
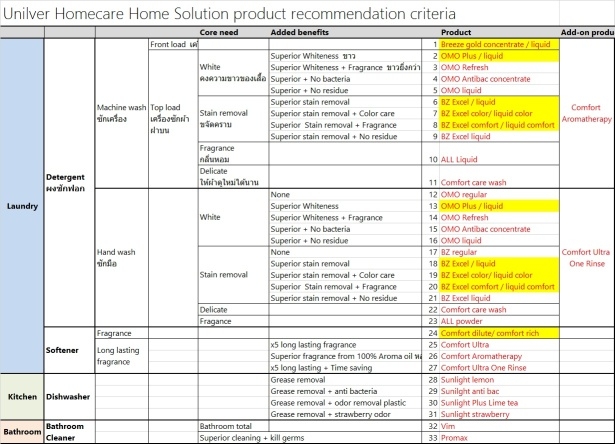
家庭用の製品ラインは33品目で構成されていました。 製品選択基準の要約表は、憂鬱な表のように見えました。

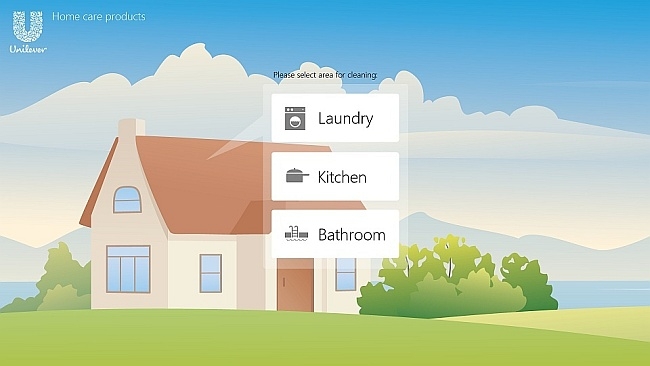
ポイントは、製品の使用場所(バス、キッチン、またはランドリー)を選択し、主要な特性(漂白剤、柔軟剤、手洗い、機械など)、サブ特性(細菌を殺す、着色した衣服、香りを作り出す)を明確にし、最終的に取得することですレシピ。
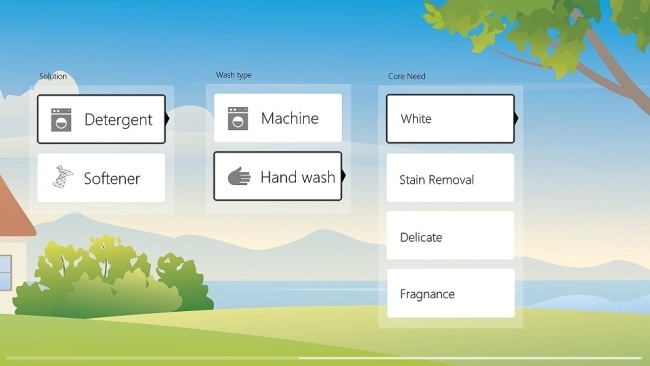
彼らは最初のデザインオプションを提案しました。ベクタースタイルのグラフィックを備えた水平視差メニューです。



ボタンをクリックします。新しい列が追加され、画面が背景と前景で一緒に左から右に移動します。
顧客はこのアイデアを気に入り、すぐにそれを承認しました。 デザインのみが厳格な写真に変更されました。

インターフェースで行われるのは、基本的に、従来のTreeView要素の動作であり、画像と追加フィールドを含む平面上にのみにじみ出ています。 つまり TreeView(後でTreeNavigatorと呼ばれる)を再作成する必要がありました。

さらに-プログラミング:インターフェイスの視覚部分にWPFテクノロジを使用して.NETで記述します。
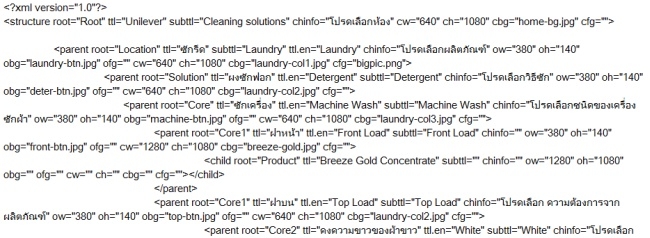
Excelのテーブルから製品を選択する際のデータは、独自の形式でXMLに変換されました。

構造は外観が複雑であることが判明しましたが、.NETには、このような混乱に対処できるSystem.xmlクラスがあります。
私たちは少し歩き回り、インターフェースを描いてテストしました-そして、数週間でインタラクティブなアプリケーションの準備ができました。
このソリューションは、このさまざまなペットボトルが並んでいるモールに設置された22インチのタッチセンシティブPCから発売される予定でした。 そのようなデバイスは中国人から購入されました-高価ではなく、驚くほど信頼できます。

アイドルモードでは、インタラクティブな製品広告が割引価格で回転します。
ビデオ:
パイロットプロジェクトでした。 それは有用な解決策のように思えます-私はスーパーマーケットに来て、ボトルのすべてのラベルを読み直すのではなく、その特性に応じてスクリーンから洗浄製品を拾いました。 はい、そして割引広告は回っています。 しかし、これまでのところ、そのようなことは企業のギアの大きなきしみで大衆に行きます。