
This article contains job solutions that cover javascript authentication, obfuscation javascript, and javascript native code.
Organizational Information
Especially for those who want to learn something new and develop in any of the areas of information and computer security, I will write and talk about the following categories:
In addition to this, I will share my experience in computer forensics, analysis of malware and firmware, attacks on wireless networks and local area networks, conducting pentests and writing exploits.
So that you can find out about new articles, software and other information, I created a channel in Telegram and a group to discuss any issues in the field of ICD. Also, I will personally consider your personal requests, questions, suggestions and recommendations personally and will answer everyone .
All information is provided for educational purposes only. The author of this document does not bear any responsibility for any damage caused to anyone as a result of using knowledge and methods obtained as a result of studying this document.
- PWN;
- cryptography (Crypto);
- network technologies (Network);
- reverse (Reverse Engineering);
- steganography (Stegano);
- search and exploitation of WEB vulnerabilities.
In addition to this, I will share my experience in computer forensics, analysis of malware and firmware, attacks on wireless networks and local area networks, conducting pentests and writing exploits.
So that you can find out about new articles, software and other information, I created a channel in Telegram and a group to discuss any issues in the field of ICD. Also, I will personally consider your personal requests, questions, suggestions and recommendations personally and will answer everyone .
All information is provided for educational purposes only. The author of this document does not bear any responsibility for any damage caused to anyone as a result of using knowledge and methods obtained as a result of studying this document.
HTML disabled elements

On the page we see a locked form.

We need to unlock and use it. To do this, open the developer panel (in my case, in the Firefox browser).

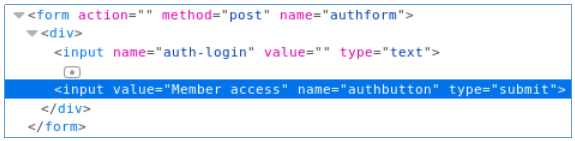
We observe two form elements in which the disabled parameter is present. You just need to delete it.

Now we send some text in the form and get a flag.

Javascript Authentication

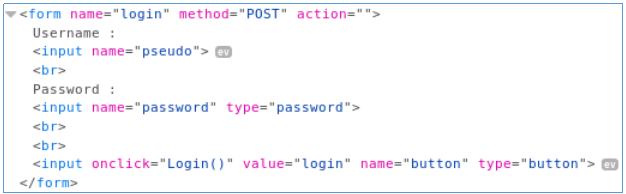
We go to the page, observe the form where you need to enter the login and password.

When you try to send any lines, an alert displays a message about incorrect data.

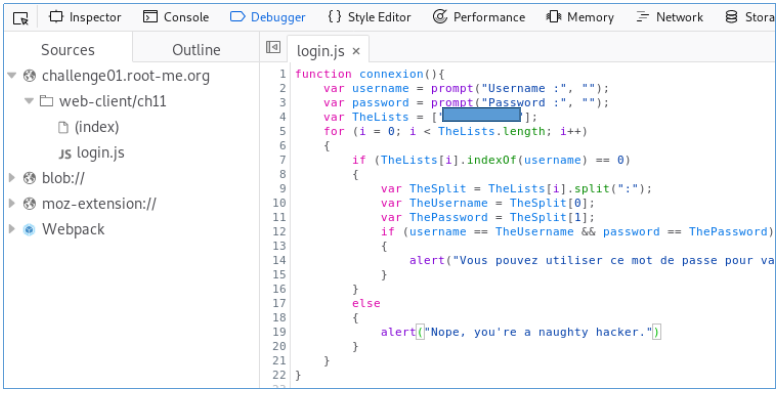
Let's open the source code. When you click on the login button, the js function Login () is called.

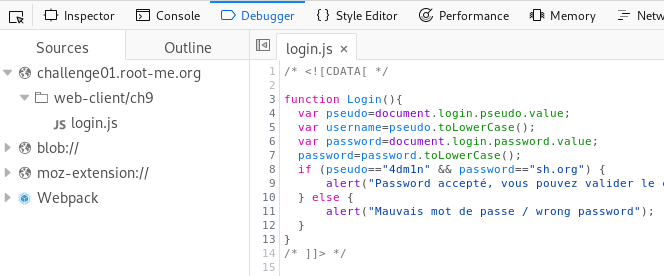
Go to the developer panel, Debugger tab. In the left window of Source, select our site and look at the source code in the login.js file. There are login details.

We proceed to the next task.

We open the page, we are greeted by the familiar password entry window.

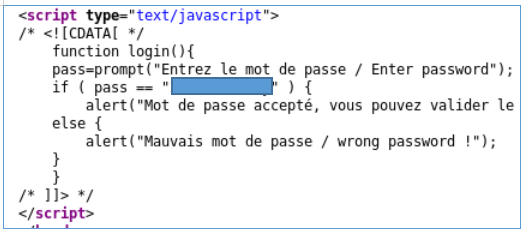
Open the source code, take the password.

Move on.

By analogy with the previous tasks, open the developer panel, the Debugger tab. A string is extracted from the list, a colon is divided into parts. The first part is the login, the second is the password.

Javascript obfuscation

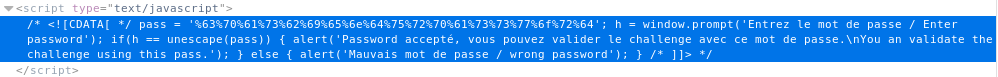
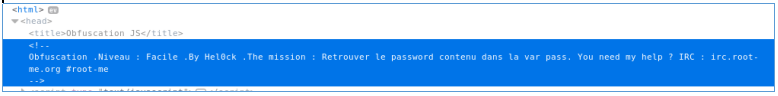
Open the source code, there we find the pass variable.

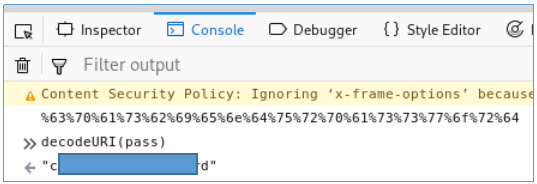
Our password is URL encoded. Let's go to the developer panel, the Console tab. Decode using js decodeURI () function.

Move on…

Again, look at the source. The variable pass is mentioned.

Go to the console and display the pass variable.

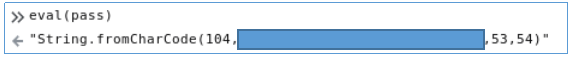
It looks like js code. To execute it, pass pass as an argument to the eval () function.

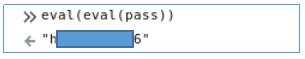
Code again and again eval ().

Javascript native code

We open the page. We are again greeted by the password entry window.

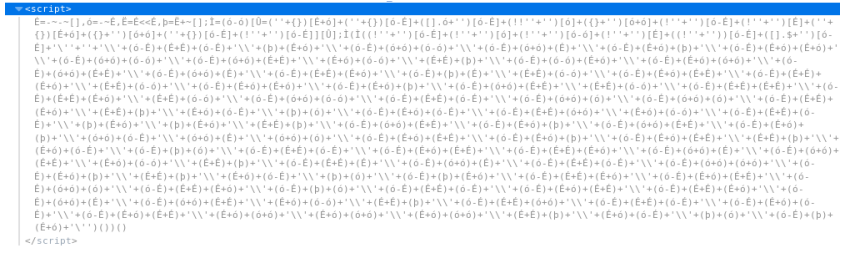
Open the file and see native code javascript.

There are two generic methods in js: toString () and toSource (), applicable to objects. At the very end of the code, we observe “()”, that is, it is preceded by a function. In the console, delete “()” and append “.toSource ()”.

We got a password verification function, where we can see the password itself.

Open the source, get js.

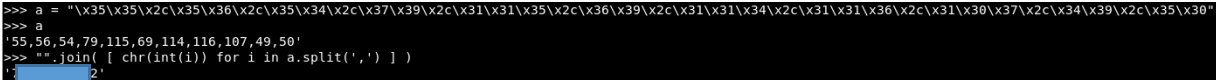
A string is passed to the function by the type of the variable pass - character codes, separated by a comma. At the very end, a function with some string is called. Let's decode the string and translate the numbers into characters.

We get the password.
Further more and more complicated ... You can join us on Telegram . There you can propose your own topics and vote on the choice of topics for the following articles.