
開発プロセスで、ターミナル、ブラウザー、エディターの切り替えに時間を費やす必要があった時代は終わりました。 今ではすべてが異なって行われています-より速く、より便利に。 今日は、React開発者の日常活動の最適化についてお話します。 つまり、Visual Studio CodeとGoogle Chromeを接続する方法について説明します。 これにより、エディターでブラウザーのコードをデバッグできるようになります。

Facebook Code VSおよびjestデバッグツール
テストプロジェクトのセットアップ
VS CodeでReactデバッグをマスターする前に、実験用のトレーニングアプリケーションを作成します。 空のプロジェクトを手動で作成するのは本当に嫌いなので、よくcreate-react-appを使用します 。 したがって、このガイドで使用することを提案します。 または、すでにアプリケーションがある場合は、それを使用できます。
そのため、テストプロジェクトを作成します。 これを行うには、次を実行します。
-
npm i -g create-react-app
実行してcreate-react-app
グローバルにインストールしcreate-react-app
。
- インストール後、
create-react-app vscode-tutorial
使用してプロジェクトをcreate-react-app vscode-tutorial
。
その結果、Reactアプリケーションを含む新しいフォルダーが必要になります。
VSコードを構成する
次に、VS Code拡張機能をインストールします。これにより、エディターはChromeと対話できます。 VS Codeは、リモートデバッグプロトコルを使用してChomeに接続します 。 これは、Chrome Developer Toolsが使用するプロトコルと同じです。 しかし、このアプローチのおかげで、標準のChromeツールを使用する代わりに、VS Codeを使用してブラウザーコードをデバッグできます。
Chrome拡張機能のデバッガーのインストール
そのため、VS CodeとChromeの相互作用を確立するには、
Debugger for Chrome
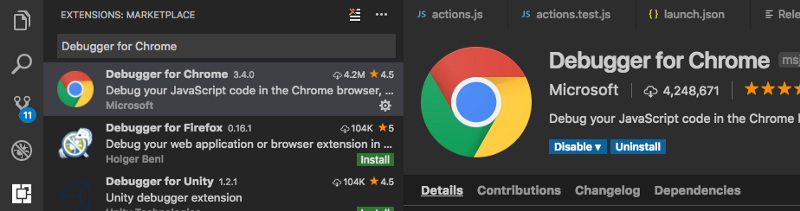
という拡張機能をインストールする必要があります。 それをインストールするには、拡張機能パネルに移動し、拡張機能名で検索します。 結果は次のようになります。

Chrome拡張機能のデバッガーを検索する
VS CodeをChromeに接続します
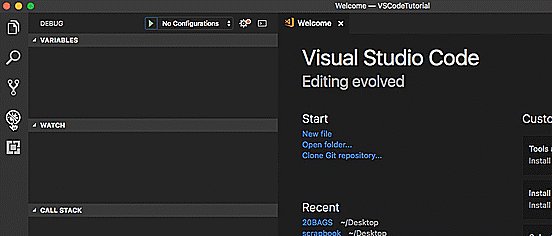
次に、Chromeに接続するようにVS Codeを構成する必要があります。 これは次のように行われます。
- デバッグアイコンをクリックします。
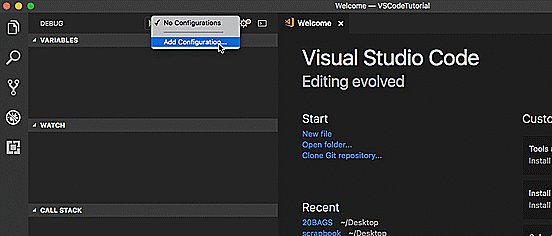
- ドロップダウンメニュー([
Play
]ボタンの近く)を開き、[Add Configuration…
]を選択しAdd Configuration…
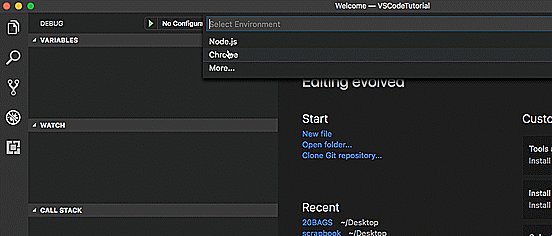
-
Select Environment
のSelect Environment
ドロップダウンリストで、[Chrome
選択します。
あなたが混乱している場合-これはそれがすべてどのように見えるかです

VSコードとChrome通信を構成する
.vscode
フォルダーは、プロジェクトルートに自動的に追加されます。 これには、現在のプロジェクトのVS Codeデバッガーを構成するために使用される
launch.json
ファイルが含まれます。 新しいプロジェクトを作成するたびに、リモートデバッグを構成するために同じ一連のアクションを実行する必要があります(プロジェクト間で
.vscode
フォルダーをコピーすることはできます)。
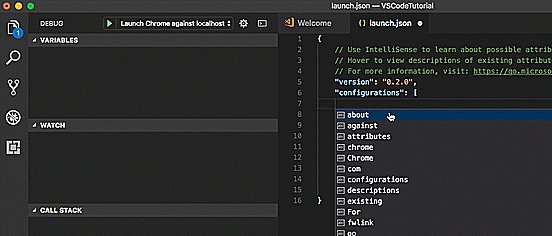
開発中に使用されるサーバーを指すように、このファイルの
url
プロパティを変更します。
create-react-app
これは
http://localhost:3000
です。 その結果、
launch.json
は次のようになります(このファイルの操作に関するアドバイスについては、VS CodeチームのKenneth Auchenbergに感謝します)。
{ "version": "0.2.0", "configurations": [ { "name": "Chrome", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceRoot}" } ] }
構成オプションの完全なリストは、 ここにあります 。
デバッガーを使用する
これでほぼすべての準備が整いました。 次のステップは、デバッガーをテストするためにテストプロジェクトを使用することです。
デバッガーの起動
次のいずれかを実行して、デバッガーを開始できます。
-
F5
押しF5
。
- デバッグパネルの緑色の[
Play
]ボタンをクリックします。
- メニューコマンド
Debug → Start Debugger
選択します。
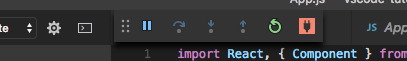
デバッガーが正常に起動すると、VS Codeウィンドウの上部に小さなツールバーが表示されます。

デバッガーをオンにすると表示されるツールバー
ブレークポイントを設定する
ブレークポイントは、特定の場所でコードの実行を一時停止する必要があることをデバッガーに伝えるために使用されます。 これにより、プログラマは、アプリケーションの実行中に変数、コールスタックを調べ、コードを変更できます。
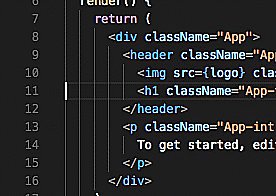
テストアプリケーションにブレークポイントを設定します。
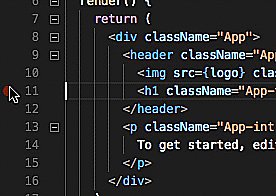
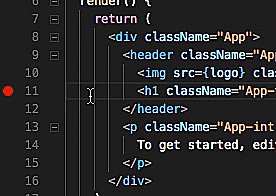
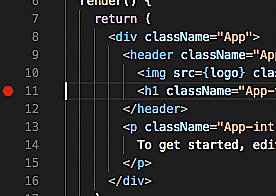
src/App.js
を開き、
11
行目の左側のフィールドをクリックします。 ここに赤い点が表示され、ブレークポイントが追加されたことを示します。 ここでは、わかりやすくするために、この命令のアニメーションバージョンを示します。

ブレークポイントを設定する
開発サーバーの起動
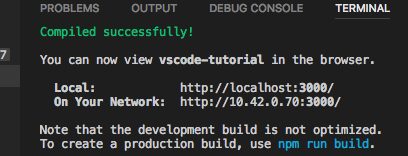
そして最後に、これらすべてがどのように機能するかを見るために、ターミナルで
npm start
コマンドを実行して開発サーバーを起動する必要があります。 このコマンドは、
http://localhost:3000/
で利用可能な新しいサーバーを起動します。

サーバー起動
アドレス
http://localhost:3000/
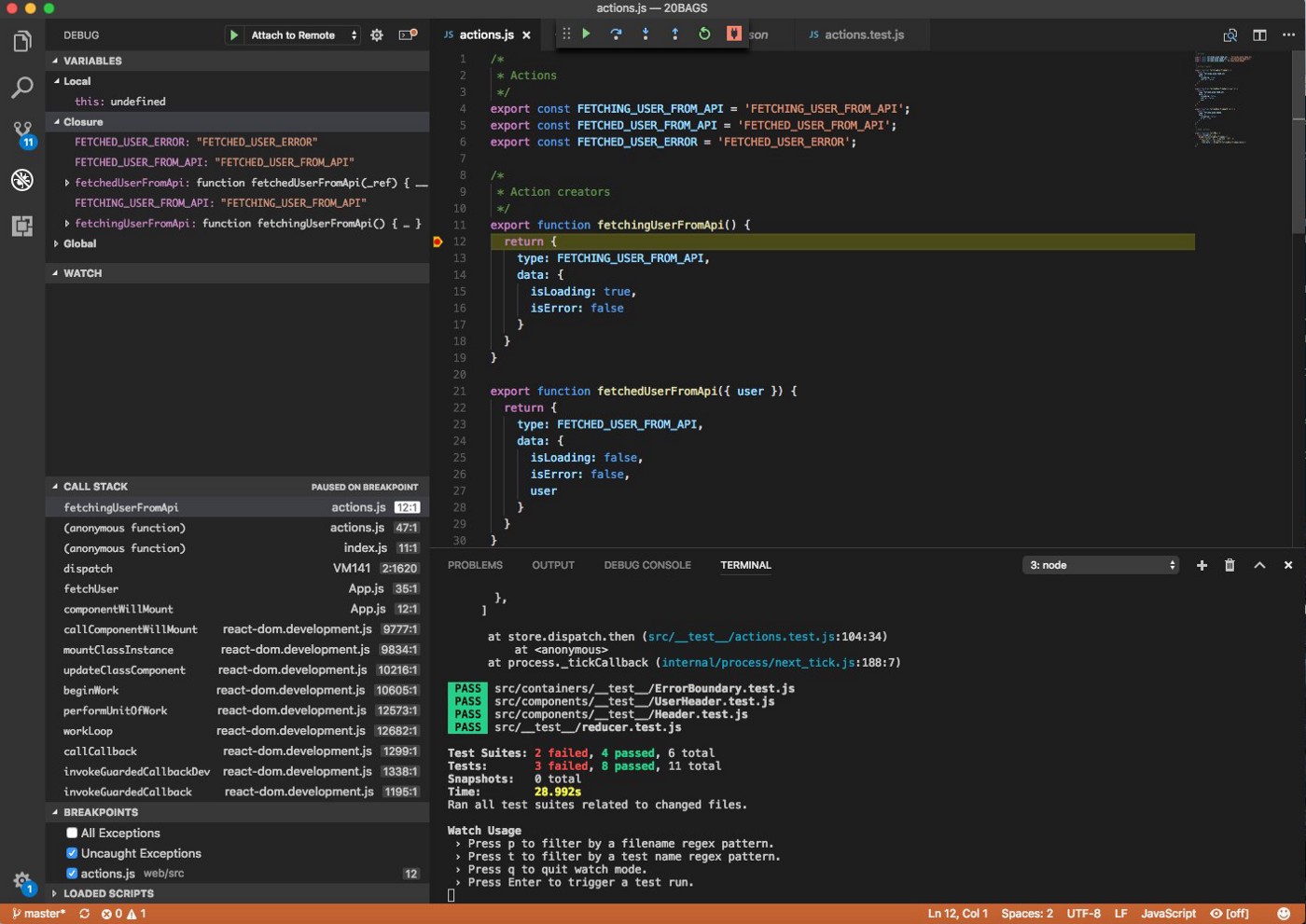
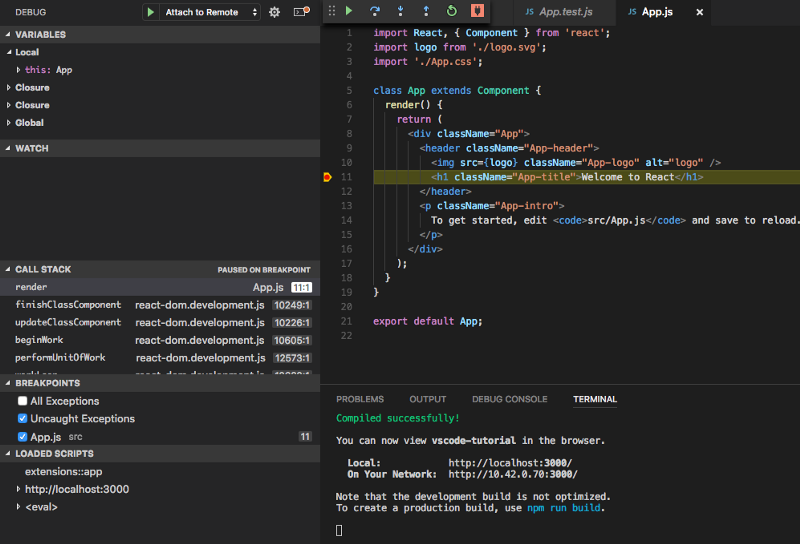
に移動すると、ページがどのように「フリーズ」するかがわかります。 これは、ブレークポイントが機能したためです。 VS Codeに切り替えると、行
11
が強調表示され、コールスタック情報がデバッグパネルに表示されます。

トリガーされたブレークポイント
すべてがうまくいったなら、おめでとうございます! VS Codeでリモートデバッグを構成する方法を学習しました。 VS Codeでデバッグプロセス自体について詳しく知りたい場合は、 こちらをお読みください。
jestによる継続的なテスト
コードの作業中に単体テストを実行すると便利です。 つまり、プログラムに変更を加えるたびに呼び出されるということです。
create-react-app
おかげで、このようなシナリオを実装するために必要なものはすべて自動的に構成されます。
jest
を実行するには、ターミナルで
npm test
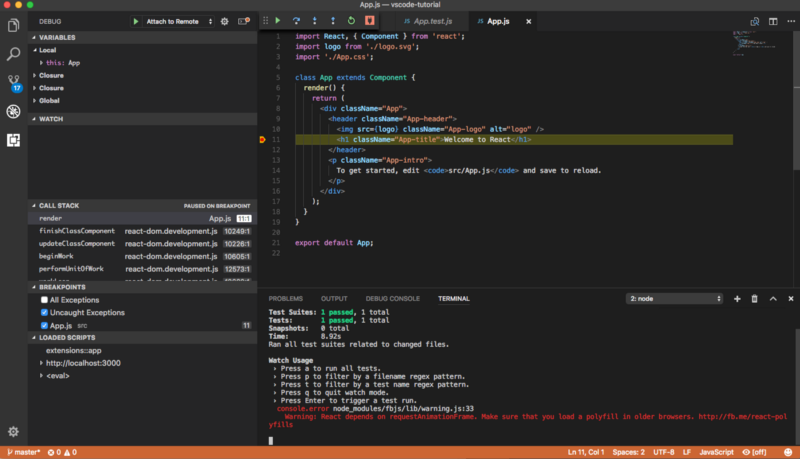
コマンドを入力するだけです。 これにより、システムはファイルを監視し、保存時にテストを自動的に実行します。 次のようになります。

VS Codeでの継続的なテスト
まとめ
この記事では、VS CodeとChrome間の対話を構成して、Reactアプリケーションのリモートデバッグを整理する方法について説明しました。 以前にエディター、ブラウザー、およびターミナルを絶えず切り替える必要があった場合、この単純な手法が少し時間を節約することを願っています。
親愛なる読者! Webアプリケーションの開発時に生産性を向上させる便利な小さなものを使用していますか?