多くのデザイントレンドはつかの間ですが、それらのいくつかは業界の自然な進化です。 Webサイトを閲覧するデバイスの範囲が拡大しているため、開発者はWebデザインで発生する動的な変化に対応するために、常にテクノロジーを適応させる必要があります。
来年にどのようなトレンドが栄えるかを知るために、Webデザインプラットフォームの開発者であるWebydoプロジェクトチームのメンバーに頼み、2015年のWebデザインのトップ7の主要なトレンドがどうなるかを伝えました。
1.柔軟なタイポグラフィ

コンテンツの強調は、進化する活版印刷の原則に従って単語を提示するという明確な試みにおいて役割を果たします。
現実には、インターネット上のタイポグラフィは印刷物とは大きく異なります。2015年には、ほとんどのサイトでテキストが小さすぎて密集しているため、最新の昔ながらの信念がついになくなります。
これは新しいことではありません。概念は2006年以来議論されてきましたが、設計コミュニティは急いで適応することはありません。 何年もの間、私たちを設計に導いてきた原則を手放すことは困難です。
Webサイト上のテキストの読みやすさに影響する主な3つの側面があります。
- 大きさ
- 列幅
- 行の高さ
調査により、大きなフォントサイズがインターネットでの読みやすさに寄与することが繰り返し示されています。 設計者はすでに、柔軟なタイポグラフィとレスポンシブな画像や構造を自分の仕事に実装し始めています。 テキストについては、プラットフォームに関係なく、常に最高の見栄えが必要です。
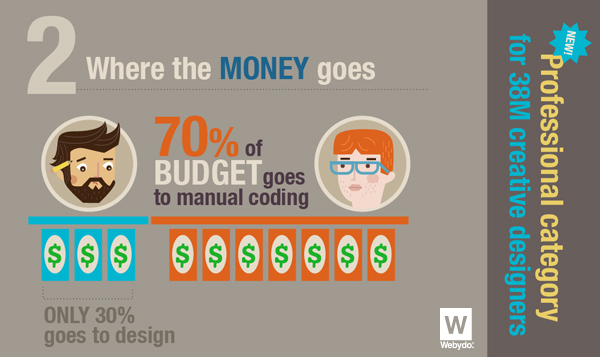
2.自動化レイアウト

Web開発では、常にある種の分業がありました。デザイナーは外見に目を通し、コーダーはすべてを機能させようとしました。 しかし、このプロセスは変化しています。ウェブデザインツールがよりスマートで、機能的で、野心的になっているからです。
今日、デザイナーは、1行のコードを書くことなく、グラフィックプログラムと同じ強力な機能を使用して、W3C対応のクリーンなコードを取得することなく、サイトを作成できます。
これはパラダイムシフトを意味し、それにより、クライアント向けのモダンでプロフェッショナルなWebサイトの開発と実装のための便利なソリューションを手に入れたデザイナーの参入基準を下げます。
彼らは設計の品質に焦点を合わせていますが、選択されたプラットフォームの背後にあるアルゴリズムは、この作業が引き続き適切であることを確認するために改善されています。 もちろん、Webプログラマーには常にニーズがありますが、彼らの責任範囲は徐々にフロントエンド開発から遠ざかりつつあります。
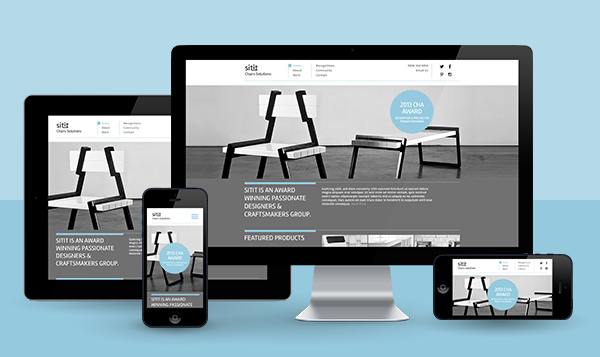
3.レスポンシブデザイン

数年前、デスクトップ、タブレット、スマートフォンで動作するサイトは「レスポンシブ」でした。 スマートウォッチ、テレビ、その他の技術機器の出現により、応答性の定義は劇的に拡大し、拡大し続けています。
各プラットフォームには独自の要件があります。 タブレットとスマートフォンのインタラクションシステムは非常に類似しており、それらの主なものは、適切なコンテンツサイズの選択と簡単なナビゲーションでした。
ただし、たとえばスマートウォッチの場合、デバイスの使用方法に合わせてナビゲーションシステムを完全に再定義する必要があります。 スマートフォン向けのデザインはもはや適切ではなく、デスクトップPC向けに最適化されたサイトは、スマートテレビで必ずしも正しく動作しません。
これらの新しい問題の解決策を見つけるには時間がかかりますが、2015年末までに、さまざまなスマートデバイスの膨大な選択により、Webデザイナーはメソッドを適応させる必要があります。
4.フラットなデザインがすべてのピクセルを埋めます

マイクロソフト、グーグル、アップルなどの大企業と一緒にいくつかの業界に登場して以来、フラットデザインのトレンドは人気のピークにあります。
ユーザーインターフェイスの分野でのフラットなデザインの問題をめぐる論争はおさまりませんが、一般的なコンセンサスは、これがWebデザインに適した方法であるということです。
これは、Web上のコンテンツの使用方法だけでなく、Webテクノロジー自体にも原因があります。 フラットなデザインはミニマリズムの原則に従い、シンプルで整然とした、高速でコンテンツ指向のWebサイトにつながります。
このアプローチは、審美的に魅力的であるだけでなく、非常に実用的でもあり、訪問者が気を散らすことなくコンテンツを操作して評価することができます。
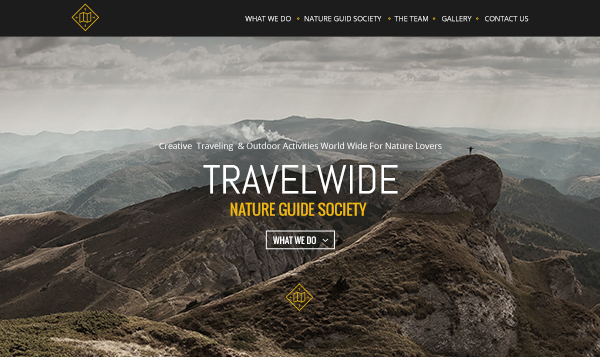
5.大きな画像

大きくなるのはテキストだけではありません-画像も!
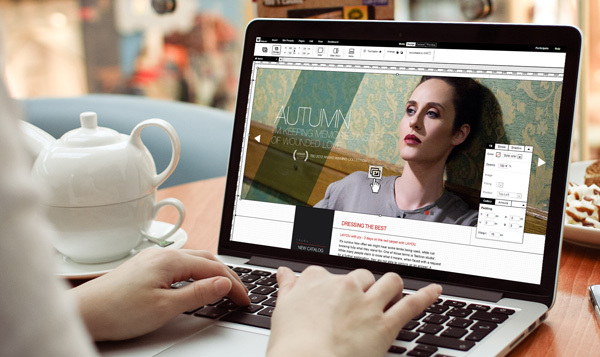
ネットワークの帯域幅が限られているため、画像のサイズを制限することがかつて重要でしたが、この問題は徐々に重要性が低下しています。 その結果、大きな画像がインターネットを埋めました。
2015年には、新しい興味深い機能のおかげで画像が注目を集めます。 レスポンシブなサイズ変更、背景の原色の抽出、サーバーの負荷を最小限に抑えるための画像の最適化のためのすばらしい方法が登場します。
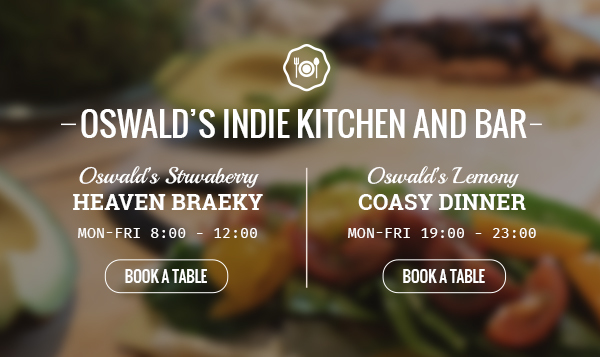
さらに、2015年の主な傾向は、画像を背景として使用することです。 ぼかしとさまざまなフィルターを使用すると、使いやすさを損なうことなくテキストを「上に浮かせる」ことができます。
徐々に、デザイナーは自分のプロジェクトで巨大な画像を使用できるという事実に慣れてきます。つまり、そのような図面がどんどん登場することを期待できます。
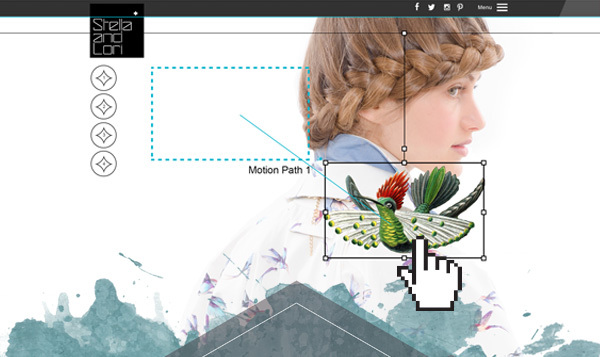
6.スクロールアニメーション、視差効果、および微小相互作用

おそらく最も印象的な傾向は、視差スクロール効果でした。
AppleやGoogleの一部の製品の大規模なサイトであっても、あらゆる場所で遭遇します。 結果はそれを物語っています。視差スクロールの存在は、サイトを最大70%改善できます!
ナビゲーション方法としてクリックの代わりにスクロールを使用することは、いくつかの理由で素晴らしいソリューションです。 ページの読み込みにかかる時間が短縮され、さらに重要なこととして、ページの更新を煩わせることなく、あるセクションから別のセクションにスムーズに移動できるようになりました。 情報は徐々にやって来ます。
2015年には、さらに多くのデザイナーが視差に向けて一歩踏み出し、それを仕事で使用することが予想されます。
7. Webグラフィックの夜明け

人々(視覚を通じて情報の70〜90%を受け取る種)として、グラフィック形式で提示すると情報をよりよく吸収するため、インフォグラフィックの人気が高まりました。 インフォグラフィックは、大量の情報を高度に同化して転送する簡単な方法です。
新しい傾向が生じています。 Webグラフィックス! インフォグラフィックと同様に、Webグラフィックも大量の情報を伝達しますが、ユーザーが情報と物理的に対話できるインタラクティブな要素が含まれています。 インフォグラフィックよりも視覚的に魅力的であり、ユーザーによる情報の同化の度合いを大幅に高めます。
2015年に、デザイナーは、ますます多くの顧客が個人的なデザインの不可欠な部分としてインタラクティブなWebグラフィックを必要とすることに気付くでしょう。 Webグラフィックスの人気が高まり、現代のWebデザインの主要コンポーネントの1つとして採用されることが予想されます。
未来を見る
Webデザインのトレンドは行き来しますが、デザイナーの創造的な創意工夫はWebデザイン標準の変化につながります。 デザイナーはアイデアをトレンドに、トレンドを標準に変換します。
ここにリストされている傾向は、Webデザインで急速に一般的になりつつあり、来年にはさらに大きな認識が得られるでしょう。 これらの要素を使用しないサイトは、2015年に確実にゆっくりと消滅します。
あなたの意見では、このリストに含まれるべき他の追加の傾向をコメントで教えてください。2015年に注目されるでしょう!
PS:私たちのデザインおよびレイアウトソリューションSketchBuilderのコミュニティマネージャーAna(@ 407th )への翻訳をありがとう。これはHabrの最初の翻訳です。コメントに感謝します。PMで私に送ってください。