同時に、WordPressファンは、CMSはランディングページと数百万のトラフィックがあるサイトの両方に適していると主張しています。 真実はその中間です。 WordPressには欠点がありますが、CMSの優れた機能を強化しながら、必要に応じて回避できます。 今日はこれを行う方法についてお話します。
WordPressユーザーが「表現力豊かな」コンテンツ、つまりオリジナルのカスタムデザインを備えた素材を読者に提供するタスクが課題である場合。 通常、興味深いインタラクティブなデザインとカスタム要素を使用すると、CMSのパフォーマンスが低下します。 私たちの事例は、サイトページの読み込みを最適化すると同時に、コンテンツデザインを維持することを目的としています。
これはすべて、AMP for WordpressおよびSetka Editorプラグインの助けを借りて可能になりました。 Setka開発者は、サイトページで重要な要素(最初の意味のあるペイント)を描画する時間を3.7倍、インタラクション要素をロードする時間(インタラクティブまでの時間)を5倍短縮できました(技術的な詳細に興味がない場合は、インジケーターに直接ジャンプできますポストの最後の有効性)。
AMP GoogleおよびWordpress
数か月前に AMP(Accelerated Mobile Pages)について書きました 。 主なものを思い出してください:AMPは、サイトとページ、およびライブラリを作成するためのテクノロジーと一連のベストプラクティスです。 AMP HTMLは、パフォーマンスのための制限と拡張のセットを持つHTMLです。
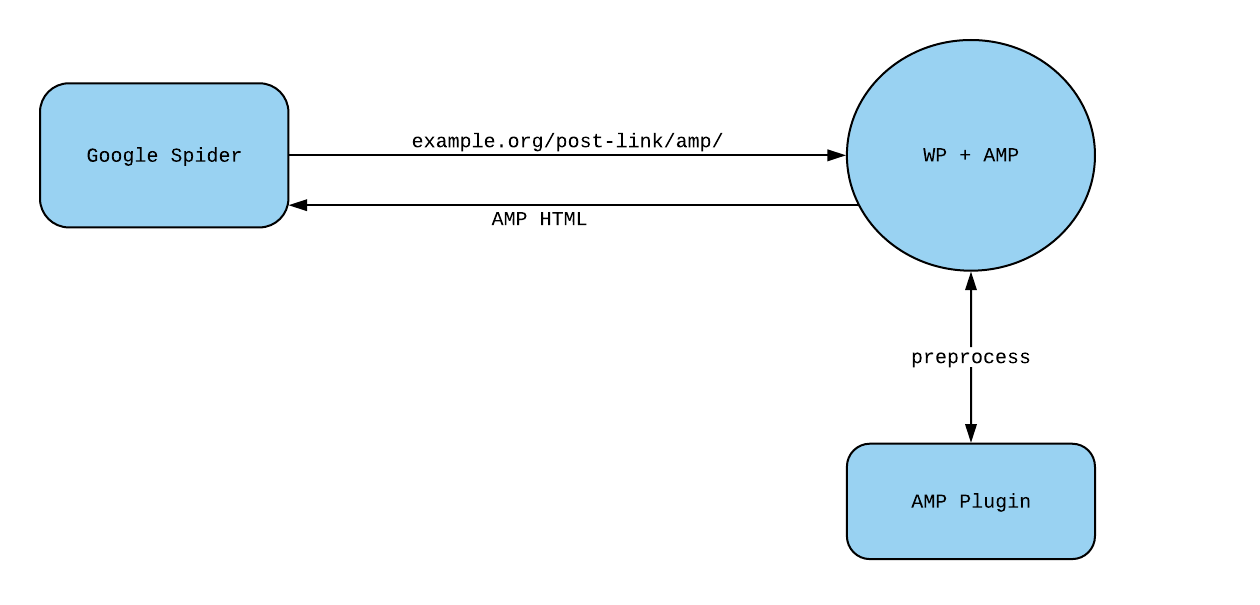
このレビューはAMPの機能の1つを示していますが、多くのポイントが舞台裏に残っています。 たとえば、 AMP for WordPressプラグインは、 WordPressの機能でAccelerated Mobile Pagesの機能を実装するために作成されました。 このプラグインを使用すると、Webサイトにテクノロジーを簡単に実装できます。

プラグインは2016年1月28日に登場しました。 changelog バージョン0.2では、その機能は次のように説明されていました:「たくさんの互換性修正とカスタマイズの改善」。 時間が経つにつれて、プラグインの機能が拡大し、今日、ユーザーはアクティベーション後に投稿のAMP形式への変換を受け取り、その後すぐにGoogle検索結果にアクセスします。 開発者は、AMPを使用して、独自のテーマとプラグインを作成するための基盤を取得します。
今後数週間にわたって、Google、Automatic、およびXWPの参加により作成されたプラグイン1.0のバージョンをリリースする予定です。 貢献者には、Alley Interactiveなどの主要なプレーヤーが含まれます。
動作モードバージョン0.7.2

AMP for WordPressは、次の3つのモードで動作します。
- Classicは、テーマの既製のテンプレートを提供し、プラグインのアクティブ化直後にGoogle検索エンジンボットがサイトのページのインデックスを作成できるようにします。
- Pairedを使用すると、AMPバージョンをカスタマイズまたはトリミングする場合、既存のテーマテンプレートを使用したり、独自のテーマテンプレートを追加したりできます。 この場合、AMPページは特別なリンクまたはモバイル検索結果からのみ利用できます。
- 名前が示すように、ネイティブは、AMP専用のサイトの作成を伴います。 この場合、個別のリンク、テンプレート、その他の要素を形成する必要はありません。
AMPには多くの制限はありませんが、存在します。 これには、ネイティブHTMLタグ、AMPライブラリ以外の外部スクリプトに接続できないこと、およびサイズが50 KBのインラインスタイルが含まれます。
WordPress用Setka Editorプラグイン

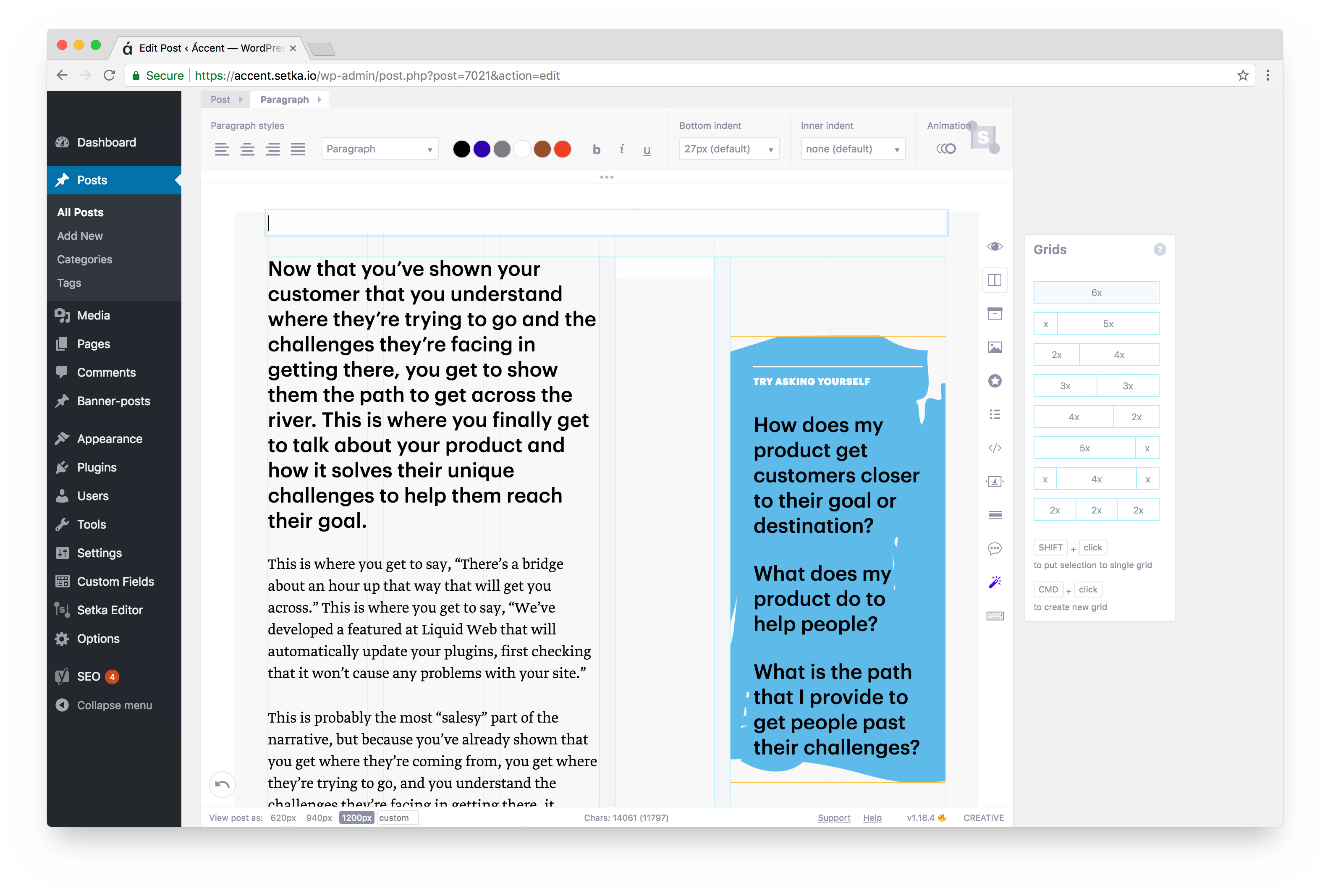
上記の2番目のWordPressプラグインはSetka Editorです。 その機能には、メディア、オンライン出版物、およびブランドがプロフェッショナルレベルで資料をデザインできるビルトインスタイルデザイナーが含まれます。
投稿の個人的なスタイルは、モジュラーグリッド、フォント、色付きの背景、記事本文全体のスケーリングと移動画像(およびアイコンやアニメーションなどの他の要素)を使用して作成されます。 プラグインを使用すると、CSSとHTMLを掘り下げることなく、これらすべてを実装できます。
レイアウト要素、または必要に応じて投稿全体をテンプレートとして保存して、再利用できます。 プラグインはSEOおよびAlt属性をサポートします。
プラグインのインストール
オンラインエディターを使用するには、WordPressプラグインリポジトリから、またはeditor.setka.ioからプラグインをダウンロードする必要があります。
技術的な制限があります:プラグインのPHPの最小許容バージョンは5.5.9です。 7番目のバージョンが推奨されます。
インストールプロセスは標準です。
そして今-組み合わせる
両方のプラグインが同じサイトにインストールされている場合、会社の編集者またはマーケティングチームが必要とするカスタムコンテンツデザインの可能性を提供します。 同時に、モバイルサイトの生産性は低下しませんが、逆に読み込みが速くなります。
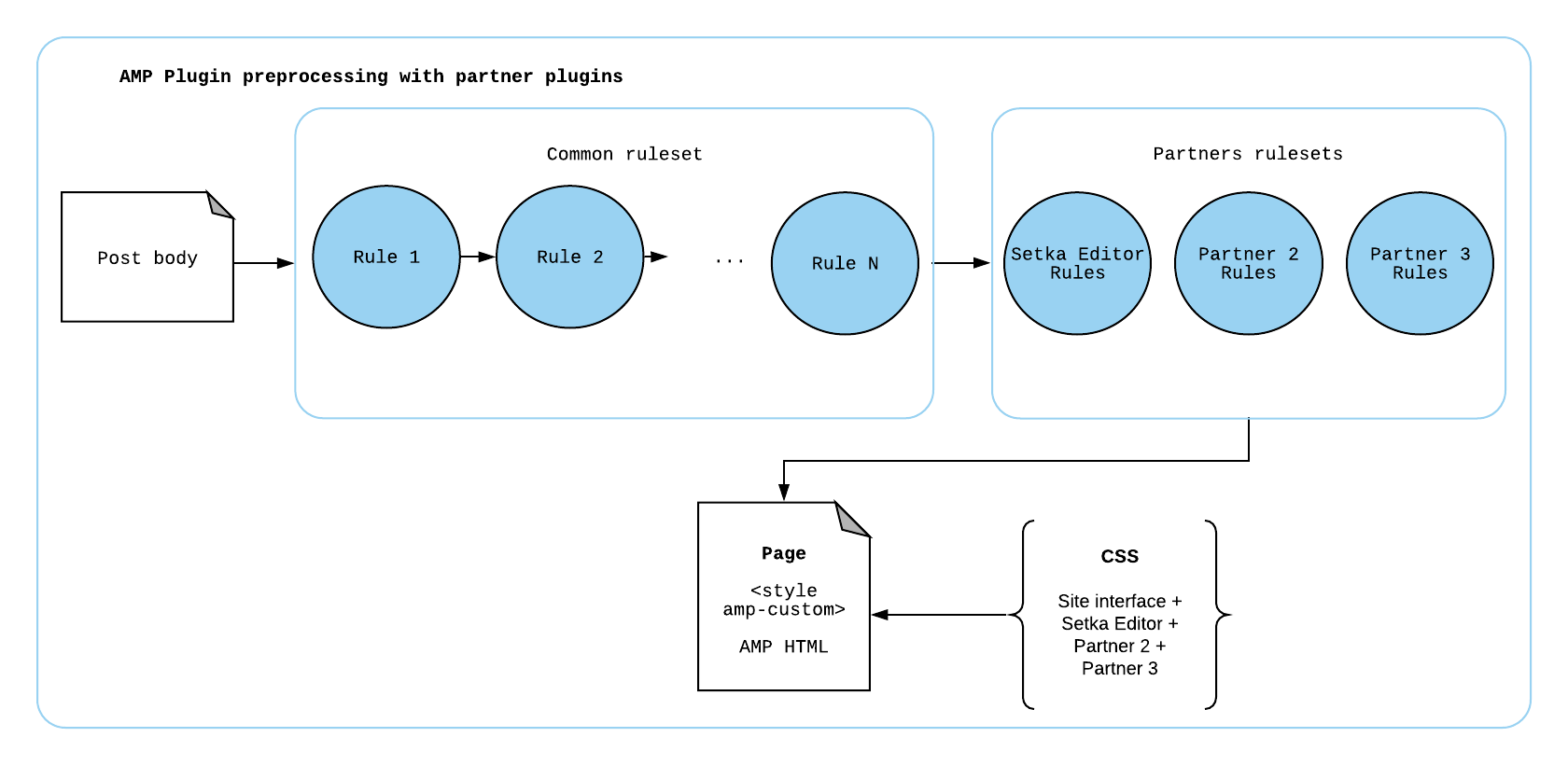
プラグインを統合するために、AMP表記とは異なる要素に対して4つのサニタイザー(プリプロセッサー)が作成され、さらに開発者はスタイル付きのより軽いファイルを準備しました。
開発における最も興味深いタスクの1つは、アニメーションの設定です。 Setka Editorでは、すべての機能はJavaScriptとCSSを使用して実装され、これらは別々に接続されています。 ただし、AMPには独自のアニメーションとルールがあります。たとえば、「 AMP位置オブザーバー 」オブジェクトはbody要素の直接の子孫である必要があります。

統合を成功させるには、要素のアニメーションの定義を使用してから、AMPアニメーションオブジェクトを徐々に本体に追加し、それらをページ上の要素に関連付ける必要がありました。 この目的のために、amp_content_sanitizersフィルターを使用してサニタイザーが作成されました。 サニタイザーは、AMPアニメーションのSetka Editorアニメーションを変更するために使用され、イベントによるアクティブ化と、ある状態から別の状態への要素の遷移を保持します。
AMP for WordPressバージョン1.0のリリース後、ユーザーはどのタイプのページでAMPを有効にし、どのモードで動作するかを選択できるほか、CSS Tree Shakingを有効にしてCSSを最適化し、プラグインからサニタイザーのヒントを自動的に受け入れます。 ほとんどの場合、AMPページは通常のモバイルページのように見えます。 有効化されると、Setka EditorはAMP for WordPressを確認し、そのサニタイザーとスタイルをAMPページに追加します。
おわりに
ソリューションをテストした最初のプロジェクトはRealtimeBoardのブログでした。 同社は、たとえばTwitter、Autodesk、Netflix、Skyscannerなどで使用されている分散チームでのコラボレーションのためのプラットフォームを開発しています。 Setka Editorの助けを借りて、同社はブログで記事、インタビュー、ケースのデザインを作成しています。 RealtimeBoardチームは、さまざまなデザイン要素を維持しながら、モバイルページの読み込みを高速化することに関心がありました。

Setka開発者は、RealtimeBoard WordPressテーマをペアモードで動作するように適応させるのに役立ちました。 ソリューションを導入した後、ブログページに重要な要素(最初の意味のあるペイント)を描画する平均時間は7.2秒から1.9秒に減少しました。 同時に、インタラクション要素のロード時間(インタラクティブまでの時間)は5倍減少しました。
ページのロードメトリックの改善は、AMPの能力の制限ではありません。 最終的には、商業指標に影響します。サイトはより便利になり、モバイルユーザーは最初の数秒で離脱せず、ページをより積極的に操作します。