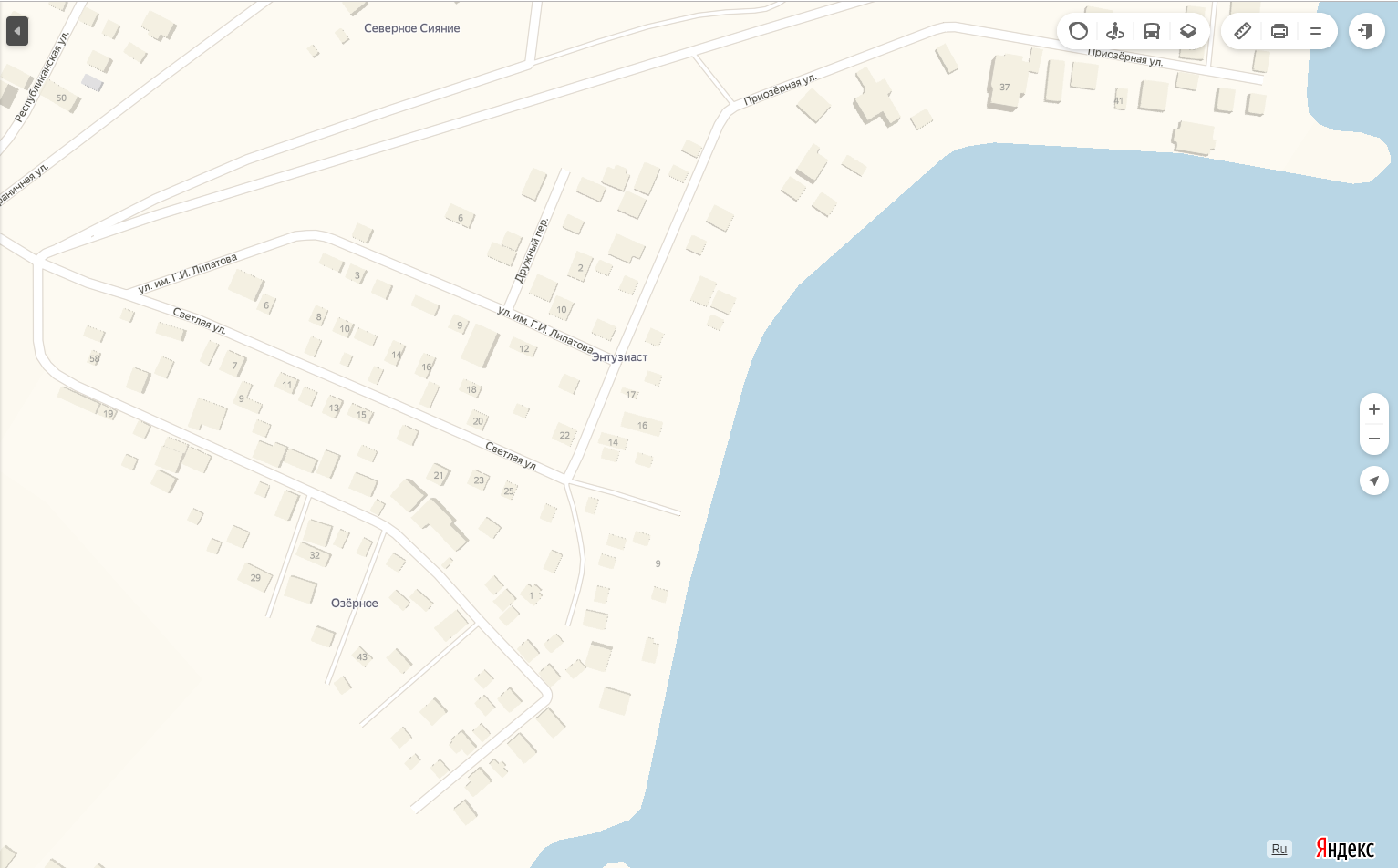
In fig. 1 you can look at what one of the districts of the city looks like on Google Maps, and in fig. 2 you can see how this same area looks only on Yandex maps.

fig. one

fig. 2
In my opinion, the difference is visible by eye, it is immediately clear that for some reason the maps from Google did not have time / could / wanted to work out this part of the city and, as you can see, it does not have both house numbers and street names.
Since it is very important for a taxi application to have the most reliable information about the city and its streets (companies, institutions, etc.), it was decided to use Yandex cards. No matter how much time I work with Yandex cards, the feeling is like the first time, unfortunately many of them cause not quite positive emotions. Maybe someone can fix me, but the documentation for mapkit is pretty scarce, and I had to sculpt a lot of the necessary functionality from what it was.
Card styling
In order to give your card uniqueness, or to embed a card in your design, you need to give it the necessary style. The only method I found didn’t really appeal to me because how to customize a card using it is quite inconvenient, and as I understand it, I understood only the parameters hue, saturation, lightness.
String style = "[" + " {" + " \"featureType\" : \"all\"," + " \"stylers\" : {" + " \"hue\" : \"1\"," + " \"saturation\" : \"-1\"," + " \"lightness\" : \"0.78\"" + " }" + " }" + "]"; mapView.getMap().setMapStyle(style);
Request for suggestions
Before reaching the final version of the prompt request, several methods were rechecked, the last and most effective way of receiving prompts through SuggestSession.
First, create an instance of the SearchManager object and an instance of the SuggestSession object:
private SearchManager searchManager; private SuggestSession suggestSession = null;
initialize searchManager in onCreate () method
searchManager = SearchFactory.getInstance() .createSearchManager(SearchManagerType.COMBINED);
Further, in the requestSuggest (String query) method, we initialize the suggestSession object, and we do not forget that we do not need to create a new session each time.
if (suggestSession == null) suggestSession = searchManager.createSuggestSession();
In order to get tips on companies, we use the SuggestType.BIZ parameter, and in order to get data on the user's region, you need to use BoundigBox, which is initialized as follows:
private final BoundingBox BOUNDING_BOX = new BoundingBox( new Point(66.066191, 76.468435), new Point(66.149326, 76.824836));
where the first point is the lower left corner and the second right upper corner of your rectangular sector.
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.BIZ.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
If we need to get streets, houses, etc., then we use the SuggestType.BIZ parameter:
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.GEO.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Also, one of the problems noted was the fact that for the same name as a result several identical values came out, so I advise you to sort it right away on your side.
And the last thing I would like to share today is to display your SuggestItem in the list. Initially, everything seemed to be clear because the object has several properties:
getSearchText(); getDisplayText();
Which, in my opinion, implies that there is a full line for searching and a line for displaying, but in 99% of cases these lines coincide in order to get a simple street name without using regular expressions (this could harm the display, since could trim the data necessary for understanding: street name, house number, apartment, etc.), the following function was used:
suggestItem.getTitle().getText();
Oddly enough, this function gives the necessary result, although initially this option did not seem so obvious.
In fact, this is just a couple of little things that had to be encountered in this application. In order not to stretch the article, I’ll leave this for the second part, since building routes, displaying markers and! which is equally important in an application such as a taxi, the movement of a car on a map with its rotation.
Matvienko Alexander, Hossein Fakhr.