
デザイナーは、同じ日に発表された2つの有名なツールでのプロトタイプ作成の可能性を引き続き喜んでいます。 独立した開発者の世界は、あらゆる種類のツールをリリースし続けています。 20リンクの第9号
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
#development #js
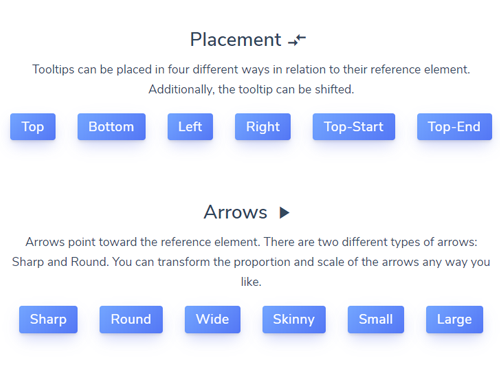
ティッピー
Tippyは無料のJSライブラリで、さまざまなアニメーションにサイトのあらゆる要素のツールチップの表示と非表示を提供します
atomiks.github.io/tippyjs

#development #js
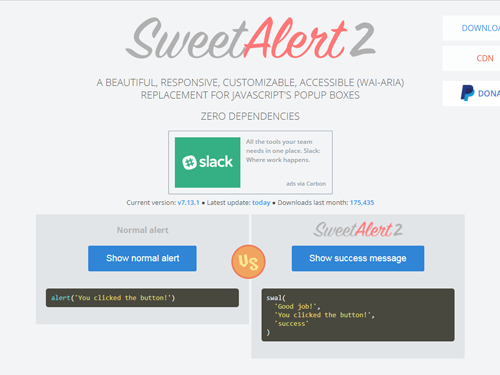
スイートアラート2
Sweetalert 2-JSダイアログライブラリの2番目のバージョンがリリースされました。 コンテキストに合ったロジックを備えた適応型のアニメーション化されたこれらのポップアップにより、サイトへの訪問者のアクションに対してより最適なフィードバックを提供できます。
sweetalert2.github.io

#development #codepen #css
CSSメニュー
Freebiesupplyは、純粋にCSSベースのメニュー/ナビゲーションとさまざまなホバーまたはクリック効果を備えたフォームのコレクションをまとめました。
freebiesupply.com/blog/css-menus

#スケッチ
スケッチアイソメトリックプラグイン
Sketchプラグインを使用すると、アートボードからアイソメ図を自動的に作成できます。
github.com/sureskumar/sketch-isometric

#webtools
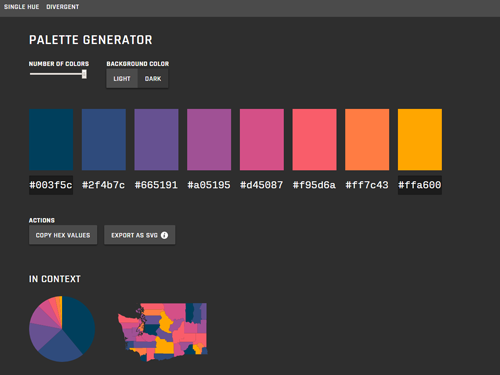
データカラーピッカー
必要な色にほぼ類似した色域を選択する興味深いパレットジェネレーター。ただし、異なるが調和のとれた色が選択されることを除きます。 グラフ、データ、視覚化などの色付けのバイアス
learnui.design/tools/data-color-picker.html

#uikit #framer
流体UIキット
iOS 11→Framerの公式UIキット。 7つのカテゴリ、86の要素。 すべてのコンポーネントがスケーラブルでサイズ変更されることを約束します。
framer.com/fluid

#スケッチ
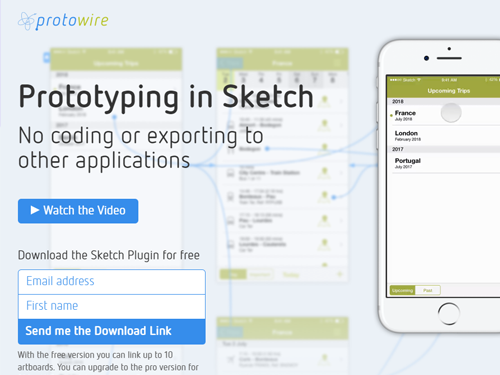
プロトワイヤー
インタラクティブなプロトタイピングツールのすべての機能を提供する別のSketchプラグインがリリースされました。 見た目が固く、着陸のフレームが不完全です。 さらに、PROバージョンには29ドルが必要ですが、プロトタイプで使用されるアートボードの数に制限のある無料のものがあります。 UPS:遅くリリースされました。更新番号49は既にプロトタイプを作成しています。
protowire.com

#uikit #framer
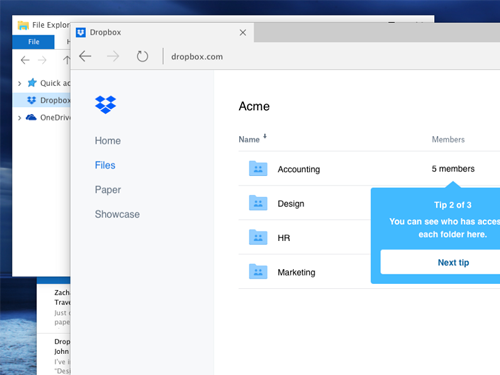
Framer用Dropbox UIキット
DropBoxは、Framer環境でのデスクトッププロトタイピング用の特別なキットをリリースしました。 さらに、デスクトップの雰囲気を再現することに重点が置かれています。 このセットは、多くのイベント、エフェクト、アニメーション、トランシェを作成しました。 プロトタイプを組み立てるだけです!
medium.com/dropbox-design/desktop-prototyping-a6004fb5598a

#development
トップ10 webdevオープンソースプロジェクト
Mybridgeは、2月にwebdev'aで最高のオープンソースプロジェクトの次のトップハットをリリースしました。 リリースの構成は、GitHubの星によってソートされています。 たとえば、そもそも構図に基づいて焦点を合わせた自動画像クロッパーCaire(7503★)です。
medium.mybridge.co/web-development-top-10-open-source-v-feb-2018-ae0f60fa9a92

#figma#チュートリアル#ヒント
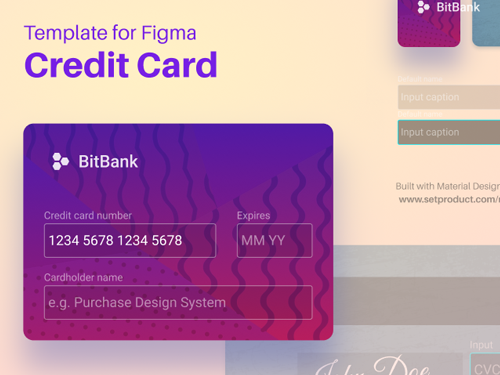
figmaのプロトタイピング
コンポーネントに基づいて、図にクレジットカードを作成します。 Gumroadのソースへのリンク: gum.co/zAyTy (ダウンロードするには「0」を入力)
youtu.be/lcf33EJAEuI

#ツール#プロトタイピング
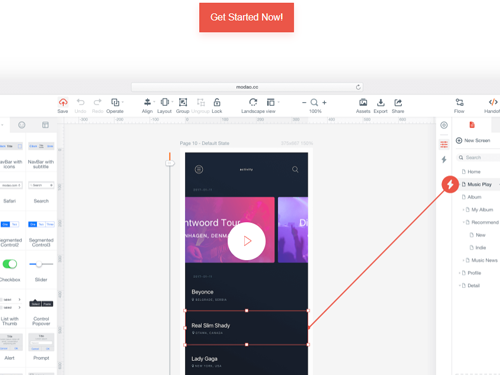
モッキングボット
中国人はプロトタイピング用の新製品で市場に参入します。 とても魅力的です。 Windows用のバージョンもあります。 レイヤーのパネルが左に移動した後、彼らは競争するチャンスがあると思います。
mockingbot.com

#css #development #tutorial
CSSの30秒
CSS(eng)に関する非常に便利なチュートリアル。30秒で理解できます。 特定のタスクの実装の本質。 たとえば、三角形の描画、テキストへのグラデーションマスクの適用、ポップアップメニューなど。
atomiks.github.io/30-seconds-of-css

#development
フロントエンドのケーススタディ
ある優れた開発者は、開発者に役立つGithubに関する多くの記事を収集しました(英語)-欧米のトップ企業によって分類され、「フロントエンドケーススタディ」と題されています。 したがって、西洋の「巨人」の試行錯誤の巨大なサマリが判明した。 勉強。
github.com/andrew--r/frontend-case-studies

#反応#スケッチ#開発
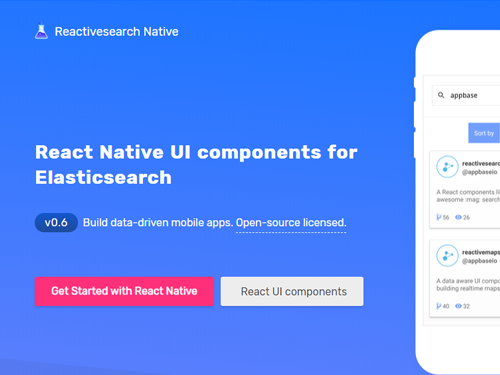
ネイティブ検索を反応させる
アプリケーションまたはWeb製品内で高度なフィルターを使用して検索を整理するための無料の反応コンポーネントのセット。 使用したプロトタイプのスケッチソースが含まれています。
opensource.appbase.io/reactivesearch/native

#webtools
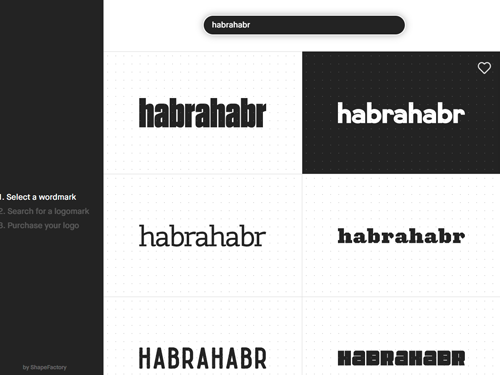
ShapeFactoryによるロゴビルダー
ShapeFactoryは、もう1つの興味深い製品、ロゴビルダーをリリースしました。 一般的に、標準プロセスでは最初に名前を入力し、次にスタイル、アイコン、色を選択します。 しかし! UXは最高です。 さらに、このチームの新製品を見るのも面白いです。
logo.shapefactory.co

#ニュース#figma
figmaでプロトタイプを作成する
当然のことながら、Figmaはプロトタイプセクションにトランジションを追加することでXDとその他に追いつきます。 ちなみに、スケッチは半日後またはそれ以前に回答しました。 陰謀? インサイダー?
blog.figma.com/figma-prototyping-now-with-transitions-197f817ae7a8

#開発#github
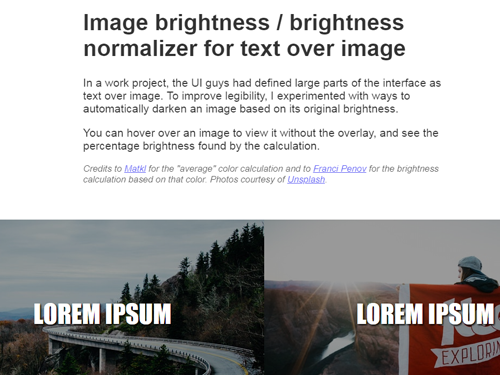
明るさの正規化
上部に印刷されたテキストの可読性を高めるための画像の自動「薄暗く」。 アルゴリズム自体が、画像の全体的な明るさに基づいて透明度を埋め、選択します。
antoningrele.github.io/img-brightness-normalization

#開発#アプリ#github
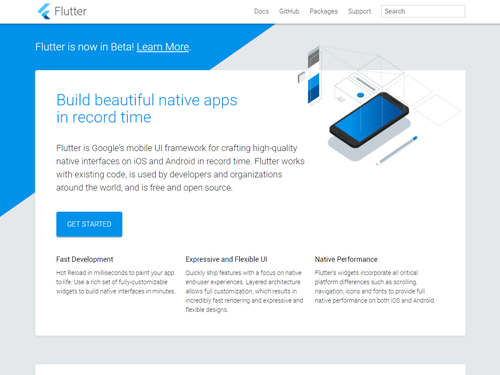
フラッター
Flutterは、Android / iOSのネイティブインターフェイスを通常よりも速く作成できる(作成者によると)新しいUIフレームワーク(まだベータ版)です。 このフレームワークは、既存のオープンソースコードフラグメントの使用に基づいています。
flutter.io

#フィグマ
figma Darculaプラグイン
非公式の暗黒の波がfigmaに到達しました。 暗い色合いで標準インターフェイスを再描画します。 そして、夜のテーマで白いアートボードを使用する方法は? コントラストはワイルドになります。
www.papertiger.com/figma-dark-ui-plugin

#テンプレート
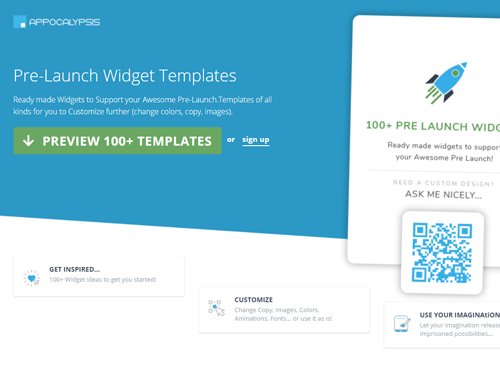
事前起動ウィジェット
多くの既製のウィジェット-サイトの広告主。 製品の発売前の段階で聴衆を集めるのに役立ちます。
www.appocalypsis.com/widgets-for/pre-launch

この記事を共有できます。 設計コミュニティを一緒に開発し、有用で無料の製品の配布を支援することで開発者をサポートしましょう。 ご清聴ありがとうございました!
タイムライン: 初版 • 第2版 • 第3版 • 第4版 • 第5版 • 第6版 • 第7版 • 第8版