
パフォーマンスプロファイラーの開発を開始したとき、ほとんどすべてのUIレンダリングを自分で行うことがわかっていました。 すぐに、フォントのレンダリングにどのアプローチを選択するかを決定する必要がありました。 次の要件がありました。
- Windowsユーザーが選択したシステムフォントとそのサイズに適応するために、任意のサイズのフォントをリアルタイムでレンダリングできる必要があります。
- フォントのレンダリングは非常に高速である必要があり、フォントのレンダリング時にブレーキをかけることはできません。
- UIには多数の滑らかなアニメーションがあるため、テキストは画面上をスムーズに移動できる必要があります。
- 小さなフォントサイズで読みやすいはずです。
当時は専門家ではなかったため、インターネットで情報を検索し、フォントのレンダリングに使用される多くの手法を見つけました。 また、ゲリラゲームズのテクニカルディレクター、ミハイル・ファン・デル・ルーと話をしました。 この会社はさまざまなフォントレンダリング方法を試し、そのレンダリングエンジンは世界でも最高のものの1つでした。 Mihilは、新しいフォントレンダリング手法のアイデアを簡単に説明しました。 すでに十分なテクニックが利用できたはずですが、このアイデアは私を魅了し、私に開かれた素晴らしいフォントレンダリングの世界に注意を払わずに、それを実装し始めました。
この一連の記事では、使用する手法を詳細に説明し、説明を3つの部分に分けます。
- 最初の部分では、均一なグリッドからサンプリングされた16xAAを使用して、グリフをリアルタイムでレンダリングする方法を学習します。
- 2番目の部分では、回転したグリッドに移動して、水平エッジと垂直エッジのアンチエイリアスを美しく実行します。 また、完成したシェーダーがほぼ完全に1つのテクスチャとルックアップテーブルに削減される様子も確認します。
- 3番目の部分では、 ComputeとCPUを使用して、グリフをリアルタイムでラスタライズする方法を学習します。
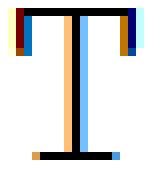
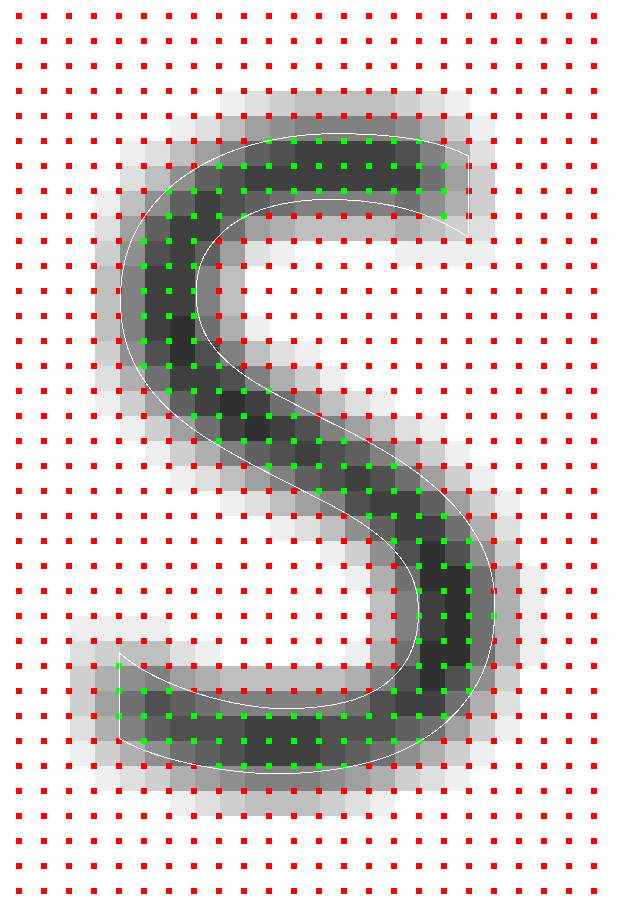
プロファイラーで完成した結果を確認することもできますが、以下はフォントレンダラーを使用してレンダリングされたSegoe UIフォントの画面の例です。

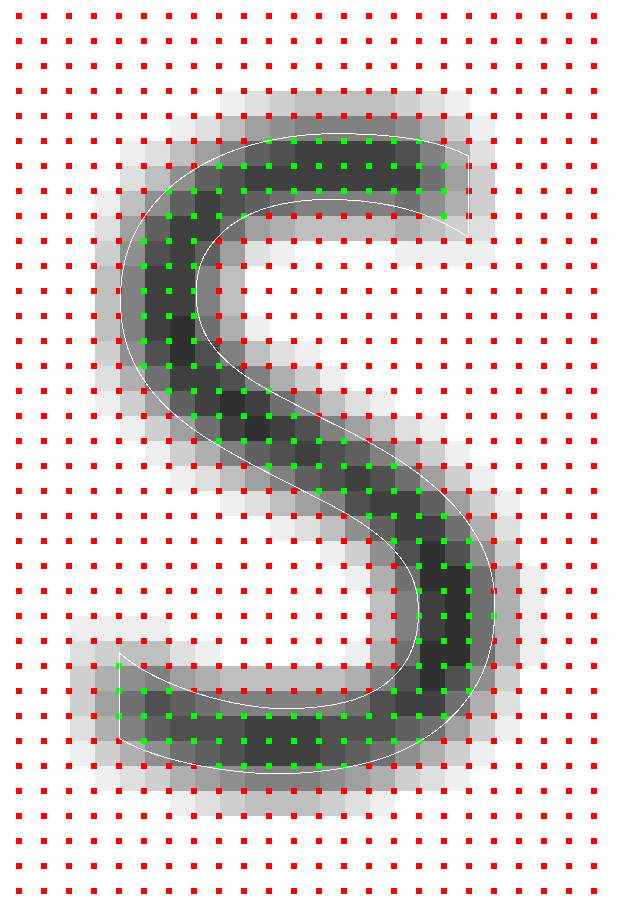
これは、文字Sの増加で、ラスタライズされたサイズはわずか6x9テクセルです。 元のベクターデータはパスとしてレンダリングされ、回転したサンプルパターンは緑と赤の長方形からレンダリングされます。 6×9よりもはるかに高い解像度でレンダリングされるため、グレーのシェードは最終的なピクセルのシェードでは表現されず、サブピクセルの色相が表示されます。 これは、サブピクセルレベルでのすべての計算が正しく機能していることを確認するための非常に便利なデバッグ視覚化です。

アイデア:シェードの代わりにコーティングを保存する
フォントレンダラーが対処する必要がある主な問題は、スケーラブルなベクターフォントデータを固定ピクセルグリッドに表示することです。 さまざまな手法でベクトル空間から完成したピクセルに移行する方法は非常に異なります。 これらの手法のほとんどでは、特定のサイズ(ピクセル単位)を取得するために、一時的なストレージ(テクスチャなど)にレンダリングする前に曲線データがラスタライズされます。 一時ストレージはグリフキャッシュとして使用されます。同じグリフが複数回レンダリングされると、グリフがキャッシュから取得され、再ラスタライズを回避するために再利用されます。
手法の違いは、データが中間データ形式で保存される方法にはっきりと現れています。 たとえば、Windowsフォントシステムは、グリフを特定のサイズ(ピクセル単位)にラスタライズします。 データはピクセルごとの色相として保存されます。 シェードは、このピクセルのグリフによるカバレッジの最適な近似を表します。 レンダリングするとき、ピクセルは単にグリフキャッシュからターゲットピクセルグリッドにコピーされます。 データをピクセル形式に変換すると、スケーリングがうまく行われないため、ズームアウトするとファジーグリフが表示され、ズームインするとブロックがはっきりと見えるグリフが表示されます。 したがって、最終サイズごとに、グリフはグリフキャッシュにレンダリングされます。
符号付き距離フィールドは、異なるアプローチを使用します。 ピクセルの色相の代わりに、グリフの最も近い端までの距離が維持されます。 この方法の利点は、湾曲したエッジの場合、シェードよりもデータスケールがはるかに優れていることです。 グリフがズームインしても、曲線は滑らかなままです。 このアプローチの欠点は、まっすぐで鋭いエッジが滑らかになることです。 SDFよりもはるかに優れているのは、カラーデータを保存するFreeTypeなどの高度なソリューションです。
ピクセルの色相が保持されている場合、まずそのカバレッジを計算する必要があります。 たとえば、stb_truetypeには、カバレッジと色相の計算方法の良い例があります。 カバレッジを概算する別の一般的な方法は、最終解像度よりも高い周波数でグリフをサンプリングすることです。 これは、ターゲットピクセル領域のグリフに収まるサンプルの数をカウントします。 ヒット数を可能なサンプルの最大数で割ることにより、色相が決まります。 カバレッジは既に特定のピクセルグリッド解像度と配置の色相に変換されているため、ターゲットピクセル間にグリフを配置することはできません。ターゲットピクセルウィンドウのサンプルで、色相は真のカバレッジを正しく反映できません。 このため、また後で検討する他の理由と同様に、このようなシステムはサブピクセルの移動をサポートしていません。
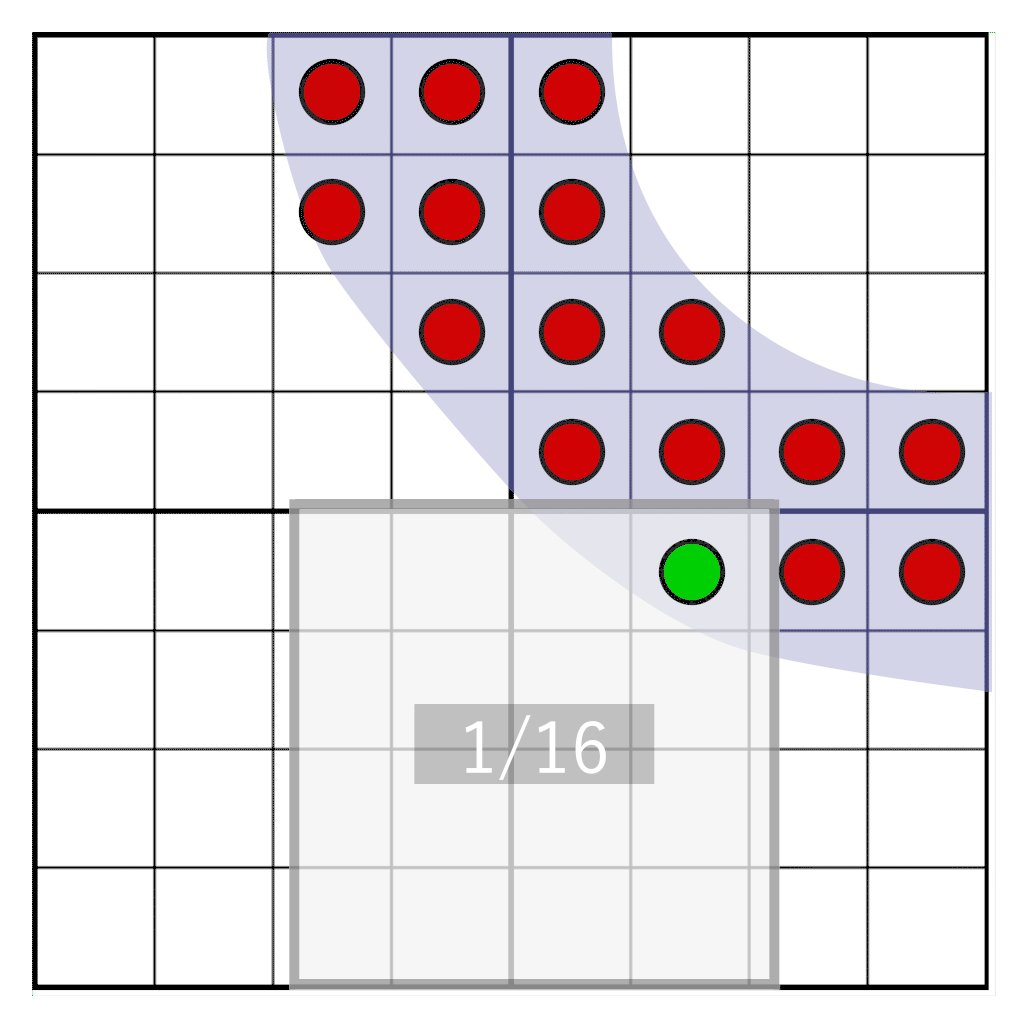
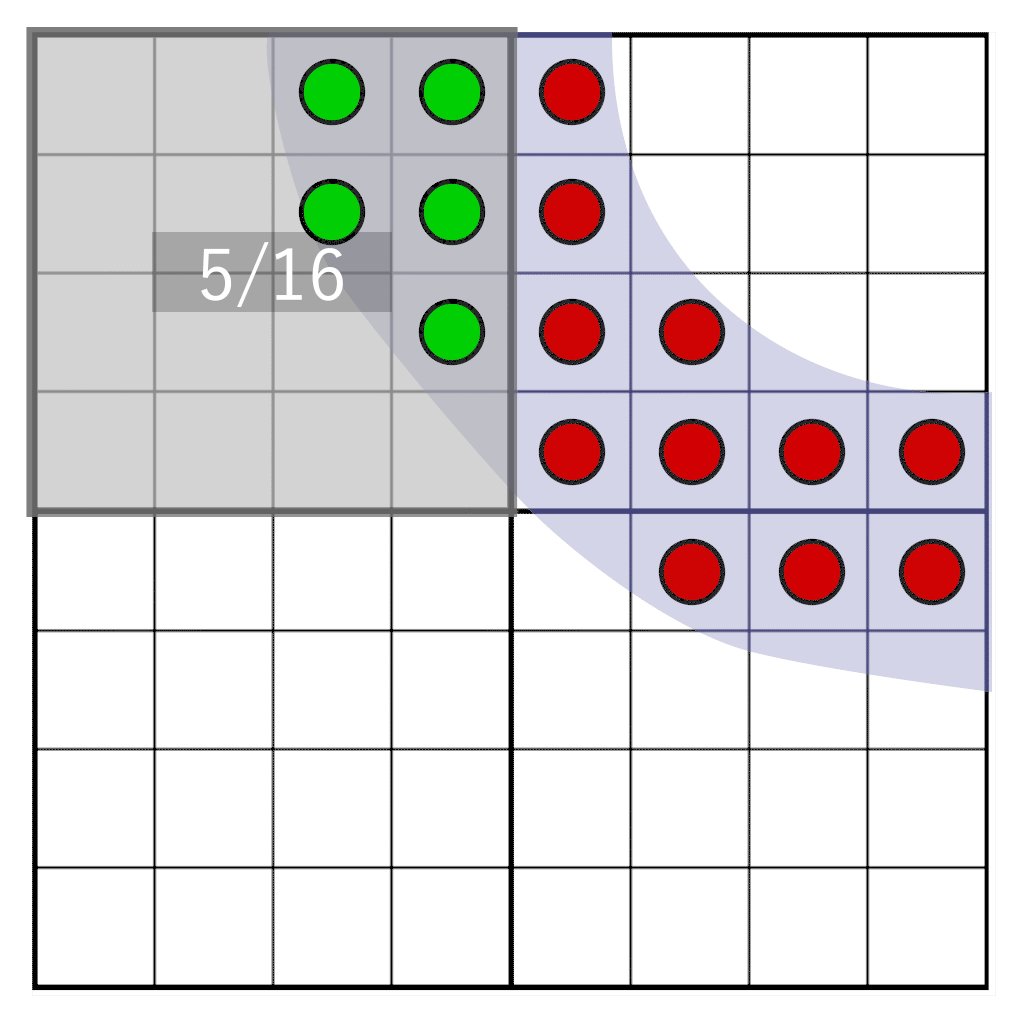
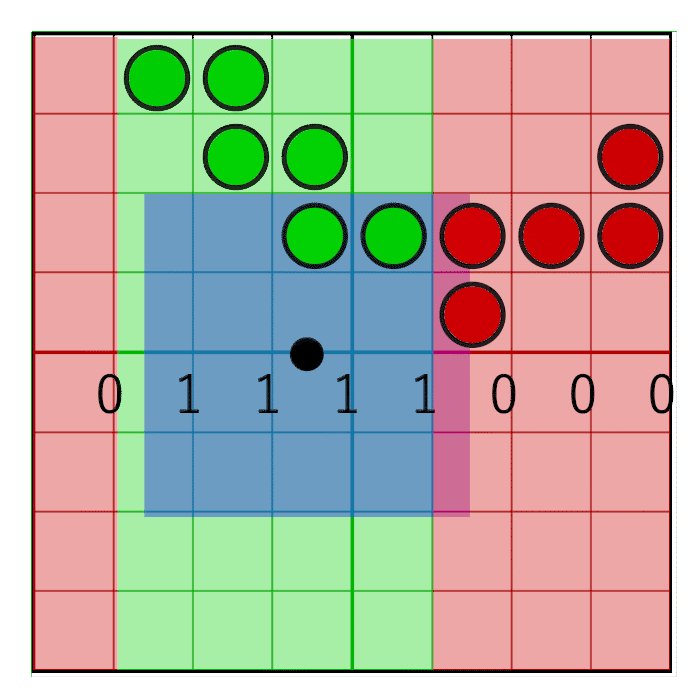
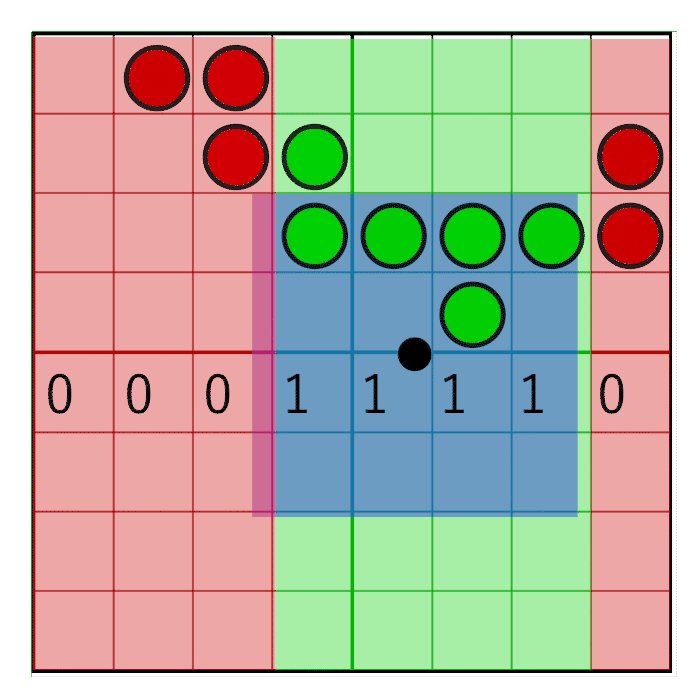
しかし、グリフをピクセル間で自由に移動する必要がある場合はどうでしょうか? 色相が事前に計算されている場合、ターゲットピクセル領域内のピクセル間を移動するときに色相がどうあるべきかを知ることができません。 ただし、レンダリング時にカバレッジから色相への変換を遅らせることができます。 これを行うために、日陰ではなくコーティングを保存します。 16個のターゲット解像度の頻度でグリフをサンプリングし、各サンプルに対して1ビットを保存します。 4×4グリッドでサンプリングする場合、ピクセルあたり16ビットのみを保存すれば十分です。 これがカバーマスクになります。 レンダリング中に、テクセルリポジトリと同じ解像度を持ちながら物理的にアタッチされていないターゲットピクセルウィンドウに到達するビット数をカウントする必要があります。 以下のアニメーションは、4つのテクセルでラスタライズされたグリフ(青)の一部を示しています。 各テクセルは4×4セルのグリッドに分割されます。 灰色の長方形は、グリフを動的に移動するピクセルウィンドウを示します。 実行時に、ピクセルウィンドウに入るサンプルの数がカウントされ、色相が決定されます。

基本的なフォントレンダリング手法について簡単に説明します
フォントレンダリングシステムの実装について説明する前に、このプロセスで使用される主な手法であるフォントヒントとサブピクセルレンダリング(この手法はWindowsではClearTypeと呼ばれます)について簡単に説明します。 アンチエイリアス技術のみに関心がある場合は、このセクションをスキップできます。
レンダラーを実装する過程で、フォントレンダリングの開発の長い歴史についてより多くのことを学びました。 研究では、フォントレンダリングの唯一の側面である小さなサイズでの読みやすさに焦点を当てています。 大きなフォント用に優れたレンダラーを作成することは非常に簡単ですが、小さなサイズで読みやすさを維持するシステムを作成することは非常に困難です。 フォントレンダリングの研究には長い歴史があり、その深さには目を見張るものがあります。 たとえば、 ラスターの悲劇について読んでください。 コンピューターの初期段階では画面の解像度が非常に低かったため、これがコンピューターの専門家にとって主要な問題であったことは論理的です。 これは、OS開発者が対処しなければならなかった最初のタスクの1つであったに違いありません。低画面解像度のデバイスでテキストを読みやすくする方法ですか。 驚いたことに、高品質のフォントレンダリングシステムは非常にピクセル指向です。 たとえば、グリフは、ピクセルの境界から始まり、幅がピクセル数の倍数になるように構築され、コンテンツはピクセルに合わせて調整されます。 この手法は、メッシュ作成と呼ばれます。 私はコンピューターゲームや3Dグラフィックスで作業することに慣れています。世界はユニットから構築され、ピクセルに投影されているので、少し驚きました。 フォントレンダリングの分野では、これが非常に重要な選択であることがわかりました。
メッシュ作成の重要性を示すために、グリフラスタライズの可能なシナリオを見てみましょう。 グリフがピクセルグリッドにラスタライズされているが、グリフの形状がグリッド構造と完全に一致していないと想像してください。

アンチエイリアスは、グリフの左右のピクセルを等しくグレーにします。 グリフがピクセルの境界によりよく一致するようにわずかにシフトされると、1つのピクセルのみが色付けされ、完全に黒になります。

グリフがピクセルによく一致するようになったため、色のぼやけが少なくなりました。 シャープネスの違いは非常に大きいです。 西洋のフォントには、水平線と垂直線の付いた多くのグリフがあり、ピクセルグリッドとうまく一致しない場合、グレーの陰影によってフォントがぼやけます。 最高のアンチエイリアス技術でさえ、この問題に対処することはできません。
ソリューションとしてフォントヒントが提案されました。 フォント作成者は、グリフが完全に収まらない場合にグリフをピクセルにスナップする方法に関する情報をフォントに追加する必要があります。 フォントレンダリングシステムは、これらの曲線を歪ませてピクセルグリッドにスナップします。 これにより、フォントの明瞭さが大幅に向上しますが、代償が伴います。
- フォントがわずかに歪む 。 フォントは意図したとおりには見えません。
- すべてのグリフは、ピクセルグリッド(グリフの先頭とグリフの幅)にアタッチする必要があります。 したがって、ピクセル間でアニメーション化することはできません。
興味深いことに、この問題を解決するために、AppleとMicrosoftは異なる方法で取り組みました。 Microsoftは絶対的な明快さを堅持し、Appleはフォントをより正確に表示することを目指しています。 インターネットでは、Appleマシンでぼやけたフォントについて不満を言う人がいますが、多くの人はAppleで見たものが好きです。 それは部分的に好みの問題です。 ソフトウェアに関するJoelの投稿と、このトピックに関するPeter Bilakの投稿がありますが 、インターネットを検索すると、さらに多くの情報を見つけることができます。
現代の画面のDPI解像度は急速に向上しているため、現在と同様に、将来フォントヒンティングが必要かどうかについて疑問が生じます。 私の現在の状態では、フォントのヒントは、フォントを明確にレンダリングするための非常に価値のある手法であることがわかります。 ただし、グリフはゆがむことなくキャンバスに自由に配置できるため、私の記事で説明されている手法は将来、興味深い代替手段になる可能性があります。 また、これは本質的にアンチエイリアシング手法であるため、フォントのレンダリングだけでなく、あらゆる目的に使用できます。
最後に、 サブピクセルレンダリングについて簡単に説明します 。 過去には、コンピューターモニターの個々の赤、緑、青の光線を使用することで、画面の水平解像度を3倍にできることに気付きました。 各ピクセルは、物理的に分離されたこれらの光線から構築されます。 私たちの目は、それらの値を混合して、単一のピクセル色を作成します。 グリフがピクセルの一部のみをカバーする場合、グリフに重畳されているレイのみがオンになり、水平解像度が3倍になります。 ClearTypeなどの手法を使用して画面イメージを拡大すると、グリフの端の周りの色を見ることができます。

興味深いことに、この記事で説明するアプローチは、サブピクセルレンダリングに拡張できます。 すでにプロトタイプを実装しています。 唯一の欠点は、ClearTypeなどの手法にフィルタリングが追加されるため、より多くのテクスチャサンプルを取得する必要があることです。 おそらく私は将来これを検討するでしょう。
均一なグリッドを使用したグリフレンダリング
ターゲットの16倍の解像度でグリフをサンプリングし、テクスチャに保存するとします。 これがどのように行われるかについては、記事の第3部で説明します。 サンプリングパターンは均一なグリッドです。つまり、16個のサンプリングポイントがテクセル全体に均等に分布しています。 各グリフはターゲット解像度と同じ解像度でレンダリングされ、テクセルごとに16ビットを格納し、各ビットはサンプルに対応します。 カバレッジマスクの計算プロセスで見るように、サンプルの保存順序は重要です。 一般に、1つのテクセルのサンプリングポイントとその位置は次のようになります。

テクセルを取得する
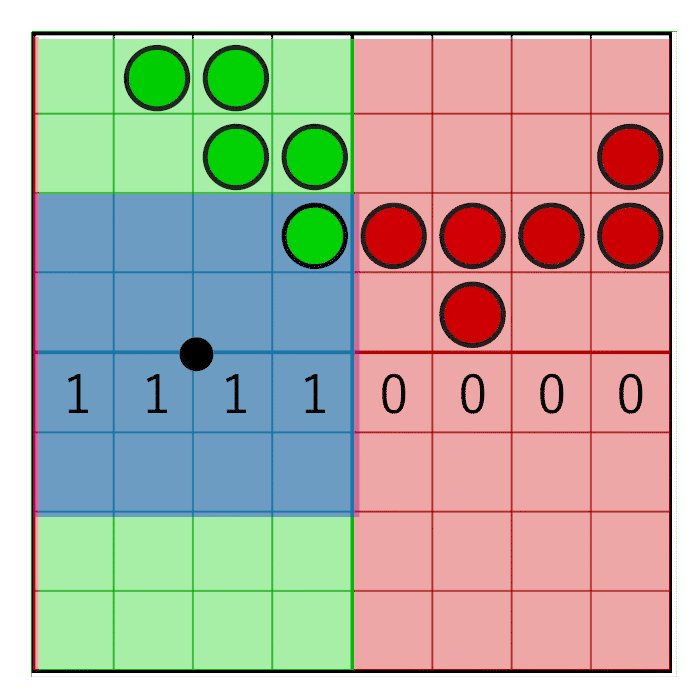
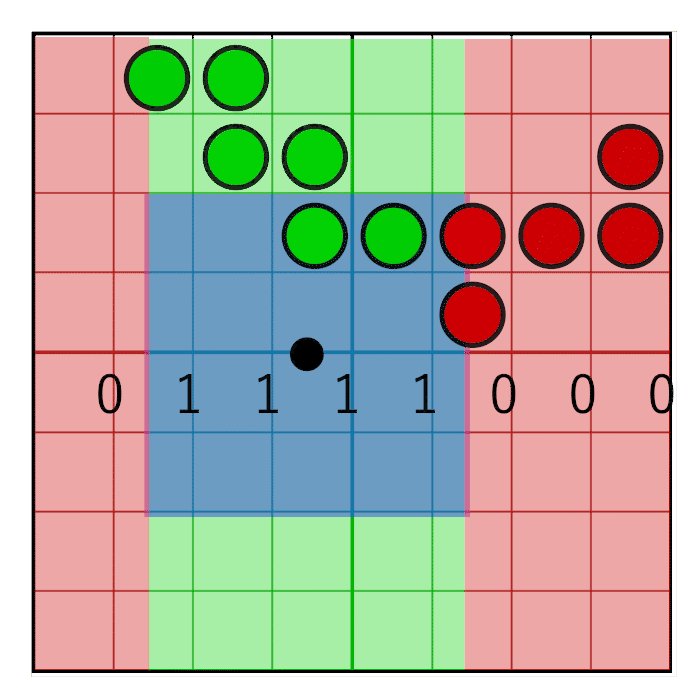
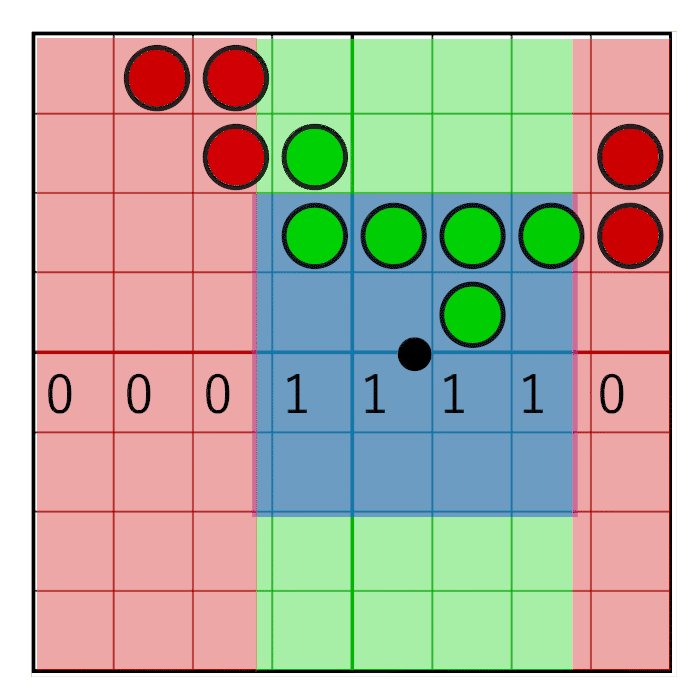
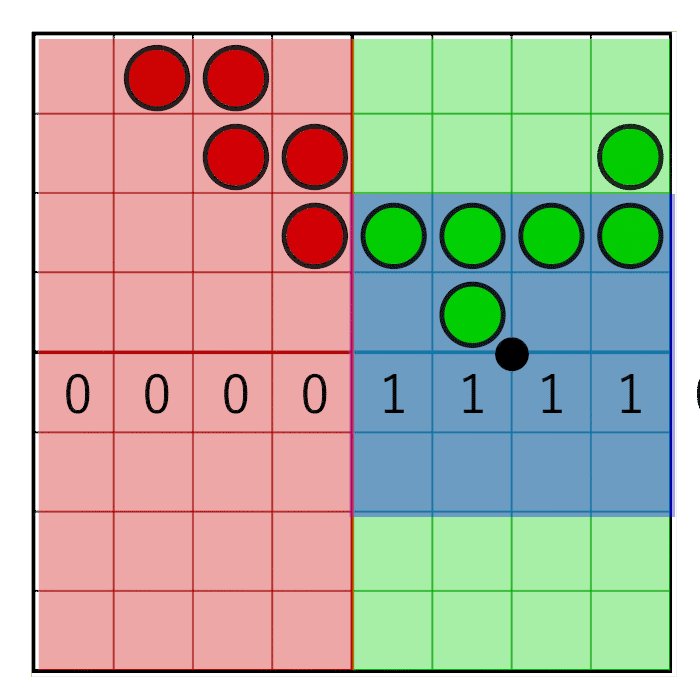
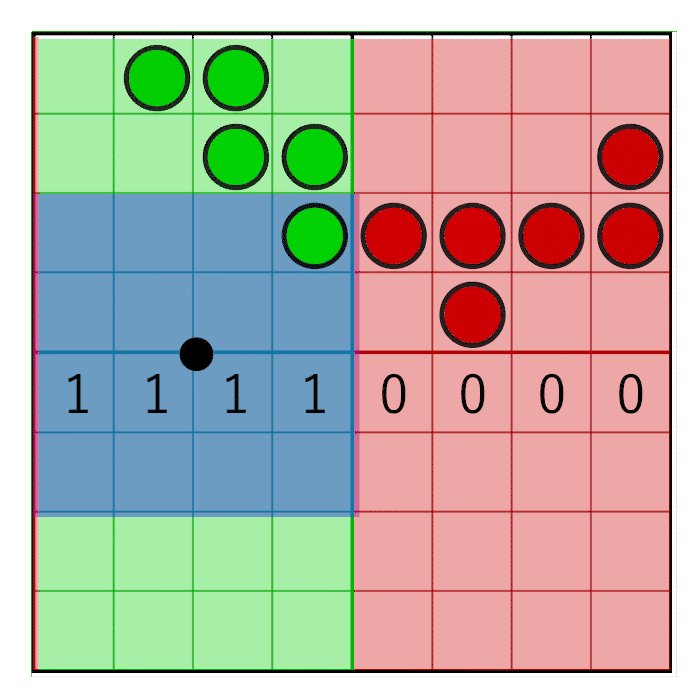
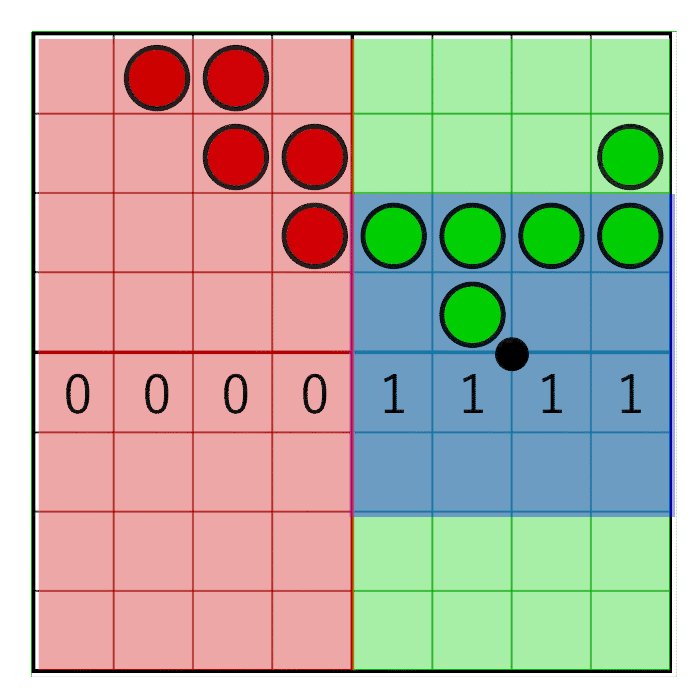
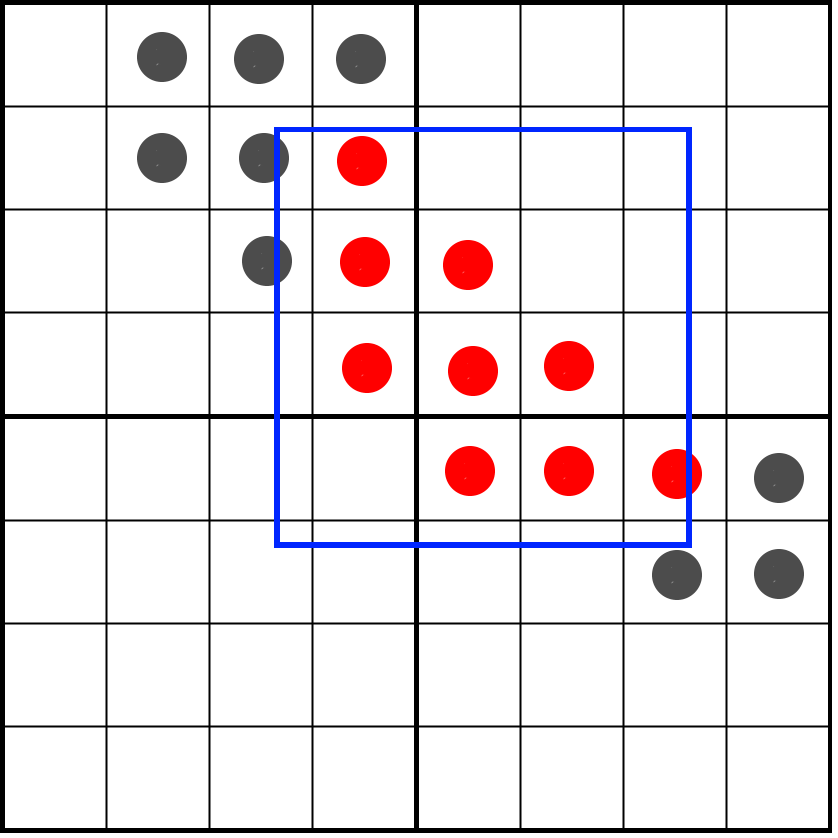
テクセルに保存されているカバレッジビットだけピクセルウィンドウをシフトします。 次の質問に答える必要があります:ピクセルウィンドウにいくつのサンプルが入るか? 次の図に示されています。

ここには、グリフが部分的に重ねられた4つのテクセルがあります。 1つのピクセル(青でマーク)がテクセルの一部をカバーします。 ピクセルウィンドウが交差するサンプル数を決定する必要があります。 まず、次のものが必要です。
- 4つのテクセルと比較したピクセルウィンドウの相対位置を計算します。
- ピクセルウィンドウが交差するテクセルを取得します。
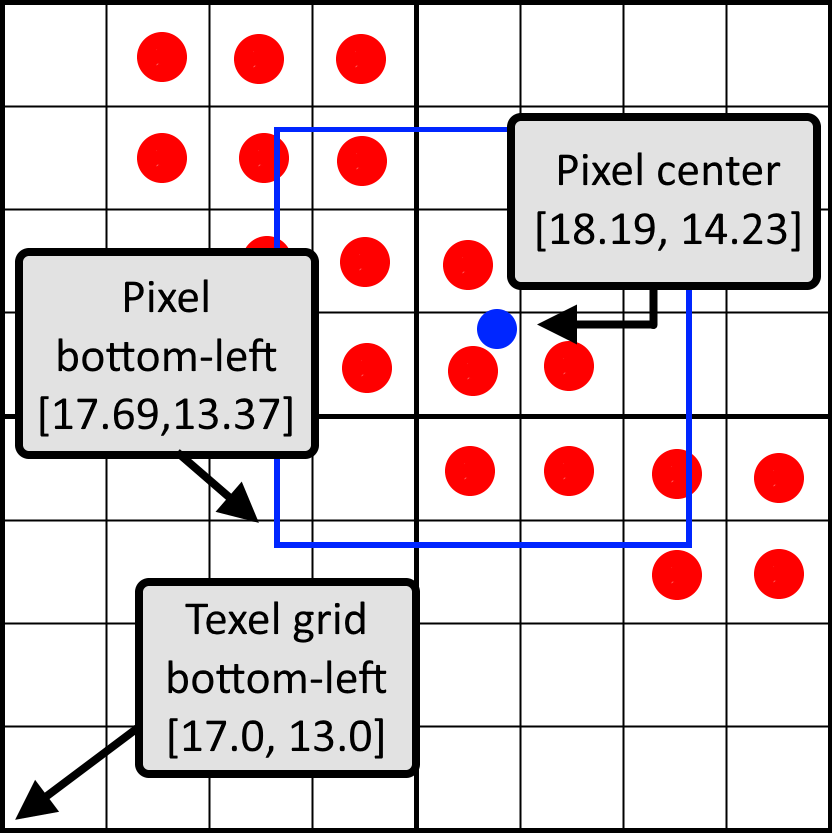
実装はOpenGLに基づいているため、テクスチャ空間の原点は左下から始まります。 ピクセルウィンドウの相対位置を計算することから始めましょう。 ピクセルシェーダーに渡されるUV座標は、ピクセルの中心のUV座標です。 UVが正規化されていると仮定すると、まずUVにテクスチャのサイズを掛けてテクセル空間に変換できます。 ピクセルの中心から0.5を引くと、ピクセルウィンドウの左下隅が得られます。 この値を切り捨てて(床)、左下のテクセルの左下の位置を計算します。 この画像は、テクセル空間のこれらの3つのポイントの例を示しています。

ピクセルの左下隅とテクセルグリッドの左下隅の違いは、正規化された座標でのピクセルウィンドウの相対位置です。 この画像では、ピクセルウィンドウの位置は[0.69、0.37]になります。 コード内:
vec2 bottomLeftPixelPos = uv * size -0.5;
vec2 bottomLeftTexelPos = floor(bottomLeftPixelPos);
vec2 weigth = bottomLeftPixelPos - bottomLeftTexelPos;
textureGather命令を使用して、一度に4つのテクセルを取得できます。 OpenGL 4.0以降でのみ使用できるため、代わりに4つのtexelFetchを実行できます。 textureGather UV座標を渡すだけで、ピクセルウィンドウとテクセルが完全に一致すると、問題が発生します。

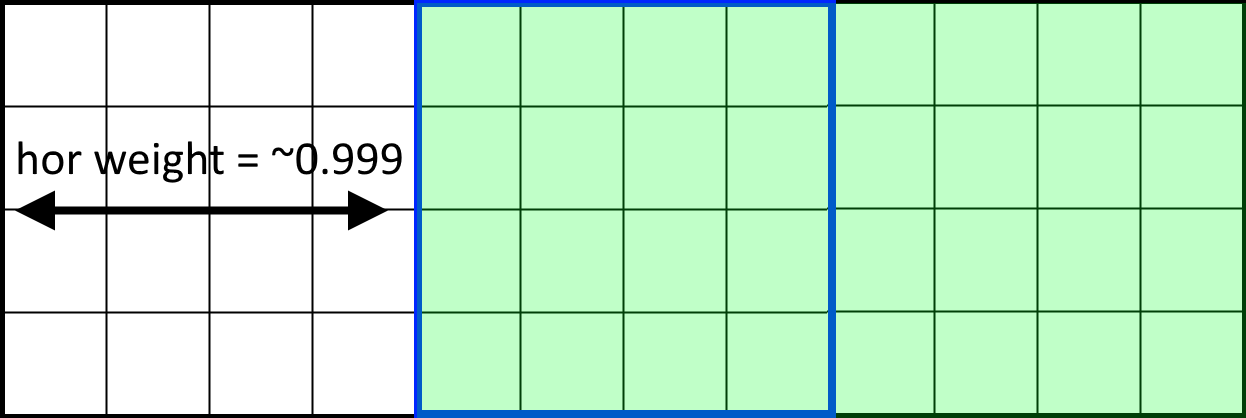
ここでは、中央のテクセルに正確に一致するピクセルウィンドウ(青で表示)を持つ3つの水平テクセルが表示されます。 計算されたウェイトは1.0に近いですが、textureGatherは代わりに中央と右のテクセルを選択しました。 その理由は、textureGatherによって実行される計算が、浮動小数点の重みの計算とわずかに異なる場合があるためです。 GPU計算と浮動小数点の重み計算の四捨五入の違いにより、ピクセルの中心付近でグリッチが発生します。
この問題を解決するには、weightGatherのサンプリングと一致するウェイト計算が保証されていることを確認する必要があります。 これを行うために、ピクセルの中心をサンプリングするのではなく、常に2×2テクセルグリッドの中心でサンプリングします。 計算され、すでに切り捨てられた左のテクセルの下部位置から、完全なテクセルを追加してテクセルグリッドの中心に到達します。

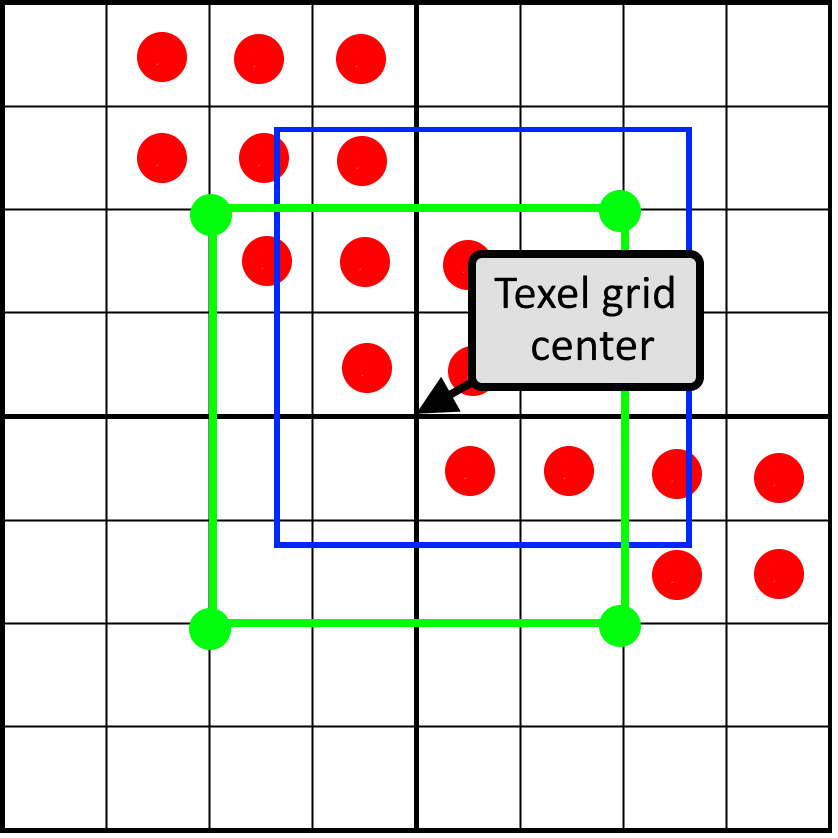
この画像は、テクセルグリッドの中心を使用して、textureGatherによって取得された4つのサンプリングポイントが常にテクセルの中心にあることを示しています。 コード内:
vec2 centerTexelPos = (bottomLeftTexelPos + vec2(1.0, 1.0)) / size;
uvec4 result = textureGather(fontSampler, centerTexelPos, 0);
ピクセルウィンドウの水平マスク
4つのテクセルを取得し、それらが一緒になって8×8カバレッジビットのグリッドを形成します。 ピクセルウィンドウ内のビットをカウントするには、まずピクセルウィンドウ外のビットをリセットする必要があります。 これを行うには、ピクセルウィンドウマスクを作成し、ピクセルマスクとテクセルカバレッジマスクの間でビット単位のANDを実行します。 水平マスキングと垂直マスキングは別々に実行されます。
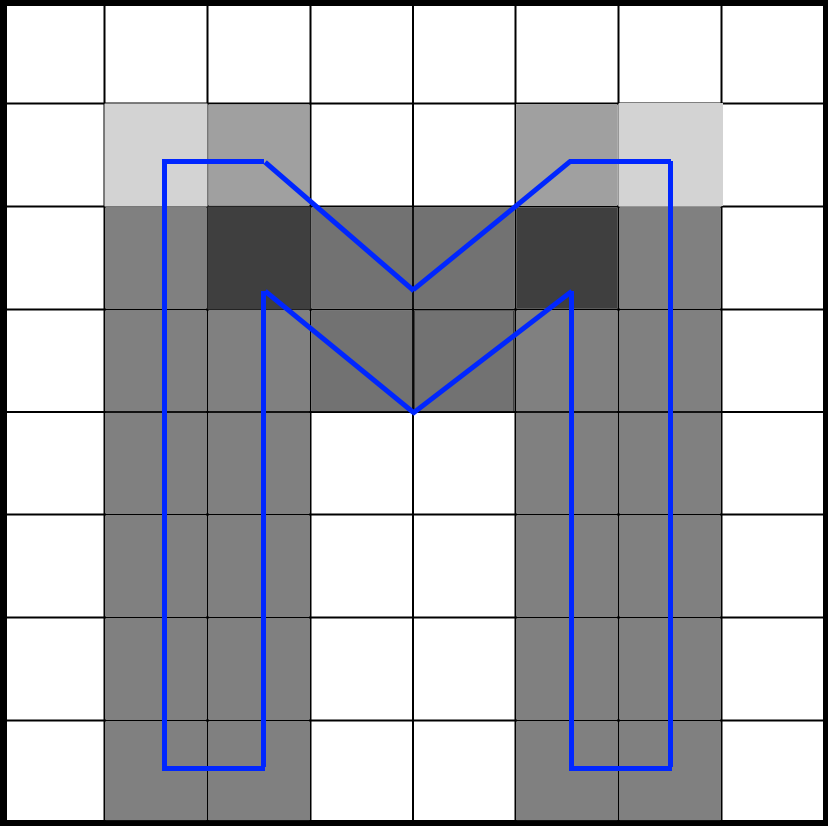
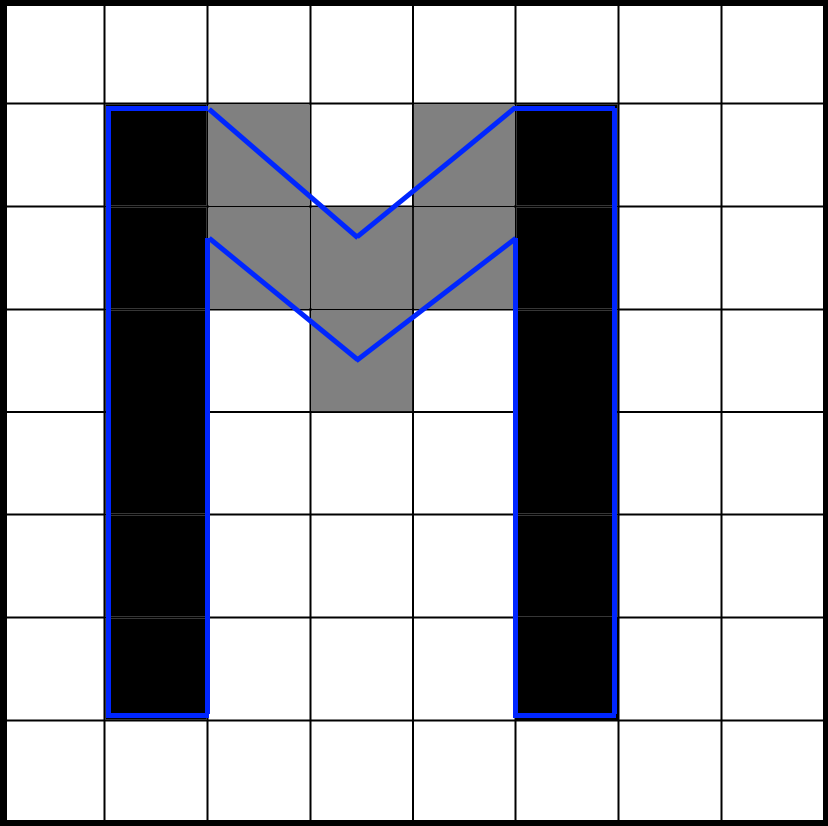
このアニメーションに示すように、水平方向のピクセルマスクは水平方向のウェイトに沿って移動する必要があります。

この画像は、値0x0F0が右にシフトする8ビットのマスクを示しています(左側にゼロが挿入されています)。 アニメーションでは、マスクは重み付きで直線的にアニメーション化されますが、実際には、ビットシフトは段階的な操作です。 ピクセルウィンドウがサンプルの境界を越えると、マスクの値が変わります。 次のアニメーションでは、これを赤と緑の列で示し、段階的にアニメーション化します。 値は、サンプルの中心が交差する場合にのみ変化します。

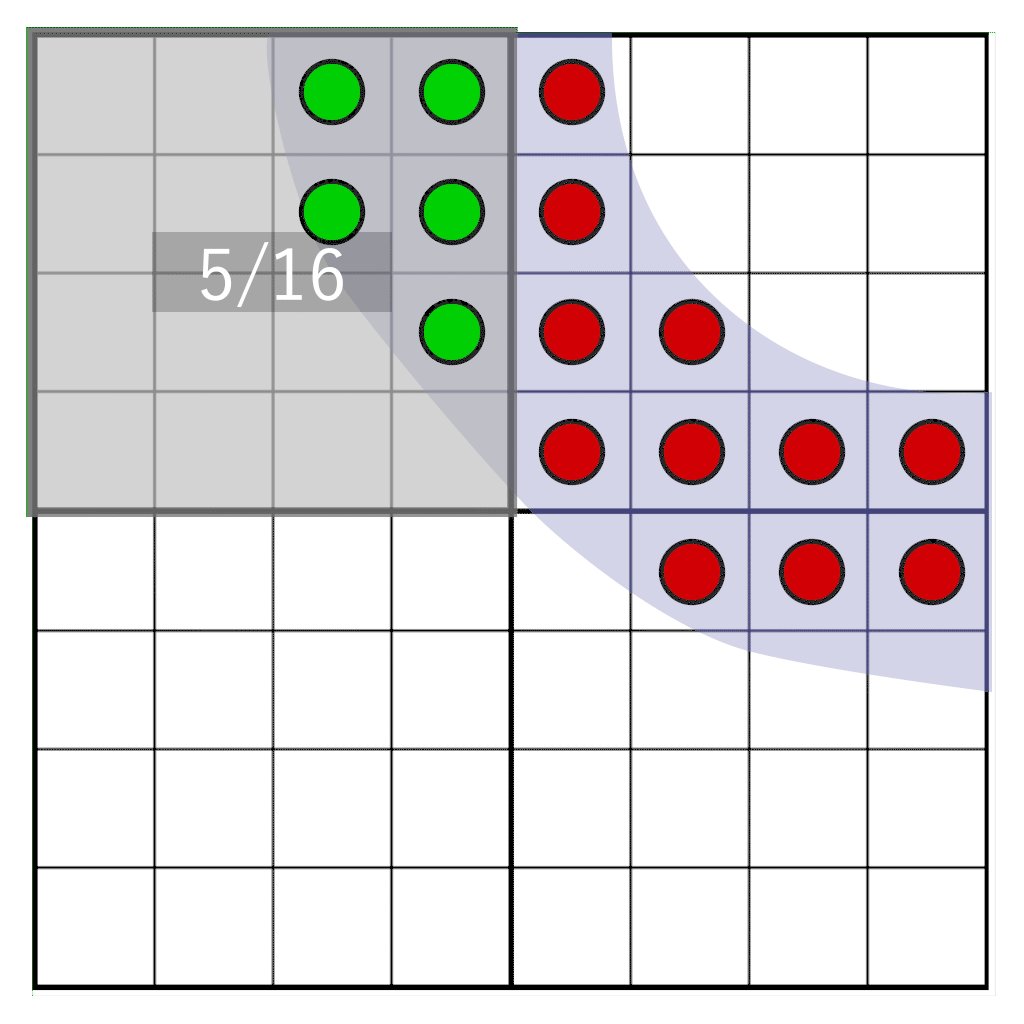
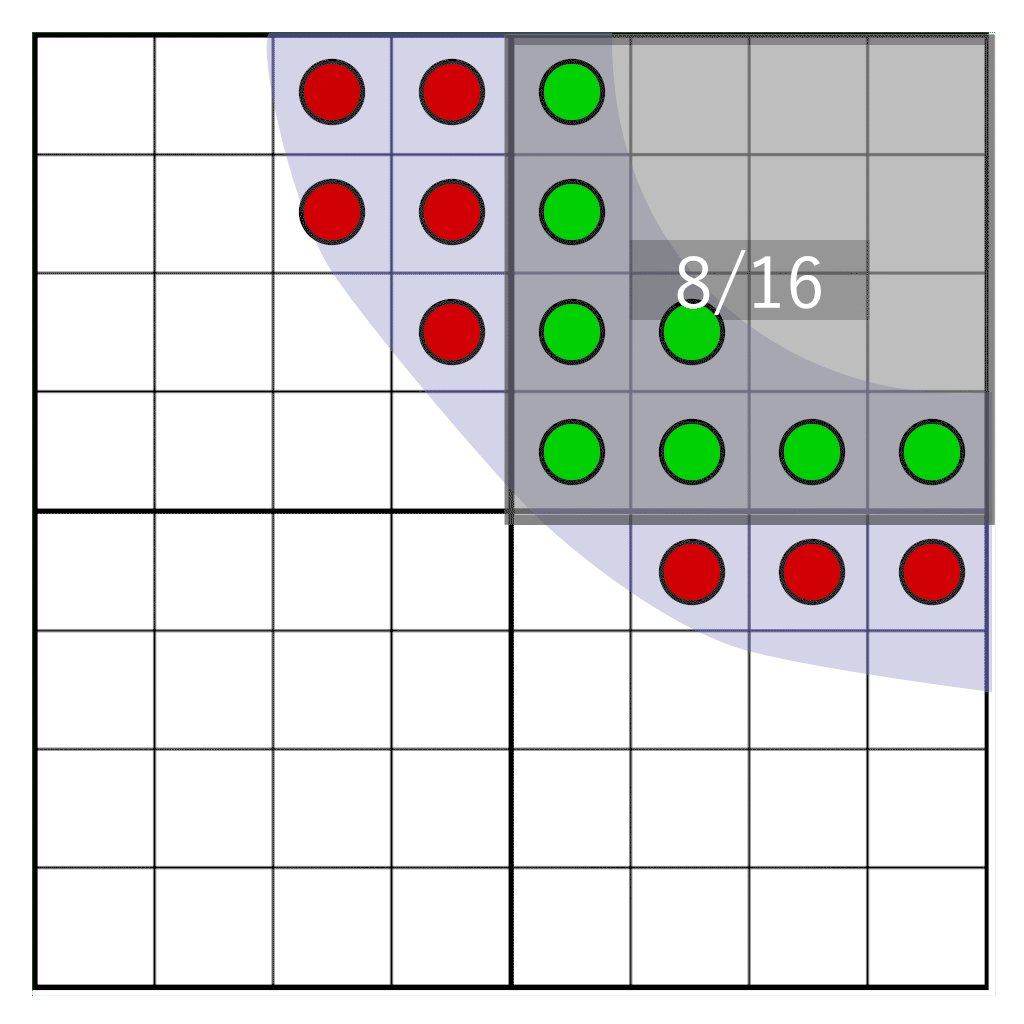
マスクがセルの中央でのみ移動し、エッジでは移動しないようにするには、単純な丸めで十分です。
unsigned int pixelMask = 0x0F0 >> int(round(weight.x * 4.0));
これで、2つのテクセルにまたがる完全な8ビット文字列のピクセルマスクができました。 16ビットカバレッジマスクで適切なタイプのストレージを選択した場合、左右のテクセルを組み合わせて、一度に完全な8ビットラインの水平ピクセルマスキングを実行する方法があります。 ただし、これは、回転したグリッドに移動するときの垂直マスキングでは問題になります。 したがって、代わりに、2つの左テクセルと2つの右テクセルを互いに組み合わせて、2つの32ビットカバレッジマスクを作成します。 左右の結果を別々にマスクします。
左テクセルのマスクはピクセルマスクの上位4ビットを使用し、右テクセルのマスクは下位4ビットを使用します。 均一なグリッドでは、各ラインは同じ水平マスクを持っているため、各ラインのマスクをコピーするだけで、その後水平マスクの準備が整います。
unsigned int leftRowMask = pixelMask >> 4;
unsigned int rightRowMask = pixelMask & 0xF;
unsigned int leftMask = (leftRowMask << 12) | (leftRowMask << 8) | (leftRowMask << 4) | leftRowMask;
unsigned int rightMask = (rightRowMask << 12) | (rightRowMask << 8) | (rightRowMask << 4) | rightRowMask;
マスクするには、2つの左テクセルと2つの右テクセルを組み合わせて、水平線をマスクします。
unsigned int left = ((topLeft & leftMask) << 16) | (bottomLeft & leftMask);
unsigned int right = ((topRight & rightMask) << 16) | (bottomRight & rightMask);
結果は次のようになります。

bitCount命令を使用して、この結果のビットをすでにカウントできます。 16ではなく32で除算する必要があります。これは、垂直マスキングの後、16ではなく32ビットの可能性があるためです。この段階でのグリフの完全なレンダリングを次に示します。

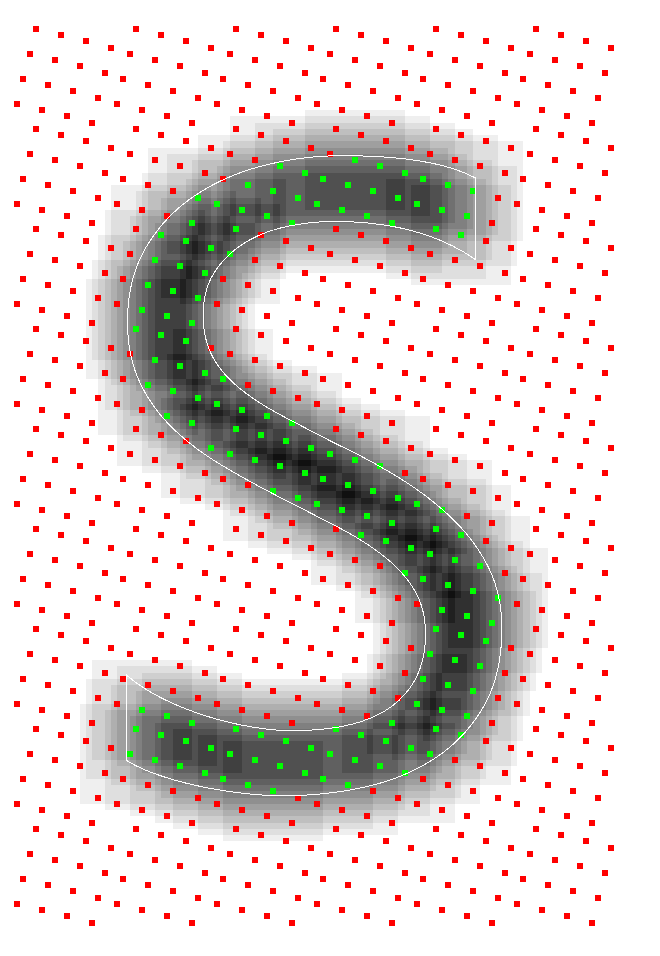
ここでは、元のベクターデータ(白い輪郭)に基づいてレンダリングされた拡大された文字Sと、サンプリングポイントの視覚化が表示されます。 ドットが緑の場合はグリフの内側にあり、赤の場合はそうではありません。 グレースケールには、この段階で計算された色相が表示されます。 フォントをレンダリングするプロセスでは、ラスター化、テクスチャアトラスへのデータの保存方法、最終的な色相の計算など、エラーの可能性が多くあります。 このような視覚化は、計算の検証に非常に役立ちます。 これらは、サブピクセルレベルでアーティファクトをデバッグするために特に重要です。
垂直マスキング
これで、垂直ビットをマスクする準備ができました。 垂直にマスクするには、わずかに異なる方法を使用します。 垂直シフトに対処するには、ビットをどのように保存したかを覚えておくことが重要です:行方向。 一番下の行は4つの最下位ビットで、一番上の行は4つの最上位ビットです。 ピクセルウィンドウの垂直位置に基づいて、それらを1つずつ単純にクリーニングできます。
2つのテクセルの高さ全体をカバーする単一のマスクを作成します。 その結果、4行のテクセルを保存し、残りをすべてマスクします。つまり、マスクは4×4ビットになり、0xFFFFに等しくなります。 ピクセルウィンドウの位置に基づいて、一番下の行をシフトし、一番上の行をクリアします。
int shiftDown = int(round(weightY * 4.0)) * 4;
left = (left >> shiftDown) & 0xFFFF;
right = (right >> shiftDown) & 0xFFFF;
その結果、ピクセルウィンドウの外側の垂直ビットもマスクしました。

これで、テクセルに残っているビットをカウントするだけで十分です。これは、bitCountオペレーションで実行でき、結果を16で除算して目的のシェードを取得できます。
float shade = (bitCount(left) + bitCount(right)) / 16.0;
これで、レターの完全なレンダリングは次のようになります。

続く...
2番目の部分では、次のステップに進み、回転したグリッドにこの手法を適用する方法を確認します。 次のスキームを計算します。

そして、このほとんどすべてをいくつかのテーブルに削減できることがわかります。
textureGather問題の解決に協力してくれたSebastian Aaltonen( @SebAaltonen )、そしてもちろん、夕方のアイデアと興味深い会話をしてくれた Michael van der Leu( @MvdleeuwGG )に感謝します。