AvaloniaUIの次のベータリリース。

このリリースには、多数のバグ修正、パフォーマンスの最適化、および多数の新機能が含まれています。 新機能、カットの下で見つけることができます。
LinuxのX11バックエンド
以前は、GTK2を使用してからGTK3を使用して、Linuxでウィンドウを描画していました。 残念ながら、GTKには問題が多くあり、グラフィック出力は通常、Xサーバーへの別の接続からXPutImageを介して行わなければなりませんでした。
#2011では、libX11で直接動作するバックエンドが実装されました。これにより、多くのバグの修正とウィンドウの簡素化に加えて、 モニターごとのDPIサポートが実装可能になりました。
ファイルダイアログは依然としてGTK3に依存していますが、それらの作業は、将来QtからポータルAPIを通じて同じダイアログを使用できるように編成されています 。
AvaloniaResource
以前は、リソースにEmbeddedResourceを使用していたため、「resm:YourAssembly.Dir1.Dir2.file.xaml」という形式のリソース名になりました。WPF/ UWPのように通常のUrlでリソースを参照できるMSBuildタスクを実装しました現在のXAMLファイルに対する同じ相対パス。たとえば、
<!-- --> <Image Source="../file.jpg"/> <!-- /root/dir --> <Image Source="/root/dir/file.jpg"/> <!-- /root/dir "Assembly.Name" --> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
古いプロジェクトを移行するには、次のようにEmbeddedResource
をAvaloniaResource
に置き換える必要があります。
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
XAMLマークアップを分離コードに関連付けるため、EmbeddedResourceのリソース名は以前に名前空間とクラス名にマップされていたため、マークアップファイルとクラス名前空間の場所が一致しない場合、多くの不便が生じました。 現在、すべての健康な人のXAMLフレームワークと同様に、これにはx:Class
属性が使用されています。
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
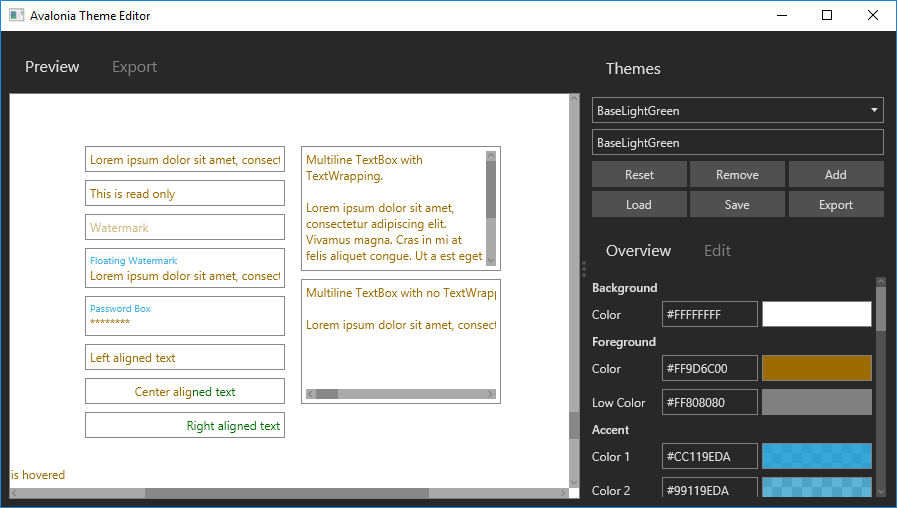
暗いテーマ
#2078は、誰もが長い間待ち望んでいた機能、暗いテーマを追加しました。

注:左側のタブはテーマではなく様式化されており、含まれていません。
より良いプラットフォーム固有のオプション
プラットフォーム依存オプションの構成のリファクタリングがいくつか実施されました 。 以前、私はそのような恐ろしいフットクロスを書かなければなりませんでした:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
今ではすべてが簡潔で美しいです
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
Visual Studioの更新されたプラグインプレビュー
プレビューは、TCP経由の画像転送を使用するように書き直されました。 以前は、オフスクリーンウィンドウを作成し、user32!SetParentを使用してスタジオに押し込む松葉杖のセットがありました。 このアプローチの問題点は、常に機能するとは限らず、機能するときは常に正常に機能するとは限らなかったことです。 プレビューの動作がより安定しました。
また、更新されたプラグインでは、インテリジェンスの改善が導入されました
ビューボックス
#2066では 、頻繁に要求されるコントロールがWPFおよびUWPから追加されました: ViewBox
。
ドロップダウンの名前がComboBoxに変更
彼はまだドロップダウンであり、コンボボックスではないという事実にもかかわらず、他のすべてのユーザー(WPF / UWP)のように名前を変更しました。 古い名前は引き続き使用できますが、数回のリリースで削除されます。
DataGrid
これで、DataGridは条件付きで使用可能(すでにアクティブに使用されているという理由だけで)と見なされ、メインリポジトリに転送され、 Avalonia.Controls.DataGridパッケージで公開されました。
使用するには、アプリケーションを構成するときにUseDataGrid
を呼び出す必要があります。
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
App.xaml
デフォルトテーマを登録します。
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
TreeViewでの複数選択
#2347では、複数選択がTreeViewに追加されました。 2019年でした。
ReactiveUIサポートの改善
#2294でコントロールが追加されました
RoutedViewHost
。
システムフォントAPI
これで、システムで使用可能なすべてのAPIのリストを取得できます。 2019年は続きました。
多くのバグが修正されました
(ほとんど)すべての変更のリストは、 ここにあります 。
重大な変更
メジャーバージョン番号は0なので、SemVerによれば、マイナーリリースで重大な変更を加えることができます。 そして、我々はそれらをすべて同じように行います。それがまだベータ版である理由です。 移行情報のリストはこちらにあります 。
使用を開始する方法
最も簡単な方法は、Visual Studioの拡張機能をインストールして、付属のテンプレートを使用するか、dotnet newのテンプレートを使用することです。 ツールキットの使用例が表示できます
こちら 。
当分の間、私たちは伝統的にドキュメントについて言うことができます、私たちはWPFのようなものを持っています、WPFのようなものはサイトで説明されており 、完全に理解できないことが起こったら、 Gitter-chat /
誰でもこれを使用していますか?
私たちは皆のために言うのではなく、チャットルームで自分自身について語った人のために言うでしょう。
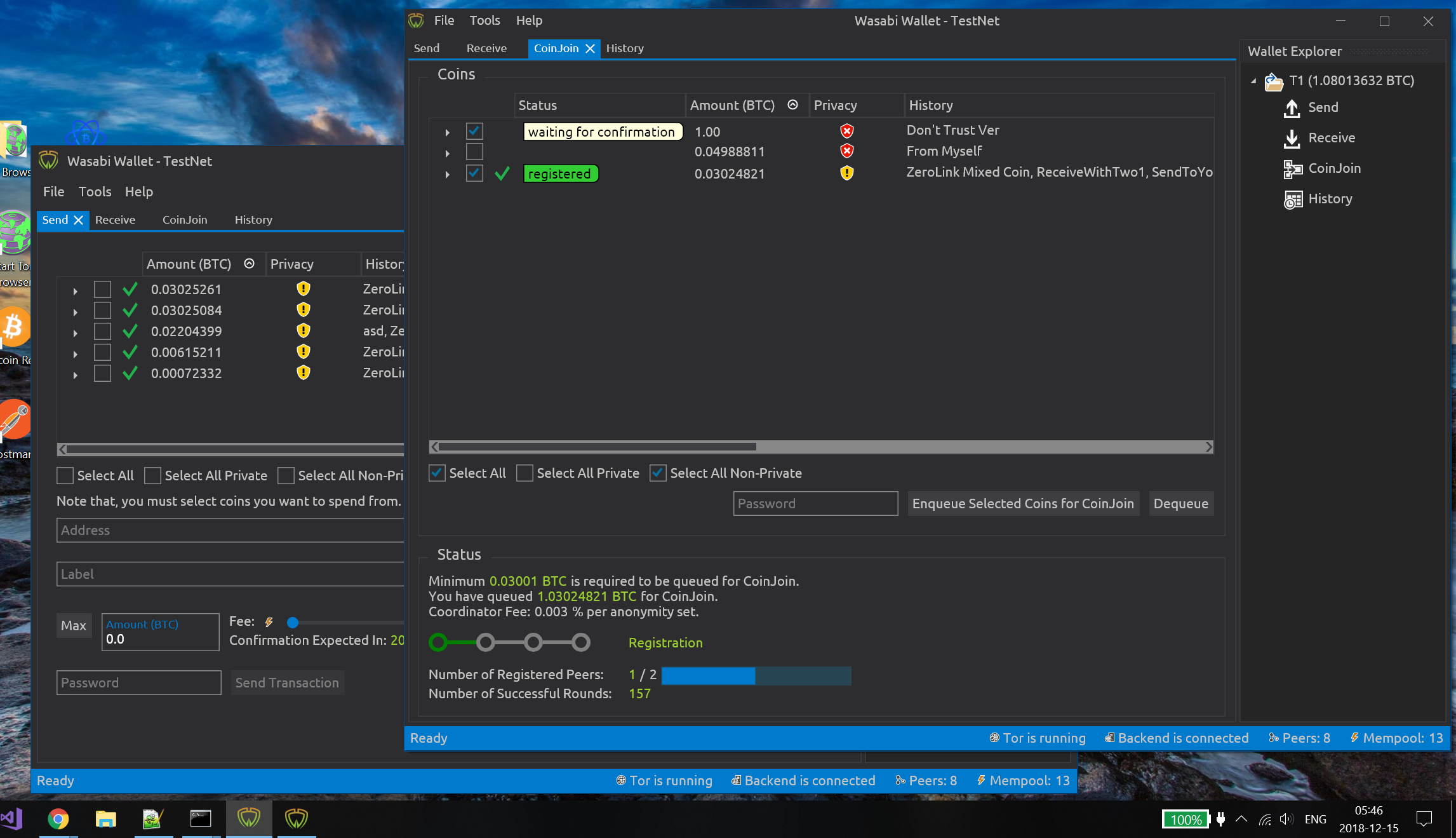
WasabiWallet -ZeroLink互換のビットコインウォレット

PokemonBattleEngine-ポケモン戦闘シミュレーター
egram.tel-電報クライアント

SparkSDR-アマチュア(?)ラジオ局用のソフトウェア無線。
RoslynPadは、 LinqPadのオープンソースアナログです。

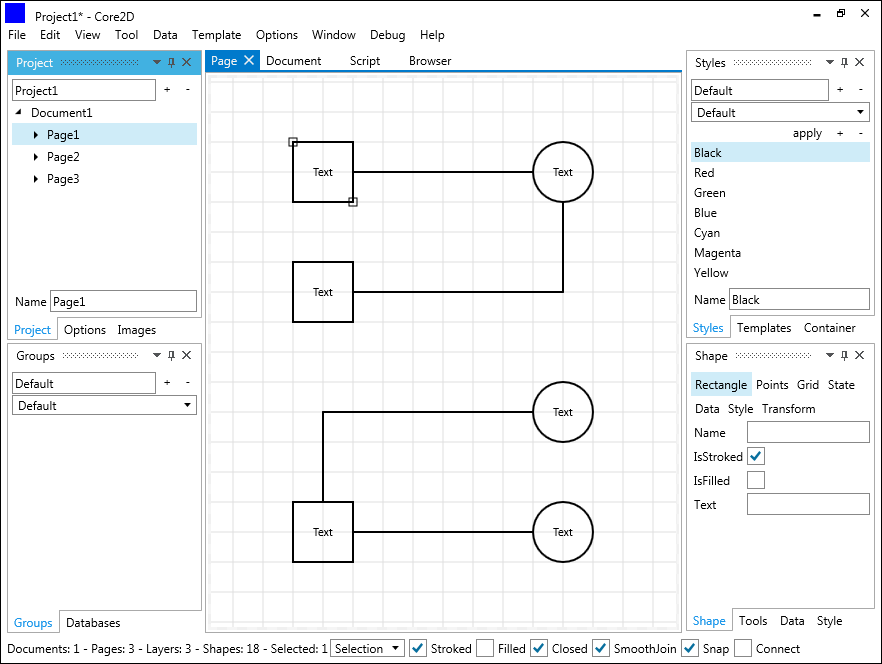
Core2D-チャートエディター

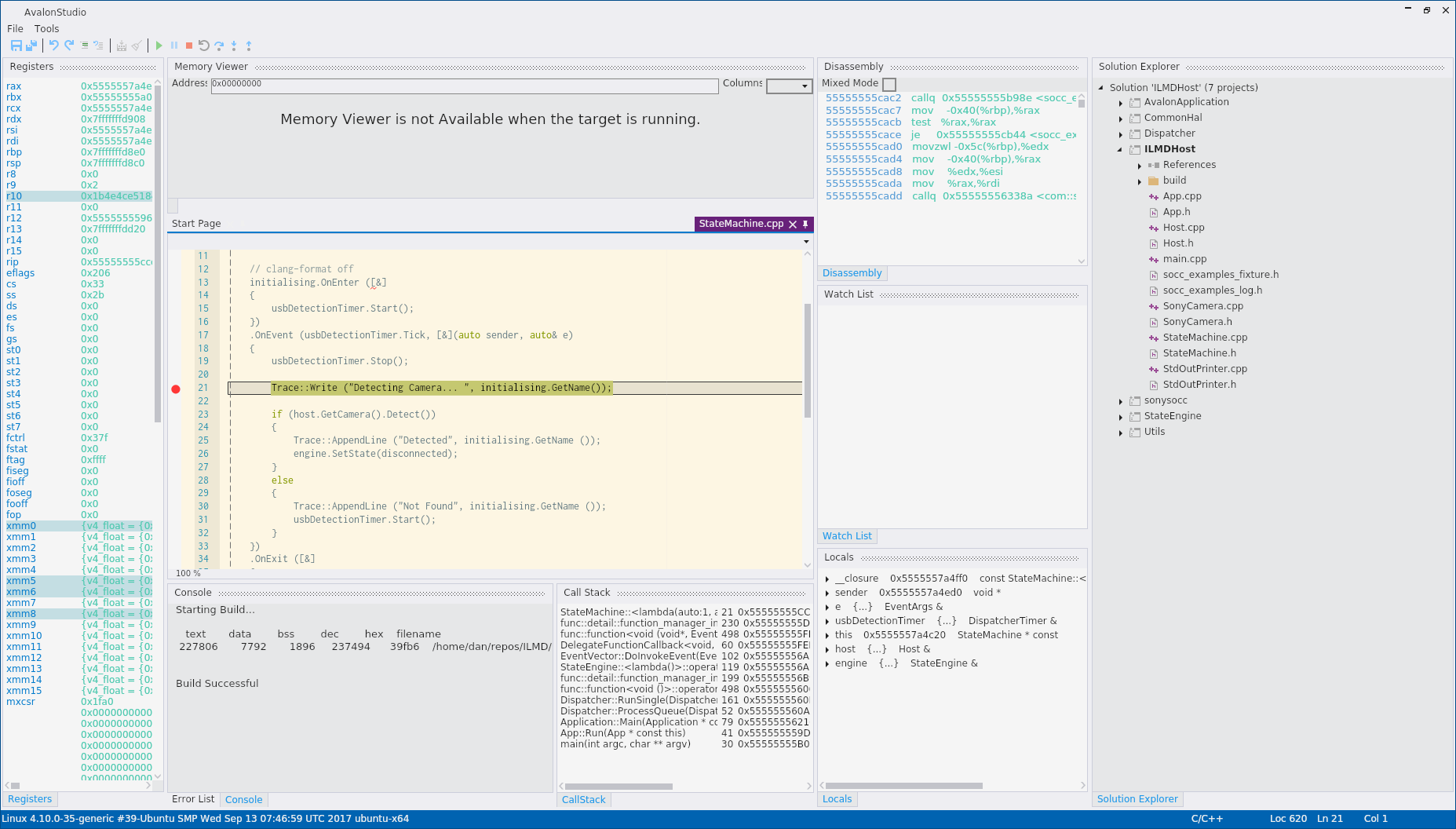
AvalonStudio-組み込み開発用のIDE

さて、Avaloniaを使用したC#での開発の場合:

このリストをあなたの力で補充するために。