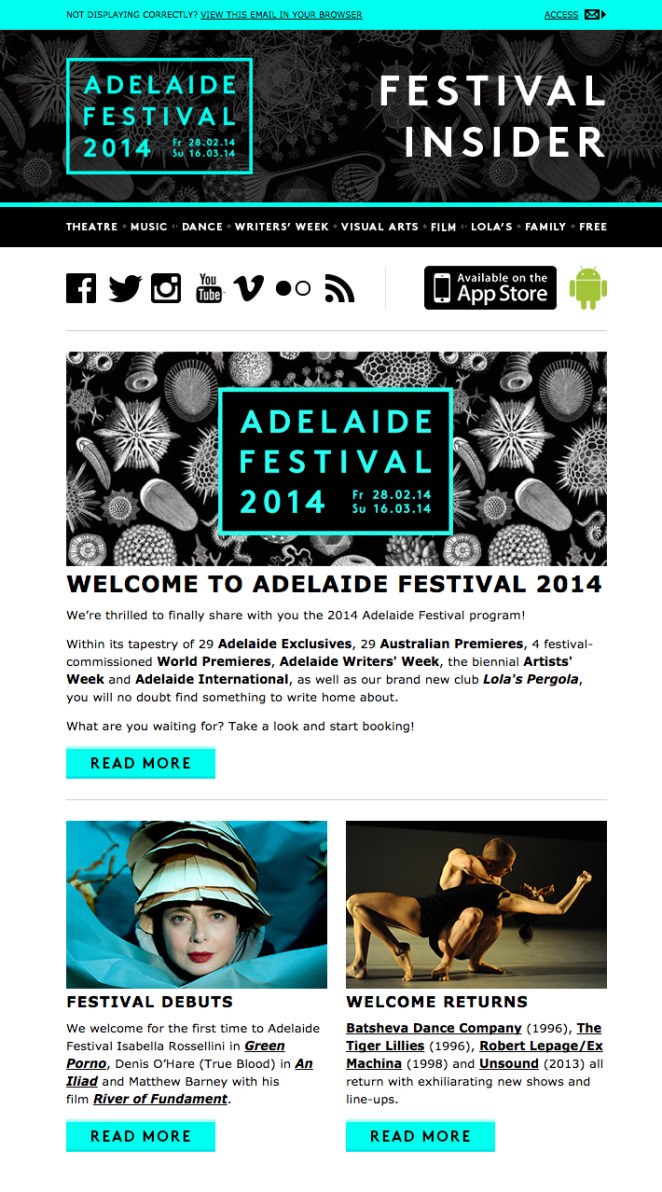
02.注目を集めるために色を使用する
IS Design + Digitalのこの例では、ネオンの色が非常にすばやく読者の注意を引き付け、抵抗せずに見出しを読むことが非常に困難です。 フォントの周りの長方形のストロークは、この効果を非常に高め、最も興味のない読者でもフェスティバルの名前が記憶される可能性があります。 このデザインでは、強力な画像、人目を引くアクションコール、シャープなコントラストがすべて効果的な要素です。

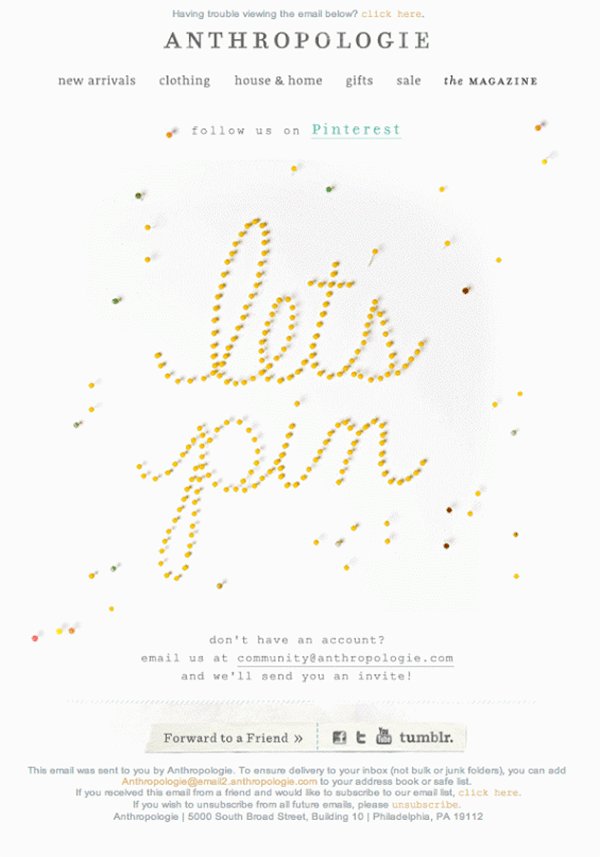
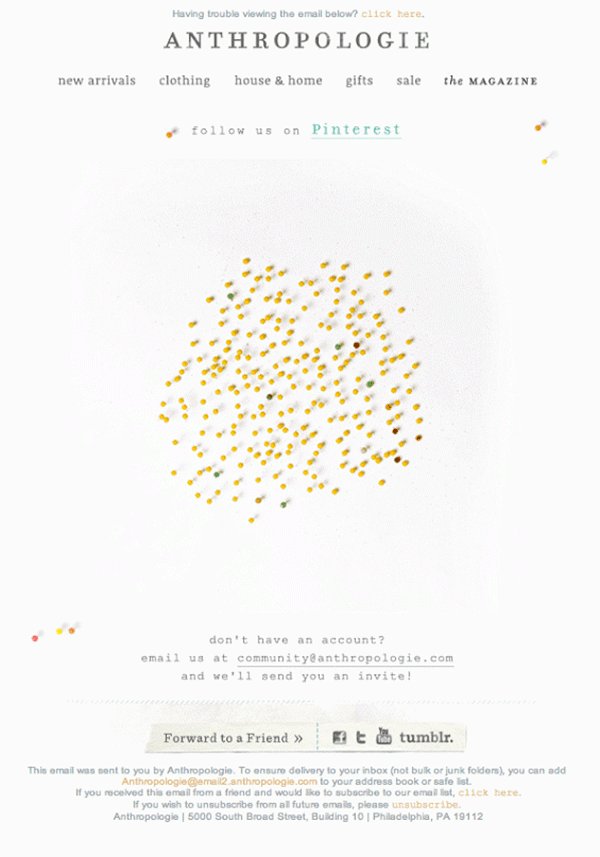
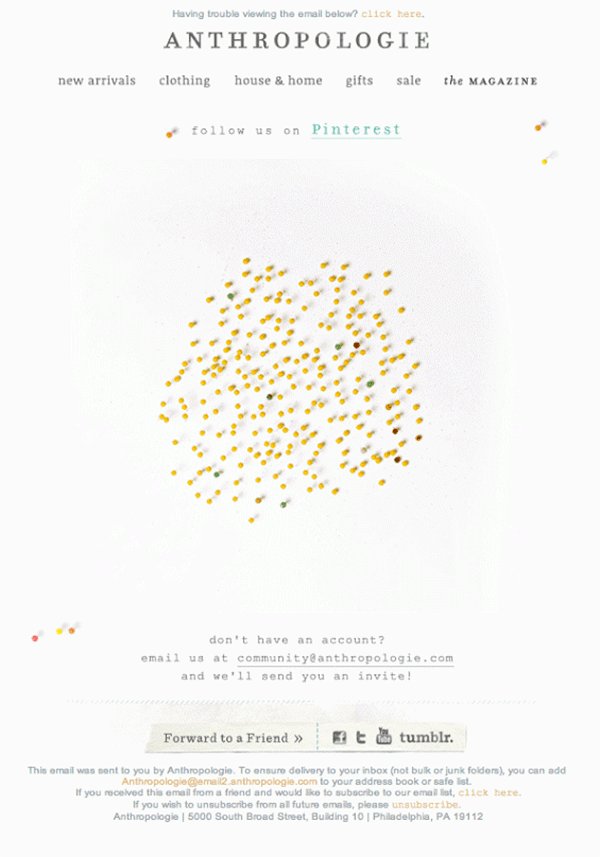
03.アニメーションを楽しんでください
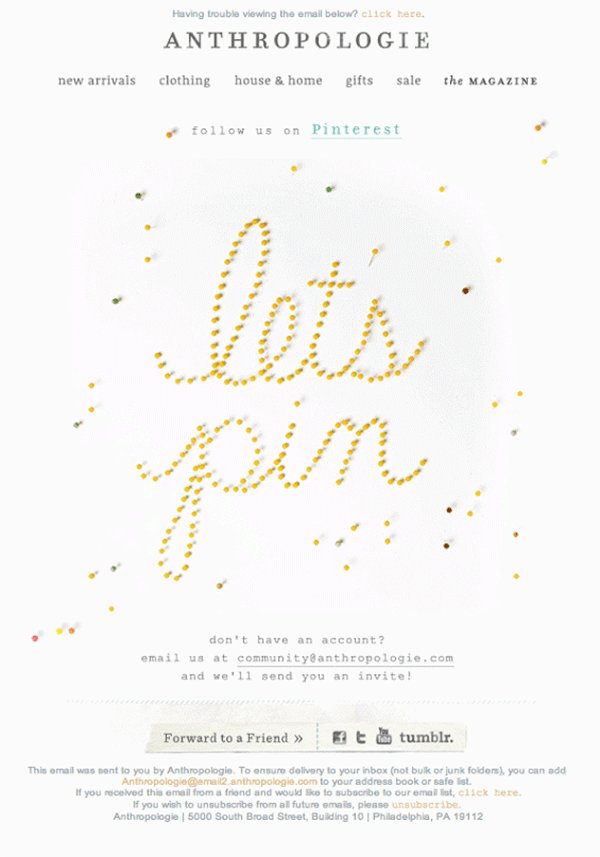
この例では、 ミカ・オズボーンは楽しく独創的なGIFアニメーションを使用しました。これは、1つの単純な思考(「レッツピン」-「レッツピン」、ソーシャルネットワークの名前から) この呼びかけはユーザーによく理解されており、ソーシャルネットワークPinterestでブランドのブログを購読して、このような新しい素晴らしい写真を見るよう促します。 ニュートラルな背景色と中央の位置はGIFに完全に焦点を合わせており、読者が必要なアクションを実行できるように情報が配置されています。

04.シンプルにする
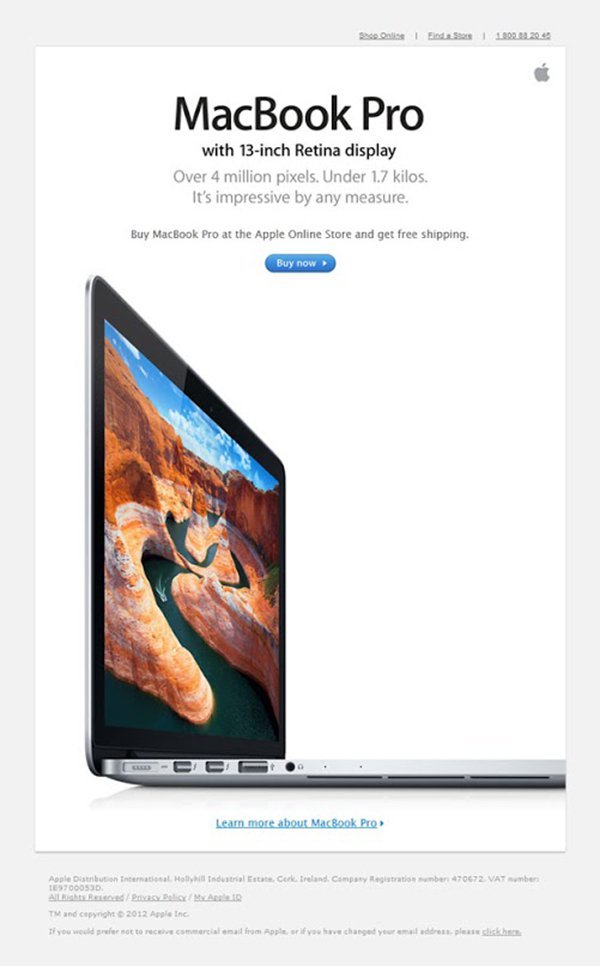
Appleのメーリングリストの設計には、多くの空き領域と製品への明確な焦点が含まれます。 製品は、関心を高めるために明るい色で強調表示され、情報は慎重に配置され、完全に調整され、すばやく簡単に認識できるように垂直に編成されています。 さまざまなフォントサイズとさまざまなグレーの濃淡を使用すると、読者は何が重要で何が重要でないかを理解できます。 このデザインは、最小限の要素とシンプルな構造でマークを打ちます。

05.手紙を輝かせる
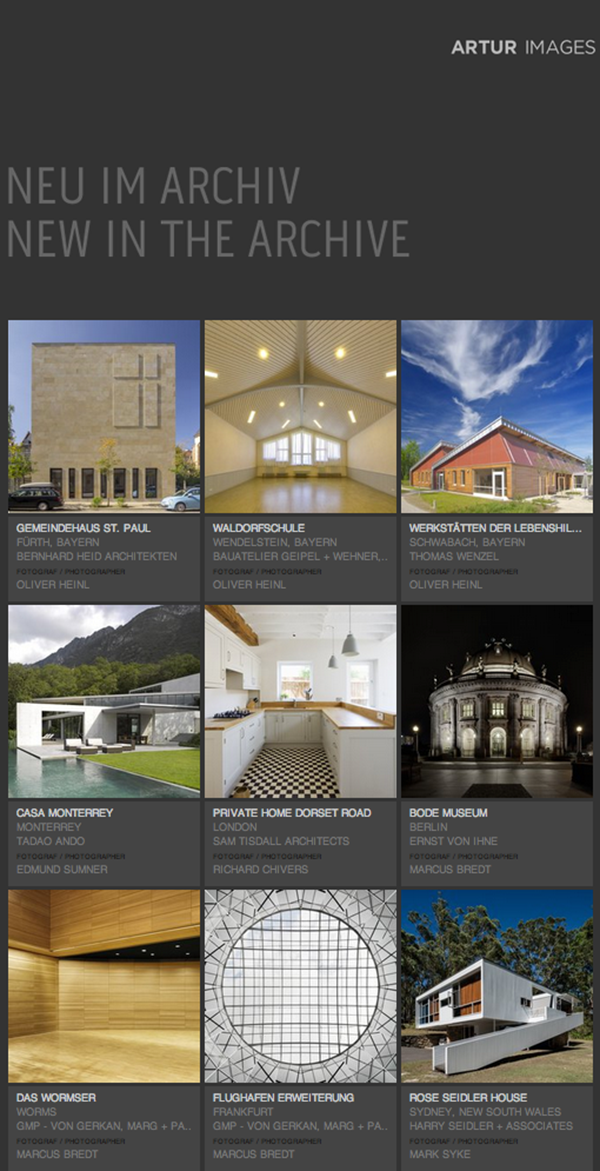
このプロジェクトでは、 Arturは完全に選択された写真に焦点を当てており、計算されたように、それらはあなたにそれらをもう一度見させます。 その後、白で入力されたテキストが注目を集め、その他はすべて日陰になります。 ダークグレーは各画像の色を引き立たせ、文字にクールでモダンな外観を与えます。

06.鮮やかな配色を使用します。
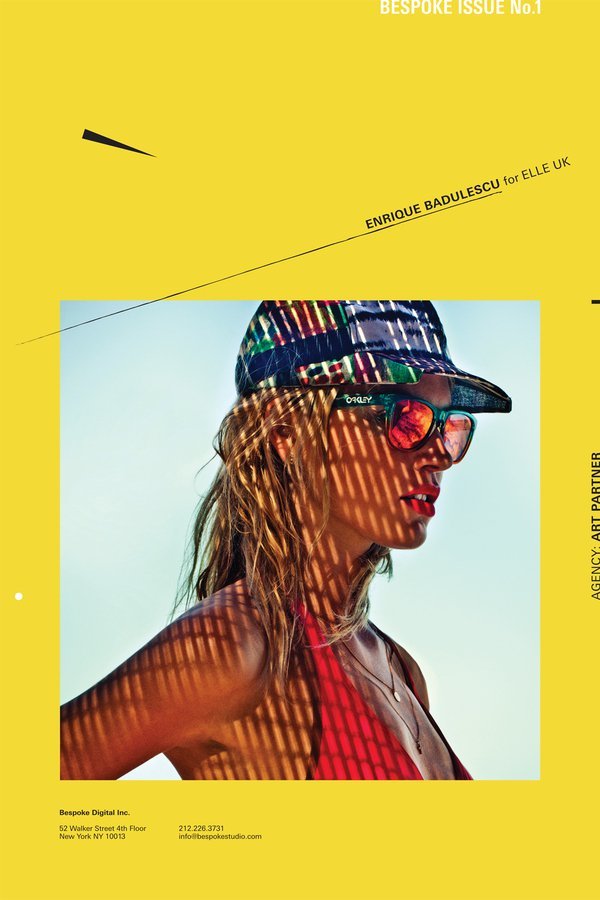
明るく濃い色合いのパレットとEngageライティングのユニークなコンセプトがすぐに注目を集めます。 鮮やかな黄色と模様のテクスチャ、白黒のグラフィックスがシンプルで新鮮な配色を形成し、間違いなく群衆から際立っています。

07.明るい色を使用する
代理店の従業員の創造的な作品を示すStudio Newworkケースを通過することはできません。 明るい背景が注目を集め、画像を効果的にフレーミングします。 この色を使用することで、画像は「撮影」され、見た目が重要になります。また、テキストの抽象的な要素と創造的なレイアウトは、レイアウトに動きを加えます。 このデザインは、ミニマリズムと鮮やかな色を組み合わせた素晴らしいものです。

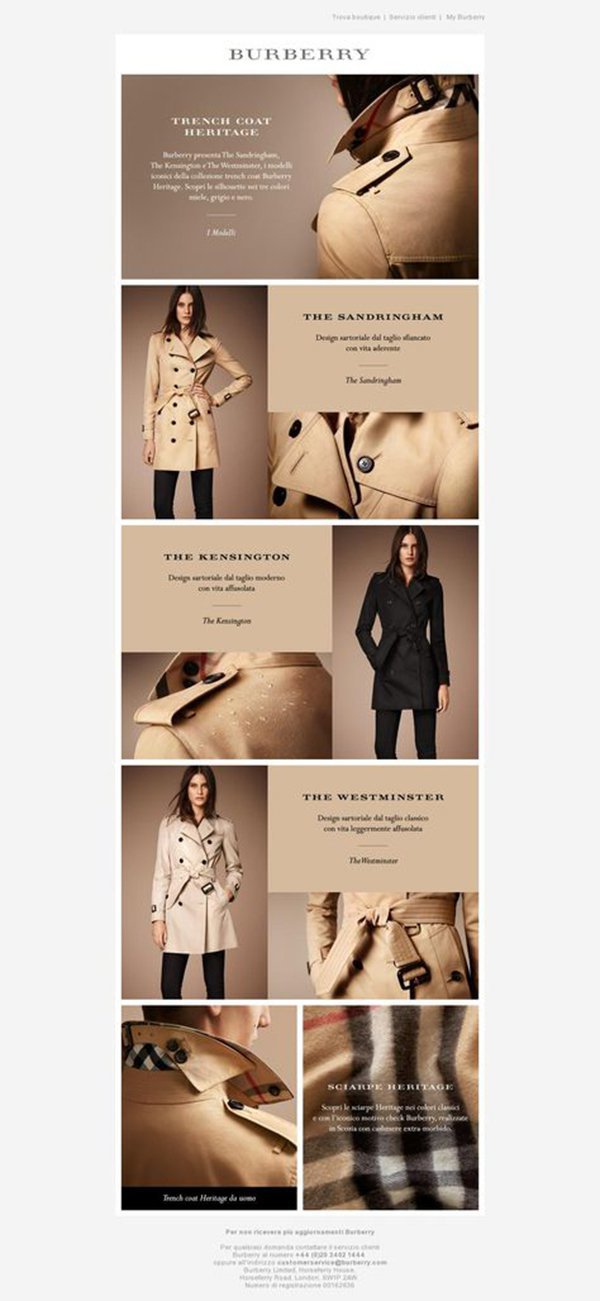
08.認識できるようになる
バーバリーの手紙は、象徴的なトレンチコートを示すと同時にブランドの認知度を高めるための独創的なソリューションです。 セピア(黄褐色)とさまざまな角度からの象徴的なコートの写真の使用により、デザインが記憶されています。 レイアウト全体に一貫して実装されているフォントスタイルの優れた選択により、読者は提案された視覚的な物語を簡単に認識することができます。 シンプルで効率的で認識可能なデザイン。

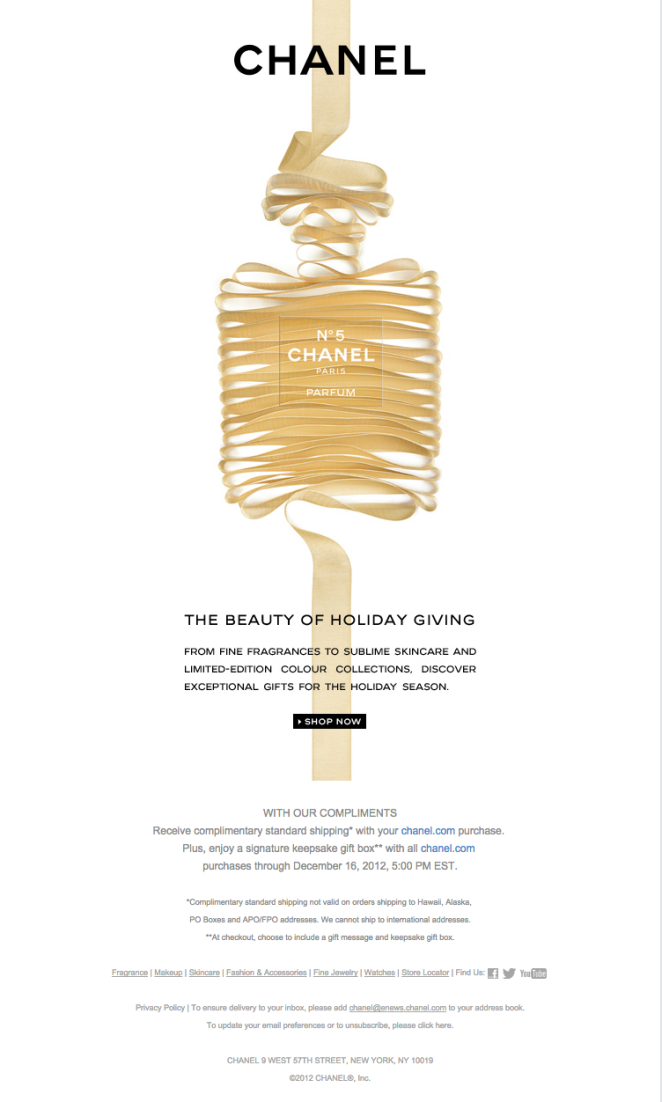
09.実際には少ないほど多い。
シャネルの厳格で美しい文字デザインは、シンプルさのアイデアを最大限に活用しています。 ブランドを表す1つの画像、1つのタイトル、1つの説明、1つのCall-to-Actionボタンのみがすべて中央に配置され、他の要素と重なる要素はありません。 すべてが一元的に集中して調整され、1つの要素が他の要素を圧倒することはありません。 ミニマリズムにもかかわらず、リボンをブランドイメージとして使用すると、レターを遊び心のある魅力的なものにすることができます。

10.コントラストを上げる
このチャーチメディアの例は、イベント前のニュースレターを作成する興味深い方法を示しています。 調和の取れた互いに対立するさまざまなフォント、通常の太字スタイル、セリフ付きとセリフなしのフォント-ページからジャンプして、レイアウトに視覚的な階層を作成するかのように。 対照的でありながらうまく組み合わされたカラーパレットは、文字全体をエネルギッシュで前向きな姿勢でモダンな外観にします。

明日はブログでさらに 10件のケースを公開します。メールデザインのトレンドやメールマーケティングのその他の問題について個人的に議論したい場合は、 Mailconカンファレンスでお待ちしています。 メーリングのコレクションで常にEmail-Competitors.ruを実行できます。