
この記事は、さまざまな言語、プラットフォーム、およびテクノロジースタックでのdappアプリケーションの構築に関するシリーズの始まりです。 dappに関する以前の記事(記事の最後にあるリンクを参照)はより一般的であり、dappの可能性について説明しました。 次に、より実質的に話し合い、プロジェクトで特定の経験を共有します。 dapp 0.26.2の最近のリリースに関連して、YAMLファイルでアセンブリを記述する方法も示します。
2019年8月13日更新: dappプロジェクトの名前がwerfに変更され、そのコードがGoに書き換えられ、ドキュメントが大幅に改善されました。
dockersamplesリポジトリ-atsea-sample-shop-appの例を使用して、アセンブリを説明します。 これは、React(フロント)とJava Spring Boot(バックエンド)で構築された小さなストアプロトタイプです。 PostgreSQLがデータベースとして使用されます。 作業中のプロジェクトにより似たものにするために、nginxのリバースプロキシと単純なスクリプト形式の支払いゲートウェイが追加されます。
この記事では、アプリケーションのみのアセンブリについて説明します。nginx 、PostgresSQL、およびゲートウェイを備えたイメージは、 dappfileブランチのフォークにあります。
「現状のまま」アプリケーションをビルドする
リポジトリのクローンを作成すると、完成したJavaおよびReactアプリケーション用のDockerfileはpath
/app/Dockerfile
ます。 このファイルは、2つのステージイメージ(dappではアーティファクトです)と1つの最終イメージを定義します。 段階的に、jar内のJavaアプリケーションと/静的ディレクトリ内のReactアプリケーションがアセンブルされます。
FROM node:latest AS storefront WORKDIR /usr/src/atsea/app/react-app COPY react-app . RUN npm install RUN npm run build FROM maven:latest AS appserver WORKDIR /usr/src/atsea COPY pom.xml . RUN mvn -B -f pom.xml -s /usr/share/maven/ref/settings-docker.xml dependency:resolve COPY . . RUN mvn -B -s /usr/share/maven/ref/settings-docker.xml package -DskipTests FROM java:8-jdk-alpine RUN adduser -Dh /home/gordon gordon WORKDIR /static COPY --from=storefront /usr/src/atsea/app/react-app/build/ . WORKDIR /app COPY --from=appserver /usr/src/atsea/target/AtSea-0.0.1-SNAPSHOT.jar . ENTRYPOINT ["java", "-jar", "/app/AtSea-0.0.1-SNAPSHOT.jar"] CMD ["--spring.profiles.active=postgres"]
開始するには、このファイルを「そのまま」「クラシック」Dappfileに作成し、次に
dappfile.yml
ます。
Dappfileは、Rubyブロックのためにより冗長です。
dimg_group do artifact do # Java- docker.from 'maven:latest' git do add '/app' do to '/usr/src/atsea' end end shell do install do run 'cd /usr/src/atsea' run 'mvn -B -f pom.xml -s /usr/share/maven/ref/settings-docker.xml dependency:resolve' run 'mvn -B -s /usr/share/maven/ref/settings-docker.xml package -DskipTests' end end export '/usr/src/atsea/target/AtSea-0.0.1-SNAPSHOT.jar' do to '/app/AtSea-0.0.1-SNAPSHOT.jar' after :install end end artifact do # React- docker.from 'node:latest' git do add '/app/react-app' do to '/usr/src/atsea/app/react-app' end end shell do install do run 'cd /usr/src/atsea/app/react-app' run 'npm install' run 'npm run build' end end export '/usr/src/atsea/app/react-app/build' do to '/static' after :install end end dimg 'app' do docker.from 'java:8-jdk-alpine' shell do before_install do run 'mkdir /app' run 'adduser -Dh /home/gordon gordon' end end docker do entrypoint "java", "-jar", "/app/AtSea-0.0.1-SNAPSHOT.jar" cmd "--spring.profiles.active=postgres" end end end
「クラシック」Dappfileは、2月のリリースまでdappで使用可能であったアーティファクトオプション付きのエクスポートです。
COPY --from
の
COPY --from
ディレクティブとは異なります。これは、最終イメージの説明ではなく、何をどこにコピーするかを示すアーティファクトです。 何かのアセンブリの1つの結果をコピーする必要があるほぼ同じ画像を記述する方が簡単です。 現在、バージョン0.26.2から、dapp はインポートメカニズムをサポートしています 。これは、使用することをお勧めします(以下の使用例を参照) 。
そして、ファイルに関するもう1つのコメント。
docker build
場合、コンテキストはDocker Engineに送信されます。 これは通常、Dockerfileとアプリケーションのソースコードがあるディレクトリです。 dappの場合、コンテキストはGitリポジトリであり、その履歴によると、dappは最後のビルド以降に発生した変更を計算し、最終イメージで変更されたもののみを変更します。 つまり、
--from
で
--from
しない
COPY
ディレクティブに類似するのは、リポジトリのどのディレクトリまたはファイルを最終イメージにコピーするか、どこに置くか、どの所有者を割り当てるかを記述する
git
ディレクティブです。 また、再構成が依存する変更についても説明しますが、それについては後で詳しく説明します。 ここでは、新しいYAML構文で同じアセンブリがどのように見えるかを見てみましょう。
artifact: appserver from: maven:latest git: - add: '/app' to: '/usr/src/atsea' shell: install: - cd /usr/src/atsea - mvn -B -f pom.xml -s /usr/share/maven/ref/settings-docker.xml dependency:resolve - mvn -B -s /usr/share/maven/ref/settings-docker.xml package -DskipTests --- artifact: storefront from: node:latest git: - add: /app/react-app to: /usr/src/atsea/app/react-app shell: install: - cd /usr/src/atsea/app/react-app - npm install - npm run build --- dimg: app from: java:8-jdk-alpine shell: beforeInstall: - mkdir /app - adduser -Dh /home/gordon gordon import: - artifact: appserver add: '/usr/src/atsea/target/AtSea-0.0.1-SNAPSHOT.jar' to: '/app/AtSea-0.0.1-SNAPSHOT.jar' after: install - artifact: storefront add: /usr/src/atsea/app/react-app/build to: /static after: install docker: ENTRYPOINT: ["java", "-jar", "/app/AtSea-0.0.1-SNAPSHOT.jar"] CMD: ["--spring.profiles.active=postgres"]
すべてが「クラシック」なDappfileに非常に似ていますが、いくつかの違いがあります。 まず、YAML構文を開発するときに、継承とネストを放棄することにしました。 実践が示しているように、継承は機能が複雑すぎて、時々誤解を招きました。 Dockerfileなどの線形ファイルははるかに明確です。スクリプトのように見え、スクリプトはすべてを理解します。
第二に、アーティファクトの結果をコピーするために、ファイルが配置されるべきdimgでインポートが使用されるようになりました。 わずかな改善が追加されました。指定しない場合、宛先パスはaddで示されたものと同じになります。
Dappfileを作成するときに何を探すべきですか? Dockerfileを使用するプロジェクトの一般的な方法は、異なるDockerfileをディレクトリに配置することです。したがって、
COPY
ディレクティブのパスは、これらのディレクトリを基準にして示されます。 Dappfileはプロジェクト用のものであり、
git
ディレクティブのパスはリポジトリのルートに相対的です。 2番目のポイントは、
WORKDIR
ディレクティブです。 Dappfileでは、dockerディレクティブは最後のステップで実行されるため、
cd
呼び出しを使用して段階的に目的のディレクトリに移動します。
ビルドの改善
Javaアプリケーションのビルドは、少なくとも2つのステップに分割できます。依存関係をダウンロードして、アプリケーションをビルドします。 最初のステップは
pom.xml
変更に依存し、2番目はJavaファイル、記述子、リソースの変更に依存します。一般に、srcディレクトリの変更はjarの再構築につながると言えます。
before_install
は4つの段階があります:
before_install
(ソースがない場合)および
install
、
before_setup
、
setup
(
git
ディレクティブで指定されたパスでソースが既に利用できる場合)。
依存関係のダウンロードをより積極的にするには、
dependency:resolve
ではなく、mavenの
dependency:go-offline
ターゲットを指定し
dependency:resolve
。 これは合理的な決定かもしれません。
pom.xml
はあまり頻繁に変更されませんが、
dependency:resolve
はすべてをダウンロードせず、アプリケーションのビルド段階で、Mavenリポジトリー(中央またはネクサス/アーティファクト/ ...)が呼び出されます。
合計で、依存関係をダウンロードするステップを
install
ステージに移動できます。
install
ステージは、
pom.xml
への変更までキャッシュに残り、アプリケーションアセンブリを
setup
ステージに移動して、
src
ディレクトリに変更の依存関係を書き込み
setup
。
artifact: appserver from: maven:latest git: - add: /app to: /usr/src/atsea stageDependencies: install: ['pom.xml'] setup: ['src'] shell: install: - cd /usr/src/atsea - mvn -B -f pom.xml -s /usr/share/maven/ref/settings-docker.xml dependency:go-offline setup: - cd /usr/src/atsea - mvn -B -s /usr/share/maven/ref/settings-docker.xml package -DskipTests
Reactアプリケーションの構築は 、
install
段階で依存関係をダウンロード
install
段階と、
setup
段階でアプリケーションを構築
install
段階の2段階に分けることもでき
setup
。 依存関係は
/app/react-app/package.json
説明されてい
/app/react-app/package.json
。
artifact: storefront from: node:latest git: - add: /app/react-app to: /usr/src/atsea/app/react-app stageDependencies: install: ['package.json'] setup: ['src', 'public'] shell: install: - cd /usr/src/atsea/app/react-app - npm install setup: - cd /usr/src/atsea/app/react-app - npm run build
stageDependencies
のパスは、
add
指定されたパスに関連していることに注意してください。
コミットとキャッシュ
次に、
stageDependencies
どのように
stageDependencies
するかを見てみましょう。 これを行うには、javaファイルを変更してコミットし、
dapp dimg build
アセンブリを実行します。 ログでは、
setup
ステージのみが行われることが
setup
。
Setup group Git artifacts: apply patches (before setup) ... [OK] 1.7 sec signature: dimgstage-atsea-sample-shop-app:e543a0f90ba39f198b9ae70a6268acfe05c6b3a6e25ca69b1b4bd7414a6c1067 Setup [BUILDING] [INFO] Scanning for projects... [INFO] [INFO] ------------------------------------------------------------------------ [INFO] Building atsea 0.0.1-SNAPSHOT [INFO] ------------------------------------------------------------------------ ... [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 39.283 s [INFO] Finished at: 2018-02-05T13:18:47Z [INFO] Final Memory: 42M/355M [INFO] ------------------------------------------------------------------------ Setup [OK] 46.71 sec signature: dimgstage-atsea-sample-shop-app:264aeb0287bbe501798a0bb19e7330917f3ec62b3a08e79a6c57804995e93137 commands: cd /usr/src/atsea mvn -B -s /usr/share/maven/ref/settings-docker.xml package -DskipTests building artifact `appserver` [OK] 49.12 sec
pom.xml
を変更し、ビルドをコミットして実行すると、ダウンロードされた依存関係を使用して
install
段階が再構築され、
setup
段階が実行されます。
依存関係
Javaアプリケーション用に2つのステップにアセンブリを分割すると、依存関係がキャッシュされ、
install
ステージイメージが依存関係ストアとして機能するようになりました。 ただし、dappには、この種のストレージ用のディレクトリをマウントする機能があります。
tmp_dir
一時ディレクトリからマウントできます。一時ディレクトリの有効期間は1つのアセンブリであり、
build_dir
から
build_dir
できます。これは各プロジェクトに固有の永続的なディレクトリです。 ドキュメントにはDappfileのディレクティブが含まれており、アプリケーションの場合、
build_dir
から
build_dir
にマウントサブディレクトリを追加する方法を示します。
artifact: appserver from: maven:latest > mount: > - from: build_dir > to: /usr/share/maven/ref/repository git: ... shell: install: ...
--build-dir
フラグを指定しない場合、dappは
~/.dapp/builds/< dapp>
ます。
build_dir
は、ビルド後に
mount
ディレクトリが表示されます。このディレクトリには、マウントされたディレクトリのツリーがあります。 プロジェクト名は、Gitリポジトリを含むディレクトリの名前として計算されます。 同じディレクトリからプロジェクトを収集する場合、プロジェクト名を
--name
フラグで示すか、または
--build-dir
フラグを使用して異なるディレクトリを明示的に指定できます。 この場合、名前dappはプロジェクトのGitリポジトリが保存されているディレクトリから計算されるため、
~/.dapp/builds/atsea-sample-shop-app/mount/usr/share/maven/ref/repository/
ます
作成を実行する
これについては前に言及しませんでしたが、dappを使用してビルドし、docker-composeを使用して検証のためにプロジェクトを実行できます。 開始するには、画像のタグを作成し、dappによって収集された画像が使用されるようにdocker
docker-compose.yml
を修正する必要があります。
イメージをテストする最も簡単な方法は、フラグなしで
dapp dimg tag
を実行すること
dapp dimg tag
( 2019年8月13日更新: werfでは、タグ付けの実装方法が少し異なります。 ドキュメントを参照してください )。 このコマンドは、
latest
タグとともに画像名を表示します。 次に
docker-compose.yml
を修正する必要があります。
build
ディレクティブを削除し、
dapp dimg tag
出力から
image
名を持つ
image
ディレクティブを追加します。
例:
payment_gateway: image: atsea-sample-shop-app/payment-gateway
これで、
docker-compose up
プロジェクトを開始できます(何らかの理由でビルドが残っている場合は、
--no-build
フラグが役立ちます)。

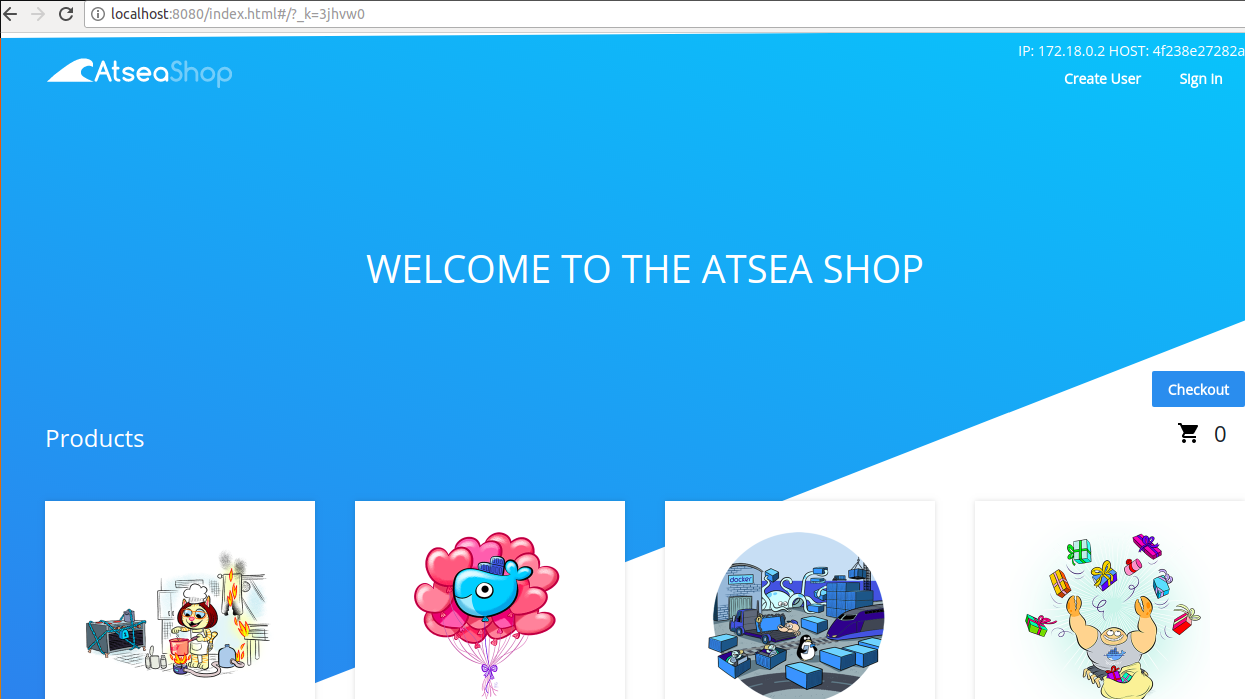
サイトはローカルホストで利用可能です:8080:

PS
記事の次の部分では、以下の投票の結果に基づいて、PHPまたはNode.jsでのアプリケーションの構築について説明します。
ブログもご覧ください。
- 「 dappを使用してプロジェクトを構築します。 パート2:JavaScript(フロントエンド) ";
- 「 WerfはKubernetesのCI / CDツールです(レビューおよびビデオレポート) 」 (Dmitry Stolyarov、2019年5月27日、DevOpsConf) 。
- “ dappとGitLab CIを使用してKubernetesでアプリケーションをビルドおよびインストールします ”;
- “ dappで練習します。 パート1:単純なアプリケーションの構築 ";
- “ dappで練習します。 パート2. Helmを使用したKubernetesでのDockerイメージの展開 ";
- 「 CI / CDのDockerイメージをdappと一緒にすばやく便利にアセンブルします(レビューおよびビデオレポート) 」。
- 「 CI / CDをサポートするためのDevOpsユーティリティdappを正式に導入しています 。」