
間違いなく、Apple iOSは最も人気のあるモバイルOSの1つであり続けます。つまり、現代の自動化システムはこのエコシステムに統合し、相互作用する機能を提供できる必要があります。 この目的のために、Homekitフレームワークが設計されています。これにより、iPhone / iPad / iWatch、さらに最近ではMac(macOS Mojave)の画面からスマートデバイスを操作できます。
ほとんどの自動化システム(マーケティング名「スマートホーム」は好きではありません)には、Homekitと統合するためのモジュールが長く含まれていますが、トレーニングを受けたユーザーであっても、デバイスをホーム(またはイブ)アプリケーションで使用可能にする方法を理解することは必ずしも容易ではありません。
今日は、ioBrokerシステム(これはオープンで無料の自動化システムです)でこれらの操作を行う方法を説明します。 しかし、デバイスの多くの例をすべて愚かに持ってこないために、いくつかの原則を説明し、アプローチを示したいと思います。
「いくつかの原則を知ることは、いくつかの事実を知らないことを簡単に補います。」
クロード・エイドリアン・ヘルベティウス
ioBroker。 ドライバー、デバイス、およびステータス
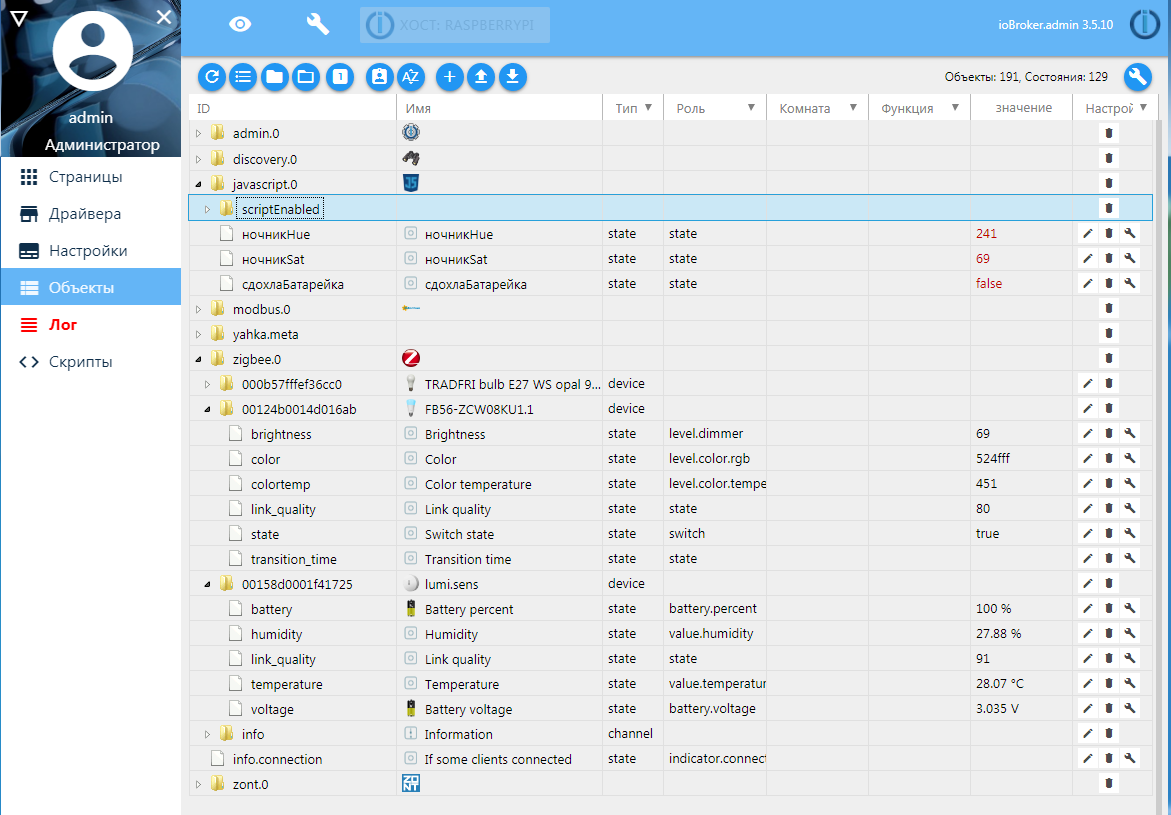
まず、ioBrokerシステムに含まれるデバイスとその表示方法について説明します。
ioBrokerシステムはモジュール式であり、拡張モジュールはドライバー(またはアダプター)と呼ばれます。 ドライバーは、いくつかのデバイスまたはデバイスのグループとの統合モジュールであり、共通の機能、プロトコル、または製造元によって統合されているため、1つから複数のデバイスにioBrokerシステムに「ドラッグ」できます。 別の機能は、設定が異なる同じドライバーの複数のインスタンスを作成する機能です。
しかし、各デバイスはユニークで独特であり、異なる特性と機能を備えています。 これに基づいて、ioBrokerは主にデバイス自体ではなく、状態によって表されるその特性に焦点を合わせます。 状態は、値を受け入れて保存する内部ioBrokerオブジェクトです。 状態の同義語と見なすことができます:記号、属性、特性、プロパティ、イベント。 条件の例:「温度」、「輝度レベル」、「バッテリーレベル」、「電源投入フラグ」、「エラーフラグ」、「押しフラグ」、「二重押しフラグ」など したがって、各デバイスはさまざまな状態で表されます。

状態は、有益な状態(デバイスからの情報を表示する状態、および可変状態)に分類できます。状態は、ユーザーまたはスクリプトによって変更し、これらの変更をデバイスに送信できます。 したがって、デバイス上で何かが変更された場合-このデータは状態で表示され、状態がioBrokerから(ユーザーまたはスクリプトによって)変更された場合-デバイスは変更に関する信号を受信し、それに応じて応答する必要があります(デバイス自体とそれを使用するドライバーによって異なります)作品)。
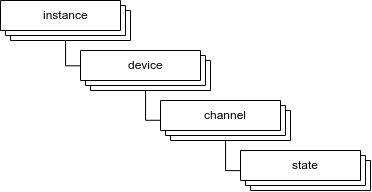
すべてのデバイス状態は、状態の単一ツリー(レジストリ)に結合されます。 これらは、最初にデバイスごとにグループ化され(場合によってはチャネルごとのグループ化が引き続き使用されます)、次にドライバーインスタンスごとにグループ化されます。
MQTTプロトコルトピックの概念は、このような状態ツリーに簡単に適合します。 このようにして、MQTTプロトコルをサポートする追加の機器またはサードパーティシステムを接続できます。 MQTTドライバーをインストールするだけで十分です-対応するブランチが状態ツリーに表示されます。
また、有用な情報を提供したり、他の機器(車のアラームなど)を制御したりすることができる、あらゆる種類のオンラインサービスがあります。 これらのサービスとの相互作用の結果も、一連の状態として表されます。

合計で、ioBrokerのデバイスは、デバイスを特徴づけ、デバイスと対話できる状態のセットで表されます。
ホームキット アクセサリー、サービス、仕様
次に、Homekitを使用します。 ここでは、デバイスの分類、それらの機能と特性が適用されます。

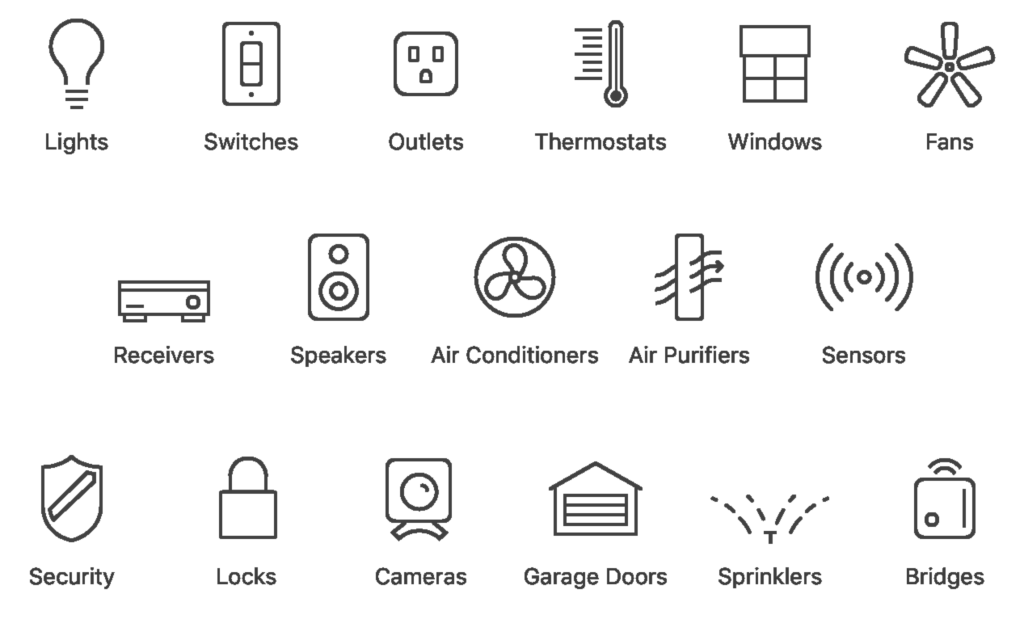
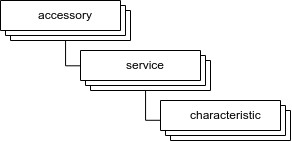
アクセサリは物理デバイスに相当します。 アクセサリには、特定のグループに割り当てるためのカテゴリがあります 。
サービスは、アクセサリの機能と同等です。 1つのアクセサリに複数のサービスを設定できます。
サービスは、デバイスの機能を示します:ランプ、バッテリー、ボタン、空気質センサー、ドア、エアクリーナー、カメラ..
ディスプレイ、デバイスの動作、および特性セットを決定するのはサービスです。
特性は、サービスを特徴付ける属性/プロパティに相当します。 デバイスの電源がオンになっているかどうか、ランプの輝度レベル、またはボタンが押された回数を決定する特性です。 単一のサービスには多くの特性があります。

Homekitで動作するアプリケーションは、アクセサリのサービスと特性を読み取り、ユーザーインターフェイスを介して特性の値を表示および変更できます。 変更された値は、それらを適用するためにHomekitデバイスに送信されます。また、Homekitデバイスからも、デバイスの側面からいくつかの変更とともに特性の値が送信されます。
全体として、HomeKitのデバイスは、一連のサービスと機能を備えたアクセサリのようです。
ヤフカ。 コンセプトに参加します
Homekitを使用するには、ioBrokerはYahkaドライバーを使用します ( インストールの前に追加のモジュールをインストールする必要があります)-よく知られているライブラリへのアドオン https://github.com/KhaosT/HAP-NodeJS 。人気のあるHomeBridgeプロジェクトもビルドします。 このライブラリは、HomeKitで仮想デバイスのセットを提供する仮想ゲートウェイ/ブリッジを作成するように設計されています。 仮想デバイスとサービスを適宜構成し、特性の値を設定したら、完成したデバイスをHomekitとHomeアプリケーションで取得し、Siriに管理を依頼することもできます。
Yahkaドライバーは、アクセサリーを構成し、それらにサービスを追加し、特性(HomeKit)および条件(ioBroker)のコンプライアンスを示すように設計されています。
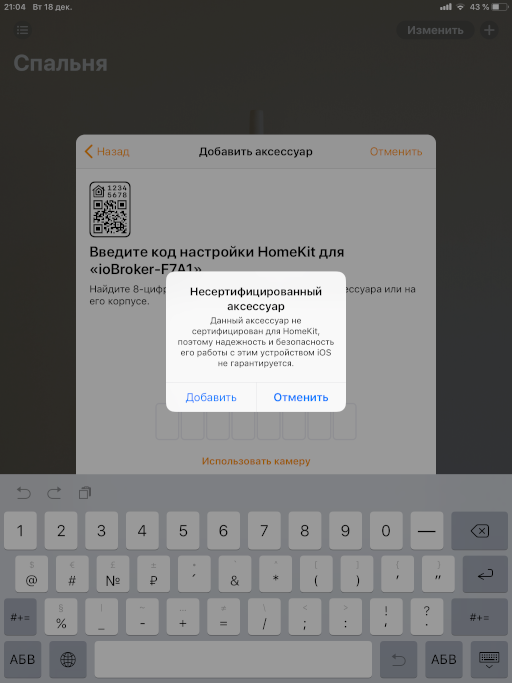
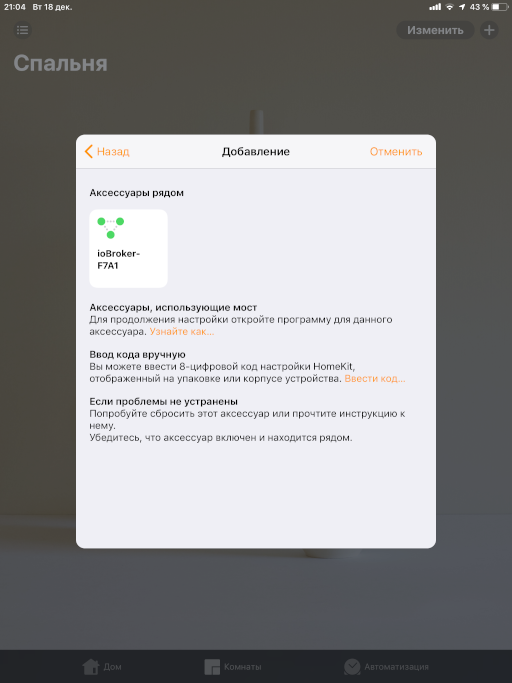
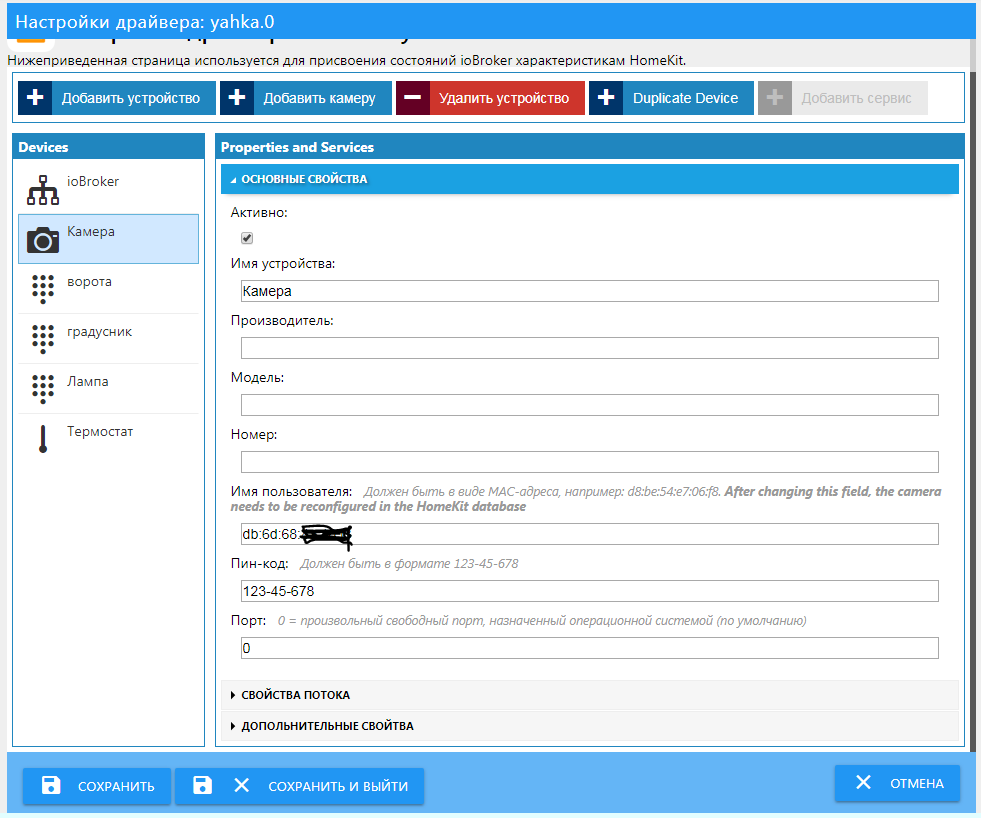
ただし、最初に、インストール後、ゲートウェイを構成してホームアプリケーションに取り込む必要があります。 設定後、ゲートウェイに追加されたすべてのデバイスは自動的にホームに追加されます。 これを行うには、「デバイス名」を指定し(ラテン文字のみを指定することが望ましい)、PINコードを記憶します(または独自に設定します)。



それでは、デバイスについて説明しましょう。 ioBrokerのデバイスの状態のセットがHomeKitのサービスと機能のセットに一意に対応していれば、すべてうまくいきます。 そして、州の値が特性の値に適していればさらに良いでしょう。 しかし、これはそうではないことが多く、ドッキングするための異常な方法を考え出す必要があります。 それらのいくつかについて以下で説明しますが、他のすべてのオプションを「イメージと似姿で」自分で実装する必要があります。
便宜上、サービスとタイプの変換、および特性の可能な値を含むドキュメントを作成しました 。 使用されるすべてのタイプとサービスは、 HAP-NodeJSライブラリに対応しています 。
温度センサー
これは最も単純な例です-必要なのは、温度の数値を含む1つの状態を持つことだけです。 センサーまたはインターネットサービス(天気)から取得できます。
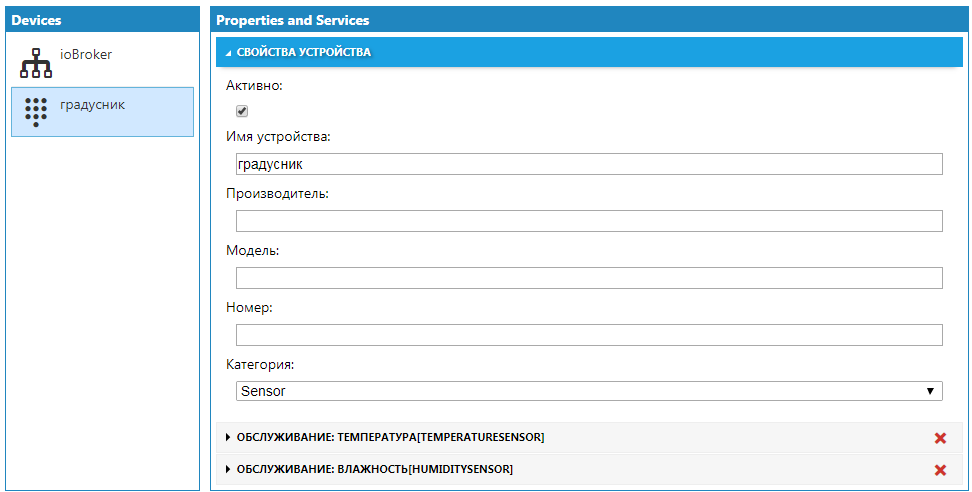
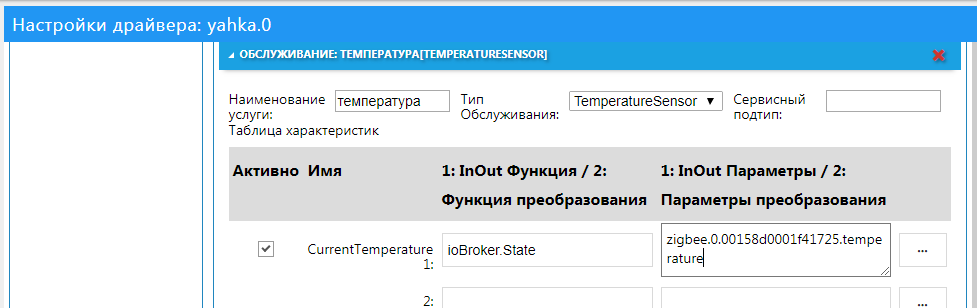
Sensorカテゴリのデバイスを追加し、TemperatureSensorサービスをデバイスに追加して、このサービスに名前を付ける必要があります。 このサービスには5つの特性があり、そのうち最も重要なのはCurrentTemperatureです。


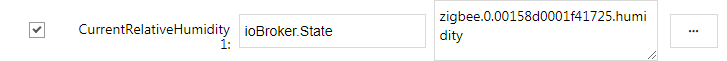
CurrentTemperature特性で温度に対応する状態の名前を示すだけで十分です。
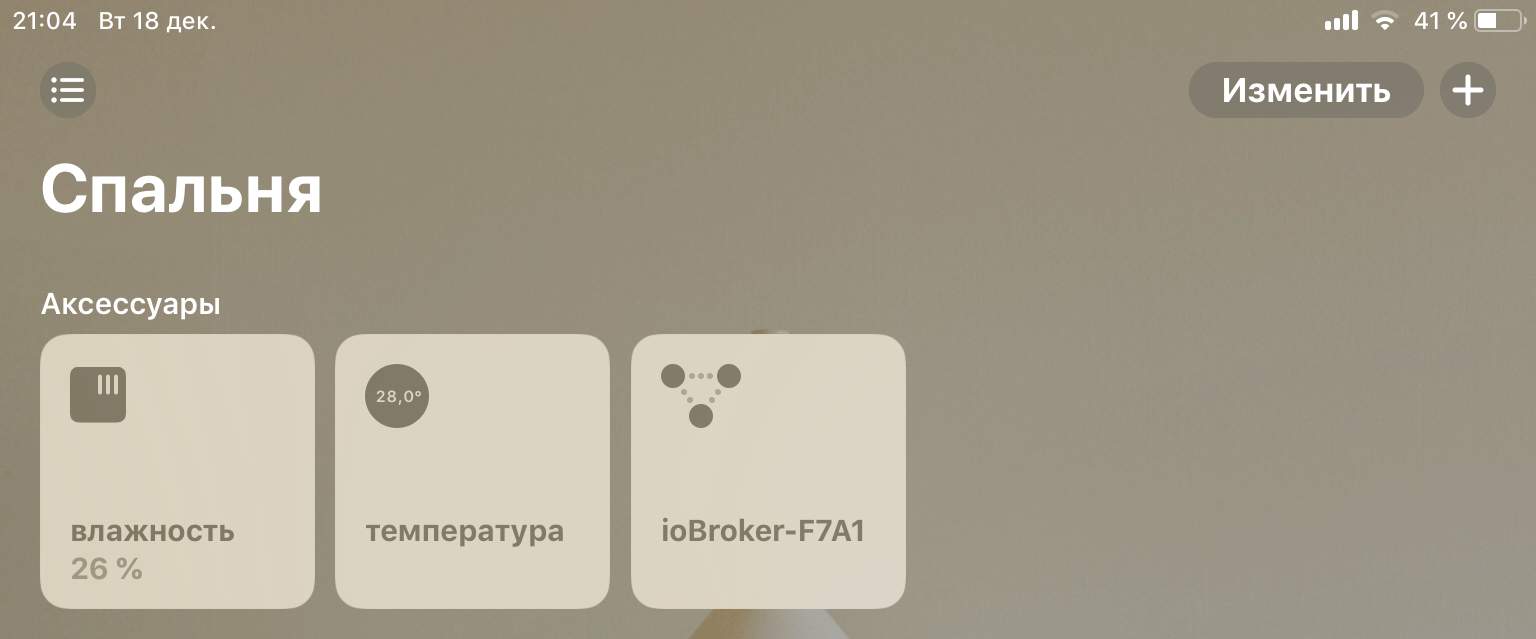
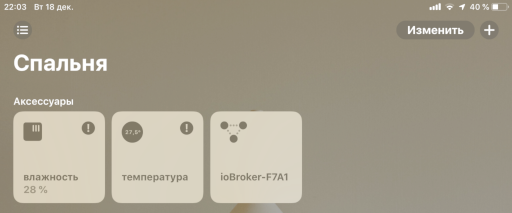
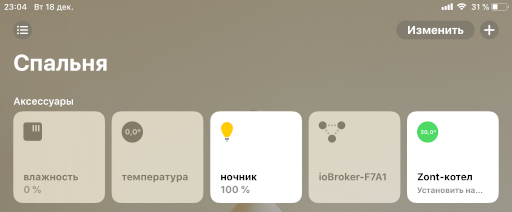
ここにHumiditySensor湿度サービスを追加すると、Homekitに別のアクセサリーアイコンが作成されます。

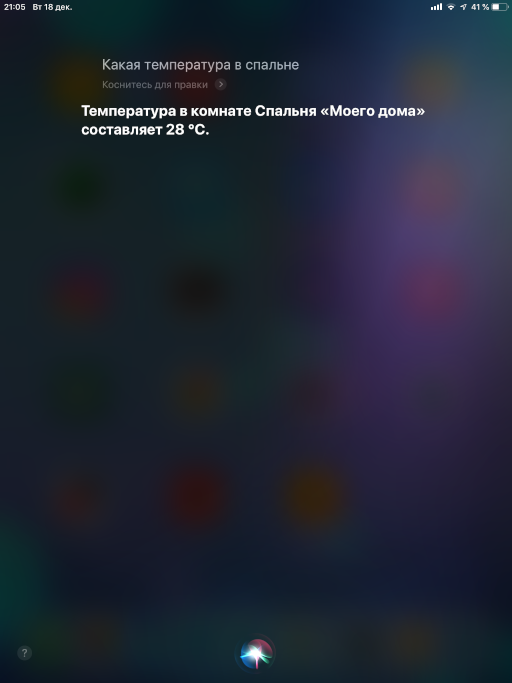
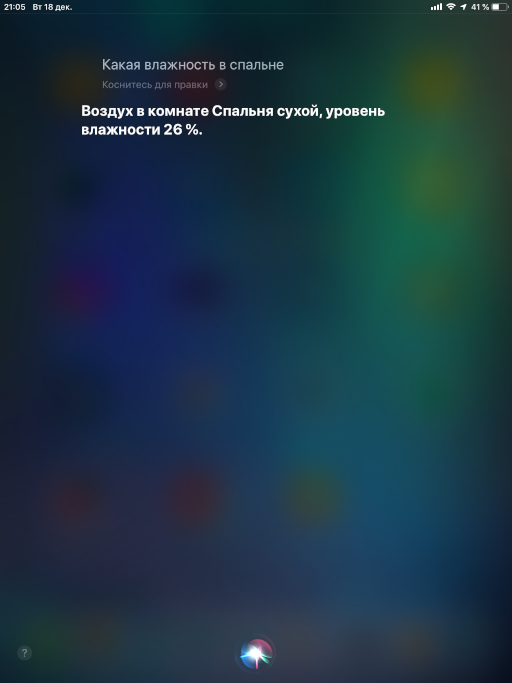
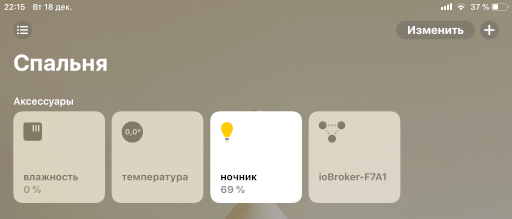
保存して、完了です。 これでSiriに目を向け、温度と湿度について尋ねることができます。



バッテリー
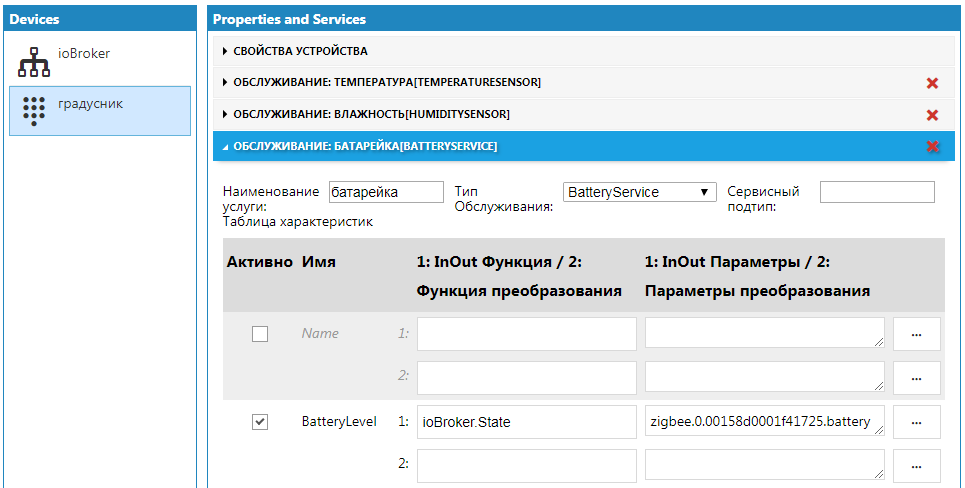
別のシンプルなサービス。 その秘trickは、ほぼすべてのアクセサリに追加できることです。 BatteryServiceサービスを追加し、BatteryLevel特性でバッテリー充電の割合を含む状態を示します。 その後、充電データがデバイスに関する追加データに表示されます。

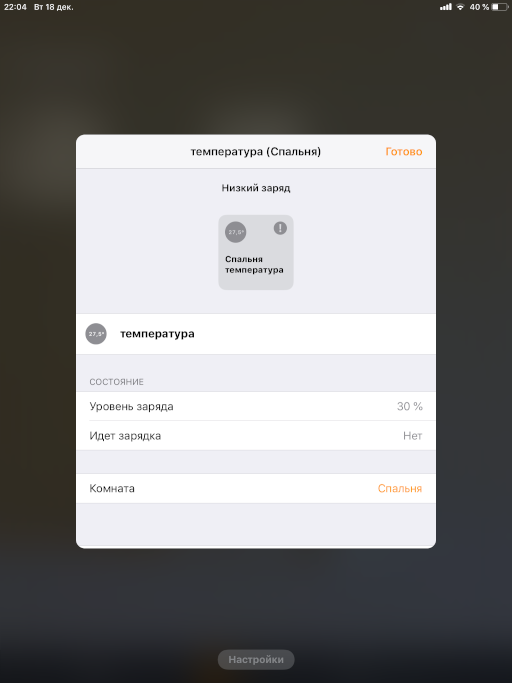
指定した状態の値が1に等しい場合、デバイスイメージに対応するアイコンが表示されます、すぐに「低充電」のサイン(特性StatusLowBattery)を設定できます。
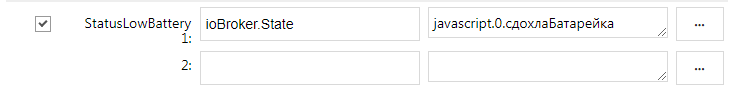
しかし、そのような状態ではなく、低充電アイコンを表示したい場合はどうでしょうか? この状態を手動またはスクリプトで作成し、作成した状態を特性で示す必要があります。
現在は、この状態で値を正しくtrueに設定するだけです。 これを行うには、スクリプトを使用します。バッテリーが30%に達すると、trueに設定されます。
createState(""); on({id: "zigbee.0.00158d0001f41725.battery", change: "ne"}, function (obj) { var value = obj.state.val; setState("javascript.0.", (value <= 30)); });
最初の実行後、スクリプトは状態を作成し、特性で選択できます。

このサインは、アクセサリーの画像に表示されます


ランプ
電球は異なります-明るく、暖かく、赤。 4つのケースがあります。
- シンプル-オンとオフで制御
- 調光可能-輝度レベルでも制御
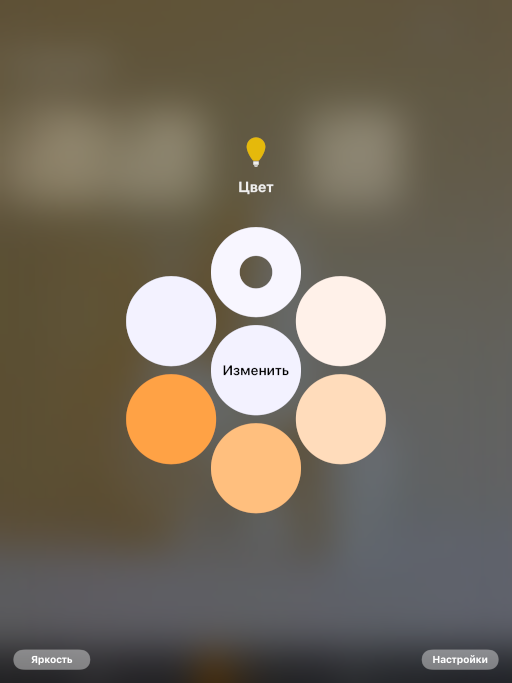
- 温度で-グロー温度を制御できます
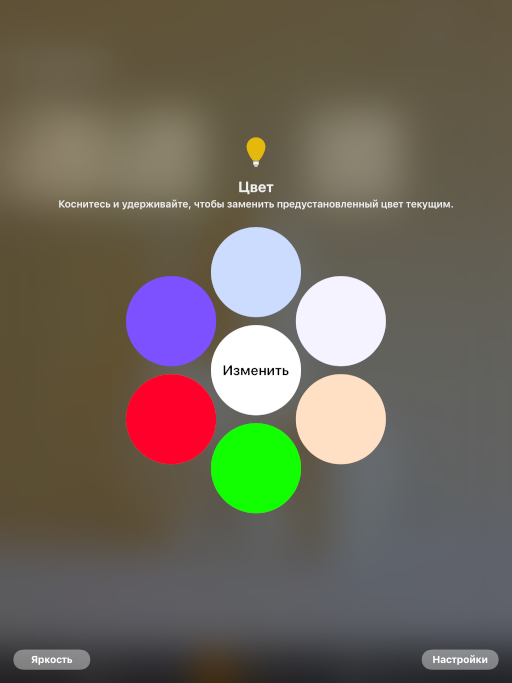
- 色-グローの色を制御できます
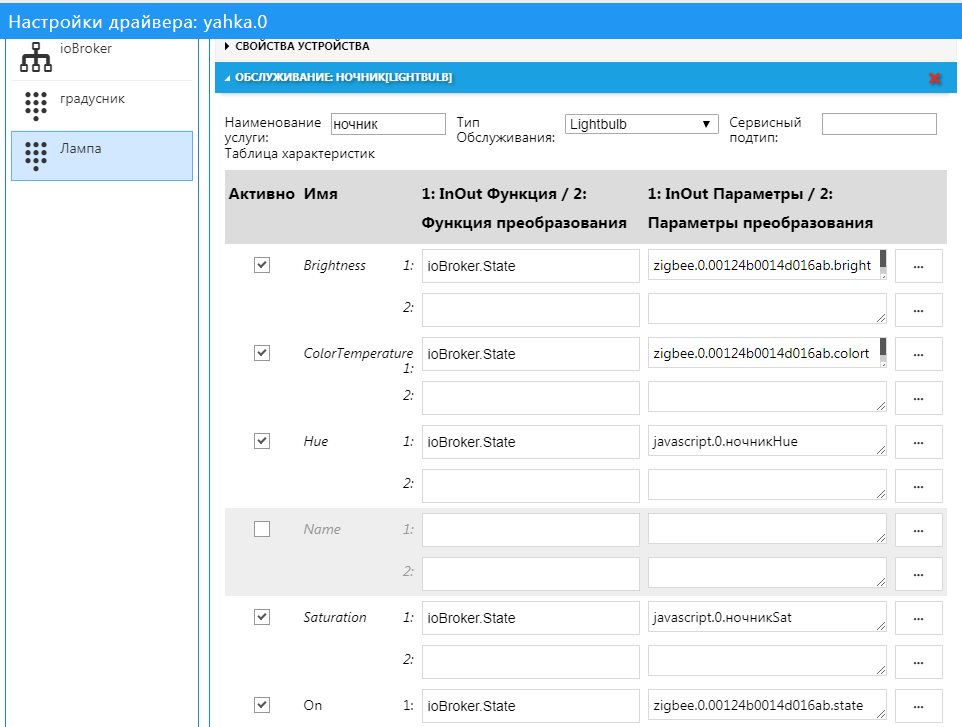
これらの各ケースについて、Lightbulbサービスには対応する特性があります。
- オン-オン/オフを切り替えます
- 輝度-輝度レベル
- 色相-シェード
- 彩度-彩度
- ColorTemperature-色温度
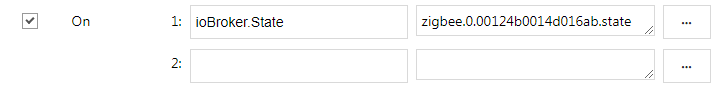
単純なケースでは、「オン」特性で、オンとオフを切り替える責任がある状態を示します。

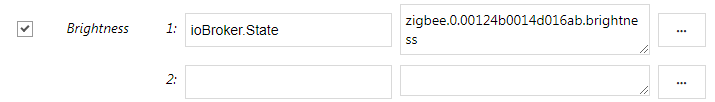
ランプが調光可能な場合は、さらに輝度レベルでステータスを示します。

正しい状態を割り当てることに加えて、許容値の間隔を観察することが重要です!
例:場合によっては、ランプの明るさの原因となる状態は0〜255の値を取ることができますが、Homekitではこれらの値は0〜100の間隔に制限されます。この場合、Yahkaドライバー変換関数を使用できます。 関数 "level255"は、値0..255の間隔を間隔0..100に変換します(およびその逆)。
ランプが色付けされている場合、次の問題が発生する可能性がありますが、使用される色はRGBです。 3つの異なる状態、または1つの番号(または行)のいずれかです。 この場合、1つのRGBカラースペースから別のXYBスペース(このスペースはHomeKitによって使用されます)、またはXYプレーンに変換する必要があります。
これを行うには、2つの新しい状態(色相と彩度)を作成する必要があります。この状態に値をRGB状態から、またはその逆に変換します。
// createState("Hue"); createState("Sat"); // RGB- on({id: "Hue", ack: false, change: 'any'}, function (obj) { var hue = parseInt(obj.state.val); var sat = parseInt(getState('Sat').val); var res = hsvToRgb(hue, sat, 100); setRGB(parseInt(res[0]), parseInt(res[1]), parseInt(res[2])); }); // RGB- function setRGB(r, g, b){ var val = ('00'+r.toString(16)).slice(-2)+('00'+g.toString(16)).slice(-2)+('00'+b.toString(16)).slice(-2); // RGB- setState('zigbee.0.00124b0014d016ab.color', val, false); } // HSV RGB function hsvToRgb(h, s, v) { var r, g, b; var i; var f, p, q, t; h = Math.max(0, Math.min(360, h)); s = Math.max(0, Math.min(100, s)); v = Math.max(0, Math.min(100, v)); s /= 100; v /= 100; if(s == 0) { r = g = b = v; return [ Math.round(r * 255), Math.round(g * 255), Math.round(b * 255) ]; } h /= 60; i = Math.floor(h); f = h - i; p = v * (1 - s); q = v * (1 - s * f); t = v * (1 - s * (1 - f)); switch(i) { case 0: r = v; g = t; b = p; break; case 1: r = q; g = v; b = p; break; case 2: r = p; g = v; b = t; break; case 3: r = p; g = q; b = v; break; case 4: r = t; g = p; b = v; break; default: // case 5: r = v; g = p; b = q; } return [ Math.round(r * 255), Math.round(g * 255), Math.round(b * 255) ]; }
色温度をより簡単に行うことができます-ランプで使用可能な値の範囲がわかっている場合、HomeKitで使用可能な間隔に変換できます( scaleInt関数を使用)。




サーモスタット
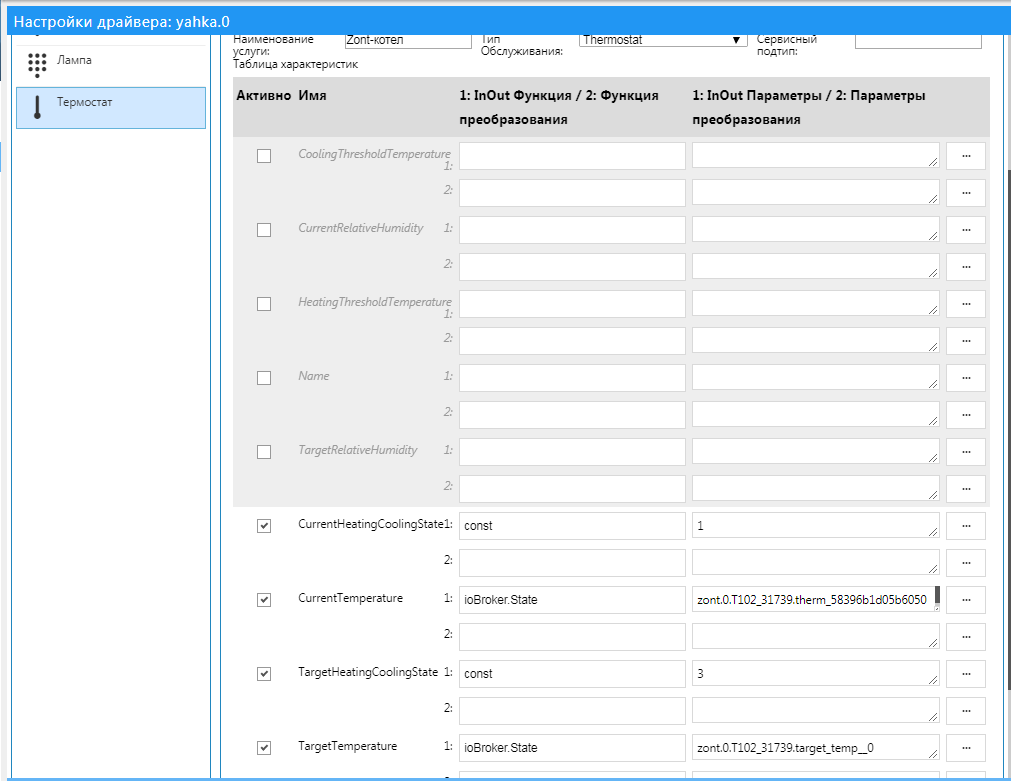
サーモスタット-設定温度を維持するデバイス(サーモスタットサービス)。 したがって、サーモスタットの主な特性は、目的の温度(TargetTemperature)です。 設定温度に加えて、現在の温度(CurrentTemperature)を示すことができます。これは本質的に情報です(デバイスはセンサーからのみ読み取るため)。
ホームアプリケーションから、サーモスタットに目標温度が設定され、現在の温度が監視されます。 私のサーモスタット(Zont)には、これら2つの状態がありました。これらは、サービスクラウドAPIを介して利用できました。
HomeKitでデバイスを表示するために、いくつかの定数を追加する必要がありました。現在の加熱状態はアクティブ(1)、加熱の目標状態は自動(3)です。



ゲイツ
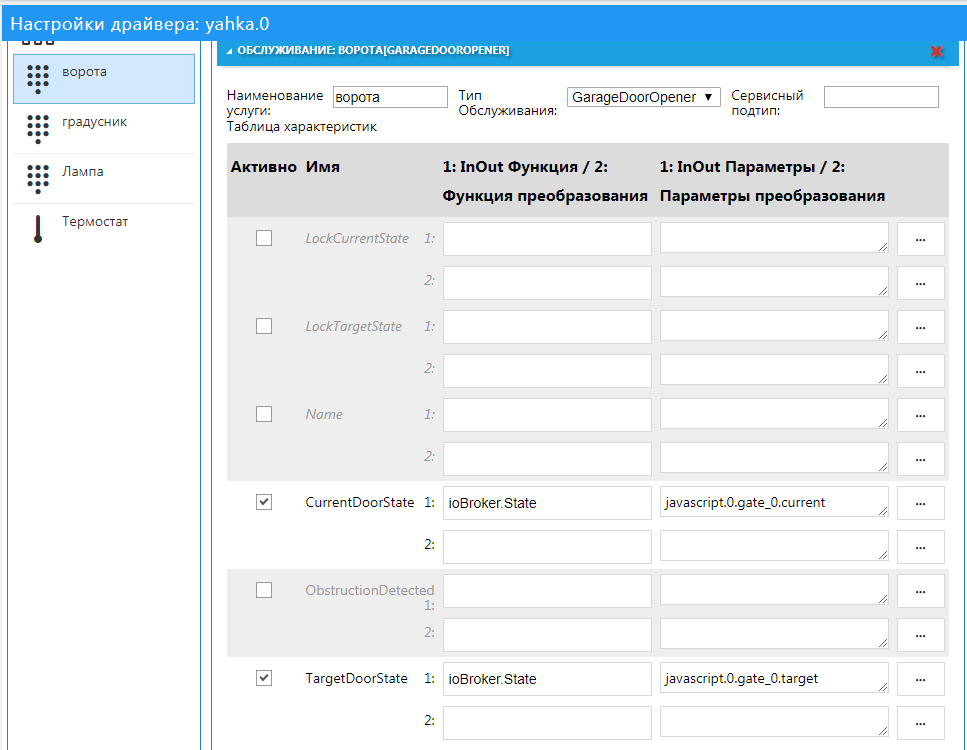
ガレージドア(GarageDoorOpenerサービス)を使用すると、サーモスタットを使用するよりもすべてが複雑になります。
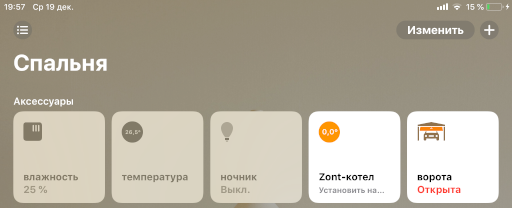
使用可能な特性のうち、ゲートにはターゲット状態(TargetDoorState)があります。これは、ゲートが「開いている」または「閉じている」ことを望んでいることを示しています。 ただし、ゲートの現在の状態(CurrentDoorState)を正しく表示する必要もあります。これらは開いているか閉じているか、または開いているか閉じているのでしょうか。
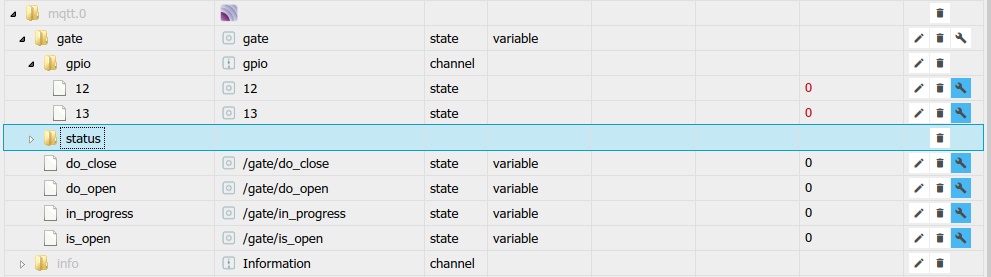
私の場合、ゲートはioBrokerのmqttを通じていくつかの情報状態で開かれました。
- ゲート開放性のサイン(OB)
- ゲート移動のサイン(LW)

これらの状態のおかげで、ゲートの現在のステータスを計算できます。
- OBとDVがない場合、ゲートは閉じられます
- OBがなく、DVがある場合、ゲートが開きます
- OBがありDVがない場合、ゲートは開いています
- OBがあり、DVがある場合、ゲートは閉じます
ゲートを開閉する信号を送信するには、mqttを介してゲート制御コントローラーにメッセージを送信する2つの状態があります(1つの状態で対応できますが、ここでは2つあります)。
- オープニングシグナル
- 終了信号
信号を送信するには、「クリック」ボタンをシミュレートする必要があります。値をtrueに設定し、しばらくしてからfalseにリセットします。 この点で、HomeKitと統合するには、別の状態を作成する必要がありました-「ターゲットゲート状態」、変更されると、対応する信号が送信されます。
ゲートの開放性の兆候は、ターゲット状態(つまり、目標が目指すもの)に置き換えることができます。
- CAが「閉鎖」され、DVがない場合、ゲートは閉鎖されます
- CAが「閉じられ」、DVがある場合、ゲートが開きます
- CAが「開いて」おり、DVがない場合、ゲートは開いています
- CAが「開いて」おり、DVがある場合、ゲートは閉じます
また、別の状態「現在のゲート状態」を作成し、サインの値とターゲット状態に応じてスクリプトに入力します。
createState("gate_0.current"); // createState("gate_0.target"); // // 0, 300 on({id: "mqtt.0.gate.gpio.13", ack: false, val: 1}, function (obj) { setStateDelayed("mqtt.0.gate.gpio.13", 0, 300); }); on({id: "mqtt.0.gate.gpio.12", ack: false, val: 1}, function (obj) { setStateDelayed("mqtt.0.gate.gpio.12", 0, 300); }); // on({id: "mqtt.0.gate.is_open", ack: false, val: 1}, function (obj) { // "" setState("javascript.0.gate_0.current", 0, true); }); on({id: "mqtt.0.gate.is_open", ack: false, val: 0}, function (obj) { // "" setState("javascript.0.gate_0.current", 1, true); }); // - , on({id: "javascript.0.gate_0.target", ack: false, val: 0}, function (obj) { setState("mqtt.0.gate.gpio.12", 1); }); // - , on({id: "javascript.0.gate_0.target", ack: false, val: 1}, function (obj) { setState("mqtt.0.gate.gpio.13", 1); }); on({id: "mqtt.0.gate.in_progress", ack: true, change: 'any'}, function (obj) { // " ", if (obj.state.val === 1) { // "", const target = getState("javascript.0.gate_0.target"); if (target.val === 0) { // "" setState("javascript.0.gate_0.current", 2, true); } else { // "" setState("javascript.0.gate_0.current", 3, true); } } // " ", if (obj.state.val === 0) { // "", const target = getState("javascript.0.gate_0.target"); if (target.val === 0) { // "" setState("javascript.0.gate_0.current", 0, true); } else { // "" setState("javascript.0.gate_0.current", 1, true); } } });
スクリプトを実行した後、ガレージドアサービスの特性を構成できます。


カメラ
HomeKitにカメラを追加するには、「クラシック」メソッドが使用されます。 ffmpegモジュールを介してカメラから画像をブロードキャストすることができます。 これにより、入力ストリームがエンコード、暗号化され、Homekitに渡されます。
まず、ioBrokerが配置されているサーバーにffmpegをインストールする必要があります。
プラットフォームごとに、さまざまな方法でインストールされます。ソースからアセンブリするか、たとえば次のような既製のアセンブリを検索できます。 https://www.johnvansickle.com/ffmpeg/ libx264エンコーダーが必要です。 次のコマンドを使用して、ffmpegをインストールした後、エンコーダーを確認できます。
ffmpeg -codecs | grep 264
結果には、次の形式の行が含まれている必要があります。
DEV.LS h264 H.264 / AVC / MPEG-4 AVC / MPEG-4 part 10 (decoders: h264 h264_v4l2m2m h264_vdpau ) (encoders: libx264 libx264rgb h264_v4l2m2m )
Raspberry Pi 3の場合、GPUハードウェアエンコーディングをサポートするコーデックを備えた既製のアセンブリを使用できます(h264_omx、消費リソースが少ない)。 次のように配置します。
wget https://github.com/legotheboss/YouTube-files/raw/master/ffmpeg_3.1.4-1_armhf.deb sudo dpkg -i ffmpeg_3.1.4-1_armhf.deb
このアセンブリには両方のコーデックが存在します:libx264およびh264_omx
次に、ブロードキャストする必要のあるカメラストリームのアドレスを取得する必要があります(この手順はこの記事の範囲外です)。 たとえば、 既製のパブリックストリームを取得できます 。
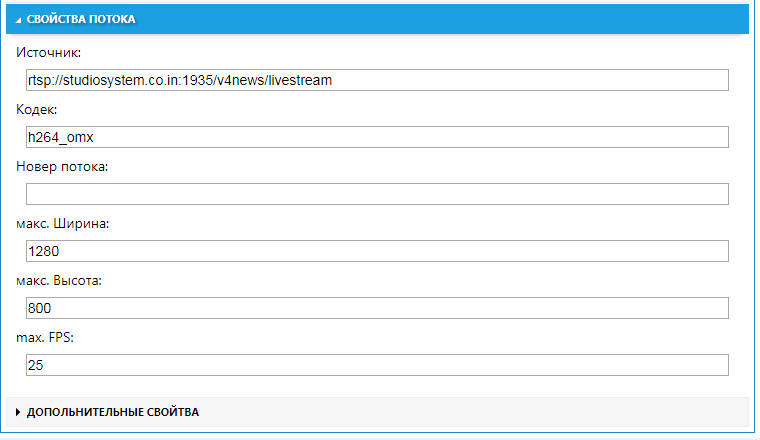
カメラをYahkaに追加し、ストリームのアドレスを指定し、必要に応じてコーデック、画像サイズ、フレームレートのパラメーターを変更します。
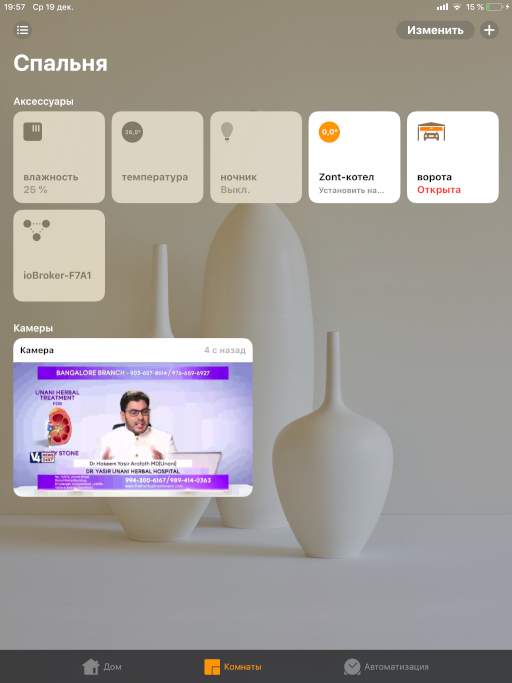
重要:Homekitでカメラを正しく表示するには、パラメーターの組み合わせが非常に重要であり、カメラとストリームに依存します。 また、システムのパフォーマンスにも影響します。 ffmpegの実行中のプロセスは多くのリソースを消費します。





ボーナス
ボーナスとして、カメラブロードキャストの異常な使用について説明します。
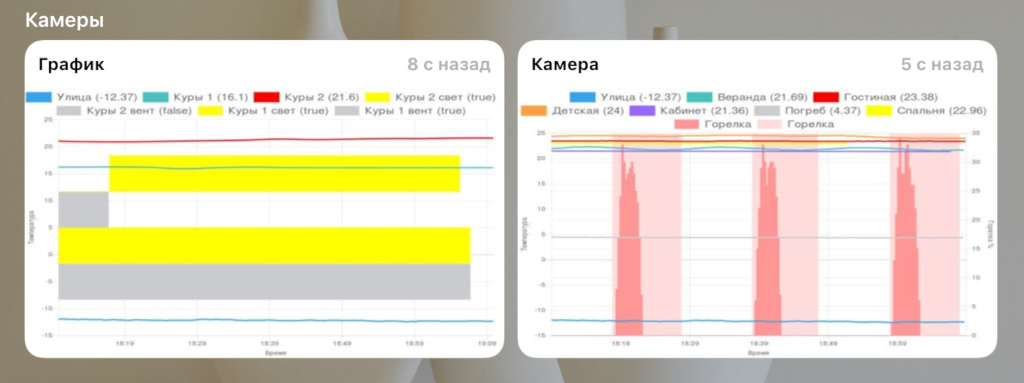
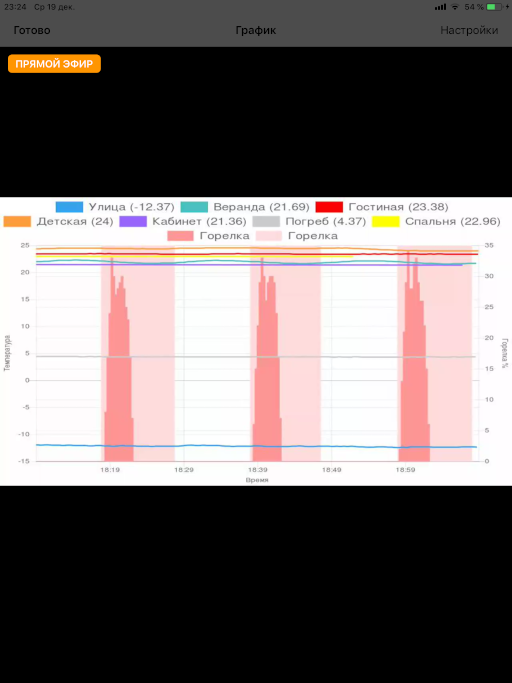
カメラの代わりに同じffmpegを使用して、画像や画像をブロードキャストできます。 これらの写真は、ビデオストリームと組み合わせることができます。 画像にテキスト、グラフィックス、およびその他の情報を表示できます。

その結果、興味深いダッシュボードを取得できます。 また、定期的に画像を更新すると、動的データが得られます。
例として、写真(ディスク上のファイル)の形でいくつかのインジケーターの変化のグラフを出しました。 このグラフは1分間に1回更新され、ファイル内の画像を上書きします。
写真の形でグラフを取得する方法を説明します。
IoBrokerには、グラフを作成する標準的な方法であるFlotドライバーがあります。 このドライバーはWebドライバーとペアになっており、ブラウザーに結果を表示します。 ただし、作成されたグラフをサーバー上(スクリプト内)で画像として取得するには、追加のPhantomJSドライバーが必要です。このドライバーは、ページの「スクリーンショット」(Flotグラフを描画する)を取得します。
ただし、スクリプトを使用してサーバー上でグラフを作成する別の方法について説明します。
そのようなChart.jsライブラリhttp://www.chartjs.org/があり、これを使用すると、ブラウザで見栄えの良いグラフィックを描画できます(例http://www.chartjs.org/samples/latest/ )。
描画には、ブラウザの「キャンバス」(キャンバス)を使用します。 したがって、サーバーでこのライブラリを使用して描画するには、「サーバー」バージョンの「キャンバス」オブジェクトとDOMオブジェクトを使用する必要があります。 これがchartjs-nodeパッケージの機能です( https://github.com/vmpowerio/chartjs-node )。
このパッケージの主な依存関係は、キャンバスパッケージ( https://github.com/Automattic/node-canvas )であり、グローバル(またはiobrokerフォルダー)にインストールする必要があります。 https://github.com/Automattic/node-canvas#compilingを配置したプラットフォームのすべての依存関係をインストールすることが重要です。
その後、chart.js、chartjs-nodeモジュールをjavascriptドライバー設定に追加できます。 エラーなしで正しくインストールされるはずです。 それ以外の場合は、エラーを処理して解決します。
そして、スクリプトを書くことができます。
以下は、例のスクリプトです。 これには、履歴ドライバーの使用が含まれ、特定の状態名が使用されます。
注意! スクリプトには、初心者向けの複雑な構造があります-Promise これは、コールバックを使用して関数を作成するのではなく、ステップのチェーンを作成する便利な方法です。 したがって、たとえば、これを実行して状態履歴からデータを取得すると便利です。
'use strict'; const ChartjsNode = require('chartjs-node'); /** * sendTo Promise, */ function sendToPromise(adapter, cmd, params) { return new Promise((resolve, reject) => { sendTo(adapter, cmd, params, (result) => { resolve(result); }); }); } // const chartColors = { black: 'rgb(0, 0, 0)', red: 'rgb(255, 99, 132)', orange: 'rgb(255, 159, 64)', yellow: 'rgb(255, 205, 86)', green: 'rgb(75, 192, 192)', blue: 'rgb(54, 162, 235)', purple: 'rgb(153, 102, 255)', grey: 'rgb(201, 203, 207)' }; /** * * : * @param config - * @param filename - * : * @param Promise - */ function doDraw(config, filename) { // 640x480 var chartNode = new ChartjsNode(640, 480); return chartNode.drawChart(config) .then(() => { // return chartNode.writeImageToFile('image/png', filename); }); } /** * ChartJS. * : * @param Promise - */ function prepareDraw0(){ // , var ; // Promise return new Promise((resolve, reject)=>{resolve()}) // , .then(()=>{ // , , = [ {"val":3,"ack":1,"ts":1539063874301}, {"val":5,"ack":1,"ts":1539063884299}, {"val":5.3,"ack":1,"ts":1539063894299}, {"val":3.39,"ack":1,"ts":1539063904301}, {"val":5.6,"ack":1,"ts":1539063914300}, {"val":-1.3,"ack":1,"ts":1539063924300}, {"val":-6.3,"ack":1,"ts":1539063934302}, {"val":1.23,"ack":1,"ts":1539063944301}, ]; }) // - .then(()=>{ const chartJsOptions = { // - type: 'line', data: { // datasets: [ { // label: '', // backgroundColor: chartColors.black, borderColor: chartColors.black, // pointRadius: 3, // borderWidth: 3, // '' data: .map((item) => { return {y: item.val, t: new Date(item.ts)} }), // - fill: false, } ] }, options: { // legend: { labels: { // fontSize: 20, }, }, // scales: { // X xAxes: [{ // - type: 'time', display: true, // scaleLabel: { display: true, labelString: '' }, }], // Y yAxes: [{ // - type: 'linear', display: true, // scaleLabel: { display: true, labelString: '' }, }] } } }; return chartJsOptions; }); } /** * ChartJS. * , * . * * : * @param hours - , * : * @param Promise - */ function prepareDraw1(hours){ // , const end = new Date().getTime(), start = end - 3600000*(hours || 1); // 1 = // , // var , 2, 1, 2, 2; // Promise return new Promise((resolve, reject)=>{resolve()}) // 'mqtt.0.ESP_Easy..Temperature' .then(() => { return sendToPromise('history.0', 'getHistory', { id: 'mqtt.0.ESP_Easy..Temperature', options: { start: start, end: end, aggregate: 'onchange' } } ).then((result) => { // '' = result.result; }); }) // 'sonoff.0.chicken2.DS18B20_Temperature' .then(() => { return sendToPromise('history.0', 'getHistory', { id: 'sonoff.0.chicken2.DS18B20_Temperature', options: { start: start, end: end, aggregate: 'onchange' } }).then((result)=>{ // '2' 2 = result.result; }); }) .then(() => { return sendToPromise('history.0', 'getHistory', { id: 'sonoff.0.sonoff_chicken_vent.DS18B20_Temperature', options: { start: start, end: end, aggregate: 'onchange' } }).then((result)=>{ 1 = result.result; }); }) .then(() => { return sendToPromise('history.0', 'getHistory', { id: 'sonoff.0.chicken2.POWER1', options: { start: start, end: end, aggregate: 'onchange' } }).then((result)=>{ 2 = result.result; }); }) .then(() => { return sendToPromise('history.0', 'getHistory', { id: 'sonoff.0.chicken2.POWER2', options: { start: start, end: end, aggregate: 'onchange' } }).then((result)=>{ 2 = result.result; }); }) // - .then(()=>{ const chartJsOptions = { // - type: 'line', data: { // datasets: [ { // label: ' ('+[.length - 1].val+')', // backgroundColor: chartColors.blue, borderColor: chartColors.blue, // . 0 - pointRadius: 0, // borderWidth: 3, // '' data: .map((item) => { return {y: item.val, t: new Date(item.ts)} }), // - fill: false, // Y yAxisID: 'y-axis-1', },{ label: ' 1 ('+1[1.length - 1].val+')', backgroundColor: chartColors.green, borderColor: chartColors.green, pointRadius: 0, borderWidth: 3, data: 1.map((item) => { return {y: item.val, t: new Date(item.ts)} }), fill: false, yAxisID: 'y-axis-1', },{ label: ' 2 ('+2[2.length - 1].val+')', backgroundColor: chartColors.red, borderColor: chartColors.red, pointRadius: 0, borderWidth: 3, data: 2.map((item) => { return {y: item.val, t: new Date(item.ts)} }), fill: false, yAxisID: 'y-axis-1', },{ label: ' 2 ('+2[2.length - 1].val+')', backgroundColor: chartColors.yellow, borderColor: chartColors.yellow, pointRadius: 0, borderWidth: 1, data: 2.map((item) => { return {y: (item.val) ? 1 : 0, t: new Date(item.ts)} }), fill: true, lineTension: 0, steppedLine: true, yAxisID: 'y-axis-2', },{ label: ' 2 ('+2[2.length - 1].val+')', backgroundColor: chartColors.grey, borderColor: chartColors.grey, pointRadius: 0, borderWidth: 1, data: 2.map((item) => { return {y: (item.val) ? -1 : 0, t: new Date(item.ts)} }), fill: true, lineTension: 0, steppedLine: true, yAxisID: 'y-axis-2', } ] }, options: { // legend: { labels: { // fontSize: 20, }, }, // scales: { // X xAxes: [{ // - type: 'time', display: true, // scaleLabel: { display: true, labelString: '' }, // () time: { unit: 'minute', displayFormats: { minute: 'HH:mm' } }, }], // Y yAxes: [{ // - type: 'linear', display: true, // scaleLabel: { display: true, labelString: '' }, // - position: 'left', // id: 'y-axis-1', },{ type: 'linear', display: true, scaleLabel: { display: true, labelString: ' ' }, ticks: { min: -4, max: 2 }, // - position: 'right', id: 'y-axis-2', }] } } }; return chartJsOptions; }); } function createImage(filename, callback){ // filename - , // prepareDraw1(2) // .then((result) => { // return doDraw(result, filename); }) .then(()=>{ if (callback) callback(); }) .catch((err)=>{ console.error(err); }); }

サムネイル画像は約1分に1回更新されるため、10秒ごとに更新されるように画像を設定します。
var fs = require('fs'); // 10 schedule("*/10 * * * * *", () => { createImage1('/tmp/1_new.jpg', ()=> { fs.renameSync('/tmp/1_new.jpg', '/tmp/1.jpg'); }); createImage2('/tmp/2_new.jpg', ()=> { fs.renameSync('/tmp/2_new.jpg', '/tmp/2.jpg'); }); });
特殊な点は、画像をブロードキャストするプロセスで、ffmpegがクラッシュしないように画像を十分に迅速に置き換える必要があることです:)したがって、画像は最初に1つのファイルに形成され、次にファイルは翻訳に使用されるファイルに名前が変更されます。
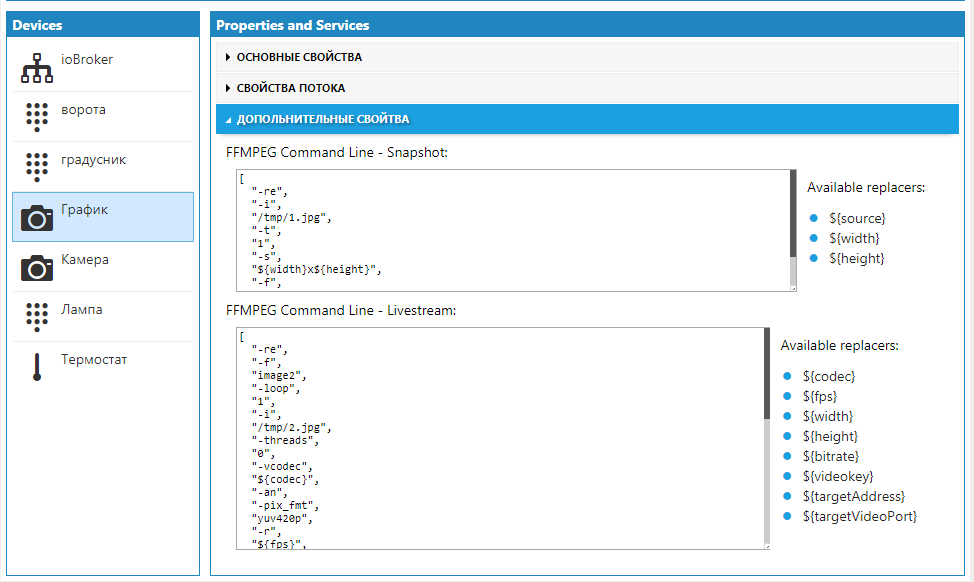
ここで、カメラの設定で、ストリームアドレスの代わりに生成されたファイルの名前を指定し、画像が「更新」される設定(パラメーター「-loop 1」)を追加します。 これは、カメラの詳細プロパティで構成されます。 これらのプロパティは、ffmpegを実行するためのコマンドラインオプションにすぎません。 したがって、ffmpegのドキュメントと例でパラメーターの組み合わせを見つける必要があります。
プロパティは、「プレビュー」(小さなカメラ画像)を取得するためとブロードキャストするための2種類に分けられます。 したがって、たとえば異なる詳細で、異なる画像ソースファイルを指定できます。


おわりに
デバイスとサードパーティのサービスをioBrokerシステムに統合するというトピックは非常に深く、単純ではありません。プラグインの作成者は統合プロセスを簡素化しようとしますが、場合によっては追加のロジックを記述する必要があります。しかし、このような柔軟性のおかげで、ほぼすべてのデバイスおよびサービスとの統合が可能です。
Yahkaドライバーの開発者は、Materialドライバーで行われているように、努力してデバイスの自動検出を追加することが望まれます。この場合、状態の役割と機能を示す必要があり、ドライバーはHomeKitのゲートウェイ構成に適切なデバイスを追加することを提案する必要があります。
Yahka, HomeKit — Ham, HomeBridge . しかし、これは別の記事のトピックです。