[アドバイスを読む]サイクルの他の19の部分
パート1: エンジン、ランタイムメカニズム、コールスタックの概要
パート2: V8内部とコードの最適化について
パート3: メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: イベントループ、非同期、および非同期/待機を使用してコードを改善する5つの方法
パート5: WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: WebAssemblyの機能と範囲
パート7: Web Workersと5つの使用シナリオ
パート8: サービスワーカー
パート9: Webプッシュ通知
パート10: MutationObserverを使用してDOMの変更を追跡する
パート11: Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート13: CSSとJavaScriptを使用したアニメーション
パート14: JSの仕組み:抽象構文ツリー、解析、およびその最適化
パート15: JSの仕組み:クラスと継承、BabelおよびTypeScriptでのトランスピレーション
パート16: JSの仕組み:ストレージ
パート17: JSの仕組み:Shadow DOMテクノロジーとWebコンポーネント
パート18: JSの仕組み:WebRTCおよびP2P通信メカニズム
パート19: JSの仕組み:カスタム要素
パート2: V8内部とコードの最適化について
パート3: メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: イベントループ、非同期、および非同期/待機を使用してコードを改善する5つの方法
パート5: WebSocketとHTTP / 2 + SSE。 何を選ぶ?
パート6: WebAssemblyの機能と範囲
パート7: Web Workersと5つの使用シナリオ
パート8: サービスワーカー
パート9: Webプッシュ通知
パート10: MutationObserverを使用してDOMの変更を追跡する
パート11: Webページレンダリングエンジンとパフォーマンスを最適化するためのヒント
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート12: パフォーマンスとセキュリティを最適化するブラウザーのネットワークサブシステム
パート13: CSSとJavaScriptを使用したアニメーション
パート14: JSの仕組み:抽象構文ツリー、解析、およびその最適化
パート15: JSの仕組み:クラスと継承、BabelおよびTypeScriptでのトランスピレーション
パート16: JSの仕組み:ストレージ
パート17: JSの仕組み:Shadow DOMテクノロジーとWebコンポーネント
パート18: JSの仕組み:WebRTCおよびP2P通信メカニズム
パート19: JSの仕組み:カスタム要素
さまざまなJavaScriptメカニズムの機能に関する一連の資料の第7部の翻訳を公開しています。 今日のトピックはウェブワーカーです。 特に、さまざまなタイプのWebワーカーについて、それらが構成されている部分の共同作業がどのように編成されているか、およびさまざまな使用シナリオで発生する可能性のある機能と制限についてです。 ここでは、Webワーカーの実用的なアプリケーションの5つのオプションも表示されます。

非同期プログラミングの制限
Webワーカーについて説明する前に、JavaScriptはシングルスレッド言語であるが、非同期コード実行の可能性もサポートしていることを思い出してください。
JSプロジェクトでの非同期プログラミングとそのアプリケーションは、このシリーズの以前の資料の1つに当てられました 。
非同期コードの実行により、Webアプリケーションのユーザーインターフェイスは正常に機能し、ユーザーコマンドに応答できます。 システムは、ユーザーインターフェイスに関連する操作が最初に実行されるように、イベントループの負荷を「計画」します。
非同期プログラミングメソッドを使用する良い例は、AJAXリクエストを実行する技術によって示されます。 応答の待機には多くの時間がかかるため、要求を非同期に行うことができ、クライアントが応答を待機している間に、要求に関係のないコードを実行できます。
// jQuery jQuery.ajax({ url: 'https://api.example.com/endpoint', success: function(response) { // , } });
ただし、このアプローチは次の問題を示します。リクエストはブラウザのWEB APIによって処理されます。 任意のコードの非同期実行の可能性に興味があります。 コールバック関数内のコードがプロセッサリソースを集中的に使用する場合の対処方法を考えてみましょう。
var result = performCPUIntensiveCalculation();
performCPUIntensiveCalculation
関数が非同期に実行されるHTTPリクエストのようなものではなく、メインスレッドをブロックするコード(巨大で重い
for
ループなど)の場合、JS開発へのシングルスレッドアプローチでは、イベントループを解放してブラウザーインターフェイスをロック解除する方法はありません その結果、ユーザーは通常の操作を行えなくなります。
これは、非同期関数がJSシングルスレッドに関連する制限のごく一部しか緩和しないことを意味します。
場合によっては、
setTimeout
を使用して、リソースを
setTimeout
消費する操作を実行するときにメインスレッドをアンロードするという良い結果が得られます。 たとえば、複雑な計算をさまざまな
setTimeout
呼び出しで実行されるフラグメントに分解した場合、それらをイベントループに「分散」して、ユーザーインターフェイスをブロックすることはできません。
数値配列の平均値を計算する単純な関数を見てください。
function average(numbers) { var len = numbers.length, sum = 0, i; if (len === 0) { return 0; } for (i = 0; i < len; i++) { sum += numbers[i]; } return sum / len; }
このコードは、非同期実行を「エミュレート」するように書き直すことができます。
function averageAsync(numbers, callback) { var len = numbers.length, sum = 0; if (len === 0) { return 0; } function calculateSumAsync(i) { if (i < len) { // . setTimeout(function() { sum += numbers[i]; calculateSumAsync(i + 1); }, 0); } else { // , callback(sum / len); } } calculateSumAsync(0); }
このアプローチでは、
setTimeout
関数を使用して、計算の実行をスケジュールします。 これにより、計算の次のバッチを実行する関数のイベントループに配置されるため、この関数のセッション間で、ユーザーインターフェイスに関連するものを含む他の計算に十分な時間があります。
ウェブワーカー
HTML5には、次のような多くの優れた機能があります。
- SSE(以前の資料の 1つで、この技術を調べてWebSocketプロトコルと比較しました)。
- ジオロケーション。
- アプリケーションキャッシュ
- ローカルストレージ。
- ドラッグアンドドロップテクノロジー。
- Web Workers
Webワーカーは、イベントループをブロックせずにJSコードを実行するために使用できるブラウザー所有のスレッドです。
これは本当に素晴らしい機会です。 JavaScriptの概念のシステムは、シングルスレッド環境の概念に基づいており、現在、この制限を(部分的に)取り除く技術があります。
Webワーカーを使用すると、開発者は、ユーザーインターフェイスをブロックすることなく、プロセッサを集中的に使用して、長く複雑な計算を必要とするタスクをバックグラウンドスレッドに配置できるため、アプリケーションはユーザーの影響にすばやく対応できます。 さらに、イベントループと対話するための許容可能な方法を見つけるために、上記で説明した
setTimeout
トリックなどの回避策は不要になりました。
以下に、Web Workerを使用する場合と使用しない場合の配列のソートの違いを示す簡単な例を示します。
▍Web Workerレビュー
Webワーカーは、ユーザーインターフェイスフローをブロックすることなく、計算量が多く時間のかかるタスクを実行できます。 実際、それらが使用される場合、計算は並行して実行されます。 私たちの前に本当のマルチスレッドがあります。
JavaScriptはシングルスレッドのプログラミング言語であることを思い出してください。 おそらく、ここでは、JSはフローモデルを定義しない言語であることを理解する必要があります。 WebワーカーはJavaScriptの一部ではありません。 JavaScriptを介してアクセスできるブラウザー機能を表します。 ほとんどのブラウザは歴史的にシングルスレッドであり(この状況はもちろん変更されています)、ほとんどのJavaScript実装はブラウザ用に設計されています。
WebワーカーはNode.jsには実装されていません-「クラスター」または「子プロセス」の概念があり、これは少し異なります。
仕様で 3種類のWebワーカーに言及していることに注意してください。
▍選ばれた労働者
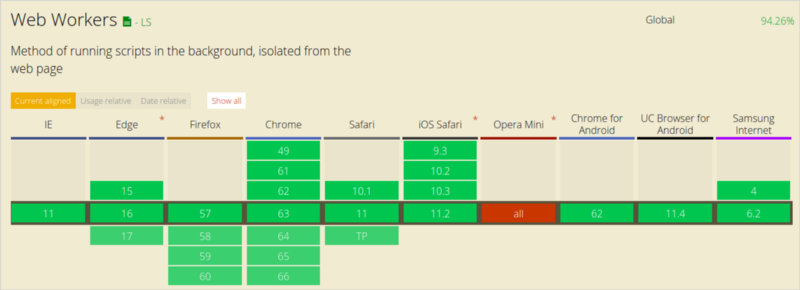
専用のWebワーカーインスタンスは、メインプロセスによって作成されます。 彼とのみデータを交換できます。

ブラウザーの専用ワーカーのサポート
▍共有ワーカー
共有ワーカーへのアクセスは、ワーカーと同じソース(たとえば、異なるブラウザータブ、
iframe
、および他の共有ワーカー)を持つプロセスによって取得できます。

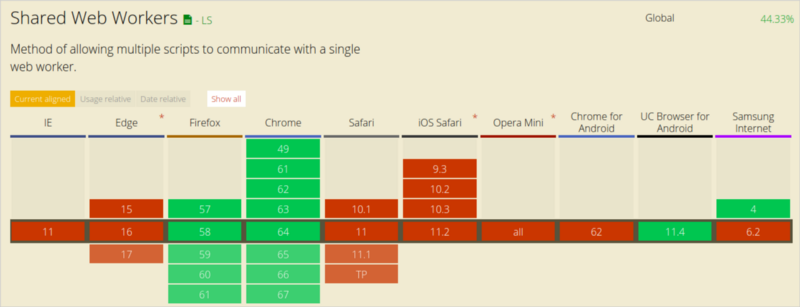
ブラウザでの共有ワーカーのサポート
▍サービスワーカー
サービスワーカーは、イベント駆動型のワーカーであり、発信元とパスを使用して登録されます。 ナビゲーションコマンドとリソースリクエストをインターセプトおよび変更し、非常に正確に制御できるデータをキャッシュすることにより、接続先のWebページを制御できます。 これにより、特定の状況(たとえば、ネットワークが利用できない場合)でアプリケーションの動作を制御するための優れたツールが提供されます。

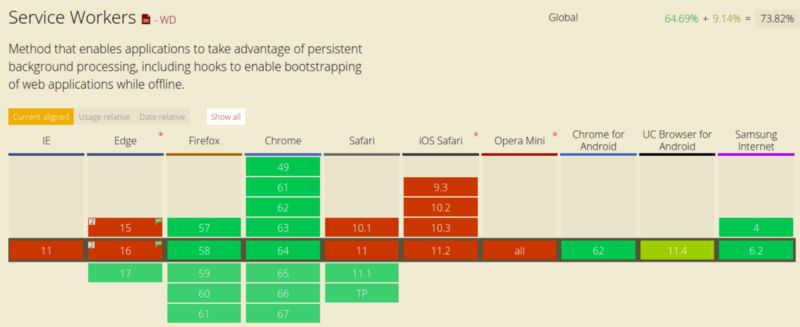
ブラウザサービスワーカーのサポート
この資料では、著名な労働者を扱います。これは、「ウェブ労働者」または「労働者」に言及する際に留意するものです。
Web Workersの仕組み
Webワーカーは、.jsファイルを使用して実装されます。このファイルは、非同期HTTP要求を使用してページに含まれます。 これらのリクエストは、 Web Worker APIのおかげで開発者から完全に隠されています 。
ワーカーは、フローの相互作用を整理するために使用されるテクノロジに固有のメッセージ転送メカニズムを使用して、並列実行を可能にします。 これらは、ユーザーインターフェイスを遅くすることなく、重いコンピューティング操作を実行するのに最適です。
Webワーカーは、ブラウザー内の分離されたスレッドで実行されます。 そのため、実行するコードは別のファイルに含める必要があります。 これは覚えておくことが重要です。
Webワーカーが作成する方法は次のとおりです。
var worker = new Worker('task.js');
task.js
ファイルが存在し、
task.js
アクセスできる場合、ブラウザーはこのファイルを非同期にロードする新しいストリームを作成します。 ダウンロードが完了すると、ワーカーのコードの実行が開始されます。 ファイルをダウンロードしようとしたときにブラウザがエラー404を受け取った場合、ファイルはダウンロードされず、エラーメッセージは表示されません。
新しく作成されたワーカーを開始するには、その
postMessage
メソッドを呼び出す必要があります。
worker.postMessage();
Web Workerのコミュニケーション
Webワーカーを作成したページと対話するには、
postMessage
メソッドまたはBroadcastChannelオブジェクトで表されるブロードキャストデータチャネルのいずれかを使用する必要があります。
▍postMessageメソッド
このメソッドが呼び出されると、新しいブラウザーは最初のパラメーターとしてJSONオブジェクトをサポートしますが、古いブラウザーは
String
型のパラメーターのみをサポートします。
JSONオブジェクトを使用して、ワーカーを作成したページとデータを交換する方法の例を見てみましょう。 文字列を渡すと、すべてがほぼ同じに見えます。
HTMLページの一部は次のとおりです。
<button onclick="startComputation()">Start computation</button> <script> function startComputation() { worker.postMessage({'cmd': 'average', 'data': [1, 2, 3, 4]}); } var worker = new Worker('doWork.js'); worker.addEventListener('message', function(e) { console.log(e.data); }, false); </script>
ワーカーコードファイルの内容は次のとおりです。
self.addEventListener('message', function(e) { var data = e.data; switch (data.cmd) { case 'average': var result = calculateAverage(data); // , self.postMessage(result); break; default: self.postMessage('Unknown command'); } }, false);
ボタンがクリックされると、ページはワーカーの
postMessage
メソッドを呼び出します。 この呼び出しは、
cmd
キーと
data
キー、およびそれらに対応する値とともにJSONオブジェクトをワーカーに渡します。 ワーカーは、指定された
message
ハンドラを使用してこのメッセージを処理します。
ワーカーがメッセージを受信し、自分が望むものを理解すると、イベントのサイクルをブロックすることなく、自分で計算を実行します。 ワーカーが行うことは、標準のJS関数のように見えます。 計算が完了すると、結果がメインページに転送されます。
ワーカーのコンテキストでは、
self
と
this
両方がワーカーのグローバル名前空間を指します。
ワーカーを停止するには、2つの方法のいずれかを使用できます。 最初の方法は、メインページから
worker.terminate()
メソッドを呼び出すことです。 2番目はワーカー内で実行され、
self.close()
コマンドによって実装されます。
▍放送データチャンネル
BroadcastChannelオブジェクトは、より汎用性の高いデータ転送APIです。 同じソースを持つすべてのコンテキストで受け入れられるメッセージを送信できます。 同じソースに属するすべてのブラウザタブ、iframe、またはワーカーは、ブロードキャストメッセージを送受信できます。
// var bc = new BroadcastChannel('test_channel'); // bc.postMessage('This is a test message.'); // , // bc.onmessage = function (e) { console.log(e.data); } // bc.close()
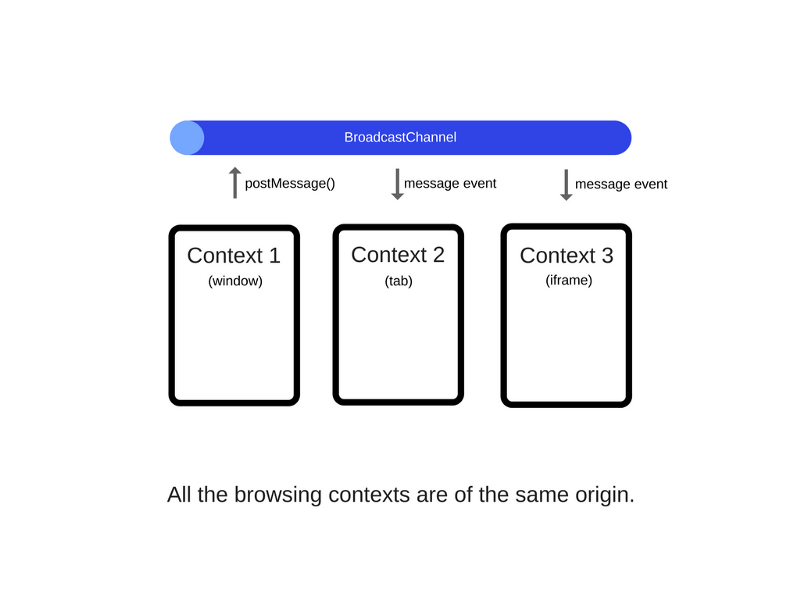
ブロードキャストメッセージングチャネルを使用するさまざまなエンティティの相互作用図は次のようになります。

ブロードキャストメッセージングチャネルを使用した通信
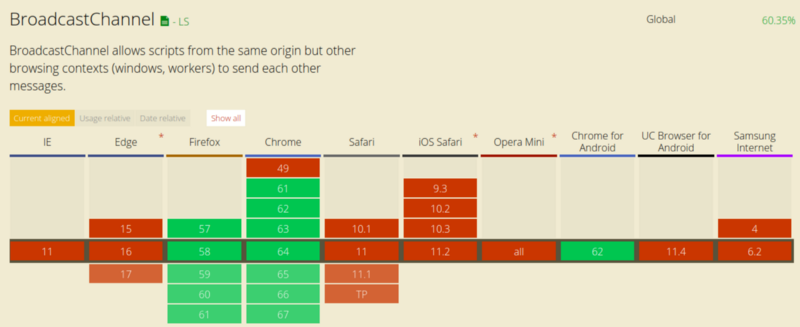
ただし、これまでの
BroadcastChannel
オブジェクトでは、ブラウザーでのサポートがかなり制限されていることに注意してください。

ブラウザでのBroadcastChannelサポート
Web Workersにメッセージを送信する方法
Web Workerにメッセージを送信するには2つの方法があります。 1つ目はデータをコピーすること、2つ目はデータをコピーせずにソースからレシーバーに転送することです。 メッセージを扱うこれらの方法を検討してください。
- メッセージをコピーします。 メッセージはシリアル化、コピー、送信され、受信側で逆シリアル化されます。 ページとワーカーはメッセージの共通コピーを使用しないため、ここでは各メッセージ送信セッションでデータのコピーを作成する必要があります。 ほとんどのブラウザは、送信側で送信された情報をJSONに自動的に変換し、受信側でこのデータをデコードすることにより、この機能を実装します。 ご想像のとおり、これにより、メッセージを送信するときにシステムのオーバーヘッドが大幅に増加します。 メッセージが大きいほど、送信に時間がかかります。
- メッセージの受け渡し。 このアプローチを使用すると、メッセージの送信者は送信後にメッセージを使用できなくなります。 同時に、メッセージングはほとんど瞬時に行われます。 このメソッドの主な機能は、 ArrayBufferオブジェクトのみを使用して転送できることです。
Web Worker機能
マルチスレッドの性質のため、WebワーカーはJavaScript機能の限られたセットにアクセスできます。 これらは可能性です:
-
navigator
オブジェクト -
location
オブジェクト(読み取り専用)
-
XMLHttpRequest
-
setTimeout()/clearTimeout()
およびsetInterval()/clearInterval()
- アプリケーションキャッシュ
-
importScripts()
を使用して外部スクリプトをインポートする - 他のWeb Workerを作成する
Web Workerの制限
残念ながら、Webワーカーはいくつかの非常に重要なJavaScript機能にアクセスできません。 その中には次のものがあります。
- DOM(これはスレッドセーフではありません)
- ウィンドウオブジェクト
-
document
オブジェクト -
parent
オブジェクト
これはすべて、WebワーカーがDOMを操作できないことを意味します(したがって、ユーザーインターフェイスに直接影響を与えることはできません)。 最初は、これはWebワーカーの使用を複雑にしているように見えるかもしれませんが、時間が経つにつれて、Webワーカーを正しく使用する方法を学ぶと、Webワーカーを別の「コンピューター」として認識し始めます。ユーザーインターフェイスはページコードで実行されます。 ワーカーは大量の計算を実行し、作業が完了した後、それらを呼び出すページに結果を送信します。コードは既にユーザーインターフェイスに必要な変更を加えます。
エラー処理
他のJSコードと同様に、Webワーカーはエラーを処理する必要があります。 ワーカーの実行中にエラーが発生すると、
ErrorEvent
イベントが
ErrorEvent
ます。 エラーオブジェクトには、その本質を理解できるようにする3つの有用なプロパティが含まれています。
-
filename
エラーの原因となったワーカースクリプトを含むファイルの名前。 -
lineno
エラーが発生した行番号。
-
message
-エラーの説明。
Webワーカーでエラーを処理するためのサンプルコードを次に示します。
function onError(e) { console.log('Line: ' + e.lineno); console.log('In: ' + e.filename); console.log('Message: ' + e.message); } var worker = new Worker('workerWithError.js'); worker.addEventListener('error', onError, false); worker.postMessage(); // .
これがワーカーコードです
self.addEventListener('message', function(e) { postMessage(x * 2); // . 'x' . };
ここで、ワーカーを作成し、
error
イベントハンドラーを割り当てる方法を確認できます。
ワーカー(2番目のコードフラグメント)内で、現在のスコープで
x
定義されていない
x
x
に2を掛けることにより、意図的に例外をスローします。 例外は元のスクリプトに到達し、
onError
ハンドラーが
onError
、エラーに関する情報が
onError
ます。
Web Workerのシナリオ
Webワーカーの長所と短所について話しました。 次に、いくつかの使用シナリオを検討します。
- シーンの3Dレンダリング。 特に、光線追跡法の実装について話している-光線の方向を追跡し、ピクセルの色を決定することで画像を作成できるレンダリング技術です。 レイトレーシングは、強力な数学的計算を使用して、光伝搬機能をモデル化します。 このアプローチでは、反射や屈折などの効果が実現され、レイトレーシングはさまざまなマテリアルの外観をシミュレートできます。 このすべての計算ロジックは、ユーザーインターフェイスフローをブロックしないように、Webワーカーに送信できます。 つまり、画像のレンダリングを複数のワーカー間で(したがって、複数のプロセッサコア間で)分割することができます。 以下は、ウェブワーカーを使用したレイトレーシングの簡単な例です。
- 暗号化 エンドツーエンド暗号化は、個人データおよび機密データの配布を規制することへの関心が高まっているため、ますます人気が高まっています。 暗号化操作は、特に大量のデータを頻繁に暗号化する必要がある場合、非常に時間がかかる場合があります。 これは、DOMオブジェクトなどにアクセスする必要がないため、Webワーカーを使用するのに非常に適したシナリオです。 暗号化は、JSの基本機能を必要とする情報処理アルゴリズムです。 ワーカーが暗号化を実行する場合、これはユーザーのサイトのインターフェースでの作業には影響しません。
- データをプリロードします。 Webサイトを最適化し、Webサイトでの作業のユーザーエクスペリエンスを向上させるために、Webワーカーを使用して一部のデータを事前にダウンロードして保存し、後で必要になったときにすぐに使用できます。 Webワーカーは、メインストリームによって実装されるデータのプリロードとは異なり、実行する操作がアプリケーションインターフェイスに影響を与えないため、このようなユースケースに適しています。
- プログレッシブWebアプリケーション。 このようなアプリケーションは、信頼性の低いネットワーク接続であっても、すばやくロードする必要があります。 つまり、データはブラウザにローカルに保存する必要があります。 これは、 IndexedDBまたは同様のAPIが作用する場所です。 一般に、クライアント側で特定のデータウェアハウスを維持する必要性について話します。 ユーザーインターフェイスをブロックせずにこのリポジトリを操作するには、Webワーカーで作業を整理する必要があります。 IndexedDBの場合、Webワーカーなしでメインスレッドをロードできない非同期APIがありますが、以前はWebワーカー内でのみ使用する必要がある同期API(再表示可能)があったことに注意してください。
- スペルチェック。 簡単なスペルチェックシステムは次のように機能します。プログラムは、正しいスペルの単語のリストを含む辞書ファイルを読み取ります。 検索ツリーは辞書から形成され、効果的なテキスト検索を提供します。 検証のために単語がシステムに渡されると、検索ツリーに単語が存在するかどうかがチェックされます。 単語が見つからない場合は、元の単語の文字を置換し、ツリー内で受信した単語を検索して、検証システムの観点から正しいかどうかを確認することによって取得したこの単語の代替バリアントをユーザーに提供できます。 これらはすべてWebワーカーに簡単に渡せるため、ユーザーは、単語のチェック時や代替スペルオプションの検索時にインターフェイスをブロックすることに関連する問題を経験することなく、テキストを操作できます。
まとめ
この記事では、ほとんどの最新ブラウザーでWeb開発者が利用できる比較的新しい機能であるWebワーカーについて説明しました。 Webワーカーを使用すると、リソースを大量に消費する操作をスレッドごとに分離できます。これにより、メインスレッドをロードせずに、ユーザーインターフェイスに関連するすべてを簡単に処理できます。
一連の記事の前の部分:
パート1: JSの仕組み:エンジン、ランタイムメカニズム、コールスタックの概要
パート2: JSの仕組み:V8内部とコードの最適化について
パート3: JSの仕組み:メモリ管理、4種類のメモリリーク、およびそれらとの戦い
パート4: JSの仕組み:イベントループ、非同期、およびasync / awaitを使用してコードを改善する5つの方法
パート5: JSの仕組み:WebSocketとHTTP / 2 + SSE。 何を選択しますか?
パート6: JSの仕組み:WebAssemblyの機能と範囲
親愛なる読者! プロジェクトでWeb Workerを使用していますか?
