The Visual Studio Code Editor (VS Code) became the rising star in the universe of programming tools right after it appeared. For a long time I did not dare to try it. The reason for this was not that it was just some regular code editor. The thing was that all my work was well organized in Sublime.

For me, the concepts of “work” and “writing code” are one and the same. And, by and large, it does not matter which editor I will always use. But change is always not easy. After working at VS Code for a week, I found that my productivity sank a lot. I have done less during this time than I would have done, I use something familiar.
This was so, in part, due to the fact that I needed to readjust, get used to new tools. It was necessary to find out which commands would be useful to me, it was necessary to remember useful keyboard shortcuts, and learn how to navigate the code. And, in addition, I had to figure out which editor extensions I would need to install in order to make my life easier.
As a result, I again reached high performance. It is unlikely that I will again start a transition to a new editor. VS Code is a reliable and low-resource tool. A powerful community of extension developers gathered around him. Perhaps this is one of the best developments of Microsoft.
Here are 10 features of VS Code, the development of which helped me speed up the work. I hope they come in handy for you too.
1. Snippets
Using snippets is a serious way to increase programmer productivity. The fact is that they help automate manual labor. At first, using snippets may look like something like cheating. But after, when developing an Angular-application, many times you use this tool to enter the framework of the
switch
structure in the code of the
View
entity, you stop paying attention to such thoughts.
Programming is, in essence, knowledge of where and how to use certain patterns. Snippets speed up work by making it easier to access pre-prepared snippets of code.
As a result, a programmer can spend more time thinking about how certain constructs fit together and how they work together, rather than writing code for these constructs. I know this sounds weird, but if we have a limited amount of time to work on a certain project, then the more time we can devote ourselves to thinking about the structure and architecture of the code, the higher the chances that we will eventually be able to create something reliable and scalable .
The use of snippets, in addition, can help a programmer quickly master a certain framework or a certain library. The point here is that a person has to spend less time to understand the cause of a certain error. What he needs is more likely to be workable the first time.
Here is a good extension, Angular Snippets , which allows you to speed up the writing of Angular code. When working on React-based projects, I use the ES7 extension React / Redux / GraphQL / React-Native snippets .
I haven’t worked with Vue yet, but here is one extension, Vue 2 Snippets , which, with more than 900 thousand installations, looks promising.
The process of downloading and installing extensions for VS Code can be started from a browser, but you can also initiate this process from the editor interface. To open the panel designed to work with extensions, just click on the
Extensions
button highlighted in the following figure.

Working with Extensions in Visual Studio Code
2. IntelliSense
IntelliSense is a code completion system. It is very intelligent, which distinguishes it from other similar systems.
IntelliSense is spoken of as one of the core tools of VS Code that provide high productivity. At the same time, many who choose VS Code, use this opportunity far from full capacity.
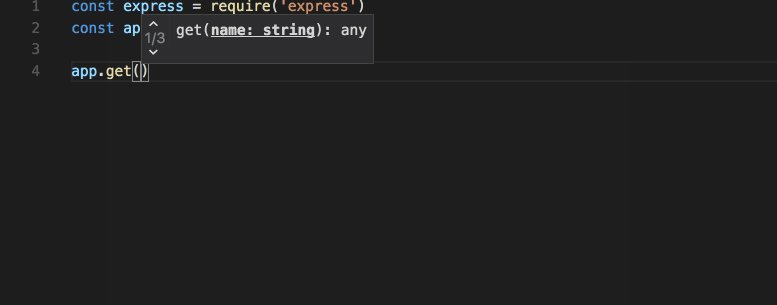
If you hover your mouse over a section of code, IntelliSense will show additional information about the types and provide an opportunity to get to the information about the source of their description. While this feature can be useful when working with unfamiliar entities created by other people, the main value of IntelliSense is that this system is able to predict the actions of a programmer.

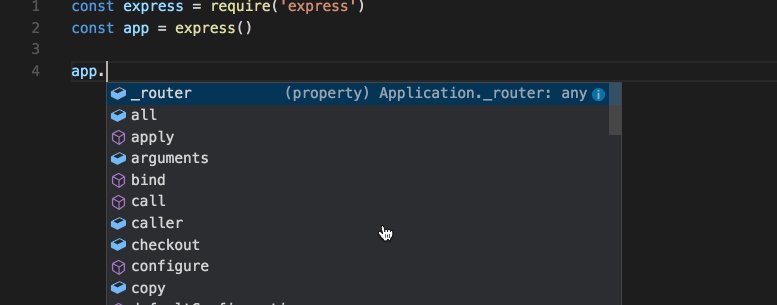
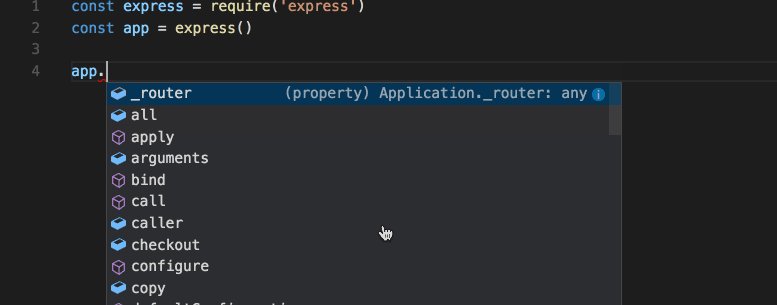
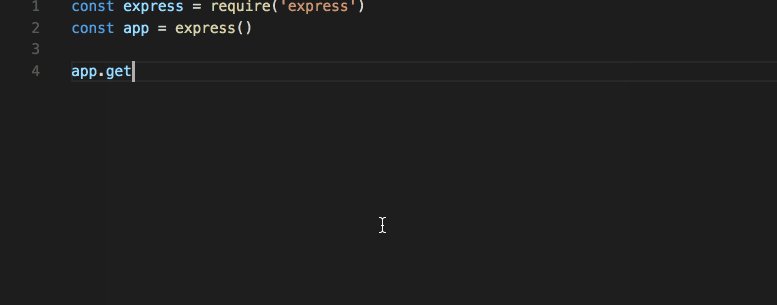
Work with IntelliSense ( source )
When the programmer, for example, enters the name of the object and puts a dot after it, a drop-down list appears with a list of methods of this object. As more and more letters of the method name are entered, the system filters the list. At a certain stage of entering the method name, using the arrow keys, select the desired name from a rather short list, and press
Enter
to insert it into the code. If it’s not immediately clear which method is needed at the moment, you can immediately look at the documentation.
If someone who writes in Java or C ++ came to VS Code, then all this may not seem to him something so surprising. I saw something similar when I worked at Eclipse. But in the JavaScript world, intelligent input completion is an opportunity worthy of being noticed and used to significantly increase the speed of work.
3. Integrated terminal
The presence of an integrated terminal in VS Code can help save time due to the fact that the programmer does not have to constantly switch between the terminal and editor windows. This also means that during the automatic launch of the project it is very easy to notice errors without interrupting your normal workflow.
In order to open the terminal, you can use the keyboard shortcut
CTRL + `
(reverse checkmark).
The terminal opens for the root directory of the current workspace.
To open another terminal window, you can use the key combination
CTRL + SHIFT + `
(all the same back tick).

Terminal window in VS Code
4. View places of use of entities and their definitions, refactoring
When working on a large project, a certain class, method or property can be used in a huge number of places. VS Code allows you to find out exactly where such entities are used, quickly and efficiently collecting the corresponding list and showing it to the user.
To see such a list, just right-click on a method, function, or something else, and select
Peek References
from the menu that appears. The same effect can be achieved by selecting the desired area, and, on a Windows-based computer, using the
SHIFT + F12
key combination.
The
Rename Symbol
command from the same menu allows you to rename entities. This is especially useful when refactoring, or when it turns out that the name of something no longer matches its purpose.
5. Code Formatting Tools and Technical Debt Management Tools
Code formatting can turn into a real nightmare. Here, of course, linters can help the programmer, but they have to be run outside the editor.
Code formatting tools help speed up the development process and provide a certain level of code uniformity. This turns out to be very useful for projects that are worked on by teams of programmers, when each developer may have their own ideas about formatting.
Code formatters are often based on specific conventions. They allow you to ensure consistency in the design of the texts of programs. For example, we are talking about the rules for aligning the code, the placement of brackets, and, in general, about how the code looks.
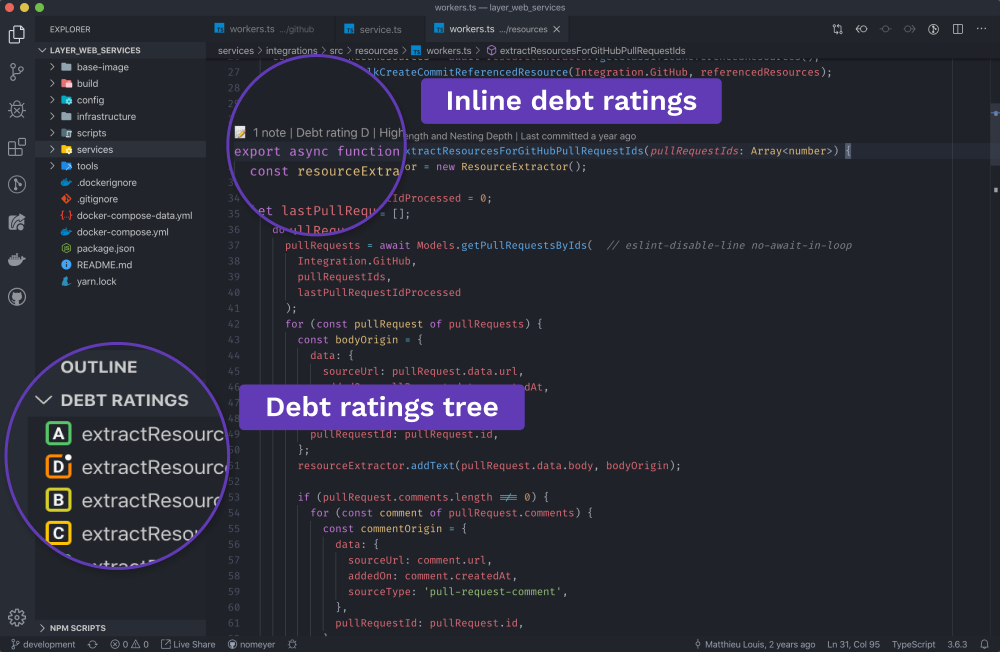
While automatic formatting helps to reduce the number of disputes regarding the style of texts of programs, and helps to improve the appearance of the code, it does not help to get rid of technical debt. That is why I recommend paying attention to the Tech Debt Tracker extension.

Technical Debt Management Tool in Action ( source )
Tech Debt Tracker uses a set of indicators to determine the complexity of the code and the potential technical debt that may be associated with this code. This extension focuses on JavaScript and TypeScript code. It gives the developer recommendations for improving the texts of programs and can help him develop the habit of writing clean and readable code.
6. Keyboard shortcuts
Every time a programmer has to remove his hands from the keyboard, he loses a few seconds. This lengthens the duration of work on projects. Although such a loss of time may seem insignificant, it should be noted that changing the position of the hands and switching from the keyboard to the mouse can be quite enough to disrupt the workflow and pull the person out of the flow state.
Many developers strive to do everything they can with the keyboard. Just because it allows them to work faster.
Keyboard shortcuts allow you to solve most problems only with the keyboard. This means that less time is spent searching for the necessary commands in the menu, which helps the programmer achieve his goals faster.
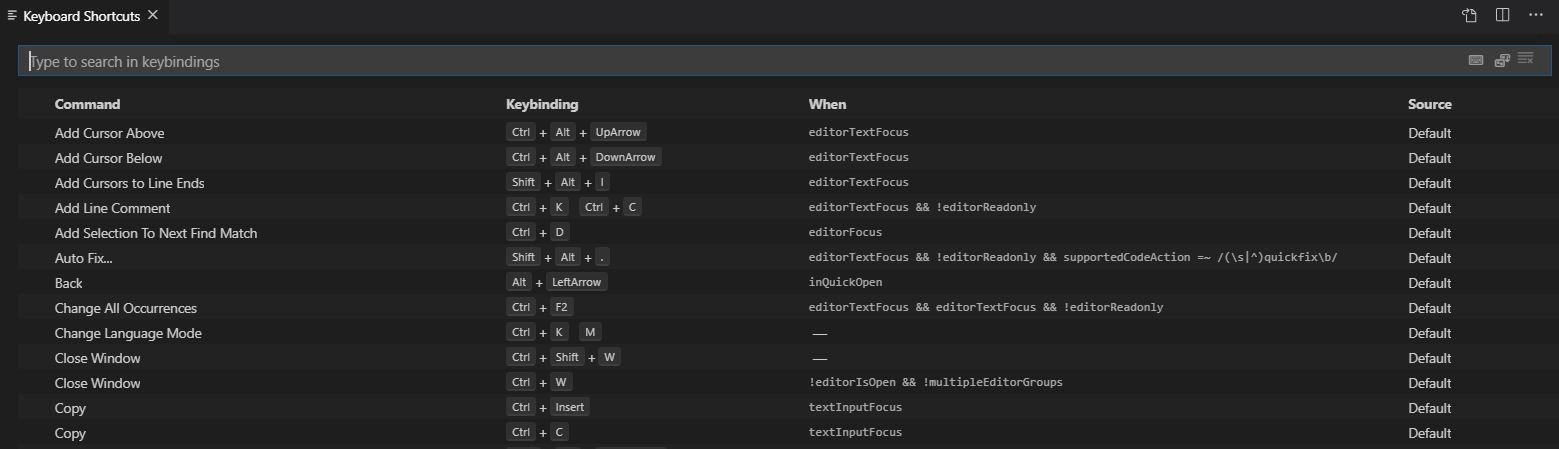
The keyboard shortcut bar can be viewed using the key combination
CTRL + K + S

Keyboard shortcut bar in VS Code
If someone does not want to learn a completely new set of “hot keys”, he can create such a list himself or import keyboard shortcuts from other popular editors. The flexibility of customizing keyboard shortcuts allows those who are already used to something to quickly achieve high productivity in VS Code.
Here you can find extensions that help customize keyboard shortcuts in VS Code.
7. Zen mode
Who does not like to work without being distracted by anything outside? In Zen mode, the VS Code is put into full-screen mode, everything disappears from the interface that can distract you from working with the code. To put the editor in this mode, you need to perform a special sequence of actions. Namely, it does not use a keyboard shortcut, but rather a sequence of keyboard shortcuts. In order to find out exactly how the Zen mode is turned on at your place, look at the keyboard shortcuts panel and look for the word
zen
.
In my case, to enable Zen mode, use the following sequence of keyboard shortcuts: first -
CTRL + Z
, and immediately after that -
K
That is - to enter this mode, I first press the
CTRL + Z
keys, release them, and then press and release
K
It may look different for you. For example, like
CTRL + K
and
Z
Zen-mode helps maintain the state of the flow, saving the programmer from any potential distractions.
8. Git
Directly from VS Code, you can make commits in the Git repository. As it turned out, VS Code supports Git very well. Namely, here you can prepare modified files for commits, make commits, roll back changes, make comments. In general, everything that is usually done using the command line can be done without leaving the editor. Here you will need the
Source Control
panel, which is opened by the corresponding button located on the left side of the screen. For example, to prepare a modified file for a commit, you can use the button with the
+
sign located at the top of this panel. After that, you can call the context menu of this file and find additional commands in it.
Although all this can be done in the console, and using the GitHub desktop application, the ability to work with Git without leaving the editor can help increase programmer productivity.
Here, again, the whole point is maintaining the state of the flow. The programmer, working with Git, does not leave the usual working environment. He does not need to switch between the terminal and the editor, he does not need to constantly think about where he is. Everything you need to solve various problems is always at your fingertips.
There are extensions for VS Code that automate various aspects of working with version control systems. For example, the GitLens extension allows you to get details about repositories. Say - about who made what kind of change to the code, about what changes are prepared for the commit, and which are not. This extension is able to annotate the code, giving access to information from the version control system. For example, to such as the time of the commit and the changes made by the commit to the project. GitLens is a tool that is especially useful for teamwork on projects.
9. Debugger
VS Code has a debugger that allows you to run the code and set breakpoints in it, indicating the places where the program should be suspended. This allows you to debug programs without leaving the editor, analyzing their internal state during execution.
Debugging is more than just outputting messages to the Chrome Developer Tools console. During debugging, you can learn about what is happening inside the program and, as a result, detect and fix the sources of a variety of problems. If the programmer, for example, has suspicions about the correct operation of a certain function, he can, during debugging, perform this function in a step-by-step mode, examining the state of the program during this process.
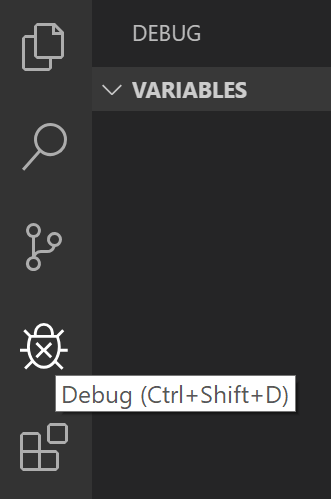
In order to start debugging the program, you need to open the debug panel. To do this, you can use the
Debug
button, which is located on the left side of the program window.

Debug button and debug panel
To start debugging, click on the
Start Debugging
button, which is located at the top of the debugging panel. During debugging, you can work with the console window, which opens at the bottom of the program window.
By default, VS Code uses Node.js to run debugged code, but you can make it possible to use the Google Chrome browser debugger for debugging. In general, it can be noted that code debugging is a mode of operation in which you can find the sources of problems that are very difficult to find during normal code execution.
10. Collaboration on real-time projects
Have you ever edited a document in Google Docs with anyone else? The Live Share extension provides, in essence, the same features, but as applied to working on programs. Communication between those who work in this mode is established through GitHub or Azure accounts.
The ability to collaborate on projects in real time can be extremely useful in team development. It allows you to quickly fix errors, helps to engage in pair programming and speeds up development.
Summary
The effectiveness of the developer depends not only on how well he knows how to program. It also depends on how deeply he knows the tools he uses.
VS Code is a fantastic example of a free open source application that can help everyone to optimize and speed up work. Therefore, those who are interested in extracting maximum usefulness from VS Code should study this editor as best as possible.
Although no tool can prevent the emergence of poorly written code, you can find enough tools in VS Code, including standard features and extensions that can help a programmer to improve the quality of his code.
Dear readers! What do you use to write code?

