The problem is that the standard UI button handles clicks even in transparent areas, which in this case is completely undesirable. At the same time, the Button component itself does not have any (visible in the inspector) parameters that could be responsible for which areas of the button could handle hover / click.

After some time searching on the Internet and smoking documentation, the following came to me, with this rather simple solution:
(I’ll make a reservation that a similar example is in the Unity documentation , but at the moment its code is already marked as outdated, so I decided to update it and modify it a bit)
using UnityEngine; using UnityEngine.UI; public class ButtonClickMask : MonoBehaviour { [Range(0f, 1f)] //1 public float AlphaLevel = 1f; //2 private Image bt; //3 void Start() { bt = gameObject.GetComponent<Image>(); bt.alphaHitTestMinimumThreshold = AlphaLevel; //4 } }
- An attribute that displays a convenient slider in the inspector with values from 0 to 1.
- The minimum alpha channel value that the portion of the texture that the cursor hovers must have in order to handle clicks.
- The Image component of a button (you need to work with it, and not with Button).
- The alphaHitTestMinimumThreshold parameter is exactly what the minimum transparency level should be for a part of the texture so that it can handle pressing.
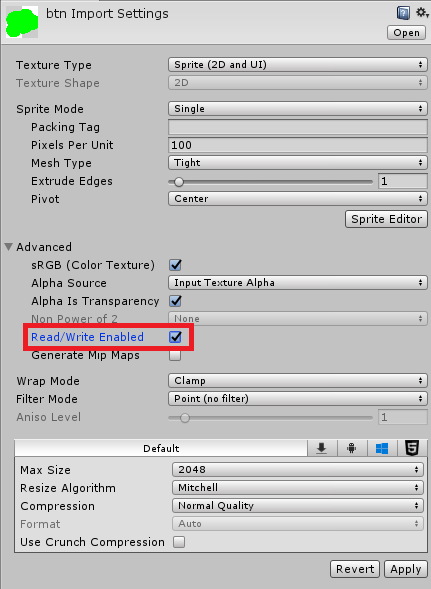
So the script is ready. Now let's move on to adjusting the texture of the button. In order for the code to work and not produce errors, you must enable the read / write ability in the Import Settings texture. Remember to accept the changes by clicking Apply.

Now we hang the script on the desired button, set the Alpha Level to the desired value (in my case - 1) ...

... we launch and rejoice that the button now does not handle clicks on transparent areas!