
#logomachine_helpについて
みなさんこんにちは! VKontakte Logosコミュニティには、サブスクライバーに設計のヒントを提供する見出しがあります。 スケジュールで何を変更できるかを示して、デザインがすっきりと理解しやすいようにします。 今日、私たちのセクションの参加者の例で、私たちはあなたのデザインをリフレッシュできるテクニックを検討します。
PS:私たちは方向性のみを示し、多くの概念はさらに詳しく説明する必要があります。
1.ジャムミュージック:不要な要素を削除する

プロジェクトの説明とソースのロゴ
改善への道が表面にあることもあります。ロゴの不要な要素を取り除いて、ロゴをよりクリーンで使いやすくするだけで十分です。

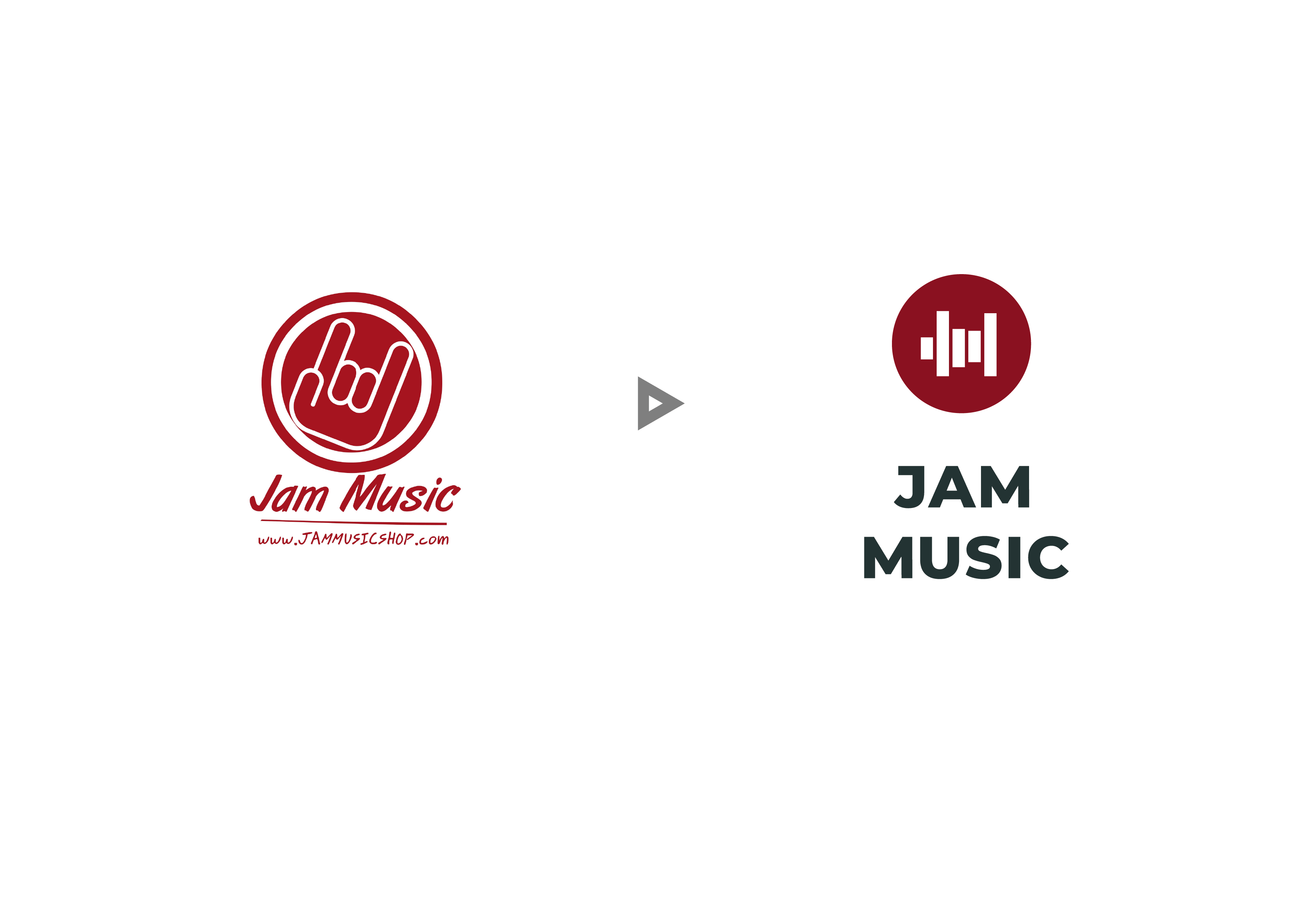
前/後
多くのストロークを取り除き、サイトのアドレスを削除し、サイン内の手の画像を簡素化しました。

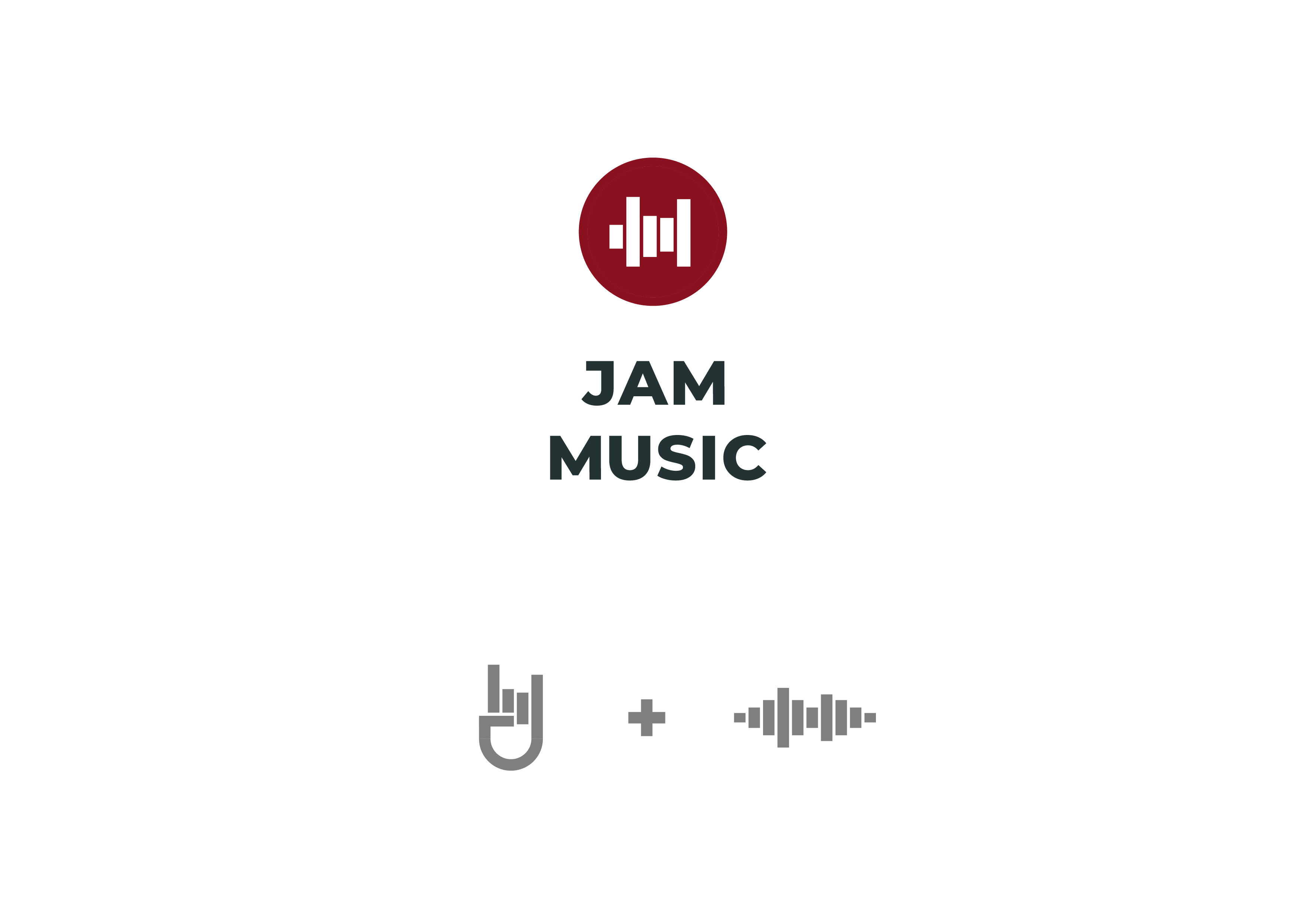
復号化の概念
より多くの空気がロゴに現れ、今やサインは名前とは別に「生きている」可能性があり、水平バージョンも登場しています。

垂直バージョンと水平バージョン、および配色

会社のキャリア

コーポレートステッカー
まとめ
余分な「重み付け」要素がなければ、記号はグラフィカルに変換され、使いやすくなりました。
2. Alpenroad:詳細の簡素化

プロジェクトの説明

オリジナルロゴ
元のロゴには細部が非常に多く含まれていました。特に小さなサイズでは使いにくいものでした。 さらに、そのすべての要素は異なるスタイルであり、互いにおよびフォントスタイルと組み合わせることができず、 グラフィックは率直に時代遅れでした。

開発プロセス
スタイルを検討した後、ミニマリズムになりたくないことを理解しました。 サインを読みやすくするために、詳細を残すことが重要でした。

新しいロゴ

白黒およびカラーバージョン

追加のロゴバージョン
電車と山のシルエットは小さなフォーマットでより識別しやすくなったので、ロゴでさえアイコンによく見えます。

カーブランディング

バッジとサインのデザインオプション
まとめ
場合によっては、ロゴの詳細を単純化してきれいにすることで、より読みやすくすることもできます。
3. Ilim-Telecom:効果を取り除く

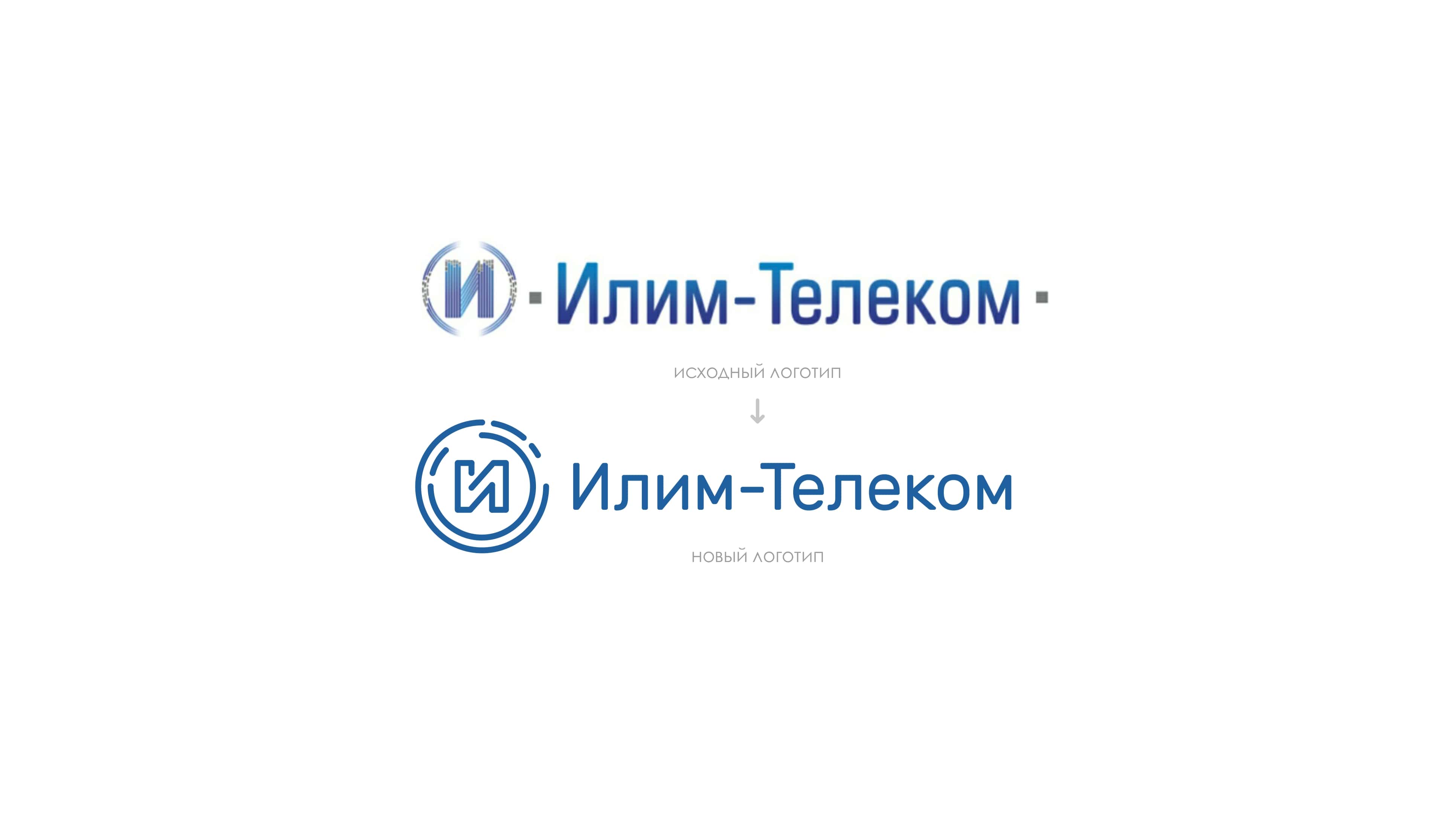
プロジェクトの説明とソースのロゴ
元のロゴには、汚れたグラデーション、サインの余分なテクスチャ、細かいディテールなどのオーバーロード効果が大きくかかっていました。 修正します:

前/後

新しいロゴ
継続性を維持するために、ロゴの元の構成と構造を残しませんでした。

ブランドメディアの例

広告ポスターの例
まとめ
ロゴを更新するには-ロゴを読み込む余分な効果を取り除きます。
それだけです!
#logomachine_help列のメンバーになりたい場合は、プロジェクトの説明と現在のロゴをコメントに残してください。 興味深いプロジェクトを選択し、この号のようにロゴを手伝います。
この記事は、DaniaがLogomachineから作成したものです