
前の記事では、フレームワークの基本的な概念を実際に試すために、A-Frameで基本的なシーンを作成しようとしました。 この記事では、A-Frame-リサイクルでゲームを作成した経験を共有したいと思います。 VR プロジェクトリポジトリは、 次のリンクから入手できます。
リサイクル!?
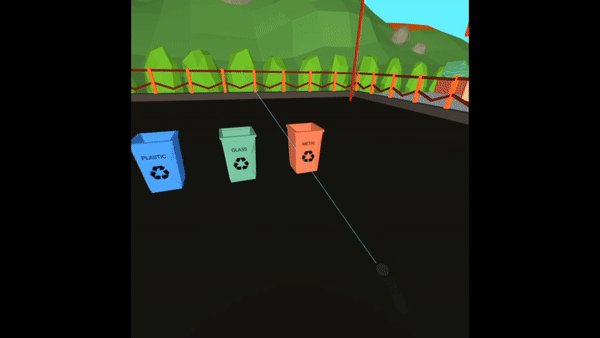
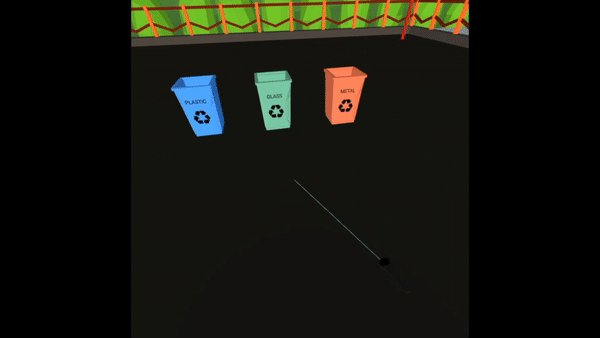
ゲームを作成するというアイデアは、Web VRを知ってすぐに生まれました。 一般的には、どのような場合でもWeb上のゲームは、パーソナルコンピューターやコンソールは言うまでもなく、モバイルデバイスにとっても優れたプロジェクトよりも劣ると思います。 しかし、私には、ゲームは最も難しいテストだと思われます。 私は自分に何ができるかを正確に考え始めました。 他のプロジェクトを見て、すぐにコントローラーを使用して何かを撮る機会に感銘を受けました。 そして、私はかなり長い間、別々のガベージコレクションに従事している組織に接続していたので、答えは自然に出てきました。 リサイクル。 ゴミを取り、ゴミとして捨てます。 もっと簡単にできること。 しかし、すべてがそれほど単純ではないことが判明しました。実際、これについてはさらに説明します。
フレームワークの選択
ゲームの作業を開始した時点で、あまり重要でないフレームワークは2つだけでした:React 360、A-Frame。 明らかに、A-Frameはゲームの作成に最適でした。 はい、今でもVRをサポートするPlayCanvasゲームエンジンがあることを知っていますが、手遅れです。 さらに、A-Frameはゲームの作成にとっても悪くないことが判明しました。
どこから始めますか?
私は、A-Frameの開発者によるゲームの公式例を研究することから始めました。 これらの利点は十分ではありません。 A-Blast、A-Painter、Museum、Super Craft、そしてGunters of Oasis。 提示されたすべてのプロジェクトの中で、私は最もA-Blastが好きでした-宇宙で最もかわいい生き物と戦わなければならないシューティングゲーム したがって、私はこのゲームを私のテンプレートとして使用したいと考えました。 しかし、うまくいきませんでした。 そして、その理由はゲームの構造にありました。 彼女はあまりにも雑然としていて、考え抜かれていないように思えました。 おそらくそれ以上は必要ありませんが、もっと便利で理解しやすい何かをしたかったのです。
構造
A-Blast構造は、1つのエントリポイントのみを表します。index.htmlファイルには、すべてのアセット、メインのゲームエンティティ、コントロール、および一般的なすべての1つのシーンが含まれます。

スクリーンショットでわかるように、必要なコンポーネントとシステム(A-FrameはEntity Component Systemパターンを使用)に加えて、弾丸と敵もあります-基本的に同じシステムですが、何らかの理由で独自のラッパーがあります。 一般的に、このコードは理解しにくいと言います。 そこで、このコードをどのように構成できるかを考えることにしました。 最初のアイデアは、シーンを構成要素に分割することです。 ルーターとテンプレートが役立つのはなぜですか。これにより、シーンのこの部分またはその部分がレンダリングされます。 最初と2番目(5分ではなく)を検索した後、何も見つかりませんでした。 私は規則の支持者ですが、自転車を書くことはありませんが、今回は決断を書かなければなりませんでした。 でも、2、3週間のうちのどこかで、Kevin Ngoのテンプレートに出会いました。 しかし、手遅れでした。
ルーターとパターン

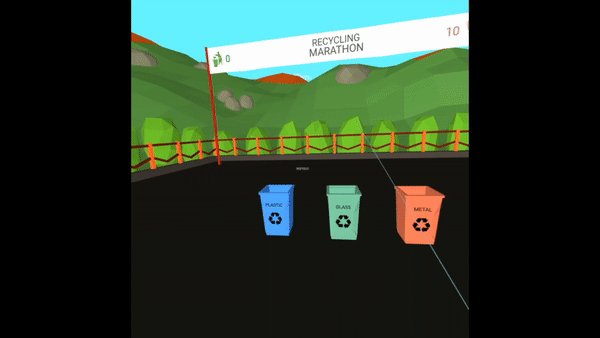
そのため、 a-frame-router-templatesがシーンに入ります 。 彼は何ができますか? 前述のように、その主なタスクは、ゲームの必要な部分、たとえばタイトル画面、競技場、ゲームの終了画面などをレンダリングすることです。 どうやってやるの? 原則として、必要なものはすべてgithubのモジュールのドキュメントで見つけることができますが、要するに、次のものがあります。
<a-scene router> ... <!-- Routes --> <a-route id="start-screen" template="start-screen"></a-route> <a-route id="game-field" template="game-field"></a-route> <a-route id="game-over" template="game-over"></a-route> <a-route id="how-to-play" template="how-to-play"></a-route> <!-- End Routes --> ... <!-- Templates --> <a-template name="controls"></a-template> <!-- End Templates --> ... </a-scene>
- ルーターコンポーネントをシーンに追加しています。
- アプリケーションの各部分(シーンのフレーム)にルートを追加します。 ホーム画面用の1つのルート、競技場用の別のルートなど。
- a-templatesを使用してテンプレートを直接レンダリングする
- 必要に応じて、ルートを変更します
this.el.systems.router.changeRoute('game-field');
注 :この例ではシーンコードを参照しているため、ルーターシステムを直接呼び出すことができます。 - 次のようなテンプレートを設定して接続します。
AFRAME.registerTemplate('game-field', ` <a-sub-assets> <a-asset-item id="glass" src="/assets/models/glass_bottle.gltf"></a-asset-item> ... <audio id="fail" src="/assets/sounds/fail.wav" preload></audio> </a-sub-assets> <a-template name="button" options="text: EXIT; position: 0 1 4; rotation: 0 180 0; event: stop-game"></a-template> <a-entity id="indicator" indicator visible="false" position="0 1 -2" text="align: center; width: 4; color: #00A105; value: -1" ></a-entity> <a-entity game-field-manager></a-entity> `);
注: a-sub-assetsでは、a-assetsと同様にアセットを読み込むことができますが、デフォルトでチェックがあり、アセットが既に追加されている場合は、ルートが変更されてもアセットは再度追加されません。
注2:通常、テンプレートはES6テンプレート文字列でのみ使用できます。 そうしないと、クールではなく、「ストリング」+ var +「ストリング」に変わる可能性があります。 たとえば、Kevinはテンプレートエンジンをサポートしています。 しかし、なぜそれを複雑にしますか?
したがって、 コンポーネント、システム、テンプレート、状態、ライブラリを含む便利なアプリケーション構造を作成できます。 これ以上のものはなく、すべてが棚にあります。
オブジェクトを操作する

解決すべき最初のタスクはオブジェクトの操作でした。 グラブのような機能が必要でした-投げます。 最初は、そのようなコンポーネントをゼロから作成する方法について考え始めました。 純粋にフィリピンレベルでは、そのような反映は許容されます。コントローラー(デスクトップの場合はカーソル)があり、位置があります。 また、キューブなどの特定のオブジェクトもあり、それらには位置もあります。 コントローラーの位置を変更するには、オブジェクトの位置を変更する必要があります。 ただ? だから、実際にはい、しかしそれは機能しません。 このことを納得させるために、非常に長いリストからいくつかの点に言及します。
- A-Frameのカーソルはa-cameraの子孫であり、相対座標を持ちます。
- コントローラーの位置は十分ではありません。方向、オブジェクトまでの距離、カメラ(プレイヤー)の位置を考慮する必要があります。
- 物理的なボディを持つオブジェクトの場合、ジオメトリの座標はボディの座標と接続されているため、これはまったく機能しません。
ウィルマーフィー氏と彼の友人たちがa-frame-super-handsを作ったことは良いことです。 基本的に、このライブラリには必要なすべてのコンポーネントが含まれています。
- ホバリング可能 。 ガイダンス。 コントローラーまたはカーソルをオブジェクトの衝突ゾーン(通常はオブジェクト全体)に向けます
- つかむ :キャプチャ。 適切なボタンを使用してオブジェクトをつかみ、ドラッグします
- 伸縮性 :両手でつかみ、ストレッチ/スクイーズ
- ドラッグ可能\ドロップ可能 :イベント「特定の場所でアイテムがスローされた」を判別するために本質的に必要
上記のリポジトリで、スーパーハンドの設定と接続に必要なすべてを見つけることができます。 いくつかのニュアンスに注目したいだけです。
- 右手用と左手用に別々のミックスインを作成します。 サポートされるデバイスのタイプごとにコンポーネントを分離します。 たとえば、右手には、oculus-touch、vive-controls、windows-motion-controlsに加えて、oculus-go-controlsとgear-vr-controlsがあります。 BPモバイルヘルメットの場合、左手を隠す必要があります。 各コントローラーには、ミックスインハンドとスーパーハンドコンポーネントの両方が含まれている必要があります。 例 ;
- reycasterのオブジェクト:.clsnameを指定した場合、コントローラーを使用して取得できる各要素に追加することを忘れないでください。そうしないと、スーパーハンドの1つのイベントが失敗しません。 もちろん、 coliderEvent:raycaster-intersectionの場合 、
- マウスでドラッグすると、2D座標が3Dワールドに投影されるため、デスクトップ用のカーソルを使用することをお勧めします。
物理学を追加
フレームに物理を追加することは実際には非常に簡単です。 これには特別なシステムがあります。 それはシーンと出来上がりに追加され、物理学はすでにあなたのポケットの中にあります。
<a-scene physics="debug: false"> <a-box dynamic-body position="0 1 -2"></a-box> <a-box id="floor" static-body></a-box> </a-scene>
Mark : debug:trueは、ジオメトリにバインドされた物理ボディを表示する機能を有効にします。 オブジェクトを「アウトライン化」する必要がある場合に便利です。
実際、これはcannon.jsのラッパーであり、ジオメトリと物理ボディを比較するための汚い作業をすべて行います。 繰り返しますが、このシステムの仕組みについては、リポジトリの説明で見つけることができます。 そして、私は自分のゲームにとって重要な1つの点だけに焦点を当てたいと思います。
ゴミのボタンを押すことで、特定の力が設定されていることを確認する必要がありました(ボタンを押し続けるほど力が大きくなります)。 判明したように、このタスクは一見思えるほど単純ではありません。 さて、何がそんなに複雑なのでしょうか? -あなたは言う、私たちは適用するImpluseと出来上がり 。 そうではありません...それは、体の中心に適用されるベクトルに沿ってオブジェクトの回転を設定します。 この方法を使用すると、ユールのみをエミュレートできます。 ただし、平面に対して正しい角度でベクトルを設定すると、プッシュに似たものが得られる場合があります。 しかし、これは私が必要としたものではありません。
結局のところ、このパラメーターを設定するときは速度が必要でした。オブジェクトは指定された方向に動き始めます。 この方向はベクトルによって指定されます。 そして、ここから楽しみが始まります。 このベクターを見つける方法は? 私は2つのオプションを見つけました:
- コントローラー(またはデスクトップ用のカメラ)のクォータニオンを取得します。これは、空間での向きを表します。 ベクトルV1 = <1,1,1>を作成し、それに投げる力を掛けて、このすべてに方向を適用します。
const velocityVector = new THREE.Vector3(1,1,1); velocityVector.multiplyScalar(this.force); velocityVector.applyQuaternion(controllerQuaternion); this.grabbed.body.velocity.set(velocityVector.x, velocityVector.y, velocityVector.z);
- コントローラー(カーソル)の位置とスローされているオブジェクトの位置を見つけます。 2点の方向ベクトルを計算します。 ベクトルを正規化します。 そして、それを力で掛けます。
const directionX = (trashPosition.x - zeroPosition.x); const directionZ = (trashPosition.z - zeroPosition.z); const vectorsLength = Math.sqrt(Math.pow(directionX, 2) + Math.pow(directionZ, 2)); const x = (directionX / vectorsLength) * this.force; const y = this.force; const z = (directionZ / vectorsLength) * this.force; this.grabbed.body.velocity.set(x , y, z );
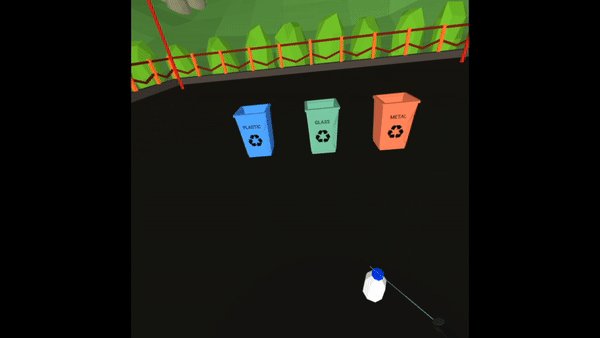
2番目のオプションを選択したのは、xとzのみをカウントできるためです。 そして、ユーザーがコントローラーを持っているにもかかわらず、捨てられたごみがバスケットに落ちるように弧に沿って投げる必要があったので、自分で設定してください。
モデルについてのいくつかの言葉

最初から、 ローポリスタイルのゲームを作ることにしました。 今日のWebGLは比較的複雑なシーンをレンダリングできますが、そのパフォーマンスは依然としてDirectX、Vulkan、Mantleなどの高度なライブラリよりも劣っています。また、ユーザーのデバイスのパフォーマンスにも依存します。 手頃な価格のBPモバイルヘルメット(Oculus Go、Gear VR)に焦点を当てたいので、低ポリはVRアプリケーションまたはゲームを作成する数少ないソリューションの1つだと思います。 もちろん、それはすべてボリュームに依存します。
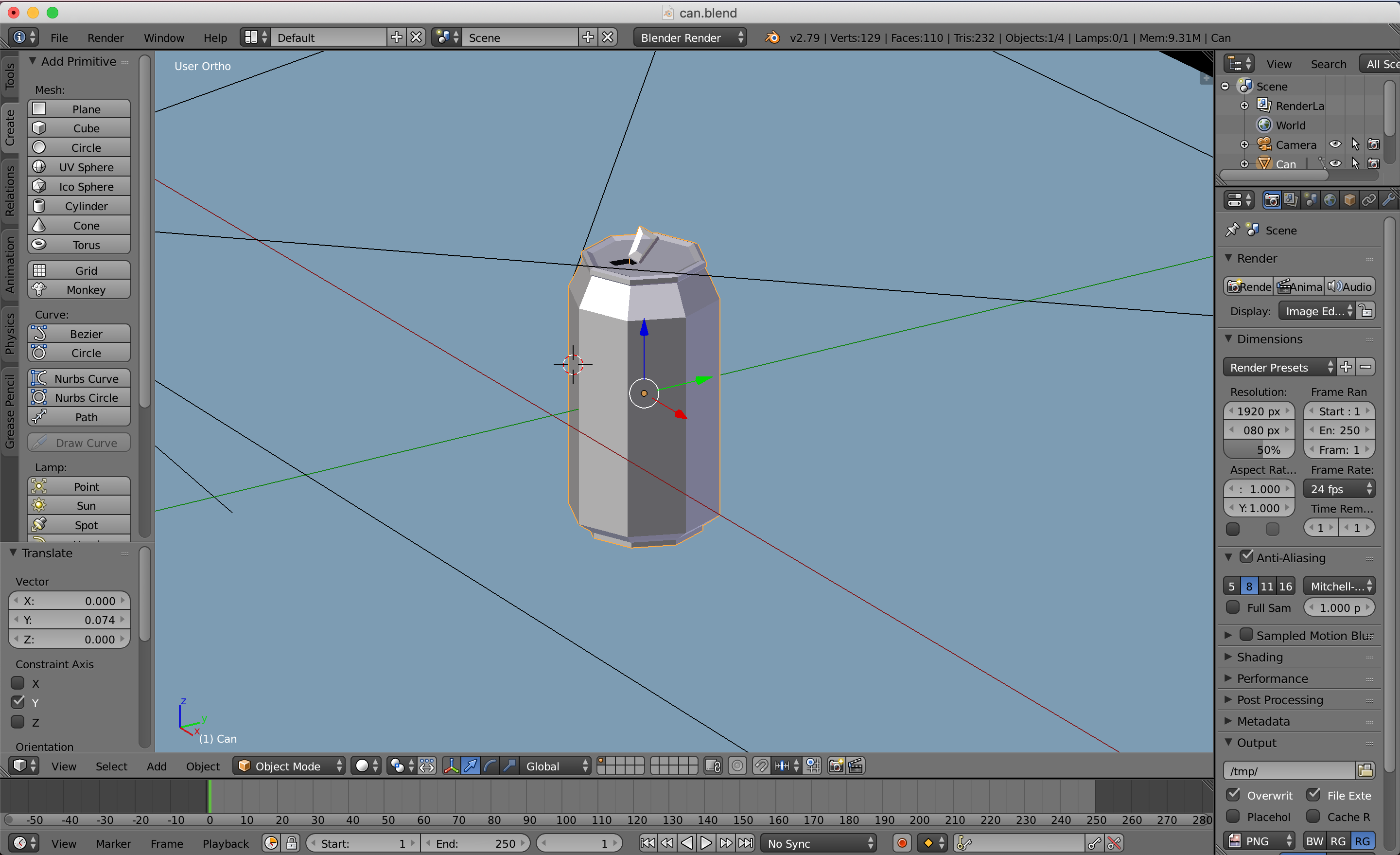
さて、低ポリは非常に低ポリですが、それをすべて行う方法は? すべてが非常にシンプルで、優れたオープンソースツールBlenderがあります。 私を信じて、彼は多くの能力がありますが、単純なタスクにはあまり適していません。 Blenderのモデリングに関連するトレーニング資料はたくさんあり、それらを見つけることは難しくありません。 Web開発に関連するいくつかのポイントに注意を集中させたかっただけです。
- Three-jsエクスポーターは古くなっています。 GLTFエクスポーターを見つけて提供する必要があります。 GLTFは、Web用に設計された特別な形式です。 はい、これはJSONです。
- GLTFはCycles Rendererをサポートしていないため、Blender Rendererを使用する必要があります。 そしてこれは、クールな結び目、色の変換、メタリックのハイライトがないことを意味します(異なる方法で行うことができます)。
- 選択したアイテムのみをエクスポートする必要があります。 追加のカメラとライトは必要ありませんか? ファイル>エクスポート> gltf 2.0。 左側のメニューで、[GLTF 2.0のエクスポート]> [選択のみエクスポート]をクリックします。
- Blenderの位置<0、0、0>からエクスポートを開始します。 同じ場所でスケーリングすることをお勧めします。これにより、後でフレーム内でスケーリングコンポーネントを使用しなくなります。
- リサイクルのようにオープンスペースを描画する場合! VRでは、プレイヤーが理論的に見ることができる場所にのみオブジェクトを追加する必要があります。 家の後ろ、リサイクルの中で! いくつかのツリーがあり、ユーザーがそれらを見ることができる場所にのみあります。 シーンをオーバーロードする必要はありません。
- モデルのマテリアルを変更する必要がある場合は、ロードするまで待機し、モデル自体を取得し、そこからすべてのノードを引き出す必要があります(GLTFにはメッシュだけでなく情報も含まれています)
e.detail.model.traverse((node) => { if (node.isMesh) { node.material.color = new THREE.Color(someColor); } });
結論として
ご清聴ありがとうございました! プロジェクトリポジトリは次のリンクから入手できます。 このゲームに何か新しいものを持ち込みたいすべての人に、私たちは大歓迎です。