このリストは、私が長い間自分のために編集してきたガイドです-デザイナーとして毎日遭遇する2つの極端なバランスを見つけることができます。
時には夢中になりすぎて、鳥瞰図からプロジェクトを見るのではなく、小さな詳細だけに注意を集中します。時には逆に、プロジェクト全体についてのみ考え、重要な詳細に十分な注意を払っていません。
これらの10ステップにより、複数のプロジェクトのコースを同時に追跡し、設計プロセスをより合理的にすることができます。
01.プロジェクトを理解する
設計に取り掛かる前に、このプロジェクトが本当に何であるか、その機能が何であるか、そしてエンドユーザーがそれから何を得るべきかを理解する必要があります。 デザインが機能を支配しないようにします。

HistoryチャンネルのCivil War 150ウェブサイトを作成するとき、視覚的に面白く、学習しやすく、ユーザーをarbitrary意的な事実で過負荷にしないために、ユーザーがインタラクションエクスペリエンスからどのような情報を受け取るべきかを理解することが重要でした
多くの場合、デザイナーはプロジェクトを「攻撃」し、目標を理解せず、見ていません。 もちろん、結果として、彼らは目標を達成することができますが、より長いルートに沿って行くことによってのみ-多くの変更を意味するものです。 理解すること、つまり、実際に頭の中で最終結果を表すことは、プロセスをより合理的にするでしょう。 最終的なデザインはあなたを驚かせるかもしれません。
02.アイデアを正しく策定する
内部およびクライアントの両方のプレゼンテーションの力を過小評価しないでください。 デザイナーにとって、アイデアを明確かつ簡潔に定式化することで、ほとんどの質問や議論が不要になり、直接作業の時間を節約できます。 クライアントは、あなたがすべてを管理しているとすぐに感じ、あなたの意見をより信頼します。
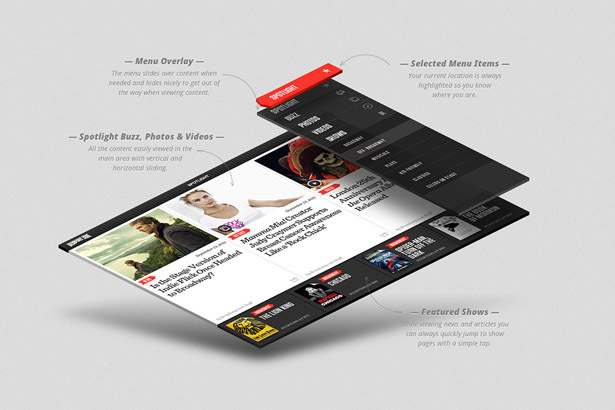
ステップごとに作業を送信します。 最初に個々の要素を表示します。 それぞれの動作の意味と原理を説明してください。 次に、サイトの「スケルトン」とメインのユーザーインタラクションを表示します。 すべてをまとめる:実際にプロジェクト全体をクライアントの前で分割します。 最終的には、すべての要素を含むページ全体を表示します。

HTC Senseの概要。 Fiは、ストーリーの根底にある基本的なアイデアを顧客に説明するためにビデオ画面を録画しました
Fantasy Interactive(Fi)で働いていたとき、デザイナーがデザインの写真をクライアントに送ることはめったにありませんでした。 代わりに、短いビデオを録画しました。
1日の終わりまたは注文を送信する前に、デザイナーは自分の作業ファイルをPhotoshopで開き、10分間のデモを記録して、すべてがどのように機能するかを伝え、レイヤーをオン/オフしてさまざまなインタラクションを表示し、どのように機能するかを示しました個別のドロップダウンメニュー、およびナビゲーションの展開方法-いくつかのトランジションのシミュレーション、要素の複数のワイヤフレームの作成、それらの左右への移動、モーションのぼかし効果の作成まで。
03.ワイヤーフレームを考える
Webサイト、モバイルアプリケーション、またはTVのいずれを設計しているかに関係なく、プロジェクトに着手する前に、フレームワークとメインユーザーの相互作用について考えてください。 ユーザーがデバイスをどのように操作するか、どのくらいのデザインスペースがあるか、ユーザーが1つのビューから別のビューに切り替える方法、およびナビゲーションの使用方法について考えます。

Broadway.com for iPadのホームページとナビゲーションフレームワーク:ユーザーがサイトをどのように操作するかを常に考慮してください
ウェブサイトのデザインを作成している場合でも、アプリケーションの例を考えてみましょう。おそらく、ウェブサイトは20ではなく5つのテンプレートのみで構成され、残りの情報は要素、インタラクティブなメールボックスなどを使用して動的に表示されます。
これらの要素はすべて、デザインフレームワーク(またはUX)の一部です。 最初にそれらを実験し、その後、最終的な結果がどうなるかを想像しながら、個々の要素を設計し始めます。
04.刺激的な仕事を見つけ続ける
プロジェクトの開始時にどれだけ情熱を傾けていても、特に作業が数か月続き、絶え間ない変更を伴う場合、熱意を失うことは非常に簡単です。
このようなプロジェクトでは、誰も通常は注意を払わないエリアを特定して実験し、さらに注意を要するサイトの部分での通常の作業とのバランスを維持することが非常に重要です。
ホームページの作成にうんざりしている場合は、最も革新的な「利用規約」を考えてください。 これは馬鹿げた例のように思えるかもしれませんが、実際、イノベーションは優れたデザインと同じくらい重要です。 そうしたいなら、信じられないかもしれませんが、そのような革新的なアイデアは、クライアントが最初に気付かなくても、サイトの「最も重要な」セクションになることがよくあります。

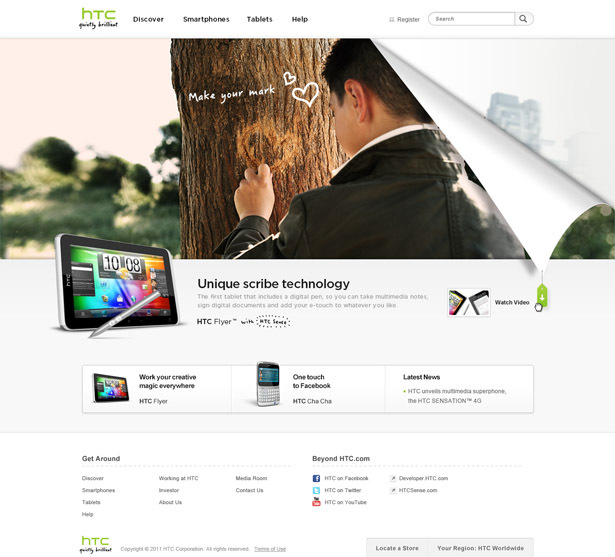
HTCの製品ページの一部。 このようなかわいい、ささやかな革新は、多くの場合、サイト全体の「チップ」になります。
実際の例を見てみましょう。 HTCのホームページを作成するために、かなり長い間努力しました。 製品のすべての要件を順守しましたが、毎回すべてが単純すぎることが判明しました。 彼女は彼女を特別なものにするための小さな詳細を欠いていた。
同時に、私たちは人々が適切なHTC電話を選択するのに役立つインタラクティブなウィザードに取り組んでいました。 問題は、ウィザードに多数のコンポーネントが含まれていて、ページがひどく過負荷になることでした。 実際のタスクから私たちをそらしました。
解決策として、ユーザーがウィザードを引き出して開くことができるターンダウンペーパーステッカーを作成しました。 そのような機能-紙を引っ張ったり外したり-は、すっきりしていて、ホームページを含むサイトのどこにでもすぐに挿入できることがわかりました。
05.個々のピクセルで作業する
アイデアの適切な提示は作業の半分にすぎません。 残りは完全な設計です。 したがって、優れたアイデアを持つほとんどのプロジェクトは、これらのアイデアの実装が不十分であるため、意味がありません。

デザインを最後のピクセルまでなめます:ユーザーは無意識ではありますが、あらゆる細部に気付きます
主要なブランドは基準をかなり高く設定しているため、ほとんどのユーザーは低品質と高品質のデザインを簡単に区別できます。 個々のピクセルを表示することはできないため、すべてが損なわれますが、全体的な外観と印象は間違いなく覚えています。
したがって、デザインを最後のピクセルに完全にするようにしてください。 誰も気付かないと思っていても、細部にまで取り組みましょう。 設計を際立たせるのは、これらの小さな詳細です。
Megamindリーダー向けの便利なPaystoソリューション: