クレードルとバグジラの間で双方向の統合を構成できるため、バグジラのバグをクレードルの要素(要件)に関連付けることができ、クレードルはバグジラを開いてこのバグを表示できます。 接続を双方向にすることで、Bugzillaからクレードルにアクセスすることもできます。
これは、新しいタイプのBUGZILLAフレーム(またはその他の名前)を作成することで実現できます。その後、このタイプの属性をCradleの任意のタイプの要素に追加し、Bugzillaからのバグ識別子を保存できます。 同様に、Bugzillaでは、バグからCradle要素へのリンクを追加してBugzillaから呼び出すことができ、Cradle Webインターフェイスが開きます。
これを構成する方法を以下に説明します。
フレームタイプの定義BUGZILLA
WorkBenchを起動し、PROJECT権限を持つユーザーとしてクレードルプロジェクトにログインします。これにより、回路を変更する機会が与えられます。 [管理]-> [プロジェクト設定]-> [要素定義]-> [フレームタイプ]を選択します。

フレームタイプは、クレードルで使用可能な属性タイプ(データタイプ)です。 クレードルのあらゆるタイプの属性内にBugzillaのバグ識別子を保存できますが、このフレームに関連する特別な動作を設定したい-Bugzillaを起動します。 したがって、この新しい動作を定義するには、新しい属性タイプを定義する必要があります。
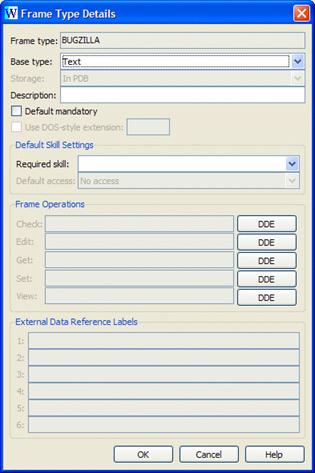
[新規]を選択し、新しいフレームタイプの名前(この場合はBUGZILLA)を入力して、[OK]をクリックします。 これにより、新しいフレームタイプがリストに追加され、デフォルトでテキストタイプとして初期化されます。

作成したタイプBUGZILLAを選択して、[編集]をクリックします。

Bugzillaにアクセスするには、このタイプの属性値はリンク(URL)である必要があるため、ベースURLをURLに変更します。これにより、リポジトリも「リンク方法」に設定されます

視聴に使用するチームを決定する必要があります。 これを行うには、ディレクティブ$ BROWSERおよび$ IDENTITYを使用します。 実行時に、 $ BROWSERコマンドはユーザーのブラウザへのデフォルトパス(たとえば、FirefoxまたはInternet Explorer)に置き換えられ、 $ IDENTITYはBugzillaのバグのURLに置き換えられ、この属性に保存されます。 スペースがあっても問題がないことを確認するために、これらの式の両方を二重引用符( ")で囲みます。
将来の参照用に説明を追加することもできます。 $ BROWSERの二重引用符は、コマンドがWindowsで起動されたとき(ブラウザーへのパスにスペースがあるとき)にのみ必要です。そのため、{win and}条件タグを使用しました。 各UNIX / Linuxプラットフォームには同様のタグがあり、すべてのUNIX / Linuxプラットフォームに使用される共通の{unixand}タグがあります。
OKをクリックしてダイアログを閉じます。
代替アプローチ
上記のアプローチでは、タイプBUGZILLAの属性の値がBugzillaのバグへの完全なURLであると想定しています。 しかし、代替手段があります。 属性値には、単にバグ識別子を含めることができます。 この場合、ビューを次のように定義する必要があります
"$BROWSER" bugzilla-computer/Bugzilla/show_bug.cgi?id=$IDENTITY
この例では、Bugzillaデータベースの場所と、フレームタイプ内の特定のバグにアクセスするコマンドを保存します。 そのため、たとえば、一部のクレードル要素が番号1234のBugzillaのバグに関連付けられている場合、タイプBUGZILLAの属性でこの番号をクレードルで指定するだけです。
このアイテムにアクセスしたい場合、次のコマンドが起動されます
"C:\Program Files\Mozilla Firefox\firefox.exe" bugzilla-computer/Bugzilla/show_bug.cgi?id=1234
このアプローチにより、Bugzillaの場所をバグへのすべてのリンクと複製することができます。また、Cradleユーザーはバグ番号をすぐに見ることができます。
要件に対してタイプBUGZILLAの属性を定義する
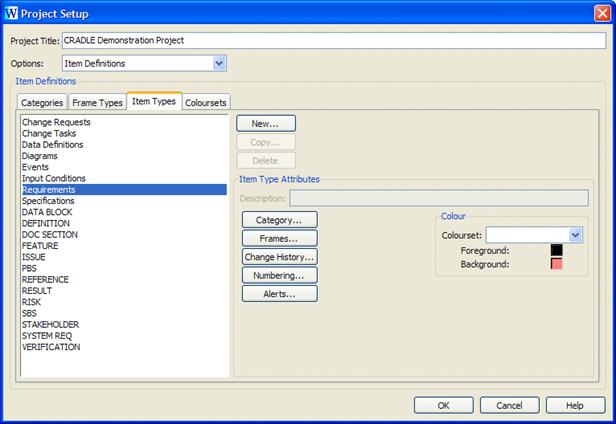
BUGZILLA型ができたので、この型の属性を定義できます。 プロジェクトの設定で、「要素タイプ」タブを選択し、属性を追加するタイプを選択します。 この例では、事前定義タイプの要件を使用します

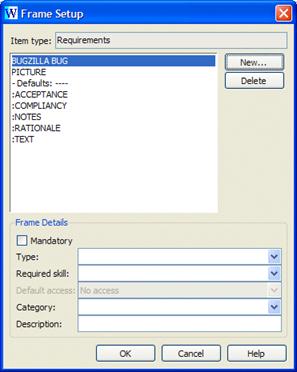
このタイプの現在のフレームのリストを表示するには、フレームを選択します。 新しいフレームを作成するには、[新規]をクリックして、名前(この場合はBUGZILLA BUG)を入力し、[OK]をクリックします。

新しいフレームにはデフォルトでタイプが含まれていません。つまり、クレードルは単純にテキストフレームとして解釈します。 [タイプ]ドロップダウンリストからフレームタイプを選択し、BUGZILLAに設定します。

次に、[OK]をクリックしてこのウィンドウを閉じ、もう一度[OK]をクリックしてプロジェクト設定を閉じます。
したがって、要件タイプの要素に、以前に作成されたタイプBUGZILLAであるBUGZILLA BUGという名前の属性を追加することにより、プロジェクトスキームを拡張しました。 この属性の値は、Bugzillaバグを参照するURLになりますが、表示するとBugzillaになり、この識別子でバグを開きます。
クレードル要素をBugzillaのバグに関連付ける
上記の設定を使用して、要件タイプの要素にBugzillaからのバグへのリンクを含むBUGZILLA BUG属性が含まれるようになりました。 したがって、BUGZILLA BUG属性の値は次のようになります。
hostname-or-IP/bugzilla/show_bug.cgi?id=bug-ID
例えば
10.0.0.235/bugzilla/show_bug.cgi?id=1
ここで、10.0.0.235はBugzillaサーバーのIPアドレス(もちろん、サーバー名も使用できます)、1はバグIDです。 また、アドレス全体を保存することはできず、バグIDのみを保存する別のアプローチも説明しました。
クレードル要素のバグを参照するには、この特定の要素のBUGZILLA BUG属性にURLまたはバグIDを保存する必要があります。
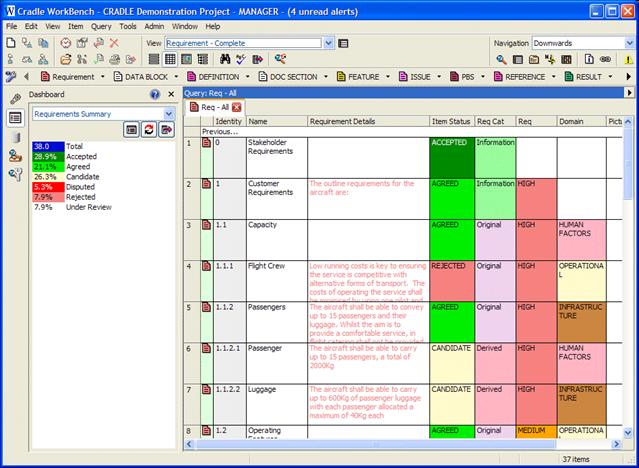
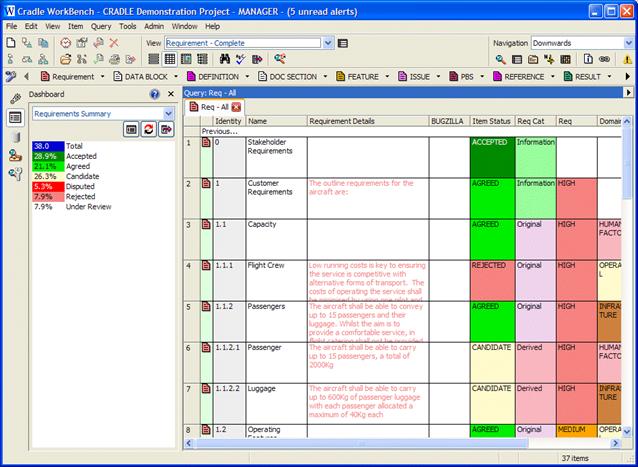
たとえば、データベース内のクエリには要件がリストされます。

新しいBUGZILLA BUG属性を反映するようにビューを変更すると、最初に空のセルが表示されます。

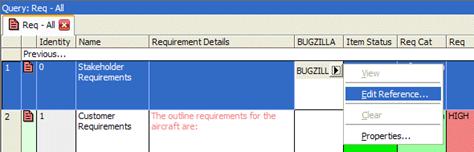
特定のアイテムの行を選択し、BUGZILLA BUGフィールドを選択して、リンクを編集します。

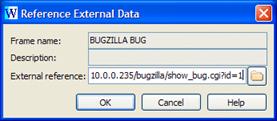
表示されるダイアログで、バグURL(または設定に応じてIDのみ)を入力します

OKをクリックします。
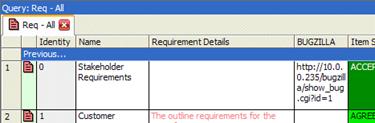
これで、バグへのリンクが保存されます

2番目のアプローチ(IDのみを保存)を使用した場合、ここではIDのみが表示されます。 もちろん、この2番目のアプローチはユーザーにとってより便利です。
クレードルエレメントのバグの表示を開始する
バグへのリンクは要件フィールドに保存されているため、このフィールドをクリックして[表示]をクリックすると、バグを開くことができます。

クレードルはデフォルトでブラウザを開き、この場合は番号1のバグを開きます。

Bugzillaのクレードルアイテム(要件)を表示する
Bugzillaでは、Cradle要素を参照するURLを作成できます。 このリンクをクリックすると、CradleはWebインターフェースを開き、バグに関連するアイテムを表示します。
URLを使用してクレードルデータベース内のアイテムのアドレスを指定するには、いくつかの方法があります。
最も簡単な方法は、Cradleの各アイテムに自動的に割り当てられるProject Database Unique ID(PDUID)を使用することです。 PDUIDは26文字の長さで、フォームとビューに表示できます。
たとえば、PDUIDは次のようになります。16EC668D4ADEMO010000000001
したがって、URLは次のようになります。
10.0.0.235/cradle/access.cgi?projectcode=DEMO&itempduid=16EC668D4ADEMO010000000001
Bugzillaでこのリンクをクリックすると、Cradle Webインターフェイスが開き、このバグに関連する要素が表示されます。
------
オプション:
JIRAとのクレードル統合の設定 (同様の方法、英語の説明)