
最初に、プロジェクトに関するいくつかの言葉。 これは、1つの地元の出会い系サイトのプロモーションページです。 タスクは、参加者の間で最高の写真を競うための別のページを作成することでした。 参加者は8人のみです。 誰でも投票できます。登録や承認は必要ありません。 ページには、コンテスト終了までのカウントダウンがあります。
Meteorは、このプロジェクトに適した選択肢であることが判明しました。 または、プロジェクトは、同様に、Meteorでの私の最初の仕事として良いことが判明しました。 Meteorの主な機能は、いわゆる 反応性 プログラマーは、クライアントとサーバー間の通信プロトコルを考慮することなく、ロジックを宣言的に記述するという考え方です。 クライアント上のデータの更新は、サーバー上のデータが変更されるとすぐに自動的に行われます。 これは、プロジェクトコードにAJAXリクエストがもうないことを意味します。
Meteorの入力データを複製したくありません。 サイトwww.meteor.comにはいくつかの良いビデオがあり、ハブに関するいくつかの記事もあります。
以下は、プロジェクトの技術的な説明です。 このプロジェクトの例を使用して、Meteorで使用される基本的な開発アプローチについても説明します。 プロジェクトの構造は次のとおりです。
- クライアント/-Meteorのクライアント部分で利用可能なデータ
- client / client.js-クライアント部分のメインスクリプト
- クライアント/ビュー/-Meteorで使用されるhtmlファイルのストレージ
- public /-URLでアクセス可能な静的ファイル
- server / server.js-サーバー部分のメインスクリプト
- model.js-サーバーおよびクライアント側の一般的なスクリプト
コレクション
データベースはMongoDBです。 クライアント部分は、サーバー部分と同じ方法でデータベースデータにアクセスできます。 アクセスインターフェイスも同じです。Minimongoは、クライアント側でデータベースクエリをシミュレートするために使用されます。 Minimongoを介したクライアントは、MongoDBデータベースに直接リクエストを送信するサーバーとは異なり、JavaScript配列で動作します。
ファイル:model.js
// Members = new Meteor.Collection('members');
上記の例では、メンバーのコレクションが宣言されています。 このファイルはプロジェクトのクライアント部分とサーバー部分の両方で利用できるため、Members変数へのアクセスはクライアントとサーバーの両方で利用できます。 これは、ブラウザでコンソールを開き、typeof MembersまたはMembers.find()。Fetch()を実行するだけで確認できます。 サーバーでは、MembersメソッドがMongoDBで直接動作し、クライアントではMinimongoラッパーを介してJavaScript配列で動作するため、違いは実装のみです。
これらのコレクションは、Meteor自身が管理します。クライアントでデータを更新する必要がある時期を決定します。 プログラマーは、クライアントのメンバー変数によって表されるデータの量を制限できます。 これは、サーバーからのデータのサブセットになります。 これは、Meteor.publish()およびMeteor.subscribe()を使用して行われます。
ファイル:client / client.js
Meteor.subscribe('members');
この場合、すべてのデータを持つすべての参加者がクライアントにアクセスできるようにする必要があるため、人為的な制限は課されません。
ファイル:server / server.js
Meteor.publish('members'); Meteor.startup(function () { if (Members.find().count() === 0) { Members.insert({ name: ' ', title: '', url: 'http://mariels.ru/member/profile_alexandra_igorevna.html', photo: 'images/member/ .jpg', thumb: 'http://mariels.ru/$userfiles/thumb_450_1136_94.jpg', vote: 0 }); Members.insert({ name: ' ', title: '', url: 'http://mariels.ru/member/profile_Alionushka.html', photo: 'images/member/ .jpg', thumb: 'http://mariels.ru/$userfiles/thumb_444_1120_90.jpg', vote: 0 }); // ... } });
上記のコードで、Meteorでコレクションを初期化する標準的な方法。 コードはserver / server.jsファイル内にあるため、サーバー上でのみ実行されます。
HTMLテンプレートと反応性
データがあり、ブラウザで表示する必要があります。 Meteorは、デフォルトのJavaScript Handlebarsテンプレートエンジンを使用します。 実際、テンプレートエンジンはかなり曲がっており、「foreachループで配列のインデックスにアクセスする」などの簡単なタスクを実行するには、新しいタグハンドラーを作成する必要があります。 しかし、慣れれば、それで作業できます。

ファイル:client / view / members.html
<template name="members"> <div id="members"> {{#render_members members}} <span class="member span6"> <span class="info-cont"> <span class="shadow"></span> <a href="{{member.url}}" class="account"> <img src="{{member.thumb}}" width="" height="" class="avatar"/> <span>{{member.name}}</span> </a> </span> <img src="{{member.photo}}" class="image" /> <span class="rate-cont"> <span class="shadow"></span> <button class="btn {{#if voted}}btn-info{{else}}btn-warning{{/if}} pull-center btn-large" data-id="{{member._id}}" {{#if voted}}disabled{{/if}}> {{#if voted}} {{else}} <span>{{member.title}}</span> {{/if}} </button> </span> </span> {{/render_members}} </div> </template>
render_membersタグは、出力を行に分割するためにのみ作成されました(出力<div class = "row"> 2エントリごと)が、一般的には通常のforeachループです。 テンプレートで使用できる唯一の変数は、メンバー配列です。 render_members本体では、members配列の各オブジェクトのすべてのフィールドが使用可能です。 完全に正確に言うと、メンバーは配列ではなくカーソルですが、それはポイントではありません。
ファイル:client / client.js
Template.members.members = function() { return Members.find({}, { sort: { vote: -1 }}); }
Members.find()はカーソルを返し、Members.find()。Fetch()は単純なJavaScript配列です。 カーソルをメンバーのテンプレート変数として使用し、関数(){}でラップすると、このテンプレート変数でMeteorの反応性がアクティブになります。 これは、サーバー上のメンバーコレクションデータが変更され、更新がクライアントに送信されるとすぐに、新しいデータを使用してテンプレートが自動的に再描画されることを意味します。 このため、クライアントに追加のコードは必要ありません!
サーバーメソッド
ファイル:server / server.js
// Votes = new Meteor.Collection('votes');
すべての音声は投票コレクションに保存され、数千件のレコードに達する可能性があります。 明らかな理由により、サーバーとクライアントの間でこのような大量のデータが流れることを許可することはできません。 さらに、クライアントでは、IPや日付など、各音声のデータを知る必要はまったくありません。 これらの理由により、変数はサーバーで実行されるコードでのみ宣言され、Meteor.publish()/ Meteor.subscribe()は呼び出されません。
ファイル:server / server.js
// IP var CanVote = Match.Where(function(ip) { check(ip, String); if (ip.length > 0) { var yesterday = new Date(); yesterday.setDate(yesterday.getDate() - 1); // return Votes.find({ ip: ip, date: { $gt: yesterday } }).count() == 0; } return false; }); // , Meteor.methods({ // true false canVote: function() { return Match.test(headers.get('x-forwarded-for'), CanVote); }, // vote: function(memberId) { check(memberId, String); check(headers.get('x-forwarded-for'), CanVote); var voteId = Votes.insert({ memberId: memberId, ip: headers.get('x-forwarded-for'), date: new Date() }); // SQL JOIN Members.update(memberId, { $set: { vote: Votes.find({ memberId: memberId }).count() } }); return voteId; }, // getMemberVotes: function(memberId) { check(memberId, String); return Votes.find({memberId:memberId}).count(); }, // getTotalVotes: function() { return Votes.find().count(); } });
Meteor.methods()を使用して、プロジェクトのフレームワーク内のクライアントとサーバー間の通信インターフェースが宣言されます。 投票コレクションはクライアントで利用できないため、参加者ごとの投票数や総投票数など、このコレクションに関する必要なデータを取得する方法がここで発表されます。
投票機能では、新しいエントリがVotesコレクションに追加され、Membersコレクション内の対応するエントリの投票数が更新されます。 後者は、参加者のリスト(投票でソート)と評価のスケジュールの出力で反応性を使用するために必要です。
一般に、Meteor.methods()はmodel.jsで定義できます。クライアント部分については、これらのメソッドのラッパーが作成され、呼び出されると、クライアント上のデータが即座に更新され、サーバー上でメソッドの動作が異なる場合のみ調整されます。 これはレイテンシー補正と呼ばれます。 ただし、この場合、クライアントではVotesコレクションを利用できません。つまり、これには意味がありません。 それでも、サーバーからの応答を待つ必要があります。
より多くの反応性

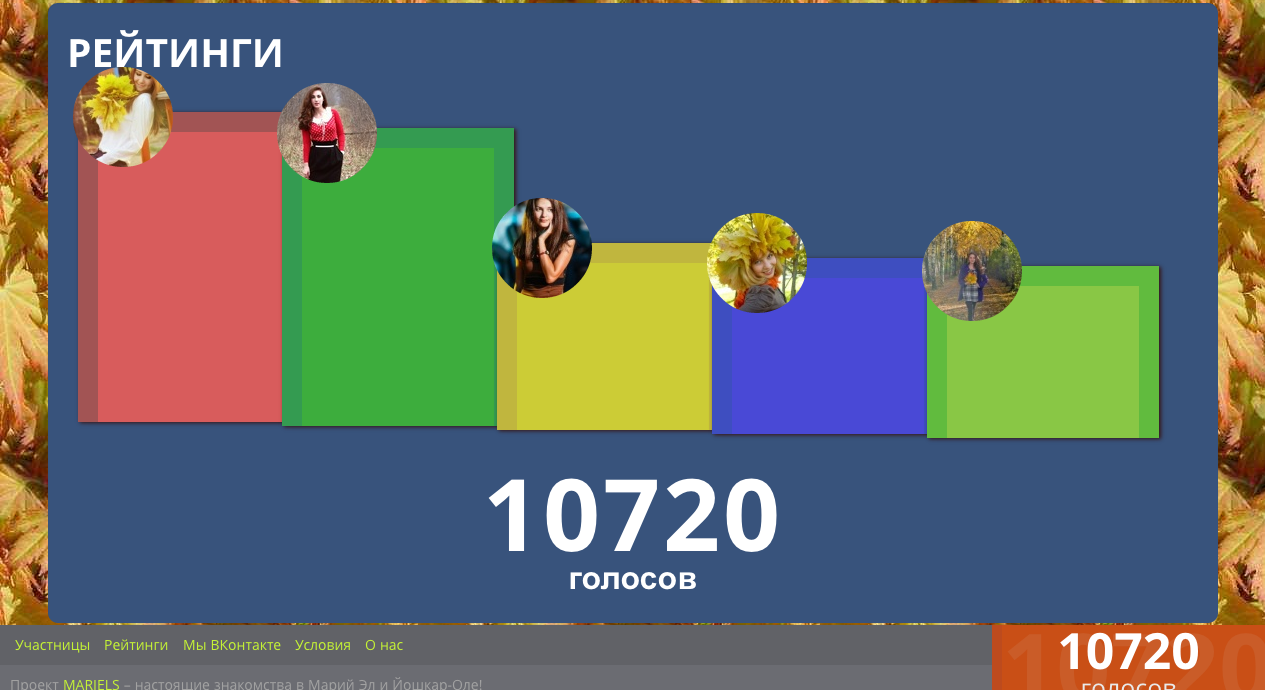
ファイル:client / views / ratings.html
<template name="ratings"> <div id="ratings" class="well"> <h1 class="heading uppercase"></h1> <div class="chart"> {{#each_with_index members}} <div class="rating num{{index}}"> <img src="{{data.thumb}}" class="avatar"/> </div> {{/each_with_index}} </div> <div class="pull-center pull-center-1"> <div id="votes">{{votes}}</div> <div><strong></strong></div> </div> </div> </template>
ファイル:client / client.js
Session.setDefault('totalVotes', 0); Meteor.startup(function() { // totalVotes Deps.autorun(function() { var total = 0; Members.find().forEach(function(m) { total += m.vote; }); Session.set('totalVotes', total); }); // -5 Deps.autorun(function() { var top = Members.findOne({}, { sort: { vote: -1 }}); // // update ratings chart Members.find({}, { sort: { vote: -1 }, limit: 5 }).forEach(function(m, i) { var height = top ? Math.floor((m.vote / top.vote) * 190) + 100 : 100; $('.rating.num'+(i+1)).css('height', height); }); }); }); Template.ratings.members = function() { return Members.find({}, {limit: 5, sort: { vote: -1 }}); }; Template.ratings.votes = function() { return Session.get('totalVotes'); };
セッションはクライアント上にのみ存在し、永続的ではありません。つまり、ページが更新されるとリセットされます。 コレクションカーソルのようなSessionオブジェクトは反応性をアクティブにするため、totalVotesの値を変更すると、評価テンプレートがセッションで再描画されます。
Deps.autorun()は、関数内のリアクティブデータが変化するたびに実行されます。 この場合、カーソルはMembers.find()です。 サーバーが参加者の投票を更新するとすぐに、セッションのtotalVotesの値がすべてのクライアントに対して更新され、これにより評価ブロックの再描画が行われるという考え方です。 Deps.autorun()は、クライアント上のデータ変更にコールバックを追加するために使用されます。 追加、変更、削除など、コレクションの特定のイベントをサブスクライブする方法は、 こちらにあります 。
したがって、訪問者が評価ブロックを見ている間に誰かが投票すると、評価バーの高さが変わり、カウンターが増加します。
ここでjQueryの使用に注意することもできます。 ほとんど無制限に、Meteorクライアントコードと混合できます。 ところで、Meteor.startup(関数{})とjQuery(関数(){})は同一です。
ファイル:client / client.js
Session.setDefault('voted', false); // Template.members.voted = function() { return Session.get('voted'); } Template.members.events = { 'click button': function(event) { var $btn = $(event.currentTarget); // , Latency Compensation // DOM Session.set('voted', true); // Meteor.call('vote', $btn.data('id'), function(error, vote) { if (error) { Session.set('voted', false); } }); } }
サーバーメソッド呼び出しの簡単な例。 呼び出しは非同期に発生するため、回答を待っている間に、投票されたセッションの値をtrueとしてマークします。 答えを分析するとき、エラーが発生した場合、これをすでにロールバックできます。 サーバーの応答は原則として私たちにとって重要ではありません。投票中にエラーが発生したのか、それとも投票がカウントされたのかだけが疑問です。
このコードには、DOMイベントの使用例も含まれています。 原則として、jQuery.on()を使用できますが、標準的な方法を採用することにしました。
ファイル:client / views / index.html
<head> <!-- meta .. SEO --> <link href="stylesheets/project.css" media="screen" rel="stylesheet" type="text/css" /> <!-- ... CSS --> <script type="text/javascript" src="js/flipclock/flipclock.min.js"></script> <!-- JavaScript --> <title> 2013</title> </head> <body> <div class="page-header-bg"></div> {{>header}} <div class="container-fluid"> <div class="container"> <div class="page-header"> <h1 class="header-gradient"> 2013</h1> </div> {{>page}} </div> </div> </body> <template name="page"> {{#if contestInProgress}} {{>countdown}} {{>members}} {{>social}} {{>ratings}} {{>terms}} {{>footer}} {{else}} {{>winner}} {{>social}} {{>footer}} {{/if}} </template>
Meteorは、プロジェクトにあるすべてのJavaScript、HTML、CSSファイルを処理し、特定のルールに従ってそれらを結合します。 ただし、パブリックフォルダー内のファイルは静的であると見なされ、そのままアクセス可能であり、Meteorによって処理されません。 スタイルはMeteorの制御下で転送できますが、HTMLヘッダーに静的ファイルへのリンクを含めるという標準的なアプローチを使用することにしました。
一部のサードパーティのJavaScriptライブラリも静的ファイルとして含まれていますが、クライアントフォルダーに移動して、クライアントのJavaScriptコードから使用することもできます。 実際、すべてのライブラリがMeteorで使用できるように作成されているわけではないため、そのような場合は、常にHTMLヘッダーの標準インクルードに戻ることができます。 サードパーティのライブラリを含める別の方法では、クライアントコードでMeteorを使用することも自然です。
ファイル:client / client.js
contestEndDate = new Date('01/30/2014 12:00'); Session.set('inProgress', new Date() < contestEndDate); Template.header.contestInProgress = Template.page.contestInProgress = Template.footer.contestInProgress = function() { return Session.get('inProgress'); } Meteor.startup(function() { // var targetDate = contestEndDate; var currentDate = new Date(); var offsetSeconds = (targetDate.getTime() - currentDate.getTime()) / 1000; offsetSeconds = Math.max(0, offsetSeconds); var clock = $('#countdown').FlipClock(offsetSeconds, { clockFace: 'DailyCounter', defaultClockFace: 'DailyCounter', countdown: true, callbacks: { stop: function() { Session.set('inProgress', false); } } }); });
index.htmlでは、反応性のもう1つのアプリケーションを見ることができます。 変数contestInProgressは、競争のステータス(進行中または既に終了)を示します。 ページの外観は、このステータスに応じて完全に変わります。 ステータスはページが初期化されるときに設定され、FlipClockカウンターの停止イベントが発生するとクライアントによっても変更されます。
変数contestInProgressは3つのテンプレートにあり、その値は同じです。 テンプレートは互いに独立しており、個別に再描画されます。
コードから、サードパーティのFlipClockライブラリによって開始されたイベントハンドラーから、Meteorクライアントセッションの値が変化することがわかります。 これは、ページが読み込まれるときにFlipClockライブラリがクライアントブラウザーによって読み込まれるという事実にもかかわらずです。
これは、Meteorの明らかな利点が開くところです。 カウントダウンの最後にページを再描画するのはとても簡単なので、 なぜそうしないのですか? これはコードの1行にすぎませんが、その時点で誰かがページを表示している場合は壮観に見えます。
プロジェクトがPHP + AJAXで開発された場合、これは別のタスクになります。 複雑ではありませんが、このイベントはプロジェクトの存在中に1回しか発生しないため、プログラマはページステータスの更新に手を出さない可能性があります。 そして、何人かの人々がそれを見るならば、なぜそれで時間を無駄にしますか? 残りは勝者のページを取得するだけです。 これはMeteorの魅力です。プログラマは通信プロトコルについて考える必要がなく、以前は長い箱に入れられていたであろう小さなことに集中できます。
クライマックス
最後に、特定の結果をまとめます。 プロジェクトは成功し、私は、流星の反応性が重要な役割を果たしたと思います。 Meteorでこのような小さなWebプロジェクトを開発するのは喜びですが、些細な問題の解決策を見つけるのに時間がかかることもあります。 PHPを使用していた場合、これほど多くのインタラクティブな要素を含むページは作成しなかったでしょう。
利点:
- クライアントとサーバー間の通信プロトコルについて考える必要はありません
- サーバーとクライアントのコードは1つの言語で書かれています
- ブラウザから直接コードを便利にデバッグする
- meteor deployを使用して、プロジェクトのステータスをクライアントにすばやくデモンストレーションできます
- Stackoverflowを含むアクティブなコミュニティ
短所:
- まだプレビュー段階で、 大規模なプロジェクトには適していません
- コードでは、かさばる構造を使用していくつかの些細な問題を解決する必要があります
- コンバットサーバーへのインストールにはnode.jsサーバーが必要です。httpサーバーが既にある場合は、ポート80からのプロキシ設定
- JavaScriptが大量にあるため、モバイルデバイスにはまったく適していません
- ブラウザ内のすべてのコンテンツはJavaScriptを使用して生成されます。これはSEOに悪影響を与える可能性があります
コンテスト自体はすでに終了しています。テストバージョンはこちらpromo.meteor.comで確認できます。
github.com/imajus/promoプロジェクトのソース