
彼らは世界中の何百万人もの人々に読まれています。 それらはスパムに追加され、永久に削除されますが、それらがなければ、現代のインターネットは考えられません。 多くのフロントエンド開発者は、彼らの仕事を手に入れるために何でもします。 私の話は、電子メール、20年にわたってどのように変化してきたか、そして近代的なフロントエンドの入札がタイプセットによって落ち込むことのないことについてです。 これは、シリーズの最初の記事であり、どのようにしてそれが始まったかについてお話します。 数週間で、ニュースレターの開発ツールとテストツールについてお話しします。
20年以上前、電子メールはプレーンテキストメッセージでした。 インターネットおよびWebテクノロジーの発展に伴い、電子メールは、設計と技術実装の両方の面でより複雑になっています。 現在は、フルサイトページまたはランディングページのように見えます。

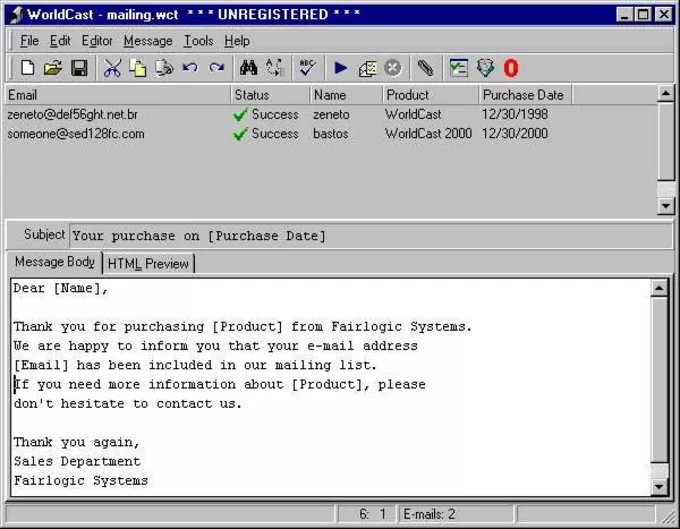
WorldCast Email Client、2000

Gmailメールクライアント2018
同じ言語(HTMLとCSS)を使用して、レターとWebサイトの両方を開発します。 html-lettersのソースコードで行われることは、最新のフロントエンドの開発環境で見られるものとはまったく似ていません。 あなたは、あなたが中世のウェブに戻っていると思うかもしれません。 手紙を作った人は、おそらく私が言っていることをすでに理解しているでしょう。 残りの1つだけを言う:htmlテーブル。
歴史:当時と今、またはなぜすべてがそんなに悪いのか
まず第一に、それがどのように始まったかを思い出しましょう。
90年代後半に、最初のHTML文字が登場しました。 HTML 4.01およびCSS2の機能を最小限に使用して、シンプルに(CSS3の最初のドラフトは数年後に表示されます)。 1996年から1997年にかけて、ブラウザベースの最初の電子メールクライアントが登場し始めました。 HTMLマークアップをサポートする無料のWebクライアントの時代が始まりました。

Hotmailインターフェイス1997
最も人気があったのはHotMailサービスで、発売から1年後にMicrosoftが購入しました。 ちなみに、マイクロソフトは私たちの歴史の中で最後の役割を果たしません。 Hotmailの購入に続いて、Microsoftは独自のデスクトップメールクライアントであるOutlookをリリースしました。 かなり早く、彼はニッチをしっかりと占有しました。
開始以来、htmlレターは複数回批判されてきました。 主な不満:それらはユーザーにとって安全ではなく、長時間レンダリングされ、ユーザーのインターネットチャネルの帯域幅を「使い果たし」、初心者のWebデザイナーの不気味な工芸品のように見えます。 これは部分的には事実でしたが、これらの問題はすべて時間の経過とともに解決されました。インターネット接続の速度が向上し、電子メールのデザインの見方が根本的に修正され、電子メールクライアント開発者側の問題、特にセキュリティの問題が解決されました。 進歩と常識が勝ちました。
1999年6月、MicrosoftはOutlook 2000をリリースしました。Outlook2000では、Internet ExplorerエンジンのTridentを使用して文字をレンダリングし始めました。
新しいエンジンは、サイト開発者にとって最良ではないことが判明し、多数のバグをもたらしました。その中で最も有名なものは、電子メールクライアントのいくつかのバージョンで引き続き「稼働中」です。 すべての画像の自動ブロック、代替テキスト、操作不能なhtmlフォーム機能の欠如、送信前の電子メールプレビューの破損-これはOutlook 2000/2002 / XP / 2003の問題の氷山の一角にすぎません。

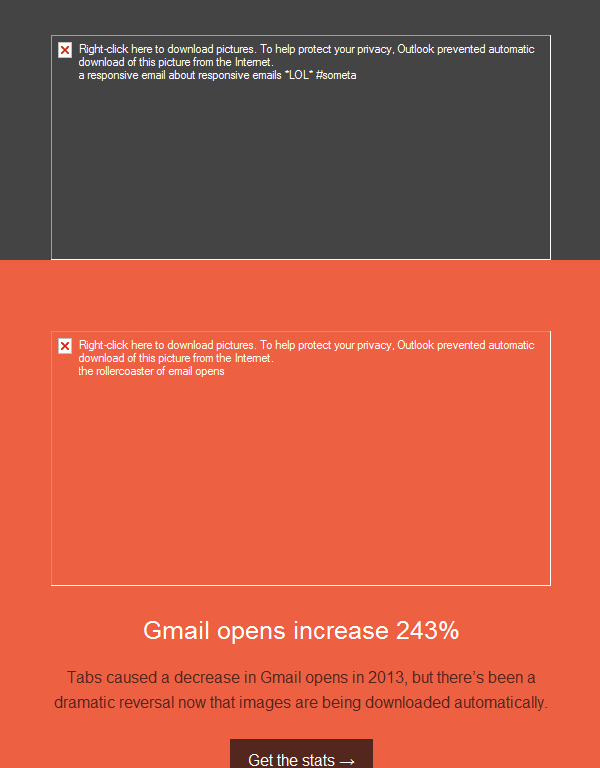
Outlook 2003で画像を自動ロックする
2007年1月に、Microsoftからの新しいバージョンの電子メールクライアントがリリースされました。 このバージョンは、Outlookの歴史の中で最も深刻な変更をもたらしました。 Microsoftメーラーの新しいバージョンでは、Internet Explorerエンジンから他の製品であるMS Wordのエンジンに切り替えました。 このニーズは、主に「ユーザーへの配慮」と「電子メールクライアントのセキュリティの強化」によって説明されました。 実際、これによりCSSプロパティのサポートに重大な損失が生じ、多くの新しいバグが発生し、メーリングリストのタイプセッターと一般ユーザーの両方の生活が複雑になりました。
MS Wordエンジンに切り替えた後に表示されたOutlookのバグ:
- divおよびtable-cellでの背景画像サポートの欠如、
- CSSのフロートと位置のサポートの欠如、
- テキストシャドウのサポートの欠如、
- 弱いパディングとマージンのサポート、
- CSSの幅と高さの弱いサポート、
- ネストされた要素の背景色の問題。
大きくてひどいHTMLテーブル
ブロックを配置してフロートを使用する機能が不足していること、およびマージンとパディングが原因で、メーリングリストの開発者は困難なタスクに直面しました。その当時の他の人気のあるメーラーを壊したり忘れたりすることなく。
そして、解決策が見つかりました:htmlテーブル。 簡単に聞こえますが、実際には、HTML 4とCSS2の最新の機能と機能の使用を放棄し、植字を作成するための時代遅れの(当時であっても)アプローチに戻ることと同等です。

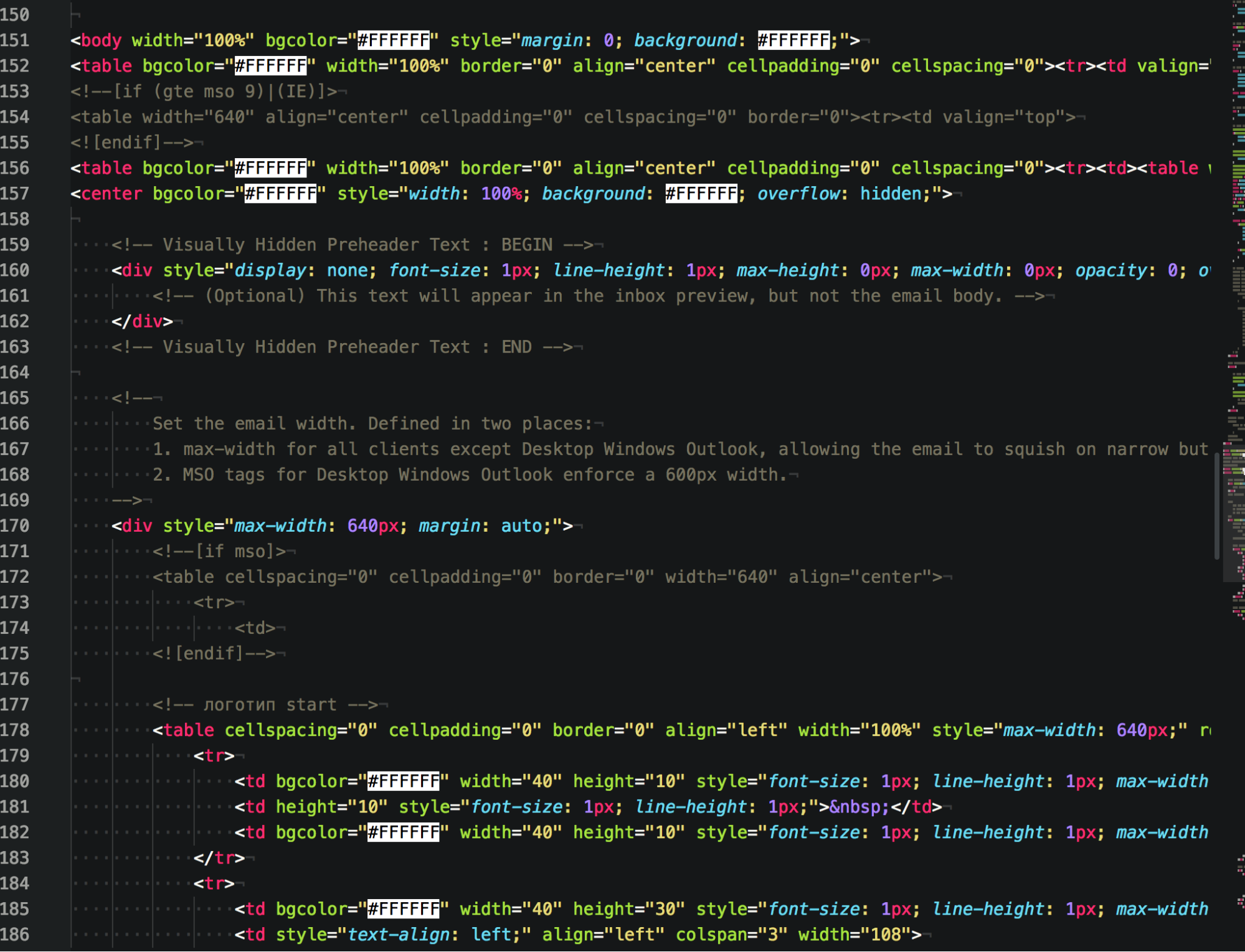
内部の典型的なhtmlメール
html-tablesを使用する必要があるのは唯一の制限ではありません。メーラーで使用されたプリプロセッサを忘れないようにする必要がありました。 Webクライアントでは、html文字はレンダリングされる前に、セキュリティと安定性の観点からコードが分析される段階-前処理-を経て、javascriptコード、埋め込みコンテンツ、ヘッドおよびスタイルタグ内のすべておよびその他のいくつか。
時間が経ち、テクノロジーが止まらず、HTMLとCSSの仕様は新機能で大きくなりましたが、Outlook、およびそれによって(当時の)世界の電子メールクライアントの15%もそのままでした。 Outlook 2016のリリース(同じ旧式のMS Wordエンジンを使用)で初めて、MSのユーザーおよびメーリングリスト開発者に対する態度が変わり始めました。 さまざまな電子メールクライアントでメールをテストするサービスで知られるLitmusは 、MS とパートナーシップを結びました。
Litmusは、Outlook開発者が問題の優先順位付けと解決の高速化を支援し始め、サービスのユーザーがこのメールクライアントでメールを無料でチェックできるようになりました。 報われましたが、状況は変わりませんでした。執筆時点では、MSの最新のクライアントは最近発表された Outlook 2019でした。興味深いことに、svgサポートが追加され、Times New RomanフォントはWebフォントのフォールバックではなくなりました。 しかし、それでもMS Wordに続いて発生するすべての問題が「出血」します。

レイアウトとサイトレイアウトの違い
現在、Outlookはユーザーの約10%でトップ3を閉じています(最初はデスクトップ/携帯電話用のApple Mail、2番目はウェブ/携帯電話用のGmail)。しかし、これはまだたくさんあります。 したがって、残念なことに、テーブルからはどこにも行けません。
幸いなことに、Outlookエンジンの機能は今ではよく知られています。 これにより、条件付きコメントやベクターマークアップ言語など、文字で生活を楽にするいくつかのツールが得られました。
条件付きコメント
IE6-8を何度も作成した昔の多くは、それが何であるかを覚えています。
「条件付きコメント」は、IEの特定のバージョンを選択し、それらに必要なルールを適用できるIEエンジン拡張メカニズムです。 Outlook 2000以降でのみいくつかのスタイルを追加する必要がある場合は、次のように記述できます。
<!-- [if gte mso 9]> <style type="text/css"> /* Outlook */ </style> <![endif]-->
また、条件付きコメントを使用して、特定のバージョンのOutlookに対してのみ特定のマークアップブロックをエンジンに表示させることができます。
<!--[if (gte mso 9)|(IE)]> <table width="640" align="center" cellpadding="0" cellspacing="0" border="0"><tr><td valign="top"> <![endif]-->
- Outlook 2000-バージョン9
- Outlook 2002-バージョン10
- Outlook 2003-バージョン11
- Outlook 2007-バージョン12
- Outlook 2010-バージョン14
- Outlook 2013-バージョン15
- Outlook 2016-バージョン16
多くの場合、条件付きコメントは別のOutlook機能であるVMLと組み合わせて使用されます。
ベクトルマークアップ言語
ベクターマークアップ言語(VML)は、1998年にベクターグラフィックスを記述するためにMSによって開発されたベクターマークアップ言語です。 その後、有名なSVG言語の基礎となる言語の1つになりました。 IE10のリリース以降、VMLは非推奨になり、サポートも開発もされていません。
ベクターグラフィックス、サポートされていないマークアップ言語、HTML文字はどのように関連していますか? それは簡単です:Outlook 2007/2010/2013/2016では、VMLなしの背景画像は使用できません。 しかし、そのような新しい言語のために学ぶことは完全にオプションです。あなたのためにすべてをする既製のオンラインツールを使用できます。
<body> <div style="background-color:#7bceeb;"> <!--[if gte mso 9]> <v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="t"> <v:fill type="tile" src="https://i.imgur.com/YJOX1PC.png" color="#7bceeb"/> </v:background> <![endif]--> <table height="100%" width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td valign="top" align="left" background="https://i.imgur.com/YJOX1PC.png"> </td> </tr> </table> </div> </body>
残念ながら、これは、Outlookの一部のバージョンではバックグラウンドレイアウトがあるために、時々、独自のVMLを選択する必要があるという事実を否定するものではありません。
美をもたらす
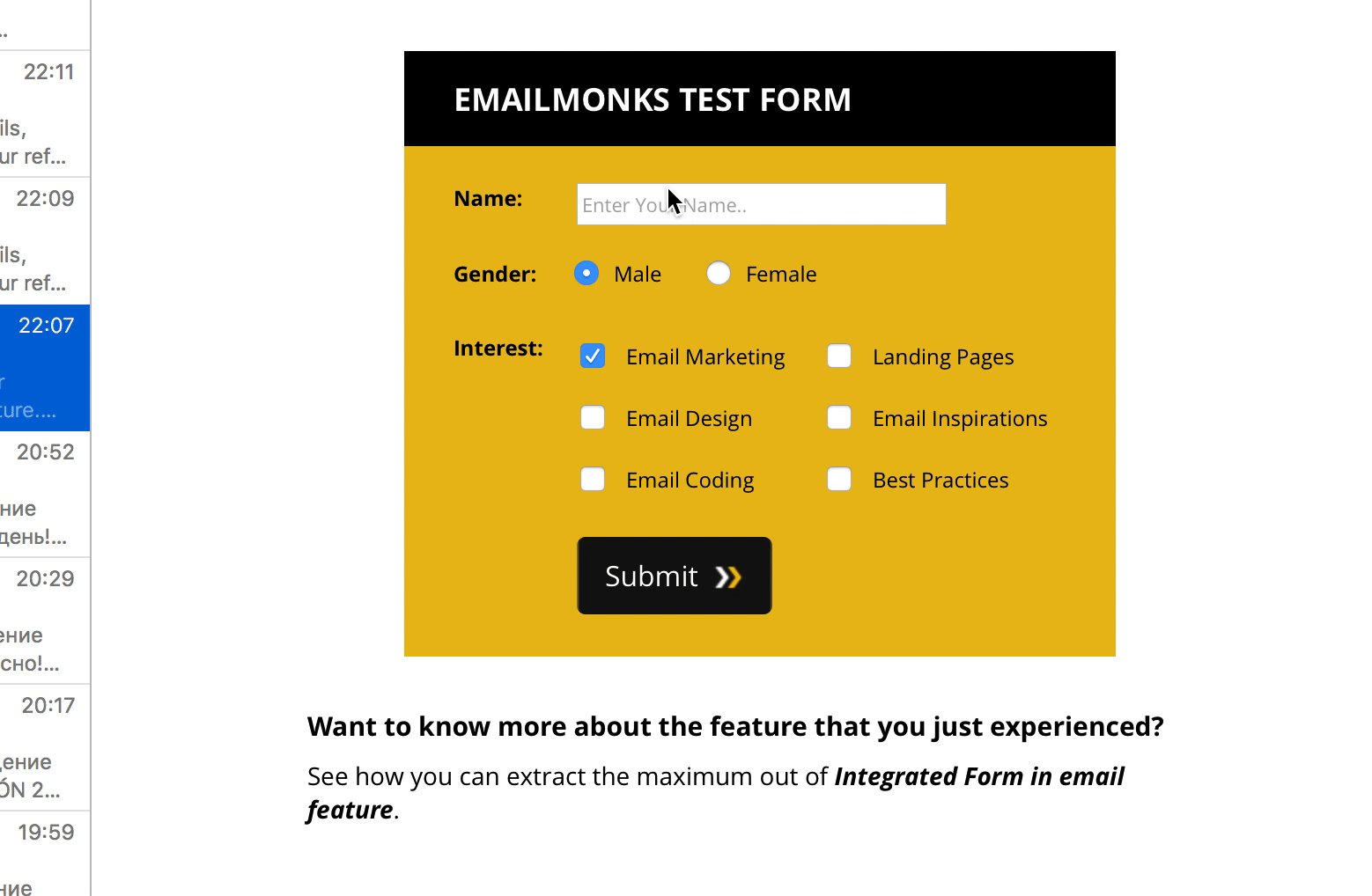
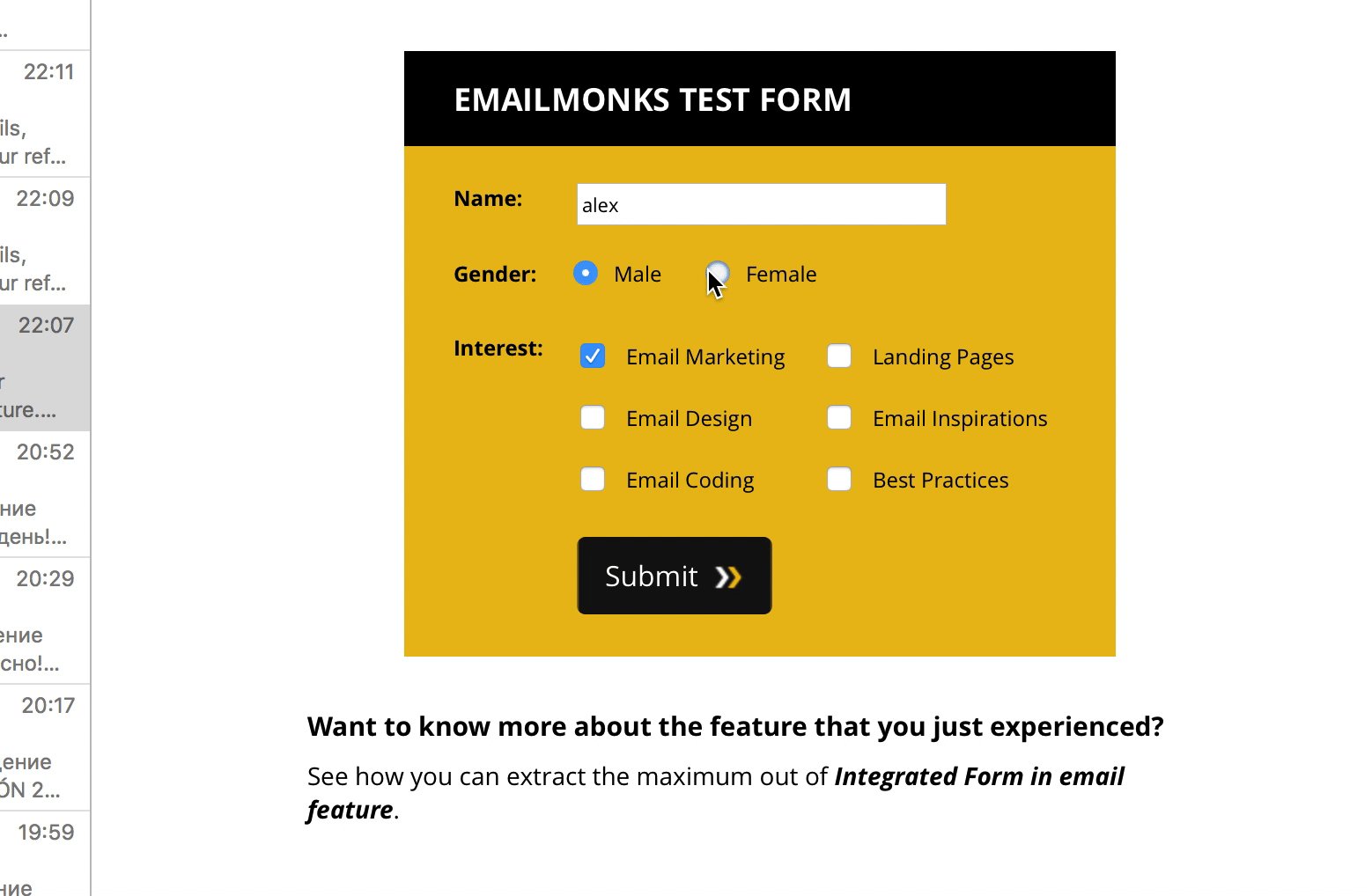
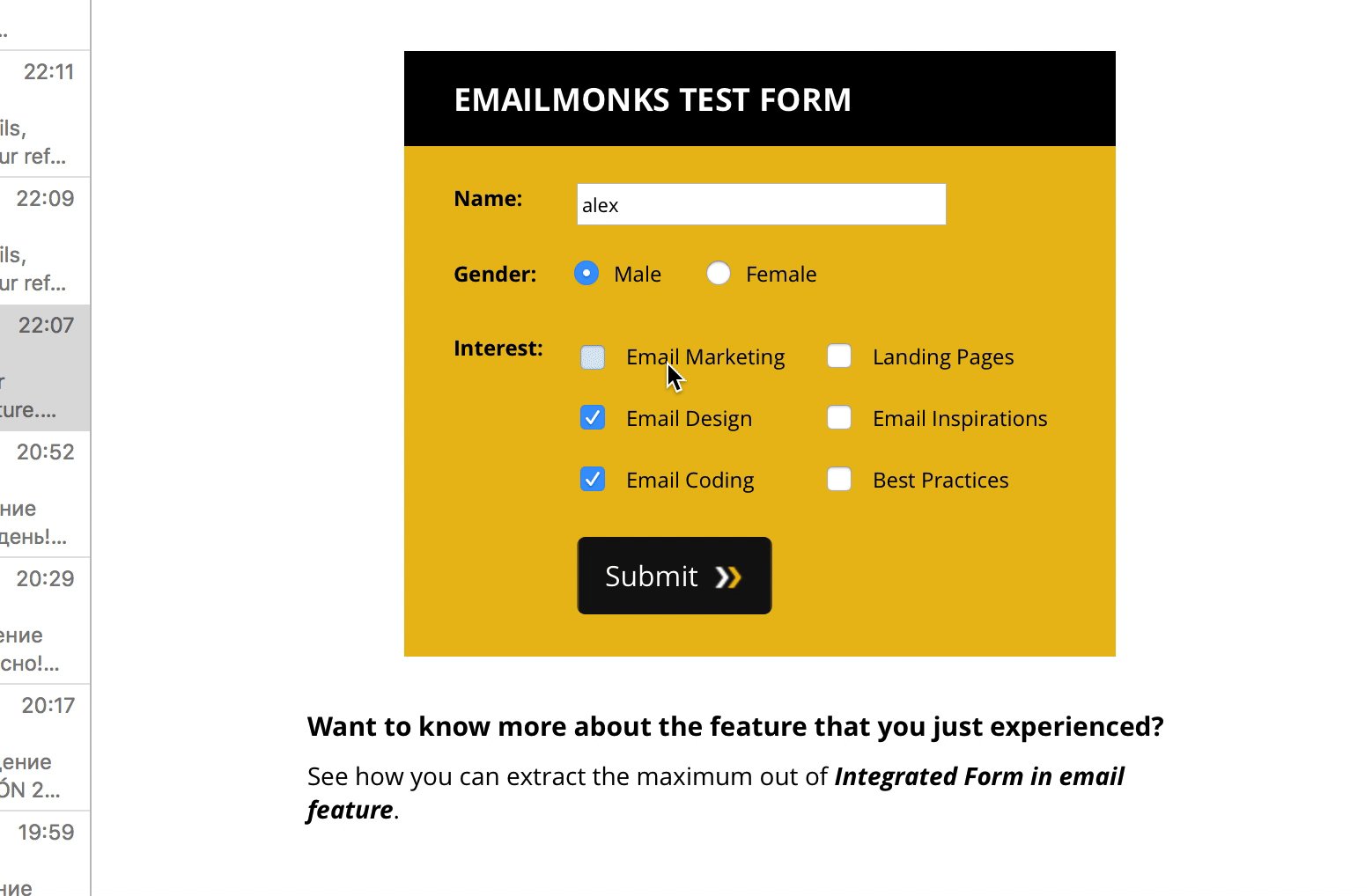
現代の郵便物には、さまざまなインタラクティブな要素のための場所があります。 たとえば、誰かがTwitterフィードをレターに直接統合します。 より実用的で便利なもの、つまり形状とスライダーについて説明します。
フォーム
emailmonks.comの作成者は、電子メールに作業フォームを追加する1つの方法を説明しました。 メカニズムは次のとおりです。フォームデータはphp関数によってURL属性として収集されます。 この属性は、リモートドキュメントまたはデータテーブルに保存されます。 後で、この属性は指定されたソースから要求され、ページに表示されます。
このようなフォームのサポートは非常に優れています。AppleMail、iOSメール、Outlook、Gmail for iOS / Android、およびデフォルトのAndroidメールクライアントでは、そのまま使用できます。

スライダー
誰もがスライダーとは何かを知っており、多くの人々はJSを使ってスライダーを作る方法を知っています。 ただし、純粋なCSS / HTMLを使用してスライダーを作成し、最新の電子メールクライアントで正しく動作するようにすることもできます(Outlook for Windowsを除く-ここではスライダーのフォールバックが必要です)。

このスライダーの魔法は20行です。
.slide1 { top: 10px; left: 321px;} .slide1-content {left: 0px;} .slide1:hover { background-color: #37B330;} #slide-1:checked ~ .slide1 {background-color: #37B330 !important;} #slide-1:checked + span + table .swoosh { left: 0px !important; } .slide2 { top: 66px; left: 321px; } .slide2-content { left: 600px; } .slide2:hover { background-color: #37B330;} #slide-2:checked ~ .slide2 {background-color: #37B330 !important;} #slide-2:checked + span + table .swoosh { left: -600px !important; } .slide3 { top: 122px; left: 321px; } .slide3-content { left: 1200px; } .slide3:hover { background-color: #37B330;} #slide-3:checked ~ .slide3 {background-color: #37B330 !important;} #slide-3:checked + span + table .swoosh { left: -1200px !important; }
実際、ここには魔法のようなものはありません。スライドを切り替える要素のチェック状態を変更するときに、セレクターが入れ子になり、画像のあるブロックが高さまで移動するだけです。
その他のインタラクティブ
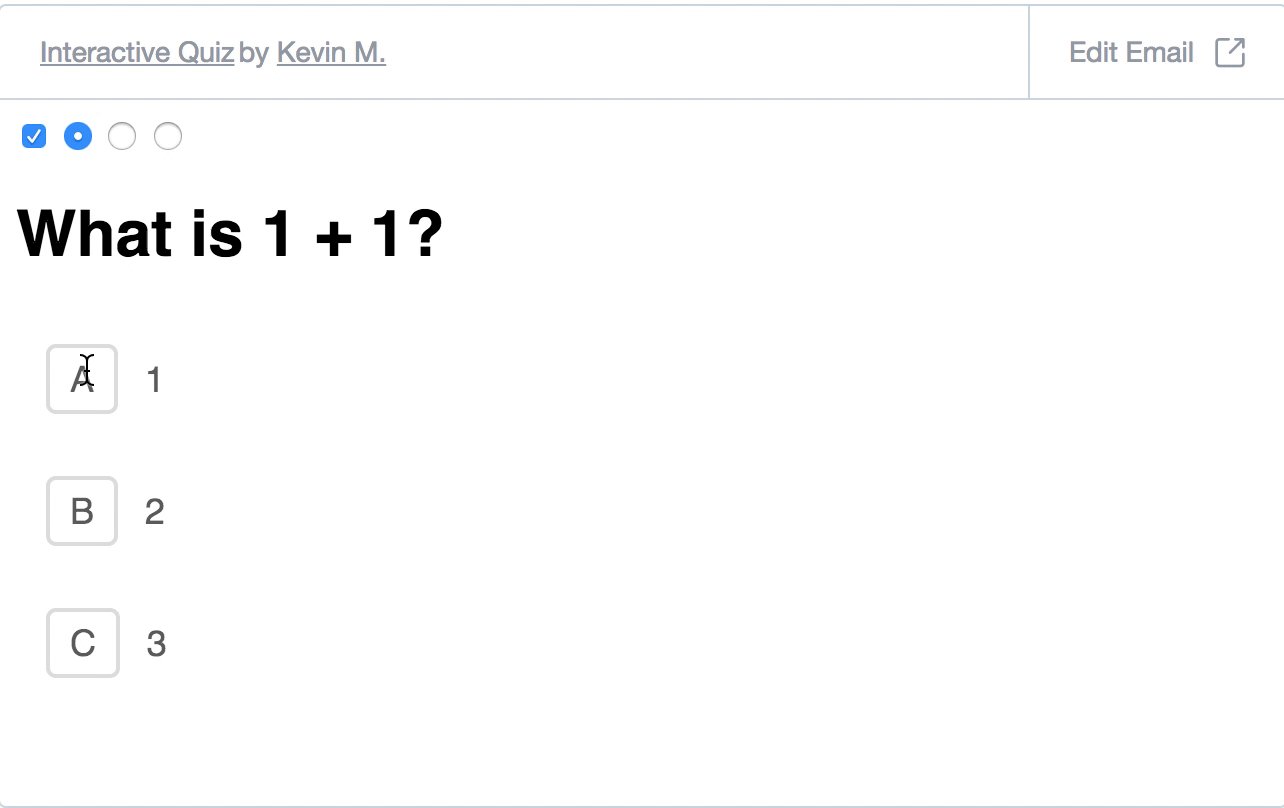
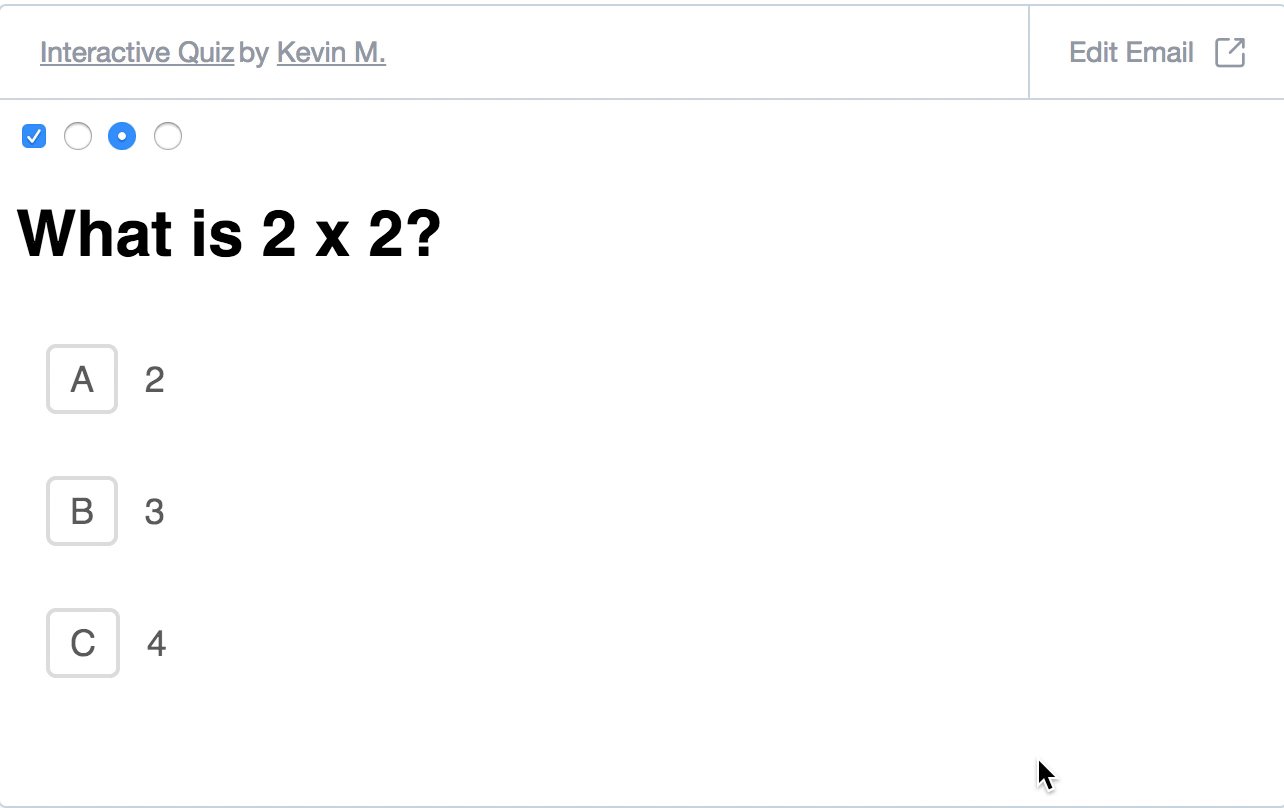
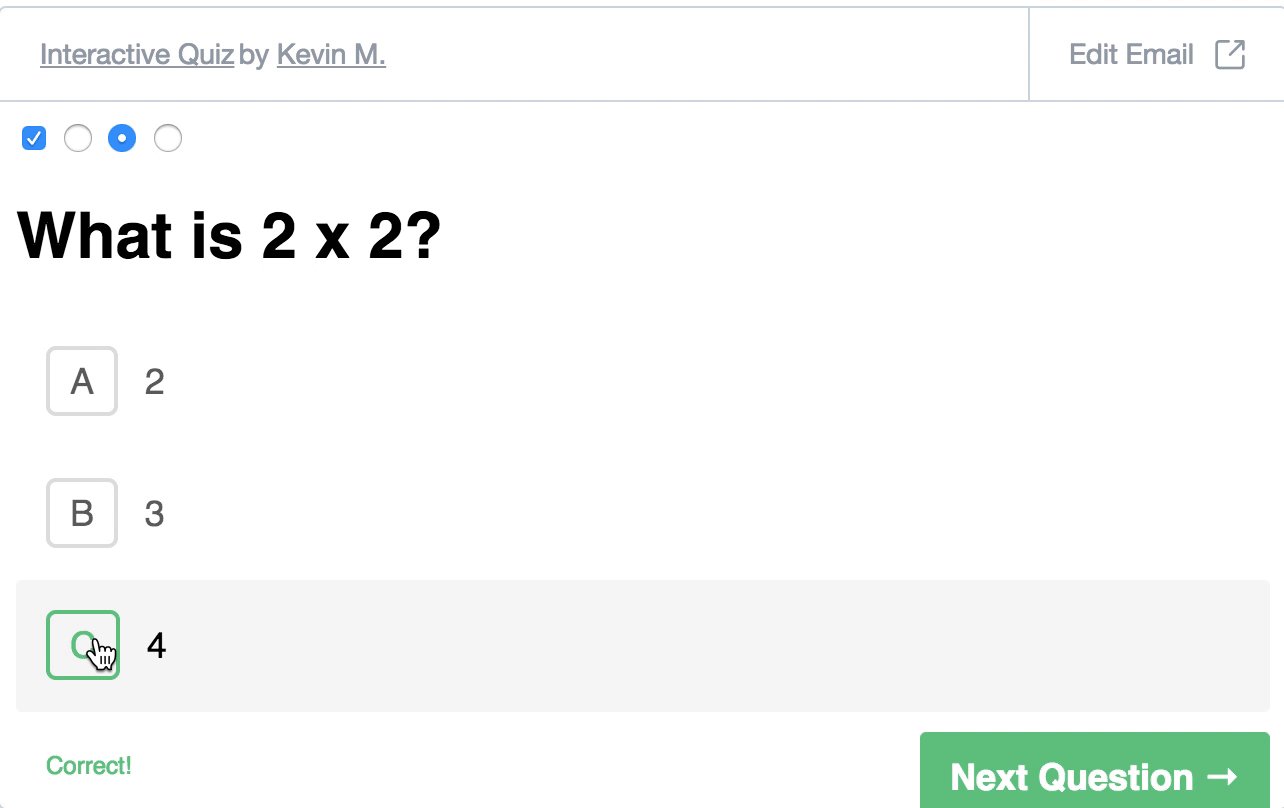
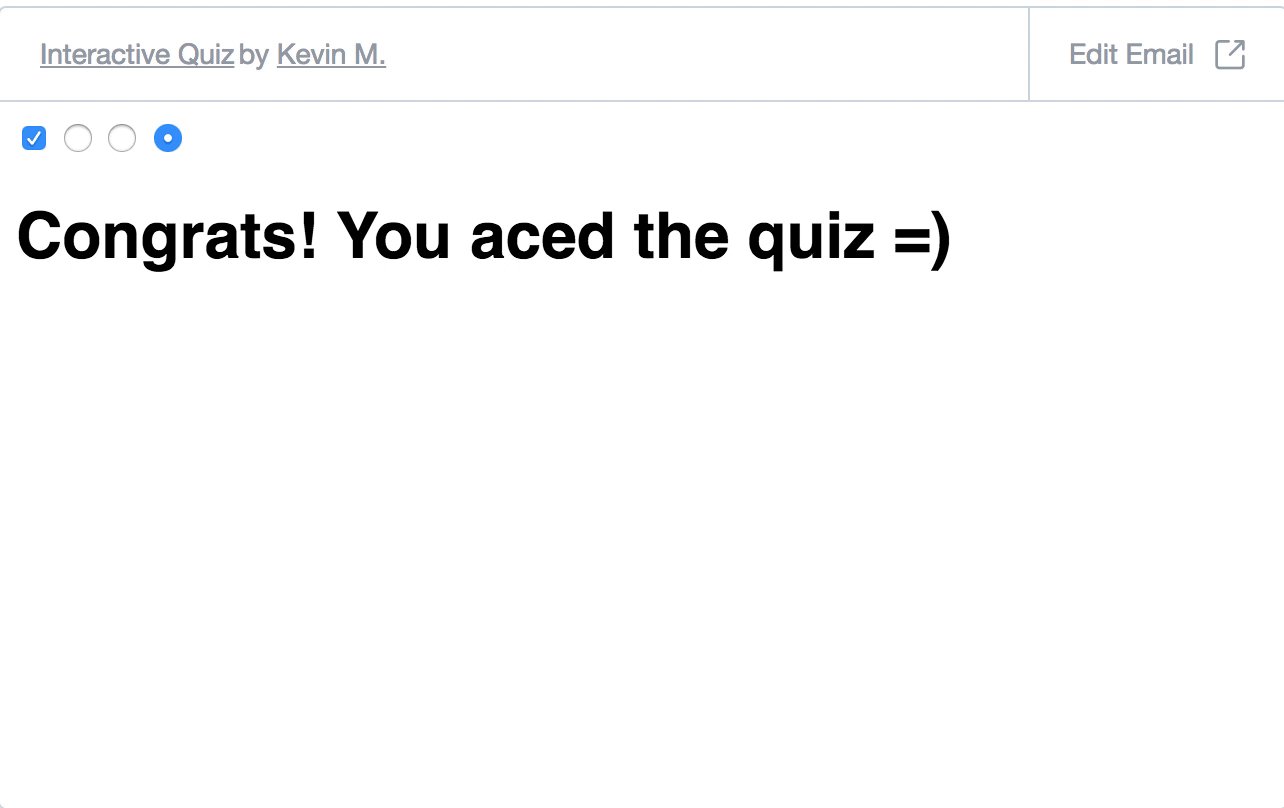
ご覧のとおり、このアプローチを使用すると、スライダーだけでなく、ユーザーが複数の状態を順番に選択する必要がある他のインタラクティブな要素も作成できます。 たとえば、アンケート。

ここでこのオプションの実装の詳細を見つけることができます 。
次は?
多くの大企業は、進歩に追いつき、最新のテクノロジーを文字に取り入れようとしています。 少し前まで、Googleはコミュニティを支援し、状況を修正することも決定しました。 AMP HTML Emailプロジェクトは、 Google AMPのすべてを最大限に活用し、スライダー、ライトボックス、フォーム、さらにはハッキングや複雑なロジックなしで内部ロジックを使用する機会を提供します。 ただし、プロジェクトは初期段階にあり、これらの魅力はすべてGmail Developer Previewでのみ利用できます。
明るい未来を夢見ていた私たちは、天から地へと戻ります。 過去10年間で、htmlテーブルは電子メールの不可欠な部分になりました。 また、ニュースレターの内部は大規模な変更を受けていないという事実にもかかわらず、外部ははるかに興味深いものになりました。 手紙のインタラクティブな体験が主流になった今、私たちは電子メールクライアントの開発段階に達しました。 確かに、そのような手紙を作ることはより難しくなっています。 次の記事では、メール用の開発およびテストツールについて説明します。