
それはすべて通常の営業日に始まりました。開いているページでテキストを検索したとき、よくあることですが、お気に入りのブラウザーであるChromeで、なぜマウスが選択されたテキストをすぐに探していないのでしょうか? 迷惑な銀河を費やすたびにCtrl + C Ctrl + F Ctrl + V 他の組み合わせがあるかもしれません:Shift + FまたはAlt + F? 悲しいかな、足の不自由な人はその方法を知りません-それがポイントです。
インタビューされた同僚:彼らは同様の質問をし、選択されたテキストを簡単に検索するためのそれほど生産的でないキーボードショートカットとどのように関連しているかを尋ねました。 誰もこれについて解析していないことが判明しました。 そして、赤毛がどうやって知っているので、キツネの支持者は、一般的にとてもひどくにやにや笑いました。 チェック:はい、はい-彼はできます。 いいえ、まあ、真剣に:それは本当に誰かを悩ませていますか? 結局のところ、すべてのIDEおよび自尊心のあるテキストエディターでさえ、選択されたテキストをすぐに検索します。 検索の巨人がブラウザのページで快適な検索を整理できないのはなぜですか?
Opera 12.15でチェック済み-できません。 クロムのようなもののうち、OperaNextがチェックし、YaBrowser-彼らは方法がわからない。 ロバは進行しないので、長い間、Ctrl + C Ctrl + F Ctrl + F Ctrl + Vはマウスなしでは検索されません。 ブラウザを変更することはオプションではないため、この点に関する調査を終了しました。
ここで、私は世界が完璧ではないことを改めて認識し、このビジネスの拡張を見つけると、現時点ではすべてが崩壊することを決定しました。 当然、キーを再マッピングするソフトウェアのオプションも検討し、拒否しました。 クラスの1人のメンバーがもう1人に言ったように、「これは私たちの方法ではありません、バディ」
ご存じのとおり、クロムの拡張機能は、現在のページで選択したテキストを除いて、すべての場所を探します。 まあ、正直に言うと、任意の検索エンジンを選択して、Wikipediaと高度に専門化された領域の両方でサイト全体を検索することができます。 5番目の拡張機能をインストールしてすぐに削除した後、考えが浮上しました:必要なものの例だけで、そこにいる顧客ではなく、お気に入りのブラウザーの拡張機能を作成する方法を学んでみませんか?
すぐに言ってやった。 それは開発者のイワヌシュカに関するおとぎ話になりますが、私にとって、または私たちにとっては3週間かかりました。 まあ、もちろん、30時間の筋力が入力されます。これは自由時間だけに費やされたからです。それだけではありませんでした。 週末にひざまずいて、いわば日曜日の夕方にスクラッチして公開したかったのです。 さて、そこでのビジネスは何ですか? インターフェースなしで、選択したテキストをクリップボードにコピーし、Ctrl + Fを押してから、クロム検索フォームを開いてクリップボードからテキストを貼り付けることを計画しました。 優れたソリューション:後世のためにCtrl + CとCtrl + Vを保存します(キーボードを使い古さないでください)。 Chrome用の非常に静かなチューブバックグラウンド拡張。
ご存知のように、この瞬間までに私は死の世界の不完全さをしっかりと確信していたので、暗黒面が勝ちました。 Ctrl + Fを押すイベントをインターセプトし、バッファーで選択するテキストが選択されている場合は、ブラウザーで既にCtrl + Fを押すことをエミュレートします(このような存在しない.resumePropagation())。コピーしたテキストを貼り付けます。
初めからではなく投稿を読み始めた人のために、私に思い出させてください。これはブラウザ全般、特にGoogle Chrome向けの拡張機能を書くのは初めての経験です。 はい、この陰湿なフェイントは、耳、セキュリティ、サンドボックス、その他すべてに穴を開けませんでした...すべては誰かがたくさん食べるからです! というか、event.initKeyboardEventは、初期化しないので、ゼロで飛ぶからです。 誰が信じないか-ブラウザコンソールを開き、コードを挿入します。
var event = document.createEvent('KeyboardEvent'); event.initKeyboardEvent('keydown', true, true, window, false, false, false, false, 65, 65); event.keyCode = 65; event.which = 65; event.charCode = 65; console.log(event); this.dispatchEvent(event);
そして、治療方法を知っている人、彼はコメントで何をすべきかを知っています。
stackoverflowでは、これは2012年以降バグトラッカーに残っているWebkitのバグだと彼らは言います。 しかし、生まれたコーディングは、バグを修正する方法を企業に教えるべきではありません。 さらに進む...
さて、私はうまく考えました、私。 これらのダーティなメソッドはすべて私たちのためではありません。確かに、検索の巨人のブラウザーの拡張機能のAPIは検索フォームへのアクセスを提供します。 今回は間違いを犯して非常にうれしく思います。このフィールドを開いて、拡張機能から目的のテキストをプログラムで入力し、少なくとも1行挿入することができることがわかります...
私はそのような機会を見つけられなかったので、勝利した.crxに行き、検索フォームをページに埋め込み、検索エンジンを使用することにしました。 もちろん、エンジンは非常に大声で言われます。 Saluteバイクが迫っていたので、私は少なくともこの部分をインターネットの広大な人から正直にコピーしたいと思っていました。 そして、著者がページの検索として主張した最初のオプションはひどいことをしました。スクリプト、スタイル、imgなどを含むすべての要素で検索されたページレイアウトを壊し、UTF-8では機能しませんでした。
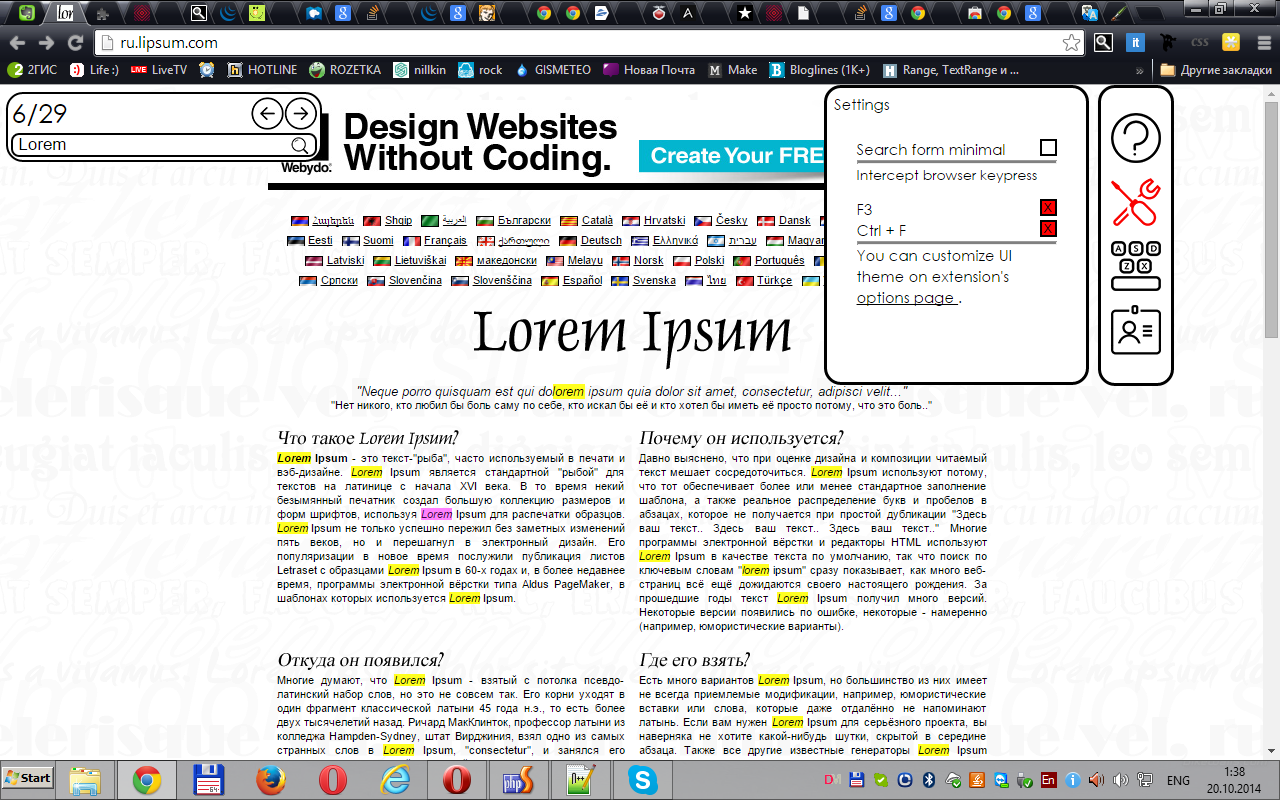
この段階で、チームは成長しました。 私は、デザイナーでもある友人のデイビッドから検索フォームを描くのに助けを求めました。 敬意を払う必要があります。設計部門は素晴らしく機能し、ベータ版を離れるまでに、独自のカスタムメイン拡張メニューと6つのテーマがありました。
最後にあるのは、独自の検索フォームを備えたchromeの拡張機能です。見つかったテキストと現在見つかったフラグメントのハイライトカラーをカスタマイズする機能があります。 Ctrl + FおよびF3を押すことを傍受することは可能です。これは、私たちのソリューションが本当に好きで、Chromeのネイティブ検索と比較するのにうんざりしている場合のためです。 特に組み込みの検索との比較のために、検索フォームは最初に左上隅に表示されます。メインメニューの設定から右上隅に配置できます。 メイン設定ページで、ハイライトの色がカスタマイズされ、UIテーマが変更されます。 また、各トピックには、検索フォームの最小限のバージョンがあります:1行。
投稿のグラフィックの節約は、すべての面白い写真がgithubのソースコードにあるという事実によって説明されています。 はい、エクステンションストアからインストールすることで、 クラフトを体感できます。 ドラフトバージョン1.0.4の執筆時点で、非表示要素の検索のバグが修正されました。 もちろん、それらは表示されませんが、見つかったオプションの数の結果の出力で考慮されました。 非表示は表示を意味します:なし。 あなたが幸運で午前中に1.0.4を公開すれば、あなたは幸せになるでしょう。 そしてgithubには、もちろん、新たにあります。
そしてもちろん:私はPRではありません。この
