
Jakub Linowskiによる記事の無料翻訳は「A Good User Interface」です。
優れたユーザーインターフェイスは、変換率が高く、使いやすいです。 言い換えれば、それはビジネスだけでなく、それを使用する人々にとっても良いことです。 以下に、適用を試みることができるいくつかの実用的なアイデアがあります。
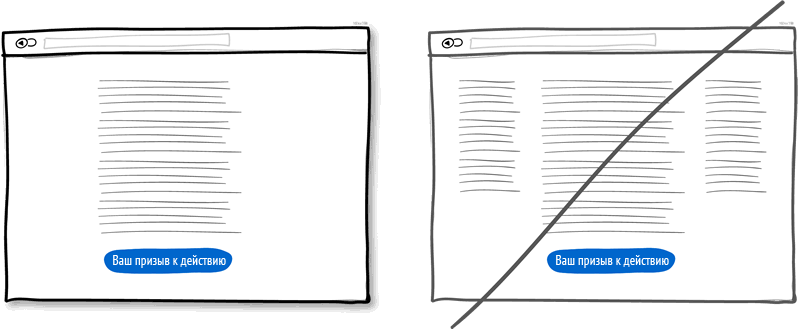
アイデア1:複数列ではなく単一列レイアウトを使用してみてください
単一列レイアウトにより、物語をより適切に制御できます。 彼はユーザーを最も予測可能な方法で上から下へと導くことができます。 複数列のアプローチでは、ユーザーがページの主な目的から注意をそらす可能性があるというリスクを想定しています。 最後に行動を促す行動をとる人々を導きます。

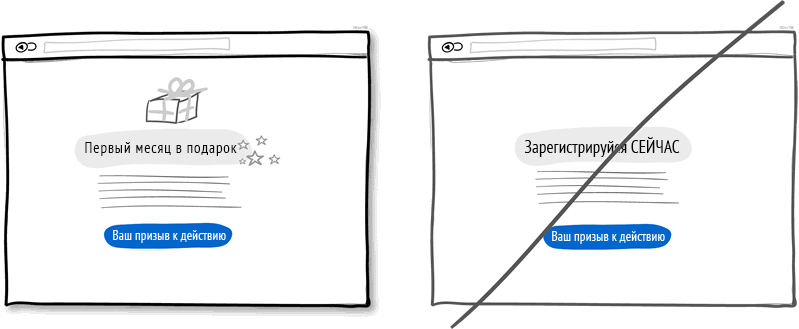
アイデア2:贈り物をしようとする、すぐに販売を終了しない
顧客への贈り物のようなフレンドリーなジェスチャーは、まさにあなたが必要とするものです。 もっと深く見れば、贈り物は相反の原則に基づいた効果的な説得の戦術でもあります。 それがどんなに明白に聞こえるかにかかわらず、感謝の小さな兆候は見事に報われます。

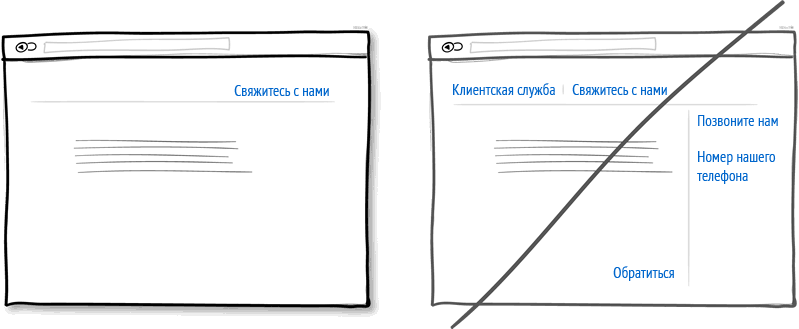
アイデア3:同様の機能を組み合わせて、インターフェイスを分割しないようにする
作業中に、同じ機能を実行するいくつかのセクションと要素を誤って作成する可能性があります。 これは、システムが時間とともに不安定になる場合の一般的なエントロピーです。 顧客の情報負荷を増大させないために、同じ機能に異なる名前を使用しないでください。 ユーザーインターフェースが断片化されるほど、学習曲線はより急勾配になり、クライアントが自分に必要なものの本質を理解するのが難しくなります。 ユーザーインターフェイスをリファクタリングし、同様の機能を組み合わせます。

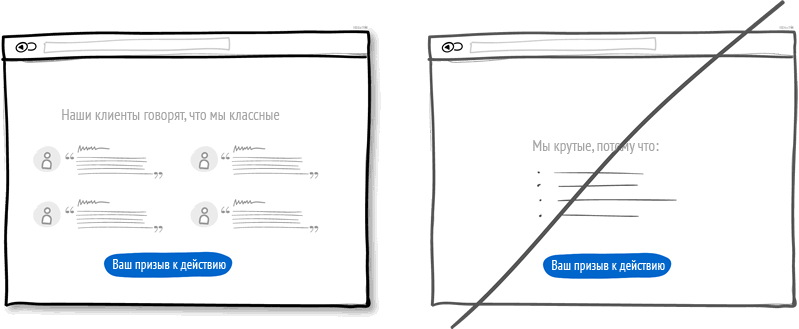
アイデア4:自分のことを話すのではなく、社会的証拠を使用する
社会的証拠は、コンバージョンを増やすことができる別の説得戦術です。
あなたとあなたの提案に関する推奨事項は、ユーザーに行動を促すかもしれません。これらの推奨事項や意見が存在することを確認してください。

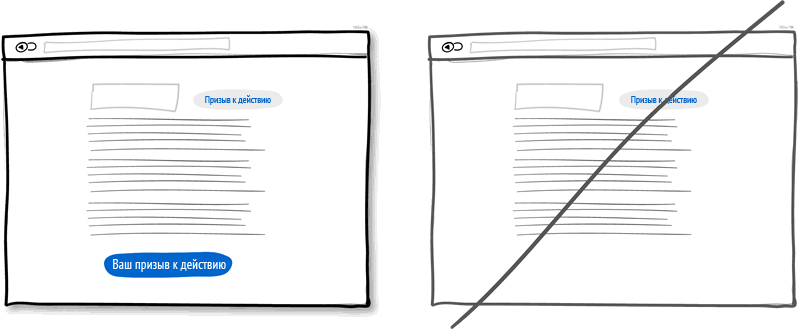
アイデア5:アクションを一度表示するのではなく、行動を促すフレーズを繰り返してみてください
行動を促すフレーズの繰り返しは、より長いページにより適しています。または、複数のページにわたる繰り返しが使用されます。 もちろん、オファーを1ページに10回表示して、人々を困らせることは望ましくありません。 長いページが標準になっており、すべてを最初の画面に収めようとするのはもはや良い考えではありません。 ページの上部で1回呼び出して、途中で控えめに呼び出し、最後に修正しても問題はありません。 ユーザーがページの最後に到達したら、次に何をすべきかを考えるのをやめ、それからオファーを提示するか取引を完了します。

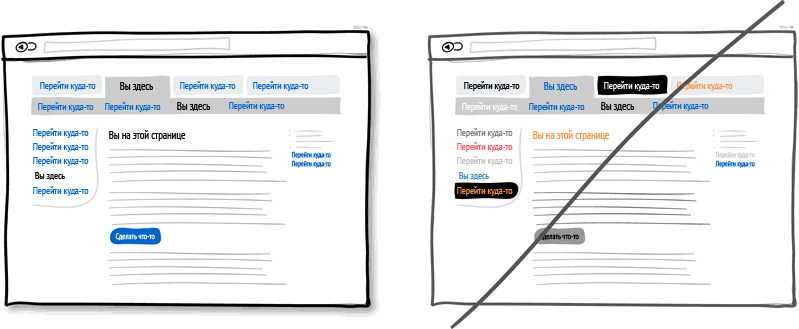
アイデア6:クリック可能な要素と選択した要素のスタイルの違いを、ぼかしではなく強化する
色、深度、コントラストなどの表現力豊かなツールは、インターフェイスをナビゲートするための基本的な言語を反映する信頼できるマーカーとして使用できます。 このアイデアをユーザーに明確に伝えるには、さまざまな目的(リンク、ボタン、選択した要素、コンテンツ)の要素に異なる視覚デザインを使用する必要があります。これらの違いは明確に表現する必要があり、インターフェイス全体で同じように使用する必要があります。
この図は、押すことができるすべてのものをマークするために青色が選択され、選択されているか、私たちがどこにいるかを示すすべてのものに対して黒色である例を示しています。 正しく使用すると、このようなヒントを簡単にナビゲートできるようになります。 ユーザーの生活を複雑にしないでください-セマンティックコーディングを壊さないでください。

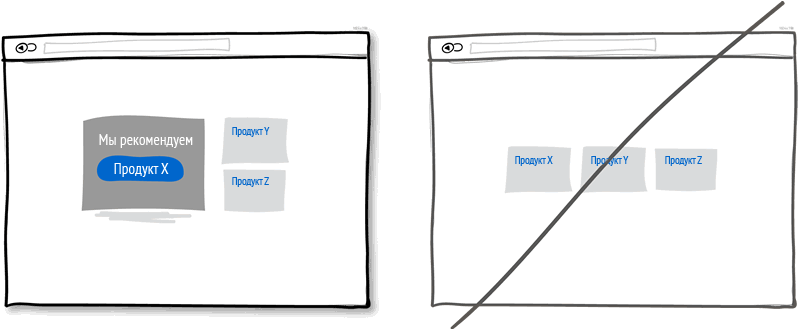
アイデア7:同等のオプションを表示する代わりに推奨事項を試す
いくつかの提案が示されている場合、一部の人は少しプッシュする必要があるため、強調表示された製品の推奨は良いアイデアかもしれません。 選択の幅が広いほど、一般に意思決定が行われ、実行される可能性は低いことを示唆する心理学的研究がいくつかあります。 このような分析的な麻痺を防ぐために、他の背景に対していくつかのオプションを強調して強調するようにしてください。

アイデア8:確認リクエストではなく元に戻す
有効なボタンまたはリンクをクリックしただけだと想像してください。 キャンセルは元のユーザーの意図を尊重し、キャンセルのオプションを使用してアクションをすぐに実行できるようにします。 それどころか、行動する許可の要求は、ユーザーが何をしているかわからないことをユーザーに促し、ユーザーの意図に疑問を投げかけます。 人間の行動はほとんどの場合、彼の本当の意図を反映しており、まれな状況でのみランダムになります。 ユーザーがアクションを繰り返さなければならず、プロンプトが何度も何度も表示される場合、プロンプトの非効率性と悲惨さが特に明白です。これは悪い経験です。 ユーザーにより多くの制御を提供するようにしてください。可能な場合はアクションをキャンセルし、確認を求めないでください。

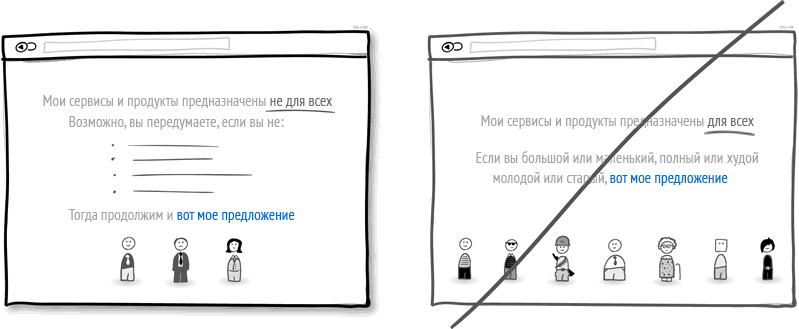
アイデア9:製品の対象者を説明します。 メッセージを全員に宛てようとしないでください
視聴者を明確に特定していますか、それとも全員にアピールしますか? コンバージョンを増やすというこのアイデアは、製品やサービスの対象者を明確に説明することです。 聴衆に手を差し伸べるとき、顧客の特定の兆候を強調します。 これは、彼らとのコミュニケーションを新しいレベルに引き上げ、排他性とエリート主義の一定の色合いを与えます。 このような戦略の潜在的なリスクは、制限を宣言するときに、潜在的な視聴者の一部を遮断できることです。 この場合、提案の透明性が役立ちます。誠実さは信頼を呼び起こします。

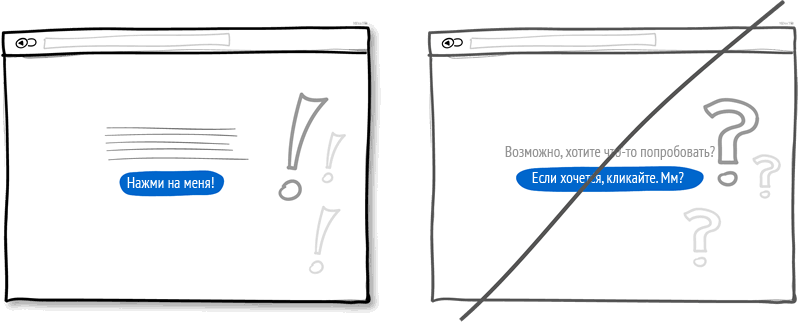
アイデア10:仮定の代わりに率直に話す
不安定な震え声で人々に話すことも、自信を持って同じことを言うこともできます。 各文を疑問符で終わらせる場合、「多分」、「素晴らしい」、「したい」、「試してみませんか」などの言葉を使用してください。そうすれば、メッセージに説得力を加えることができます。 コンバージョンを最適化するための次のステップを人々に伝える価値があるかもしれません。

アイデア11:均一性ではなく、よりコントラスト
行動を促すフレーズがページの他の要素の中で際立って明確になればなるほど、インターフェースがうまく機能するほど、それは強くなります。 主なターゲットアクションのコントラストは、さまざまな方法で強化できます。 彩度を使用すると、一部の要素を明るい要素に対して暗くし、深度を使用すると、オブジェクトをより遠くに見える他のコンテンツに近づけることができます(シャドウとグラデーションを使用)。 最後に、さらに強化するために、カラーホイールから補色(たとえば、黄色と紫)を選択できます。 ただし、あまりにも夢中にならないでください。コンテンツとメインアクションのコントラストをバランスさせる必要があります。

アイデア12:一般化の代わりに製品の原産地を表示する
あなた、あなたの製品またはサービスに関する情報は、クライアントとのコミュニケーションにおいてより個人的なレベルに到達することを可能にします。 あなた自身について話す良い方法は、出身国、州、または都市に言及することです。 このアドバイスを実際に適用できれば、あなたに対する態度はより友好的になります。 多くの場合、製品がどこで作られたかを言及することは、より良い製品品質の感覚を生み出す良い方法です。

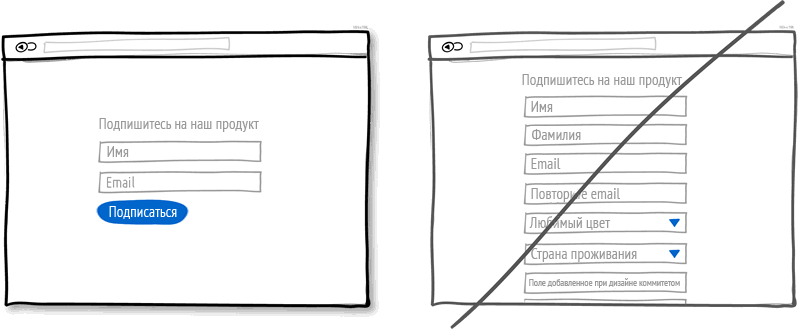
アイデア13:フィールドの数を減らし、あまり質問しない
本質的に人は時間のかかるタスクを好みません。これはフォームフィールドへの入力に完全に適用されます。 ユーザーからの応答を必要とする各フィールドは、ユーザーにページを離れるように促すことができます。 また、すべてのデバイスでテキストをすばやく入力できるわけではありませんが、モバイルデバイスでこれを行うことは特に困難です。 必須フィールドのみを残して、できるだけ多くのフィールドを削除してください。 本当に多くの必要なフィールドがある場合は、別のページでメインフォームを送信するか、追加のフォームを使用してから入力する方が良いでしょう。 フォームを展開するのは簡単ですが、フィールドを少なくすると変換を増やすことができます。

アイデア14:すべてのオプションを一度に展開
使用する各ドロップダウンメニューは、検索に余分な労力を要する一連のアクションを非表示にします。 これらの非表示オプションがユーザーが必要なアクションを実行するための中心である場合、ページでの優先度を上げることは価値があるかもしれません。 明らかであり、ユーザーの新しい知識を必要としないオプションのドロップダウンメニューを作成してみてください:日付と時刻(カレンダーなど)または地理的な場所の選択。 これらのインターフェースでは、ドロップダウンメニュー項目が機能する場合があります。ユーザーはそのアクションを随時実行する必要があります。 メインのナラティブパスのアイテムにドロップダウンリストを使用する場合は注意してください。

アイデア15:ダブルボトムページの代わりに一貫性を提案する
ダブルボトムページはコンバージョンキラーです。 はい、誰もが長いページをスクロールすることにすでに慣れていますが、訪問者の間で実際にページが終了するという誤った印象を与えないことが重要です。 ページにスクロールが含まれる場合は、次に継続があることをユーザーに明確に示す視覚的または意味的なリズムを設定します。 画面の境界線が表示される「折り畳み」場所の大きなギャップに注意してください(もちろん、さまざまなデバイスにすべてのオプションを提供するのは難しいため、条件付きゾーンを意味します)。

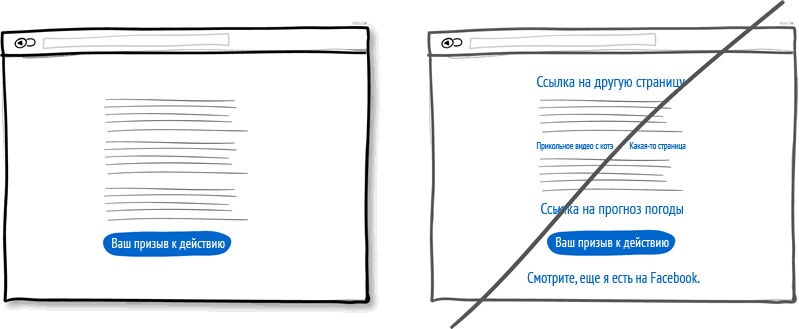
アイデア16:フォーカスを維持し、リンクを使いすぎない
潜在的な顧客のできるだけ多くのニーズを満たすために、ページのさまざまな場所にさらに多くのリンクを配置するのは難しいことではありません。 ただし、ユーザーを特定のターゲットアクションに誘導することを目的とするナラティブページを作成する場合は、よく考えてください。 メインターゲットアクションの前のリンクは、ユーザーがページを離れるリスクを高め、ユーザーに期待するものから注意をそらすことを忘れないでください。 リンクの数を追跡し、可能であれば、リンクの数を減らして変換を増やした「トンネル」ページで、ページを広げる(リンクの数を少し増やす)バランスを取ります。 不要なリンクを削除すると、重要なボタンに到達する可能性が確実に高まります。

Dmitry Kalinnikov、ADV / Webエンジニアリング、デザインおよびデザインディレクター
Ildar Kinyabulatov、ウェブデザイナー、ADV /ウェブエンジニアリング