
もちろん、この4月は善と永遠について読むのに最適な月ではありませんでした。 石鹸のすべてが荒れ狂うILVの後ろに駆けつけ、叩かれた受け皿を接着しました。 しかし、彼の責任範囲外の生活は止まりませんでした。 私たちのフロントエンド開発者であるマキシム・ポポフは、敵対行為の最中であっても、Angularの興味深いニュースを追跡し、同僚と共有しました。 さらに、彼は過去のng-confのレポートを見て、最も価値のあるものの選択を準備しました。 彼の親切な許可を得て、私はこの情報をHabraと共有します。長い週末に読んで、そして最も重要なこととして、見るべきものがあるでしょう。
RxJS:switchMapによるバグの回避
RxJS、特にswitchMapで使用される演算子への注意力について。 一般に、スチームバスを使用することはできませんが、同様のケースを念頭に置く価値があります(特に、バックエンドでキャンセルされたリクエストがうまく機能した場合)。
引用:
要するに、エフェクト/エピックでスムージング演算子が必要な場合、次のことを行う必要があります。
・キャンセルまたは無視してはならないアクション、および順序を維持するアクションにはconcatMapを使用します。これは、予測可能な動作を伴う保守的な選択でもあります。
・キャンセルまたは無視されるべきではないが、順序が重要でないアクションにはmergeMapを使用します。
・同じタイプの別のアクションが起動されたときにキャンセルされる読み取りアクションにswitchMapを使用します。
・同じタイプの別のアクションがキュー内にあるときに無視する必要があるアクションには、exhaustMapを使用します。
さらに、内部の条件でswitchMap
を使用する場合の小さなメモ。 フラグに沿って別のスレッドをさらにフックし、フラグがfalseの場合にこのスレッドを停止する必要がある場合がよくあります。 これは、 switchMap
を介して行われ、秋のブランチでObservable.never()
に切り替えます。
ただし、1つの面白い点があります。このような切り替えの後に、切り替え先のスレッドを論理的に参照する他のswitchMap
演算子がある場合、 never()
分岐に切り替えても停止しません。
switchMap
はその内容のみを切り替えますが、それ以降のオペレーターには影響を与えません。 これは、切り替え先の演算子のシーケンス全体が1つのストリームで実行され、切り替えが行われるという事実によって修正されます。
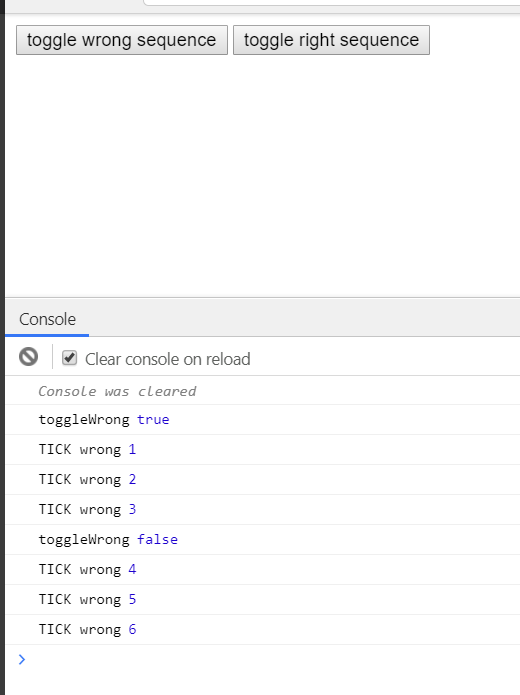
toggle wrong sequence
のtoggle wrong sequence
ボタンは、エラーでストリームのタイマーを開始します。もう一度ボタンをクリックすると、タイマーが機能し続けることがコンソールに表示されます。

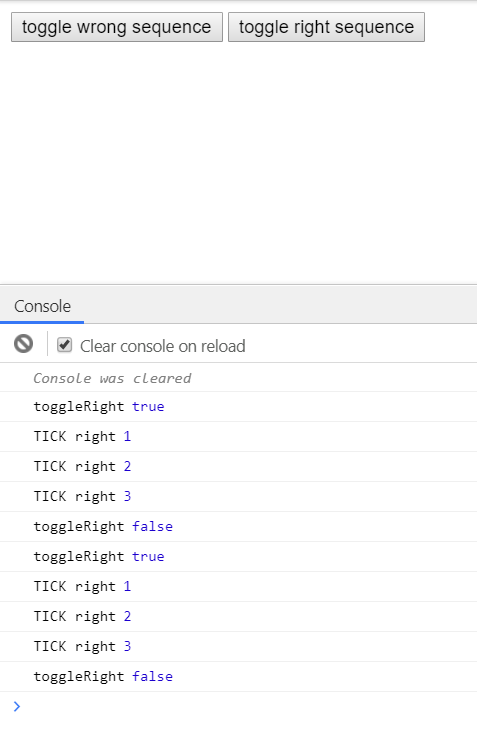
toggle right sequence
をtoggle right sequence
と、正しいチェーンが開始され、もう一度押すとタイマーがオフになります。

2番目のケースでは、 enabled === true
使用する必要がある演算子チェーン全体が別のストリームに配置され、完全に切り替えられます。
ECMAScript 2016-2017-2018のすべての新機能の例
それらのほとんどは誰にでも知られていますが、2018年には共有メモリとアトミックという興味深い点があります。
これにより、シリアル化された部分をあちこち追跡するのではなく、ストリーム(webworks)の実際のメモリ(オブジェクト)をいじることができるようになります(現在のところpostMessageを介した文字列)。 通常のマルチスレッド化と大幅な高速化(たとえば、同じライブストリームのビデオ/オーディオのデコード)が必要です。 まあ、私たちはWebワーカーで非ホーム関連のコードを実行するアンギュラーNを待っています。
引用:
主なアイデアは、JavaScriptにある種のマルチスレッドオプションを導入して、JS開発者が将来、プログラムを並行して実行できる高性能プログラムを記述できるようにすることです。このような制御をJSエンジンに割り当てるのではなく、直接管理します。
これは、新しいグローバルSharedArrayBufferオブジェクトを使用して実現されます。これは、基本的に共有メモリ空間にデータを保存します。 このようなデータは、メインのJSストリームとWebworkerストリームの両方で使用できます。
Angularの注入ツリーについて知りたいことすべて
格納庫でのインジェクションツリーの外観と動作の優れた分析。最後に、v6の新機能-ツリーシェイク可能なトークン(Injectableでは、サービスがどのモジュールに属しているかを示すことができます)に関する小さなメモがあります。
引用:
Angularはフレームワークのサイズを縮小する作業を続けており、バージョン6以降、プロバイダーを登録する新しい方法のサポートを開始します。
以前は、Injectableデコレータは、クラスに依存関係があることを示していませんでした。 これは、他の部分での使用方法には影響しませんでした。 したがって、サービスに依存関係がない場合、@ Injectable()は結果なしで削除できます。
APIの安定バージョンがリリースされたら、Injectableデコレータを設定して、Angularがどのモジュールに属し、どのようにインスタンス化するかを指示できます。
パフォーマンスの選択ng-conf
4月、ソルトレイクシティで別のng-confが開催されました。 以下は、マキシムが最も注目に値すると考えているスピーチのビデオです。
最高:
ロブ・ウォーマルドによる要素
ng6がリリースされたときに@Angular/elements
がどのようになるかについてのストーリー。
コンポーネント開発キット(@ angular / cdk、以前の@ angular-material / cdk)
スクロール、オーバーレイ、コンポーネント間でテンプレートの断片を投げる(ポータル)、独自のGUIコンポーネントを作成するためのあらゆるもの(プレゼンテーション全体のほとんどがcdkを使用してカラーピッカーを作成する例です)などの便利な機能がたくさんあります。
素晴らしい:
PR VS Code ide
素敵で気の利いたVSコードがあるのに、なぜあなたはまだPhpStormにブレーキをかけているのですか?..
プロトタイプ作成にstackblitz.comを使用する
嬉しいことに、突然他の誰かが知らない:本格的なide-vsコード-ブラウザのjs / tsエコシステム全体、すべてのファイルがプロジェクトに(そして非常に迅速に)配置され、既成のテンプレートが用意されています。
適切な:
あらゆる種類の倒錯を伴うリアクティブフォームの使用
リアクティブフォームは非常にクールなものであり、ngModelについても考えないでください。
テンプレート内のテンプレート参照
テンプレート参照は、テンプレート内のタグの#smth
です。 それは何ですか、なぜ、どのように調理するのですか。
ng-contentの仕組みとその理由に関するかなり詳細な説明
ngProjectAs属性には興味深いハックがあります。
バゼルとその操作と構成がどのように見えるかについて少し
これは、将来(おそらく)角度を収集するものです。 はるかに高速な組み立てと再組み立て。
まだ精通していない人のための角度付きrxjs
主に基本的なもの。
角度がテンプレート内の要素とどのように機能するかの分析
ElementRef
、 ViewChild
/ ViewChildren
、 TemplateRef
の使用例、ビュー/ホームの操作の配置方法。
Angularルーターとその調理方法に関する役立つヒント
基本的なこと:リゾルバー、ガード、子ルートの削除、遅延ロードされたルート。
rxjsオペレーターの配置方法と独自の作成方法
カジノでのみ、さまざまなタイプのオペレーターの例、および自分自身をカットする方法。
アプリケーションパフォーマンスの最適化
OnPush、純粋なパイプ、不変(データを変更しないでください)、メモ化(まれなケース)、出力バッファリング(まれなケース)などの基本的なこと。
@ angle / cliのようなビルドシステムを作成します
しかし、なぜ?..
角度のある大規模アプリケーション
多数のアプリケーション、一般的なライブラリ、およびその理由(はい、再びmonorepa)を使用する方法。
すべてのスピーチはここにあります (もっとありますが、ngrxについてのすべてがまだあります、テスト)
私たちは常にクールな開発者を探しています ! 空室に接続されたVPN ...