はじめに
革命が来ています。 JavaScriptに新たに追加されたものは、データバインディングについてこれまでに知っていたすべてを変更します。 さらに、モデルの編集と更新を監視するMVCライブラリのアプローチも変わります。 準備はいいですか
いいね 引っ張りません。 Chrome 36のベータ版に登場したObject.observe()を紹介できてうれしいです。[CROWD HAPPY]
Object.observe()は、次のECMAScript標準の一部です。 サードパーティのライブラリを使用せずに、JavaScriptオブジェクトへの変更を非同期で追跡できます。オブザーバーは、オブジェクトの状態の変化を経時的に追跡できます。
// , var model = {}; // Object.observe(model, function(changes){ // , changes.forEach(function(change) { // , console.log(change.type, change.name, change.oldValue); }); });
オブジェクトを変更するたびに、アラートを受け取ります:

Object.observe()(Oo()またはOoooooooと呼びたい)を使用すると、フレームワークを使用せずに双方向のデータバインディングを実装できます。
これは、使用すべきではないという意味ではありません。 複雑なビジネスロジックを持つ大規模なプロジェクトの場合、フレームワークが必要であり、それらの使用を思いとどまらせるつもりはありません。 新しい開発者の作業を簡素化し、サポートするために必要なコードが少なくて済み、特定のテンプレートを導入して一般的なタスクを処理することを目指しています。 このような機能が必要ない場合は、ポリマーなどのより軽量なソリューションを使用できます(ちなみに、既にOo()を使用しています)。
フレームワークまたはMV *ライブラリを最大限に使用している場合でも、Oo()を使用すると、パフォーマンスが向上します。これは、迅速で簡素化された実装によって達成され、同時に同じAPIを使用し続けます。 たとえば、昨年、Angular開発チームが比較分析を実施した結果、ダーティチェックには約40ミリ秒かかりましたが、O.o()には約1〜2ミリ秒かかりました(20〜40倍高速であることがわかりました)。
大量の複雑なコードを使用する必要のないデータバインディング! しかし、これはまた、変更についてモデルに質問する必要がなくなったことを意味します!
O.oが何をしているのかを既に理解している場合()、新しい機能の説明にすぐに戻るか、このアプローチが解決する問題を読むことができます。
何を見ますか?
データの監視について話すとき、通常、いくつかのタイプの変更を追跡することを意味します。
- ネイティブJavaScriptオブジェクトの変更
- プロパティの追加、変更、または削除
- データが削除またはアレイに追加されたとき
- プロトタイプオブジェクトの変更
データバインディングの重要性について
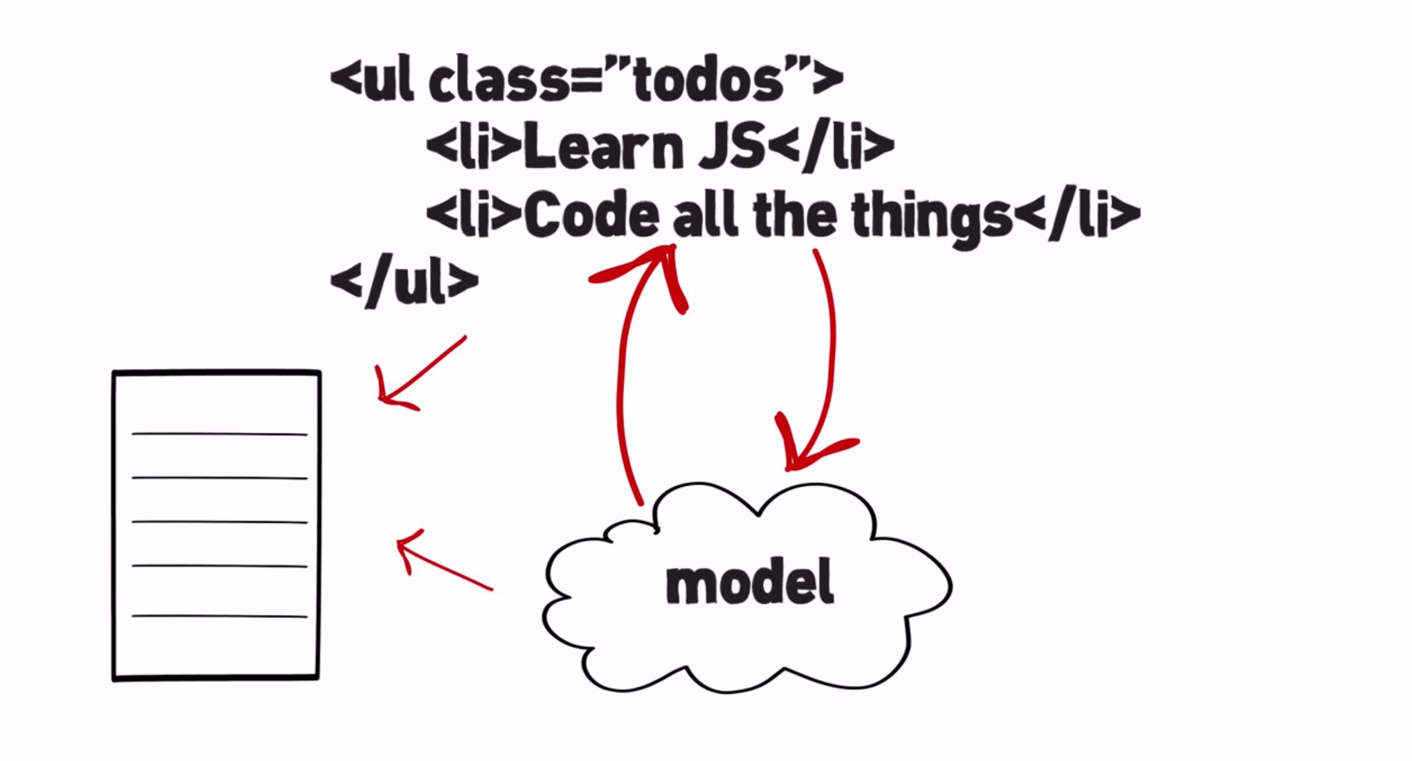
モデルとビューの相互作用に影響を与え始めると、データバインディングはアプリケーションの重要な部分になり始めます。 HTMLは優れた宣言メカニズムですが、完全に静的です。 理想的には、データをDOMに関連付けて最新の状態に保ちたいだけです。 Oo()を使用したソリューションでは、DOMに新しいデータを単純に送信する繰り返しコードの大きなチャンクを作成する必要がないため、多くの時間を節約できます。
データバインディングは、モデルのさまざまなプロパティとそれらを反映するUI要素の間に多数の接続を確立する必要がある包括的なユーザーインターフェイスを作成する場合に非常に便利です。 これは、SPA(シングルページアプリケーション)アプリケーションを作成する際の最も一般的なタスクの1つです。
当初、データを監視するメカニズムはありませんでしたが、今日まで世界中で使用されているさまざまな低速ハックに依存して、さまざまなJavaScriptフレームワークに責任を移しました(または小さなライブラリを作成しました)。
今日の世界は何ですか?
ダーティチェック
これまでデータバインディングを見たことがありますか? さて、最新のMV *ライブラリを使用してWebアプリケーション(Angular、Knockout)を作成する場合、DOMへのモデルデータバインディングを既に使用している可能性があります。 これをメモリ内で更新するために、電話帳アプリケーションの例を次に示します。ここでは、番号の配列から各電話番号をリストアイテムにバインドし、それらの間で一定の同期を維持します。
<html ng-app> <head> ... <script src="angular.js"></script> <script src="controller.js"></script> </head> <body ng-controller="PhoneListCtrl"> <ul> <li ng-repeat="phone in phones"> {{phone.name}} <p>{{phone.snippet}}</p> </li> </ul> </body> </html>
およびコントローラー用のJavaScript:
var phonecatApp = angular.module('phonecatApp', []); phonecatApp.controller('PhoneListCtrl', function($scope) { $scope.phones = [ {'name': 'Nexus S', 'snippet': 'Fast just got faster with Nexus S.'}, {'name': 'Motorola XOOM with Wi-Fi', 'snippet': 'The Next, Next Generation tablet.'}, {'name': 'MOTOROLA XOOM', 'snippet': 'The Next, Next Generation tablet.'} ]; });
(デモ)
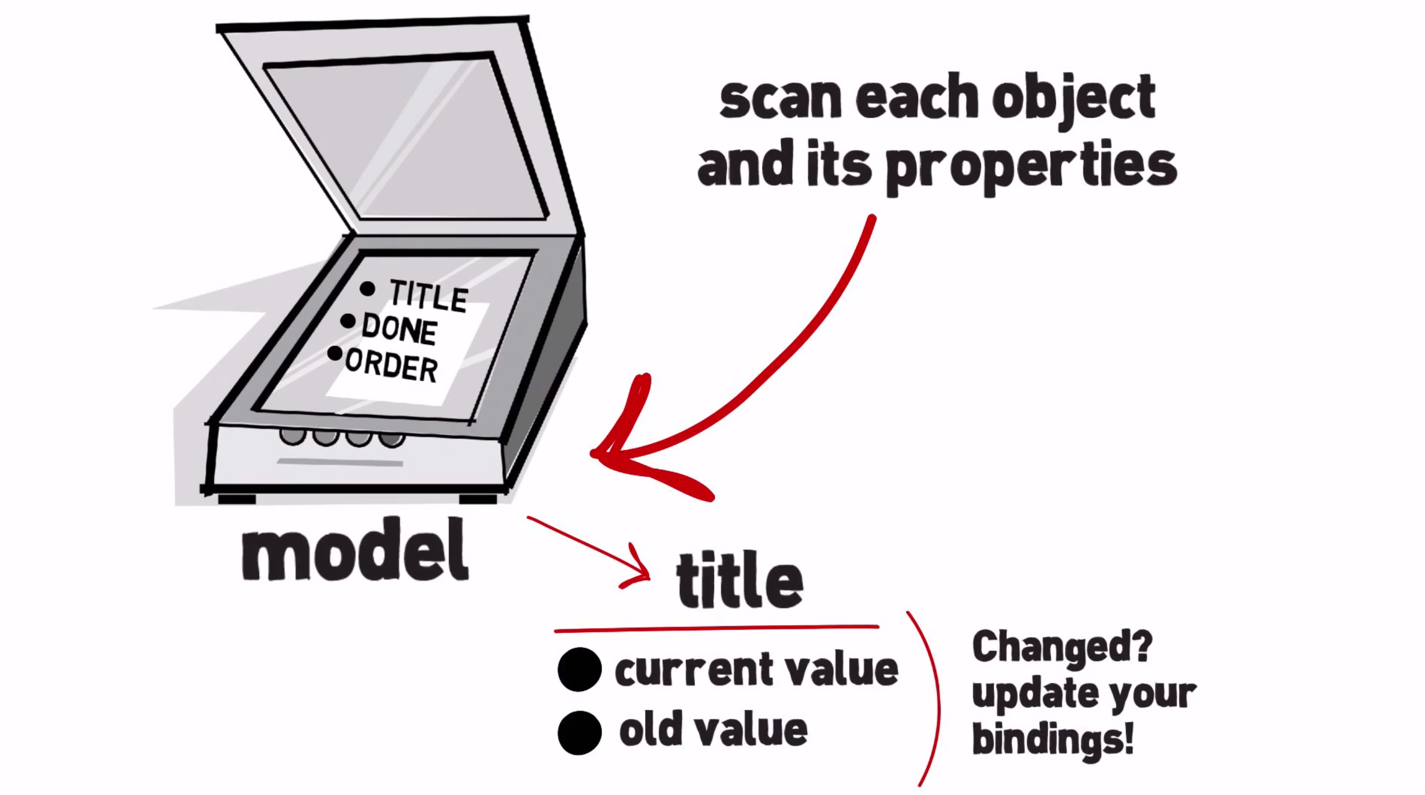
モデルデータが変更されるたびに、DOMのリストが更新されます。 Angularはどのようにこれを達成しますか? まあ、彼は舞台裏で私たちがダーティチェックと呼んでいることをします。

ダーティチェックの基本的な考え方は、データはいつでも変更でき、ライブラリはそれがどのように変更されたかをチェックする必要があるということです。 角度の場合、これは、追跡する必要があるすべてのモデルデータの状態を登録することによって発生します。 彼はモデルの以前の値を知っており、値が変化すると、対応するイベントが発生します。 開発者にとっての主な利益は、保守および結合が容易なネイティブJSオブジェクトを使用することです。 一方、アルゴリズムが非常に貪欲である限り、これは非常に高価なソリューションになる可能性があります。

このような操作のコストは、観察されるオブジェクトの総数に比例します。 私はそのようなチェックをたくさんする必要があるかもしれません。 「多分」モデルが変更されたときにダーティチェックイベントをトリガーする方法が必要になる可能性もあります。 このようなソリューションを実装するために、フレームワークが頼りにしてきたいくつかのトリックがあります。 この決定が思い浮かぶかどうかはまだ不明です。
Webエコシステムには、その宣言的メカニズムを改善および開発するためのより多くの機会が必要です。たとえば、
- セッター/ゲッターを介して属性に外部アクセスできるコンテナーに基づくモデルのシステム
- 自動保存システム(IndexedDBまたはlocalStorageへの変更を保存)
- コンテナオブジェクト(バックボーン、エンバーなど)
コンテナオブジェクトは、フレームワークが自身にデータを格納するオブジェクトを作成するデータストレージメカニズムであり、アクセサー(ゲッター/セッター)を使用してアクセスが提供され、その変更をサブスクライブする機能も実装します。 これは非常にうまく機能します。アルゴリズムは非常に高速な処理を提供します。 Emberでこのようなオブジェクトを使用する例を以下に示します。
// - MyApp.president = Ember.Object.create({ name: "Barak Obama" }); MyApp.country = Ember.Object.create({ // "Binding" Ember , // presidentNameBinding: "MyApp.president.name" }); // , Ember MyApp.country.get("presidentName"); // " " // , // .. .
この場合の変化を検出するコストは、変化するプロパティの数に比例します。 別の問題は、異なるタイプのオブジェクトを使用することです。 簡単に言えば、サーバーから受信したデータを変換して、監視可能なオブジェクトにインストールします。
これは、既存のJSコードとは特に互換性がありません。 ほとんどのコードは、通常のデータ(コンテナオブジェクトなどにラップされていない)とやり取りできると想定していますが、これらの特殊なオブジェクトとはやり取りできません。
Object.observeの概要()
これら2つのユニバースを最大限に活用できれば、本当にクールです。通常のオブジェクト(ネイティブJavaScriptオブジェクト)をサポートしてデータの変化を観察し、ダーティチェックを削除し、代わりに適切なアルゴリズムを追加してください。特性。 これらすべての前向きな資質を組み合わせ、プラットフォームに組み込まれる人。 だから、満たす-Object.observe()、使用する準備ができました!
オブジェクトを監視し、プロパティを変更し、変更レポートを介して変更を監視できます。 しかし、十分な理論、コードを見てみましょう!

Object.observe()およびObject.unobserve()
モデルを表すネイティブJSオブジェクトがあると想像してみましょう。
// var todoModel = { label: 'Default', completed: false };
オブジェクトに変更が加えられるとすぐに呼び出されるreturn関数を宣言することもできます
function observer(changes){ changes.forEach(function(change, i){ console.log('what property changed? ' + change.name); console.log('how did it change? ' + change.type); console.log('whats the current value? ' + change.object[change.name]); console.log(change); // all changes }); }
注:オブザーバーでreturn関数が呼び出されると、監視対象オブジェクトは数回変更される可能性があるため、変更ごとに新しい値と現在の値は必ずしも同じではありません。
Oo()を使用してこのような変化を観察し、観察されたオブジェクトを最初の引数として、返された関数を2番目として渡します。
Object.observe(todoModel, observer);
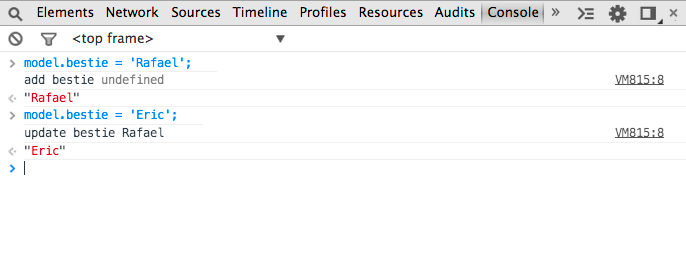
モデルで何かを試してみましょう:
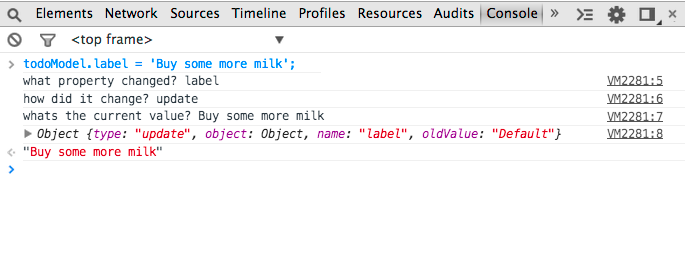
todoModel.label = 'Buy some more milk';
コンソールを見て、多くの有用な情報を得ました! どのプロパティが変更されたか、どのように変更されたか、どの新しい値が割り当てられたかがわかります。

わあ! さようなら、ダーティチェック! トゥームストーンの碑文は、Comic Sansによって彫られます。 別のプロパティを変更しましょう。 今回は完了しました:
todoModel.completeBy = '01/01/2014';
ご覧のように、変更に関するレポートを再び受け取りました。

さて、オブジェクトから「completed」プロパティを削除することにした場合はどうなるでしょう。
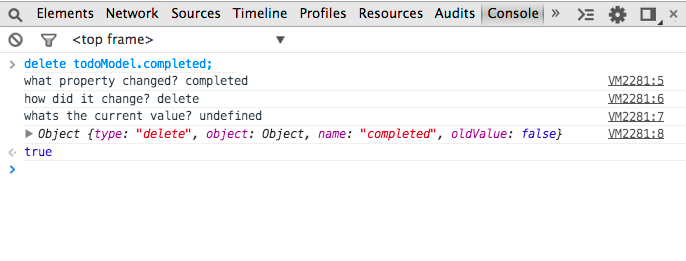
delete todoModel.completed;

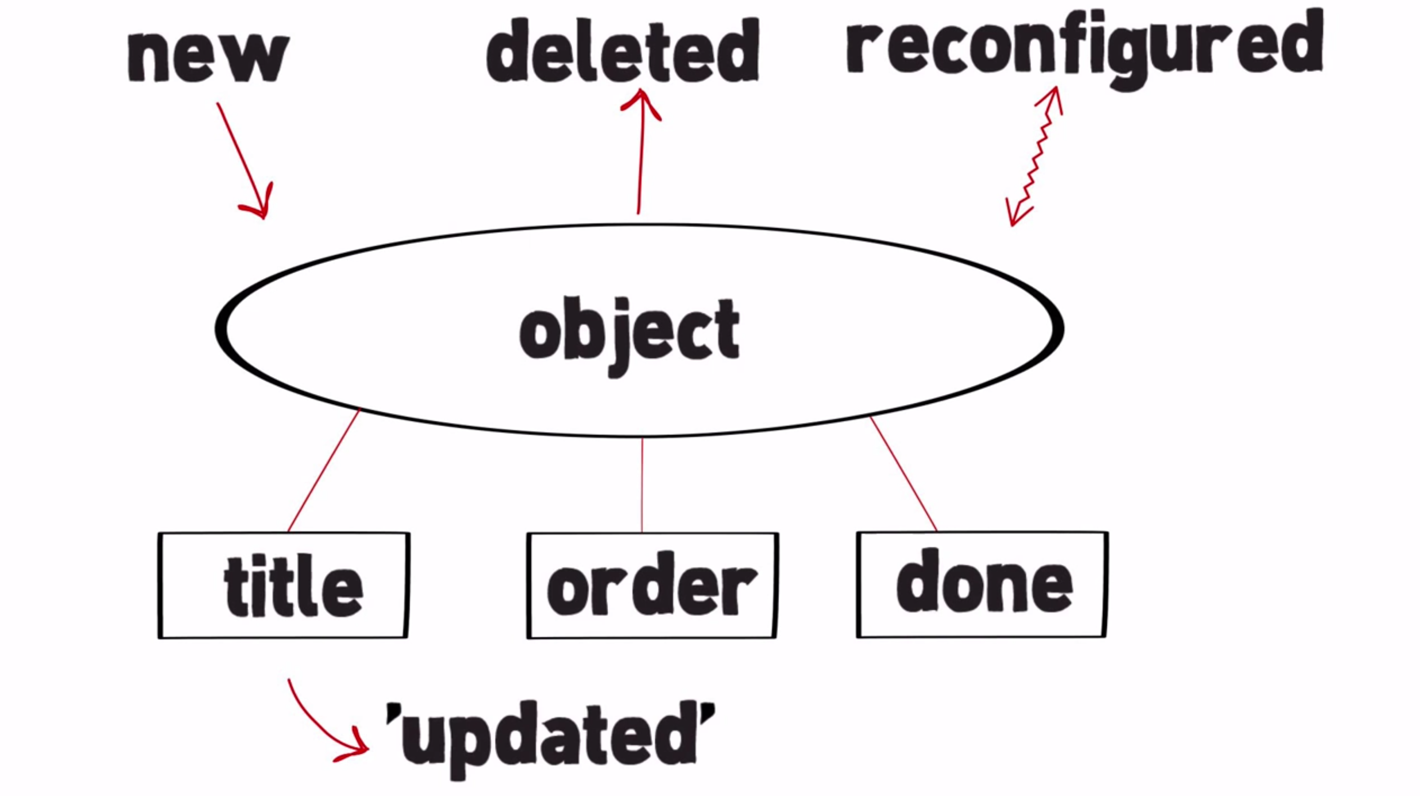
ご覧のとおり、変更レポートには削除情報が含まれています。 予想どおり、新しいプロパティ値は未定義です。 したがって、新しいプロパティが追加または削除されたことを追跡できることがわかりました。 簡単に言えば、オブジェクトの多くのプロパティ(「新規」、「削除」、「再構成」)とそのプロトタイプチェーンです。
他の監視システムと同様に、オブジェクトへの変更の監視を停止する方法が必要です。 私たちの場合、これはObject.unobserve()であり、Oo()と同じ署名を持っていますが、次のように呼び出すことができます。
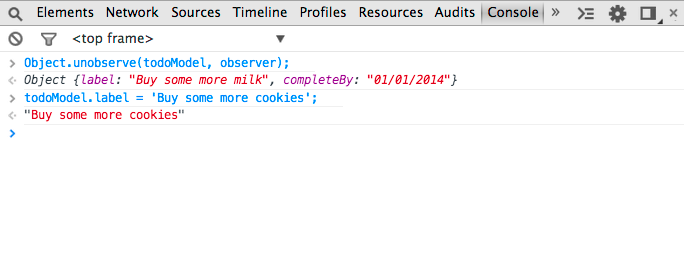
Object.unobserve(todoModel, observer);
以下に示すように、最後のメソッドを呼び出した後に加えられた変更は、コンソールへの変更のレポートを表示しなくなります。

プロパティに焦点を当てる
それで、基本に慣れたら、観察対象の変更のリストに戻りましょう。
Object.observe(obj, callback, opt_acceptList)
例に移り、これがどのように使用されるかを見てみましょう。
// , var todoModel = { label: 'Default', completed: false }; // // , function observer(changes){ changes.forEach(function(change, i){ console.log(change); }) }; // , // , Object.observe(todoModel, observer, ['delete']); // // todoModel.label = 'Buy some milk'; // , !
ここで、「label」プロパティを削除すると、変更に関する通知が発生します。
delete todoModel.label;
Oo()に適用可能なタイプのリストを指定しない場合、デフォルトでは、変更を追加する「内部」オブジェクトが渡されます。このオブジェクトは、「add」、「update」、「delete」、「reconfigure」、観察可能)。
通知
Oo()には、通知(アラート)の概念もあります。 彼らはあなたの携帯電話に現れる迷惑なものとは何の関係もありません、彼らははるかに便利です。 通知はMutation Observers (およびzag2artのハブ に関するすばらしい記事)に似ています。 それらは、マイクロタスクの完了時に発生します。 ブラウザーコンテキストでは、ほとんどの場合、現在のイベントハンドラーの最後に発生します。
このような時間は、主要な作業がすでに完了しているという事実により非常に便利であり、オブザーバーは主要なロジックに干渉することなく作業を開始できます。 これは、優れたステップバイステップのイベント処理モデルです。
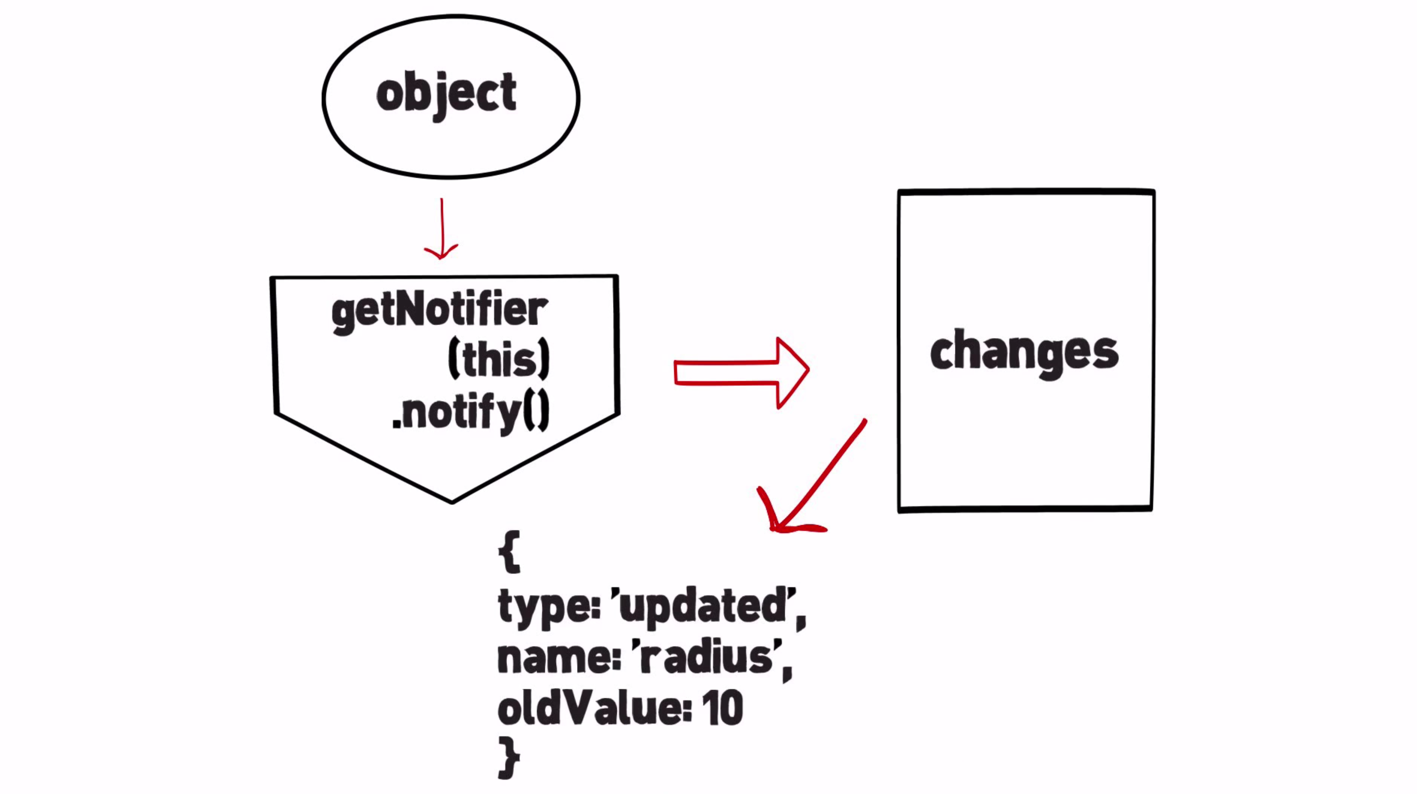
アラートを使用して構築されたワークフローは次のようになります。

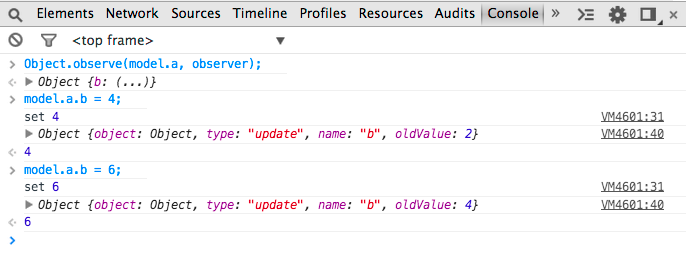
次に、通知を使用してオブジェクトの状態の変化を通知する方法の例を見てみましょう。 コメントに注意してください:
// var model = { a: {} }; // , // var _b = 2; // "b" "a" // Object.defineProperty(model.a, 'b', { get: function () { return _b; }, set: function (b) { // "b" , // // , . // Object.getNotifier(this).notify({ type: 'update', name: 'b', oldValue: _b }); // // - console.log('set', b); _b = b; } }); // function observer(changes) { changes.forEach(function (change, i) { console.log(change); }) } // model.a Object.observe(model.a, observer);

ここでは、データが変更(「更新」)されたときにアラートを表示します。実際、notifier.notifyChange()メソッドの呼び出しで示されている場合は何でも表示されます。
ウェブ開発の長年の経験から、同期操作が私たちが最初に学ぶことであることがわかりました。 そのような操作だけを管理するのが最も簡単です。 問題は、これにより潜在的に危険な処理モデル(データ処理モデルなど )が作成されることです。 コードを書いて、たとえば「オブジェクトのプロパティを更新する」と書いた場合、これが望んでいることを何でもできる関数の途中で任意のコードをトリガーすることはほとんど望みません。
オブザーバー側からでも、サードパーティの関数が現在の関数の途中から呼び出されることは望ましくありません。 関数呼び出しの場所の一貫性と断片化は迷惑ですよね? そして、これにさらにエラーチェック、およびこのアプローチで生活を複雑にする他の状況を追加します。 その結果、このようなモデルで作業することは本当に難しいことがわかります。 非同期アプローチは理解するのがより困難ですが、それでも、今日、それより優れたものはありません。
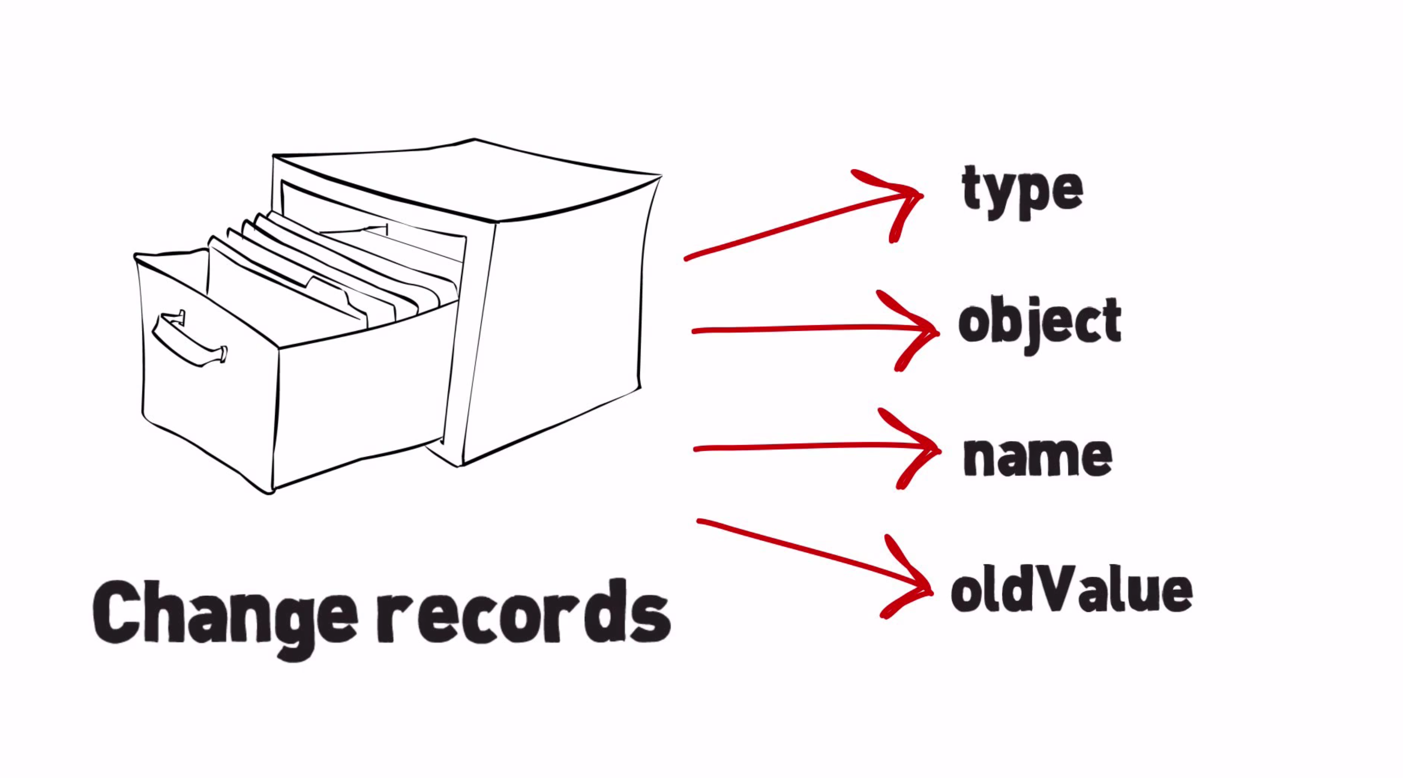
この問題の解決策は、総合的なレコードの変更です。
レコードの総合的な変更
簡単に言うと、アクセサまたは計算されたプロパティにアクセスする必要がある場合( ここでプロパティについて読むことができます )、このプロパティが変更されたときにアラートを作成する責任があります。 これは少し作業を追加しますが、不便というよりは機能です。 通知は、他のプロパティの変更の通知とともに配信され、次の形式になります。

アクセサの監視と計算されたプロパティの変更は、notifier.notifyを使用して実行できます(これはObject.observe仕様にも含まれています)。 多くの変更監視システムは、変更された値に関する情報を提供する必要があり、率直に言って、これを行う方法はかなりあります。 Object.observeは、「正しい」パスを私たちに課しません。
Web開発者は、計算されたプロパティの変更の通知を支援するために、ライブラリから既製のソリューションを期待できると思います。
次に、Circleクラスの作成を示す次の例に進みましょう。 一番下の行は、円とその「半径」プロパティがあることです。 この例では、半径はアクセサーになり、値が変更されると、これを通知するイベントが発生します。 オブジェクトの変更に関する他のすべての通知とともに配信されます。
DevToolsでコードがどのように機能するかを見てみましょう。
function Circle(r) { var radius = r; var notifier = Object.getNotifier(this); function notifyAreaAndRadius(radius) { notifier.notify({ type: 'update', name: 'radius', oldValue: radius }) notifier.notify({ type: 'update', name: 'area', oldValue: Math.pow(radius * Math.PI, 2) }); } Object.defineProperty(this, 'radius', { get: function() { return radius; }, set: function(r) { if (radius === r) return; notifyAreaAndRadius(radius); radius = r; } }); Object.defineProperty(this, 'area', { get: function() { return Math.pow(radius, 2) * Math.PI; }, set: function(a) { r = Math.sqrt(a)/Math.PI; notifyAreaAndRadius(radius); radius = r; } }); } function observer(changes){ changes.forEach(function(change, i){ console.log(change); }) }

アクセサプロパティ
アクセサのプロパティに関する小さなメモ。 前に、プロパティ値の変化を観察することについてのみ説明しましたが、アクセサまたは計算されたプロパティのこのような動作についてはまったく言及しませんでした。 その理由は、実際にはJavaScriptがアクセサの値の変化を追跡する機能を持っていないという事実です。実際、それらは関数のコレクションにすぎないからです。
アクセサーを既に使用している場合、それらがどのように機能するか想像できます。これらは、プロパティへのアクセスを提供する関数のセットを提供するだけで、それ以上のものはありません。
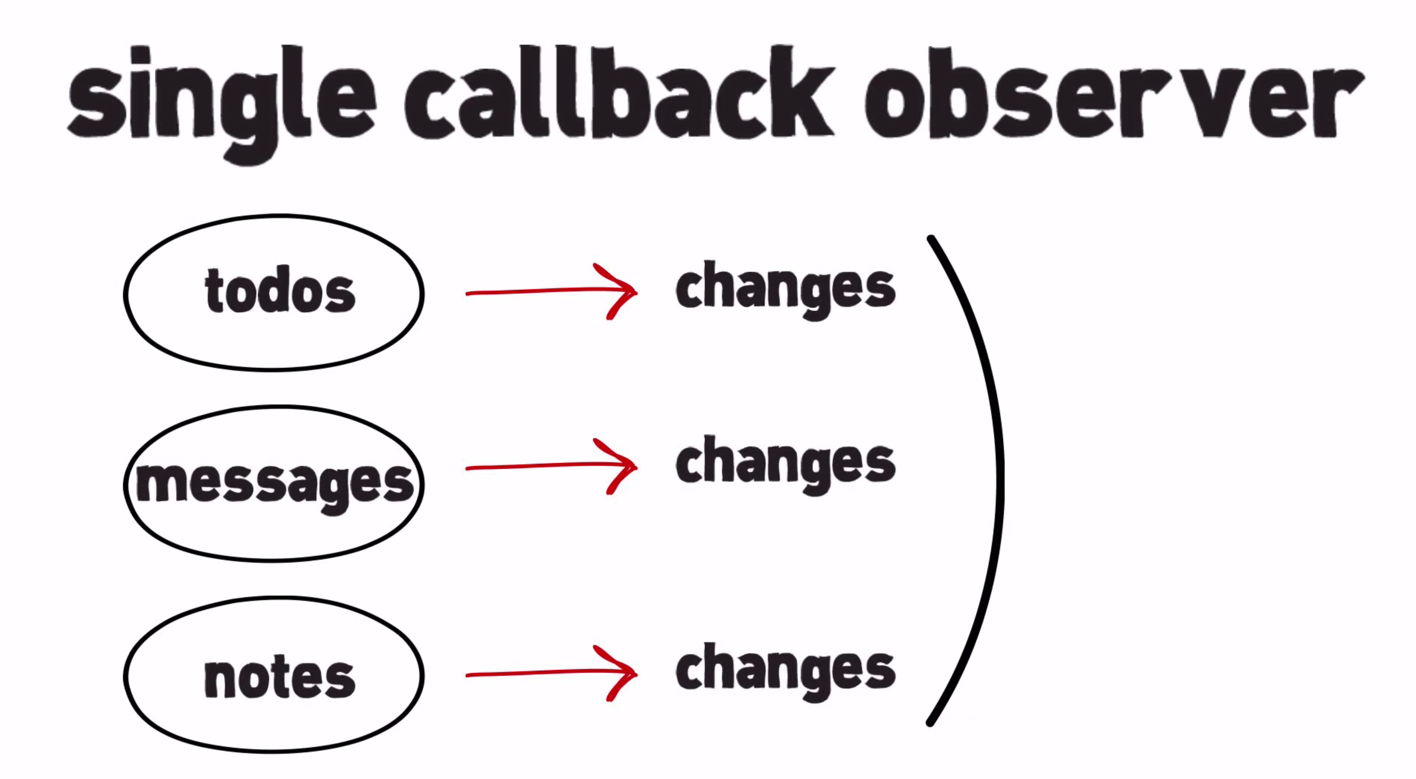
単一のリターン関数で複数のオブジェクトを監視する
Oo()を使用する場合のもう1つの可能なパターンは、単一の戻り関数でオブジェクト観測を使用する表記法です。 これにより、この関数を任意の数の異なるオブジェクトのオブザーバー関数として使用できます。 返される関数は、追跡するすべてのオブジェクトの変更の完全なセットを毎回提供します(これは、すべてのマイクロタスクの終了時に発生します。突然変異オブザーバーを参照してください)。

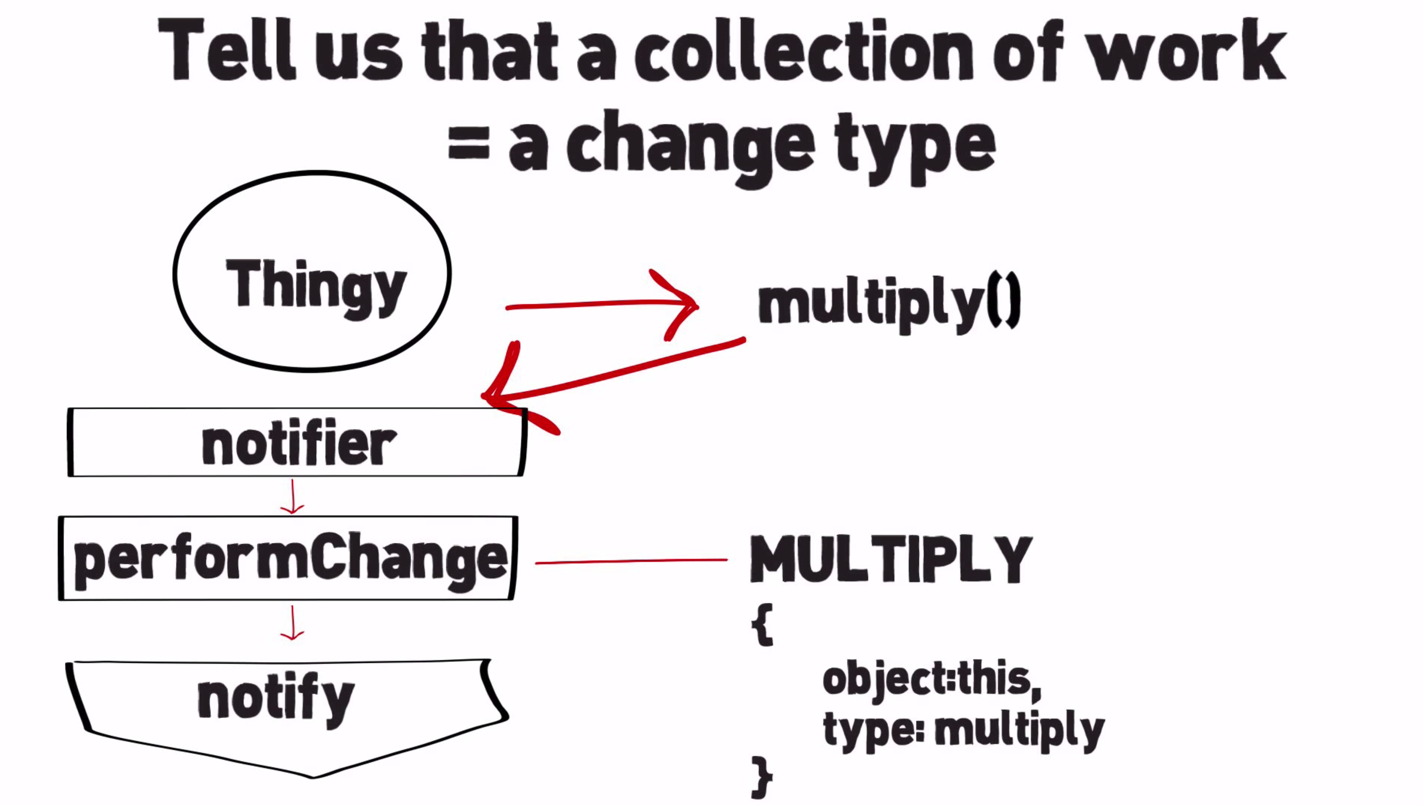
大規模な変更
おそらく、あなたは本当にいプロジェクトに取り組んでおり、定期的に大規模な変更に対処する必要があります。
Oo()は、すでに説明したnotifier.performChange()とnotifier.notify()の2つの特定の関数でこれを支援します。

数学的関数(multiply、increment、incrementAndMultiply)を使用してThingyオブジェクトを使用して大規模な変更を記述する方法の例を見てみましょう。 関数を使用するたびに、作業のコレクションに特定の種類の変更が含まれていることをシステムに通知します。
例:notifier.performChange( 'foo'、performFooChangeFn);
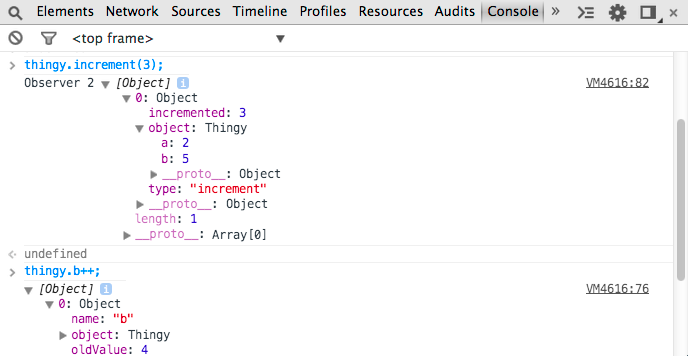
function Thingy(a, b, c) { this.a = a; this.b = b; } Thingy.MULTIPLY = 'multiply'; Thingy.INCREMENT = 'increment'; Thingy.INCREMENT_AND_MULTIPLY = 'incrementAndMultiply'; Thingy.prototype = { increment: function(amount) { var notifier = Object.getNotifier(this); // , // : // notifier.performChange('foo', performFooChangeFn); // notifier.notify('foo', 'fooChangeRecord'); notifier.performChange(Thingy.INCREMENT, function() { this.a += amount; this.b += amount; }, this); notifier.notify({ object: this, type: Thingy.INCREMENT, incremented: amount }); }, multiply: function(amount) { var notifier = Object.getNotifier(this); notifier.performChange(Thingy.MULTIPLY, function() { this.a *= amount; this.b *= amount; }, this); notifier.notify({ object: this, type: Thingy.MULTIPLY, multiplied: amount }); }, incrementAndMultiply: function(incAmount, multAmount) { var notifier = Object.getNotifier(this); notifier.performChange(Thingy.INCREMENT_AND_MULTIPLY, function() { this.increment(incAmount); this.multiply(multAmount); }, this); notifier.notify({ object: this, type: Thingy.INCREMENT_AND_MULTIPLY, incremented: incAmount, multiplied: multAmount }); } }
施設に対して2つのオブザーバーを宣言します。1つはすべての変更を監視し、もう1つは上記の特定の変更を報告するためのものです(Thingy.INCREMENT、Thingy.MULTIPLY、Thingy.INCREMENT_AND_MULTIPLY)。
var observer, observer2 = { records: undefined, callbackCount: 0, reset: function() { this.records = undefined; this.callbackCount = 0; }, }; observer.callback = function(r) { console.log(r); observer.records = r; observer.callbackCount++; }; observer2.callback = function(r){ console.log('Observer 2', r); } Thingy.observe = function(thingy, callback) { // Object.observe(obj, callback, optAcceptList) Object.observe(thingy, callback, [Thingy.INCREMENT, Thingy.MULTIPLY, Thingy.INCREMENT_AND_MULTIPLY, 'update']); } Thingy.unobserve = function(thingy, callback) { Object.unobserve(thingy); }
さて、これでコードを少し試すことができます。新しいThingyを発表しましょう:
var thingy = new Thingy(2, 4);
それを観察し、いくつかの変更を加えます。かっこいい!
// thingy (, " ") Object.observe(thingy, observer.callback); Thingy.observe(thingy, observer2.callback); // , thingy thingy.increment(3); // { a: 5, b: 7 } thingy.b++; // { a: 5, b: 8 } thingy.multiply(2); // { a: 10, b: 16 } thingy.a++; // { a: 11, b: 16 } thingy.incrementAndMultiply(2, 2); // { a: 26, b: 36 }

「実行された機能」内にあるすべてのものは、「多数の変更」を伴う作業と見なされます。「大きな変化」を受け入れたオブザーバーはそれらを受け取るだけです。残りのオブザーバーは残りの変更を受け取ります。
アレイ監視
オブジェクトの変化を観察することについて話しましたが、配列についてはどうですか?いい質問です!ところで、彼らが私に「素晴らしい質問」と言うたびに、私は答えを決して聞きません。このような良い質問に自分自身を祝福することにあまりにも集中していましたが、気が散りました:)配列を扱うための新しい方法があります!
Array.observe()
オブジェクト自体に対する多数の変更(スプライス、シフト解除、スプライスなどの長さを変更する何か)を処理するメソッドです。
これを行うために、彼は
notifier.performChange("splice",...)
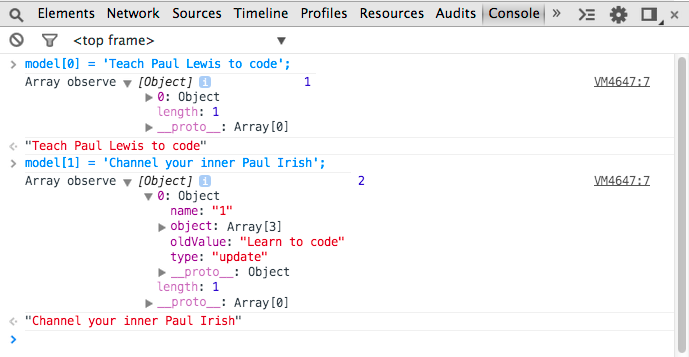
「配列」モデルを観察している例と、同様に、データを変更するアクションがモデルで実行されたときに変更のリストを取得する例を使用します。
var model = ['Buy some milk', 'Learn to code', 'Wear some plaid']; var count = 0; Array.observe(model, function(changeRecords) { count++; console.log('Array observe', changeRecords, count); }); model[0] = 'Teach Paul Lewis to code'; model[1] = 'Channel your inner Paul Irish';

性能
Oo()の計算速度は、キャッシュ読み取り速度と考えることができます。一般的に、キャッシュは次の場合に重要な選択肢です(重要度の高い順に)。
- 書き込み頻度より高い読み取り速度
- 読み取り操作の書き込み時間を固定時間に犠牲にするキャッシュを作成する機会がある場合
- 記録操作の一定の遅延時間は許容範囲です
Oo()は、最初のようなユースケース向けに設計されています。
ダーティチェックでは、監視しているすべてのデータのコピーを保持する必要があります。これは、Oo()では決して得られないメモリドレインが得られることを意味します。ダーティチェックは一種のギャグであり、これは一種の不必要な抽象化を引き起こし、結果としてアプリケーションに不必要な複雑さをもたらします。
なんで?ダーティチェックは、データが変更されるたびに起動されるためです。これはそのような検証の信頼できる方法ではなく、たとえばレンダリングコード(など)と計算コードの競合など、重大な欠点があります(結局、JSはインターフェイスと計算の両方に1つのストリームを使用することを誰もが知っていますか?)。ダーティチェックには、グローバルオブザーバレジストリの接続も必要であるため、メモリリークなどのリスクが発生し、Oo()が回避されます。
いくつかの数字を見てみましょう。
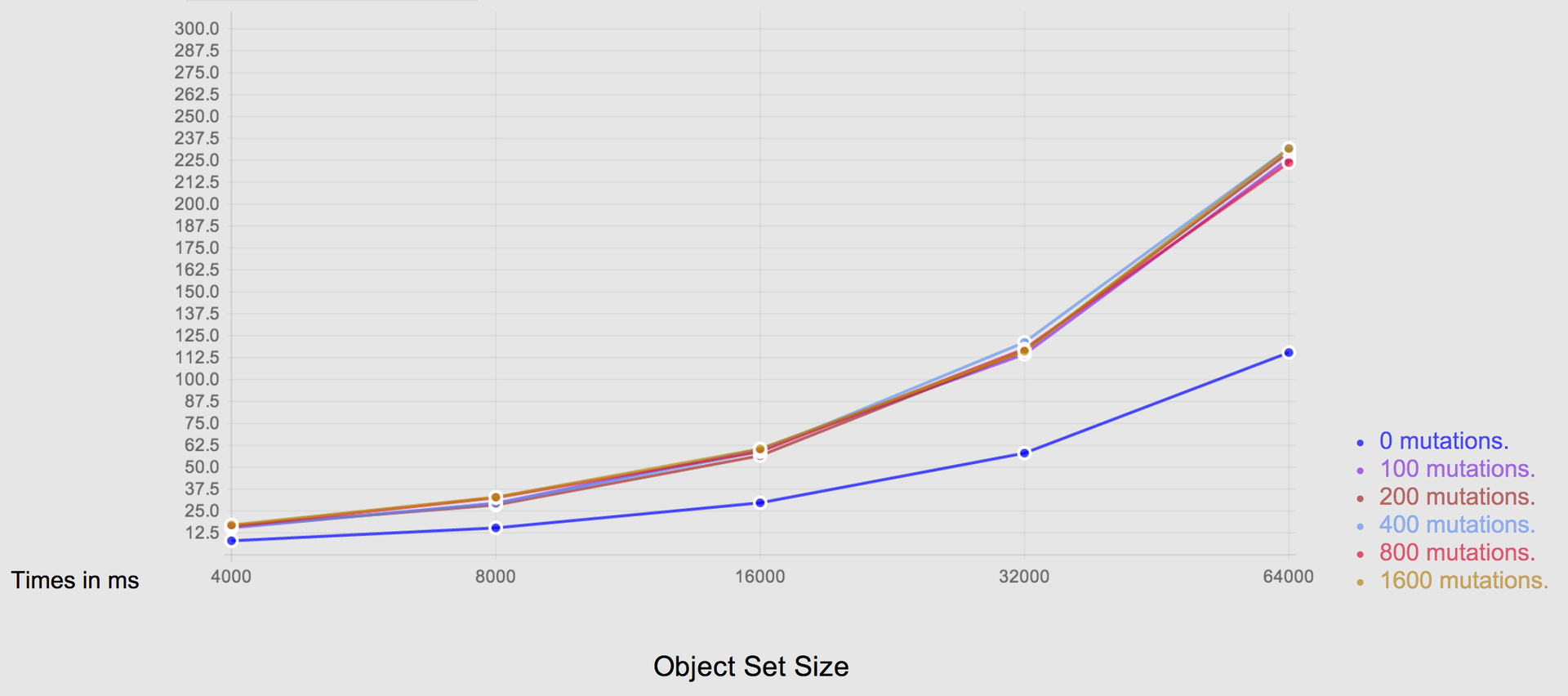
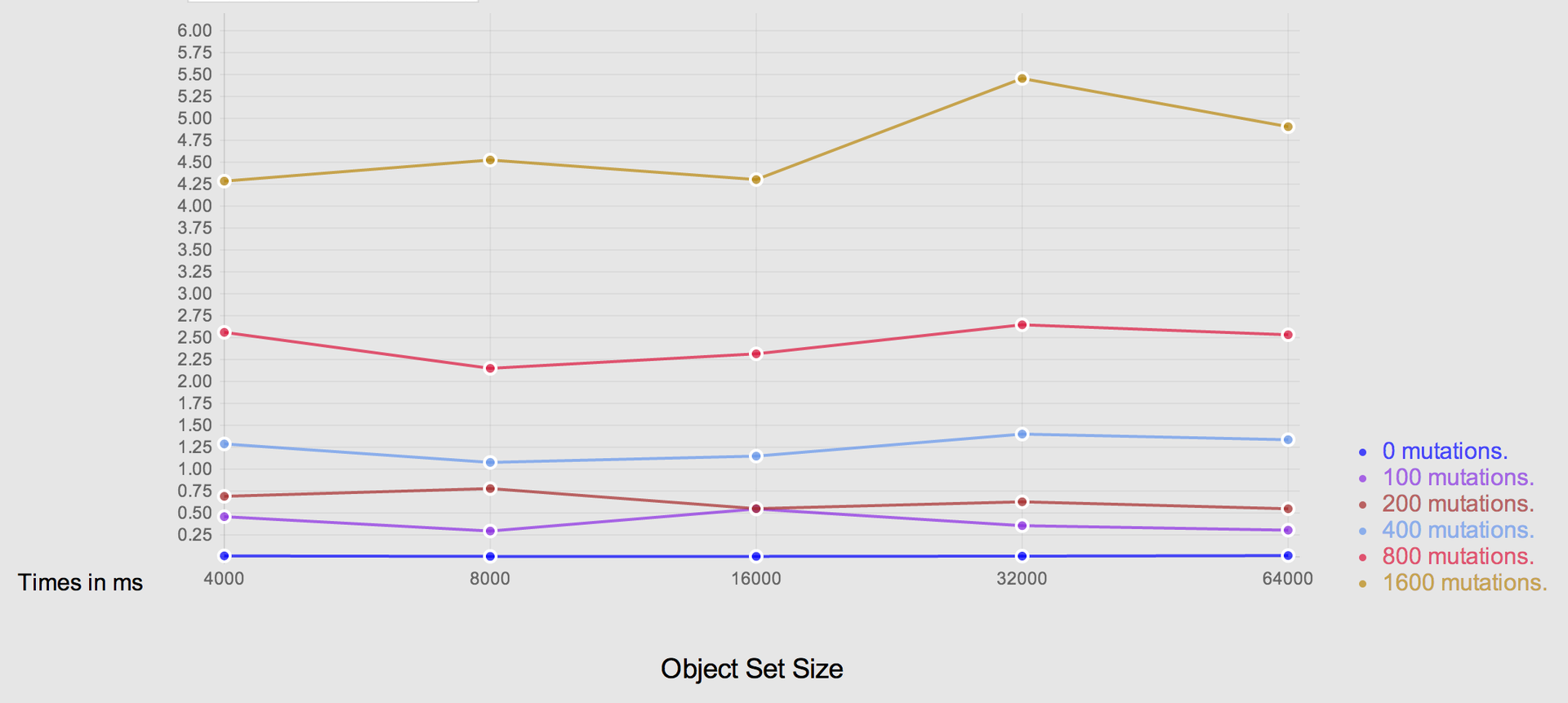
以下のベンチマーク(GitHubで利用可能)により、ダーティチェックとOo()を比較できます。それらは、横座標Observed-Object-Set-Sizeと縦座標のNumber-Of-Mutationsを持つグラフの形式で表示されます。
主な結果は、ダーティチェックのパフォーマンスは観測されたオブジェクトの数に比例し、Oo()のパフォーマンスは作成した突然変異の数に比例することです。
汚れたチェック

Object.observe()

古いブラウザのObject.observe()
クール、Oo()はChrome 36ベータ版で使用できますが、他のブラウザはどうですか?お手伝いします。 Observe-JSは、Polymerのポリマーであり、表示されるとすぐにネイティブ実装を使用しますが、この上にいくつかの有用なものも含まれています。彼は、観察されるオブジェクトの一般化されたビューを使用し、一般的な変更について報告することを提案します。ここに彼が提供するいくつかの便利なものがあります:
1)「パス」を見ることができます。これは、選択したオブジェクトの「ちょっと、foo.bar.bazを追跡したい」と言うことができ、プロパティの変更が発生するとすぐに通知することを意味します。パスが使用できない場合、を返し
undefined
ます。
指定されたオブジェクトのパスに沿って値を観察する例:
var obj = { foo: { bar: 'baz' } }; var observer = new PathObserver(obj, 'foo.bar'); observer.open(function(newValue, oldValue) { // , obj.foo.bar });
2)アレイの長さの変更を通知します。この場合の配列の長さの変更は、古い状態から新しい(変更された)状態に配列を転送するために配列で行う必要があるスプライス操作の最小数です。
スプライス操作の最小限のセットなど、配列に関するこのような変更の通知の例:
var arr = [0, 1, 2, 4]; var observer = new ArrayObserver(arr); observer.open(function(splices) { // splices.forEach(function(splice) { splice.index; // , splice.removed; // , , splice.addedCount; // , }); });
フレームワークとObject.observe()
前述したように、Oo()はフレームワークとライブラリに、この革新をサポートするブラウザーでのデータバインディングメカニズムのパフォーマンスを向上させる絶好の機会を与えます。
EmberのYehuda KatzとEric Brinは、Emberの今後のロードマップでOo()サポートを承認しました。 Misko Hervey(Angularから)は、変更検出の改善に関する彼のAngular 2.0ドキュメントのドラフトにも書きました。
EmberのYehuda KatzとErik Brynは、Oo()のサポートの追加がEmberの短期ロードマップにあることを確認しました。 AngularのMisko Hervyは、Angular 2.0の改良された変更検出に関する設計ドキュメントを作成しました。この機能がChrome 36安定版パッケージに登場すると、この方向への動きが予想される可能性が最も高いと思います。
まとめ
Oo()は、今日使用できるWebプラットフォームの強力な革新です。
この機能がすぐに他のブラウザに表示され、JavaScriptフレームワークがオブジェクトの新しいネイティブ機能を使用してパフォーマンスを向上させ、監視できるようになることを願っています。Chrome 36に加えて、この機能は今後のOperaリリースでも利用可能になります。
さて、これで、JSフレームワークの作成者にObject.observe()と、それを使用してデータバインディングメカニズムを改善する方法を伝えることができます。
本当に素晴らしい時代がやってくるようです!
使用されるリソース:
- Harmony wikiのObject.observe()
- Object.observe()によるデータバインディングby Rick Waldron
- Object.observe()について知りたいことすべて-JSConf
- Object.observe()がES7の最高の機能である理由
UPD:「バインディング」が「バインディング」に変わりました
UPD 2:コメントがロシア語
UPD 3:翻訳された文法と句読点のエラーに翻訳されました。ありがとうMingun