MooToolsのアニメーション。
基本原則。 クラスFx。
それで、今日はアニメーションを行います。 まず、MooToolsでアニメーションの原理がどのように実装されているかを理解する必要があります。 MooToolsのアニメーションは、時間の経過に伴う要素の一部のプロパティの変化(遷移)です。たとえば、左のCSSプロパティの変更は水平方向の動きであり、背景色は塗りつぶしの色の滑らかな変化です。MooToolsはFxクラスを使用して、アニメーション効果を作成します。 あらゆる種類のアニメーションを実装するすべてのクラスは、Fxを継承します。 アニメーションのヘルパーメソッドは、このクラスで定義されます。
- start-このメソッドは遷移を開始します。
- set-アニメーション化されたパラメーターの値を変更します。 遷移の各ステップで呼び出されます。 意味に関して言えば、これは抽象メソッドです。 各アニメーションプラグインの実装は、独自の方法でセットをオーバーライドする必要があります。
- cancel-現在のアニメーションをキャンセルします。
- pause-現在のアニメーションを一時停止します。
- resume-一時停止したアニメーションを再開します。
- fps-アニメーションの1秒あたりのフレーム。 それはいわば、アニメーションの「なめらかさ」を特徴づけます-それは、「スムーザー」です。
- 単位 -測定単位、たとえば、「em」、「px」、「%」。 CSSプロパティを変換するために使用されます。
- link-遷移中にstartが呼び出されたときのアニメーションの動作を特徴付けるオプション。 以下の値を取ることができます( 異なるリンク値の例 ):
- 'ignore'-アニメーション中のすべての開始呼び出しは無視されます。 デフォルトで使用されます。
- 'cancel'-現在のアニメーションが停止し、開始されたパラメーターで新しいアニメーションが開始されます。
- 「チェーン」 -アニメーション中のすべての開始呼び出しがチェーンに追加され、現在のアニメーションが終了するとすぐにアニメーションが開始されます。
- duration-アニメーションの継続時間。
- 遷移は遷移方程式です。 より多くの遷移方程式を以下で検討します。
- トランジションの開始から現在の瞬間までの経過時間は継続時間で除算されるため、0から1までの数字がアニメーションの進行を特徴付けます。 進行状況と呼びましょう。
- この番号は遷移関数に渡されます(以下で説明します)。 遷移関数の計算結果はデルタと呼ばれます。
- アニメーション化されたパラメーターの値は、次のように計算されます。param =(to-from)×delta + from、ここでfromはパラメーターの初期値、toはパラメーターの最終値です。 明らかに、デルタが0の場合はパラメーターの初期値を取得し、1の場合は最終値を取得します。
Fxクラス自体が抽象的である、つまり、アニメーション化せず、アニメーションの原則を実装するために一般的なデータのみを操作することを強調する価値があります。 直接アニメーションはFxの相続人によって行われます。 ほとんどの場合、要素のさまざまなCSSプロパティをアニメーション化するクラスは、HTMLページの要素をアニメーション化するために使用されます。 これらのクラスについて説明し、非CSSプロパティのアニメーションを実装する独自のクラスを作成する場合も検討します。
遷移方程式。 独自の方程式を書く。
同意します。ページ上の要素を移動するアニメーションは、パスの終わりで突然開始し、突然停止した場合、あまり見栄えがよくありません。 これは、(上記で説明した)デルタ増分が全体を通して一定のままである場合に発生します。 これは線形遷移と呼ばれ、その方程式はdelta = progressです。 0から1までの複数の進行値を連続して取得し、それらを方程式に代入すると、0で突然始まり1で突然終了する通常の行が得られます。前の段落から、このような遷移方程式がデルタ増分を計算するための法則であることがほぼ明らかになったことを願っています。 幸いなことに、MooToolsにはアニメーションをスムーズ、シャープ、フェード、ジャンプなどにする一連の法則がありますが、これだけでは十分ではありません。独自の方程式を書きます。 しかし、それについては後で。 それでは、標準方程式とは何かを見てみましょう。
- 線形 -直接(デルタ=進行)。
- Quadは2次関数です(delta = progress 2 )。
- 3次-3次関数(デルタ=進行状況3 )。
- クォートデルタ=進行状況4 。
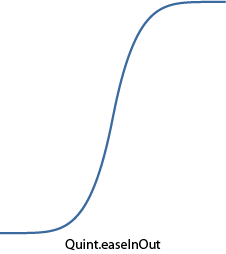
- クイントデルタ=進行状況5 。
- Powは、一般的なべき関数delta = progress x (デフォルトは6)です。
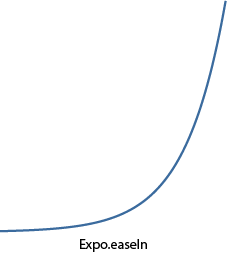
- Expoは指数関数です(delta = 2 (progress-1)×8 )。
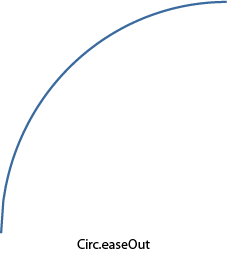
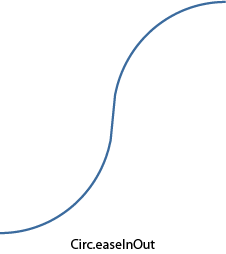
- Circ-円の1/4(デルタ= 1-sin(acos(進行)))。
- 正弦 -正弦波の断片(デルタ= 1-正弦((1-進行)×π/ 2))。
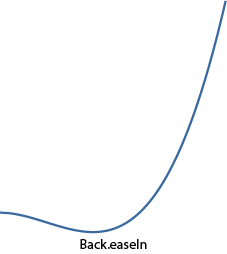
- 戻る -最初にデルタをマイナスに引き、次にスムーズに1にします。
- バウンス -ジャンプ遷移。
- エラスティック - エラスティック遷移(唯一の関連付けはエラスティック:)です。
- easeIn-デフォルトで使用され、何も変更しません。
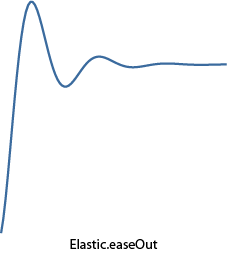
- easeOut-式1-遷移(1-進行)を使用してデルタ値を計算し、遷移曲線を拡張します。
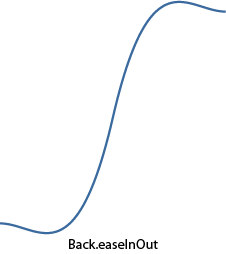
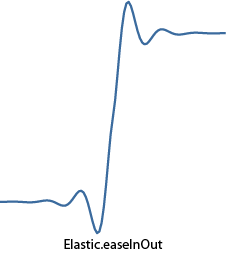
- easeInOut-遷移の中間まで、遷移(2×進行)式を使用してデルタを計算し、その後-(2-遷移(2×進行))/ 2に従って、1つの遷移で2つの曲線を組み合わせます:直線と詳細曲線。



そして、ここにそのジャンプアニメーションがあります。



クォーターサークル。



ガム



指数関数。



五度。



正弦波のかけら。



アニメーションでのさまざまな遷移方程式の使用を示す例は、 ここにあります 。
そして突然、さまざまな組み込み方程式の中に必要はありませんか? 問題はありませんが、いつでも自分で書くことができます。 理想的には、方程式は、引数がゼロの場合に0を返し、ユニティ-1を返すようにする必要があります。この場合、アニメーションの開始時と終了時にアニメーション化されたパラメータのジャンプはありません。
例として、心電図の変動をシミュレートする方程式を書きたいと思いました。 もちろん、誰かの心電図からポイントを取り、それらを多項式に補間することもできます(3年目に書いたようなプログラムの場合:)が、最終用途ではそれほど正確ではなく、リソースを大量に消費しません。 したがって、関数は複雑であることが判明しました。 定義の条件付きドメイン全体(0から1)は間隔に分割され、各間隔には独自の小さな機能があります。 結果は次のとおりです。

ご覧のように、「quadro関数」は、ゼロからのスムーズな上昇のための最初のギャップで定義され、その後、さまざまな勾配と長さの直線のセットで定義されます。 曲線のように見える方法は次のとおりです。



次のように、この関数をFx.Transitionsオブジェクトに追加します。
Fx.Transitions.extend({
Heartbeat: function (x){
if (x < 0.3)
return Math.pow(x, 4) * 49.4;
if (x < 0.4)
return 9 * x - 2.3;
if (x < 0.5)
return -13 * x + 6.5;
if (x < 0.6)
return 4 * x - 2;
if (x < 0.7)
return 0.4;
if (x < 0.75)
return 4 * x - 2.4;
if (x < 0.8)
return -4 * x + 3.6;
if (x >= 0.8)
return 1 - Math.sin(Math.acos(x));
}
});
移行オプションとして渡すことで使用できるようになりました(注:この例ではFx.Morphプラグインを使用していますが、これについては以下で説明しますが、現時点では単にFxの後継と見なすことができます。
var fx = new Fx.Morph($( 'Heart' ), { transition: Fx.Transitions.Heartbeat, duration: 900, link: 'chain' });
// 10 .
for ( var i = 0; i < 10; i++){
// .
fx.start({
'width' : 265,
'height' : 238,
'margin-left' : -20,
'margin-top' : -20
});
// .
fx.start({
'width' : 225,
'height' : 198,
'margin-left' : 0,
'margin-top' : 0
});
}
HTMLコードには要素が1つだけあります。
<img id="Heart" src="./images/heart.png" />
生きた例がここにあります 。 興味深い効果:スクリプトのテスト中にDrum'n'Bassを聞いたところ、この心臓の鼓動は音楽に合わせて発生するようです(自分で試してみてください)。
わかりました、多分私達は理想的な人間の心電図を達成しなかったが、それにもかかわらず私達は私達の機能を書いた。 結局のところ、これはそれほど難しくありません:)。
チェーン。 アニメーション化された変換のクラッチ。
非常に多くの場合、いくつかの連続した変換を指定して、前の変換が終了した後に次の各変換を実行する必要があります。 単に順番に呼び出す場合、デフォルトでは後続の各呼び出しは無視されます(Fxクラスのリンクオプションを参照)。 リンクが「チェーン」に設定されている場合、後続のすべての呼び出しがチェーンに追加され、順次実行されます。ただし、チェーンを作成するための特別な構文があります。 これらはChainクラスで実装されます。 次の3つのメソッドが含まれています。
- chain-関数をチェーンの最後に追加します。
- callChain-チェーン内の次の関数を呼び出し、チェーンから削除します。
- clearChain-チェーンをクリアします。
キャタピラー自体は通常のdivであり、左、上、幅、高さのCSSプロパティを変更して動きの効果を作成します(ああ、はい、色もリアルに変更されます)。 キャタピラーのステップは2つの段階で構成されます。最初の段階は頭を正しい場所に移動し、2番目の段階は尾を頭に引き寄せます。 この例ではFx.Morphを使用しています。これにより、複数のCSSプロパティを同時にアニメーション化できます。これについては、以下で詳細に説明します。
var CaterpillarController = new Class({
// Chain .
Implements: Chain,
// .
largeSize: 200,
smallSize: 10,
// .
initialize: function (caterpillar){
this .caterpillar = $(caterpillar);
// Fx.Morph start.
this .fx = new Fx.Morph( this .caterpillar, { duration: 900, transition: Fx.Transitions.Expo.easeOut, link: 'chain' });
// .
this .fx.addEvent( 'chainComplete' , this .callChain.bind( this ));
return this ;
},
// .
// (dimension: — true, — false)
// (direction: — true, — false).
move: function (dimension, direction){
var dimensions = this .caterpillar.getCoordinates();
var options1, options2;
// .
if (dimension){
// .
if (direction){
options1 = { 'width' : dimensions.width + this .largeSize };
options2 = { 'left' : dimensions.left + this .largeSize, 'width' : this .smallSize };
} else {
options1 = { 'left' : dimensions.left - this .largeSize, 'width' : this .largeSize + this .smallSize };
options2 = { 'width' : this .smallSize };
}
} else {
// .
if (direction){
options1 = { 'height' : dimensions.height + this .largeSize };
options2 = { 'top' : dimensions.top + this .largeSize, 'height' : this .smallSize };
} else {
options1 = { 'top' : dimensions.top - this .largeSize, 'height' : this .largeSize + this .smallSize };
options2 = { 'height' : this .smallSize };
}
}
// ( ).
$extend(options1, { 'background-color' : '#7CCB26' });
$extend(options2, { 'background-color' : '#4C9004' });
//
// ( , link 'chain').
this .fx.start(options1);
this .fx.start(options2);
return this ;
}
});
window.addEvent( 'domready' , function (){
// move .
new CaterpillarController( 'Caterpillar' ).move( true , true ).
chain( function () { this .move( false , true ); }).
chain( function () { this .move( true , false ); }).
chain( function () { this .move( false , true ); }).
chain( function () { this .move( true , true ); }).
chain( function () { this .move( false , false ); }).
chain( function () { this .move( true , false ); }).
chain( function () { this .move( false , false ); });
});
ここでの生きた例。 そして、これはチェーンとはまったく関係のない例です-ちょっとした空想ですが、クールです。
独自の変数のアニメーション。
これまで、さまざまなCSSプロパティのアニメーションを使用してきました。 しかし、記事の冒頭で指摘したように、Fxクラスは何でもアニメーション化できます。 したがって、Fxの相続人を作成してみてください。 基礎として、 このトピックで書いたレオスタットスクリプトの改良版を使用します 。 その中で何をアニメーション化できますか? たとえば、インジケータの回転角度。 レオスタットを1回クリックすると、押す場所にインジケータがすぐに表示されることを思い出してください。 しかし、この移行をアニメーション化するとどうなりますか? それは面白いでしょう、そしてあなたはほんの数行を書く必要があります:)。 したがって、本格的なFxの子孫を作成するために必要なものは次のとおりです。- Extends:Fxを継承のためにクラスの説明に追加します。
- 基本コンストラクタにオプションを渡します。
- setメソッドを再定義して、アニメーション化されたパラメーターの値をパラメーターの「物理」に適用します。この場合、角度の値でインジケーターを回転します。
- startを呼び出して、アニメーションを開始します。
set: function (now){
// now — .
this .oldMouseAngle = this .mouseAngle = this .angle = now;
this .updateIndicatorPosition();
}
角度を即座に変更するのではなく、マウスクリックに応答するメソッドがstartメソッドを呼び出し、インジケーターの回転角度の現在の値と、アニメーションの終了後に回転する角度の値を渡すようになりました。
captureMouse: function (e){
this .captured = true ;
var mouseAngle = this .getMouseAngle(e);
if ((mouseAngle >= this .options.minAngle) && (mouseAngle <= this .options.maxAngle))
// .
this .start( this .angle, mouseAngle);
}
それだけです、 ここで見ることができるアニメーション化された遷移があります。
標準のアニメーションプラグイン。
Fx.Tween。
このクラスは、要素のCSSプロパティをアニメーション化する最も単純なクラスです。 動作させるには、アニメーション要素へのリンク、アニメーションCSSプロパティの名前、および値の範囲が必要です。 作成例:var myFx = new Fx.Tween(element, [, options]);
さまざまな遷移方程式に基づく例は 、このクラスに基づいています。
// CSS- top 'Ball'.
var fx = new Fx.Tween( 'Ball' , { property: 'top' , duration: 900, link: 'cancel' });
var transitionSelect = $( 'Transition' );
var modifierSelect = $( 'Modifier' );
var test = $( 'Test' );
// .
modifierSelect.addEvent( 'change' , startAnimation);
transitionSelect.addEvent( 'change' , startAnimation);
test.addEvent( 'click' , startAnimation);
function startAnimation(){
// 'sine:in'.
fx.options.transition = transitionSelect.value + modifierSelect.value;
// .
fx.start(60, 400);
}
この例のHTMLコードには、アニメートされたボールとすべての消防士用のボタンの2つのドロップダウンリストがあります。
Fx.Morph。
要素の複数のCSSプロパティを同時にアニメーション化できるため、Fx.Tweenよりも頻繁に使用されます。 コンストラクタは、プロパティオプションがないことを除いて、Fx.Tweenとほぼ同じですが、代わりに、アニメーション化するCSSプロパティと範囲を記述するオブジェクトがstartメソッドに渡されます。 例:morph.start({
'margin-left' : [0, 10],
'background-color' : [ '#EEE' , '#555' ]
});
2つのCSSプロパティがアニメーション化されることを意味します:margin-left(0から10)およびbackground-color( '#EEE'から '#555')。 値の範囲は省略できますが、最終値のみを示し、要素スタイルで指定された現在の値が初期値として使用されます。 例は、Fx.Morphを使用してアニメーションメニューを作成することです。
var menuHeadItems = $$( '#Menu .MenuHeadItem' );
menuHeadItems.each( function (item, i){
var morph = new Fx.Morph(item, { duration: 900, transition: Fx.Transitions.Elastic.easeOut, link: 'cancel' });
// 100i ms.
// : opacity margin-left. ""
// 1.
morph.start.delay(i * 100, morph, {
'opacity' : [0, 1],
'margin-left' : 0
});
item.addEvents({
// .
'mouseenter' : function (){
morph.start({
'margin-left' : 8,
'background-color' : '#DDD'
});
},
// .
'mouseleave' : function (){
morph.start({
'margin-left' : 0,
'background-color' : '#EEE'
});
}
});
});
メニューも表示できます。
公式の例 。
Fx.Slide。
どこかから立ち去ったり立ち寄ったりする何かが必要なときは、とても便利なクラスです。 デザイナーは以前のデザイナーと非常によく似ているので、ここでは詳しく説明しません。 彼はさらにいくつかのオプションを理解しているとしか言えませんが、最も重要なのはモードです。モードは「出口」の方向を決定します:垂直または水平。 このクラスに基づいて、アニメーションメニューを使用した2つの例がもう1つ作成されます。1つ目と2つ目です。公式の例 。
Fx.Elements。
任意の数の要素の任意の数のCSSプロパティを同時に便利にアニメーション化できます。 要素の配列がそのコンストラクタに渡され、変換が実行されます。 そして、すべての魅力はstartメソッドにあります-変換のためのオブジェクトの配列がそこに渡されます。 コンストラクターに渡された配列の各要素は、startに渡された配列の要素に対応することがわかります。 したがって、要素の大量アニメーションが実行されます。次の例では、要素の上にマウスを置くと要素の配列の透明度が変化し、現在カーソルの下にある要素に要素が近づくほど透明度が低くなり、より遠くになります。
var elements = $$( '#ElementsContainer .Element' );
var elementsFx = new Fx.Elements(elements, { duration: 500, link: 'cancel' });
elements.each( function (element, i){
// .
element.addEvent( 'mouseenter' , function (){
var arg = {};
//
// .
elements.each( function (element, j){
arg[j] = { opacity: 1 - Math.min(Math.abs(i - j), 5) / 8 };
});
// .
elementsFx.start(arg);
});
});
生きている例 。
MooToolsの興味深いメニューオプション 。
読者が、MooToolsでのアニメーションの実装をより深く掘り下げたいと思ったことを願っています。 ここで説明する内容のほとんどは、他のフレームワークにも適用できるはずです。
ご清聴ありがとうございました。