
In the first part, we deployed a simple dynamic CDN for broadcasting WebRTC streams to two continents and made sure that the delays in such a CDN are really low, using the example of a countdown timer.
In the second part, we added dedicated servers for transcoding to the CDN in order to provide our viewers with broadcast quality depending on the devices they use and the quality of the channel. Thus, all published streams in our CDN are available to all viewers.
Now let’s say that the enterprise is entering the monetization stage and some of the flows should be available free of charge, some by subscription. Or, for example, webinars for internal employee training are broadcast simultaneously, but for different branches the flows are different, and it is undesirable for CIS managers to open sales techniques used in Southeast Asia.
In these cases, it will be necessary to differentiate access of subscribers to published streams. Let's see how it can be provided.
We control access: possible options
As a rule, access to the service in general and to threads in particular is controlled on the backend. For example, you can restrict user access to the service by domain at the connection setup stage:
- When establishing a connection with the client, the media server sends a message to the backend server using webhook or REST hook
- The backend server returns 200 OK if the domain from which the subscriber connects passes verification, and 403 Forbidden if it does not pass
- The media server establishes a connection with the subscriber if it receives a 200 OK response from the backend server, or breaks it

If you need to restrict access to a specific stream by its name, this can be done, for example, like this:
- The client sends the stream name and access key to the media server
- The media server transfers this data to the backend server using a webhook or REST hook
- The backend server returns 200 OK if access to this stream by this key is allowed, and 403 Forbidden otherwise
- The media server sends the stream to the subscriber if it receives a 200 OK response from the backend server, or returns an error to the client

In this case, the backend server takes care of the bulk of the work. He should know which streams are currently available on the CDN, and which access keys correspond to which streams. For the backend server, it must constantly query the CDN servers to build a list of streams for itself, it must maintain a certain database with keys, and must provide a specific API for assigning keys to streams.
All this means large amounts of server code, which must be re-designed for each project. Of course, the use of ready-made libraries will simplify the development, but not integration, even from the details of a sports car you will get a smart and beautiful, but a bicycle.

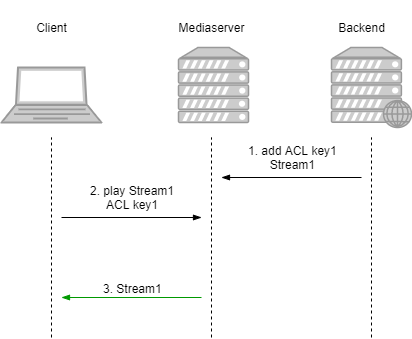
Can this be avoided? Yes, you can, if you shift the work to CDN:
- Threads are assigned access key lists when published, for example, using the REST API
- When the connection is established, the client sends the access key and stream name to the media server
- The media server gives the stream to the subscriber if the key is on the list assigned to the stream, or returns an error if it is not

Let's see how this works, using the example of our CDN deployed in the previous parts.
Going to Freemium
So, we are subscribing to some streams in our CDN. And, since access control lists for streams will be transferred between all nodes in the CDN, the first thing to do is switch the CDN to use encrypted connections. Add a setting on all nodes
wcs_agent_ssl=true
and restart all the servers in the CDN.
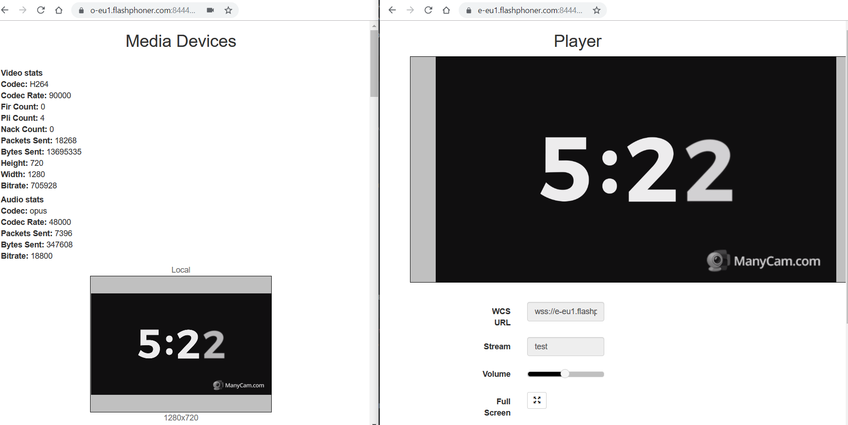
We publish the test
stream on the o-eu1
, play the stream from the e-eu1
in the Player example

We send a REST API request to the o-eu1
, assigning an access control list to the test
thread

Stream stops playing

Let's correct the source code of the Player example to indicate the access key to the stream key1
Flashphoner.createSession({urlServer: "wss://e-eu1.flashphoner.com:8443", custom: {aclAuth: "key1"}}).on(SESSION_STATUS.ESTABLISHED, function(session){ ... });
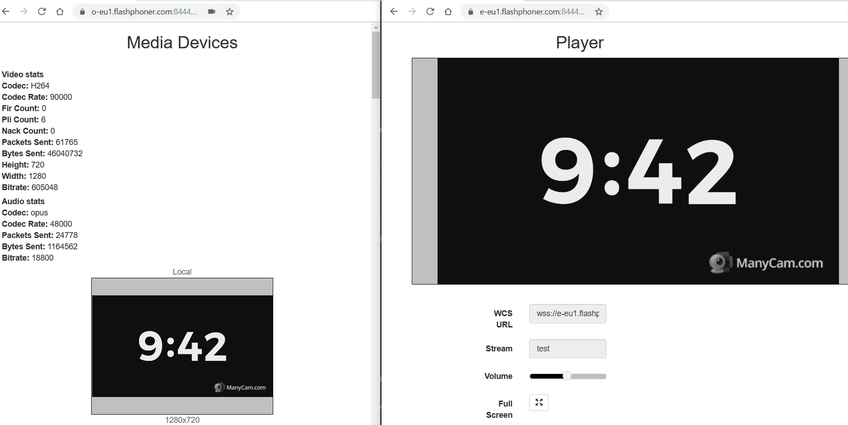
Refresh the example page and play the stream again.

Stream is available!
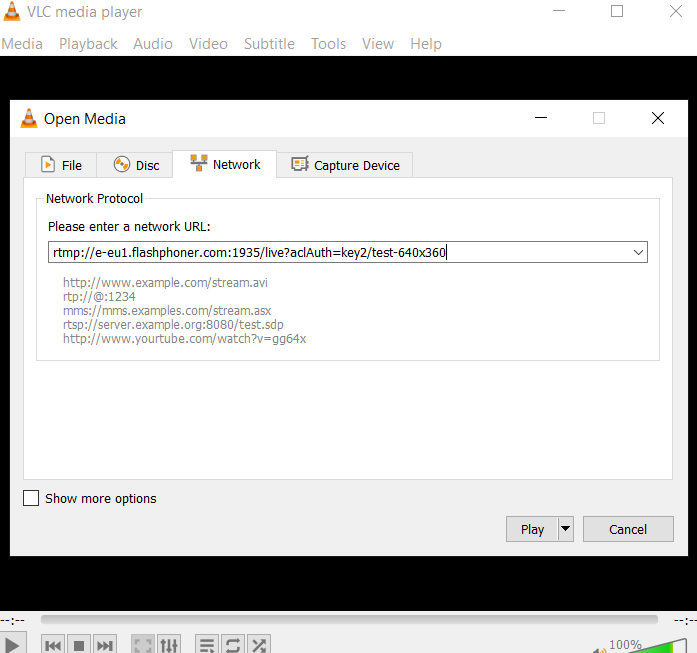
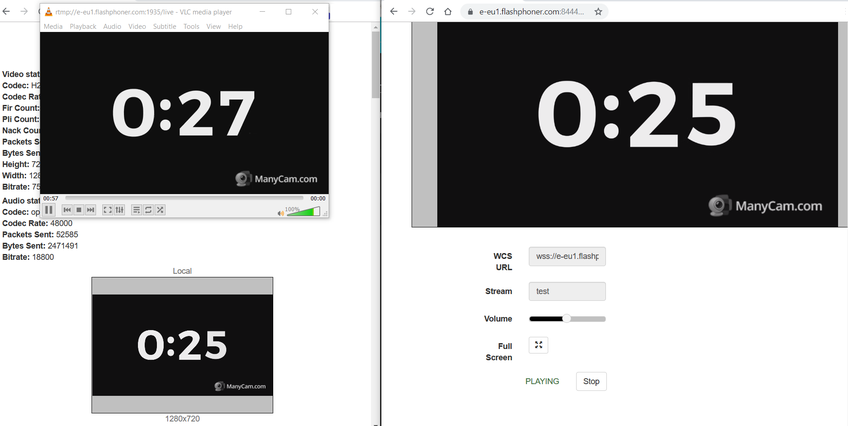
Let's try to play the same stream with the key key2
from VLC via RTMP with transcoding


Transcoded stream is also available by key! Hereinafter, pay attention to the difference between WebRTC and RTMP, in the first case the delay is less than a second, in the second up to 2-3 seconds
Suppose a customer has ended a subscription. Remove the key1 key from the access control list for the test
flow

Now the stream in the Player example is not available, but still plays in VLC!

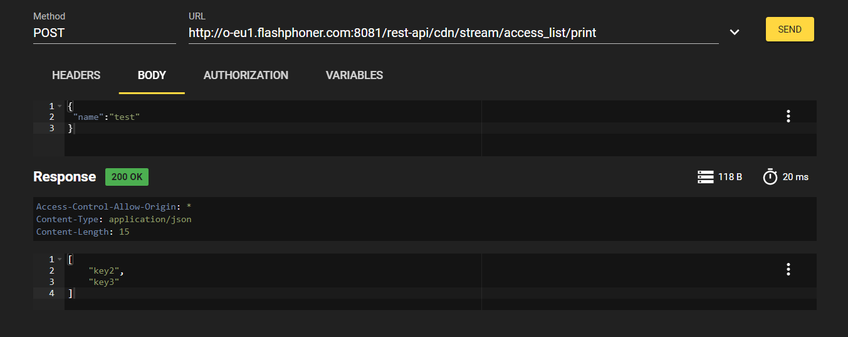
Check that key1
indeed no longer in the list

Thus, all the work of the backend in restricting access to the stream in the CDN is reduced to sending REST API requests to Origin servers; access control itself is available in the CDN out of the box.
Conclusion
So, the young fighter’s course in deploying and configuring CDN for streaming WebRTC streams with low latency was successfully completed:
- first we deployed a simple CDN and learned how to scale it;
- then we learned how to transcode streams on dedicated servers;
- Finally, we have learned to restrict access to streams for customers.
Of course, there are many other nuances in the delivery of media streams to viewers. For example, virtual reality is now in fashion, but in order to ensure broadcast quality for FullHD and 4K streams used in this case, you will have to try. But this is a completely different story ...
References
Low latency WebRTC streaming CDN is a Web Call Server-based content delivery network.