
1日かそこらの断食の後、私はカルマの漏れに気づき始めたので、記事と主観性でおそらく受け入れられないスタイルのプレゼンテーションをおadvanceびします
こんにちは、Habrahabr!
最近、私は工場でのQtテーマの人気に注意を向けざるを得ませんでしたが、それにもかかわらず、人々は率直に言って理解できないことを言うコメントで会い続けています。 この投稿では、Qtについての小さな誤解を払拭し、Java / Obj-C / .NETから柔らかくてふわふわしたQtに移行する理由を伝えたかったのです。
カットの下では、 最も素晴らしいアプリケーション開発フレームワークを犠牲にして、多くの印象、主観性、謙虚な意見があります。 しかし、私の記事が少なくとも技術的に有用な意味を獲得できるように、興味深いものをいくつか追加しようとします。 楽しく読んで楽しんでいただければ幸いです。
さあ、行きましょうか?
メッシュ番号1。 C ++ API
Qtが非常に便利なAPIを持っていることは秘密ではありません。具体的には、qtbaseモジュールにはほとんどの日常的なタスクに十分な数のクラスが含まれています( QtはGUIフレームワーク以上のものです)。 3年前の記事で既にtytskというSTLコンテナのラッパーについて話しました。 文字列を操作したり、出力をデバッグしたりするためのクラスや、その他多くの多くのものも含まれています。
QString fruits = "apple, banana, orange, banana"; QStringList fruitsList = fruits.split(", "); qDebug() << fruitsList; // [ "apple", "banana", "orange", "banana" ] fruitsList.removeDuplicates(); fruits = fruitsList.join(", "); qDebug() << fruits; // "apple, banana, orange"
, Qt XML, ( - MVC), OpenGL, /- (Phonon), , WebKit2. , — 90% , *.
C++, , Qt - . , .
№2. Qt Quick
Qt Quick — . QML (, , ), JavaScript, . , , , JavaScript. , ( Qt Project — ).

import QtQuick 2.0 Rectangle { id: page width: 320; height: 480 color: "lightgray" Text { id: helloText text: "Hello world!" y: 30 anchors.horizontalCenter: page.horizontalCenter font.pointSize: 24; font.bold: true } Grid { id: colorPicker x: 4; anchors.bottom: page.bottom; anchors.bottomMargin: 4 rows: 2; columns: 3; spacing: 3 Cell { cellColor: "red"; onClicked: helloText.color = cellColor } Cell { cellColor: "green"; onClicked: helloText.color = cellColor } Cell { cellColor: "blue"; onClicked: helloText.color = cellColor } Cell { cellColor: "yellow"; onClicked: helloText.color = cellColor } Cell { cellColor: "steelblue"; onClicked: helloText.color = cellColor } Cell { cellColor: "black"; onClicked: helloText.color = cellColor } } }
Cell
import QtQuick 2.0 Item { id: container property alias cellColor: rectangle.color signal clicked(color cellColor) width: 40; height: 25 Rectangle { id: rectangle border.color: "white" anchors.fill: parent } MouseArea { anchors.fill: parent onClicked: container.clicked(container.cellColor) } }
++ . , ? — , . , QML ++. Qt Software — , .
№3.
. , Qt — 5 . Qt — Qt Developer Days Qt Contributors' Summit. , , — , . «» Qt — , 10 . , — .

, . Qt Project , . , , , Qt.
№4. code review
, Digia (. +), KDAB, ICS -. Gitorious — . , — ( , — ) — ,

, , qtbase, — .
№5.
Qt , 90-. , Trolltech Nokia, Digia. , . (++ , QWidget), . , , — Qt Creator, Qt !

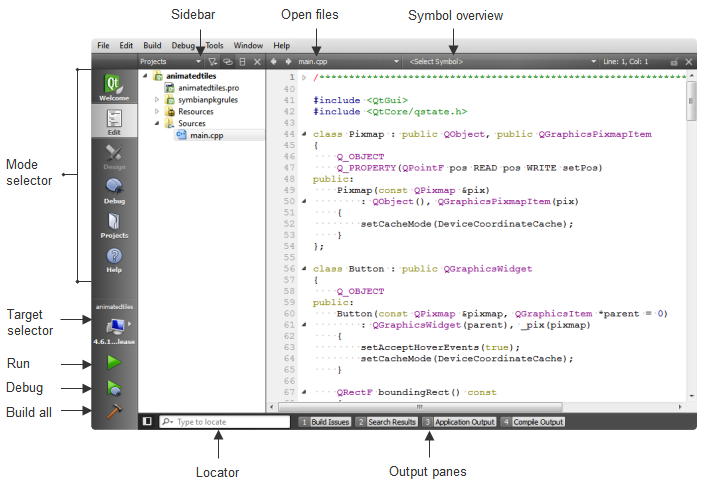
^ Qt Creator,
, , , , codebase — ( ). .
, iOS, Android, Windows Phone, !
, Qt — , .
!
, namespace.